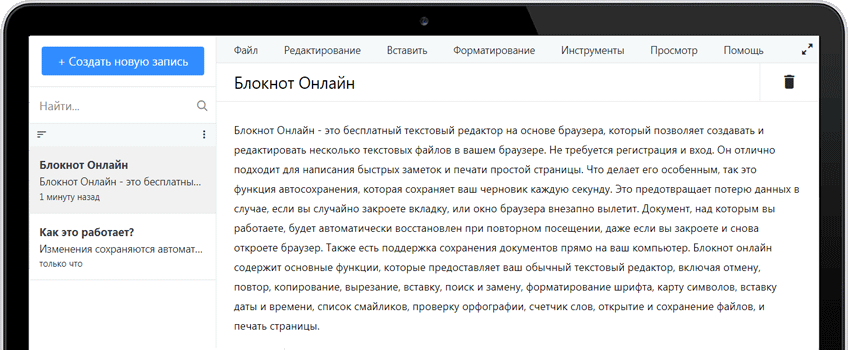
просто где можно писать
Просто где можно писать
Простой онлайн-инструмент, который делает запись заметок проще и удобнее.
Простой интерфейс
Простой текстовый редактор с красиво оформленным минималистичным интерфейсом, который поможет вам сосредоточиться на том, что вам нужно написать.
Автосохранение
Вы никогда не потеряете свои заметки. Каждый раз, когда вы вносите изменения, он будет автоматически сохранять данные локально в вашем браузере.
Счетчик слов
Отслеживайте количество слов в текстовом документе с помощью счетчика слов в реальном времени. Количество слов будет обновляться по мере ввода и внесения изменений.
Найти и заменить
Поиск и замена позволяет быстро найти слово или фразу на всей странице и заменить их чем-то другим.
Проверка орфографии
Использование преимущества встроенной проверки орфографии вашего браузера, чтобы мгновенно находить орфографические ошибки. Просто щелкните правой кнопкой мыши на красном подчеркнутом слове и выберите правильное написание.
Печать
Получение печатной копии ваших заметок никогда не было проще. Вы можете подготовить документ к печати или сохранить его в виде файла PDF одним нажатием кнопки.
Описание
Как это работает?
Изменения сохраняются автоматически во время работы благодаря HTML5 localStorage API. Оно получает копию содержимого из текстового редактора и сохраняет ее на компьютер. С помощью этого метода ваши данные никогда не покидают ваше устройство. Интервал времени по умолчанию для сохранения черновика составляет 1000 мс или 1 секунду. Ваши заметки будут оставаться в веб-браузере до тех пор, пока вы не удалите файлы cookie и другие данные сайта. Вы можете попробовать это, напечатав что-нибудь в редакторе и обновив страницу.
Инструкции
Вот несколько подробных руководств, которые могут помочь вам начать работу.
Совместимость с браузерами
Блокнот Онлайн поддерживает современные веб-браузеры, включая Google Chrome, Mozilla Firefox, Safari, Opera, Edge, Internet Explorer и браузер Steam. Для использования приложения необходимо включить JavaScript.
10 лучших текстовых редакторов
Мы привыкли говорить о Microsoft Word как о незаменимом текстовом редакторе для ОС Windows, macOS, iOS и Android. Но существует много аналогов, которые не только обладают тем же функционалом, но и дополняют его.
В сегодняшней статье я расскажу о лучших текстовых редакторах. О некоторых из них вы могли даже не слышать.
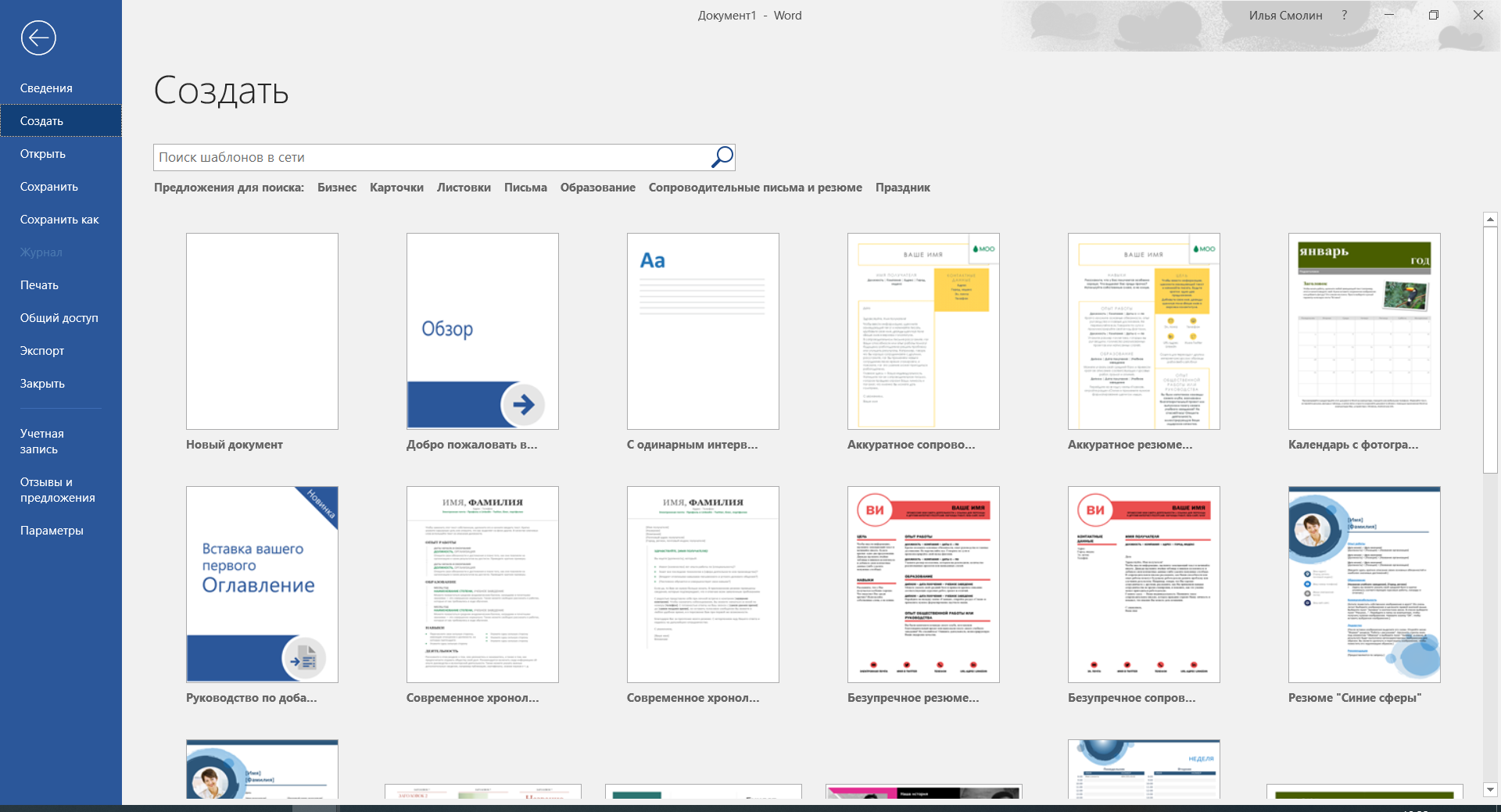
Microsoft Word
Всеми любимый Word, который я не мог обойти стороной в этом обзоре. Не будем долго на нем останавливаться, так как вы наверняка хорошо с ним знакомы. В Ворде мы можем включить синхронизацию через OneDrive, форматировать документ как душе угодно, добавлять скрытый текст и даже работать в браузере.
Также стоит сказать о шаблонах, которыми мало кто пользуется, однако такой функционал позволяет легко создавать не только обычные документы, но и конверты, письма, брошюры и открытки.
