какое стандартное качество в создании анимации
Сравнение анимации GIF, WebP, APNG, BPG
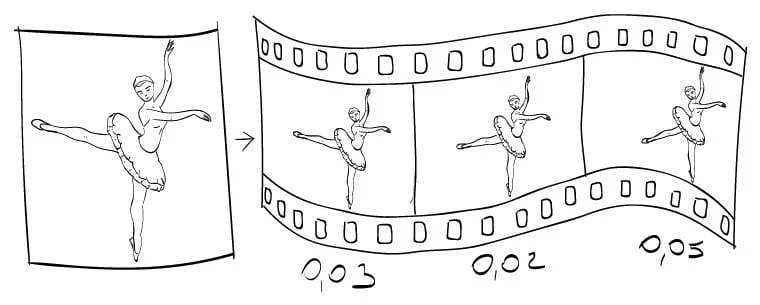
Чтобы создать эффект движения нужно повторить слегка измененную картинку с достаточно высокой скоростью. Например в кино эта скорость составляет 24 кадра в секунду. Чем она выше, тем движение выглядит плавнее.
Как создается анимация
Соседние кадры не должны сильно отличаться. Когда мы снимаем на видеокамеру, то это получается само собой, а вот если рисовать в редакторе, то можно об этом забыть, и Мальвина будет ходить, как Буратино.
Этот принцип используется в анимированных графических файлах. Они содержат не одно изображение, а серию картинок-кадров. Каждый кадр знает, сколько миллисекунд он должен отображаться.
И тут есть одна проблема. Размер одной секунды анимации с 24 кадрами будет весить в 24 раза больше статической картинки. Чтобы исправить ситуацию, применяют сжатие изображения.
Пример абстрактного алгоритма сжатия
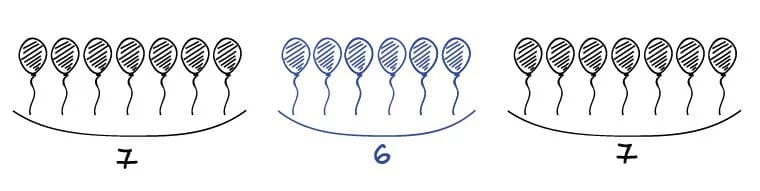
Итак, есть файл. В нем только два цвета – черный и синий. Тогда цвет можно закодировать одним битом. Размер по горизонтали — 20, по вертикали — 1. Всего он занимает 20х1х1 = 20 бит.
В строке первые семь точек имеют первый цвет, затем шесть точек — второй, и оставшиеся в строке точки опять окрашены в первый цвет. Записать можно так: повторить цвет 1 — 7 раз, цвет 2 – 6 раз, цвет 1 – 7 раз (1х7 2х6 1х7).
Выгода кажется не очевидной, но если растянуть файл-строку в 1000 раз до 20 килобит, то запись увеличится совсем незначительно: 1х7000 2х6000 1х7000. С увеличением размера исходного файла выгода от сжатия будет только расти.
Сжатие применяется для каждого кадра анимации. Если в секунде 24 кадра, то оно сработает 24 раза. Без этого файлы анимации были бы очень большими.
Форматы с возможностью анимации
GIF формат
Это очень старый формат. Его показывают все браузеры. У него есть прозрачный слой, т.е. под картинкой будет виден фон, на котором она лежит. Для анимации сохраняет серию полноценных картинок. Это минус. Файл с 24 кадрами будет в 24 раза больше исходного статичного. Частично можно исправить тем, что некоторые кадры могут содержать прозрачный слой плюс изменения предыдущего кадра.
GIF показывает только 256 цветов. Это можно исправить при помощи анимации. Мы создаем две картинки с разным набором цветов. Демонстрируем их с задержкой 0. В итоге получаем 256 + 256 = 512 цветов.
Формат хорошо сжимает изображение без потерь. Для маленьких картинок это важно.
APNG формат
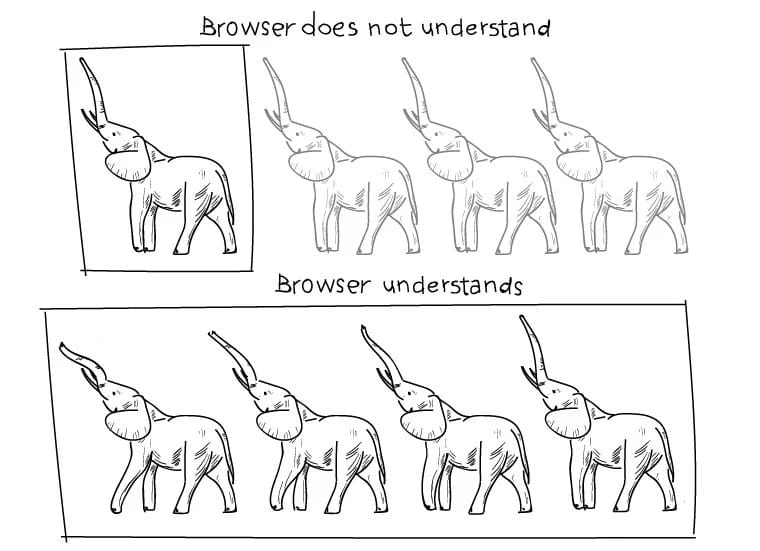
Этот формат (Animated PNG) является расширением распространенного формата PNG. Однако разработчики последнего не включили это расширение в спецификацию. Получилось, что немногие программы могут его правильно отображать. Большинство браузеров покажет первый кадр статичной картинкой, а про анимацию забудет.
Маловероятно, что формат будет широко использоваться. Тем более, что появились новые мощные конкуренты.
WEBP формат
Этот формат появился в 2010 году. Разработчик, компания Google, позиционирует его как замену GIF и других форматов. WEBP имеет все возможности GIF, но только в улучшенном варианте:
BPG формат
BPG — самый новый. Он был предложен в конце 2014 года. Формат позиционируется как замена JPEG со значительными улучшениями. Сжатие изображения будет эффективнее, чем у предка. Появится поддержка анимации (JPEG не умеет этого делать). Но формат только начинает свое развитие, рекомендовать его для использования еще нельзя, а вот следить за ним можно.
Работа с GIF, APNG и WEBP в CLI
Есть два замечательных пакета ImageMagick и GraphicsMagic. С помощью ImageМagic создается анимация из *.gif картинок:
Команда convert подхватывает все файлы *.gif в директории, сортирует их по алфавиту и последовательно вставляет в новый файл animated.gif.
