о чем можно сделать сайт
О чем создать сайт
Дата публикации: 2016-04-04
От автора: приветствую вас на нашем блоге, дорогой читатель. У нас вы можете увидеть много обучающего материала по веб-технологиям, но сегодня давайте поговорим немного о другой теме. В частности, о чем создать сайт?
Мы часто говорим о том, как создать сайт, но, пожалуй, перед этим важно задать себе вопрос: а зачем, с какой целью? О чем он будет? Какой цели будет служить? Без ответов на эти вопросы не стоит браться за разработку. Ответ: “Разберемся в процессе”, тоже нельзя назвать оптимальным.
Итак, прежде чем приступать к созданию, вы должны подумать, на какую тему будет ваш интернет-проект. Если вы простой человек, то наверняка вам подойдет сайт-блог.
Это такой веб-ресурс, который отражает ваши личные мысли, на нем вы можете писать о чем угодно. На самом деле, если у вас нет никаких серьезных целей и планов, то вам необязательно задумываться о том, на какую тему будет сайт. Вы можете писать туда то, что вам вздумается.
Но дело, что такое бездумное ведение не принесет вам никаких результатов. Даже если вы не ставите никаких целей, все равно ведь, для какой-то цели вы пишите на сайт какие-то статьи. Зачем? Наверное, чтобы люди их читали. Но на сайте, который не отнести к какой-то общей тематике, где нет порядка в структуре, едва ли задержаться люди, да и без правильного написания контента на него просто не придут посетители, так что единственным его посетителем будете вы.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
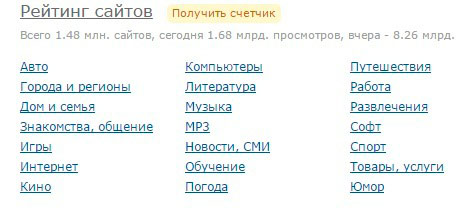
Первым делом узнайте, какие вообще существуют тематики. Для этого можно воспользоваться любым хорошим каталогом сайтов или рейтингом. Например, liveinternet.
Как выбрать тему для создания сайта?
Итак, мы приходим к выводу, что просто необходимо продумать тематику, цель вашего блога. Вам никто не запрещает делиться на нем новостями из своей жизни, рассказывать что-то интересное от себя, но все это должно быть в соответствующей рубрике, все должно быть структурировано и основной процент информации должен быть по той теме, которую вы выбрали.
Очень многие люди приходят в интернет для того, чтобы заработать денег. Соответственно, возникает справедливый вопрос, а о чем можно создать сайт для заработка? Я вас готов успокоить, тематика тут не является главным фактором, заработать можно практически в любой. Намного важнее, что подходит именно вам.
Рекомендации при выборе тематики
Личный блог подразумевает, что писать статьи будете вы лично. Из этого уже можно сделать вывод, что вы должны выбрать ту тему, в которой разбираетесь или она вам нравиться. Давайте рассмотрим 4 варианта вывода. Обдумывая каждую тематику задавайте себе вопрос: “Разбираюсь ли я в ней и нравится ли она мне?”
Я разбираюсь в данной тематике и она мне нравится. Отлично! Выбирайте ее и не прогадаете. Вам будет чем поделиться со своими будущими читателями, вы будете писать со знанием, но в то же время не будете терять интерес к этому делу. Таким образом, у вас большие шансы создать успешный интернет-проект. Вы наверняка с большим интересом будете писать материал и отвечать на комментарии и даже если ваши знания сейчас не идеальны, вы всегда сможете их пополнить.
Я разбираюсь, но мне не нравится (надоело, наскучило). Пожалуй, и такое может быть. Предположим, вы работаете в сфере IT и наверняка могли бы поделиться с читателями теми полезными знаниями, которые сами имеете. Но в жизни всякое бывает, и, возможно, ваша работа вам не так уж и нравится — вы чувствуете, что не выдержите долго писать об этом.
Что ж, я могу сказать, что жизнь в целом непростая вещь, и если вы хотите зарабатывать деньги на будущем проекте, то знания вам определенно нужны. Вы должны честно проанализировать свои возможности и сказать себе, смогу ли я работать, если меня будет одолевать лень и нежелание писать на эту тему. Возможно, уже в процессе работы она вам покажется не такой уж и скучной.