Особенности:
Платформы: Web, Windows, macOS, Android, iOS
Стоимость: от 2990 рублей на ПК, мобильное приложение можно загрузить бесплатно
Официальная страница: Microsoft Word
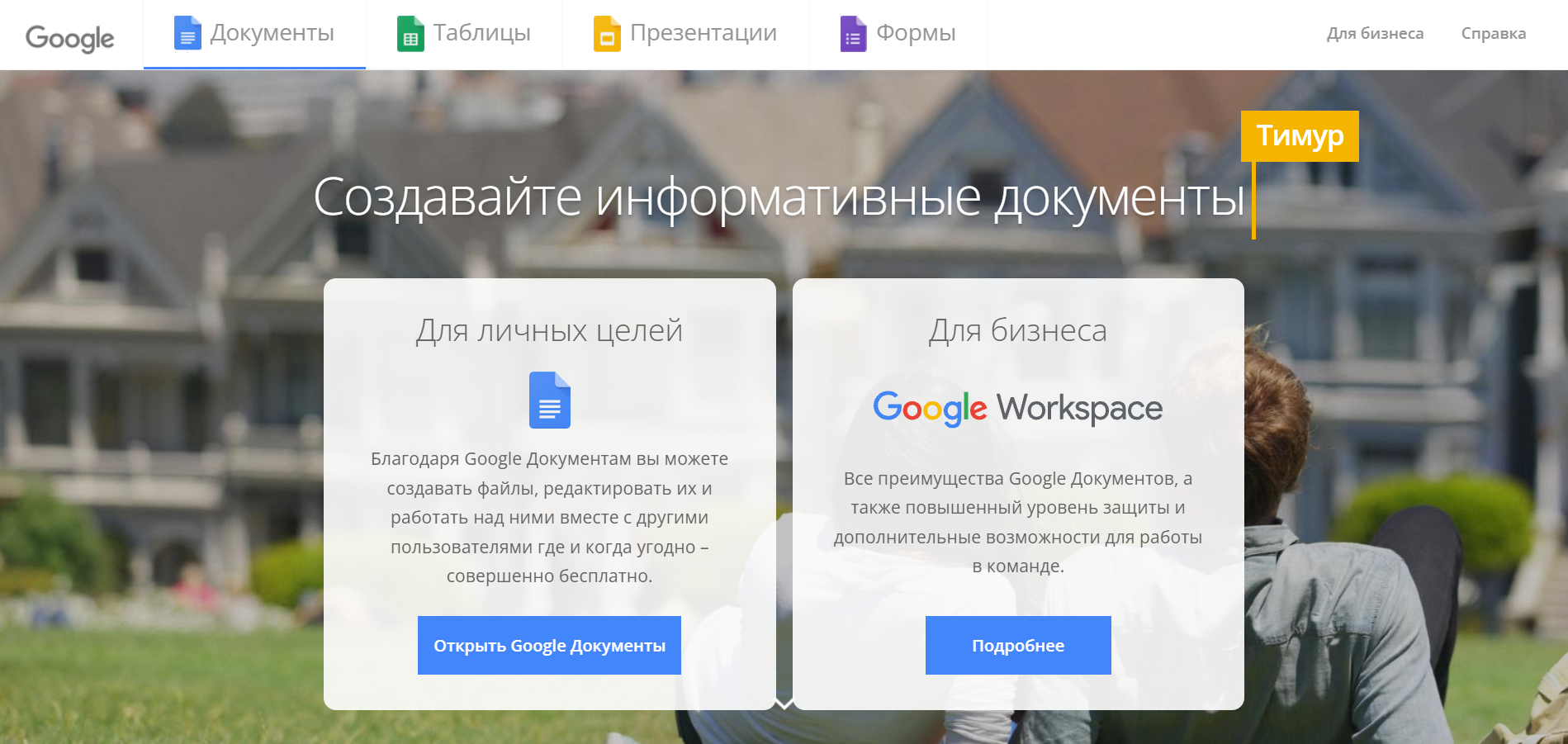
Google Документы
Google Документы – отличная альтернатива Word, которой можно пользоваться как в браузере, так и в приложении на iOS и Android. Важная фишка такого инструмента заключается в онлайн-версии, благодаря которой с одним файлом может работать несколько участников. Для них доступны такие права, как читатель, комментатор и редактор. Первый позволяет только просматривать документ, второй открывает доступ к комментариям, а третий разрешает редактировать текст.
Также Google Docs отлично работает с форматом Word, что позволяет легко перемещать документы из одного редактора в другой.
Хотелось бы отметить, что после регулярного использования Ворда перейти в Гугл Документы мне лично было сложно.
Особенности:
Платформы: Web, Android, iOS
Стоимость: бесплатно
Официальная страница: Google Документы
iA Writer
Минималистичный редактор iA Writer подойдет для удобного написания статей и крупных текстов. Главная фишка – язык разметки Markdown, который пользуется популярностью у блогеров и журналистов. Сохранять документ можно в самых популярных форматах и даже в HTML. Есть синхронизация между устройствами, а также загрузка документов в облако Dropbox.
Кромке того, есть ночной режим, создание CSS-шаблонов и режим фокусировки для увеличения выделенного текста. Редактор позволяет загружать черновики на WordPress и Medium.
Особенности:
Платформы: Windows, macOS, iOS, Android
Официальная страница: iA Writer
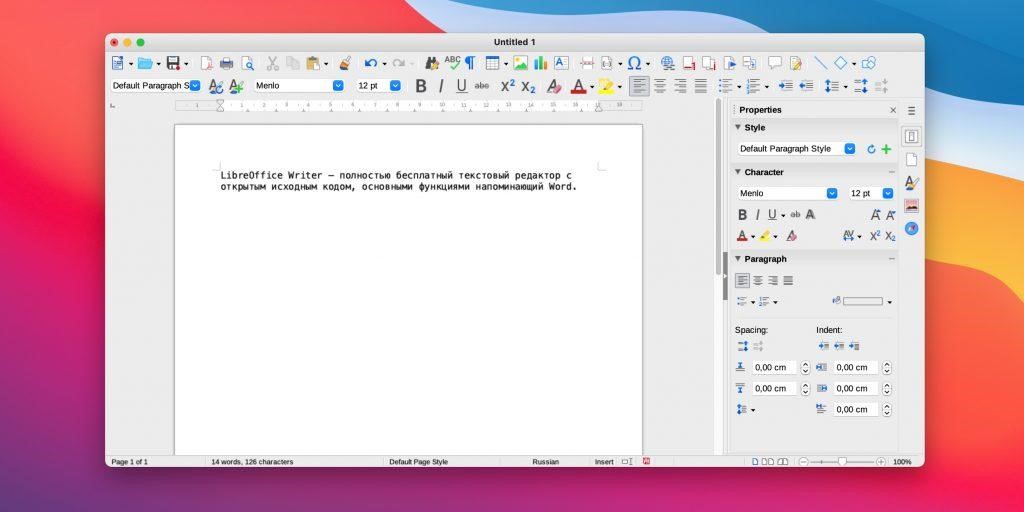
LibreOffice Writer
LibreOffice Writer – отличное решение для тех, кто пользуется ОС Linux либо не хочет платить за Word на других платформах. Приложение позволяет выкладывать файлы в интернет, предварительно экспортировав их в HTML, а также поддерживает все популярные форматы текстовых документов.
В арсенал LibreOffice Writer входит множество стилей форматирования. Текстовые структуры и линковка позволяют заниматься версткой информационных бюллетеней, листовок и так далее. У него также есть портативная версия, которую можно использовать без установки на компьютер.
Особенности:
Платформы: Windows, macOS, Linux
Стоимость: бесплатно
Официальная страница: LibreOffice Writer
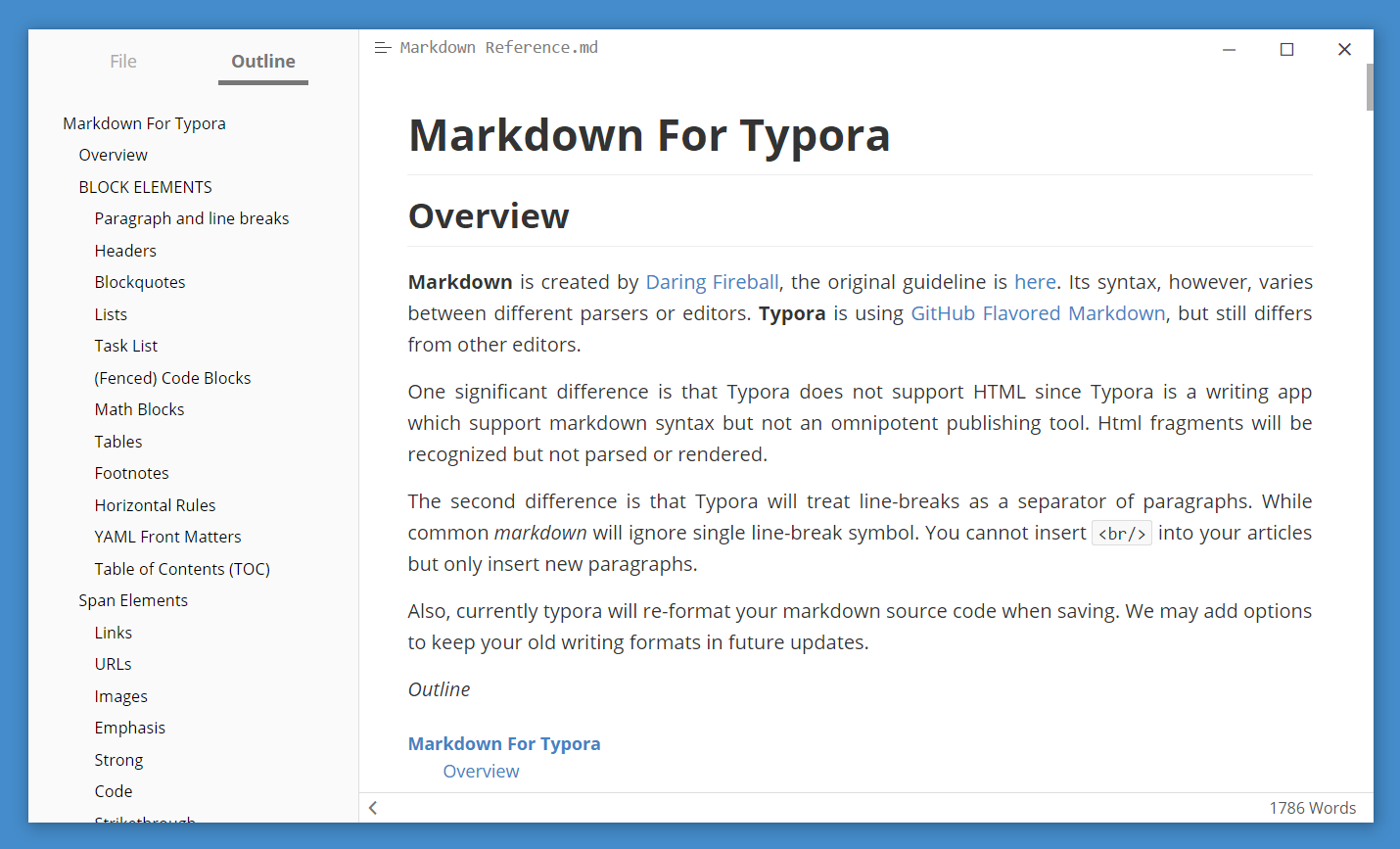
Typora
Простая программа Typora подойдет для всех, кому нужен небольшой, но функциональный текстовый редактор. Интерфейс включает в себя боковое меню и минималистичное окно редактора, в котором даже разметка Markdown прячется сразу после ввода, превращая текст в отформатированный. Также Typora автоматически создает структуру документа по подзаголовкам, показывает оглавление и статистику.

