с помощью каких инструментов можно создавать сайты
6 бесплатных конструкторов сайтов: создаём с нуля визитки, лендинги, магазины
Познакомьтесь с платформами, с помощью которых можно создавать лендинги, блоги, сайты-визитки и интернет-магазины. Условно-бесплатно.
Чтобы создать многостраничный сайт, лендинг или интернет-магазин, не обязательно нанимать программиста или веб-студию. Вы можете сделать это достаточно быстро, самостоятельно и даже бесплатно.
Ликбез: что такое конструктор сайта
Конструктор сайта — онлайн-платформа, на которой обычный пользователь без специальных знаний может запустить сайт и управлять им. Он может быть визиткой, лендингом, блогом или интернет-магазином.
Все современные сайты на конструкторах адаптированы под любые устройства: ноутбуки, планшеты и телефоны. Вам не придётся разрабатывать отдельную мобильную версию.
Сайт создается как в лего — из готовых элементов: обложек, текстовых полей, изображений, форм, кнопок, пунктов меню и др. Нужно просто добавить необходимые блоки на страницу, изменить их содержание и внешний вид.
Шаблоны и блоки — типовые, созданы профессиональными дизайнерами с учётом сочетания цветов, шрифтов, размеров кнопок, окон, полей и других элементов. Сайт смотрится привлекательно, и он удобный, хотя запуск возможен буквально за вечер.
Во всех платформах этой подборки вы сможете:
Карта сайта — служебный файл со ссылками на страницы, нужен для ускорения индексации.
Текстовый документ с рекомендациями для поисковых роботов: какие страницы/файлы сканировать, а какие — нет.
С помощью каких инструментов можно создавать сайты
Создание сайтов — занятие трудное и занимает много времени. Чтобы ускорить процесс и облегчить работу, рекомендуется использовать качественные вспомогательные программы. Ниже представлены 16 полезных сервисов.
Notepad++
Текстовый редактор кода для разработчиков, позволяющий вносить правки в html или css. Опытные программисты и вебмастера им давно пользуются, так как инструмент бесплатный и требует минимум ресурсов для работы.
Также через Notepad++ получается запускать выбранные файлы в браузере.
Metatags.io
Здесь удастся проверить, как отображаются главные метатеги сайта на ресурсах Гугл, ФБ и Твиттер. Тайтл, дескрипшен и изображение должны быть релевантны содержанию статьи. На сайте Metatags получится также экспериментировать с различными картинками, чтобы они максимально соответствовали заголовку и описанию страницы.
Метатеги — важнейшие элементы, которые влияют на ранжирование сайта и его страниц в поисковой выдаче. Эти данные содержат информацию, помогающую ПС сканировать веб-ресурс на качество. Они часто попадают в сниппет, и становятся для пользователей визитной карточкой. Поэтому, если они будут заполнены не корректно или не «вкусно», переходов будет мало, и позиции сайта никогда не поднимутся.
Теперь конкретно о том, какую пользу даст Metatags. К примеру, вы проводите анализ конкурентов. Обычным способом метатеги чужого сайта не видны, так как они скрыты в head — вам придется открывать исходный код и копаться в нем. Чтобы сэкономить время и заметно облегчить процесс исследования тайтлов, описаний и изображений, как раз и придуман данный сервис.
Достаточно ввести адрес страницы конкурента в верхнюю строку сервиса — регистрироваться не нужно. Система автоматически покажет, как отображается заголовок, описание и миниатюра (главное изображение) документа в Google, Facebook и Twitter.
Полученная информация поможет узнать, по каким фразам ранжируется страница оппонента и использовать эту семантику для своего сайта, если документ в топе ПС. Таким образом, вы заберете часть трафика конкурента.
Кроме того, через Metatags получится сравнить метатеги нескольких сайтов со схожей тематикой, найти плюсы и минусы — а затем написать лучший вариант тайтла, описания и подобрать идеально релевантную картинку. А еще можно разработать максимально лаконичное коммерческое предложение, и оставить конкурентов с носом.
Данную работу можно проводить на других сервисах, таких как Serpstat или SpyWords. Однако они платные, а Metatags целиком бесплатный.
