какое свойство не входит в блочную модель
2.2. CSS блочная модель
CSS блочная модель в деталях
1. Определение блочной модели
Поля, рамка и отступы могут быть разбиты на верхний, правый, нижний и левый сегменты, каждый из которых независимо управляется своим соответствующим свойством.
Так как поля и отступы элемента не являются обязательными, по умолчанию их значение равно нулю. Тем не менее, некоторые браузеры добавляют этим свойствам положительные значения по умолчанию на основе своих таблиц стилей. Очистить стили браузеров для всех элементов можно при помощи универсального селектора:
2. Отступы элемента
Отступы окружают край рамки элемента, обеспечивая расстояние между соседними блоками. Свойства отступов определяют их толщину. Применяются ко всем элементам, кроме внутренних элементов таблицы. Сокращенное свойство margin задает отступы для всех четырех сторон, а его подсвойства задают отступ только для соответствующей стороны.
Смежные вертикальные отступы элементов в блочной модели схлопываются.
2.1. Схлопывание вертикальных отступов
Смежные вертикальные отступы двух или более элементов уровня блока margin объединяются (перекрываются). При этом ширина общего отступа равна ширине большего из исходных. Исключение составляют отступы корневого элемента, которые не схлопываются.
margin-bottom: 30px; width: 100%; display: inline-block;
margin-top: 15px; width: 100%; display: inline-block;
Объединение отступов выполняется только для блочных элементов в нормальном потоке документа. Если среди схлопывающихся отступов есть отрицательные значения, то браузер добавит отрицательное значение к положительному, а полученный результат и будет расстоянием между элементами. Если положительных отступов нет, то максимум абсолютных значений соседних отступов вычитается из нуля.
Отступы не схлопываются:
2.2. Выпадение вертикальных отступов
2.3. Физические свойства отступов: свойства margin-top, margin-right, margin-bottom, margin-left
Свойства устанавливают верхний, правый, нижний и левый отступ блока элемента соответственно. Отрицательные значения допускаются, но могут существовать ограничения для конкретной реализации.
Свойства не наследуются.
2.4. Краткая запись отступов: свойство margin
Если существует только одно значение, оно применяется ко всем сторонам.
Если два — верхний и нижний отступы устанавливаются на первое значение, а правый и левый — устанавливаются на второе.
Если имеется три значения — верхний отступ устанавливается на первое значение, левый и правый — на второе, а нижний — на третье.
Если есть четыре значения — они применяются сверху, справа, снизу и слева соответственно.
3. Поля элемента
Область полей представляет собой пространство между краем области содержимого и рамкой элемента. Свойства полей определяют толщину их области. Применяются ко всем элементам, кроме внутренних элементов таблицы (за исключением ячеек таблицы). Сокращенное свойство padding задает поля для всех четырех сторон, а подсвойства устанавливают только их соответствующие стороны.
Фоны элемента по умолчанию закрашивают поля элемента и пространство под его рамкой. Это поведение можно настроить с помощью свойств background-origin и background-clip.
3.1. Физические свойства полей: свойства padding-top, padding-right, padding-bottom, padding-left
Свойства устанавливают верхнее, правое, нижнее и левое поля соответственно. Отрицательные значения недопустимы.
Свойства не наследуются.
3.2. Краткая запись полей: свойство padding
Если существует только одно значение, оно применяется ко всем сторонам.
Если есть два значения, верхнее и нижнее поля устанавливаются на первое значение, а правое и левое — на второе.
Если имеется три значения, верхнее поле устанавливается на первое значение, левое и правое — на второе, а нижнее — на третье.
Если есть четыре значения — они применяются сверху, справа, снизу и слева соответственно.
4. Рамки элемента
Рамки элемента заполняют область рамок, визуально очерчивая края блока. Свойства рамок определяют толщину области границы блока, а также ее стиль и цвет.
Свойства блочной модели CSS. Объяснение с примерами
Приветствую всех жителей хабравиля! Сегодня я подготовил для вас материал по основам по блочной модели CSS. Безусловно, многие из вас знают о чём идёт речь, но сегодня я постараюсь объяснить прописные истины более понятно и наглядно, что поможет вам создавать веб-сайты, с идеально подходящими друг другу элементами (с точностью до пикселя), и научит более точно использовать свойства размеров, полей, отступов и границ. Итак, всех приглашаю под кат и погнали!
Оглавление
Зачем изучать блочную модель CSS?
Блочная модель CSS состоит из свойств: box-sizing, padding и margin. Если их не использовать, то получим что-то похожее

Но если вы будете правильно использовать свойства блочной модели, ваш сайт будет выглядеть так

