Управление жестами или кнопками что лучше
Как работают жесты в Android 10: всё, что нужно знать

В 2018 году, когда вышел Android Pie, компания Google представила свою первую попытку переделать привычную навигацию по операционной системе. Так девятая версия самой популярной операционной системы избавилась от трехкнопочной модели («Назад», «Домой» и «Последние приложения»), а её место заняла гибридная система «кнопка / жест», которая, мягко говоря, была далека от совершенства.
Теперь с выходом Android 10 разработчики Google провели работу над ошибками. На этот раз исчезли все кнопки полностью в пользу полноценного управления жестами. Это большое изменение для привычной модели взаимодействия с операционной системой и мы решили помочь вам во всем этом разобраться.
Как перейти на Жесты в Android 10
Сразу после этого ваш смартфон переключится с трехкнопочного режима управление на новую схему. Если управление при помощи жестов вам не понравится, то вы всегда сможете изменить способ навигации в этом же меню.
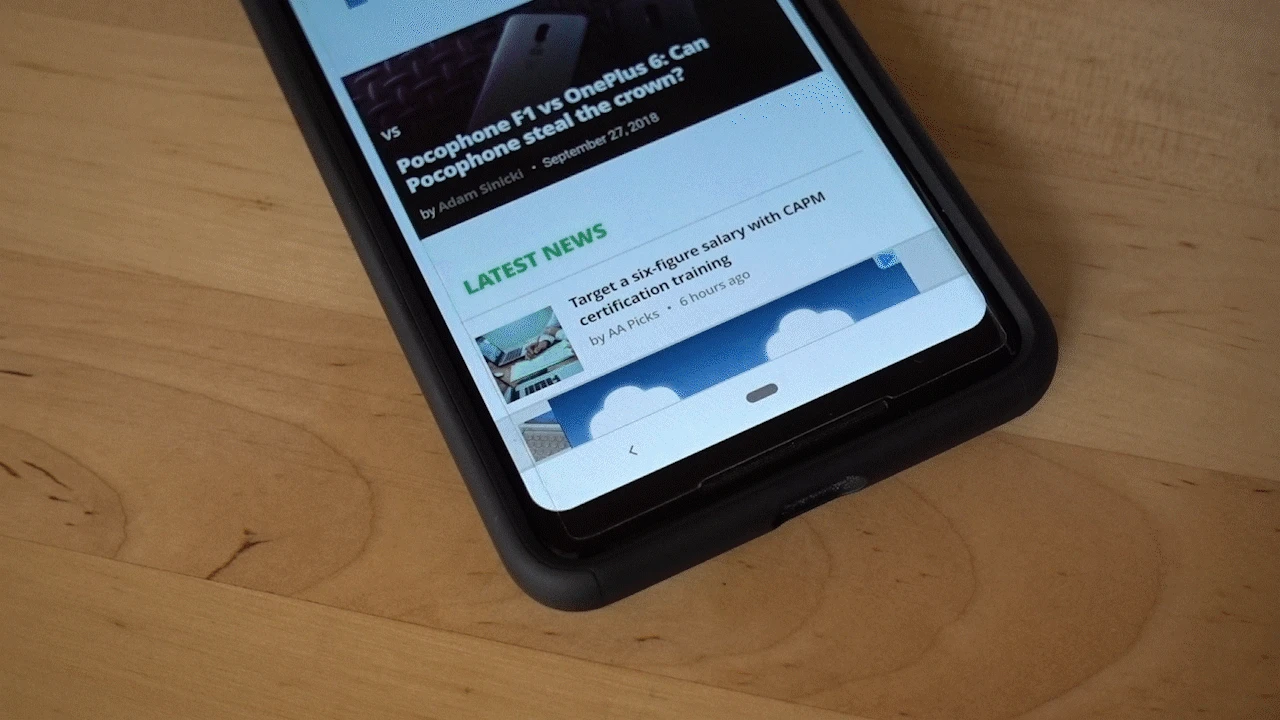
Как работают жесты?
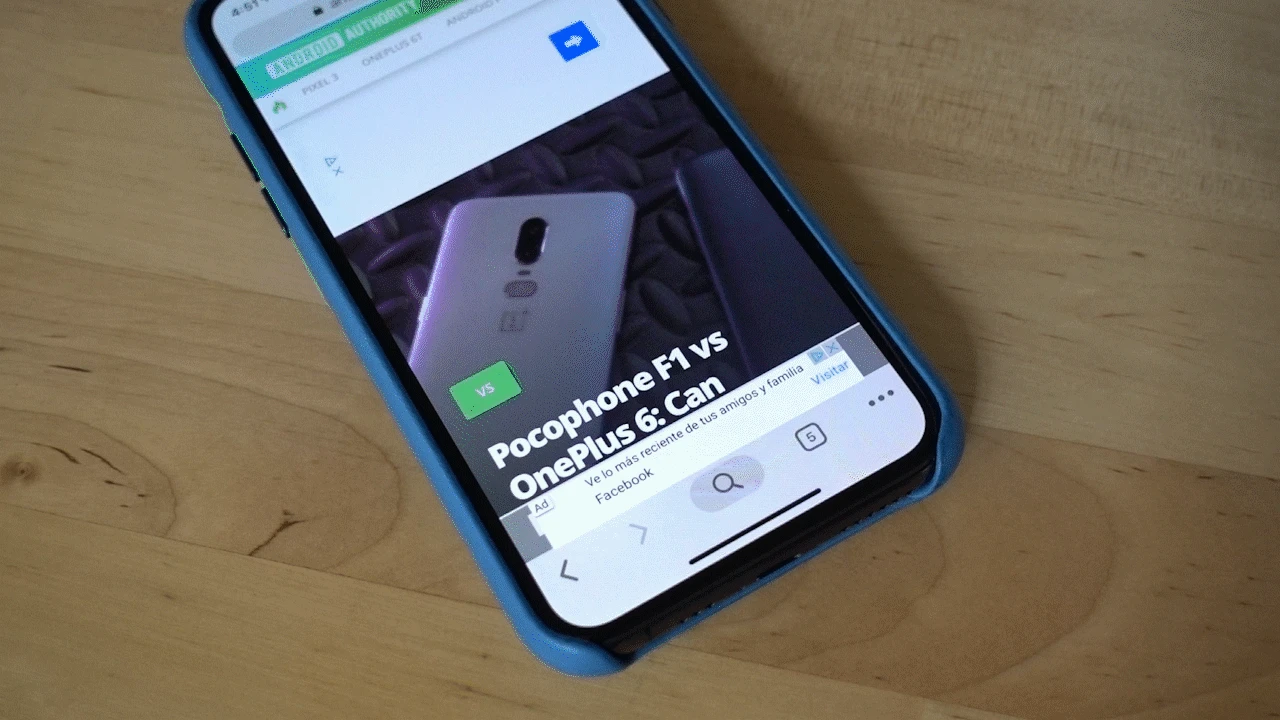
В обновленной системе управления операционной системой Android 10 больше нет кнопок. Вместо них вы сможете вернуться на домашний экран, назад или к недавним приложениям используя комбинацию жестов без каких-либо нажатий на кнопки.
Мы обращали внимание, как другие компании внедряют подобные системы, в том числе Apple, Samsung, OnePlus и другие. Новый метод Google позаимствовал реализацию управления жестами у iPhone X.
