какое значение свойства position задает статичное позиционирование
Свойство position
Свойство position позволяет сдвигать элемент со своего обычного места. Цель этой главы – не только напомнить, как оно работает, но и разобрать ряд частых заблуждений и граблей.
position: static
Статическое позиционирование производится по умолчанию, в том случае, если свойство position не указано.
Его можно также явно указать через CSS-свойство:
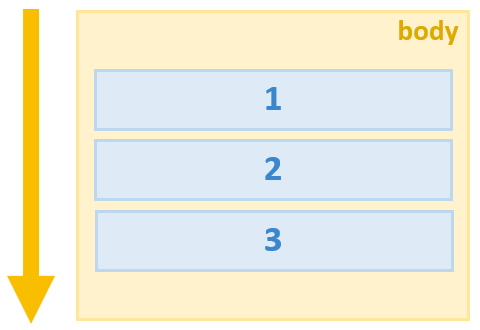
Здесь и далее, для примеров мы будем использовать следующий документ:
В этом документе сейчас все элементы отпозиционированы статически, то есть никак.
Элемент с position: static ещё называют не позиционированным.
position: relative
Относительное позиционирование сдвигает элемент относительно его обычного положения.
Этот стиль сдвинет элемент на 10 пикселей относительно обычной позиции по вертикали:
Координаты
Для сдвига можно использовать координаты:
position: absolute
Абсолютное позиционирование делает две вещи:
Например, отпозиционируем заголовок в правом-верхнем углу документа:
Важное отличие от relative : так как элемент удаляется со своего обычного места, то элементы под ним сдвигаются, занимая освободившееся пространство. Это видно в примере выше: строки идут одна за другой.
Так как при position:absolute размер блока устанавливается по содержимому, то широкий Заголовок «съёжился» до прямоугольника в углу.
В абсолютно позиционированном элементе можно одновременно задавать противоположные границы.
Браузер растянет такой элемент до границ.
Как растянуть абсолютно позиционированный блок на всю ширину документа?
Первое, что может прийти в голову:
Но это будет работать лишь до тех пор, пока у страницы не появится скроллинг!
Прокрутите вниз ифрейм:
Вы увидите, что голубой фон оканчивается задолго до конца документа.
Дело в том, что в CSS 100% относится к ширине внешнего блока («containing block»). А какой внешний блок имеется в виду здесь, ведь элемент изъят со своего обычного места?
В данном случае им является так называемый (««initial containing block»»), которым является окно, а не документ.
То есть, координаты и ширины вычисляются относительно окна, а не документа.
Может быть, получится так?
С виду логично, но нет, не получится!
Координаты top/right/left/bottom вычисляются относительно окна. Значение bottom: 0 – нижняя граница окна, а не документа, блок растянется до неё. То есть, будет то же самое, что и в предыдущем примере.
position: absolute в позиционированном родителе
Если у элемента есть позиционированный предок, то position: absolute работает относительно него, а не относительно документа.
Используем position для размещения элемента управления:
Часть текста перекрывается. Кнопка более не участвует в потоке.
Используем float для размещения элемента управления:
Браузер освобождает место справа, текст перенесён. Кнопка продолжает находиться в потоке, просто сдвинута.
position: fixed
Это подвид абсолютного позиционирования.
Разница в нескольких словах:
Когда страницу прокручивают, фиксированный элемент остаётся на своём месте и не прокручивается вместе со страницей.
В следующем примере, при прокрутке документа, ссылка #top всегда остаётся на своём месте.
Итого
Виды позиционирования и их особенности.
Визуально переносит элемент на новое место.
Новое место вычисляется по координатам left/top/right/bottom относительно ближайшего позиционированного родителя. Если такого родителя нет, то им считается окно.
Подвид абсолютного позиционирования, при котором элемент привязывается к координатам окна, а не документа.
При прокрутке он остаётся на том же месте.
Почитать
CSS-позиционирование по-настоящему глубоко в спецификации Visual Formatting Model, 9.3 и ниже.
