какое самое лучшее сглаживание в играх
Сглаживание в играх. Причины появления и эволюция.
В играх есть масса различных изменяемых параметров графики, один из них, и один из самых легко отличимых на взгляд даже не самых привередливых геймеров — это сглаживание.
Первые предпосылки и появления до игр
Начать этот рассказ я бы хотел не с игр и даже не с графических интерфейсов. Проблема сглаживания появилась вместе с первыми текстовые интерфейсами.
Причина заключается в том, что экран способен выводить изображения дискретно, то есть попиксельно, а не как в жизни, когда между соседними участками изображения перехода нет. Из-за этого возникают очень нехорошие эффекты.


Я создал простую 3D модель с чёрными рёмбрами. Сейчас, пока все грани вертикальны или горизонтальны — никаких проблем не видно,
но стоит слегка повернуть модель, как былые ровные очертания стали отображаться заметной лесенкой.
Более того — если двигать и вращать модель, то эти лесенки ещё и очень заметно рябят, и не замечать их становиться крайне сложно. Естественно в играх — ситуация нисколько не лучше.

Рябящие лесенками растительность, лестничные края зданий, ступенчатые провода, прерывистые и ступенчатые мачты линий электропередач. Всё это крайне сильно бросается в глаза.
Причина этого в том, что некий графический объект попадая для отображения на дисплее должен занять какие-то из пикселей, так чтобы его геометрия и свойства цвета и яркости остались максимально точно отражёнными. Но сделать это не так просто как хотелось бы. Попробуем провести линию толщиной в 1 пиксель на экране. Вертикальная линия отображается без каких либо проблем. Горизонтальная — аналогично. С линией под 45 градусов всё уже сложнее — она будет состоять из стоящих по диагонали кубиков.

Выглядит это всё правдоподобно, но уже не очень красиво. Если же отойти от 0, 45 и 90 градусов, то эти все лесенки активно и проявляются.
То есть мы имеем некую условную векторно расположенную линию, проходящую по пиксельной сетки, и для отображения компьютер выбирает к центру какого пикселя эта линия ближе, на этот пиксель линия и рисуется.
Теперь, видя проблему — предлагаю вернуться к вопросу первых интерфейсов. А точнее к тому как вывести текстовые символы на экран низкого разрешения. Во времена становления экранов проблему решили просто — разработали такие шрифты, которые хорошо читаются на пиксельной сетке. В целом — решение действенное.