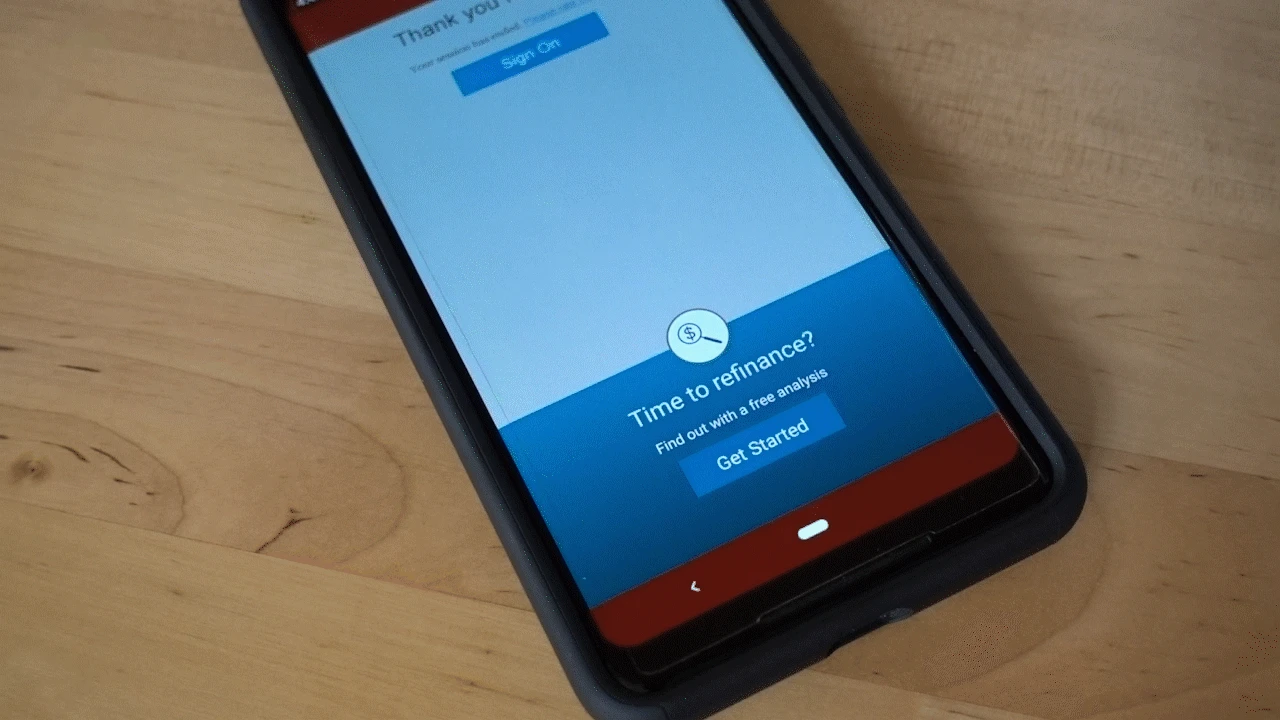
Как новые жесты влияют на навигацию внутри приложений?
С этим пока все не очень хорошо. Большинство приложений, в том числе и от Google^, используют выпадающее меню из левой части экрана. Открывать его можно с помощью специальной кнопки «сэндвич» с тремя полосками, либо свайпом от левого края, но с выходом Android 10 этот жест используется для возврата назад.
Для того, чтобы открыть боковое меню в приложении, нужно удержать палец на краю экрана, а затем сделать свайп вправо. Получилась довольно неуклюжая реализация, которая приводит к ложным срабатываниям.
Как получить доступ к Google Ассистенту
Всё это, конечно, хорошо, а как же теперь получить доступ к Google Ассистенту без удержания кнопки «Домой»? В новой системе управления вы можете вызвать голосового помощника проведя пальцем в лево или правом углу экрана смартфона. После нескольких попыток этот жест начинает казаться довольно естественным.
Могу ли я вернуться к другому методу навигации?
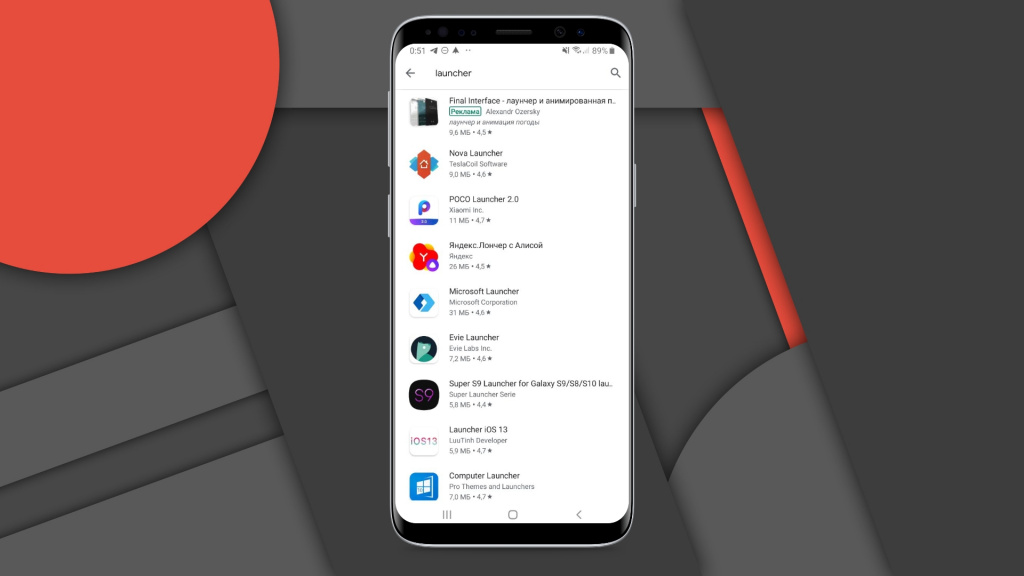
Как дела обстоят со сторонними лаунчерами?
В Android 10 установка сторонней оболочки приведет к включению трехкнопочной навигации по умолчанию. На данный момент разработчики пока не могут обновить свои приложения для поддержки жестов.
Мы постараемся устранить все проблемы в обновлениях после запуска, чтобы пользователи могли переключаться на навигацию с помощью жестов. Также мы будем работать над этим с нашими партнерами-производителями устройств, — Google.
Это означает, что сторонние лаунчеры должны в конечном итоге получить поддержку жестов Android 10, но остается неясным, когда это будет реализовано.
Некоторые разработчики выразили свою обеспокоенность по этому поводу, в том числе создатель Action Launcher Крис Лэйси. Он общался с Google на тему решения этого вопроса и сообщает, что компания осознает важность сторонних оболочек, но в то же время существует риск того, что они могут не получить поддержку жестов.
Как работают жесты на смартфонах других производителей, таких как Samsung или OnePlus
Как в случае с Android Pie, не ожидайте, что управление жестами из Android 10 появится на смартфонах со своими фирменными оболочками. Новая система управления доступна на устройствах Pixel и Android One (Essential Phone, Nokia и тд.), но смартфоны, такие как Galaxy S10 и OnePlus 7 Pro будут работать с жестами своей разработки. Вероятно с обновлением на «десятку» в них будет добавлена новая система навигации, поскольку Google сообщала о сотрудничестве с крупными производителями, но мы не может со стопроцентной уверенностью заявлять об этом.
