с помощью элемента управления поле текстового документа можно отображать и редактировать
Использование элементов управления в табличном документе
В данном разделе рассмотрены варианты использования элементов управления, которые могут быть расположены в табличном документе и поле табличного документа.
Поле ввода для изменения текста ячейки
В случае если ячейка табличного документа или поля табличного документа не содержит значения (подробней о значениях в ячейках табличного документа будет рассказано ниже), для редактирования текста ячейки используется встроенное в ячейку системное поле ввода. Это поле ввода настраивается автоматически на основе свойств ячейки и не поддается дополнительной настройке, т.е. его свойства и поведение нельзя изменить ни программным способом, ни через палитру свойств.
Для входа в режим редактирования ячейки достаточно нажать клавишу «Enter», или нажать клавишу «F2», или произвести двойной щелчок левой клавишей мыши над ячейкой, или непосредственно начать ввод. Для завершения редактирования содержимого ячейки необходимо нажать клавишу «Enter», либо произвести щелчок мышью за пределами поля ввода. Для отмены редактирования следует воспользоваться клавишей «Esc».
Если редактирование ячейки было активизировано любым другим способом, нажатие клавиш перемещения курсора не приведет к завершению редактирования, а приведет перемещению курсора в редактируемом тексте.
При необходимости изменения режима поведения клавиш курсора, при редактировании ячейки, следует нажать клавишу «F2». При этом режимы будут циклически переключаться
Элемент управления для редактирования значения ячейки
Редактирование содержимого ячейки, содержащей значение, происходит так же, как и редактирование обычной ячейки.
Элемент управления формы, расположенный на поле табличного документа
При редактировании формы в режиме конфигуратора, на поле табличного документа, расположенного в форме, можно размещать любые элементы управления формы. То, что элемент управления располагается на поле табличного документа, влияет только на его положение. Остальное поведение элемента управления остается неизменным. Т.е. разработчик может связать элемент управления с данными, настроить обработчики, настроить свойства и т.д.
Возможны два режима работы элемента управления формы, расположенного на поле табличного документа:
Работа в режиме 1С:Предприятие с элементом управления, встроенным в ячейку поля табличного документа и элементом управления, расположенным на поле табличного документа не отличается от работы с элементами управления, расположенными в панели формы.
Значения ячеек и элементы управления в табличном документе
Табличный документ (ТД) состоит из строк и столбцов, которые образуют ячейки. В этой статье рассмотрены возможности «1С:Предприятия 8», позволяющие разместить в ячейках табличного документа элементы управления для редактирования значений.
Ниже рассмотрены следующие темы:
Свойства «Текст» и «Значение» ячейки табличного документа
Следующий фрагмент демонстрирует, как можно управлять этими свойствами из встроенного языка:
Свойство «Формат» ячейки табличного документа
Элемент управления в табличном документе
Элементы управления, встроенные в ячейку
Элементы управления, встроенные в ячейку, отображаются только при входе в режим редактирования значения. На приведенном ниже рисунке редактируемая ячейка обведена овалом, и в ней отображается флажок:
Ниже показан пример установки элемента управления типа Флажок из встроенного языка:
Элементы управления, не встроенные в ячейку
Существует еще один способ размещения элемента управления в ячейке: использование независимого элемента управления и его «привязка» к нужной ячейке. В этом случае сама ячейка не участвует в процессе работы, а ее значения и свойства ни на что не влияют. Значения нужно будет непосредственно получать из элемента управления как обычного элемента формы. Ячейка при этом используется только как область размещения (привязки) элемента управления.
Ниже показано, как могут выглядеть такие элементы управления (не встроенные в ячейку):
В следующем фрагменте приводится пример размещения не встроенного в ячейку элемента управления в табличном документе:
Расширение элементов управления, расположенных в поле табличного документа
Для элементов управления, расположенных в табличном документе, расширяется набор свойств, методов и событий:
Разберем самые важные свойства и методы:
Свойство «Защита» ячейки табличного документа
Устанавливается это свойство так же, как и любое другое:
Текстовое поле
Элемент управления TextBox позволяет пользователю вводить текст в приложение. Обычно он используется для записи одной строки текста. Но элемент можно настроить и для записи нескольких строк. Текст отображается на экране в простом унифицированном формате обычного текста.