В любом случае, здесь нельзя сделать точный вывод. Очень многие бросают развитие своих проектов именно по причине того, что теряют интерес к ним. Вы должны сесть и подумать, не брошу ли я ресурс когда-нибудь просто потому, что мне надоело?
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Как протестировать себя?
Перед тем, как описать следующие 2 варианта вашего отношения к теме, я хотел бы рассказать, как проверить себя. Попробуйте написать статью на выбранную тему. Если процесс работы вам понравился, значит, тема вас увлекает. Честно сравните ее с другими статьями и вы увидите, насколько она профессионально написана, чтобы понять, насколько хорошо вы разбираетесь в этом.
Очень хорошо, когда у вас много конкретных советов в статьях, это говорит о вашем профессионализме. Зайдите на любую биржу контента (например, etxt) и посмотрите, какие вообще существуют темы, там их очень много, как раз вы можете что-то подобрать.
Я не разбираюсь в теме (плохо разбираюсь), но мне так сильно хотелось бы писать на эту тему! Тут вопросов тоже нет. Если вам хочется, но не можется, нужно делать! Желание является очень мощным стимулом. Дело в том, что даже если вы сейчас полный 0 в теме, но у вас есть желание, у вас, возможно, даже больше шансов на успех, чем в предыдущем варианте.
Интерес к тематике будет побуждать вас приобретать знания по ней, узнавать больше и делиться этим с другими. А самое главное, ваши статьи наверняка не будут сухими. Если человек интересуется каким-то делом, это будет видно даже в стиле его письма.
Приведу свой пример. Есть очень выгодные тематики в сети, такие как: строительство, финансы и т.д. Казалось бы, именно по ним нужно создавать блог, наполнять его и получать прибыль. Но что делать, если меня тошнит от таких слов, как: инвестирование, банки, проценты, вклады и т.д. Значит все, обходите эту тему десятой дорогой, даже если вы в ней не новичок.
Другое дело, если вам нравится. Например, я ничего не понимаю в баскетболе, но если мне понравился матч, я могу посмотреть еще парочку, посмотреть словарь терминов, послушать разъяснения самого комментатора, сходить на какой-нибудь форум. Таким образом, через короткое время я уже буду швыряться направо и налево спортивными терминами, о которых другие не знают. Вот так много значит желание и интерес.
Я не разбираюсь и мне не нравится. Ну тут все очевидно, зачем писать вообще об этом? Если у вас нет ни знаний, ни интереса, то вообще нужно обходить десятой дорогой такие тематики. Но знаете ли вы, что многие новички выбирают тему для своих сайтов именно так?
Например, сколько вообще блогов в рунете о заработке в интернете? Их несчетное множество, кажется, это самая популярная тематика, едва ли не каждый второй новичок создает блог на жту тему. Но что, если у него нет ни знаний, ни желания узнавать в этой теме новое? Все, неудача ему обеспечена! От силы такой человек напишет пару статей, на этом его желание, скорее всего, иссякнет.
Сколько людей пишут о том же заработке, но при этом сами не имеют никаких результатов в этом деле, да что там, рекламируют на своих сайтах откровенно жалкие способы заработать. Это лишь один пример, подобное может быть в любой тематике.
Если вы не разбираетесь в автомобилях и у вас не лежит сердце к их ремонту, едва ли стоит создавать блог на эту тему только ради того, что там дорогая реклама и хорошие партнерские программы.
Многие выбирают тему исходя из того, насколько много в ней крутится денег. Но я вам скажу, что это должен быть один из факторов, но ни в коем случае не решающий.
Итак, подытожим. Ваше желание – это самый мощный фактор. Ваши знания – еще один мощный, но не такой важный. Финансовая перспектива тематики – средний по важности фактор, который стоит учитывать, но он не должен решать все.
Надеюсь, теперь вы не сделаете ошибки при ответе на вопрос: “О чем можно создать сайт?”. Не стоит решать это за несколько минут. В конце концов, ваш интернет-проект может стать вашим будущим, к выбору нужно отнестись максимально серьезно и ответственно.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
О чём можно сделать сайт – советы новичкам
О чём можно сделать сайт? Такой вопрос приходит в голову всем новичкам, которые собралась создать свой первый в жизни проект в интернете. Как сделать правильный выбор? Как подобрать такую тематику, которая точно будет успешной и принесёт плоды в продвижении.
И правда, правильный выбор тематики значительно повлияет на дальнейшую судьбу сайта. Если начать неправильно, то проект будет обречён не неудачу. Что бы вы ни делали, какие бы силы и средства не вкладывали в продвижение, не правильная, не перспективная тематика всё испортит.