В этой статье мы поговорим о том, как использовать эти свойства:
Как использовать свойства блочной модели CSS
Давайте посмотрим на несколько примеров, где мы можем использовать свойства блочной модели CSS. Мы собираемся проанализировать сайт, показанный выше.
Давайте внимательнее посмотрим на навигационную панель (navbar). Вы можете заметить разницу между примером, в котором используется свойство padding, и примером, в котором его нет:


Структура блочной модели CSS
Говоря о блочной модели, стоит воспринимать её как луковицу. И эта «луковица» имеет 4 слоя:
1 слой: Content
2 слой: Padding
3 слой: Border
4 слой: Margin
1 слой блочной модели: Content
В HTML все ведет себя как ящик с контентом. Давайте вставим контент с изображением котенка.

2 слой блочной модели: Padding

3 слой блочной модели: Border
4 слой блочной модели: Margin
Следующим и последним слоем блочной модели CSS является слой полей. Он обертывает наш контент + отступ + границу следующим образом

Итак, давайте посмотрим, как эти свойства работают в проекте.
Как настроить проект
Это руководство подходит для всех, в том числе для новичков. Если вы хотите писать код, выполните следующие действия.
Откройте VS Code или Codepen.io и напишите этот код внутри тега body:
Очистите стили нашего браузера по умолчанию
Теперь давайте стилизуем наш блок
Все готово, приступим к программированию!
Свойство Padding
Но сначала давайте обсудим практическое использование свойства padding. Затем мы увидим, как использовать это свойство.
Обычно я использую отступы, чтобы оставить пространство между содержимым. Посмотрите на эту навигационную панель


Как использовать свойство padding в CSS
Ниже представлены названия четырех свойств заполнения:


Чтобы воссоздать результаты, указанные выше, напишите этот код в свой CSS:
Откроем консоль разработчика и перейдем в вычисляемый раздел:
Давайте попробуем добавить отступ только к одной стороне нашего контента (только с правой стороны):

Чтобы воссоздать результаты, указанные выше, напишите этот код в свой CSS:
Теперь откройте вычисляемый раздел в консоли разработчика
Свойство Border
Обычно вы будете использовать свойство border при создании кнопок. Вот демонстрация GIF

Обратите внимание, как появляется белая рамка вокруг кнопки, когда наводится указатель мыши на кнопку.
Как использовать свойство границы в CSS
Есть три важных параметра свойства границы:
border style: solid (сплошная линия) / dotted («точечная» линия) / dashed (пунктир)

Как я перечислил выше, существует три стиля свойства границы. В этом примере мы будем использовать пунктирный стиль:
Чтобы воссоздать приведенные выше результаты, напишите этот код в своем CSS:
Откроем консоль и посмотрим расчеты блочной модели:
Свойство Margin
Обычно я использую свойство margin, чтобы добавить отступ между моим контентом и экраном на макете рабочего стола. Посмотрите на эту гифку:

Обратите внимание, что я добавил поля к левому и правому краям веб-сайта выше
Вот еще один пример использования свойства margin:

Как использовать свойство margin в CSS
Margin имеет всего четыре свойства поля:

Давайте добавим отступ к нашему контенту. Весь наш набор смещается из-за margin, как в этом GIF:

Чтобы воссоздать приведенные выше результаты, напишите этот код в своем CSS:
Можем еще раз проверить расчеты:
Давайте попробуем добавить поле только к одной стороне нашего контента (только левой стороне):

Чтобы воссоздать результаты выше, напишите этот код в своем CSS
На консоли мы видим, что поле в 50 пикселей применено только к левой стороне
Свойство box-sizing
Это свойство определяет, как будут рассчитываться поля, отступы и границы. Есть три типа вычислений (можно называть их свойствами):
Примечание:
Мы не будем обсуждать padding-box, поскольку его поддерживает только Firefox, и он используется не очень часто.
В чем разница между content-box и border-box в CSS?
И border-box, и content-box работают одинаково. Посмотрите на эти изображения:


Итак, в чем здесь главное отличие? Разница заметна, когда мы добавляем поля, границу или отступы к нашим блокам.
Когда мы используем box-sizing: content-box, который является значением по умолчанию, он добавит поля, отступы и границы за пределами поля, например:

Вы также можете увидеть расчеты здесь:

Это означает, что все может выйти из-под контроля, и вы можете получить неожиданный результат. Это означает, что при таком подходе, будет сложно создавать адаптивные веб-сайты. Вместо этого всегда используйте свойство box-sizing: border-box.
Но когда мы используем свойство box-sizing: border-box, оно добавит поля, отступы и границы вовнутрь блока, например:

Заключение
Вот собственно и всё. Для желающих оставлю ссылку на видео-инструкцию к данному уроку от автора (Джоя Шахеба):
Основы CSS: блочная модель
Авторизуйтесь
Основы CSS: блочная модель
Один из лучших способов внести изменения во внешний вид своего сайта — похимичить с CSS, с помощью которого можно поменять всё: от цветов сайта до шрифтов и фоновых изображений.
В этой статье для начинающих мы разбёремся, что такое блочная модель и как она работает. Сначала мы пройдёмся по теоретической части, а затем применим её на практике.
Блоки — они повсюду!
Первое, что нужно понять для эффективного использования CSS, — всё, что вы видите на странице, состоит из прямоугольников. Каждый сайт представляет собой ничего более, чем набор прямоугольных блоков, расположенных рядом, сверху, снизу и внутри друг друга.
Заголовок? Прямоугольник. Боковая панель? Прямоугольник. Изображение? Тоже прямоугольник. Само собой, обычно мы называем их не прямоугольниками, а HTML-элементами, которые бывают разных типов.
Строчные и блочные элементы
Есть два типа HTML-элементов: строчные и блочные. Между ними есть разительные отличия, которые также влияют на использование блочной модели CSS.
27–28 ноября, Москва, Беcплатно
Одной из особенностей блочных элементов является то, что они занимают всю площадь контейнера, в котором находятся. Если вы не указали иное с помощью CSS, они растягиваются, чтобы занять максимум доступного места, сдвигая другие элементы под ними.
Этот цитатный блок — пример блочного элемента. Как вы видите по его фону, он занимает всю ширину контейнера, а не растягивается только до тех мест, где есть текст.
Кроме того, блочные элементы могут содержать другие блочные или строчные элементы и автоматически регулируют свою высоту, чтобы уместить своё содержимое. В их число входят заголовки, контейнеры, списки и другие элементы. Со всеми ними можно ознакомиться здесь.
Если вы пользуетесь WordPress, то вы, скорее всего, очень хорошо знакомы со строчными элементами, даже если вы об этом не знаете. Когда вы при написании текста выделяете его жирным или курсивом, WordPress добавляет . и . вокруг него, чтобы добиться нужного эффекта.
Просто откройте вкладку Текст в режиме редактора для просмотра кода содержимого и вы всё увидите:
В отличие от блочных, строчные элементы занимают по горизонтали столько места, сколько им необходимо. Также они не сдвигают на новую строку и под себя другие элементы. Больше информации о них можно найти здесь.
Так или иначе, из-за такого поведения большая часть блочной модели CSS применима только к блочным элементам. Скоро вы поймёте, почему.