PhotoShop
Ценный инструмент для веб-дизайна. Сложно себе представить создание визуально привлекательных макетов и элементов пользовательского интерфейса, обработку изображений и иконок без Фотошопа. Да и вообще, реализация любого интернет-проекта, по-хорошему, начинается с рисования в программе Адоба. После этого дизайн передается верстальщику, который прописывает команды.
PhotoShop идеален для создания web-ресурсов в первую очередь, благодаря возможности работы со слоями. Это позволяет менять положение пользовательских элементов, редактировать их.
ExtractCSS.com
В этом сервисе удастся проверить стили CSS, которые применяются на вашем сайте или ресурсах конкурентов. Просто скопируйте html код страницы и вставьте в левое поле сервиса. Затем нажмите «Извлечь» и справа будут отображены все имеющиеся стили.
С помощью CSS формируется внешний вид страницы сайта. Это специальный язык, который умеют читать поисковые роботы. Именно в CSS-стилях роботам указано, как отображать документ — выделять заголовки красным или другим цветом, делать отступ в 10 мм, увеличивать расстояние между информационными блоками и т. д. Очевидно, что с точки зрения отображения вашего веб-ресурса, стили имеют важнейшее значение.
Какую пользу даст сервис Extract? Во-первых, здесь можно сразу отсеять лишнее и получить код стиля, а после заняться его оптимизацией. Во-вторых, удастся копировать CSS понравившихся чужих сайтов, а затем использовать на своих ресурсах. С помощью оригинальных стилей вы сможете разрабатывать собственные дизайны, как вам этого хочется, и улучшать производительность сайта.
На данный момент в сети есть множество инструментов для аудита CSS (Dig, Type-o-Matic), но Extract выделяется простотой и высокой скоростью обработки документа. Всего 2 клика, и вы получите готовый файл со стилями.
Filezilla
Еще одна распространенная и нужная программа вебмастера, без которой сложно представить создание и ведение сайта. Дает возможность работать с FTP — протоколом передачи файлов. Через Filezilla удается закачивать различные объекты на сервер, редактировать их, удалять, делать резервную копию блога и т. д.
Для начала Filezilla надо скачать с официального сайта, затем установить к себе на десктоп. После этого открыть прогу, ввести свои данные и подключиться к хостингу. Дальше уже можно непосредственно работать.
Например, вам нужно подправить код index.php. Находим папку с этим именем на сервере, скачивает на компьютер, открываем с помощью Notepad++. Редактируем файл (вводим изменения), затем сохраняем документ и перетаскиваем в правое окно программы Filezilla.
Denwer
Самый популярный джентльменский набор веб-разработчика. Это программный комплекс, работающий на устройствах Виндовс. По сути, вы будете иметь аналог веб-сервера на компьютере, где сможете создавать, тестировать и экспериментировать без опасения, что ляпы увидят посетители.
Главное преимущество Denwer — удаленная работа над несколькими независимыми проектами одновременно и возможность размещения на внешнем накопителе. Инструмент бесплатный, прогу можно скачать на официальном сайте разработчика.
Whatruns.com
Бесплатное расширение, которое поможет увидеть технологии, внедренные на любом web-ресурсе. Для этого нужно добавить приложение в Хром (Мозилла) и установить. После этого открыть любой сайт в браузере — в верхней части справа отобразится значок Whatruns, по нему надо кликнуть и получить необходимые данные.
Что именно показывает Whatruns:
Figma
Онлайн-редактор для дизайнеров, вебмастеров, разработчиков и маркетологов. Предназначен для создания макетов сайтов или приложений. В этом редакторе можно настраивать совместную работу, вносить и обсуждать правки и т. д.
Чем отличается Фигма:
WordPress
С выходом Вордпресса разработка сайтов значительно ускорилась и упростилась. Теперь практически каждый бесплатно может создать собственный веб-ресурс, без знаний программной верстки.
В таких условиях веб-разработчики начали осваивать движок и переделывать стандартные темы под свои предпочтения. Основные плюсы этой CMS: бесплатная лицензия на использование, большой выбор шаблонов, открытый код, простая установка, взаимодействие с различными плагинами.