Проверка (запустится маленький графический контейнер с мультиком):
Конвертация мультика в APNG формат:
Если использовать GraphicsMagic, то команды такие:
На этот раз выходной формат WEBP. Аналогично обрабатывается и BPG.
Также возможно вытащить анимацию в GIF из видеофайлов. Например, с использованием пакета libav-tools импортируется видео из MP4:
Посмотреть разницу между анимацией GIF, WebP и APNG в разных форматах можно тут. А вот пример.
12 основных правил анимации

Что такое анимация?
Под анимацией понимают последовательную демонстрацию (показ) графических файлов, целью которой является создание иллюзии движения объектов. Основная ее характеристика — количество кадров, использованных для ее разработки. Чем больше кадров, тем плавней движения объектов.
12 правил анимации
1. Сжатие и растяжение
Благодаря этому принципу анимации персонаж приобретает дополнительную эластичность, что делает его более интересным и запоминающимся. При движении объект сначала сжимается, затем pacтягивается, далее расширяется и удлиняется снова. При этом объем остается неизменным: вертикальную растяжку компенсирует горизонтальное сжатие.
2. Подготовка либо упреждение
Зрителя нужно подготовить к следующему движению объекта, чтобы он ожидал его до того, как оно случится. Этот эффект достигается упреждением каждого действия особым движением или жестом, подготавливающим к тому, что должно произойти. Например, перед ударом герой делает замах, а перед прыжком вверх присед. Подготовительные движения всегда совершаются в противоположном задуманному направлении, потому называются отказными: персонаж сначала отказывается от намерения, чтобы потом правильно его выполнить.
3. Сценичность
Прием позволяет ясно и безошибочно передавать мысль, в независимости от того, принадлежит она личности, заключается в действии или выражении. Характер героя должен быть узнаваемым, реплики разборчивыми, детали заметными.
Иногда, для сценического построения движения нужно использовать силуэт. К примеру, если рука и шея персонажа одного цвета, то конечность невыразительно выглядит на фоне шеи. Если силуэт помогает определить характер позы, кадр получился удачным.
4. Компоновки и фазованное движение
Используя метод компоновки, аниматор заранее планирует и размечает действия, а также делает ключевые, самые выразительные фазы движения. Далее он передает сцену ассистенту, чтобы тот прорисовал промежуточные фазы, которые более просты в исполнении. Основное внимание необходимо уделять расчету времени движения, а также отработке компоновок.
Во время работы с компоновками достигают ясность и напряженность действия, а при фазованном движении эскизность, неожиданность, легкость. Во многих случаях последний подход оказывается более эффективным, чем тщательное планирование, так как придает действию эффект спонтанности.
5. Сквозное движение либо доводка и захлест действия
Эти принципы анимации применяют, чтобы придать движению большей естественности, непрерывности и пластичности. Движение не должно прекращаться пока не начнется следующее. Захлест и сквозное движение предназначены для обеспечения непрерывности хода повествования и согласованности отдельных фрагментов анимационного ролика или фильма. Доводка предполагает постепенное начало либо завершение движения частей тела героя в зависимости от инерционности. Захлест — взаимоналожение и пересечение действий, при котором одно движение переходит в следующее.
6. Смягчение начала и завершения движения
Движения объектов требуют времени для ускорения и замедления. Поэтому анимация более реалистичная, если имеет больше рисунков в конце и начале действия (подчёркивают крайние положения) и меньше в середине.
7. Дуги
Правило описывает размещение фаз движения по дугообразным траекториям. Во время медленного действия с множеством промежуточных фаз дуга достаточно выпукла и закруглена, во время быстрого — выпрямляется.
Все о создании раскадровки
Создание анимации: что, где, когда
В этой статье мы расскажем вам о том, какая бывает анимация и кто стоит за кулисами волшебного мира мультфильмов
8. Дополнительное действие, либо выразительная деталь
Вторичные детали подкрепляют основные действия. Например, слабовидящий человек при рассмотрении картины постоянно щурится. Из-за отсутствия дополнительных действий персонажи становятся неинтересными. Случайные, незапланированные движения героев или выразительные детали в их поведении придают им индивидуальность.
9. Расчёт времени
Это правило создания анимации позволяет определить интервал времени между действиями, чтобы подчеркнуть вес, размер, характер объекта. Времени должно быть достаточно для подготовки зрителей к ожиданию действия, самому действу и реакции на него.
10. Преувеличение, утрирование
Прием очень полезен для анимации, поскольку имитация реальности выглядит довольно скучной. Степень преувеличения определяется исходя из того, какой стиль хочет использовать аниматор. Классическое понимание утрирования подразумевало сохранять действительность, но изображать её в более «дикой» форме. Необходимо применять определённый уровень ограничения при утрировании: если в сцене несколько преувеличений, важно сохранить баланс между их соотношением друг с другом.
11. «Крепкий» (профессиональный) рисунок
При изображении объекта необходимо учитывать его вес и форму в трёхмерном пространстве. Аниматоры должны знать основы трёхмерного моделирования, баланса, анатомии, света и тени.
12. Привлекательность
Привлекательный вид должен иметь любой объект. Он обязан привлекать внимание, очаровывать, вызывать удовольствие.
Специалисты компании Kinesko строго соблюдают 12 правил анимации, что позволяет создавать продукцию высокого качества.
Если Вам нужно создать качественную анимацию, свяжитесь с нами прямо сейчас для бесплатной консультации!
Как делать анимацию, которая нравится всем (даже пользователю)?
Привет читателям Хабра! Меня зовут Сергей Кузнецов, я руковожу отделом frontend-разработки в компании AGIMA и сегодня я вам принес статью про… да, про анимацию. Знаю, на этут тему здесь не писал только ленивый. Знаю, сказать что-то новое об анимации сложно. И все-таки надеюсь, что эта статья окажется для многих полезной, а для кого-то — даже интересной.
Итак, начнем.
В наши дни анимацию используют все разработчики — к месту и не к месту. И анимация, использованная не к месту, может сыграть с сайтом злую шутку — вместо «запланированного» интереса со стороны пользователя вызвать скуку, непонимание и даже отторжение. Вот как раз о том, как правильно использовать анимированные элементы, мы и поговорим в этой статье. А еще — о том, как сделать анимацию качественной, добиться ее максимальной производительности и не потратить на это слишком много времени и сил. Немного о первом, в двух словах о другом и совсем чуть-чуть о третьем. Поехали!