Ещё есть хорошее руководство CSS Positioning in 10 steps, которое охватывает основные типы позиционирования.
Задачи
Модальное окно
В примере ниже DIV’у дополнительно поставлен цвет фона и прозрачность, чтобы было видно перекрытие:
Браузеры: все основные, IE8+. Должно работать при прокрутке окна (проверьте).
Можно, конечно, узнать эту высоту при помощи JavaScript, но CSS даёт более удобный способ. Будем использовать position:fixed :
Свойство z-index должно превосходить все другие элементы управления, чтобы они перекрывались.
Методы позиционирования элементов в CSS
Базовый поток документа
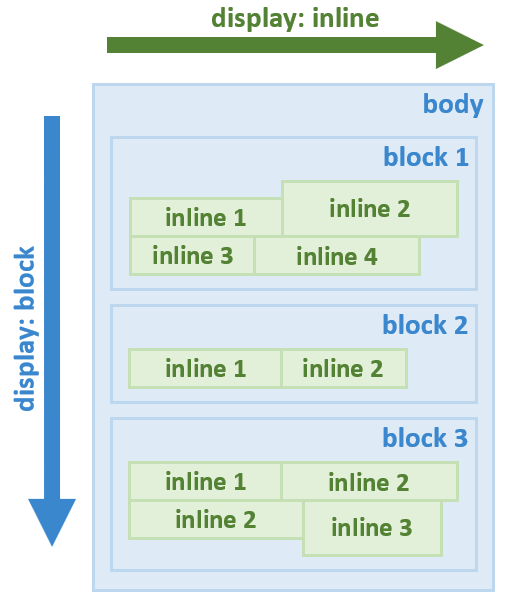
Например, элементы, имеющее блочное отображение ( display: block ) отображаются в потоке как прямоугольные области, каждый из них на новой линии друг под другом сверху вниз.
Ширина элементов с блочным отображением по умолчанию равна доступной ширине родительского элемента, т.е. элемента, в который каждый из них непосредственно вложен. Высота их по умолчанию равна такой величине, которой будет достаточно, чтобы отобразить весь контент, который находится в каждом из них.
Элементы со строчным отображением ( display: inline ) выводятся иначе. Они в отличии от блочных элементов не размещаются каждый на новой строке, а следуют друг за другом слево направо. Если пространство справа закончилось, то они переносятся на следующую строку, а не на новую линию как элементы с блочным отображением.
В CSS есть свойства, с помощью которых элементы можно «вырвать» из основного потока документа и задать им другое положение вне базового потока элементов.
CSS-свойство position
CSS свойство position — это одно из свойств с помощью которого можно изменить базовое поведение элементов в потоке. Другими словами, данное свойство позволяет «выдернуть» любой элемент из потока документа и разместить его в другом месте относительно окна браузера или других элементов на веб-странице.
Свойство position имеет 5 значений:
static — это значение по умолчанию. Оно означает что элемент находится в базовом потоке.
Каждый элемент в потоке занимает определённую область. Но область элемента не всегда сохраняется за ним при его позиционировании.
Статичное позиционирование (static)
Явная установка элементу CSS-свойства position: static может понадобиться только в том случае, когда нужно переопределить другое значение position установленное элементу.