Так что это за блочная модель?
Возможно, вы об этом не знаете, но у каждого HTML-элемента есть блок, который его окружает. Этот блок состоит из нескольких слоёв, которыми можно независимо управлять с помощью CSS. Это позволяет разместить элементы относительно друг друга и оформить их разными способами.
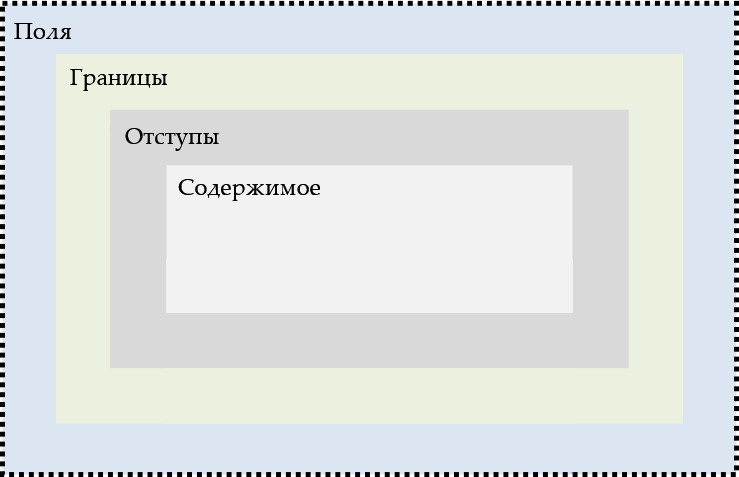
Вот из чего состоят слои:
Вот вам, собственно, и блочная модель CSS. Она становится ещё понятнее, если взглянуть на эту диаграмму:
Так как у каждого из слоёв есть соответствующее CSS-свойство, блочная модель представляет основные способы определения размера, положения и внешнего вида HTML-элемента. Как следствие, вы получаете возможность сильно изменить содержимое страницы. Рассмотрим несколько примеров, чтобы понять, как это работает.
Примеры использования блочной модели
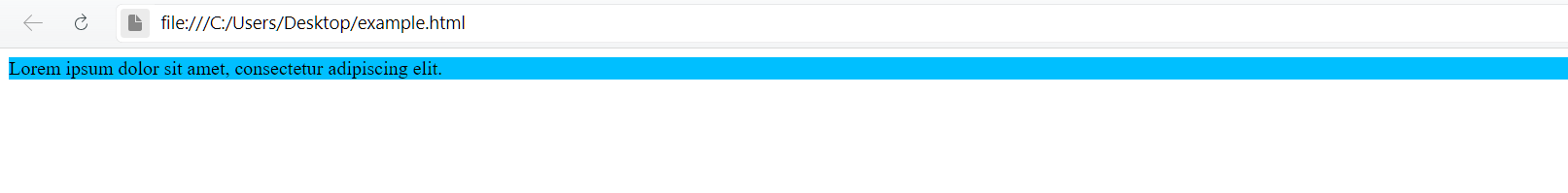
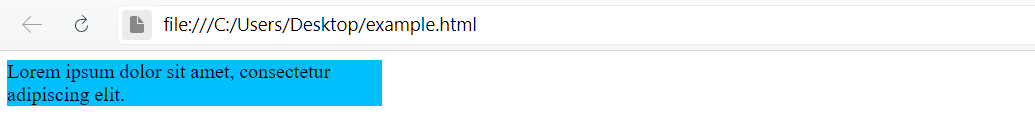
Создадим простую страницу с блочным элементом:
Для блока мы определили цвета фона, чтобы вы могли видеть, как он растягивается по экрану. Это позволит лучше понять то, что будет происходить дальше. Вот соответствующий CSS:
Давайте внесём несколько изменений.
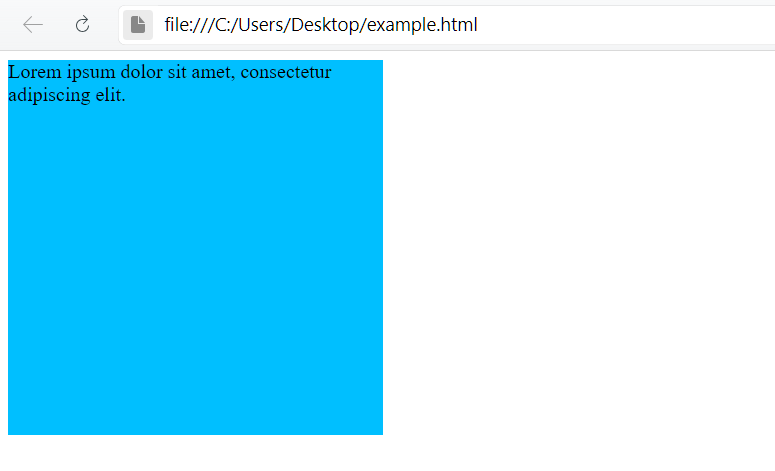
Изменяем ширину
Для него можно установить разные значения. Мы можем использовать фиксированную ширину вроде пикселей или пропорциональное значение вроде процентов. Последний вариант особенно важен для штук вроде адаптивного дизайна. Однако для простоты обойдёмся пикселями.
Добавляем новое свойство в стили:
После перезагрузки страницы вы должны увидеть следующее:
Вы сразу заметите, как теперь ограничено растягивание div вправо. Также, как видите, его высота автоматически изменяется, чтобы уместить внутренний текст. Давайте ещё увеличим её.
Увеличиваем высоту элемента через CSS
С высотой мы можем делать всё то же самое, что и с шириной: устанавливать фиксированное или пропорциональное значение. Добавляем в стили:
В итоге страница выглядит так:
Как видите, элемент принял нужную нам форму, так как мы установили одинаковые значения для высоты и ширины.
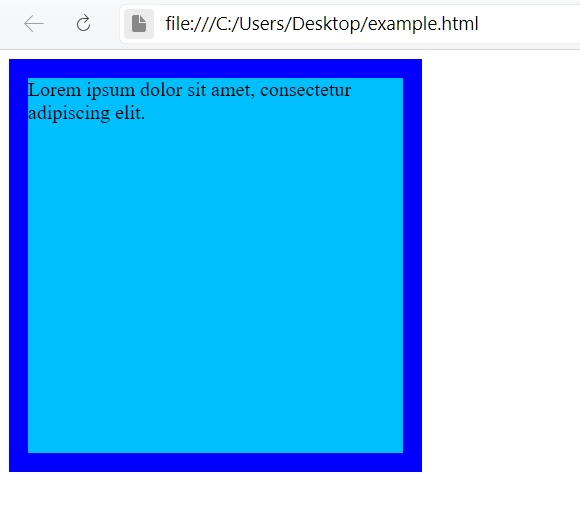
Знакомимся с границами
В принципе, достаточно просто определить толщину границ. Тем не менее, в большинстве случаев результат будет лучше при определении всех трёх значений. Меняем CSS:
И получаем результат:
Выглядит здорово, не так ли 🙂
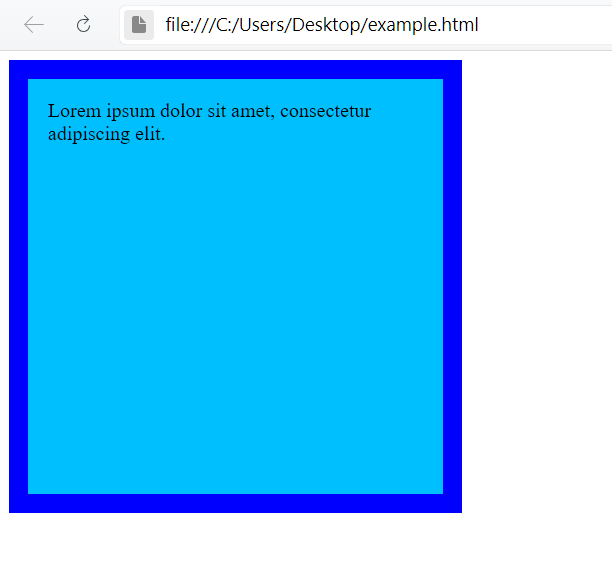
Добавляем отступы