Зачем вообще нужна анимация?
У каждого элемента сайта должно быть четкое назначение. В том числе и у анимации. Исходя из функций, можно выделить три больших группы анимированных элементов.
Далеко не все сайты загружаются мгновенно. Для того чтобы во время загрузки страницы пользователь не потерял к ней интерес и не подумал, что сайт безнадежно «завис», и нужна анимация ожидания. Самая распространенная анимация этого типа — preloader
Это элемент, который посетитель видит сразу после перехода на сайт, пока загружается содержимое страницы. «Прелоадеры» выполняют сразу несколько функций:
На прелоадере можно показать полезную информацию — подсказки или советы.
С помощью такого типа анимации можно показать этапы, требуемые для достижения цели, или показать последовательность действий.
Пример еще одного варианта использования анимации ожидания: последовательное заполнение страницы контентом при скролле вместо отложенной одновременной загрузки всех элементов. То есть, если на экране много «тяжеловесных» элементов, их лучше загружать по очереди, а не сразу — здесь и приходит на помощь анимация.
2. Анимация подтверждения
Такая анимация нужна, чтобы пользователь не сомневался, что действие на сайте успешно совершено, и понимал, что можно сделать дальше. Интерактивные элементы на странице могут менять форму, цвет, содержание — например, кнопка меню после нажатия может смениться на «крестик», указывающий на то, что теперь меню можно снова закрыть.
Анимация подтверждения применяется и для того, чтобы подсказать посетителю, с чем на странице можно взаимодействовать. Это актуально для мобильных версий сайтов — когда на устройстве нет курсора мыши, пользователю стоит заранее указать на интерактивные элементы с помощью простой анимации.
3. Декоративная анимация
Это мини-игры, нестандартный скролл страницы, видеовставки, параллакс. Нет, эта анимация не «просто для красоты». У нее вполне утилитарная функция — привлечь внимание пользователя к самому важному, заинтересовать в дальнейшем изучении сайта, вызвать тот самый wow-эффект. Декоративную анимацию важно использовать «к месту» и дозированно, она не должна перегружать страницу и отвлекать пользователя от ее содержания.
Какой бывает анимация?
Не будем перечислять устаревшие или редко используемые технологии. Упомянем только самые распространенные — и разберем их плюсы и минусы.
Тут наверное из снежной королевы кадр, где выбирались развилки
Самый простой и действенный способ «оживить» страницу
Почти тоже самое что и видео. По сути, показ за короткий промежуток времени набора отдельных изображений, что создает иллюзию движения.
Самые сложные, но и самые впечатляющие типы анимации. Это 2D- и 3D-анимация соответственно. 2D-рисование в Canvas сводится все к тому же покадровому принципу. WebGL дает возможность реализации 3D-графики при использовании Canvas. Часть кода на WebGL может выполняться непосредственно на видеокартах, что улучшает общую производительность.
Как сделать анимацию качественной?
А как повысить производительность?
И немного лайфхаков
Вот и всё. Хотя об анимации можно говорить еще долго. К примеру, мы могли бы рассказать о новинках мира анимации — о новых фильтрах и медиазапросах, или о появившихся совсем недавно продвинутых инструментах и технологиях, таких как Web Animations API. А вы хотели бы почитать о трендах в анимации? Если да, будем рады посвятить этой теме следующую статью!
Технология создания анимации простым языком
Разберем “на пальцах”, как работает базовая технология создания анимации. Постараемся объяснить без технической зауми, чтобы стало понятно даже людям не в теме.
Как работает классическая анимация
По сути технология анимации — это оптическая иллюзия. В классической анимации, она же покадровая или мультипликация, автор сначала от руки рисует серию картинок с минимальным отличием друг от друга.
После чего эту последовательность картинок демонстрируют зрителю с достаточно большой скоростью, чтобы в возникла иллюзия движения.
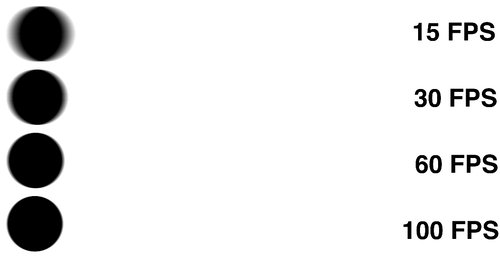
Ввиду особенностей человеческого глаза и мозга, ощущение, что картинка оживает, появляется у зрителя уже при скорости воспроизведения 16 кадров в секунду. Общепризнанным же стандартом для кино и анимации стала скорость 24 кадра в секунду. Из этого же появилась известная легенда о магии и “гипнотическом воздействии” 25-го кадра.
В современных высокобюджетных блокбастерах вовсе применяют формат HFR (от англ. «High Frame Rate» — высокая частота кадров), скорость 48 кадров, а то и 60 кадров в секунду (FPS — frame per second). Это дает картинку невероятной четкости.
В реальности это означает, что зритель видит одну и ту же статичную картинку дважды.
Современные же видеоигры вовсе выдают до 75 FPS — максимум, который может воспринимать человеческий мозг.
Технология современной 2D-анимации
В век информационных технологий, для создания покадровой анимации художнику уже не нужно много раз перерисовывать одного и того же персонажа с минимальными изменениями. Объект или персонаж создается художником один раз, а затем аниматоры “оживляют” его при помощи специальных программ. Вы сможете попробовать это самостоятельно, даже не обладая особыми техническими знаниями и талантом моушн дизайнера.
И хотя покадровая анимация даже в 2020 году остается нестареющей классикой..