И при этом нельзя дать какой-либо универсальный совет и сказать – какие тематики будут перспективными, а какие нет. Дело в том, что эта задача в основном индивидуальна – для каждого случая, каждого вебмастера будет своя тема. И поэтому нужно уметь определять “свою” тему и понимать по каким принципам это надо делать.
Что вы любите
Идеальной темой для создания сайта будет та, которую вы любите. Для продвижения будет необходимо писать тексты. И чем больше будет контента, тем лучше. Если вы начнёте делать сайт на любимую тему, то вы не устанете работать с ним, не устанете писать. Даже если на пути продвижения будут неудачи (а они точно будут), вы не устанете работать с сайтом и наполнять его, потому он на вашу любимую тему.
Если же подобрать тематику из тех, которые вам не симпатичны, разговоры о которых не вызывают в вас положительные эмоции и интерес, то вы скоро забросите свой проект. Он будет просто вам не интерес, начнёт надоедать вам. Особенно вы будете это остро чувствовать в моменты неудач в работе.
В чём вы профессионал
Испытывать к тематике сайта положительные эмоции — это ещё не всё. Нужно ещё быть профессионалом в том, что вы любите, в том, о чём будете писать. Как правило, именно в любимых делах у человека бывает больше всего опыта. Причём не теоретического, а практического.
Посетители будут приходить не просто почитать, а за советом, с задачей, к которой они будут надеяться найти решение. И вы должны будете в своём контенте предоставить профессиональное решение, которое будет понятно объяснено и показано и которое точно поможет, а не сделает всё хуже.
К статьям буду писать комментарии, задавать вопросы или выражать своё мнение на тему описанного контента. Вам нужно будет умело и правильно вступать в такие дискуссии.
Создавать сайт на тематику, в которой вы дилетант, не нужно. Это не закончится ничем хорошим, а вызовет негативные эмоции аудитории.
Уровень конкуренции
Какую бы тематику для сайта вы ни выбрали, у вас будут обязательно конкуренты. Брать высококонкурентные темы не очень выгодно, потому что сайт будет продвигаться долго и трудно, на это придётся затратить значительное время.
Чем уже специализация тематики, тем легче будет продвижение. И было бы не плохо со временем расширять тематику и в результате сделать её более широкой.
Приведём пример. Допустим вы хотите сайт о мотоциклах. Об этом есть очень много других сайтов, и конкуренция по теме высокая. Поэтому для начала нужно сузить тему, допустим – ремонт отечественных мотоциклов. Затем, когда посещаемость станет больше, можно расширить тематику до ремонта зарубежных мотоциклов. Следующий этап – тюнинг мотоциклов, затем можно расширить до продажи мотоциклов и так далее.
С ростом посещаемости траст сайта увеличивается, он становится более конкурентноспособным и сильным. Поэтому нужно подобрать тематику для сайта узкую, но такую, чтобы в ней была перспектива, чтобы её можно было бы расширить.
Ошибки при выборе тематики сайта
Есть несколько ошибок, которые новички часто совершают, когда выбирать тематику сайта. И далее мы рассмотрим их. Если совершить эти ошибки, то сайт с большой вероятностью не принесёт никаких плодов продвижения.
8 идей для создания первого сайта
Не можете придумать, с чего начать практиковать свои навыки HTML, CSS и JavaScript? Вот несколько интересных идей, которые, вероятно, не приходили вам в голову.
Множество начинающих веб-разработчиков понимают, что им нужна только практика, практика и ничего кроме практики изученных навыков. Разработка реального проекта поможет найти трудности, которые не опишет ни один учебник или интерактивный урок. Практика поможет стать увереннее, если вы собираетесь использовать HTML, CSS, JavaScript в своей карьере. Но опыт, который может быть действительно полезен, трудно получить.
Я часто вижу новичков, спрашивающих на Reddit, Quora, Facebook и других интернет-площадках о том, за какой проект им взяться. Поэтому представляю вам восемь весёлых идей, которые помогут проверить навыки и подготовят к трудностям, с которыми сталкиваются веб-разработчики. Все они строго фронтенд: HTML, CSS, JS и jQuery. Они настолько прекрасны в своей нелепости, что будут выгодно выделять ваше портфолио на фоне остальных. Ведь если добавлять в него проекты «как у всех», то будет трудно выделиться среди большого количества однотипных работ других разработчиков.