Одна из проблем, которая выделяется при взгляде на наш пример, заключается в том, что текст начинается прямо с границы элемента. Из-за этого его сложно читать, да и выглядит не очень приятно. К счастью, свойство padding позволяет это исправить:
Вот как это отразится на результате:
Отступы — одно из немногих свойств в этом списке, которые можно применить к строчным элементам. Однако вы рискуете вторгнуться в пределы верхних и нижних отступов других элементов, так что аккуратнее с этим.
Добавляем поля
Вот мы и добрались до полей, которые определяют расстояние между элементами.
Добавим margin в стили:
Поля частично применимы к строчным элементам, но только к боковым сторонам.
Немного о размерах элементов
Когда речь заходит о размерах элементов, стоит принять во внимание, что учитываются все части блочной модели. Например, если вы установили ширину равной 200 px, это значение считается только для области с содержимым.
Любые границы, отступы и поля также вносят свой вклад в горизонтальный размер элемента. То же касается и высоты. В нашем случае также учитываются все слои блочной модели.
Тем не менее, поля всё ещё влияют на общий размер элемента. Держите это в голове, когда будете работать над разметкой страницы.
Подводим итог
Вот вы и изучили основы блочной модели CSS. Эти знания помогут вам лучше понять, как работают сайты. С блочной моделью проще изменить внешний вид страницы и её структуру как душе угодно.
Также это отличная отправная точка для дальнейшего изучения CSS. Как только вы в совершенстве овладеете этим материалом, вам будет гораздо проще изучать новые способы изменения внешнего вида сайта. А там уже и до своих тем рукой подать.
Блочная модель
Базовая компьютерная грамотность, установка базового ПО, базовые знания о работе с файлами, основы HTML (изучите Введение в HTML) и понимание работы CSS (изучите Введение в CSS.)
Узнать как работает блочная модель CSS, из чего она состоит и как переключиться на альтернативную модель.
Блочные и строчные элементы
В CSS мы, говоря упрощённо, имеем два типа элементов — блочные и строчные. Эти характеристики относятся к поведению блоков в контексте потока страницы и относительно других блоков на странице.
Если элемент определён как блочный, то он будет вести себя следующим образом:
Если не изменить намеренно тип отображения на строчный, то такие элементы, как заголовки (например,
, все используют block как свой внешний тип отображения по умолчанию.
Если элемент имеет тип отображения inline (строчный), то:
Экскурс: внутренний и внешний типы отображения
Здесь следует объяснить, что такое внутренние и внешние типы отображения. Как уже говорилось выше, каждый блок в CSS имеет внешний тип отображения, который определяет, блочный он или строчный.