.. и до сих пор используется даже в рекламных видеороликах,
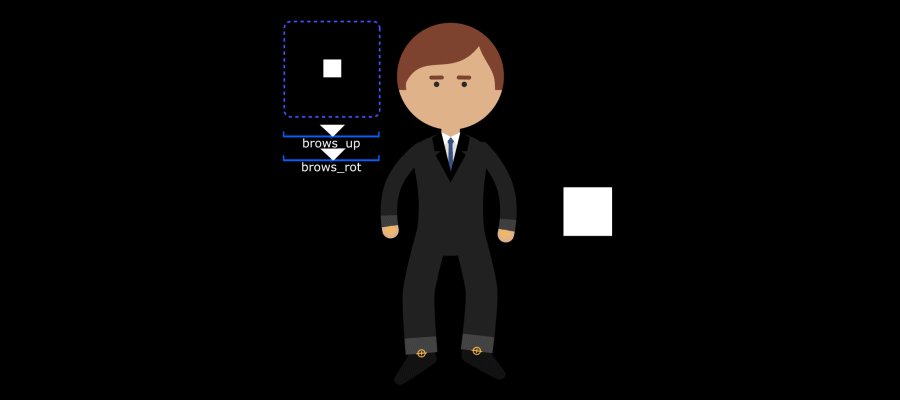
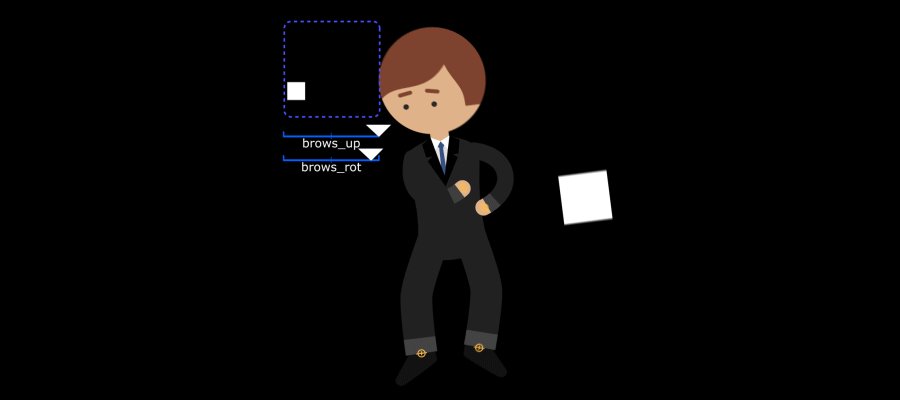
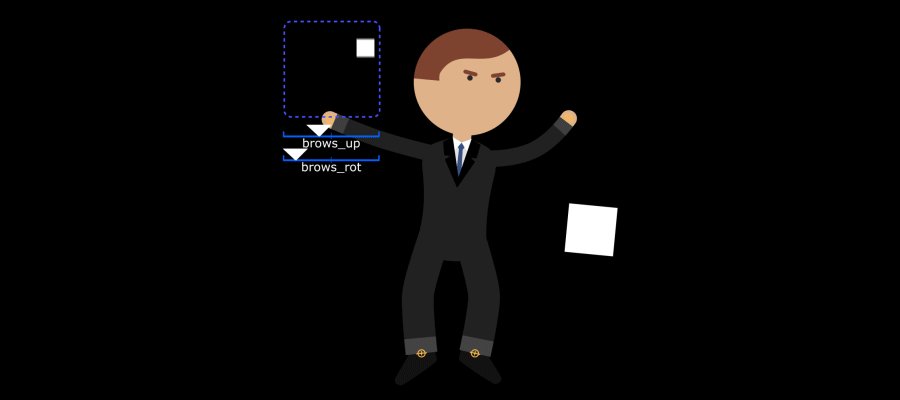
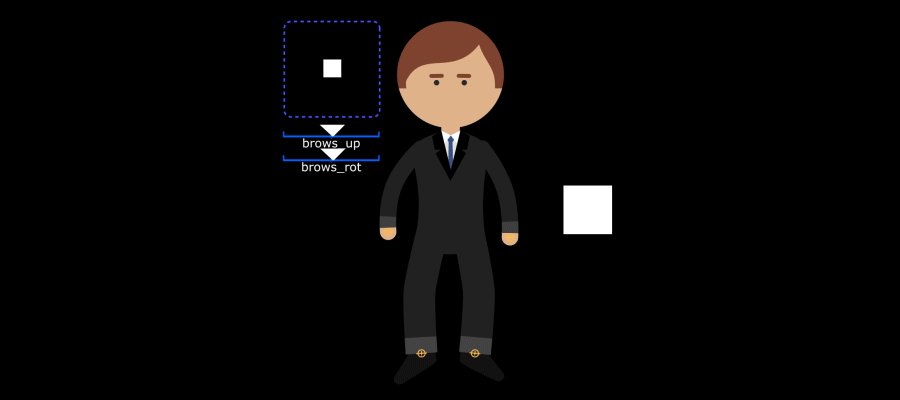
.. сегодня вровень с ней стали и другие менее трудозатратные технологии создания 2D-анимации. Это векторная анимация, где нет необходимости рисовать каждую картинку от руки — иллюстрация (например, персонаж) разбивается по слоям, на определенные места в его теле располагают точки, которым затем задают движение.
И вот эта технология компьютерной анимации применяется уже повсеместно. Мы и сами ее регулярно и чаще всего используем в коммерческих видео:
Технология 3D компьютерной анимации
Если 2D-анимацию можно создавать от руки или при помощи несложных технических манипуляций, то для создания 3D-анимации не обойтись без мощных дорогостоящих компьютеров и не менее мощного и дорогостоящего софта, вроде Maya или Cinema4D.
В основе 3D-анимации лежит тот же классический принцип быстрой смены кадров, но оптическая иллюзия создается уже в 3-х измерениях. Кроме того, нарисовать 3D-картинку от руки невозможно физически, поэтому вся последовательность кадров создается компьютером.
Как это выглядит технически:
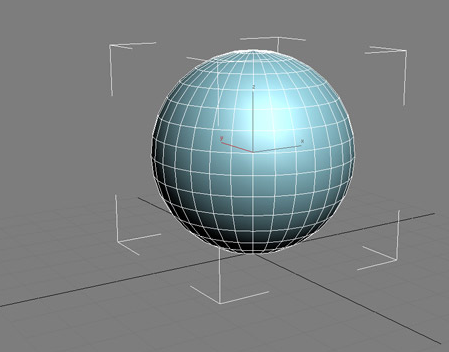
Разберем на примере простейшего изображения в 3D Max.
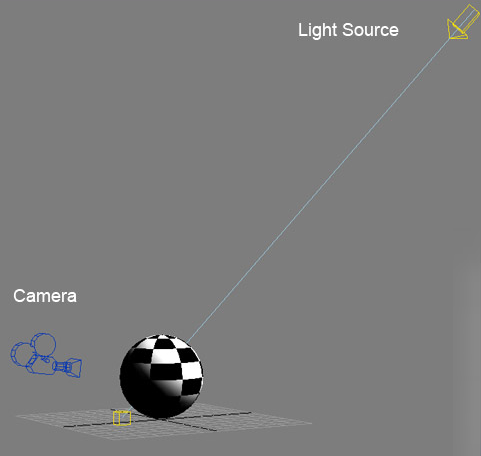
Обсчитываются два параметра:
В результате получаем последовательность из 25 изображений шара в трех измерениях. При воспроизведении в видеоплеере, все эти кадры промелькнут у вас перед глазами за секунду, а в вашем сознании будет полное ощущение, что шар движется.