Элемент TextBox имеет несколько компонентов, которые могут упростить ввод текста. В этом элементе работает привычное встроенное контекстное меню с поддержкой копирования и вставки текста. Кнопка «Очистить все» позволяет пользователю быстро удалить весь введенный текст. В нем также есть встроенные функции проверки орфографии, которые включены по умолчанию.
Получение библиотеки пользовательского интерфейса Windows
Библиотека пользовательского интерфейса Windows 2.2 или более поздних версий содержит новый шаблон для этого элемента управления, который использует закругленные углы. Дополнительные сведения см. в разделе о радиусе угла. WinUI — это пакет NuGet, содержащий новые элементы управления и функции пользовательского интерфейса для приложений для Windows. Дополнительные сведения, включая инструкции по установке, см. в описании библиотеки пользовательского интерфейса Windows.
Выбор правильного элемента управления
Используйте элемент управления TextBox, чтобы пользователь мог вводить и редактировать неформатированный текст, в частности, в форме. С помощью свойства Text можно получить и задать текст в элементе управления TextBox.
Вы можете сделать элемент TextBox предназначенным только для чтения. Но это должно быть временным, условным состоянием. Если текст не редактируется, попробуйте использовать элемент TextBlock.
Элемент управления PasswordBox можно использовать для сбора паролей или других конфиденциальных данных, например номеров карт социального страхования. Поле ввода пароля внешне похоже на поле текстового ввода с той разницей, что в нем вместо вводимого текста отображаются маркеры.
Используйте элемент управления AutoSuggestBox, чтобы позволить пользователю искать термины или показать пользователю список рекомендаций для выбора во время ввода.
Элемент RichEditBox служит для отображения и правки текстовых файлов.
Дополнительные сведения можно найти в статье об элементах управления текстом.
Примеры
Если у вас установлено приложение галереи элементов управления XAML, щелкните здесь, чтобы открыть приложение и увидеть TextBox в действии.
Создание текстового поля
Вот код XAML для простого текстового поля с заголовком и замещающим текстом.
Ниже показано текстовое поле, полученное в результате выполнения этого фрагмента кода XAML.
Использование текстового поля для ввода данных в форму
Текстовое поле часто используется, чтобы принять ввод данных в форму и получить полную текстовую строку из текстового поля с помощью свойства Text. Обычно доступ к свойству Text осуществляется в таких событиях, как нажатие кнопки «Отправить». Но вы можете использовать событие TextChanged или TextChanging, если нужно выполнить какие-либо действия сразу при изменении текста.
В этом примере показано, как получить и задать текущее содержимое текстового поля.
К текстовому полю можно добавить Header (или метку) и PlaceholderText (или водяной знак), чтобы пользователь понимал, для чего оно используется. Чтобы настроить оформление заголовка, задайте свойство HeaderTemplate вместо Header. Сведения о проектировании см. в руководстве по использованию меток.
Вы можете ограничить число вводимых пользователем символов, настроив свойство MaxLength. Но свойство MaxLength не ограничивает длину вставленного текста. Используйте событие Paste, чтобы изменить вставленный текст, если это важно для вашего приложения.
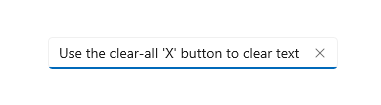
В текстовом поле есть кнопка «Очистить все» («X»), которая появляется при введении текста в поле. Когда пользователь нажимает кнопку «X», текст в поле удаляется. Это выглядит следующим образом:
Кнопка «Очистить все» отображается только для редактируемых однострочных текстовых полей, которые содержат текст и имеют фокус.
Кнопка «Очистить все» не отображается в любом из перечисленных ниже случаев.