Затем разрешения экранов начали расти, так что в адекватном виде уже можно было воспринимать не один шрифт, а много разных шрифтов. Тем не менее — потребности графического дизайна требовали решить проблему с пикселизацией текста, поскольку проблема стала мешать работе в ряде отраслей.
Допустим даже очень простой шрифт — Arial с уменьшением размера становиться нечитаемым.
Он же в тех же размерах на том же экране но со сглаживанием уже выглядит гораздо лучше, и с трудом, конечно, но можно прочитать после увеличения шрифт, размером даже в два пункта.
Разница в этих примерах, думаю, очевидна. В одном варианте есть полутона в соседних пикселях от чёрного, в других — полутонов нет. Только чёрное или белое.
Со сложными шрифтами с закорючками — трудности возникают в принципе в любой растеризованной интерпретации начертания, кроме очень огромных размеров шрифтов на которые уходят сотни пикселей по высоте.
И для того, чтобы реализовать начертание с полутонами нужно было как-то оценить близость линий к центрам соседних пикселей.
Назвали это дело субпиксельным рендерингом.
Данные технологии вводили во все операционные системы в которых важна была графика для шрифтов, естественно со временем эти шрифтовые сглаживания улучшались, например текущая итерация называемая ClearType учитывает не только расположение соседних пикселей, но и расположение отдельных цветовых частей субпикселей, чтобы обеспечить лучшую читаемость с учётом особенностей пикселя вашего монитора зажигая более близкие к нужным местам субпиксели, правда, в ущерб сохранению цвета.
И тут мы уже забираем слишком далеко, да и не про шрифты будет речь, а про игры. Тем не менее базовая математика расчётов была заложена именно со сглаживаний шрифтов.
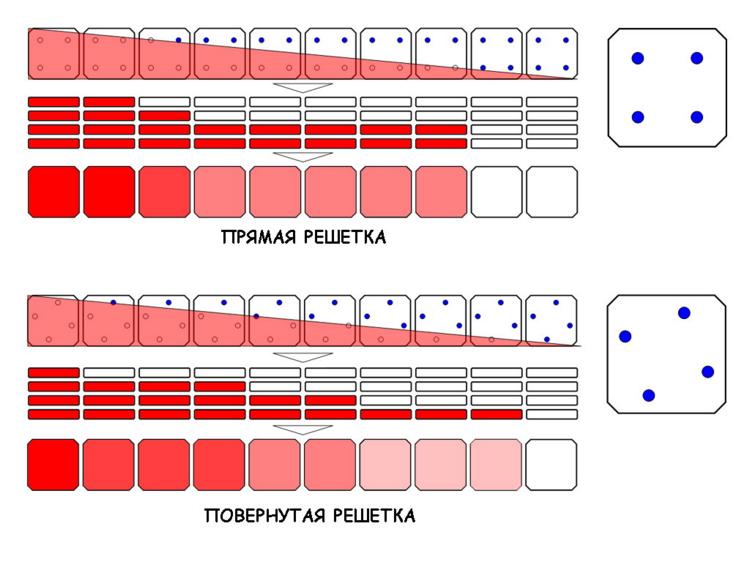
Суть сводиться к тому, что виртуально можно один пиксель разделить на большее число пикселей, и попытаться отрисовать теоретическую векторную линию на эти виртуальные пиксели.

Затем уже всё зависит от алгоритмов — самый простой это сложить 4 сигнала (если мы поделили один пиксель на 4 подпикселя) и поделить их на 4 и именно такое значение присвоить уже настоящему пикселю для экрана и так появиться уже 4 градации полутонов.
Как побочный эффект сглаживания — стало возможным даже смещение текстов на величину менее одного пикселя, так что шрифт реально выглядит так, как буд-то он был передвинут. В общем — математика в очередной раз строит костыли для недостаточно развитых технологий.
Классификация методов сглаживания в играх
Ко времени создания текстовых сглаживаний — подобных проблем в играх не было. Вернее они были — но никак не решались.
Игры были 2D и спрайтовыми, да ещё и в те времена спрайты нельзя было вращать, наклонять и масштабировать. То есть как игровой художник нарисовал локации и персонажей, так они и будут выглядеть на экране с точностью до каждого нарисованного пикселя. Насколько грамотно были использованы полутона и аппаратные средства по их воспроизведению на цветном экране — настолько хорошо и смотрелись игры.

Обострилась проблема к концу 80-х, началу 90-х, когда в играх начала появляться 3D полигональная графика, да и спрайты научились уже и поворачивать и масштабировать и наклонять. Причём крутить/вертеть спрайты научились и консоли. Допустим у меня была SNES и в 1992 году она могла показывать полностью двухмерную Super Mario Kart так что не так то и очевидно, что это двухмерная игра. В игре даже была наклонённая миникарта и проблемы отсутствия сглаживания заиграли совершенно новыми красками.

Возможности отображения большого количества цветов, вкупе с увеличением объёмов памяти дали возможность уже выводить изображение, которые могло бы быть похоже на реальность, однако в малых разрешениях. Вопрос сглаживания пиксельного месива опять встал очень остро.