Перед тем, как посчитать финальную сцену, делают еще так называемый “аниматик” — это черновой набросок анимации, позволяющий оценить, как будет выглядеть композиция, движение объектов в кадре, как ведет себя камера, при этом по секундам посмотреть тайминг каждой сцены и при необходимости, на следующем этапе чистовой анимации внести правки:
А вот так тот же самый ролик выглядит в собранном виде уже с финальной анимацией:
А как насчет 3D персонажной анимации
Первый этап — нарисовать концепт-арты персонажа. Затем по рисункам воссоздают его трехмерную объемную модель. Собирается скелет (кости) персонажа, за который потом можно его двигать. Добавляют текстуры по слоям и вот перед нами оживший на экране герой:
Отдельно надо сказать о популярной технологии Motion Сapture (захват движения), когда на тело актера и/или его лицо вешаются датчики/ставятся точки, позволяющие в дальнейшем на компьютере до мельчайших деталей повторить его естественную пластику движений и тем самым поднять качество анимации 3D персонажа на очень высокий, фактически реалистичный уровень.
Одна из главных проблем всех технологий анимации — отсутствие веса объекта. Очень сложно вручную воссоздать реальную физику с учетом этого веса. Поэтому придумали захват движения, что помогает автоматически расположить все точки в пространстве естественным образом и не тратить лишнее время и ресурсы на доведение движений до 100%-го реализма.
Заключение
Компьютер помогает аниматору/моушн-дизайнеру экономить время и силы, избавляет от однотипной рутинной работы, но он не может создавать интересные сюжеты и запоминающиеся образы.
Как не крути, видеопроизводство все еще остается не только техническим, но и творческим, креативным процессом. И чем выше сложность рекламного ролика или видеопрезентации, тем выше уровень требований к творческой составляющей, а это компьютер или даже искусственный интеллект пока заменить не может.
99% успеха анимационного ролика зависят от таланта и профессионализма людей, которые над ним работают (при условии, конечно, что Клиент не мешает :)). Поэтому заходите на наш сайт и оставляйте заявку, а тип и стиль анимации подберем сообразно вашей задаче.
12 принципов анимации в разработке видеоигр
В то время, когда видеоигры ещё находились в эпохе Pac-Man, аниматоры студии Disney Фрэнк Томас и Олли Джонсон перечислили в своей книге 1981 года «The Illusion of Life: Disney Animation» то, что сегодня считается базовыми правилами анимации — 12 основных принципов.
Понимание этих основ анимации необходимо, поэтому нужно заново исследовать их через объектив видеоигровых анимаций.
Принцип 1: сжатие и растяжение
Это техника сжатия и растяжения элементов персонажа или объекта (например скачущего мяча), позволяющая преувеличивать движение в нужном направлении.
Например, прыгающий вверх персонаж может быть в быстрой фазе прыжка растянут вертикально, чтобы подчеркнуть вертикальность, но сжат в верхней точке дуги прыжка и при касании с землёй. В идеале следует сохранять общий объём объекта, то есть если мяч растянут вертикально, то он должен соответствующим образом сжиматься по горизонтали.
Многие видеоигровые движки из-за излишних трат памяти и относительно редкого появления «мультяшных» игр не поддерживают масштабирование костей, если оно не задаётся явным образом (сохранение позиции, поворота и масштаба более затратно). Однако этот принцип важен даже при создании поз недеформируемых ригов, потому что теория растяжения и сжатия поз персонажей вступает в действие при выполнении быстрых действий, даже если при этом не происходит настоящего масштабирования: персонажи вытягивают конечности, подчёркивая растянутые позы, например, в начале прыжка и в момент приземления.
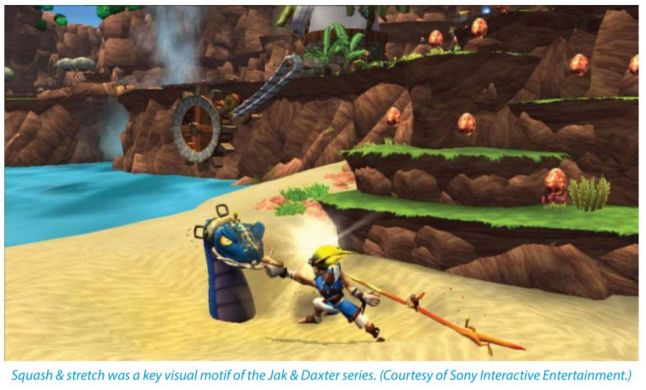
Сжатие и растяжение было ключевым визуальным мотивом серии игр Jak & Daxter.
Принцип 2: сценичность
Этот принцип непосредственно применим только к линейным частям игры, например, к кинематографическим вставкам, где камерой и/или персонажем управляет аниматор, а не игрок Сценичность — это принцип презентации «идеи таким образом, чтобы она была полностью и безошибочно понятной».
Для этого требуется работа с камерой, освещением или композицией персонажей. Внимание зрителя должно быть привлечено к важным частям этой сцены; при этом следует избегать ненужных деталей и отвлекающих моментов.
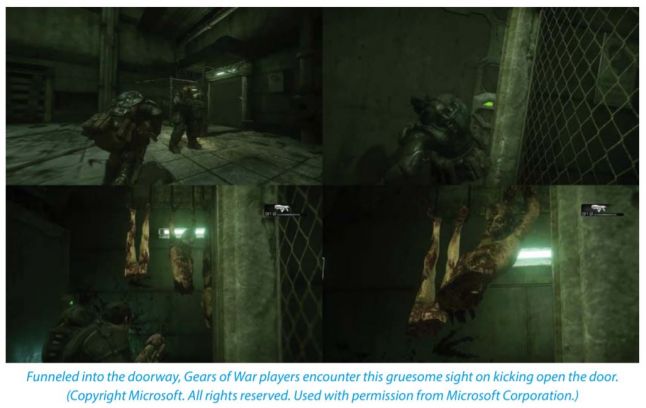
Ограниченный дверным проёмом, игрок в Gears of War выбивает дверь и сталкивается с этой мрачной картиной.