1. Мясная лавка Большого Дейва
Идея: магазин, при котором есть гараж, где можно отремонтировать свой мотоцикл, и место для барбекю. Я надеюсь, что они физически разделены между собой для безопасности, но всё зависит от вашей фантазии.
Тип сайта: малый бизнес.
Ключевые функции:
Ключевые дизайнерские решения:
Что вы изучите: это позволит творчески подойти к созданию реальной точки зрения на ваш сайт. Можно показать своё отношение через изображения, цвета, объявления или небольшие интерактивные элементы. Нужно создать сайт, который будет лёгок в использовании для пожилых мужчин, но при этом усиляющий уникальность этого магазина.
Политические хокку
Все любят хороший политический юмор и часто подшучивают над политиками и судьями. Этот сайт будет местом, где вы (и другие, конечно же) сможете опубликовать насмешливое хокку про последнюю оплошность политика или его деятельность. Особенно актуально будет в предвыборный сезон.
Тип сайта: блог.
Ключевые функции:
Ключевые дизайнерские решения:
Что вы изучите: блоги супер просты — их читают и смотрят фотографии. Существует реальный потенциал для взаимодействия. Это означает, что ваши объявления должны быть исключительно эффективны. Необходимо создать последовательную тему с объявлениями. Если пользователи будут посещать ваш сайт в период выборов, то они хотят видеть смешные посты постоянно. И вы можете сделать это несколькими путями. Кстати, можете попробовать сделать это в стиле твитера.
3. Склад туалетной бумаги
Идея: онлайн-магазин для обычной туалетной бумаги. Если вы когда-либо использовали туалетную бумагу (надеюсь, все это делали), то поймёте существенную разницу между видами туалетной бумаги. После того как придётся подтереться каким-то эквивалентом картона, вы проклянёте владельцев фирмы и будете желать им зла. Это должен быть сайт для любителей туалетной бумаги. если такие вообще существуют.
Тип сайта: интернет-магазин.
Ключевые функции:
Ключевые дизайнерские решения:
Что вы изучите: электронная торговля — огромная индустрия и есть множество различных маленьких решений, которые формируют позитивный и удобный пользовательский опыт. Пройдя все необходимые шаги, чтобы сделать процесс покупки лёгким — вы получите ценный опыт. Подумайте об Amazon.com — хотите ли вы быть как они? Как быстро пользователи смогут найти продукт, который им нужен?
Сайт для вдохновения: diapers.com.
4. Персональный сайт Марио
Идея: Марио, один из самых популярных мультипликационных персонажей, не имеет персонального сайта. Нужно, чтобы вы создали сайт, который представит его. Совершенно точно, что это не может быть обычный персональный сайт потому, что Марио — очень характерный персонаж. Нужно много интерактивных элементов и анимации, прямо как в видеоигре. Прочитайте историю о Марио здесь и посмотрите, как эта невероятная видеоигра вдохновила при создании персонального сайта тут.
Тип сайта: персональный сайт.
Ключевые функции:
Ключевые дизайнерские решения:
Что вы изучите: надеюсь, вы хотите, чтобы персональный сайт рассказывал историю о вас. Этот проект позволит рассказать историю персонажа с таким количеством достижений, что всё это показать нереально. Конструкция персонального сайта должна быть индивидуальна для каждого, и Марио, безусловно, имеет собственный уникальный стиль. Кроме того, вы узнаете, как добавить анимацию, которая прибавит ценность для истории и порадует пользователей — создав особое впечатление, не заставляя при этом читать много текста.
5. Избегатель общения
Идея: Существует газета электронных объявлений, в которой есть раздел «Ищу тебя», где люди могут создать пост о человеке, увиденном на улице или в любом общественном месте, который улыбнулся им или пересёкся взглядом. Они надеятся, что человек прочитает это объявление и откликнется. Мы сделаем наоборот: про людей, которых вы увидели в общественном месте и быстро отвернулись, надеясь, что они не заговорят с вами. Обычно это нищие, юристы и алкаши в общественном транспорте. Некоторые из этих типов людей могут делать эксцентричные вещи, особенно если они пьяные, так что это будет прекрасная возможность поделиться историей.
Тип сайта: блог.