Особенности:
Платформы: Windows, macOS, Linux
Стоимость: бесплатно
Официальная страница: Typora
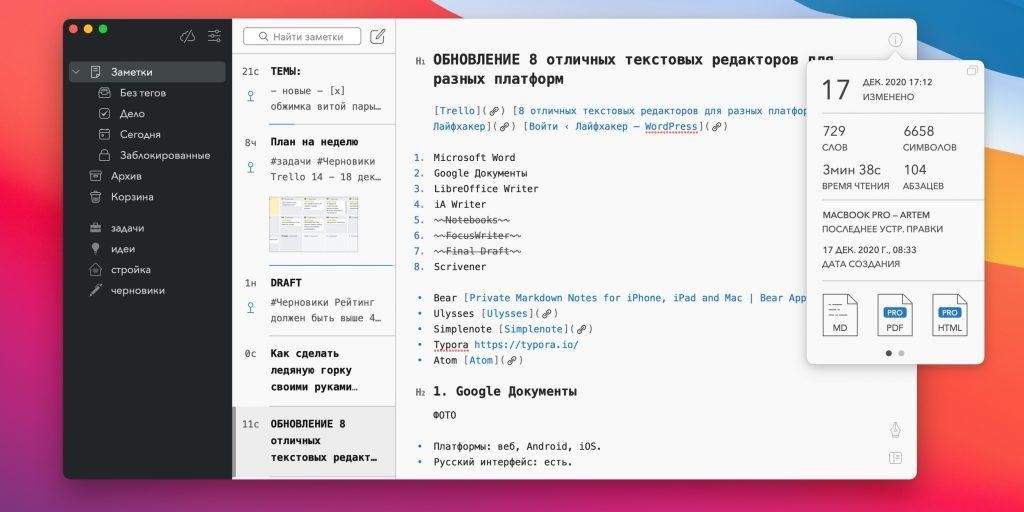
Bear – это приложение, созданное для заметок, но оно идеально подходит и для сложных текстов благодаря функции Markdown. От других аналогов оно отличается продуманным интерфейсом и приятным дизайном с выбором тем оформления. Для организации материалов и навигации по тексту применяются теги и внутренние ссылки. Можно закрепить часто используемые документы на боковой панели, а также легко находить нужные файлы через поиск.
Особенности:
Платформы: macOS, iOS
Официальная страница: Bear
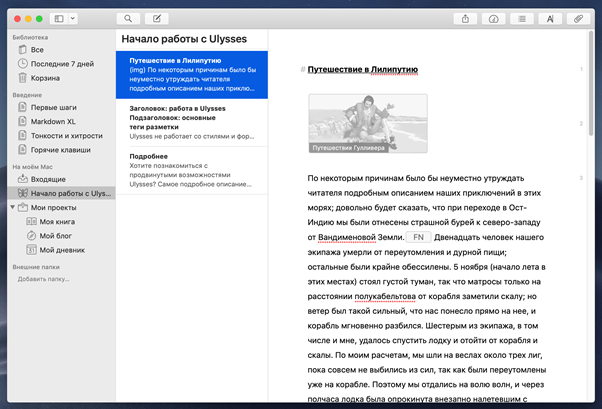
Ulysses
Ulysses – это профессиональный редактор для создания книг, сценариев и других сложных проектов. Хоть и функционал программы довольно обширен, разобраться в ее работе не составит никакого труда.
Из фишек – это поддержка разметки Markdown, сносок и ссылок. С помощью папок и тегов можно организовать тексты. Есть цели по количеству слов в день, которые помогают следить за дедлайнами.
Особенности:
Платформы: macOS, iOS
Официальная страница: Ulysses
Казалось бы, что здесь делает Atom, ведь это редактор для программистов. Но особенность данной программы заключается в использовании дополнительных плагинов, которые способны значительно расширить функционал. Так вот, с помощью плагина Markdown Writer можно превратить Atom в Markdown‑редактор. В программе есть браузер файлов, вкладки и даже функция разделения окна на части для одновременной работы с несколькими черновиками.
Особенности:
Платформы: Windows, macOS, Linux
Стоимость: бесплатно
Официальная страница: Atom
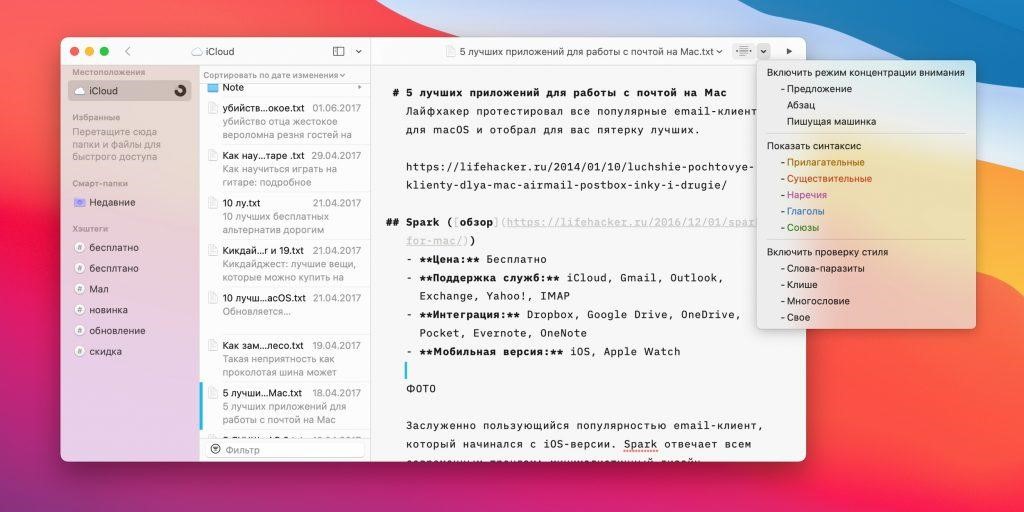
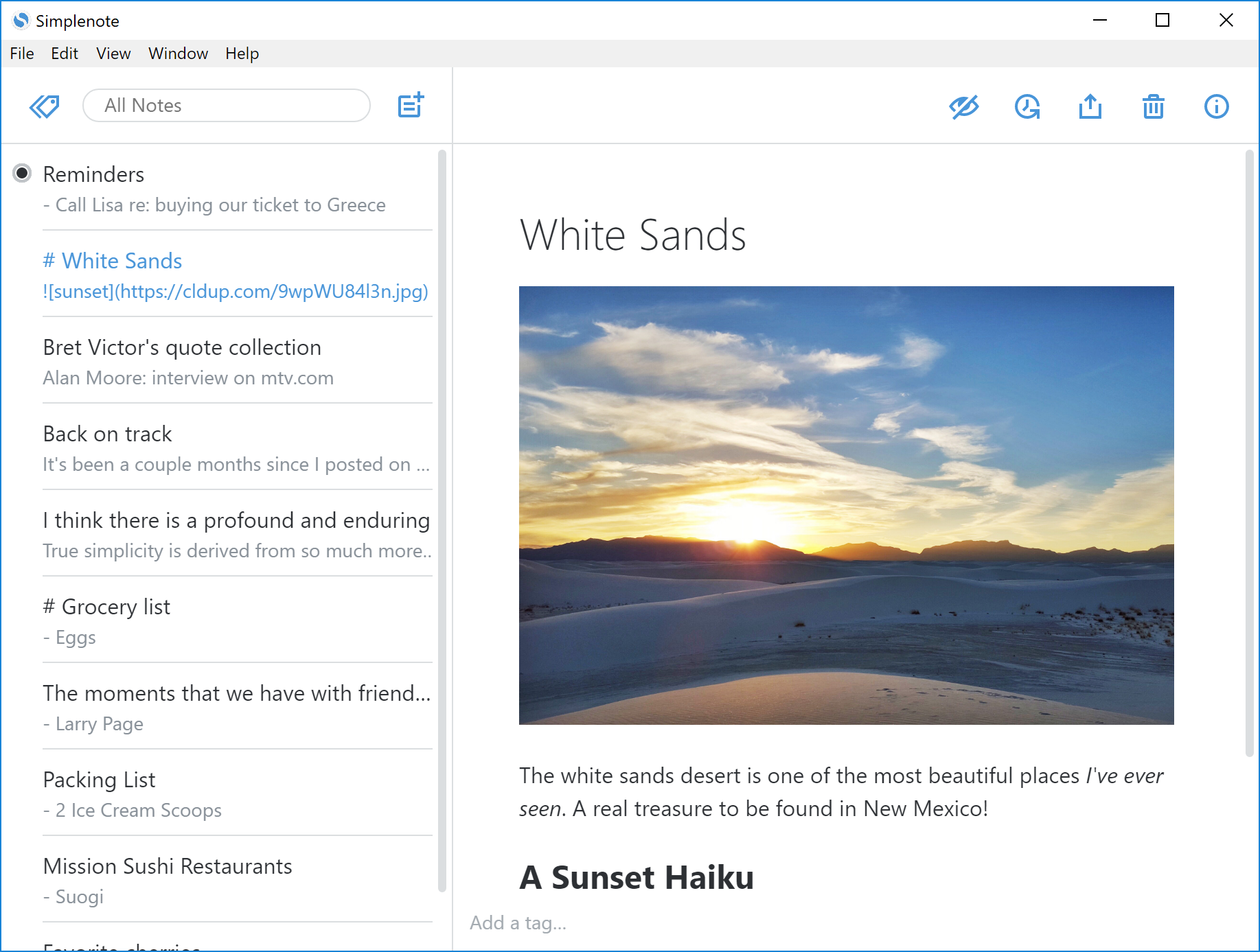
Simplenote
Simplenote – малоизвестный текстовый редактор для заметок, который работает как в виде приложения, так и в веб-версии на любых устройствах.