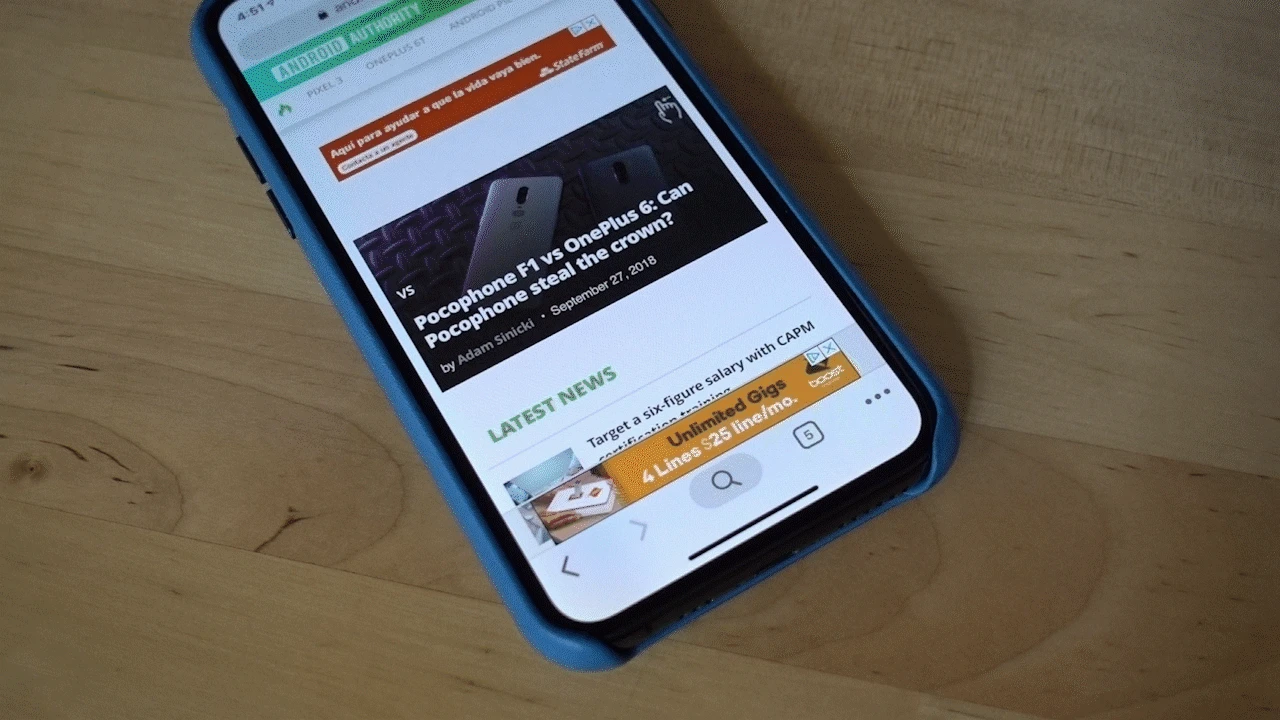
Жесты управления системой в iOS и Android: какие проще, интуитивнее и понятнее?
С релизом iPhone X в прошлом году компания Apple создала полноценную новую систему навигации по системе без использования физических кнопок вовсе. До этого некоторые Android-производители уже экспериментировали в этом поле, но после хода купертиновцев начали двигаться в более-менее едином направлении. К еще большей стандартизации привел выход Android 9 Pie. Еще в бете стало известно, что на жестах будет сделан большой акцент, а теперь пришло время сравнить подходы двух гигантов.
Домой
Для iOS домашний экран был традицией еще с первых версий ОС, в то время как Android долгое время уделял внимание и меню приложений. Но уже теперь аналогично опирается на рабочий стол как на центральную панель работы со смартфоном.
Чтобы вернуться домой из любого приложения в iOS нужно сделать небольшой свайп из нижней части экрана, а на Android – тапнуть по центральной кнопке. Несмотря на то что последний жест может казаться интуитивно более простым, тот факт, что остальные сосредоточены больше именно на свайпах и скроллах, а не на одиночных тапах, делает так, что подход Apple оказывается привычнее. Вы будто бы смахиваете приложение с экрана, что довольно естественно.
С точки зрения анимации при сворачивании программы, то здесь все субъективно. Кому-то понравится натуралистичное скрытие в иконку на iOS, кому-то — фейд в нижнюю часть.
Последние приложения
И на iOS, и на Android есть подозрительно похожие жесты для открытия раздела с последними программами. В первом случае вам нужно потянуть с нижней части экрана и задержать палец на лишнюю долю секунду. После вибрации программы в виде карточек появятся на экране, и палец можно убирать.
На Android долгое время была отдельная кнопка для вызова этого раздела системы. Сейчас используется такой же свайп снизу. Сложность в том, что сделав движение чуть больше, вы откроете меню приложений. Придется привыкать. Однозначно, подход Google менее интуитивен.
Быстрое переключение приложений
Раньше в Android чтобы вернуться к предыдущей программе нужно было два раза тапнуть по кнопке последних программ. Сейчас подход другой. Нужно всего лишь сделать горизонтальный свайп от кнопки «Домой» вправо. Если жест повторить, то вернется прошлая программа. То есть, переключение происходит между двумя приложениями.
На iOS жест аналогичный, но принцип работы другой. Делая жест вправо в нижней части экрана, вы будете переключаться к предыдущей программе. Если продолжить свайпы, то будут открываться программы, бывшие активными до этого. Свайп влево, в свою очередь, вернет вас на шаг назад.
Но на Android также есть возможность получить доступ не к одной, а к нескольким программам. Для этого после свайпа нужно ненадолго задержать палец, и экран превратится в карусель программ. Остается только выбрать нужную.
Назад
На iOS чтобы вернуться на предыдущее окно нужно либо сделать жест из левой части экрана, либо воспользоваться кнопкой в самом приложении — разработчики часто добавляют такие.
На Android 9 ничего не изменилось по сравнению с прошлыми поколениями. За это отвечает одна кнопка, находящаяся слева от кнопки «Домой».
У кого жесты лучше?
Может показаться, что изначально продвигаемый компанией Google подход, при котором действия осуществляются с помощью стандартных и неизменных кнопок был прост и интуитивно понятен всем, однако тенденция делать экраны больше и информативнее явно дает понять, что занимать целый ряд отдельными кнопками — явное противоречие.
То что Apple выбрала новый способ взаимодействия с системой и то, что Android повторил его, говорит о том, что именно за ним будущее.
В то время пока Android 9 Pie лишь экспериментирует с жестами, Apple поэкспериментировала с ними еще на стадии тестирования iOS 11, и теперь у всех пользователей купертиновской ОС есть четкое понимание того, как работать с системой. Это не кажется интуитивным на первый взгляд, но все жесты созданы в едином ключе. И почти наверняка еще несколько лет компания будет лишь развивать и улучшать эту систему, а не придумывать что-то новое.
В случае с Android не исключен тот вариант, что уже в версии Q появится какой-то другой способ управления, или Google вообще переиначит свой подход.
UI-элементы и жесты в мобильных приложениях
Хабр, привет! Вы часто задумывались, обнаружив баг в мобильном приложении и заводя его в баг-трекер, как правильно назвать ту или иную часть интерфейса или действие, которые привели к ошибке? Или читаешь описание задачи и задумываешься, как должен выглядеть какой-то экран и что должно появиться при тапе на кнопку. А может, вы описываете продуктовые задачи и не всегда чувствуете себя на одной волне с дизайнерами и разработчиками, которые иногда начинают говорить на эльфийском? Чтобы исключить недопонимание, неясности и вопросы, мы решили создать перечень наиболее распространенных элементов и жестов и показать их на примере Юлы.
А вы знали, как называется «та самая выезжающая снизу экрана шторка» или несколько (три и более) тапов подряд? Ответы на эти вопросы и названия многих других элементов читайте в нашей статье.