Ключевые функции:
Ключевые дизайнерские решения:
Что вы изучите: небольшие факты влияют на чувство сплочённости в блоге. Если он станет популярным, то стоит наладить поток забавных историй, ради которых люди будут постоянно возвращаться. У вас должны быть такие детали, которые сделают рассказ настолько правдоподобным, что у читателей возникнет чувство, будто они были участниками этого.
6. Производство змеиного масла
Идея: небольшой магазин, где продают всякие чудесные средства, которые не проверены наукой. Например, такая бесполезная вещь, как свиной хвост может как-то вылечить рак. Термин был образован в XIX веке на западе США. Лжедоктора твердили о чудодейственном природном свойстве змеиного масла, данные о котором были так же сфальсифицированы.
Тип сайта: малый бизнес.
Ключевые функции:
Ключевые дизайнерские решения:
Что вы изучите: нужно придумать особый путь для продажи этих фантастических продуктов. Заставить их быть более привлекательными. Кроме того, это будет небольшой, независимый магазин, со своей уникальностью, что сделает его интереснее обычного интернет-магазина.
7. Кто недоволен музыкой? Викторина
Идея: старшему поколению часто не нравится музыка молодого поколения. Хиппи и хипстерам не нравится популярная музыка. И наоборот. Каждый раз, когда вы играете музыку в общественных местах, скорее всего, кто-то этим недоволен. Этот тест позволит выяснить свой музыкальный вкус за несколько вопросов и скажет вам, какая группа людей будет ненавидеть вас за него.
Тип сайта: интерактивная викторина.
Ключевые дизайнерские решения:
Что вы изучите: полезные технические навыки, например: HTML5 и jQuery UI. А также освоите простые паттерны создания полноценных веб-приложений и это будет реальная практика.
8. Моя хроника потери веса
Идея: все мы иногда едим пищу, которую не должны есть. Но она такая вкусная. Это даст возможность писать обо всей еде, которую вы съели и пожалели об этом, так как теперь наберёте вес. Но она была такая вкусная. Можно оформить некоторые фразы, как фальшивые некрологи. Например, сожаления о том, что этот замечательный пирог погиб из-за вас.
Тип сайта: персональный блог.
Ключевые дизайнерские решения:
Что вы изучите: юмор в интернете может быть коварным. Главное — придерживаться одной определённой концепции и контента, чтобы пользователи всегда были уверены в том, что их ожидает на сайте. В то же время юмористические сайты могут быть очень «вирусными», так как люди будут делиться шутками с друзьями.
Заключение
Любая ваша идея может прекрасно подойти для сайта. Всегда стоит искать такие возможности, чтобы ваш сайт стал незабываем — это поможет выделиться при поиске работы и клиентов, и это останется в памяти пользователей, когда они будут думать возвращаться на ваш сайт или нет. Нужно отличаться от всех остальных, поэтому приложите усилия, чтобы выделиться.
Идеи ничего не стоят
Нажатие на кнопку — согласие на обработку персональных данных
Как создать сайт для бизнеса самостоятельно
Создать сайт для компании самому без знаний программирования — это реально. Рассказываем, с помощью каких инструментов это сделать проще всего и что нужно учесть
Руслан Белый
Технический директор Бизнес-секретов
Когда появляется задача создать сайт для компании и предприниматель начинает изучать тему, он сталкивается с противоречивой информацией и не понимает, привлекать разработчиков или сделать самому, использовать конструктор или CMS, попросить дизайнера нарисовать сайт или выбрать готовый шаблон. Задача кажется сложной и непонятной.
На самом деле, если вы не собираетесь создавать крупный медиапортал или интернет-магазин с миллионами товаров, точно можно обойтись без программистов — современные инструменты позволяют создать простой сайт для бизнеса самому.
В статье рассказываем, что нужно учесть при создании сайта своими руками и какие инструменты можно использовать, чтобы упростить работу.
Определите задачи сайта
Прежде чем создавать сайт, определитесь, какие задачи компании он будет решать. Например:
В дальнейшем при подготовке контента вы будете опираться на то, как сайт решает ваши задачи.
Начните с исследования
Чтобы сайт не просто «висел» в интернете, а приносил заявки и был интересен пользователям, нужно провести предварительную подготовку и исследование.
Проанализировать конкурентов. Чтобы грамотно выделиться среди конкурентов, нужно их изучить. Самое простое — найти в поиске сайты компаний в вашей или смежных нишах и проанализировать их содержание.