Однако сценичность важна и для игрового процесса. Она применяется в дизайне уровней, когда определённая структура позволяет заставить игрока двигаться по коридору или подняться на холм, чтобы обнаружить расположенные там элементы геймплея; кроме того, можно использовать освещение для привлечения внимания игрока. Аниматор может продумывать дизайн, чтобы оптимальным образом располагать сцены в поле зрения игрока с помощью подобных техник, а не используя постоянно вставки, где игрок не может управлять камерой или персонажами.
Принцип 3: подготовка, или упреждение
Упреждение используется для подготовки игрока к действию, например, он может присесть перед прыжком или замахнуться перед ударом. Оно существует и в реальном мире: перед прыжком человек должен согнуть колени, чтобы набрать достаточно энергии для отрыва от земли, поэтому в анимации этот принцип используется аналогичным образом. Он позволяет отобразить передачу энергии действия, которую само действие отразить не в состоянии.
Принцип 4: использование компоновок и прямого фазованного движения
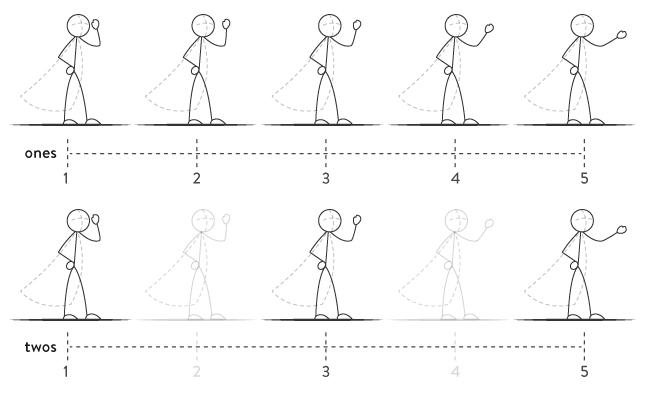
Эти две техники относятся исключительно к процессу создания анимации и описывают разницу между непрерывной работой над кадрами (начиная с кадра 1 и далее вперёд) и добавлением только ключевых поз (это называется blocking) для быстрого создания первого прохода с его дальнейшим развитием. Это тоже больше относится к линейной анимации (и особенно к 2D, где сохранение объёма было важным элементом искусства анимации) и по сути описывает два философских подхода.
В компьютерной анимации необходимость в первом подходе отсутствует, и реалии продакшена практически требуют выполнять работу в несколько проходов с постепенным улучшением качества. Поэтому для большинства игровых анимаций предпочтительным методом является движение от позы к позе. В основном это вызвано тем, что велика вероятность изменения или даже вырезания анимаций в процессе создания дизайна. Ключевые геймплейные анимации постоянно требуют итераций, и работа с грубыми ключевыми анимациями намного проще, чем с полностью готовыми, не говоря уже о впустую потраченном времени.
Черновое создание ключевых поз — рекомендуемый способ создания геймплейных анимаций
Поэтому важно не слишком тщательно прорабатывать анимацию и как можно дольше поддерживать её в состоянии «от позы к позе», чтобы не только избежать лишней траты времени, но и позволить аниматору создать за то же время максимальное количество версий анимаций — в конечном иттоге множество перетекающих друг в друга анимаций создают более качественного и плавного персонажа, чем одна, хоть и красивая анимация.
Но всё это неприменимо, если используется захват движения (motion-capture), при котором аниматор по сути сначала получает промежуточные движения, а затем добавляет ключевые позы, после чего изменяет тайминги анимации. Подробный анализ этого процесса описан в других главах книги.
Принцип 5: cквозное движение (или доводка) и захлёст действия
Доводка же описывает происходящее после действия (она противоположна упреждению). Она может относиться к таким действиям, как приземление после прыжка или поднятие тяжёлого меча или топора с земли на плечо персонажа. Также в неё входит движение вторичных элементов: одежды или волос, «догоняющих» основное действие. Доводка — это отличный способ передачи веса объекта или персонажа, и удерживание сильных поз в этой фазе действий очень помогает игроку лучше считывать действия, чем первые быстрые движения. Доводка менее ограничена геймплеем, чем упреждение, потому что действие уже выполнено, однако слишком долгая доводка перед возвратом управления игроку тоже может привести к ощущению неотзывчивости персонажа.
Для сохранения отзывчивости аниматор должен уметь управлять моментом, когда игрок может выполнить действие доводки, указав кадр, в котором игроку возвращается управление до завершения анимации. В этом случае при отсутствии ввода игрока доводка выполнится полностью. В игровых движках такая функция отсутствует, что заставляет аниматоров для сохранения отзывчивости завершать действия раньше желаемого. При этом они теряют важный инструмент из набора игрового аниматора, позволяющий создавать качественных и красивых персонажей.
С принципом доводки и захлёста действия связана концепция «запаздывания», которая позволяет более свободным объектам и мягким частям (волосы, слабые конечности) отставать от основной массы персонажа, передавая вес одного объекта или части тела относительно другого. Доводку, захлёст движения и запаздывание неанимированных объектов (например, плащей или больших животов) можно создавать процедурно в игровом движке с помощью риггинга реального времени, позволяющего этим элементам двигаться в соответствии с физикой. Добавление подобных элементов риггинга, особенно если они визуально меняют или усиливают силуэт персонажа — это потрясающий способ повышения качества персонажа небольшими усилиями, в том числе и потому, что их движение будет продолжаться в следующей анимации, выполняемой игроком.