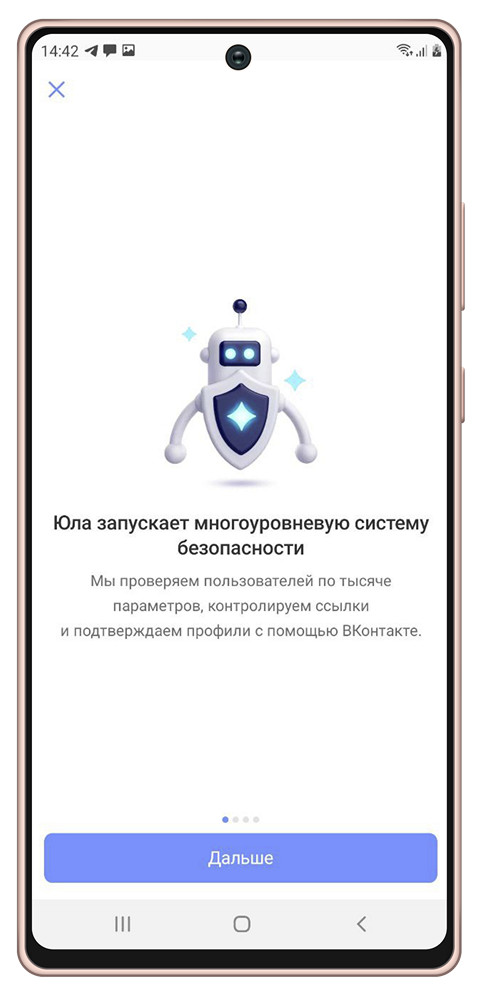
Splashscreen — изображение, «заставка», которую пользователь видит во время загрузки приложения.
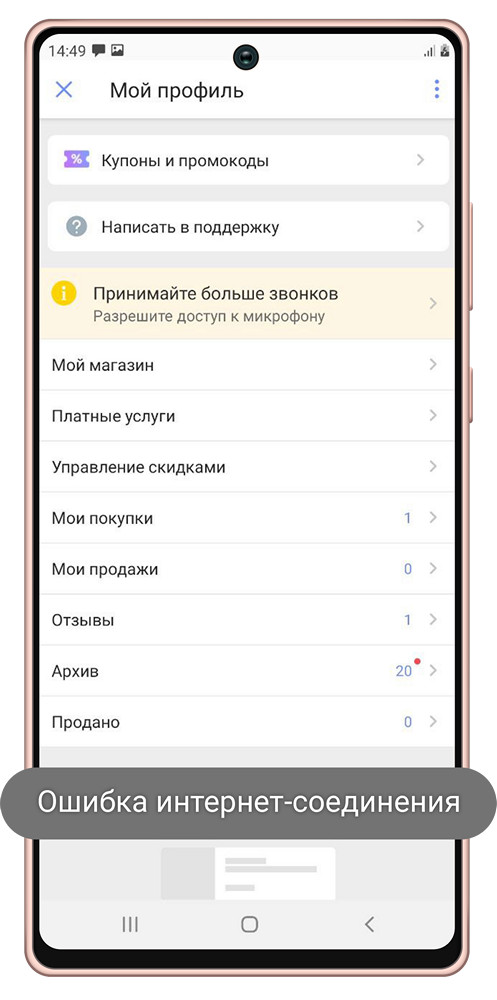
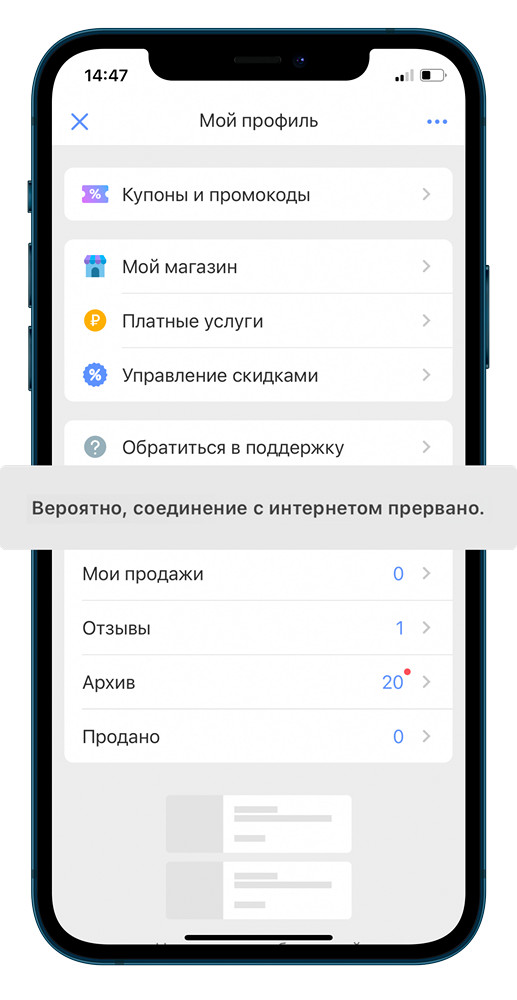
Заглушка — название говорит само за себя: это элемент, сигнализирующий о какой-то проблеме(отсутствует интернет-соединение, впс» target=»_blank»>сервер временно недоступен, ведутся технические работы, по вашему запросу ничего не найдено и т.п.). Обычно заглушка отображается там, где должен быть контент, но по каким-то причинам он не был получен.