Проанализировать аудиторию. Чтобы достучаться до аудитории, нужно проанализировать ее запросы и проблемы и постараться их решить.
Источники для анализа целевой аудитории:
Еще полезно изучить, как ваша аудитория покупает ваши товары или заказывает услуги: где их ищет, где общается. Это пригодится, когда вы будете выбирать площадки для рекламы сайта.
Продумайте контент
Контент сайта — его смысловое наполнение: структура, заголовки, текст, картинки. Начинать разработку контента стоит со структуры.
Разработать структуру сайта. Структура сайта — это все страницы, которые на нем будут, расположенные в определенной иерархии. Продумывать ее заранее нужно, чтобы обеспечить для пользователя удобную навигацию и логику подачи информации на сайте.
Если хотите, чтобы сайт легко продвигался в поисковых системах, соберите семантическое ядро для сайта. Это полный список всех ключевых запросов, которые вы будете использовать на сайте.
Сначала собираем все самые популярные запросы по вашей теме, потом их нужно отсортировать, сгруппировать и распределить по страницам будущего сайта. Самый простой способ собрать ключевые запросы — воспользоваться сервисом «Яндекс.Вордстат».
Подготовить контент для сайта. Когда готова структура, вам будет проще понять, какой для сайта нужен контент. Лучше всего начать готовить его заранее: определиться, нужно ли провести съемку, подготовить описания товаров, написать статьи, снять видео, инструкции. Если необходимо, привлеките для этого профильных специалистов: копирайтера, фотографа, видеографа.
При подготовке контента опирайтесь на предварительное исследование конкурентов и аудитории. Постарайтесь закрыть все вопросы ваших потенциальных клиентов.
Выберите домен и впс» target=»_blank»>сервер, впс» target=»_blank»>хостинг
Чтобы сайт отображался в открытом доступе, вам понадобятся домен и впс» target=»_blank»>сервер, впс» target=»_blank»>хостинг. Исключение — если вы сделали сайт на конструкторе: тогда вы можете использовать поддомен и впс» target=»_blank»>сервер, впс» target=»_blank»>хостинг конструктора.
Домен — это адрес сайта, по которому его можно найти в интернете. Он выглядит, например, так: название сайта.ru. А впс» target=»_blank»>сервер, впс» target=»_blank»>хостинг — это удаленный впс» target=»_blank»>сервер, то есть специальный мощный компьютер, постоянно подключенный к сети, где будут храниться все файлы вашего сайта.
Дальше нужно придумать само название домена. Вот несколько правил:
Выбрать впс» target=»_blank»>сервер, впс» target=»_blank»>хостинг. На что важно обратить внимание при выборе впс» target=»_blank»>сервер, впс» target=»_blank»>хостинга:
Прежде чем покупать впс» target=»_blank»>сервер, впс» target=»_blank»>хостинг, можно изучить информацию о нем на порталах вроде hosting101.ru или ru.hostings.info, где собрана информация о большинстве впс» target=»_blank»>сервер, впс» target=»_blank»>хостинг-провайдеров.
Создайте сам сайт
Создать сайт можно тремя разными способами:
Дальше коротко расскажем про каждый из них.
Из готовых блоков на конструкторе. Конструктор предлагает готовые блоки: меню, первый экран с крупным изображением, блок текста или блок с товарами в интернет-магазине, которые вы можете комбинировать в любом порядке и менять под себя.
Часто в конструкторах предлагают бесплатные шаблоны, заранее продуманные для разных задач бизнеса: страница-портфолио, лендинг мероприятия, интернет-магазин. Предприниматель может выбрать нужный шаблон и отредактировать информацию под себя. Варианты шаблонов и возможности редактирования зависят от конструктора, но в целом в конструкторе опции для настройки минимальны: можно изменить текст, шрифт, размер шрифта, добавить свои картинки и цвета. Сделать нестандартные блоки или сильно изменить верстку не получится.
Чтобы создать сайт в конструкторе, нужен только сам конструктор и контент. Покупать впс» target=»_blank»>сервер, впс» target=»_blank»>хостинг или домен необязательно. Вам нужно только зарегистрироваться в конструкторе — и можно работать над сайтом.
Если для компании важен конкретный адрес сайта, надо купить права на этот домен и можно подключить его к сайту в конструкторе. Тогда сайт будет находиться на отдельном, вашем домене, даже если он собран в конструкторе.