Принцип 6: смягчение начала и завершения движения
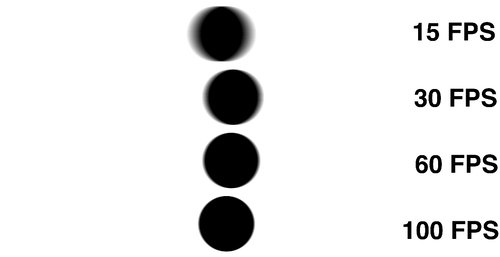
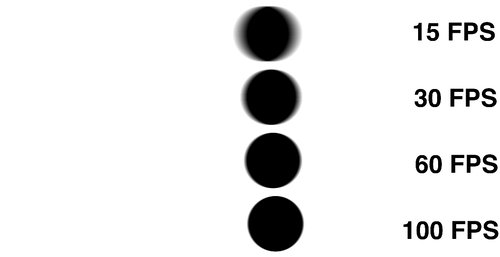
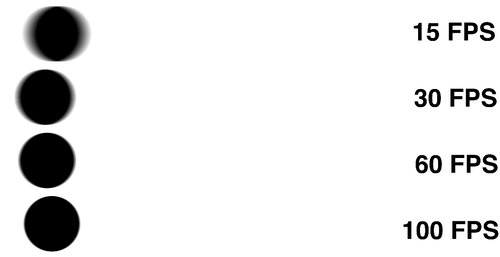
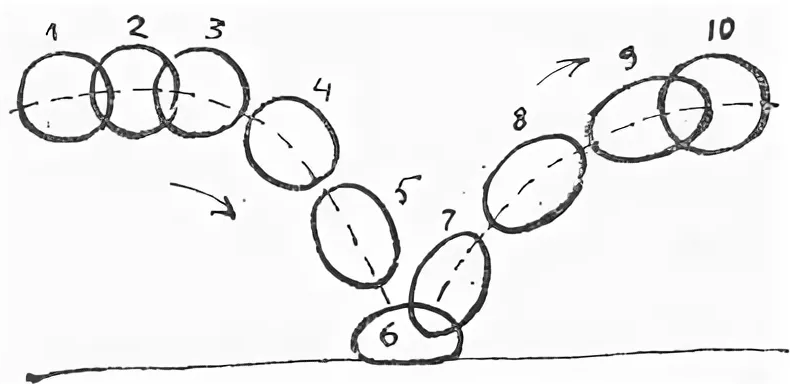
Этот принцип описывает визуальный результат ускорения и замедления подвижных элементов: в общем случае действия обычно имеют медленное движение в начале и конце, и часто это вызвано весом объекта или персонажа.
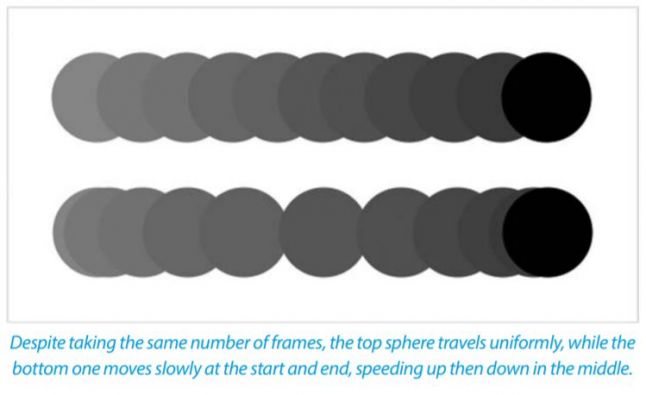
Этот принцип можно показать на примере сферы, движущейся на заданное расстояние. При однородном/линейном движении сфера будет в каждом кадре проходить одинаковое расстояние, а смягчения начала и завершения будут постепенно ближе к началу и концу при повышении и уменьшении скорости сферы.
Важно также то, что не всем объектам нужно смягчение начала и завершения движения, но это хорошая концепция, которую нужно освоить. Например, камень, катящийся с прибрежного обрыва, сначала движется медленно, затем набирает скорость при падении, но заканчивает мгновенной остановкой, когда падает в песок. Если бы мы анимировали этот процесс, то камень имел мягкое начало и резкое завершение с резким прямым участком пути в конце. Пушечное ядро, вылетевшее из пушки высоко в воздух, имело бы резкое начало и замедленное (но всё равно быстрое) завершение, вызванное сопротивлением воздуха.
Несмотря на одинаковое количество кадров, верхняя сфера движется однородно, а нижняя движется медленнее в начале и конце, ускоряясь в середине.
Объекты, мгновенно набирающие полную скорость, могут выглядеть невесомыми и нереалистичными, поэтому здесь снова проявляется конфликт между геймплейным стремлением дать игрокам мгновенный отклик и художественным желанием придать персонажу веса. Мгновенно делающий взмах меч может казаться лёгким, поэтому задача аниматора — добавить этот вес в конце доводки, придавая действию быстрое начало, но замедленное завершение, когда персонаж и меч возвращаются в состояние ожидания.
Пушечное ядро создаёт по разным осям быструю/медленную траекторию.
В примере с пушечным ядром ощущение веса можно отобразить анимированием доводки самой пушки (её отдачи), почти так же, как аниматоры часто преувеличивают отдачу пистолета, чтобы показать его относительную мощность и урон, сохраняя при этом мгновенный отклик и обратную связь при стрельбе.
Принцип 7: дуги
Большинство действий при движении объекта или персонажа естественным образом перемещаются по дуге: например, руки и ноги при ходьбе раскачиваются. Части тела, отклоняющиеся от естественной кривой, будут замечаться глазом и казаться неестественными, поэтому дуги — это отличный способ достижения качества и правильности действия. Основная часть подчистки захвата движения заключается в устранении самых заметных отклонений от дуг, естественным образом возникающих при движении человека, но кажущихся слишком заметными и «неправильными» при многократных повторениях в видеоигре.
Однако если при анимировании каждого элемента персонажа все его части будут следовать по чётким дугам, то это может выглядеть слишком легковесным или зыбким, ведь взгляду не за что зацепиться. Как и в случае с захлёстами, необходимо знание о том, когда нужно разрушить плавную дугу, чтобы добавить ещё один уровень деталей, повышающий реализм анимации.
Принцип 8: дополнительное действие
Дополнительные действия используются, чтобы дополнить и подчеркнуть основное действие персонажа, добавить базовому действию деталей и визуальной привлекательности. Хоть из-за краткости многих игровых анимаций в них сложно добавить несколько действий (дополнительные действия должны подкреплять, а не размывать основное действие), именно такие мелкие детали могут превратить хорошую анимацию в отличную.
Примерами дополнительных действий могут служить лицевая мимика, сопровождающая анимации боя или урона, или замедленные реакции, воспроизводимые во время долгих пробежек. Описанные в других частях книги технологии, например, аддитивные и частичные анимации, позволяют сочетать анимации с базовыми действиями, чтобы обеспечить возможность более долгих дополнительных движений, чем необходимо для управления игрока.
Принцип 9: привлекательность
Привлекательность должна быть основной целью каждого аниматора, оживляющего персонажа, но её сложно объяснить словами. Это разница между анимированным лицом, передающим реальное чувство, и тем, которое выглядит устрашающе и жутко. Это сумма всех навыков аниматора, способного передать мощь боевого действия и движения, которое должно восприниматься как слабое. Это правдоподобность действий персонажа по сравнению с нереалистичностью и автоматизмом.