Сглаживания предлагаю разделить на 4 категории:
Сглаживания основанные на работе до финальной отрисовки (SSAA, MSAA и т.д.)
Начнём со сглаживаний основанных на работе до финальной отрисовки. Именно с них, так как и появились они раньше остальных. Настолько раньше, что до появления игр. Именно к этой категории относятся сглаживания, которые были придуманы для текста.
Классический метод субпиксельной растеризацией в играх назвали SSAA, или сглаживание суперсемплированием. Суть ровно такая же как и со шрифтами. Надо сначала виртуально отрисовать изображение в более высоком разрешении, а затем усреднить данные от виртуальных пикселей в настоящие. Проблема только в том, что с текстом — нет фона и нет цветов. Для работы SSAA и корректного смешивания цветов и яркостей нужно штатно отрисовать все виртуальные пиксели. То есть обсчитать для них освещение, тени и т.д. В общем — нагрузка увеличивается в несколько раз. Виртуальное разрешение может быть увеличено в кратное количество раз, и регулируется обычно в настройках в играх. SSAA — это самый правильный, красивый и бескомпромиссный, в части качества изображения, вариант сглаживания.
Но и самый «тяжёлый» с точки зрения производительности. Так же теперь зная принцип работы вы можете понимать почему у переходов ограниченное количество цветов в градиентах. Помимо решения вопросов с «лесенками» повышенное разрешение делает ещё и выше чёткость текстур на поверхностях расположенных под острыми углами к камере.
В прочим — для улучшения чёткости таких поверхностей существует отдельная технология — анизотропная фильтрация. Которая отобрала у полноэкранного SSAA сглаживания необходимость ещё и улучшать чёткость текстур под углом.

И важно отметить, что SSAA — это полноэкранное сглаживание, то есть применимое ко всему кадру. Однако — в реальности сглаживание нужно не для всего кадра. Элементы находящиеся внутри объектов, не дающие никаких линий — не требуют сглаживания, и если для них не делать дополнительные уменьшенные виртуальные пиксели и, соответственно, не рассчитывать для этих лишних пикселей освещение, затенения и прочие эффекты, то можно сэкономить массу ресурсов.
Именно такая логика и вошла в сглаживание MSAA, оно же сглаживание мультисемплированием. И долгое время именно такой метод был основным. Он даёт эффект не сильно хуже, чем SSAA, но сильно экономнее для ресурсов компьютера.