С помощью бесплатного конструктора Тинькофф можно создавать практически любые сайты: лендинги, корпоративные сайты, интернет-магазины, сайты онлайн-школ. На одном аккаунте можно создать до 10 сайтов с неограниченным количеством страниц.
Разработать сайт на CMS. Создание сайта на CMS сложнее, там тоже есть готовые шаблоны, но намного больше возможностей для персонализации и верстки: можно сделать практически любой дизайн и функции. Для создания сайта на CMS, скорее всего, придется привлекать дизайнера и верстальщика, чтобы сделать макет дизайна сайта и сверстать его на основе CMS-системы.
Есть много известных CMS-систем: WordPress, Joomla, 1. Каждая из них подходит для своих задач — как выбрать самую удачную для своего бизнеса, разобрали в отдельной статье.
Если решили делать сайт на CMS, сначала понадобится зарегистрировать домен и купить место на впс» target=»_blank»>сервер, впс» target=»_blank»>хостинге — впс» target=»_blank»>сервере, где будет храниться база данных вашего сайта. Общий порядок действий такой:
В процессе установки и настройки каждой CMS свои нюансы. Поэтому лучше перед установкой почитать инструкции разработчиков — они есть у каждой популярной CMS.
Соберите сайт с нуля. Простую страницу в интернете с описанием своих услуг можно написать с нуля, используя язык HTML и стили CSS.
HTML, язык гипертекстовой разметки, — это универсальный язык программирования, предназначенный для создания веб-страниц. С его помощью вы указываете браузеру, что и как отображать на странице, когда пользователь ее открывает. В HTML есть теги, которые обозначают разные элементы страницы: заголовки, основной текст, списки, изображения, ссылки.
CSS, каскадные таблицы стилей, — язык, с помощью которого описывают внешний вид HTML-элементов. То есть программисты с помощью стилей прописывают, как должен выглядеть тот или иной элемент на странице.
Чтобы самому изучить и начать свободно пользоваться HTML и CSS, понадобится время, поэтому если вы хотите сделать сайт сами, быстрее использовать конструкторы сайтов или привлечь специалистов для помощи.
Протестируйте перед запуском
Прежде чем выкладывать сайт в открытый доступ, нужно проверить, что все работает так, как задумано. Вот на что нужно обратить внимание.
Скорость загрузки. Если сайт будет открываться медленно, пользователь может просто не дождаться загрузки информации и уйти к вашим конкурентам. Еще с недавнего времени Google стал учитывать скорость загрузки одним из факторов ранжирования сайта в поиске: чем быстрее сайт загружается, тем лучше будут его позиции. Это не главный фактор, но если сайт грузится намного медленнее конкурентов — это проблема, которую надо решить.
Для проверки скорости загрузки есть специальные сервисы, например PageSpeed Insights. Можете взять свой сайт и сайт пяти конкурентов с похожим наполнением и посмотреть, совпадает ли время загрузки.
Удобство для мобильных пользователей. Частая ошибка предпринимателей, которые делают сайты сами, — не проверить, как страница сайта будет выглядеть в мобильной версии. Если не подготовить ее отдельно, даже сайт, собранный в конструкторе, может отображаться некорректно.
По данным Mediascope, с мобильных устройств в интернет выходят 67% процентов россиян — поэтому относитесь к мобильной версии сайта как к основной: все блоки должны отражаться аккуратно, соразмерно экрану, сайтом должно быть удобно пользоваться с телефона.
Функциональность. Протестируйте, как отображается сайт на разных устройствах, работают ли все формы заявок и бронирования. Будет обидно, если вы потеряете заявки того, что на одной из страниц сайта не работала форма или в контактах была указана почта с опечаткой.
Когда проверите, что все работает корректно, можно запускать сайт: выкладывать на впс» target=»_blank»>сервер, впс» target=»_blank»>хостинг или публиковать готовую страницу в конструкторе.
Подключите аналитику
Чтобы отслеживать количество посетителей, заявок, поведение пользователя на сайте, эффективность рекламы, установите на сайт системы аналитики. Самые популярные — от Google и Яндекса. Можно установить сразу обе.
Для этого надо зарегистрироваться в сервисах и получить код счетчика, который указывают в настройках сайта. Если это конструктор, там предусмотрены для этого специальные настройки. Если сайт на CMS, обычно код добавляют в подвал сайта.