Привлекательность — это магический элемент, заставляющий игроков поверить в персонажа, с которым они взаимодействуют, вне зависимости от того, в какой стилистике он выполнен. Кроме того, не стоит путать привлекательность с красивостью, ведь даже враги игрока должны выглядеть эстетически приятными и демонстрировать привлекательность. Это задача и дизайна персонажа, и манипуляций с ним аниматора. Пропорции и наметки цветов — первые этапы этого многоэтапного процесса создания, стремящегося сделать анимацию персонажа как можно более привлекательной. Простота визуального дизайна и поз, созданные аниматором, способствуют читаемости движения, а чёткие силуэты позволяют отличать персонажей друг от друга.
Принцип 10: расчёт времени
Расчёт времени (тайминги) — важнейший элемент «ощущения» анимации и обычно он используется для передачи веса персонажа или объекта. Время неразрывно связано со скоростью: расстояние или угол поворота, проходимые объектом или конечностью за единицу времени, дают зрителю ощущение о весе или мощи движения.
В 3D-анимации лучше всего это объяснить простой математикой:
время = расстояние/скорость, следовательно, скорость = расстояние/время
Наряду со смягчением начала и завершения движения расчёт времени обеспечивает подчинение объекта или персонажа законам физики. Чем быстрее движение, тем меньше вес, и наоборот. Это возвращает нас к дилемме аниматора: как обеспечить отзывчивость игрового процесса, сохранив при этом вес. Если персонаж мгновенно будет достигать максимальной скорости, как только игрок нажмёт на джойстик, то без правильной визуальной обратной связи он будет казаться невесомым.
Медленное движение колоссов в Shadow of the Colossus сопоставляется с ловким карабканьем главного героя.
Более того, правильный тайминг реакций даёт отдельным движениям время развернуться, например, удерживание позы после взмаха мечом и перед следующим, чтобы игрок его заметил; задержка следующего движения персонажа в кинематографическом моменте может проиллюстрировать мыслительный процесс.
Принцип 11: преувеличение, утрирование
Реальный мир никогда не выглядит достаточно реальным. Если понаблюдать за тем, как реальный человек выполняет действие, например, прыгает с высоты и приземляется на пол, а затем точно скопировать это в свою анимацию, то это будет выглядеть медленным и эстетически несовершенным. Реальные движения не следуют по идеальным дугам и не создают привлекательных или мощных силуэтов.
В анимации мы стремимся создать нечто гиперреалистичное, более совершенное представление того, что существует в реальном мире. В играх нам особенно часто приходится создавать действия, хорошо выглядящие со всех углов, а не только с точки зрения фиксированной камеры. Именно поэтом одним из лучших инструментов аниматора является преувеличение реальности. Аниматор должен заново интерпретировать движения «гиперреалистичным» образом, чтобы позы были выражены и выдерживались чуть дольше, чем в реальности.
Если полностью подчиняться законам физики, то скачущий мяч при достижении самой верней точки и падении на землю создаёт плавную параболу. Однако аниматор может решить слегка задержать мяч в верхней точке (создавая упреждение в процессе), аналогично тому, как персонаж-мастер боевых искусств зависает в воздухе, а затем стремится вниз с ударом в прыжке.
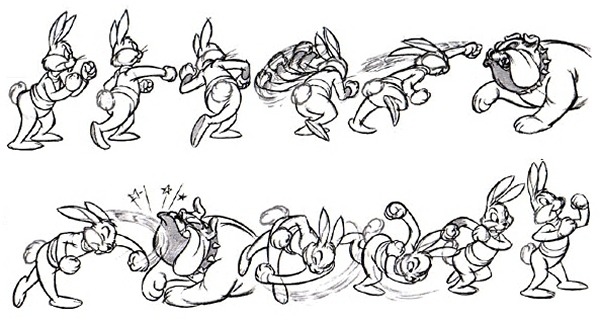
Аналогично этому, боксёр в реальном мире может нокаутировать противника апперкотом, свалив его на землю, но аниматор может поднять противника в воздух, чтобы сделать движение более убедительным и читаемым игроком. Придание действиям убедительности при помощи их «сложения» — отличная техника, позволяющая игроку понять происходящее, особенно если камера находится далеко от сцены.
Отличное преувеличение выражения лица из игры Cuphead.
Нужно быть внимательными и поддерживать одинаковый уровень преувеличения для всего проекта, и обычно это является задачей ведущего аниматора или режиссёра анимаций, потому что уровень преувеличения — это стилистический выбор, и его несоответствие в разных анимациях будет бросаться в глаза и казаться непривлекательной при прохождении игры.
Принцип 12: профессиональный рисунок
Хоть поначалу это и кажется не таким важным в эпоху 3D-анимаций, нужно помнить, что рисование — это важный способ передачи информации между членами команды, и почти каждый день приходится использовать эскизы для объяснения проблем или поиска решений. Все самые лучшие аниматоры умеют рисовать в такой степени, что способны оказывать поддержку или указывать направление развития, и этот навык особенно полезен на ранних этапах работы над персонажем, он позволяет показать плюсы и минусы отдельных визуальных элементов.
Как бы то ни было, профессионализм был очень важен в эпоху 2D-анимации и позволял передавать объём персонажей, передвигающихся и поворачивающихся на странице. Поэтому большое внимание уделялось навыкам аниматора в рисовании и способности визуализировать персонажа в трёх измерениях при переносе на двухмерную страницу. Хоть сегодня мы уже не работаем со страницами, понимание объёма и трёхмерности по-прежнему важно для аниматора при анимировании персонажа в 3D. Оно помогает в создании поз и понимании пределов и работы механик тела.
Принцип «профессиональный рисунок» можно интерпретировать и как профессиональное понимание механик тела. В эту тему входит всё, от понимания центра масс и равновесия до цепочки реакций по конечности или позвоночнику, когда нога касается пола. Понимание движения тела — это базовый навык хорошего игрового аниматора, а необходимость знать, как будет выглядеть персонаж под любым углом, не позволяет ему жульничать.
Данная статья является фрагментом третьей главы книги «Game Anim: Video Game Animation Explained» известного игрового аниматора Джонатана Купера.
Она опубликована в январе и её можно приобрести напрямую у издателя CRC Press.