Unminify.com
Здесь можно превратить минифицированный код в удобный для восприятия вид. Другими словами, сервис удаляет лишние пробелы и ненужные строки в HTML, JavaScript, XML, JSON и делает коды удобочитаемыми, красивыми.
Делается все просто. Копируете код с сайта, вставляете в окошко, нажимаете кнопку Unminify. Система автоматически распакует файл и предоставит возможность скачивания измененного варианта.
Из преимуществ — все бесплатно, инструмент работает локально, только в вашем браузере, без выгрузки данных на сервер.
Octotree
Браузерное расширение, помогающее исследовать файлы в GitHub-репозитарии. Реально экономится время веб-разработчика.
Web Developer Checklist
С помощью этого расширения можно проверять самые разные аспекты работы сайта — фронтенд, Seo, мобильный функционал. Надо просто его установить, а затем открыть любой веб-ресурс и кликнуть по иконке Web Developer.
Web Developer Form Filler
Это браузерное расширение поможет сэкономить время разработчика на тестирование форм, которые требуют заполнения. Web Developer Form Filler заполнит все поля автоматически случайно сгенерированными поддельными данными (адреса емейл, телефон, имена) и избавит от необходимости вводить их вручную. Расширение легко обходит каптчу.
Например, вам нужно заполнить бланк из 7 полей в своем кабинете Users. Это не займет много времени, если кликнуть на значок плагина справа вверху браузерной строки. Раз, два и готово!
Dreamweaver
Визуальный html- и css редактор, разработанный Adobe. Эта программа имеет удобный интерфейс и инструменты для работы с кодом до создания скриптов и настройки CSS таблиц с классами и псевдоклассами.
Сегодня Adobe Dreamweaver предлагает вебмастеру множество полезных функций для работы с кодом:
Однако Дримвейвер — инструмент платный и дорогой. Нужно оплачивать 21 доллар в месяц, чтобы использовать все его функции.
EditThisCookie
Инструмент для редактирования куки-файлов. Простое расширение, но очень полезное в плане внимания к деталям. Здесь вы сможете добавлять, удалять, изменять, защищать и блокировать куки. Также имеется возможность экспортировать файлы cookie в JSON, Netscape, Perl. Все это при грамотном использовании улучшит производительность сайта — например, путем очистки от устаревших файлов cookie.
GTMetrix
Здесь вы узнаете, что именно замедляет работу сайта. Этот сервис поможет найти те же ошибки, которые видит Гугл, использующий технологию Web Vitals. Что именно показывает GTMetrix:
GTMetrix не только показывает ошибки, но и дает рекомендации по их устранению.
Заключение
Есть также куча других полезных инструментов, которые используют при создании сайта. Мы представили лишь самые популярные и востребованные, большинство из которых бесплатные и даже не требуют регистрации.
С помощью каких инструментов можно создавать сайты — выбираем лучший способ создания сайта
По статистике более половины населения Земли являются пользователями интернета. Не удивительно, что и количество сайтов с каждым годом только растет. Блоги, форумы, социальные сети, интернет-магазины и другие разновидности сайтов получили широкое распространение благодаря тому, что создавать их сегодня стало гораздо проще, чем, скажем, десять лет назад. Рассмотрим, с помощью каких инструментов можно создавать сайты, условно разделив их на три категории:
Важно!
Выбирать инструменты следует исходя из уровня знания программирования, дизайна и целей вашего проекта.