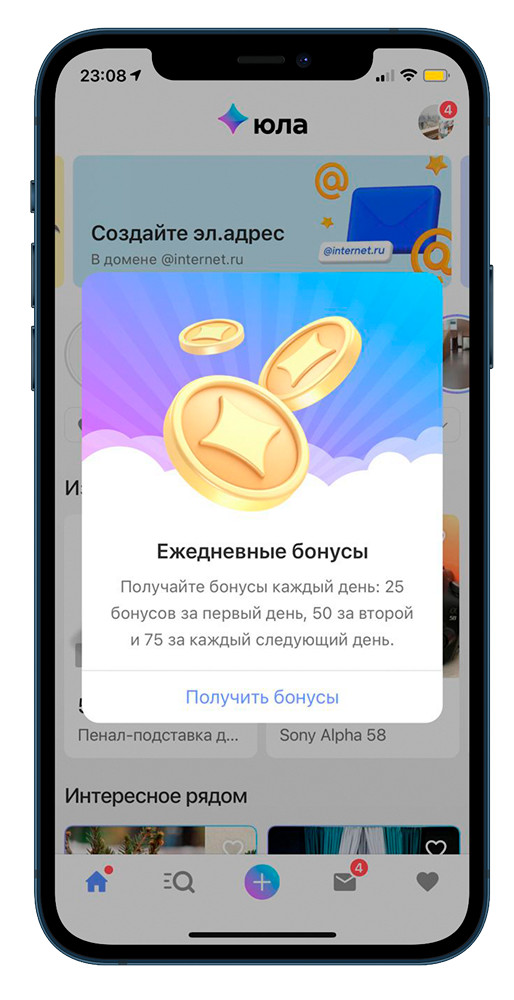
Webview — компонент, который позволяет отобразить страницы веб-сайта в приложении. Например, webview «Как получить бонусы»:
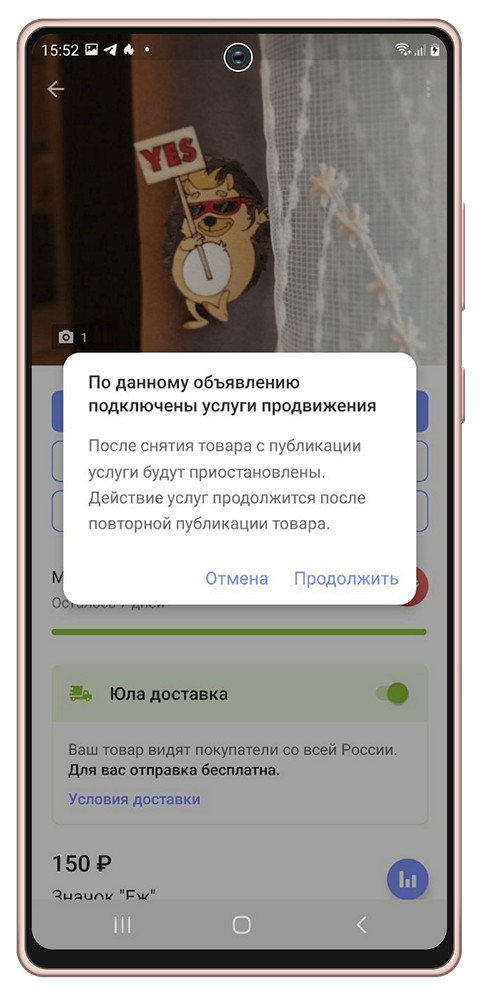
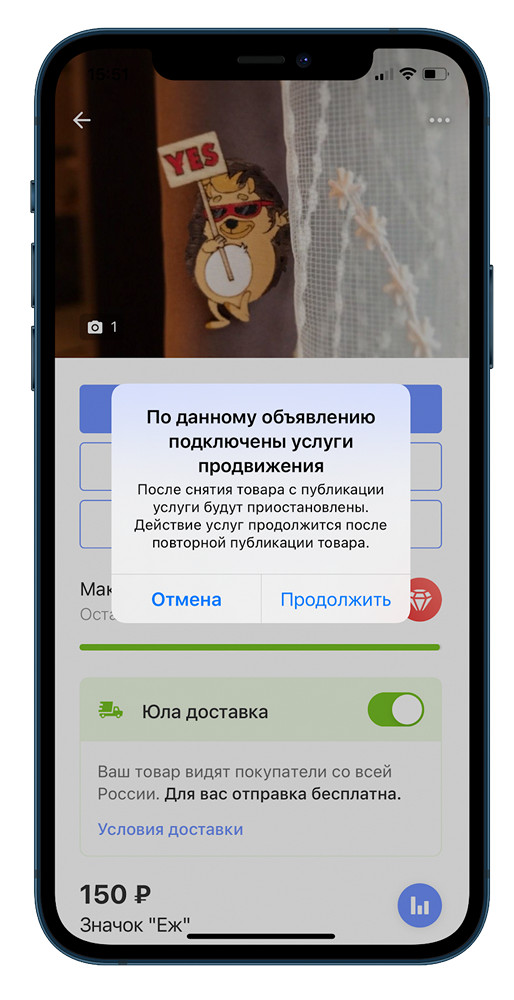
Popup — всплывающее окно, которое появляется внезапно, без запроса пользователя, и отображается поверх экрана, на котором находился пользователь. Не стоит путать с диалоговым окном, которое появляется при совершении пользователем какого-либо действия.
Action menu — кнопка, которая представляет собой три точки, и при нажатии (тапе) на которую открывается меню с несколькими action’ами.
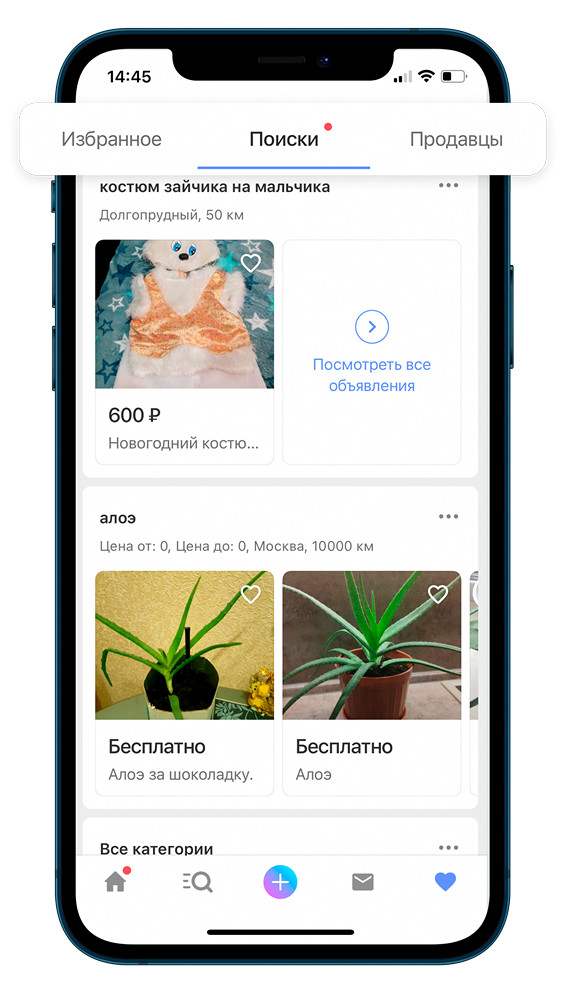
Tab — вкладка; обычно переключение между табами осуществляется нажатием (тапом) на нужный таб или смахивание (свайпом) вправо/влево.
Toast — всплывающее уведомление, не блокирующее работоспособность приложения и плавно исчезающее спустя несколько секунд. Может сообщать о какой-то ошибке, о совершении какого-то действия (например, публикация каких-то изменений). Обычно тоаст содержит текстовую информацию, но может содержать и картинку.