Приложение содержит минимум настроек. Несмотря на это, в нем есть весь необходимый функционал: поддержка Markdown, теги и поиск, закрепление заметок, ночная тема оформления, а также мгновенная синхронизация между устройствами.
Также есть режим концентрации, который скрывает лишние элементы. Документом можно делиться с другим пользователем и работать совместно, как в Google Docs.
Особенности:
Платформы: Web, Windows, macOS, iOS, Linux, Android
Стоимость: бесплатно
Официальная страница: Simplenote
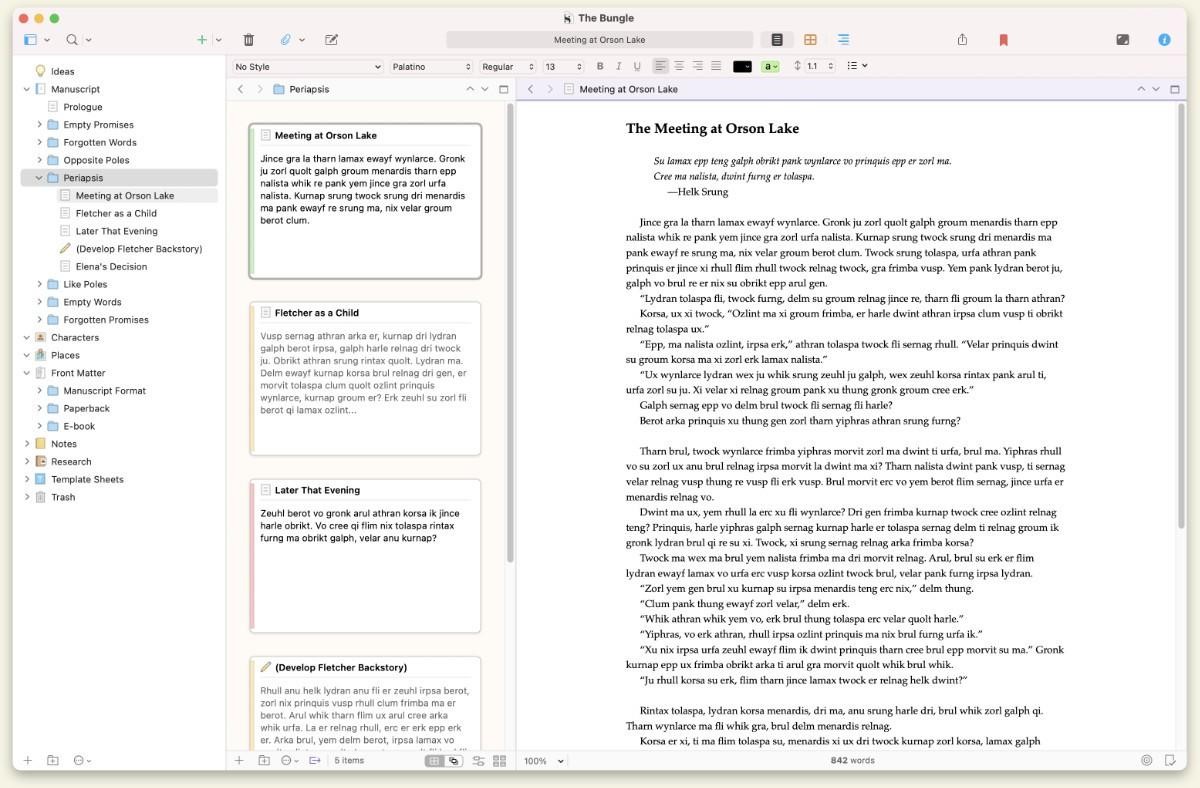
Scrivener
Scrivener – функциональный редактор, с помощью которого можно не просто писать текст, но и создавать макеты, добавлять статусы к папкам, файлам и заметкам, создавать сноски и комментарии, выставлять дедлайны по количеству слов или символов.
В Scrivener также предусмотрена статистика, позволяющая смотреть, сколько слов было написано за день. Дополнительно есть функция «Снимки», которая разрешает просматривать изменения определенной части текста.
Особенности:
Платформы: Windows, macOS, iOS
Официальная страница: Scrivener
Заключение
Текстовый редактор – это мощный инструмент, предназначенный не только для написания заметок или статей, но и художественных романов. Сегодня мы рассмотрели несколько редакторов, которые отлично с этим справляются. Конечно, есть особенные приложения типа Ulysses, заточенные специально для писателей и сценаристов, либо Simplenote для заметок, но в каждом из рассмотренных можно работать на профессиональной ноте.
Бесплатный-онлайн редактор текстов в HTML и обычном режиме
Перед вами обычный редактор текстов «html», при помощи которого вы без труда сможете, набрать и обработать любой текст, независимо от его размера и объёма. Данный редактор текстов полностью соответствует всем требованиям и параметрам предъявляемым к подобного рода скриптам. Особенностью является возможность развернуть поле редактора на весь экран, что безусловно делает его незаменимым при работе с большими текстами.
Возможность выделения теста полужирным, наклонным и подчёркнутым курсивом. Изменение, размеров, цвета и формата шрифта. Выравнивание содержимого по краям, а также его центровка. Нумерация списка. Возможность создания таблиц и ячеек. Отступы по краям. Вставка гиперссылок и ссылок изображением, причём с возможностью обтекания текста, так и без такового. Вставка «html» и других кодов, гипертекстовой разметки в исходном форматировании. Возможность копирования, вырезки и вставки текста ( если это позволяют делать настройки безопасности в браузере ). Возврат к предыдущим действиям, а также к отменённым.
В случае, если редактор используется пользователем для написания «Рерайта», вверху добавлено поле для исходного текста. В которое вставив скопированный текст, предоставляется возможность визуального контакта с ним, что делает исправление и создания копии более удобным.
После написания и обработки текста, пользователь может перейти на страницы, для проверки «Рерайта» на схожесть с оригинальным, текстом, или на страницу оценки стоимости текста и количества символов. Для этого под редактором расположены кнопки переходов ( открываются в новом окне ).
Также, ниже приведена таблица с описанием работы спец символов «Текстового редактора HTML».
Поле вставки исходного текста для рерайта:
Редактор текста HTML CKEditor
Визуальный редактор «Editor» позволяет выполнять все основные функции
по форматированию текста html-страниц:
|
Работоспособность визуального редактора проверена в следующих браузерах:
63 инструмента для копирайтеров, которые помогут создать качественный текст
Программы, сервисы и приложения для работы с текстом.
Привет, дорогой коллега!
Я собрала лучшие сервисы для копирайтеров, которые экономят время, помогают очистить текст от мусора и вдохновляют, когда не осталось сил писать. Большинство из них бесплатные. В подборке вы также найдете и мобильные приложения.
Набор текста
Сервисы для написания статей, которые лучше Word. Текст сохранится даже после поломки телефона, ноутбука. Не нужно постоянно отправлять текст с исправлениями редактору, заказчику. Открыли доступ через интернет, и в режиме реального времени вы получите рекомендации по правкам.
Словари и справочники
В раздел включены синонимайзеры. Это онлайн-сервисы, которые помогают подобрать синонимы, когда слов не хватает. Хочется сделать текст более разнообразным и уникальным. Но он не сделает за вас рерайт текста. Статья, пропущенная через синонимайзер без редактуры, не читабельна, имеет кучу ошибок. И на бирже копирайтинга за нее вас будут ругать.
У меня самой истощается запас и вдохновение после очередной порции 8 000 знаков за день. И здесь на помощь мне приходит словарь синонимов. Я вбиваю в строку нужное слово – получаю аналоги.
Сайты со словарями сокращений, профессиональных терминов научат использовать слова в правильном контексте.
Проверка уникальности, тошноты, водности
Заказчики платят только за уникальные тексты, поэтому перед сдачей работы необходимо прогнать его через специальные сервисы. Они покажут, копипаст ваша статья или нет.
Уникальность должна быть выше 80 %, иначе такой контент, скорее всего, не выйдет в топ выдачи. Для проверки можно скачать программу. Я пользуюсь eTXT. Кто-то привык проверять с помощью Advego. Иногда заказчики сами говорят, какой инструмент выбрать для проверки текста.
Мне нравятся лояльные антиплагиат-сервисы. Названия законов, цитаты и другие термины нельзя сделать неповторимыми. Их изменение может исказить смысл. А как считаете вы? Должен ли быть сервис для проверки уникальности жестким? Каким предпочитаете пользоваться? Пишите комментарии. Обсудим.
Очистка от мусора, тавтологии
Просто написать текст недостаточно. Потом необходимо его улучшить. Избавиться от тавтологии и словесного мусора. Но сделать самому это сложно. Пока пишете, текст замыливается. И вы уже не видите ошибок. Да и кромсать жалко. Ведь каждое слово – это ваше детище.
Если никто не может взглянуть на статью со стороны, а нанимать редактора дорого, воспользуйтесь одним из этих ресурсов. Они бесплатно найдут штампы, канцеляризмы, повторы.
У меня еще есть 30 инструментов для редактуры. Так что если зарабатываете на правке чужих ошибок, обязательно посмотрите.