Элементы также имеют внутренний тип отображения, который определяет расположение элементов внутри них. По умолчанию элементы внутри блока располагаются в нормальном потоке: они ведут себя так же, как и любые другие блочные или строчные элементы (как описано выше).
Примечание: Чтобы узнать больше о значениях display, и о том, как работают элементы при блочном или строчном расположении, посмотрите руководство MDN Блочное и срочное расположение (en-US).
Тем не менее, блочное и строчное расположение — это поведение web-элементов по умолчанию. Как было сказано выше, это иногда называют нормальным потоком (normal flow), потому что при отсутствии какой-либо другой инструкции элементы имеют блочное или строчное расположение.
Примеры разных типов отображения
Мы можем видеть, как строчные элементы ( inline ) ведут себя в следующем примере. Элементы в первом абзаце строчные по умолчанию и поэтому не приводят к переносу строки.
В примере вы можете заменить display: inline на display: block или display: inline-flex на display: flex для переключения между этими двумя режимами отображения.
Позже в этих уроках вы встретите такое понятие как flex-раскладка; главное, что нужно запомнить сейчас, это то, что изменение значения свойства display может изменить внешний тип отображения элемента на блочный или строчный, что меняет способ его отображения относительно других элементов в раскладке страницы.
В оставшейся части урока мы сосредоточимся на внешнем типе отображения.
Что такое блочная модель CSS?
Полностью блочная модель в CSS применяется к блочным элементам, строчные элементы используют не все свойства, определённые блочной моделью. Модель определяет, как разные части элемента — поля, рамки, отступы и содержимое — работают вместе, чтобы создать объект, который вы можете увидеть на странице. Дополнительная сложность заключается в том, что существуют стандартная и альтернативная блочные модели.
Составляющие элемента
Составляя блочный элемент в CSS мы имеем:
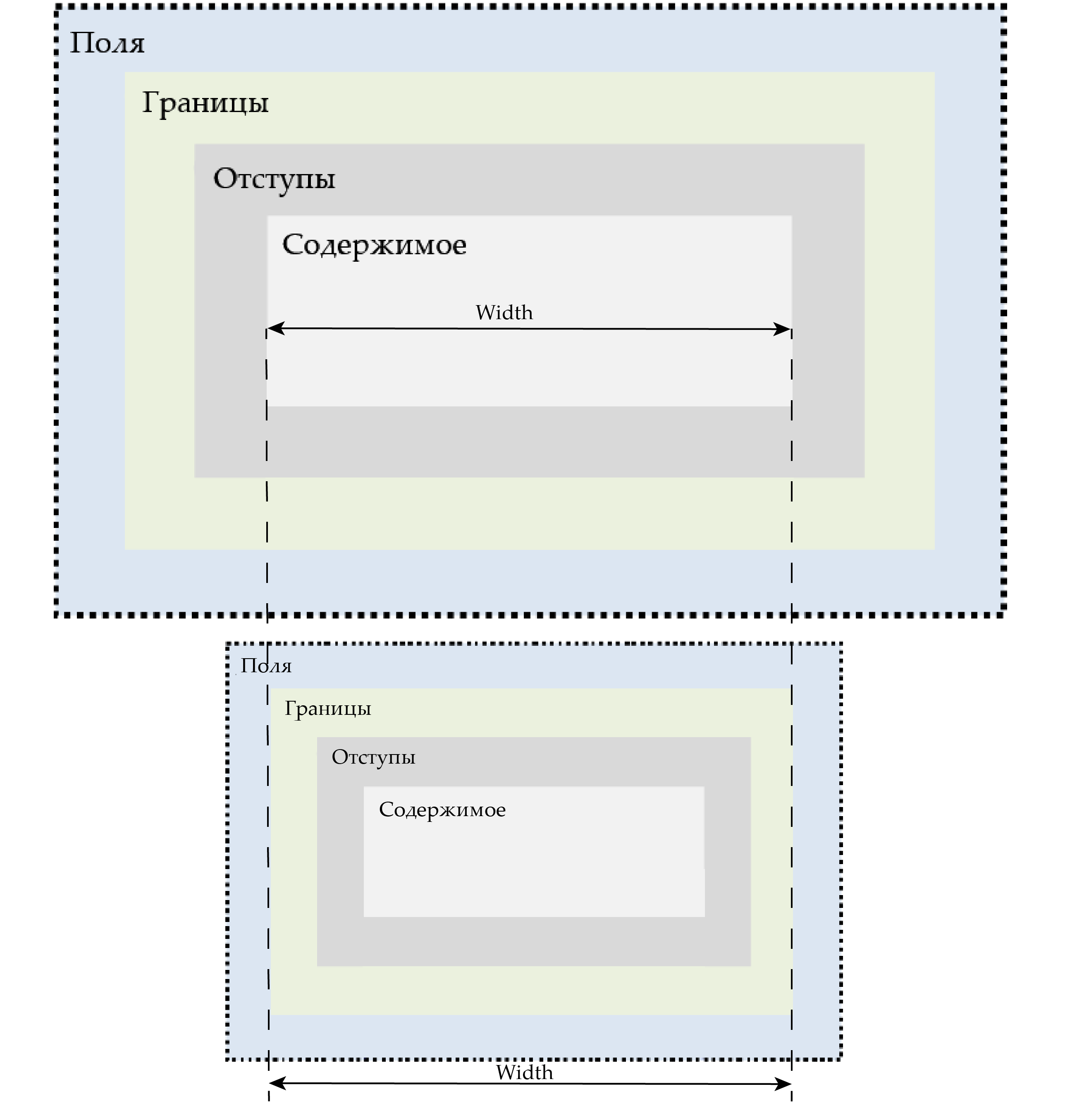
Рисунок ниже показывает эти слои:
Стандартная блочная модель CSS
Пространство, занимаемое нашим объектом с использованием стандартной блочной модели, на самом деле будет равно 410px в ширину (350 + 25 + 25 + 5 + 5) и 210px в высоту (150 + 25 + 25 + 5 + 5), поскольку отступы и рамки добавляются к размерам поля содержимого.
Примечание: Внешний отступ не считается в фактическом размере объекта. Конечно, он влияет на общее пространство, занимаемое объектом на странице, но только на внешнюю часть. Область элемента заканчивается на рамке — она не распространяется за нее.