В этом примере показано, как получить и задать текущее содержимое текстового поля.
Текст, предназначенный только для чтения
Текстовое поле можно сделать доступным только для чтения, присвоив свойству IsReadOnly значение true. Обычно вы переключаете это свойство в приложении, исходя из условий в приложении. Если вам нужен текст, который всегда предназначен только для чтения, воспользуйтесь элементом TextBlock.
Объект TextBox можно сделать доступным только для чтения, присвоив свойству IsReadOnly значение true. Например, у вас может быть элемент TextBox для пользовательских комментариев, который включается только при определенных условиях. Элемент TextBox можно сделать предназначенным только для чтения, пока не будут выполняться эти условия. Если вам нужно только отобразить текст, воспользуйтесь элементом TextBlock или RichTextBlock.
Текстовое поле, предназначенное только для чтения, ничем не отличается от текстового поля, предназначенного для чтения и записи. Поэтому пользователь может растеряться. Пользователь может выделять и копировать текст. IsEnabled
Включение многострочного ввода
Есть два свойства, которые позволяют управлять отображением текста на нескольких строках в текстовом поле. Обычно нужно указать оба эти свойства, чтобы сделать текстовое поле многострочным.
Примечание. Элементы TextBox и RichEditBox не поддерживают значение WrapWholeWords для своих свойств TextWrapping. Если попытаться указать WrapWholeWords в качестве значения для параметра TextBox.TextWrapping или RichEditBox.TextWrapping, отобразится исключение с сообщением о недействительном аргументе.
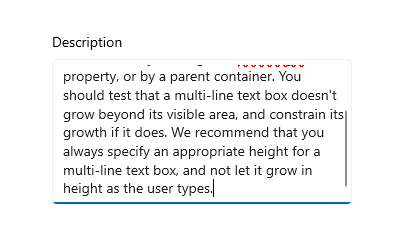
Многострочное текстовое поле будет постоянно увеличиваться по вертикали по мере ввода текста, если нет ограничений в свойстве Height, MaxHeight или родительском контейнере. Следите за тем, чтобы многострочное текстовое поле не выходило за пределы видимой зоны. Если это произошло, ограничьте его увеличение. Мы рекомендуем всегда указывать целесообразную высоту для многострочного текстового поля и не позволять ему увеличиваться в высоту во время ввода текста пользователем.
Прокрутка с помощью колесика прокрутки или пальца включается автоматически по мере необходимости. Но вертикальные полосы прокрутки не отображаются по умолчанию. Вы можете отобразить вертикальные полосы прокрутки, установив для параметра ScrollViewer.VerticalScrollBarVisibility значение Auto для встроенного класса ScrollViewer, как показано здесь.
Вот как выглядит текстовое поле после добавления текста.
Форматирование отображаемого текста
Используйте свойство TextAlignment для выравнивания текста в текстовом поле. Чтобы выровнять текстовое поле в рамках макета страницы, используйте свойства HorizontalAlignment и VerticalAlignment.
Хотя текстовое поле поддерживает только неформатированный текст, вы можете настроить отображение текста в текстовом поле в соответствии с фирменным оформлением. Можно задать стандартные свойства Control, например, FontFamily, FontSize, FontStyle, Background, Foreground и CharacterSpacing, чтобы изменить внешний вид текста. Эти свойства влияют только на то, как текстовое поле отображает текст локально. Например, если скопировать и вставить текст в элемент управления для форматированного текста, форматирование не будет применено.
В этом примере показано текстовое поле, предназначенное только для чтения, с несколькими настроенными свойствами для внешнего вида текста.