Тренажеры для быстрой печати на клавиатуре
Заработок начинающих и некоторых продолжающих копирайтеров, рерайтеров зависит от того, сколько тысяч знаков они написали. Навык быстрой печати на клавиатуре помогает успевать больше. Достаточно тренироваться по 10–20 минут на любом из этих тренажеров.
А с какой скоростью вы печатаете сейчас? Сколько тысяч знаков успеваете написать за день? Пишите комментарии. Давайте посмотрим, кто сколько может.
Исправление ошибок
Главный помощник копирайтера – это инструмент для проверки ошибок. Перед отправкой работы заказчику советую прогнать ее через один из нижеперечисленных проверенных сервисов. Иначе можно получить кучу доработок, неприятных замечаний от клиента. Зачем оно вам надо?!
Но найти все ошибки с помощью онлайн-сервисов невозможно. Если хотите писать по-настоящему хорошо и дорого, советую пройти курсы по копирайтингу для новичков и профессионалов.
Поиск идей
Пытаетесь написать текст, но в голове пусто? На уме крутятся банальные заголовки, которые нельзя назвать цепляющими? Тогда попробуйте эти сайты. Они подадут вам неплохие идеи. Разовьют фантазию и помогут преодолеть творческий кризис.
А что вы раньше делали, чтобы преодолеть творческий кризис? Раздаем советы в комментариях.
Форматирование
Пустые пробелы, кавычки-елочки, неправильная раскладка клавиатуры – все это убивает текст. За такое можно получить нагоняй от заказчика и лишиться гонорара. Но вручную убирать типографические ошибки – занятие неблагодарное и времязатратное. Поэтому нам в помощь даны следующие сервисы. Они за пару минут приведут текст в нормальный вид.
Мотиваторы
Что делать, когда сроки горят, а писать нет желания? Правильно – начать. Но не в обычном текстовом редакторе. А в одном из предложенных. Там если остановитесь хотя бы на несколько секунд, то весь текст исчезнет. Это помогает вытащить наружу все идеи и не париться об ошибках. Редактировать будете позже, главное – начать. Плюс игровой момент мотивирует без пауз закончить текст. На выходе может быть много воды. Но это не страшно.
В Forest ставите таймер, и пока время не закончится, только пишете. Открывать другие приложения вроде YouTube нельзя. Начисляются баллы, которые можно обменять на новый звуковой фон.
Разное
Несколько небольших сервисов, которые упрощают работу копирайтеру.
Заключение
Инструменты, которые я вам здесь посоветовала, берут часть монотонной работы на себя и мотивируют. Например, приложение Forest помогает наконец-то сесть и начать писать. Таймер помогает сконцентрироваться на работе и увидеть, сколько времени вы реально тратите на статьи. Так что пробуйте эти сервисы, и вам будет легче начать и закончить качественный текст.
А в каком редакторе вы пишете статьи? Чем еще пользуетесь во время работы? Давайте обменяемся опытом в комментариях.
Подписывайтесь и получайте первыми полезные советы, которые помогут стать богатым фрилансером.
10 лучших HTML-редакторов
Рассматриваем лучшие приложения для работы с HTML-разметкой. Узнаем, чем пользуется верстальщик с глубокими познаниями в разработке, а чем пользуется тот, кто совсем не разбирается в программировании.
Что такое HTML-редактор?
HTML-редактор – это программа, в которой пишут «основание» для сайтов. Технически эту роль может выполнять любой текстовый редактор, даже «Блокнот». Но лучше доверить эту задачу приложению, специально созданному для работы с кодом.
Обычно в таких программах есть подсветка синтаксиса (отдельных элементов разметки), автоматическая проверка на ошибки и опечатки, да и в целом интерфейс спроектирован таким образом, чтобы в нем было удобнее работать именно с сайтами.
HTML-редакторы не так функциональны, как полноценные среды разработки, но они подходят как для новичков, так и для профессионалов, не желающих заниматься версткой страниц в громоздких приложениях.
Иногда такие программы называют HTML-компиляторами, хотя по факту в них никакой код не компилируется. HTML – это не язык программирования, а язык разметки, не требующий компиляции как таковой. Тем не менее пользователи иногда так говорят, и я не буду им противиться.
Типы редакторов
Есть два основных типа:
Еще есть среды для разработки. Это программы, созданные для профессиональных разработчиков и содержащие в себе весь спектр инструментов, необходимых для создания сайта или приложения с нуля. В этой статье я не буду их затрагивать.
Полезные характеристики HTML-редакторов
При выборе текстовых и визуальных HTML-компиляторов стоит обратить внимание на наличие базовых функций:
Текстовые редакторы
Сперва рассмотрим HTML-редакторы для разработчиков. Для тех, кто понимает структуру страницы и может, используя HTML, разместить контент на сайте. Такие приложения дают больше свободы верстальщикам. Ведь благодаря возможностям разметки они получают полный контроль над информацией на ресурсе и его визуальной составляющей.
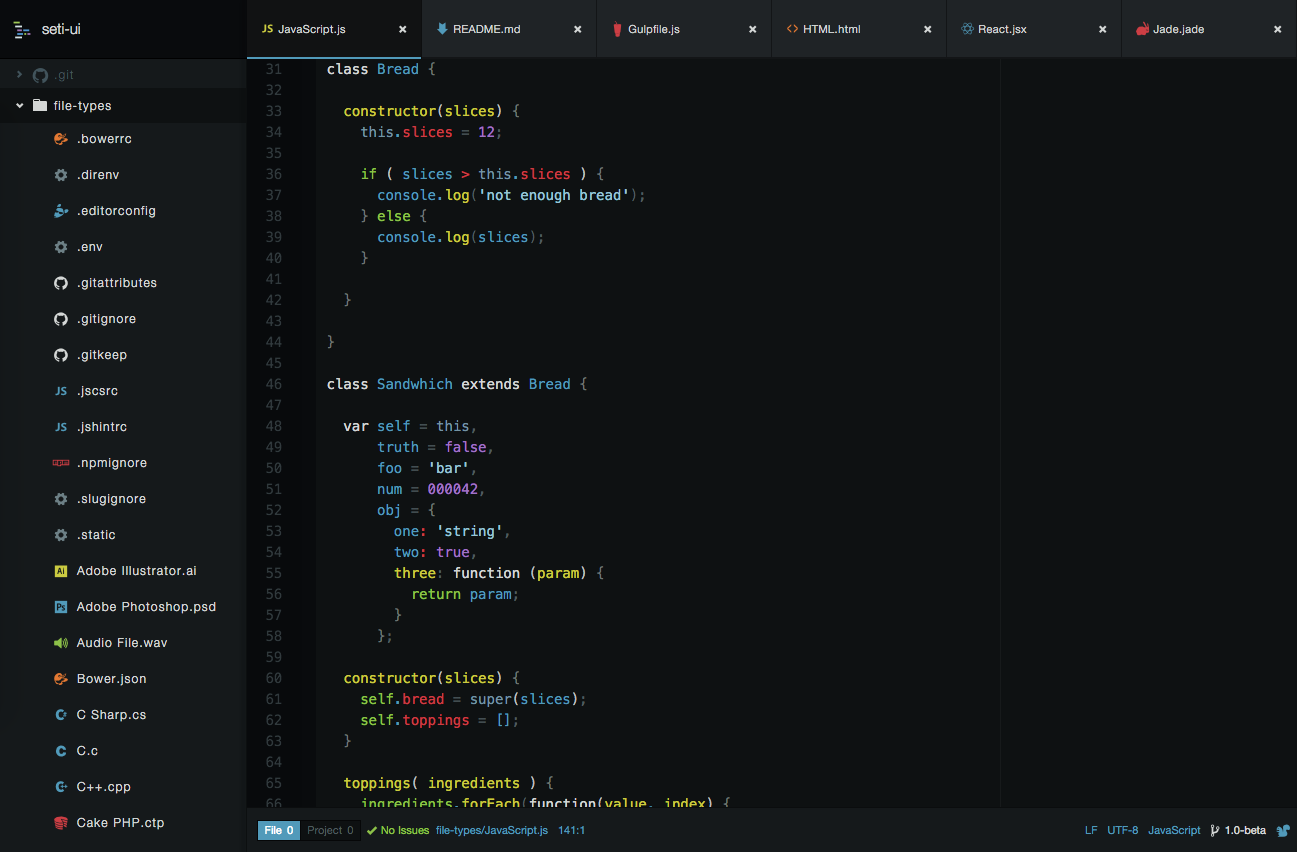
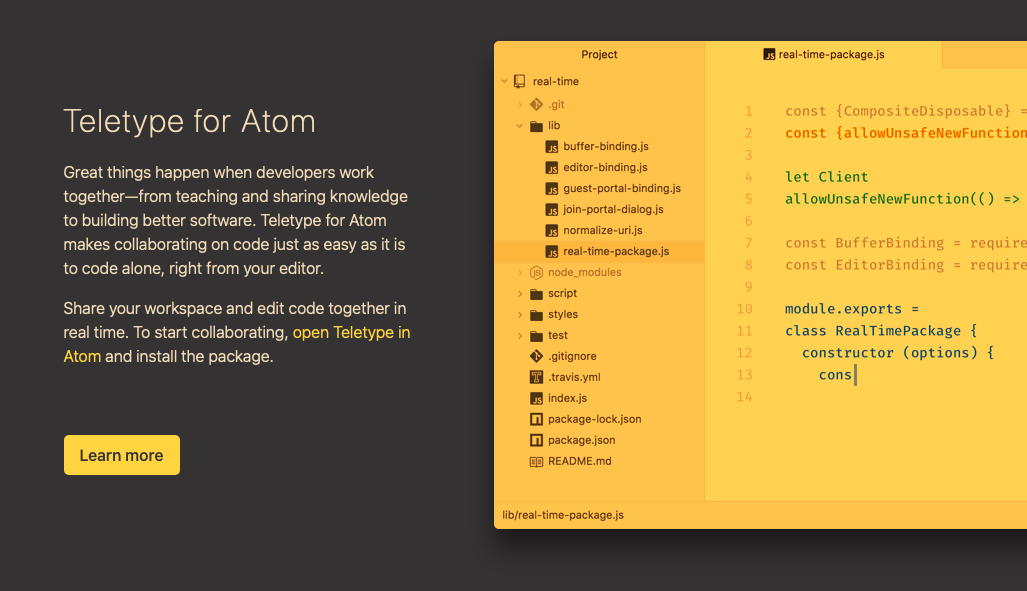
Атом появился в 2014 году и резко набрал популярность среди разработчиков всех сортов. Он бесплатный, с открытым исходным кодом. Его созданием занималась команда GitHub – главного хранилища кода в интернете. За поддержку и развитие проекта отвечает сообщество независимых программистов, продвигающих opensource-проекты.
