с помощью какого тега можно выделить абзац текста html
Как форматировать абзац в HTML?
Как отформатировать абзац в HTML помощью стилей
Как выровнять текст в HTML
Можно выровнять абзац, используя атрибут align со следующими значениями:
В окне браузера HTML код абзаца выглядит следующим образом.
Как реализовать межстрочный интервал HTML
Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает межстрочный интервал 13 пикселей;
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Отступы
Ниже приводится пример абзацев с отступом слева и справа:
Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
. padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
. Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:
Что следует помнить
HTML: Абзац и красная строка
Абзацы
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег
, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
Для изменения отступов между абзацами, без изменения размера шрифта, можно воспользоваться CSS свойством margin.
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Абзац в html
Продолжаем наш практикум по HTML (что это такое?) — в сегодняшней инструкции вы узнаете, как разделить сплошной и цельный текст в HTML при помощи абзацев. Также я расскажу, как правильно делать и вставлять теги абзаца, изменять отступ и расстояние между параграфами.
Абзацы в HTML
Применение абзацев необходимо для того, чтобы выдерживать без изменения уникальную структуру текста, создаваемую автором. Так, на части делятся книги и журналы, газеты и разделы в колонках. Структурирование текстов по фрагментов в HTML делается при помощи абзацев — чтобы была понятная логическая структура, удобная для восприятия, да еще и отображалась во всех браузерах корректно.
Блоки текста в HTML разделяются между собой при помощи тегов абзаца
. По вертикали между абзацами появляется небольшой отступ или отбивка.
Как разделить текст абзацами? Пример:
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
То есть абзац начинается с тега
и заканчивается закрывающим его тегом
. При этом между различными смысловыми блоками в цельном тексте создаются паузы (до абзаца и после него появляются пустые строки, отступы), повышая читабельность текста, улучшая компоновку и внешний вид длинных и сложных текстов.
Если между вашими абзацами получаются слишком большие отступы (пустые строки), не вздумайте использовать тег
для их уменьшения, лучше обратите внимание на файл style.css, в котором прописаны параметры отступов между абзацами. Тег
используется для переноса строки — это совсем другое и не следует использовать его для создания абзацев. Что такое перенос строки и зачем он нужен, читайте тут.
Что вы найдете в файле style.css? Вы найдете параметры отступов, стили margin и padding (надеюсь вы знаете о разнице между этими свойствами) применяемые к абзацу и задающие для него отступы, в том числе сверху и снизу. Найдя эти стили, вы сможете их изменить, увеличив или уменьшив отступы между абзацами.
Атрибуты тега абзаца в HTML
По умолчанию браузеры выравнивают все абзацы по левому краю, ведь читаем мы слева направо. Но, используя, атрибут align, можно выровнять абзац по правому краю, по центру или по ширине. Пример:
Выравниваем абзац по левому краю.
Выравниваем абзац по правому краю.
Выравниваем абзац по центру.
Выравниваем абзац по ширине.
Выравниваем абзац по левому краю.
Выравниваем абзац по правому краю.
Выравниваем абзац по центру.
Выравниваем абзац по ширине.
Бонус — красная строка и отступы в абзаце
Для удобства восприятия письменного текста в школе нас заставляли делать на первой строке абзаца «красную строку» — небольшой отступ слева от линии основного текста.
В оформлении веб-страниц это встречается не так часто, но все же встречается и для того чтобы закрыть эту потребность вам нужно знать лишь одно свойство text-indent: 10%; которое я применю к следующему абзацу при помощи этого кода:
Обратите внимание, что я делаю это для примера и поэтому применил свойство в HTML, а не в файле CSS (что такое CSS и зачем он нужен?). Если вы хотите отредактировать подобным образом все абзацы на вашем сайте, добавив красную строку, нужно внести изменения в файл style.css.