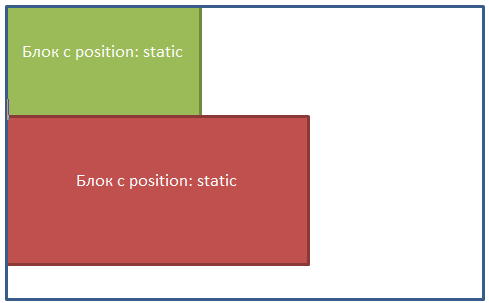
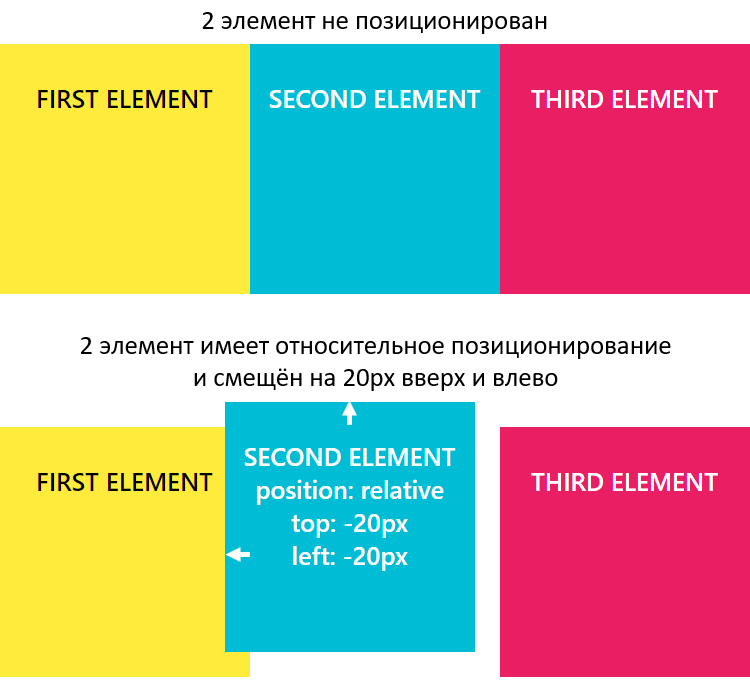
Пример выстраивания статично позиционированных элементов:
Относительное позиционирование (relative)
Например, для того чтобы элемент сдвинуть вверх или вниз относительного его исходного положения к нему нужно применить CSS свойство top или bottom :
Для сдвига элемента вправо или влево используется CSS свойство left или right :
Пример, в котором 2 элементу установим относительное позиционирование и сместим его на 20px вверх и влево относительно его исходного положения:
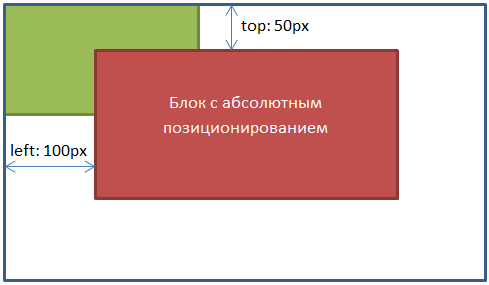
Абсолютное позиционирование (absolute)
Этот тип позиционирования позволяет разместить элемент именно там, где вы хотите.
Позиционирование выполняется относительно ближайшего позиционированного предка.
Если данный элемент не был бы позиционированным, то позиционирование #id-3 выполнялось бы относительно #id-1 :
При этом другие элементы его видеть не будут, и, следовательно, они будут расположены на странице, не обращая никакого внимание на него.
Установить ширину (высоту) абсолютно позиционированному можно с помощью установки ему двух координат top и bottom ( left и right ).
Абсолютное позиционирование применяется очень часто совместно с относительным позиционированием в дизайнерских целях, когда необходимо разместить различные элементы относительного друг друга, так же может применяться для создания выпадающих меню, разметки сайта и т.д.
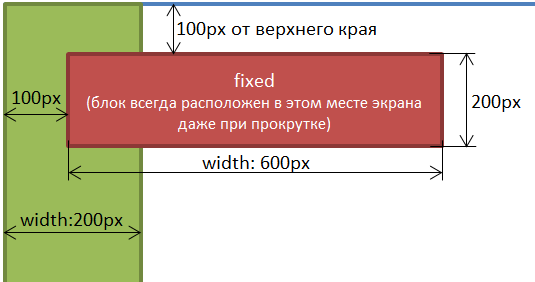
Фиксированное позиционирование (fixed)
Фиксированное позиционирование похоже на абсолютное, но в отличии от него оно всегда привязывается к краям окна браузера (viewport), и остаётся в таком положении даже при скроллинге страницы.