Atom построен на базе фреймворка Electron, что делает его универсальным приложением для всех платформ сразу, то есть для Windows, macOS и Linux. Также это дает возможность расширять возможности редактора, используя JavaScript. Разработчики могут менять функциональную составляющую Atom и внешний вид приложения, адаптируя его под свои нужды (используемый язык программирования, проект, над которым работает пользователь и т.п.). Поэтому многие разработчики по праву считают его лучшим HTML-редактором.
Из интересных фишек стоит отметить множественные курсоры для редактирования одновременно нескольких строк кода и функцию Teletype для совместной работы нескольких программистов в одном пространстве.
Скачать Atom (Windows, macOS и Linux)
VS Code
Еще один бесплатный редактор HTML-разметки на базе Electron. Это разработка Microsoft с огромным набором плагинов. С помощью расширений можно добавить в него массу дополнительных функций:
Также в VS Code встроен клиент Git, позволяющий загружать проект в GitHub прямо из компилятора, не используя для этого отдельный терминал. А еще система IntelliSense, помогающая дополнять код за счет уже использованных функций, классов и кусков разметки.
В отличие от Atom, детище Microsoft работает заметно быстрее. Разработчики массово переходят на VS Code из-за разницы в производительности.
Скачать VS Code (Windows, macOS и Linux)
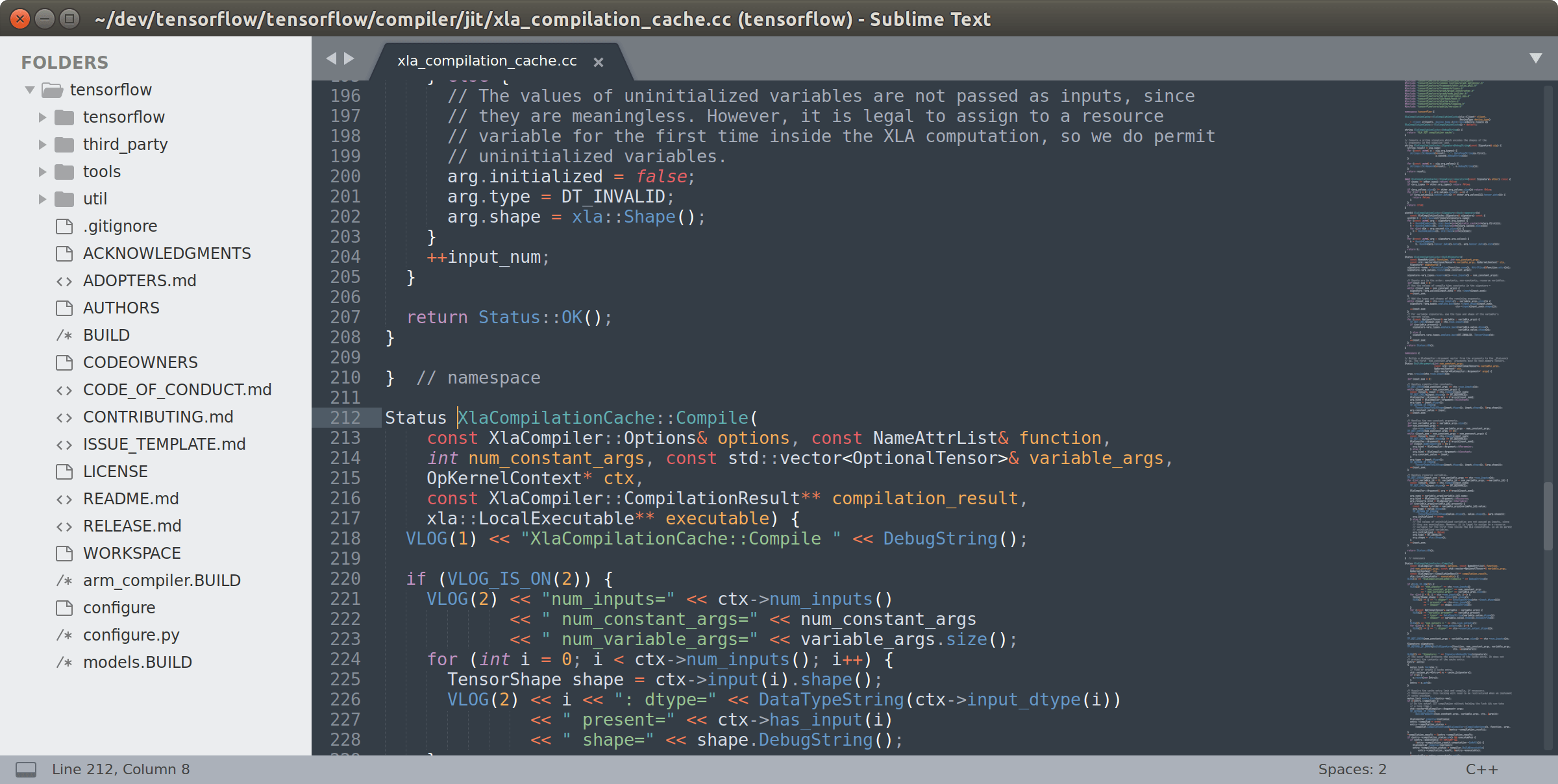
Sublime Text
HTML-компилятор из Австралии, распространяющийся по условно-бесплатной модели. То есть сам редактор в базовом виде можно загрузить и использовать бесплатно, но чтобы получить весь набор доступных в нем функций, придется раскошелиться.
Sublime Text сочетает в себе лучшее из двух миров (из Open Source и мира проприетарного ПО). За счет платных лицензий и грамотной монетизации у разработчиков программы остается возможность регулярно обновлять продукт и поддерживать его. В то же время код достаточно «открыт», чтобы сторонние разработчики могли добавлять в него новые функции и создавать расширения, используя язык программирования Python.
Sublime Text – высокопроизводительный редактор. Причем это проявляется не только в плавности и отзывчивости интерфейса. В компиляторе есть функция моментального переключения между проектами. Не приходится долго искать папку с другим сайтом, перезагружаться в другую среду разработки и ждать, пока она прогрузится, как это происходит в Atom или VS Code.
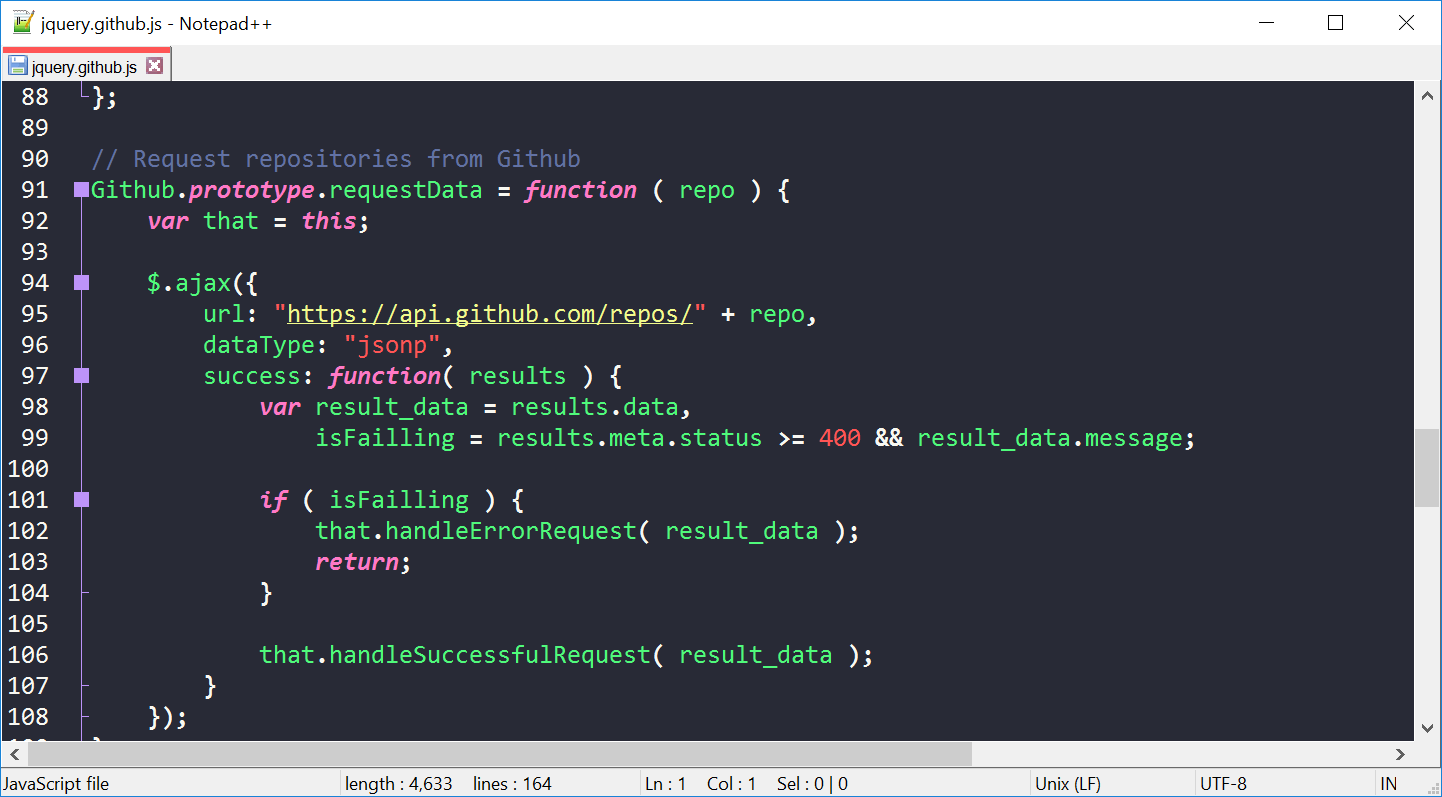
Notepad++
Бесплатный редактор кода для операционной системы Windows (на Linux и macOS работает через эмуляторы). Распространяется бесплатно, имеет открытый исходный код, который можно загрузить с официального репозитория программы на GitHub.