Однако всё равно этот метод достаточно прожорливый, более того — он очень плохо, в плане производительности, работает с множеством мелких деталей, допустим хорошо прорисованными шерстью и волосами, травой и прочими неотъемлемыми атрибутами современных игр. То есть вы можете включить MSAA на хороших настройках и в одной местности всё будет нормально, но стоит переместиться в локацию с густой травой как производительность сильно падает.
Кроме того в MSAA сделали некоторый даунгрейд в логике работы до той, что была при работе со шрифтами. Для экономии ресурсов не производиться расчёт цвета и яркости для каждого уменьшенного виртуального пикселя, а применяется смешение цветов пропорционально количеству маленьких пикселей через которые прошла виртуальная векторная линия границ треугольника полигона. То есть смешения цветов на границе объектов опять становиться сильно дискретным.
Что, естественно, ухудшает качество и сглаживания и качество визуального отображения линий границ объектов. Но этот метод всё равно визуально не размывает границы и мелкие детали объектов и текстур.
Вдобавок MSAA требует наличия анизотропной фильтрации, которая в текущих реалиях огромных объёмов памяти и высоких скоростей работы с памятью у видеокарт отнимает очень мало ресурсов и времени для работы и в целом — можно считать, что анизотропная фильтрация не уменьшает производительность, так что это к недостаткам MSAA уже причислять не стоит.
В дальнейшем появились ещё модифицированные MSAA и SSAA, которые используют свойства обсчета цвета только для одного пикселя, но с увеличением виртуальных малых пикселей только для уточнения коэффициента для смешивания цветов. Это позволяет не сильно увеличивая нагрузку увеличить качество линий перехода между объектами, так же у MSAA есть проблемы с прозрачными объектами. Были и пропроитерные методы на основе MSAA и SSAA. Вот краткие описания некоторых из них:
FSAA (Full Scene Anti-Aliasing) — Вариация SSAA от AMD.
AAA(Adaptive Anti-Aliasing) — MSAA которая для прозрачных объектов работает как SSAA. Использует AMD.
TrAA (Transparency Anti-Aliasing) — тоже что и AAA, только от NVIDIA.
TrMSAA (Transparency Multi-Sampling Anti-Aliasing, иногда называется TMAA) — MSAA с костылём для прозрачных объектов, без использования SSAA.
EQAA (Enhanced Quality Anti-Aliasing), QCSAA (Quality Coverage Sampling Anti-Aliasing)( для NVidia — CSAA), MSAA с увеличенным количеством сеплов для расчёта уточняющих коэффициентов и с различными положениями вирутальных точек относительно которых производиться расчёт.
OGSSAA (Ordered Grid SuperSampling Anti-Aliasing), RGSSAA (Rotated Grid SuperSampling Anti-Aliasing), SGSSAA (Sparse Grid SuperSampling Anti-Aliasing), JGSSAA (Jittered Grid Super-sampling Anti-aliasing) — SSAA с различным методом расположения виртуальных пикселей.
HRAA (High-Resolution Anti-Aliasing) — оптимизированная SSAA от NVidia, ещё один вариант работы с расположением пикселей.
FAA (Fragment Anti-Aliasing) — разработана компанией Matrox. Смесь чистого SSAA и MSAA, когда для виртуальных пикселей учитывается только те, в которых есть объект, остальные отбрасываются для улучшения производительности.
И на этом в целом — первая категория сглаживаний заканчивается. Естественно в любом деле есть масса экспериментов, и тупиковых ветвей. Скорее всего любой даже самый дурацкий алгоритм с уменьшенными или соседними пикселями, который только прийдёт вам в голову, в не зависимости от его работоспособности кто-то до вас уже придумал и пытался внедрить. Кроме как с количеством малых пикселей, игрались и с расположением этих малых пикселей, игрались с углами и равномерностью расположения, что тоже влияло на результаты работы сглаживания.
И на одних углах наклона линий лучше работает одно, на других углах — другое.
Но успешными оказались только алгоритмы с использованием дополнительных виртуальных пикселей. Были алгоритмы и с использованием реальных соседних пикселей и их плюс в том, что они не отнимают производительность, но назвать эти алгоритмы сглаживанием язык не поворачивается, так как на самом деле они представляют из себя алгоритмы интерполяции и кроме мыла и потери деталей ничего не приносят.
QAA (Quincunx Anti-Aliasing, Шахматное сглаживание) — метод от NVidia, учитывает и уменьшенные виртуальные пиксели и соседние реальные пиксели. Вызывает мыло, но борется с лесенками очень эффективно.
Ну и уж коли мы заговорили про мыло — то пора перейти ко второму типу методов сглаживания, а именно к сглаживаниям, которые осуществляются после отрисовки кадра.
Сглаживания основанные на работе после финальной отрисовки (FXAA, SMAA и т.д.)
И это логичный шаг от попыток использования соседних пикселей на этапе отрисовки. И логично, что эти методы точно так же вызывают мыло, или иначе — потерю контурной резкости и детализации объектов.



Не самый первый из алгоритмов по сглаживанию, но самый массовым стал FXAA. Который даёт максимальное мыло, при минимальных трудозатратах. И он реализовал попытку усреднения значений соседних пикселей, которые не прижились в алгоритмах работающих на этапе отрисовки. FXAA предполагает нахождение контрастных переходов по яркости в соседних пикселях, далее по изменению направления контрастности окрестных пикселей определяется примерный наклон контрастной линии, и далее пиксели перекрашиваются в градиентные цвета от предполагаемой линии разделения объектов. Иными словами — размываются все контрастные переходы в кадре. Зато ресурсов надо очень мало.