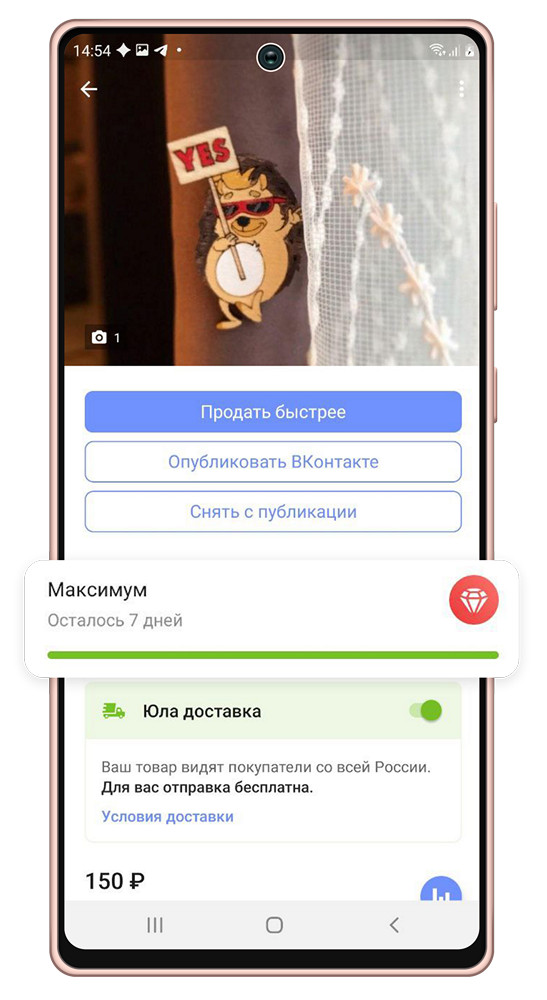
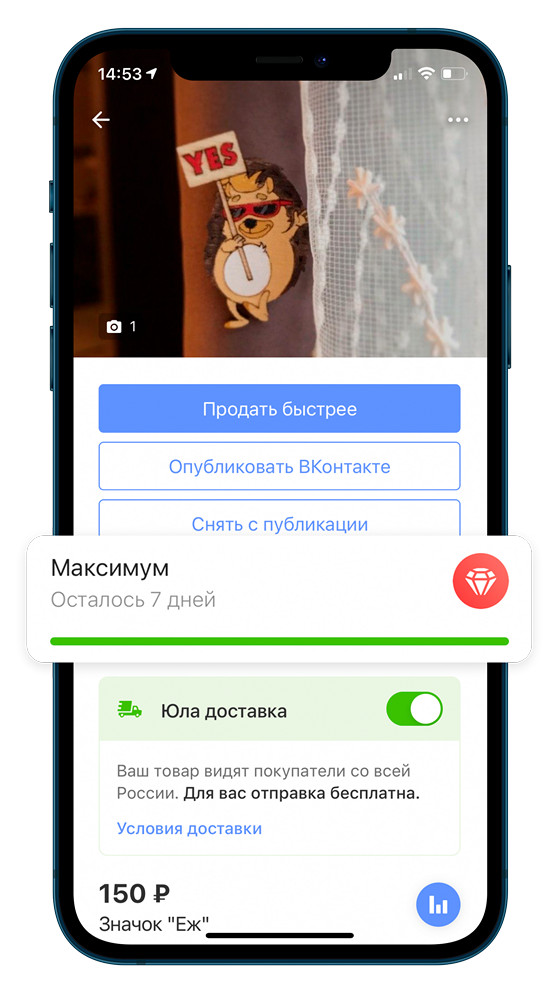
Progress Bar — индикатор степени выполнения какого-либо действия (например, показывает оставшееся время работы активности «продвижение товара»).
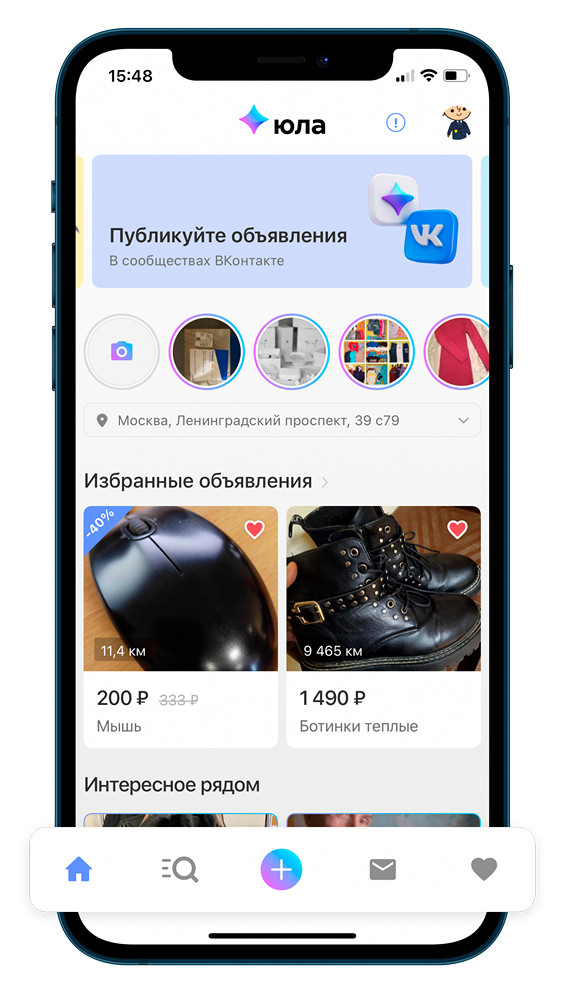
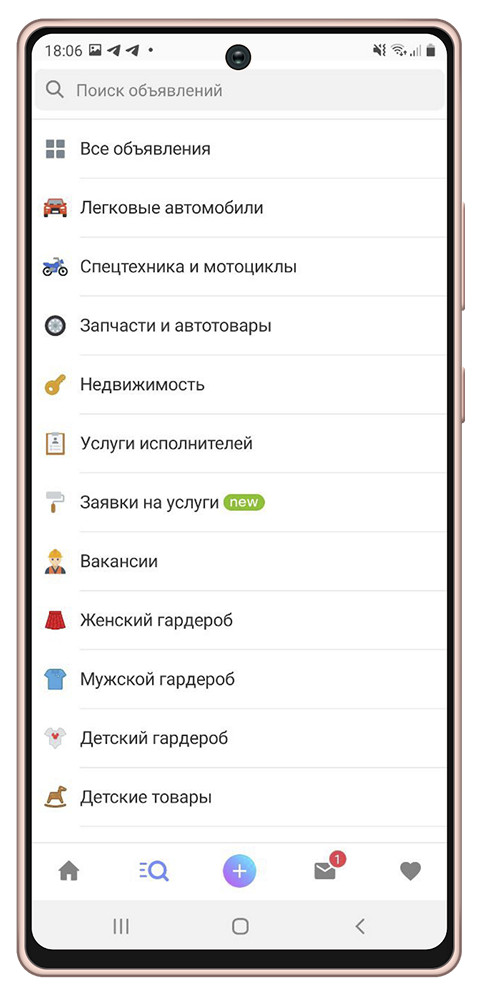
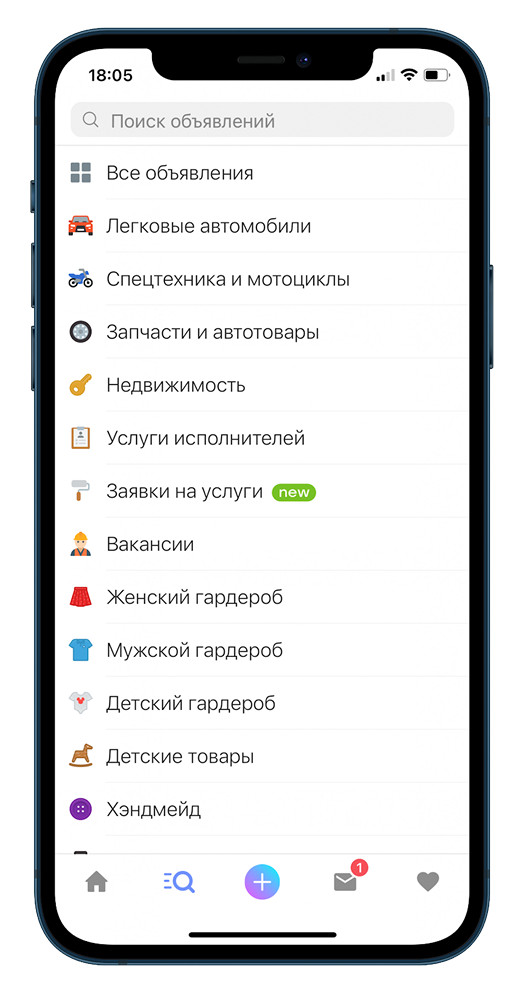
TabBar — панель вкладок в нижней части экрана, позволяющая быстро переключаться между разделами приложения.