Созданное текстовое поле выглядит следующим образом:
Изменение контекстного меню
По умолчанию команды, отображаемые в контекстном меню текстового поля, зависят от состояния текстового поля. Например, если текстовое поле является редактируемым, отображаются следующие команды:
| Команда | Отображается, когда. |
|---|---|
| Копировать | . текст выделен. |
| Вырезать | . текст выделен. |
| Вставить | . буфер обмена содержит текст. |
| Выбрать все | . элемент TextBox содержит текст. |
| Отмена | . текст был изменен. |
Чтобы изменить команды, отображаемые в контекстном меню, обрабатывайте событие ContextMenuOpening. См. пример такой обработки с добавлением свойства Share в поле CommandBarFlyout элемента управления RichEditBox в коллекции элементов управления XAML. Сведения о проектировании см. в руководстве по контекстным меню.
Выделение, копирование и вставка
Получить выбранный текст из текстового поля или задать его можно с помощью свойства SelectedText. Чтобы управлять выделением текста, используйте свойства SelectionStart и SelectionLength, а также методы Select и SelectAll. Событие SelectionChanged позволяет выполнять действия, пока пользователь выбирает или отменяет выбор текста. Вы можете изменить цвет, используемый для выделения выбранного текста, настроив свойство SelectionHighlightColor.
Элемент TextBox поддерживает копирование и вставку по умолчанию. Вы можете реализовать в приложении пользовательскую обработку события Paste в редактируемых текстовых элементах управления. Например, можно удалить разрывы строк из многострочного адреса при вставке в однострочное поле поиска. Или вы можете проверить длину вставленного текста и предупредить пользователя, если превышает максимальную длину текста, который можно сохранить в базе данных. Дополнительные сведения и примеры см. в статье о событии Paste.
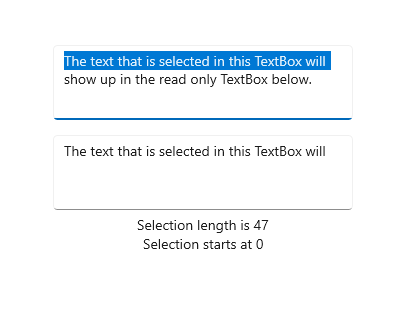
Ниже приведен пример применяемых для этого свойств и методов. При выборе текста в первом текстовом поле выбранный текст отображается во втором текстовом поле, которое доступно только для чтения. Значения свойств SelectionLength и SelectionStart отображаются в двух текстовых блоках. Для этого используется событие SelectionChanged.
Вот результат выполнения этого кода.
Выбор подходящей клавиатуры для элемента управления текстом
Чтобы упростить пользователям ввод данных с помощью сенсорной клавиатуры или панели функционального ввода, можно настроить тип вводимых данных элемента управления для ввода текста таким образом, чтобы элемент управления соответствовал типу данных, которые должен вводить пользователь.
Сенсорная клавиатура позволяет вводить текст, если приложение выполняется на устройстве с сенсорным экраном. Сенсорная клавиатура появляется, когда пользователь касается редактируемого поля ввода, например, TextBox или RichEditBox. Пользователи смогут вводить данные в вашем приложении гораздо быстрее и с меньшими усилиями, если вы настроите тип вводимых данных элемента управления текстом в соответствии с типом вводимых данных. Тип вводимых данных предоставляет системе подсказку о типе текстового ввода, ожидаемого элементом управления. Благодаря этому система может отобразить специальную раскладку сенсорной клавиатуры в соответствии с используемым типом ввода.
Например, если текстовое поле используется только для ввода 4-значного PIN-кода, установите для свойства InputScope значение Number. Это сообщает системе, что нужно отобразить раскладку цифровой клавиатуры, благодаря чему пользователю проще вводить PIN-код.
Внимание! Тип вводимых данных не вызывает выполнение проверки ввода, а также не препятствует пользователю вводить любые данные через аппаратную клавиатуру или другое устройство ввода. Вы по-прежнему несете ответственность за проверку вводимых данных в коде.
Другие свойства, влияющие на сенсорную клавиатуру: IsSpellCheckEnabled, IsTextPredictionEnabled и PreventKeyboardDisplayOnProgrammaticFocus. (IsSpellCheckEnabled также влияет на элемент TextBox при использовании аппаратной клавиатуры.)