Как создать сайт в конструкторе
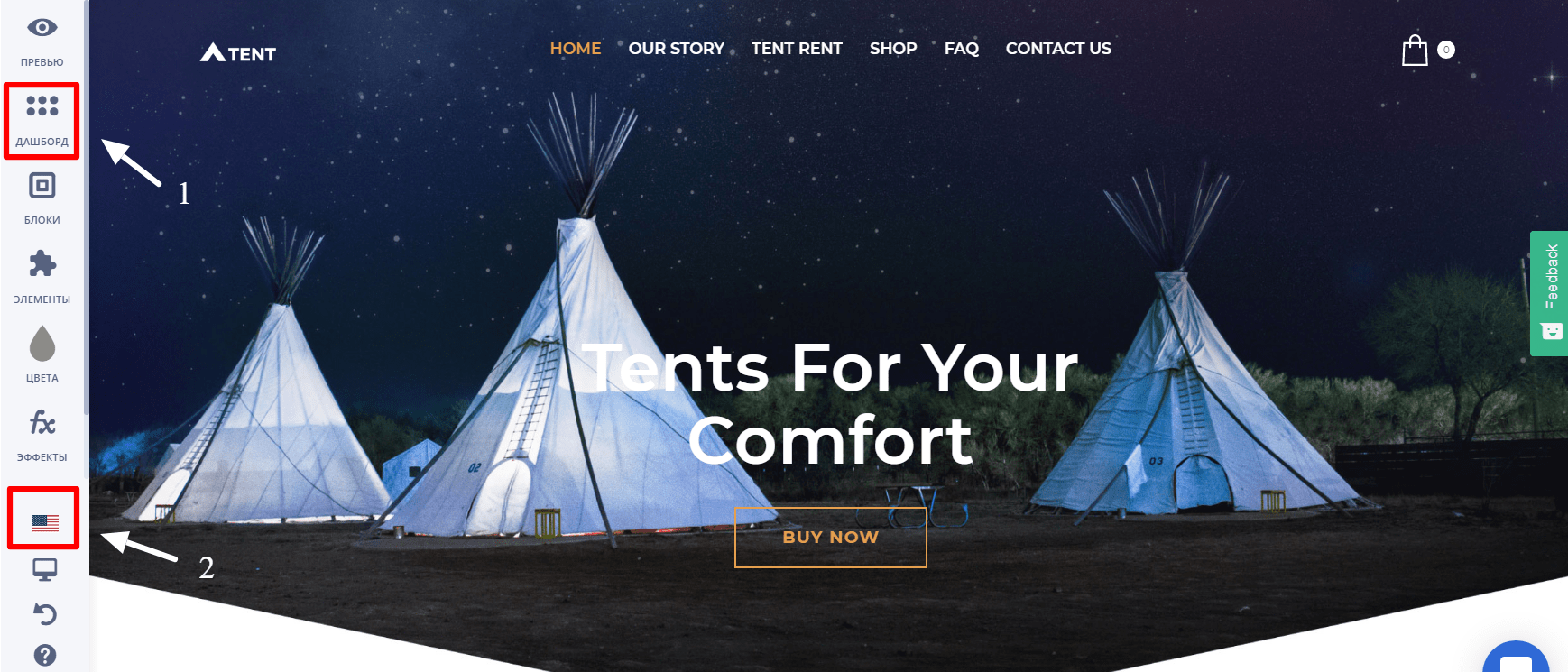
Не удивительно, что мой первый сайт был создан именно в конструкторе. Я тогда ничего не соображал в программировании, а иметь свою собственную площадку в интернете мне очень хотелось. Из названия понятно, что в конструкторе сайтов вы будете создавать страницы, перетаскивая блоки по вашему усмотрению. Обычно на ваш выбор предоставляются шаблоны с каким-либо дизайном, а их уже можно редактировать на свое усмотрение.
Для создания простого сайта, не предполагающего большой нагрузки, подойдет бесплатный конструктор. Эту категорию также можно назвать выгодной для одностраничников. Но если вам нужен масштабный проект с большим количеством контента или крупный интернет-магазин, то придется оплачивать дополнительные инструменты или вовсе отказаться от использования конструктора.
Популярные конструкторы
При выборе инструмента для создания сайта лучше сначала попробовать несколько вариантов. Поэтому многие сервисы позволяют бесплатно ознакомиться с функционалом, чем стоит обязательно воспользоваться. Вот несколько опробованных мной конструкторов.