Яндекс.Метрика. Чтобы подключить Метрику, нужен аккаунт в Яндексе. Система сгенерирует уникальный код счетчика, который нужно вставить в код сайта. Метрика покажет, как пользователи ведут себя на сайте, долистывают ли страницы до конца, откуда приходят на сайт, сколько новых посетителей приходит в месяц. Можно даже посмотреть видео того, как пользователь вел себя на сайте: на какие страницы заходил, какие нажимал кнопки, на каком этапе бросил заполнять форму заявки.
Все это поможет улучшить сайт в будущем. Например, если вы видите, что пользователь не долистывает страницу до формы заявки, можно сократить информацию. Если не заполнил заявку до конца, возможно, нужно уменьшить количество полей.
Google Аналитика. Еще один сервис аналитики, только набор функций и отчетов у него отличается от Метрики. Эта система сложнее Метрики Яндекса — чтобы разобраться в интерфейсе, потребуется больше времени.
Аналитика хороша для интернет-магазинов. Можно собирать информацию о покупках, среднюю стоимость заказов, время до покупки и другие полезные данные.
Рекомендуем установить оба сервиса: от каждого можно получать разные данные.
Запустите рекламу на сайт
На публикации сайта в интернете работа не заканчивается — просто от того, что вы выложили его в открытый доступ, на него не попадут клиенты. Чтобы на ваш сайт зашли потенциальные покупатели, их нужно привлечь — запустить рекламу на сайт. В этом разделе коротко расскажем, какие способы рекламы в интернете существуют и как их использовать.
Контекстная реклама — в основном это реклама в крупных поисковых системах «Яндекс.Директ» и Google Ads. Может быть в виде текстовых объявлений со ссылкой на сайт или в виде баннеров или видео. Объявления отображаются в поисковых системах, когда пользователь вводит запрос в поисковик.
Лучше всего контекстная реклама работает, если у пользователя уже есть потребность купить ваш товар и он ищет компании, где его можно купить, сравнивает условия.
Настроить такую рекламу можно через личный кабинет Яндекс.Директ и Google Ads — внутри есть инструкции и рекомендации для новичков.
Медийная реклама — баннеры на сайтах, тематических площадках. Такая реклама показывается пользователям на основе определенных характеристик: возраста, интересов, географического положения.
Медийная реклама чаще используется, если нужно повысить узнаваемость бренда, сформировать спрос.
Чтобы разместить медийную рекламу, напишите владельцем площадок, которые вам интересны, и узнайте условия. Перед тем как сделать окончательный выбор и заплатить деньги за размещение, запросите и проанализируйте аналитику по посещаемости площадки и переходам.
Таргетированная реклама — это любая реклама в социальных сетях: в Инстаграме, Фейсбуке, Вконтакте, Одноклассниках.
Выбирая площадку, отталкивайтесь от аудитории: какие интересы у ваших клиентов, на каких сайтах они чаще бывают, где ищут ваши товары. Для этого пригодится исследование аудитории, которое вы делали перед созданием сайта.
Запустить таргетированную рекламу можно через рекламный кабинет в нужной соцсети. О том, как запустить рекламу в Фейсбуке и Инстаграме, мы написали отдельную статью.
Главное
Бесплатный конструктор сайтов Тинькофф
Создавайте сайты без разработчиков и дизайнеров
Сейчас читают
Откуда бизнесу взять деньги
Привлечение инвестиций — обычная деловая практика для бизнеса. Но остается вопрос, где найти деньги. В этой статье рассказываем о десятке вариантов
Что нужно сделать перед запуском рекламы в Инстаграме
Разбираем, какие задачи решает таргетированная реклама и что нужно сделать перед запуском рекламной кампании
Как открыть магазин продуктов
Даем пошаговую инструкцию, как выбрать налоговый режим, подготовить помещение и собрать документы для открытия продуктового магазина
Рассылка для бизнеса
Получайте первыми приглашения на вебинары, анонсы курсов и подборки статей, которые помогут сделать бизнес сильнее
© 2006—2021, АО «Тинькофф Банк», Лицензия ЦБ РФ № 2673 — Команда проекта
Тинькофф Бизнес защищает персональные данные пользователей и обрабатывает Cookies только для персонализации сервисов. Запретить обработку Cookies можно в настройках Вашего браузера. Пожалуйста, ознакомьтесь с Условиями обработки персональных данных и Cookies.
Чтобы скачать чек-лист,
подпишитесь на рассылку о бизнесе
После подписки вам откроется страница для скачивания