Дополнительные сведения и примеры см. в статье Использование типа вводимых данных для изменения сенсорной клавиатуры и в документации по свойствам.
Рекомендации
Поля ввода из одной строки
Используйте несколько однострочных текстовых полей для сбора небольших фрагментов текстовой информации. Если текстовые поля связаны между собой, сгруппируйте их.
Делайте однострочные текстовые поля немного шире предполагаемого текста. Если элемент управления получится слишком широким, разделите его на два элемента. Например, можно разделить однострочное поле адреса на «Адрес, строка 1» и «Адрес, строка 2».
Задайте максимальную длину вводимого текста в символах. Если базовый источник данных не позволяет вводить длинные строки текста, ограничьте ввод и сообщите пользователю об ограничении с помощью всплывающего окна.
Чтобы пользователи могли вводить маленькие фрагменты текста, используйте однострочные элементы управления.
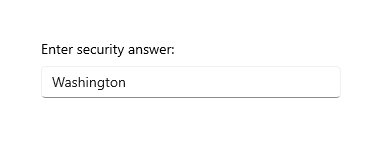
В следующем примере показано текстовое поле для записи ответа на вопрос безопасности. Так как предполагается краткий ответ, то здесь вполне подходит поле, состоящее из одной строки.
Для ввода данных особого формата используйте набор коротких однострочных элементов управления фиксированного размера.
Для ввода или правки текста используйте однострочный элемент управления неограниченного размера в сочетании с кнопкой, нажав на которую, пользователь сможет выбрать допустимое значение.
Элементы управления для ввода многострочного текста
При создании текстового поля в формате RTF следует предусмотреть кнопки стиля и реализовать их действия.
Используйте шрифт, соответствующий стилю вашего приложения.
Высота текстового элемента управления должна быть достаточной для ввода типичных записей.
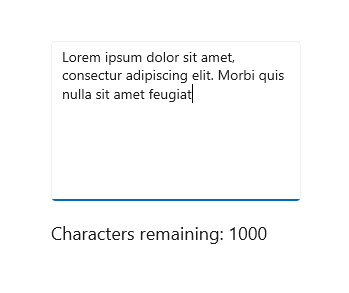
При записи больших объемов текста с ограничением количества символов или слов используйте простое текстовое поле. Предоставьте динамический счетчик, показывающий пользователю, сколько символов или слов у него осталось до достижения максимального ограничения. Счетчик придется создать самостоятельно. Разместите его под текстовым полем и обеспечьте динамическое обновление при вводе пользователем символов или слов.
При вводе пользователем текста элементы управления не должны увеличиваться по высоте.
Не используйте поле для многострочного текста там, где требуется ввести всего одну строку.
Не используйте поле с форматом там, где достаточно элемента управления обычного текста.
Интерфейсные механизмы 1c. Список вопросов 1c :Профессионал Платформа 8.3
Проверьте свои знания на тему “Интерфейсные механизмы 1c” по экзамену для сертификата 1с Профессионал.
Список вопросов 1c :Профессионал Платформа 8.3 Глава 10
Навигация (только номера заданий)
0 из 131 заданий окончено
Информация
10. Интерфейсные механизмы
Вы уже проходили тест ранее. Вы не можете запустить его снова.
Вы должны войти или зарегистрироваться для того, чтобы начать тест.
Вы должны закончить следующие тесты, чтобы начать этот:
Результаты
Правильных ответов: 0 из 131
Вы набрали 0 из 0 баллов ( 0 )
Рубрики
Какие виды форм позволяет использовать Платформа 8.3?
Использование обычных форм возможно:
Использование управляемых форм возможно…
Как реализован механизм автопреобразования обычных форм в управляемые и обратно
Для чего служит основной реквизит формы?
Для чего нужны реквизиты формы?
Что бы произвольной управляемой форме назначить основной реквизит…
Что бы произвольной обычной форме назначить основной реквизит…
При наличии одного основного реквизита формы можно ли добавить еще один основной реквизит?
Для чего нужны основные формы прикладных объектов?