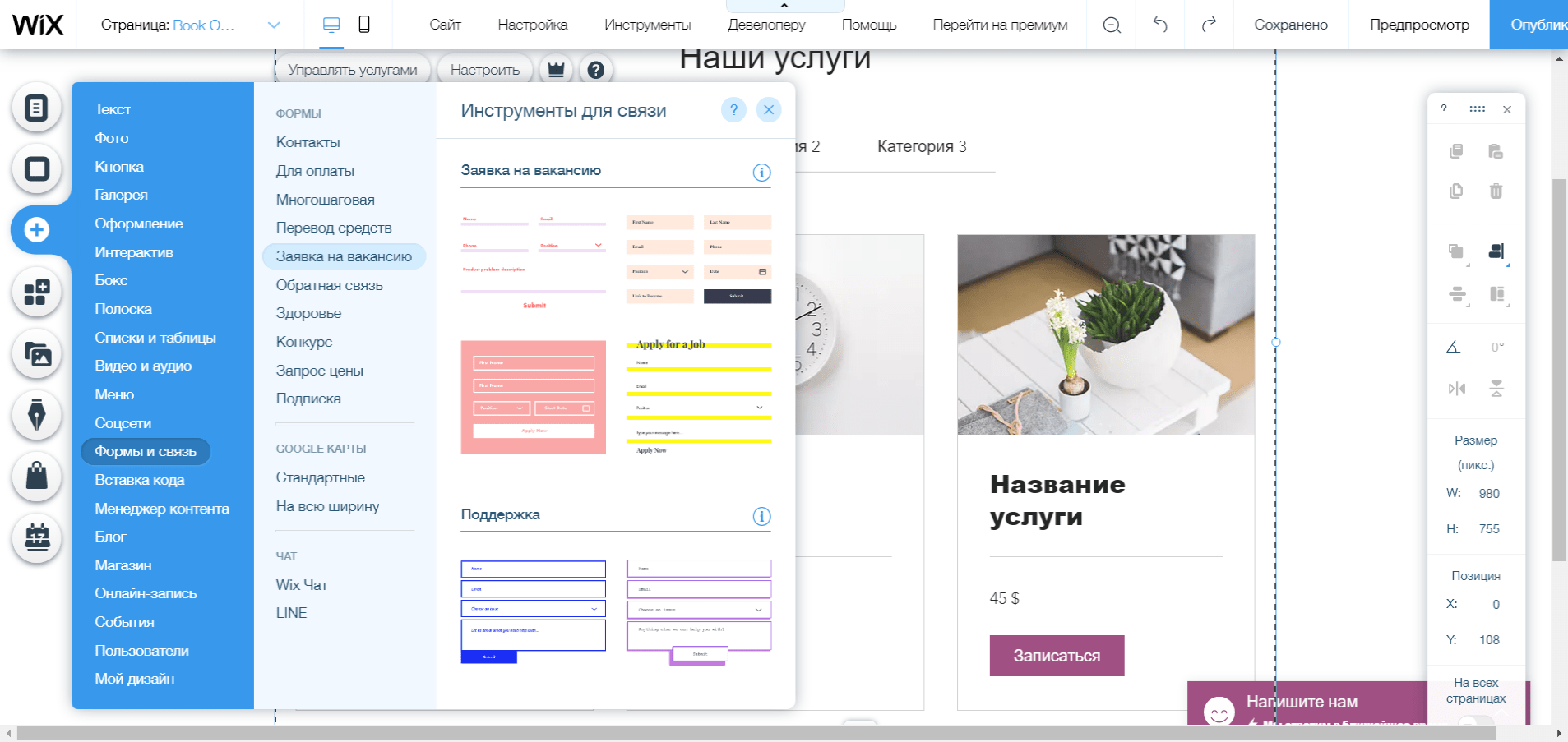
1.WIX
Один мой знакомый гуманитарий, с трудом разбирающийся в информационных технологиях, за один день создал красивый сайт-портфолио на конструкторе WIX. Я тоже начинал именно с этого ресурса и мне понравилось то, что здесь большой выбор шаблонов и удобное управление. Имеется также редактор мобильной версии. Здесь можно создать интернет-магазин, сайт-визитку, блог, лендинг, форум.
2. Tilda
В последнее время высокую популярность обрел сервис Tilda. Это интуитивно понятный конструктор с огромным количеством шаблонов, которые постоянно обновляются. Пользоваться им, мне показалось, удобнее, чем WIX. Приятным бонусом также стало то, что конструктор легко загружается при медленном интернете. На Тильде можно сделать визитку, лендинг, интернет-магазин, информационный ресурс.