Либо добавьте в HTML-код страницы код (можно задавать размер отступа в px, либо в %):
Ну вот и все что нужно вам знать по этой теме. А в следующих статьях я расскажу вам о тегах и
, которые применяются в особых случаях.
Абзац в HTML
Абзац средствами HTML
Теперь откройте этот файл в браузере.
Если этот файл открылся в браузере, сколько абзацев вы видите? Вы заметили в HTML-коде ( в блокноте )
Но существует одна проблема.
Последовательные пробелы ( более одного пробела ) рассматривается, как один пробел. Поэтому вы не можете создавать блоки текста, добавив несколько пробелов, как в Блокноте. Кажется, что в Блокноте блоки разделены, но когда они загружаются в браузере, пробелы исчезают.
Выравнивание абзацев
В следующем примере я использую выравнивание по центру, выравнивание по левому краю, распределение и выравнивание по правому краю. Рассмотрите внимательно следующий пример использования тега абзаца HTML :
Сохраните файл и загрузите его в браузере.
Вы заметили, как абзацы выравниваются по левому краю, по центру, по правому краю и по ширине? Что заставило их выровняться должным образом?
задано выравнивание по левому краю.
Что следует помнить перед тем, как сделать абзац в HTML :
используется для разметки абзацев веб-страницы. Абзац начинается с тега
Абзацы
Как правило, блоки текста разделяют между собой абзацами (параграфами). По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. Синтаксис создания абзацев следующий.
Каждый абзац начинается с тега
и заканчивается необязательным закрывающим тегом
В любой книге для выделения следующего абзаца используется отступ первой строки, еще называемый «красная строка». Это позволяет читателю легко отыскивать взглядом новую строку и повышает, таким образом, читабельность текста. На веб-странице этот прием обычно не используется, а для разделения абзацев применяется отбивка.
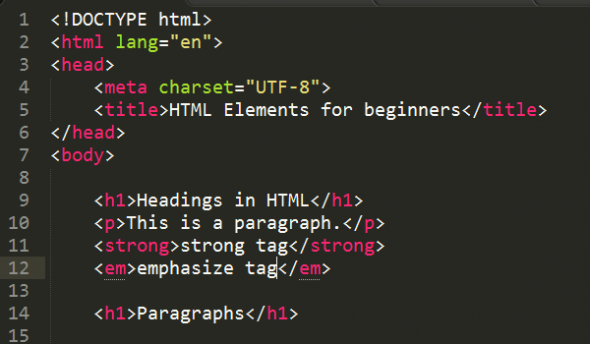
В примере 7.1 показано применение абзацев для создания отступов между строками.
Пример 7.1. Использование абзацев
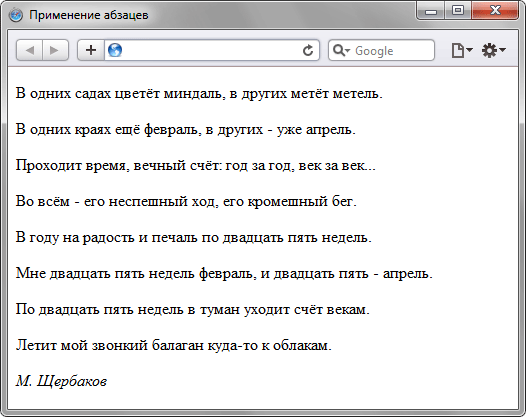
Результат данного примера показан на рис. 7.1.
Рис. 7.1. Отступы на веб-странице при использовании абзацев
Как видно из рисунка, при использовании тега
между абзацами возникают слишком большие отступы. От них можно избавиться, если в местах переноса строк добавлять тег
. В отличие от абзаца, тег переноса строки
не создает дополнительных вертикальных отступов между строками и может применяться практически в любом тексте.
Так, текст примера 7.1 с учетом переноса строк будет преобразован следующим образом (пример 7.2).
Результат примера продемонстрирован на рис. 7.2. Видно, что расстояние между строками текста уменьшилось и он приобрел более компактный вид.