Продукт написан на языке С++ и базируется на площадке Scintilla. Как и другие компиляторы, развиваемые сообществом разработчиков, Notepad++ поддерживает сторонние плагины. С помощью них можно добавлять в редактор новые функции или изменять внешний вид интерфейса.
Создатель проекта считает главным преимуществом своего приложения использование только встроенных инструментов для разработки под Windows, чтобы добиться максимальной производительности и сократить нагрузку на процессор компьютера.
У Notepad++ есть мобильная версия для тех, кто занимается разработкой «на ходу».
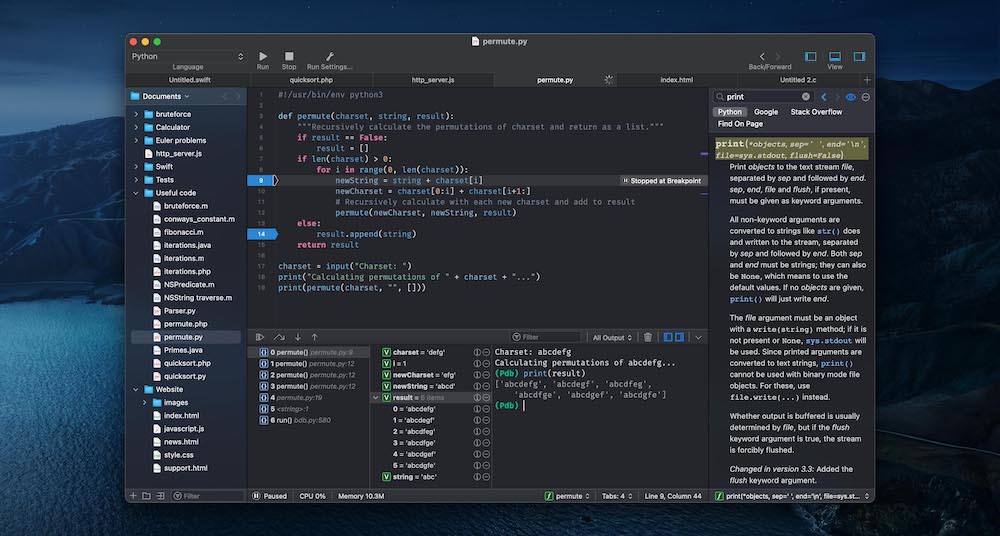
CodeRunner
Один из лучших редакторов HTML-разметки и кода, разработанный для macOS. Он не поддерживает расширение плагинами (в отличие от перечисленных выше решений). Напротив, его создатель решил вместить максимум возможностей в программу, избегая необходимости в сторонних дополнениях.
Он поддерживает работу в нескольких вкладках, удобную систему навигации по документам и файлам, редактор скриптов, полноценную консоль внутри CodeRunner, готовые текстовые шаблоны и т.п.
Из интересных решений стоит отметить наличие встроенной панели с документацией. Эта панель обеспечивает доступ к ресурсу Mozilla MDN с описанием функций JavaScript и других языков. Там же можно быстро найти информацию по поводу той или иной функции языка на популярном форуме для программистов Stack Overflow.
CodeRunner поддерживает автодополнение кода, ищет популярные ошибки, позволяет ставить курсор сразу в несколько частей разметки и настраивать свои горячие клавиши. При этом программа часто получает обновления и полностью адаптирована под macOS.
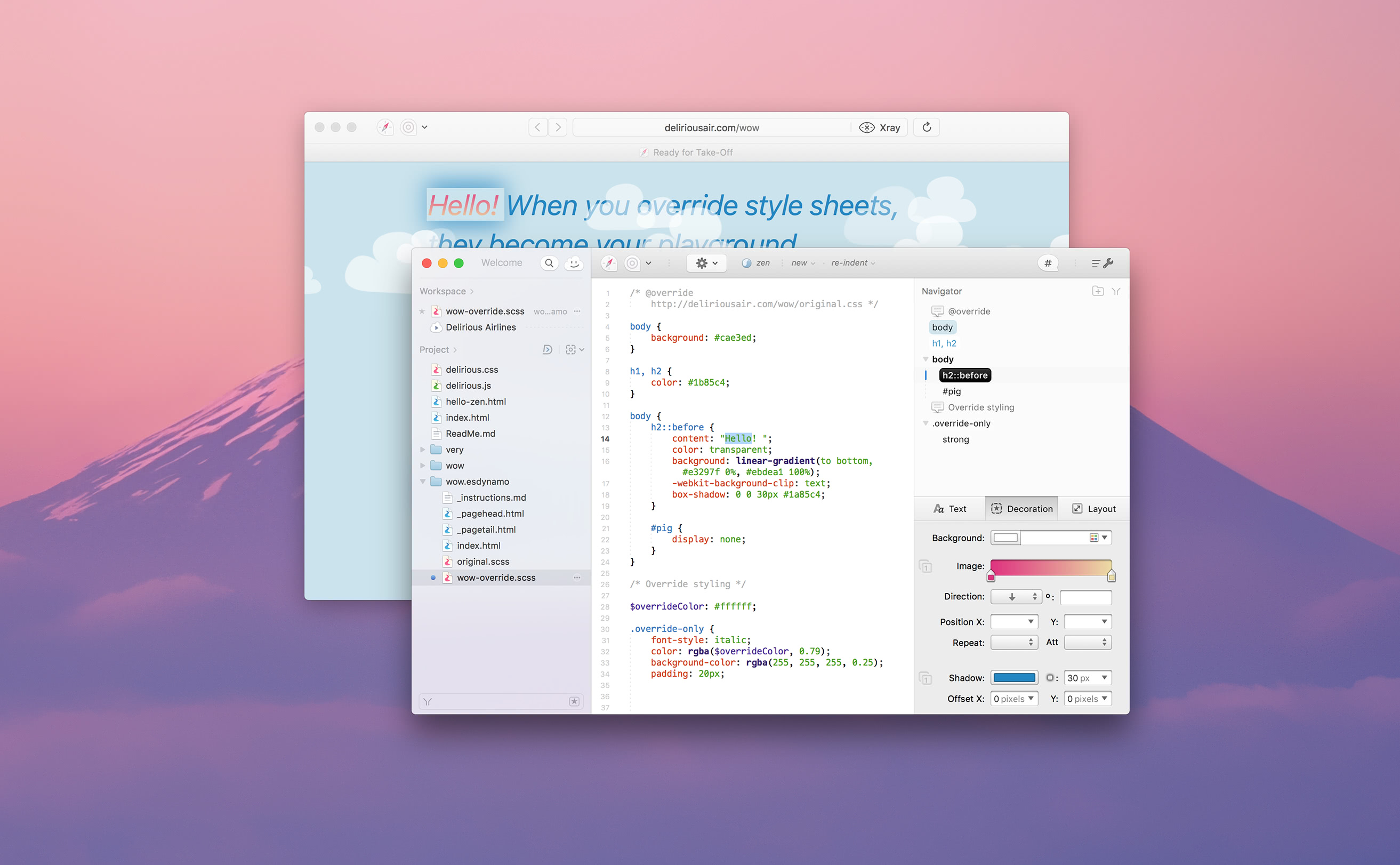
Espresso
Еще один эксклюзивный редактор для macOS, поддерживающий HTML, CSS, JavaScript и несколько других языков, используемых при разработке сайтов.
Одно из главных преимуществ Espresso – функция Xray. Она в реальном времени отображает состояние сайта или веб-приложения. Любое изменение в коде в ту же секунду появляется на превью. А превью, в свою очередь, поддерживает работу с браузерами Chrome, Firefox и Safari.
Также Espresso часто используют для работы с CSS. Компилятор поддерживает новейшие технологии, связанные с каскадными стилями. Редактор упрощает работу над внешним видом страницы (градиенты, цвета, тени, разметка и т.п.)
Расширить возможности редактора можно за счет плагинов. Их коллекция не такая внушительная, как у условного VS Code, но самые востребованные точно найдутся.