Фиксированное позиционирование применяется для закрепления на странице навигационных меню, кнопки «вверх», панелей с социальными кнопками и многого другого.
Совместное использование относительного и абсолютного позиционирования
Относительное позиционирование очень часто используется вместе с абсолютным позиционированием.
2.4. CSS-позиционирование
CSS рассматривает макет html-документа как дерево элементов. Уникальный элемент, у которого нет родительского элемента, называется корневым элементом. Модуль CSS-позиционирование описывает, как любой из элементов может быть размещен независимо от порядка документа (т.е. извлечен из «потока»).
В CSS2 каждый элемент в дереве документа генерирует ноль или более блоков в соответствии с блочной моделью. Модуль CSS3 дополняет и расширяет схему позиционирования. Расположение этих блоков регулируется:
Схемы позиционирования
В CSS блок элемента может быть расположен в соответствии с тремя схемами позиционирования:
Нормальный поток
Обтекание
Абсолютное позиционирование
Элементом «вне потока» может быть плавающий, абсолютно позиционированный или корневой элемент.
1. Содержащий блок
2. Выбор схемы позиционирования: свойство position
Свойство position определяет, какой из алгоритмов позиционирования используется для вычисления положения блока.
Свойство не наследуется.
Относительно позиционированный блок сохраняет свои размеры, включая разрывы строк и пространство, первоначально зарезервированное для него.
Относительно позиционированный блок создает новый содержащий блок для абсолютно позиционированных потомков.
Отступы margin абсолютно позиционированных блоков не схлопываются.
Содержимое абсолютно позиционированного элемента не может обтекать другие блоки. Абсолютно позиционированный блок могут скрывать содержимое другого блока (или сами могут быть скрыты), в зависимости от значения z-index перекрывающихся блоков.
«Липкий» блок может перекрывать другие блоки, а также создавать полосы прокрутки в случае переполнения.
«Липкий» блок сохраняет свои размеры, включая разрывы строк и пространство, первоначально зарезервированное для него.
«Липкий» блок создает новый содержащий блок для абсолютно и относительно позиционированных потомков.
При печати фиксированные блоки повторяются на каждой странице, содержащим блоком для них устанавливается область страницы. Блоки с фиксированным положением, которые больше области страницы, обрезаются.

3. Смещение блока: свойства top, right, bottom, left
| top | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит от типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно высоты содержащего блока. Для «липкого» блока — относительно высоты корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Свойство top задает расстояние, на которое верхний край абсолютно позиционированного блока (с учетом его margin ) смещается ниже верхнего края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно верхнего края самого блока (то есть блоку задается позиция в нормальном потоке, а затем смещение от этой позиции в соответствии с этим свойством).
| right | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит от типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно ширины содержащего блока. Для «липкого» блока — относительно ширины корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Свойство right указывает расстояние, на которое правый край абсолютно позиционированного блока (с учетом его margin ) смещен влево от правого края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно правого края самого блока.
| bottom | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит от типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно высоты содержащего блока. Для «липкого» блока — относительно высоты корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Свойство bottom указывает расстояние, на которое нижний край блока смещен вверх относительно нижнего края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно нижнего края самого блока.
| left | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит от типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно ширины содержащего блока. Для «липкого» блока — относительно ширины корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Свойство left указывает расстояние, на которое левый край смещен вправо от левого края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно левого края самого блока.
Положительные значения смещают элемент внутрь содержащего блока, а отрицательные — за его пределы.
4. Обтекание: свойство float
Обтекание позволяет блокам смещаться влево или вправо на текущей строке. «Плавающий блок» смещается влево или вправо до тех пор, пока его внешний край не коснется края содержащего блока или внешнего края другого плавающего блока. Если имеется линейный блок, внешняя верхняя часть плавающего блока выравнивается с верхней частью текущего линейного блока.
При использовании свойства float для элементов рекомендуется задавать ширину. Тем самым браузер создаст место для другого содержимого. Если для плавающего элемента недостаточно места по горизонтали, он будет смещаться вниз до тех пор, пока не уместится. При этом остальные элементы уровня блока будут его игнорировать, а элементы уровня строки будут смещаться вправо или влево, освобождая для него пространство и обтекая его.