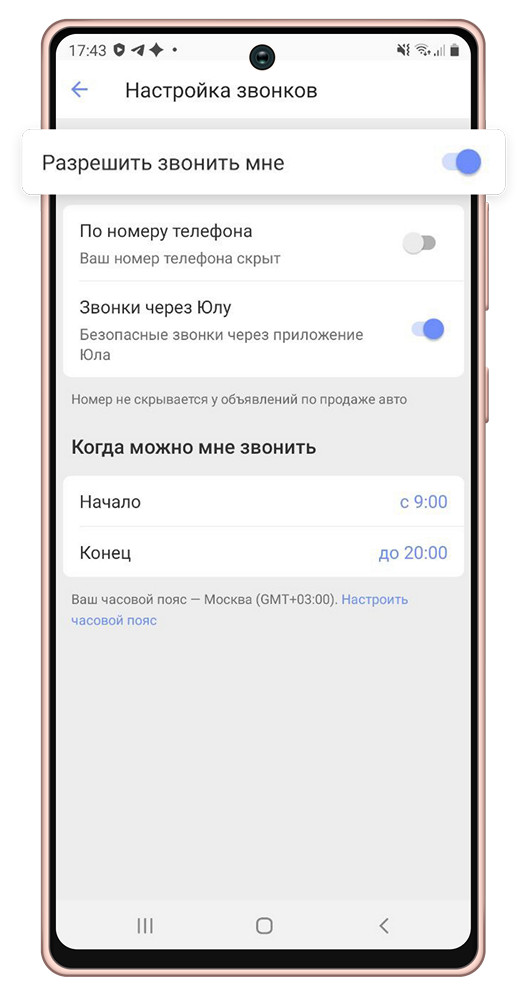
AppBar (Android) / NavBar (iOS) — панель инструментов в верхней части экрана, содержащая кнопки управления текущим экраном.
Alert — оповещение, которое передает важную информацию, связанную с состоянием приложения или устройства, и часто запрашивает обратную связь. Алерт состоит из заголовка, необязательного сообщения, одной или нескольких кнопок.
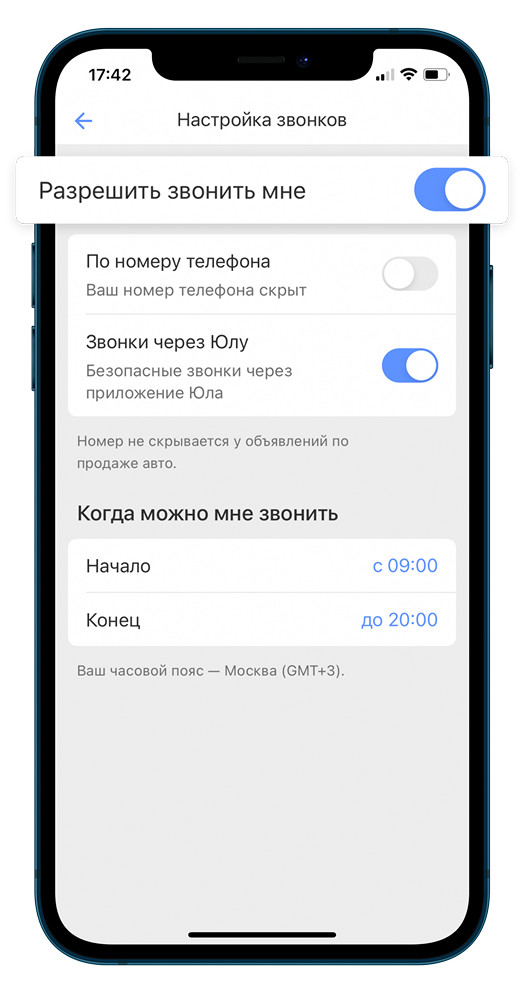
Toggle switches/Тумблер — переключатель между двумя состояниями вкл/выкл.
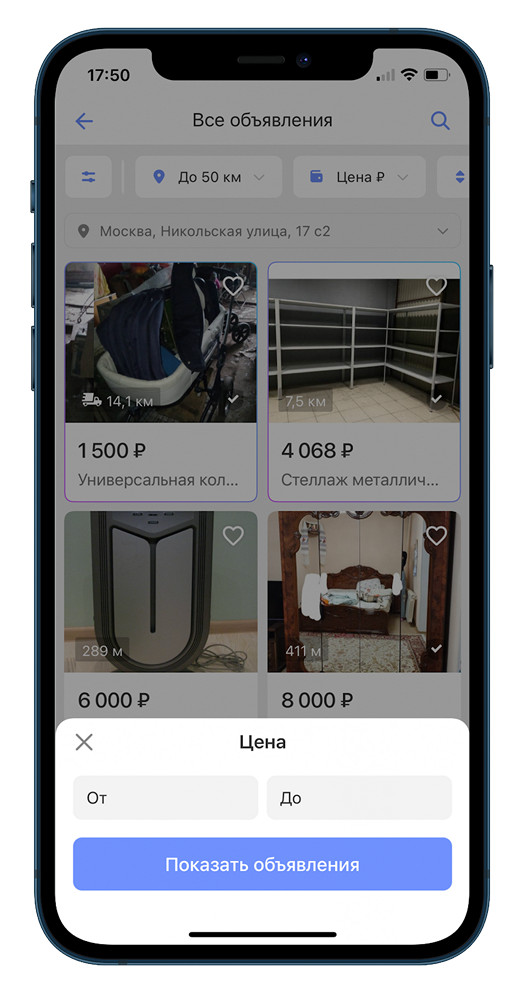
Bottomsheet — информационная панель, появляющаяся снизу экрана поверх текущего состояния при совершении какого-нибудь действия. Может содержать информацию, а также какие-либо действия.
Bubble — овальный элемент выбора какого-либо параметра, чаще всего используется в фильтрах.
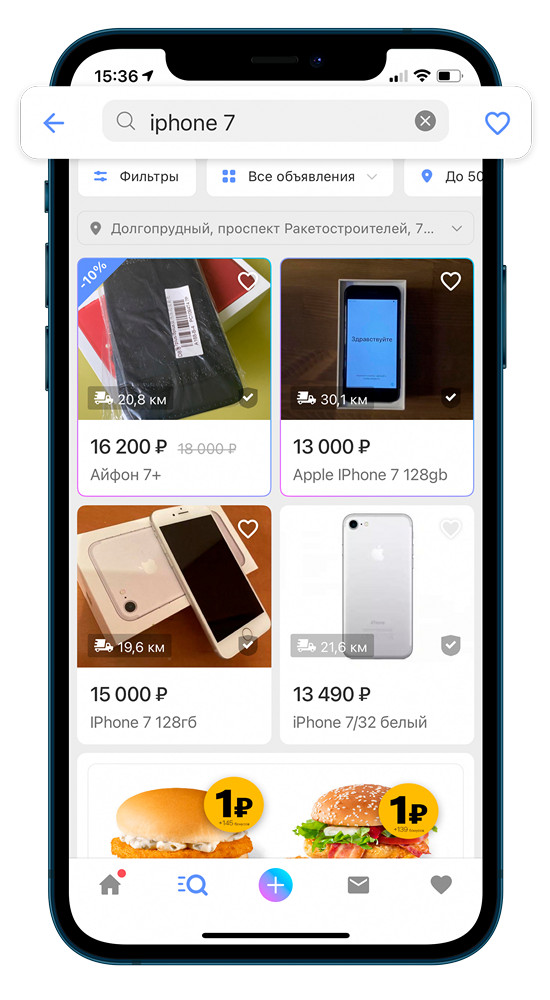
Строка поиска — поле ввода для поискового запроса.
Placeholder — текстовая заглушка в поле ввода, подсказывающая, что можно туда ввести (на скринах — текст «Поиск объявлений»).