Альтернативная блочная модель CSS
Вы можете подумать, что довольно неудобно добавлять рамки и отступы, чтобы получить реальный размер элемента, и окажетесь правы! По этой причине, спустя некоторое время после стандартной блочной модели, в CSS была введена альтернативная блочная модель. При использовании альтернативной модели любая ширина — это ширина видимой части элемента на странице, поэтому ширина области содержимого будет равна общей ширине минус ширина рамки и внутреннего отступа. Тот же CSS, который использовался выше, даст следующий результат (ширина = 350px, высота = 150px).
Примечание: Интересный факт — Internet Explorer по умолчанию использовал альтернативную блочную модель без доступного механизма для переключения.
Играем с блочными моделями
Примечание: вы можете найти решение этой задачи здесь.
Использование инструментов разработчика в браузере для просмотра блочных моделей
Инструменты разработчика вашего браузера могут значительно облегчить понимание блочной модели. Если вы проверите элемент в инструментах разработчика Firefox, вы можете увидеть его размер, а также внешний и внутренний отступы и рамку. Проверка элемента таким способом — отличный способ выяснить, действительно ли размер вашего блока такой, какой вы думаете!
Внешние, внутренние отступы и рамки
Давайте рассмотрим эти свойства более подробно.
Внешний отступ (margin)
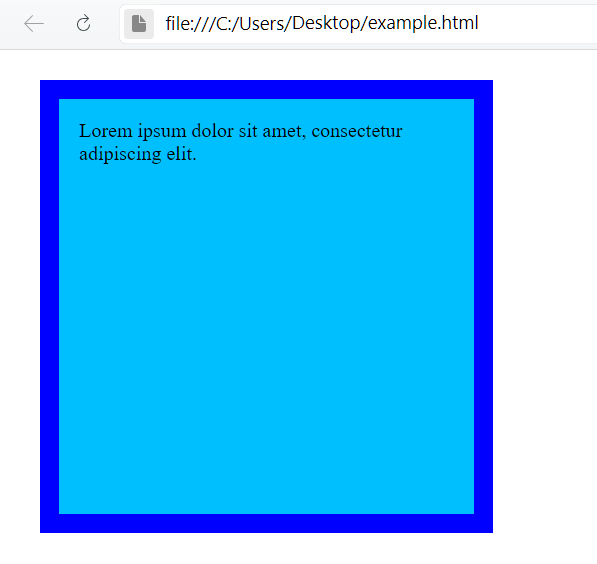
Внешний отступ — это невидимое пространство вокруг вашего элемента. Оно отталкивает другие элементы от него. Внешний отступ может быть как положительным, так и отрицательным. Негативное значение может привести к перекрытию некоторых элементов страницы. Независимо от того, используете ли вы стандартную или альтернативную блочную модель, внешний отступ всегда добавляется после расчёта размера видимого блока.
В примере ниже, попробуйте изменить значение margin чтобы увидеть как блок смещается, создавая или удаляя пространство (если вводить отрицательные значения margin) между этим элементом и элементом его содержащим.
Схлопывание внешних отступов
Ключевой момент, который нужно понимать в отношении внешних отступов (margin), это концепция схлопывания. Если у вас есть два элемента, внешние отступы которых соприкасаются, и оба значения margin положительные, то эти значения будут объединены в одно, равное большему из двух значений. А если одно или оба значения отрицательны, то сумма отрицательных значений будет вычтена из общей суммы.