Свойство не наследуется.
| float | |
|---|---|
| Значение: | |
| none | Отсутствие обтекания. Значение по умолчанию. |
| left | Элемент перемещается влево, содержимое обтекает плавающий блок по правому краю. |
| right | Элемент перемещается вправо, содержимое обтекает плавающий блок по левому краю. |
| inherit | Наследует значение свойства от родительского элемента. |
Плавающий блок принимает размеры своего содержимого с учетом внутренних отступов и рамок. Верхние и нижние отступы margin плавающих элементов не схлопываются.

5. Управление потоком рядом с плавающими элементами: свойство clear
Свойство clear указывает, какие стороны блока/блоков элемента не должны прилегать к плавающим блокам, находящемся выше в исходном документе. В CSS2 и CSS 2.1 свойство применяется только к неплавающим элементам уровня блока.
Свойство не наследуется.
| clear | |
|---|---|
| Значение: | |
| none | Означает отсутствие ограничений на положение элемента относительно плавающих блоков. Значение по умолчанию. |
| left | Смещает элемент вниз относительно нижнего края любого плавающего слева элемента, находящемся выше в исходном документе. |
| right | Смещает элемент вниз относительно нижнего края любого плавающего справа элемента, находящемся выше в исходном документе. |
| both | Смещает элемент вниз относительно нижнего края любого плавающего слева и справа элемента, находящемся выше в исходном документе. |
| inherit | Наследует значение свойства от родительского элемента. |
Для предотвращения отображение фона или границ под плавающими элементами используется правило
6. Определение контекста наложения: свойство z-index
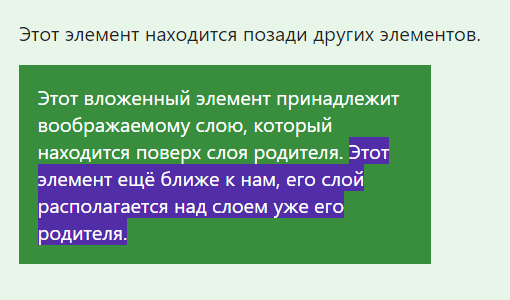
В CSS каждый блок имеет позицию в трех измерениях. В дополнение к горизонтальному и вертикальному положению, блоки выкладываются вдоль оси Z друг над другом. Положение вдоль оси Z особенно важно, когда блоки визуально накладываются друг на друга.

Порядок, в котором дерево документа отрисовывается на экране, описывается с помощью контекста наложения. Каждый блок принадлежит одному контексту наложения. Каждый блок в данном контексте наложения имеет целочисленный уровень, который является его положением на оси Z относительно других блоков в том же контексте наложения.
Свойство z-index позволяет изменить порядок наложения позиционированных элементов в случае, когда они накладываются друг на друга.
Свойство не наследуется.
6.1. Контекст наложения
Если для элементов свойства z-index и position не заданы явно, контекст наложения равен порядку их расположения в исходном коде и браузер отображает элементы на странице в следующем порядке:
Свойство position
Свойство position используется, чтобы задать положение элемента на странице. Все элементы по умолчанию расположены на странице статично. Статическое расположение определяет позицию элемента в последовательном порядке элементов на странице. Это позиция по умолчанию для каждого элемента.
Он является системой координат, которую вы используете, чтобы определить положение элемента с помощью свойств смещения.
Относительно позиционируемый элемент ( position: relative ) устанавливает положение своих абсолютно позиционируемых потомков, а также задает свое положение. Это значит, что вы можете сдвинуть элемент от его первоначальной позиции с помощью свойств смещения. Точкой отсчета для элемента в этом случае является его первоначальное положение на странице относительно левого верхнего угла:
Относительно позиционируемый элемент, смещенный со своего первоначального положения, сохраняет свой порядковый номер в « стеке » остальных частей дизайна, и любое новое положение, которое он принимает, не влияет на размещение контента на странице. Он может легко перекрывать другие элементы на странице. На рисунке выше показано, как сохраняется первоначальное положение элемента после его перемещения.