А еще в Espresso встроен пакет инструментов для публикации сайтов в сети. Он синхронизирует данные с сервером, независимо от того, какую платформу для размещения ресурса вы используете.
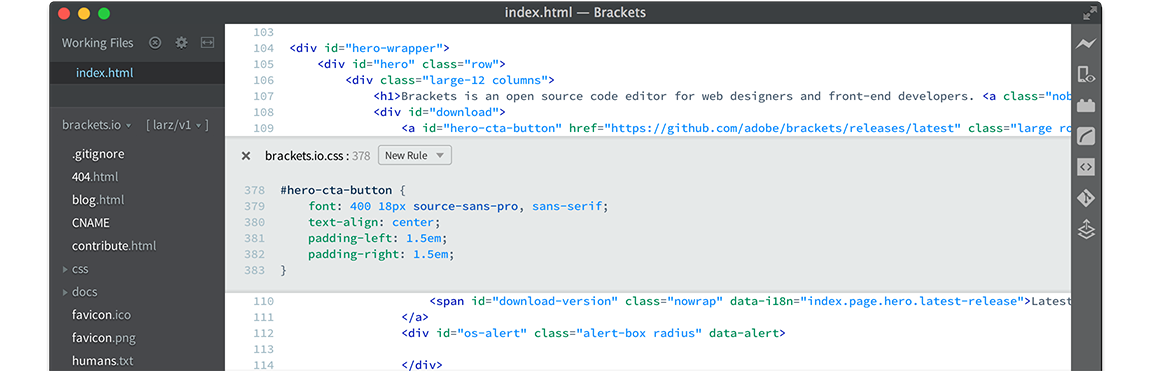
Brackets.io
Легковесный кроссплатформенный редактор, адаптированный для работы с сайтами. Одна из лучших функций Brackets – мини-редактор, встроенный в основной код. Он появляется только в те моменты, когда нужен пользователю. Например, вы вносите изменения в HTML с определенным классом. Чтобы не переключаться на вкладку с CSS, редактор предлагает открыть небольшое окно с кодом CSS для выбранного класса, чтобы внести туда изменения, не покидая главную страницу.
Таким образом удается на ходу редактировать сразу два или даже три файла, не переключаясь между окнами и вкладками.
Также здесь есть режим Live Preview, позволяющий в реальном времени наблюдать за изменениями, вносимыми в дизайн и содержимое страницы. Все, что делает пользователь, появляется на экране в ту же секунду.
Ну и еще одно преимущество – встроенная поддержка препроцессоров SCSS и LESS со всеми их особенностями и дополнительными функциями. Не придется подключать их отдельно.
Знаменитый текстовый редактор, использующийся для решения самых разнообразных задач – от записи математических конспектов до создания полноформатных заскриптованных онлайн-магазинов.
Он удобен для разработки, так как за счет плагинов поддерживает подсветку синтаксиса, исправление ошибок, быстрый поиск, замену содержимого страниц и другие функции, доступные в полноценных средах.
Сложностью для многих пользователей станет только специфичное управление, которым и знаменит Vim. Но поклонники редактора как раз и любят его за нестандартный подход к перемещению по тексту и его редактированию.
Визуальные HTML-редакторы
С помощью визуальных редакторов вы будете напрямую взаимодействовать со страницей в том виде, в котором ее увидят потенциальные пользователи.
А они, понятное дело, не увидят на нем код и структуру CSS-файлов. Только полезную информацию.
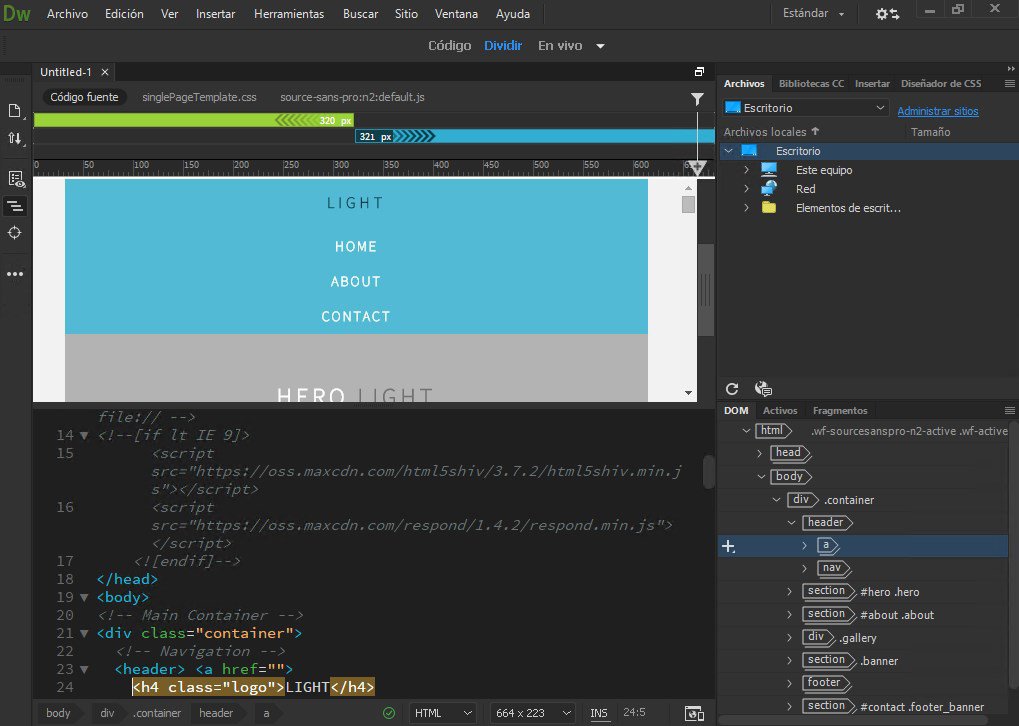
Adobe Dreamweaver CC
Массивный продукт компании Adobe для создания веб-страниц. Он адаптирован для работы с языками разметки HTML и CSS, а также для работы с языками программирования JavaScript и другими. Dreamweaver подходит как для фронтенд-разработки (то есть внешней части сайта, с которой взаимодействует посетитель), так и для бэкенда (внутренней части, отвечающей за логику сайта).
Dreamweaver CC создавался для работы в кооперации с другими продуктами компании. Под этим подразумевается быстрый экспорт изображений и макетов из Photoshop или XD. DW имеет закрытый исходный код, поэтому его возможности можно расширять только плагинами, одобренными самой Adobe.
И хотя Dreamweaver CC, в первую очередь, визуальный компилятор страниц, он отлично работает в текстовом режиме. Между режимами можно переключаться в любое время, выбирая удобный стиль работы.
Купить Dreamweaver CC (1550 рублей в месяц, платформы – Windows, macOS и Linux)
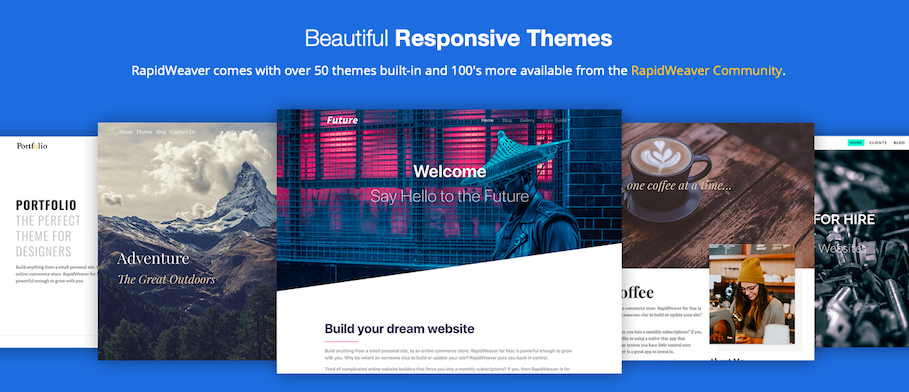
RapidWeaver
Это аналог Dreamweaver, созданный для операционной системы Apple. Вместе с тем, это один из наиболее часто используемых визуальных HTML-компиляторов.
По умолчанию он содержит в себе парочку симпатичных шаблонов для будущих сайтов, удобную систему навигации между страницами, а также файловый менеджер для загрузки собственного контента на публикуемые страницы. А еще функцию размещения ресурса в сети.
В нем есть удобная интеграция с сервисом Unsplash, симулятор устройств, чтобы можно было оценить внешний вид сайта в разных разрешениях, и базовые инструменты для поисковой оптимизации.
Но возможности RapidWeaver легко поддаются расширению за счет эксклюзивных плагинов. Благодаря им можно сделать любой тип сайта, будь то небольшую галерею или полноценный онлайн-магазин, просто перемещая блоки с информацией по странице и добавляя в них модули из маркетплейса с расширениями.
Купить RapidWeaver (7400 рублей, только для macOS)
В CMS есть инструменты для проектирования сайтов, заменяющие HTML-редакторы. В них можно быстро собрать страницу, добавив туда весь необходимый контент (или добыв его из соответствующих плагинов). Назвать их HTML-редакторами трудно, но движки в себя таковые включают.
Даже Gutenberg (интерфейс для написания постов в WordPress) содержит HTML-редактор.
Выводы
Если ищите себе первый редактор для работы с кодом, то попробуйте что-нибудь попроще, Notepad++ или CodeRunner. Если нужен лучший HTML-редактор среди доступных, то для этого есть VS Code (или Atom для поклонников Teletype). Если нет навыков в работе с кодом, то для быстрого старта сойдет то, что уже есть в WordPress. А если нужно править код на базе уже готового бэкенда, то можно перескочить на Dreamweaver.