3. REG
Говоря о доменах, вспомнил конструктор reg.ru. Это регистратор доменных имен, предоставляющий и другие полезные услуги. Так, купив домен, можно сразу привязать его к конструктору. В бесплатном варианте Reg Website Builder очень ограниченный набор шаблонов и инструментов, а каких-либо возможностей для индивидуального дизайна там нет.
Мобильная версия настраивается вручную. При перемещении элементов в версии для компьютеров, потом в мобильной тоже надо все заново выравнивать. Также в этом конструкторе не было функции блога. Это существенные недоработки, так что от этого конструктора мне пришлось отказаться. Хотя, для маленького лендинга он точно сгодится.
10 лучших конструкторов для создания сайта: подробный обзор
Блочный редактор писем, готовые шаблоны email, формы подписки и автоматизация. Запускайте email-рассылки, чтобы быть на связи со своими клиентами.
Конструкторы сайтов — это сервисы, в которых можно собрать сайт без знаний вёрстки и дизайна. Конструкторы подходят, чтобы протестировать идею, сделать блог, портфолио,персональный сайт или небольшой интернет-магазин. Они не требуют серьёзных вложений времени и денег, а сайты получаются красивыми и удобными.
Я расскажу про возможности и особенности конструкторов сайтов.
Если очень торопитесь, таблица-сравнение поможет сразу подобрать сервис под конкретную задачу.
| Что сделать | Какой сервис использовать |
| Многостраничный сайт | uKIT, Wix, Flexbe, Ucraft, Tilda, Bloxy, Mottor, Битрикс 24. Сайты |
| Портфолио или личный сайт | Tilda, Wix |
| Лендинг | uKIT, Wix, Mottor, Tilda, Unbounce, Flexbe, Ucraft, Bloxy, Битрикс 24. Сайты, Google site |
| Блог | Ucraft, Wix |
| Мультиязычный сайт | Ucraft |
| Сайт на основе шаблона | uKIT, Tilda, Wix, Unbounce |
| Собрать сайт из готовых блоков | uKIT, Tilda, Wix, Bloxy, Ucraft, Битрикс 24. Сайты, Flexbe, Mottor |
| Запустить сайт максимально быстро | uKIT, Wix |
| Собрать сайт бесплатно | Wix, Ucraft, Tilda, Битрикс 24. Сайты, Google site |
| Запустить А/Б тесты | Flexbe, Mottor, Unbounce, Bloxy |
| Настроить автоворонки продаж | Mottor |
| Повысить конверсию сайта | Flexbe, Mottor, Unbounce, Bloxy |
Дальше я расскажу о каждом из этих конструкторов сайтов подробнее.
Wix
Особенность. Конструктор для сайтов с очень дружелюбным интерфейсом.
Цена. От 150 руб./мес. Есть бесплатный тариф (без домена и с рекламой платформы на сайте). 14 дней гарантии возврата средств на платных тарифах.
Интеграции. Google Analytics, Google Tag Manager, Яндекс.Метрика, Hello Bar, Crazy Egg (А/Б тесты), Wisepops (попапы), CallRail (аналитика звонков).
Конструктор, в котором можно собрать сайт, блог, лендинг или портфолио быстро, а главное — бесплатно.
Много красивых шаблонов, заточенных под разные сферы. У каждого есть описание
Удобный конструктор с множеством функций
Есть возможность быстро создать сайт с помощью WIX ADI
Есть бесплатный тариф
Один из самых популярных конструкторов в мире — более 160 млн пользователей
Сайт, созданный на Wix, тормозит
Tilda
Особенность. Конструктор сайтов, в котором удобно создавать портфолио, персональные сайты, лендинги и медиапроекты.
Цена. От 750 руб./мес. Есть бесплатный тариф (доступны ключевые блоки, 1 сайт, нет аналитики и домена). Тестовый доступ — 14 дней.
Интеграции. Google Analytics, Яндекс.Метрика, аmoCRM, Мегаплан, Битрикс24, MailChimp, UniSender, GetResponse, Jivosite, Callbackhunter, Chatra.io, YClients.
Tilda — конструктор с приятным интерфейсом, красивыми шаблонами и множеством готовых блоков. Однако чтобы освоить этот сервис, требуется время.