Page Controls — элемент управления, который отображает текущее положение экрана в плоском списке страниц (на скринах — точки над кнопкой, отображающие текущее положение через изменение цвета).
Counter — точка или число, обозначающее количество непросмотренных уведомлений (например, количество непрочитанных сообщений).
Overlay — перекрывающий слой, который позволяет затемнить или осветлить элемент, на который он был наложен.
Tooltip — всплывающее сообщение, которое завязано на элемент и обучает использованию той или иной части приложения.
Onboarding — обучающая функциональность в приложении, появляющаяся при первом запуске для ознакомления пользователя с продуктом.
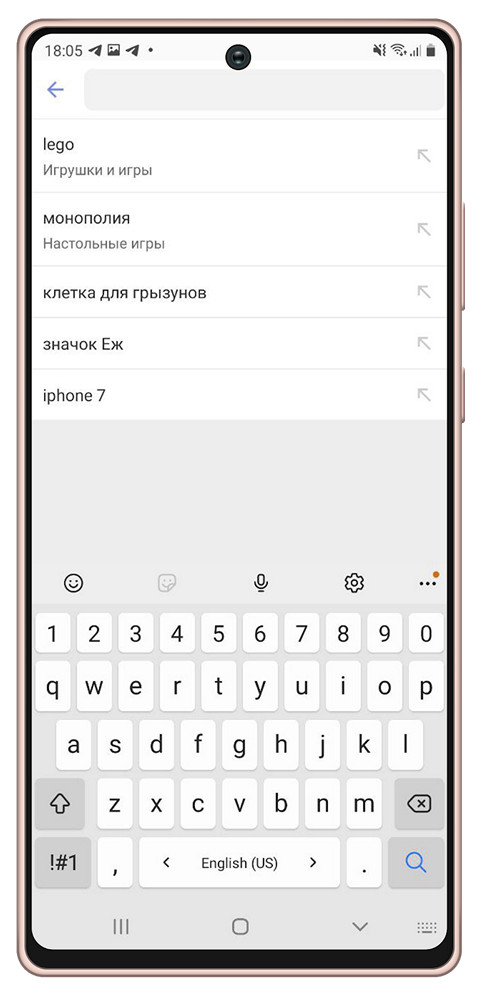
Suggest List — выпадающий список, состоящий из подсказок; появляется при вводе букв, слов или символов в поле ввода. Или список ранее совершенных поисковых запросов. Отдельный пункт из этого списка — Suggest.
Checkbox — элемент интерфейса, позволяющий выбрать любое количество опций (ни одной, одну или несколько).
Status Bar — строка состояния, содержащая общую информацию об устройстве: время, дату, сеть, уровень заряда и т.п.
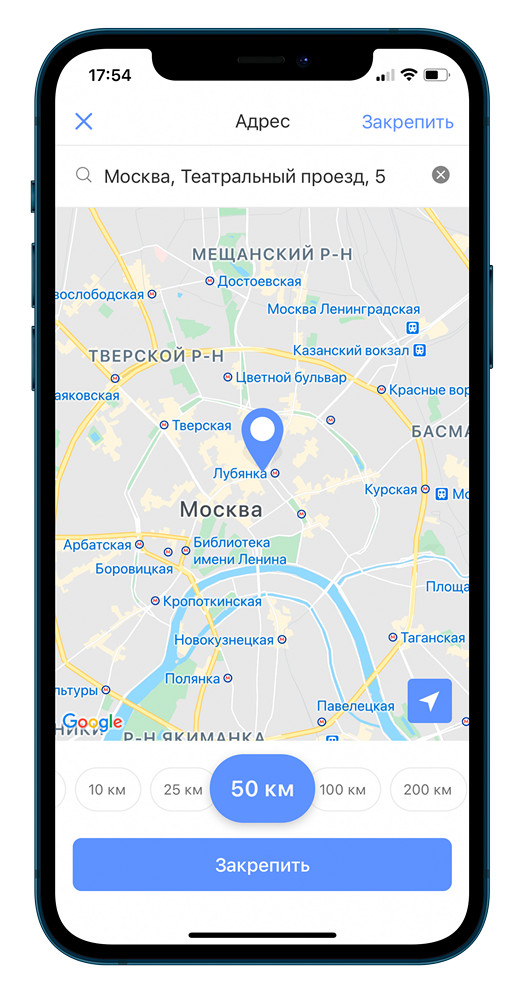
Slider — горизонтальная шкала с элементом управления, по которой скольжением пальца можно управлять состоянием или значением характеристики (в нашем случае — расстоянием от указанного адреса):
Жесты
Тап — касание, нажатие на сенсорный экран. Чтобы открыть любое приложение на смартфоне — мы тапаем на его иконку.
Double tap — два коротких касания, двойной тап.
Мультитап — три и более тапов подряд по одному элементу.
Лонгтап — нажатие с удержанием на несколько секунд. Позволяет открыть дополнительные опции там, где они есть.
Скролл — вертикальное пролистывание содержимого скольжением пальца по экрану сверху вниз или снизу вверх.
Свайп — смахивание вниз, вверх, вправо или влево. Похоже на скролл, только с «легким», коротким касанием.
Pull to refresh (p2r) — дословный перевод: «потяни для обновления».
Drag&Drop — изменение положения элементов интерфейса с помощью перетягивания: как говорит нам название — «тащи и бросай»!
Pinch — жест, используемый для изменения масштаба картинки (увеличения или уменьшения): для уменьшения два пальца касаются экрана и сводятся вместе, для увеличения — разводятся в стороны.
Вот и весь наш список терминов, описывающих элементы интерфейса и жесты. А чем его дополнили бы вы?
avatar.png (140.32 KB, Downloads: 0)
2020-02-02 17:38:57 Upload
| Раньше пользовалась кнопками(по привычке после телефонов, где кнопки не были частью экрана), потом попробовала управление жестами. И так и осталась. Действительно после жестов на кнопки переходить нет никакого желания |
Redmi Note 8 4/64+128 SD (Global Version)
MIUI 12 Global Stable 12.5.1.0 Enhanced (RCOMIXM)
| Кнопки занимают место на экране,кнопки меняются с темой,кнопки иногда не видно на экране,жесты надёжнее. |
Xiaomi Comm APP
Получайте новости о Mi продукции и MIUI
Рекомендации
* Рекомендуется загружать изображения для обложки с разрешением 720*312
Изменения необратимы после отправки
Cookies Preference Center
We use cookies on this website. To learn in detail about how we use cookies, please read our full Cookies Notice. To reject all non-essential cookies simply click «Save and Close» below. To accept or reject cookies by category please simply click on the tabs to the left. You can revisit and change your settings at any time. read more
These cookies are necessary for the website to function and cannot be switched off in our systems. They are usually only set in response to actions made by you which amount to a request for services such as setting your privacy preferences, logging in or filling in formsYou can set your browser to block or alert you about these cookies, but some parts of thesite will not then work. These cookies do not store any personally identifiable information.
These cookies are necessary for the website to function and cannot be switched off in our systems. They are usually only set in response to actions made by you which amount to a request for services such as setting your privacy preferences, logging in or filling in formsYou can set your browser to block or alert you about these cookies, but some parts of thesite will not then work. These cookies do not store any personally identifiable information.
These cookies are necessary for the website to function and cannot be switched off in our systems. They are usually only set in response to actions made by you which amount to a request for services such as setting your privacy preferences, logging in or filling in formsYou can set your browser to block or alert you about these cookies, but some parts of thesite will not then work. These cookies do not store any personally identifiable information.