В качестве основной формы можно назначить?
Как определяется рабочая область рабочего стола?
Разместить формы в области рабочего стола можно:
Начальную страницу можно отобразить:
Управляемые формы списков можно отобразить:
Настройка формы в режиме исполнения позволяет:
Настройка списка в режиме исполнения позволяет:
Какие возможности по настройке порядка обхода элементов в управляемой форме существуют в системе 1С:Предприятие 8?
Панель навигации может существовать:
Параметры формы предназначены:
При наличии одного ключевого параметра можно ли добавить еще один ключевой параметр формы?
Чем отличается ключевой параметр формы от обычного?
Для добавления команды в виде кнопки на управляемой форме можно:
Для добавления команды в виде кнопки на управляемой форме можно:
Для добавления команды в виде кнопки на обычной форме можно:
С помощью элемента управления “Индикатор” можно:
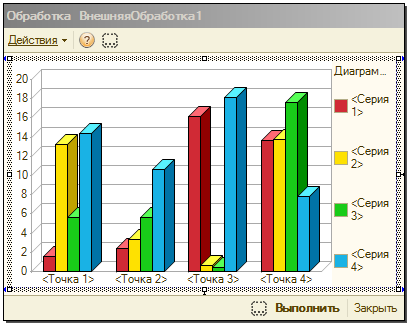
На рисунке представлена:
Поведение элементов управления…
С помощью элемента управления “Переключатель” можно:
Возможность системы создания “налету” форм по умолчанию в режиме “1С:Предприятие”…
Какой из элементов управления предназначен для интерактивного анализа многомерных данных в графическом виде?
Для хранения значения элемента управления “Переключатель” можно использовать:
При использовании свойства диаграммы “МаксимумСерийКоличество”, если количество серий превышает максимальное значение:
Для чего используются привязки в обычной форме?
При расположении в панели обычной формы элементов управления…
С помощью кнопки панели инструментов “Элементы управления”, указанной на рисунке, будут созданы:
Значение типа “ЗначениеДиаграммы” позволяет получить:
Как включить возможность интерактивной перенастройки порядка обхода элементов управления обычной формы?
Элемент управления “Надпись” предназначен:
Свойство диаграммы “БазовоеЗначение” содержит:
При размещении элементов управления в форме нельзя…
Если для элемента управления “Надпись” в качестве источника данных указан реквизит справочника, то выводимая надписью информация будет определяться:
Сколько может быть создано форм, подчиненных справочнику “Номенклатура”?
Элемент управления “Поле HTML-документа” предназначен:
Редактировать HTML-документ, отображаемый в элементе управления “Поле HTML-документа”, можно:
HTML-документ в элементе управления “Поле HTML-документа” может быть сформирован:
Список значений, используемый в элементе управления “Поле выбора”, может быть сформирован:
Можно ли, нажав на картинку, выполнить некоторые действия?
Для выбора значений из списков можно использовать следующие элементы управления:
С помощью элемента управления “Поле текстового документа” можно отображать и редактировать:
Элемент управления “Разделитель” позволяет:
Визуально объединять элементы управления, размещенные в форме, можно с помощью:
Поясняющая информация на элементе управления “Кнопка” может быть представлена в виде:
В качестве обработчика события “Нажатие” элемента управления “Кнопка” может быть:
Можно ли при нажатии на элемент управления “Кнопка” осуществить вызов подменю?
Сколько элементов управления “Командная панель” расположено на форме?
Для управления информацией, расположенной в форме, элемент управления “Командная панель” может содержать:
Каким образом для элемента управления “Командная панель” реализовать возможность его автоматического заполнения?
В конфигурацию добавлен новый справочник “Договора”, подчиненный справочнику “Контрагенты”. Каким образом, в режиме Конфигуратора, необходимо модернизировать основные формы списка и элемента справочника “Контрагенты”, чтобы для конкретного контрагента имелась возможность просмотреть его договора? Каждая из форм имеет автоматически заполняемую командную панель.