Качественные красивые шаблоны с подробным описанием каждого варианта дизайна
Удобный редактор с возможностью добавить свой код и полностью изменить дизайн любого элемента
Есть бесплатный тариф
Сайт легко экспортируется на другой сервер или интегрируется с готовым сайтом через API
На бесплатном тарифе мало доступных блоков
Сложно делать многостраничники
Освоить не так просто, как кажется с первого взгляда
uKIT
Особенность. Конструктор сайтов для новичков от создателей популярного сервиса uKOZ.
Цена. От 400 руб./мес. Бесплатный период — 14 дней.
Интеграции. Google Analytics, Яндекс.Метрика, amoCRM, SendPulse.
В популярном конструкторе uKOZ можно делать сайты под любые требования, но для этого нужно хотя бы немного разбираться в дизайне и вёрстке. Такой вариант подходит не всем. Поэтому команда разработчиков учла пожелания клиентов и придумала новый продукт — uKIT, в котором можно собрать сайт без специальных знаний.
Посмотрите, как легко создать сайт на uKIT
Если не хочется возиться с конструктором, можно заказать сайт команде дизайнеров сервиса.
Хорошо подходит для создания сайта-визитки, портфолио, лендинга
Легко освоить с нуля
Много симпатичных шаблонов
Тексты в шаблонах уже осмыслены, структурированы и связаны с вашим направлением деятельности.
Быстрая скорость загрузки сайтов
Есть встроенный калькулятор стоимости услуг (через сервис uCalc)
Возможности для редактирования и настройки дизайна ограничены
Вставлять свой код можно только на самом дорогом тарифе (1200 руб./мес)
На дешёвом тарифе в футер сайта добавляется реклама сервиса
Не подходит для создания блога
Битрикс 24. Сайты
Цена. Есть бесплатный тариф до 5 ГБ. Платно — от 790 руб./мес (2 пользователя и 10 ГБ).
Интеграции. Яндекс.Метрика и Google.Analytics.
Работа в конструкторе « Битрикс 24.Сайты »
Пользователи популярной CRM бонусом получают бесплатный конструктор сайтов
Есть бесплатный тариф
В конструкторе сайтов есть встроенный редактор изображений
Сайты несколько тормозят при открытии. Возможно, из-за перегрузки анимацией
Ucraft
Особенность. Удобный конструктор для создания мультиязычных сайтов.
Язык. Английский интерфейс.
Цена. От 800 руб./мес. Есть бесплатный тариф до 15 страниц с ограниченным функционалом. Триал — 14 дней.
Интеграции. Яндекс.Метрика, Google.Analytics, MailChimp, HelloBar, HubSpot, Jivosite и другие сервисы.
Конструктор с приятным интерфейсом, в котором легко настраивать контент и вёрстку для разных версий сайта в зависимости от языка или устройства. Подходит, чтобы сделать лендинг, портфолио, блог и простой многостраничник.
Удобно делать мультиязычные сайты
Есть функционал для организации контента. Можно сделать блог на сайте или создать отдельно (есть шаблоны)
Хорошо продумано обучение. Сервис показывает чек-лист разработки сайта с небольшими видеоподсказками по каждому пункту
Мало готовых шаблонов
Бесплатный тариф подходит только для ознакомления, так как в нём очень ограниченный функционал
Unbounce
Особенность. Много инструментов для повышения конверсии лендинга.
Цена. 14 дней бесплатно. Потом — от 6000 руб./мес за 500 конверсий (количество лендингов и попапов не ограниченно).
Интеграции. Более 1000 инструментов и приложений, в т.ч. через Zapier.
Конструктор лендингов, в котором упор делается на постоянном повышении конверсии страницы. Даже плату сервис берёт за конверсии. Здесь есть не только классические A/Б тесты, но и возможность подключить искусственный интеллект для управления трафиком.
Гибкий редактор без сетки
Много инструментов для оптимизации страницы: A/Б тесты, Smart Traffic, динамическая замена текста
Есть демо-доступ к редактору без регистрации
Много обучающего контента о том, как создавать лендинги
Нет ограничений по количеству сайтов
Дорогие тарифы, поэтому сервис больше подходит крупному и среднему бизнесу или рекламным агентствам
Нет готовых блоков, всё создается по элементам