Когда элемент позиционируется абсолютно ( position: absolute ), он может быть размещен относительно другого элемента на странице. Элемент, относительно которого он размещается, должен иметь уже заданную позицию.
С помощью CSS position relative абсолютно позиционируемый элемент располагается по отношению к относительно позиционируемому элементу ( position: relative ). Началом системы координат является левый верхний угол относительно позиционируемого элемента.
Например, следующее изображение демонстрирует элемент, который размещен статически. Розовый квадрат при этом смещен влево при помощи свойства float так, чтобы текст обтекал его:
Элемент с CSS position fixed располагается относительно области просмотра. Он обладает тем же поведением, что и абсолютно позиционируемые элементы: удаляется из потока страницы и больше не влияет на разметку. Но вместо того чтобы позиционироваться относительно какого-либо элемента на странице, он располагается относительно области просмотра и не зависит от прокрутки: он зафиксирован в области просмотра в позиции, заданной с помощью свойств смещения.
Фиксированное позиционирование обычно используется, чтобы удерживать определенные элементы все время на виду. Например, фиксированный заголовок, навигация.
Элемент с « прилипающим » позиционированием ( position: sticky ) рассматривается как гибрид относительного и фиксированного элементов. Например:
Стоит отметить один момент: вам нужно указать « порог » для « прилипающего » элемента с помощью одного из свойств смещения, в противном случае элемент не будет работать, и будет вести себя в точности, так как если бы он был позиционирован относительно.
Значение center используется для центрирования элемента внутри другого элемента. Центрированный элемент будет размещен в центре контейнера и удален из « стека » элементов страницы. Можно воспользоваться свойствами смещения, чтобы сдвинуть элемент с его центрированной позиции.
Любопытные факты и примечания
Абсолютно позиционируемый элемент займет столько горизонтального и вертикального пространства, сколько потребуется для его контента. Его можно растянуть, и он заполнит ширину своего контейнера. Для этого нужно оставить его ширину ( width ) неопределенной и расположить его левую границу на левой границе родителя, а правую границу – на правой границе родителя, используя свойства смещения right и left :
Аналогично абсолютно позиционируемый элемент может быть растянут вертикально с помощью свойств top и bottom :
В случае, когда высота и ширина элемента при CSS абсолютном позиционировании определены, то:
Фиксированные элементы обычно позиционируются относительно области просмотра. Кроме случаев, когда вы применяете свойство transform к одному из перекрывающих родителей. В таком случае трансформированный элемент создает внешний блок для всех своих позиционированных потомков, даже для тех, которые имеют фиксированное положение.
Официальный синтаксис
Применимо: все элементы.
Использование в анимациях: нет.
Значения
static
Алгоритм CSS позиционирования по умолчанию. Блок располагается в соответствии с нормальным потоком. Свойства top, right, bottom и left не применяются.
relative
Позиция блока рассчитывается относительно его исходного положения. Во всех случаях, включая табличные элементы, он не влияет на положение любых следующих элементов.
Эффект применения свойства position: relative к табличным элементам:
absolute
sticky
center
Позиция блока рассчитывается в соответствии с абсолютной моделью. В случае размещения внутри региона внешним блоком всегда является начальный контейнер.
Иначе содержащий блок определяется согласно абсолютной модели.
Как и в абсолютной модели, отступы блока не перекликаются с какими-либо другими отступами.
Примеры
Поддержка браузерами
Но поддержка значений fixed и sticky различается среди браузеров. Вот таблицы совместимости для этих двух значений:
В Internet Explorer фиксированное позиционирование в CSS не работает, если документ находится в режиме совместимости:
Значения center и page в настоящее время не поддерживаются ни одним браузером.
Заметки Gecko от MDN
Элемент со свойством position : absolute внутри позиционированного элемента