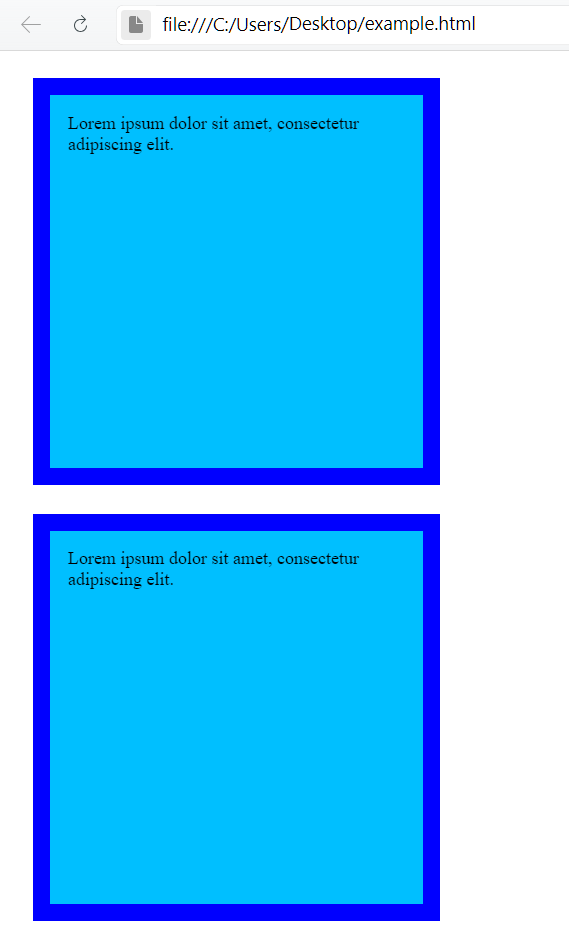
В примере ниже есть два абзаца. Первому абзацу задан margin-bottom 50 пикселей. У второго абзаца margin-top 30 пикселей. Отступы схлопываются так, что в результате margin между двумя блоками составляет 50 пикселей, а не сумму отдельных значений margin.
Существует ряд правил, которые определяют, когда внешние отступы схлопываются, а когда нет. Для получения подробной информации см. margin collapsing. Главное, что нужно сейчас помнить, — это то, что схлопывание отступов существует. Если вы создаёте пространство с внешними отступами и не получаете ожидаемого результата, вероятно, именно это и происходит.
Рамка
Для стилизации рамок существует большое количество различных свойств: четыре рамки, и каждая из них имеет свой стиль, ширину и цвет, которыми мы можем манипулировать.
Чтобы установить индивидуальные свойства для каждой из четырёх сторон, вы можете использовать:
Для установки ширины, стиля или цвета всех рамок используйте:
Чтобы установить ширину, стиль или цвет для каждой рамки индивидуально, вы можете использовать следующие свойства:
В примере ниже мы использовали различные сокращённые и полные способы создания рамок. Поиграйте с различными свойствами, чтобы проверить, как вы поняли принципы их работы. Информацию о различных стилях, которые вы можете использовать, можно найти на страницах MDN о свойствах рамок.
Внутренний отступ (padding)
Внутренний отступ расположен между рамкой и областью контента блока. В отличии от внешних отступов (margin), вы не можете использовать отрицательные значения для padding: они должны быть положительными или равными 0. Любой применённый к вашим элементам фон будет отображаться под областью padding, поэтому внутренний отступ обычно используется, чтобы отодвинуть контент от рамок.
Блочная модель и строчные элементы
Использование display: inline-block
Элемент с display: inline-block применяет ряд свойств блочного элемента, о которых мы уже знаем:
Проверьте свои навыки!
В этой статье мы многое рассмотрели, но получится ли у вас вспомнить самую важную информацию? Вы можете пройти дополнительные тесты, чтобы убедиться, что вы всё усвоили, прежде чем двигаться дальше — см. Проверка своих навыков: блочная модель.
Заключение
Это большая часть того, что вам нужно знать о блочной модели. Возможно, вы захотите вернуться к этому уроку в будущем, если когда-нибудь обнаружите, что не понимаете, насколько велики блоки в вашей раскладке на странице.
В следующем уроке мы рассмотрим, как можно использовать фон и рамки, чтобы сделать ваши простые блоки более интересными.