Но есть и более сложные методы сглаживания постобработкой, один из примеров — это MLAA сглаживание. Оно же морфологическое сглаживание. В реальности не прижился, но он был одним из родоначальников класса сложных методов сглаживания постобработкой.
И для тех кто знаком с нейронными сетями дальнейшее описание может очень сильно напомнить работу простейших свёрточных нейронных сетей, которые способны в окрестности выборки данных находить определённые структуры или закономерности данных, интерпретируя их в какие-то свойства.
Морфологическое сглаживание работает очень похожим образом, но гораздо примитивнее. На вход этому типу сглаживания должно подаваться уже готовое изображение без сглаживания. Алгоритм находит места с резким изменением цвета на основе трёх видов паттернов «Z», «U» или «L» формы.
Эти паттерны со всех сторон способны очертить какой-то объект. И различные сочетания этих паттернов и особенности пересчитываются заранее описанными алгоритмами в градиентные переходы. Проблема только в том, что во втором классе сглаживаний — игровой движок уже не знает где реально находятся границы объектов, то есть алгоритм работает с готовым изображением, поэтому анализируется весь кадр. В том числе и текстуры объектов. И, естественно, всякие точки, кружочки, трещины, прожилки и прочие детали алгоритм сглаживания может отнести к границам объектов.
Именно в этот момент на сцену выходит мыло. Малого того что размываются границы объектов, так ещё и всё, что задумывается как дополнительная детализация в игре начинает размазываться.
И это сглаживание я лично в играх и не припомню, и работает оно не на видеокарте, как большая часть сглаживаний, а на процессоре.
Но очень часто можно встретить приемника этого типа сглаживания — а именно SMAA. Работает оно уже на видеокартах, а не процессорах. Для распознавания объектов и контуров происходит не только при помощи разности цветов, но и от разности яркости соседних пикселей, то есть по контрастности, что улучшает качество поиска граней объектов. Кроме того к «Z», «U», «L» формам добавляются и диагональные, что помогает лучше обрисовывать острые грани объектов и уменьшить погрешности форм. Естественно это не отменяет мыла и в чистом виде без добавок других методов это сглаживание сейчас используется редко.
И, как вы понимаете, мы к этому методу ещё вернёмся в 4-ой категории сглаживаний.
А пока перейдём к третьей. А именно к той, где для сглаживания используются несколько соседних кадров.
Сглаживание на основе анализа набора последовательных кадров (TAA, TXAA)
В целом сейчас вообще есть тенденции в графике к тому чтобы не перерисовывать каждый кадр полностью, а сохранять какие-то не изменившиеся части кадра. Отчётливо это видно в проявлениях DXR. И тени в играх набираются по несколько кадров, от чего видны шлейфы от незаполненных тенями объектов.

И для глобального освещения переработка света идёт несколько кадров, что тоже можно видеть в играх.
Со сглаживанием придумали схожую систему.
Вообще накладывание друг на друга похожих вещей очень сильно улучшает их (кроме болезней и долгов). И это не только со сглаживанием так работает. Допустим для песен голос певцов можно наложить в две дорожки, записав два раза практически одно и тоже и тогда голос становиться гораздо плотнее и не стандартнее.
С картинками это работает так же. Была на сайте статья про шлемы VR, а вернее как запустить SteamVR без гарнитуры, а через смартфон — я там учил вас смотреть на стерео картинки.

Если взять и сдвинуть глазами пару изображений, кроме стереоэффекта можно заметить ещё и то, что чёткость изображения становиться невероятно высокой, потому что на месте одного пикселя вы видите два.
В общем — сейчас вы собственными глазами сделали супер семплирование путём наложения двух похожих кадров.
В играх реализовали это несколько иначе.
В начале статьи, когда я рассказывал про сглаживание шрифтов я упомянул о том, что математика и сглаживания позволяют сейчас сдвигать текст менее, чем на 1 пиксель. Рассказал я это не для того чтобы поделиться интересным фактом, а потому что именно это свойство применяется во временном сглаживании (темпоральном сглаживании), оно же TAA.
Напомню, что для суперсемплирования или SSAA один настоящий пиксель разбивался на малые подпиксели. А затем устреднялись значения подпикселей для отрисовки одного настоящего.
Во временном сглаживании соседние кадры смещаются на величину примерно тех же пол кадра, что и виртуальные подпиксели в SSAA. И на основе этих кадров уже так же можно уточнить линии переходов между объектами и сгладить усредняя данные.
Но это всё хорошо работает пока нет активных движений в кадре. А когда они есть алгоритмы дают сбой. Появляются артефакты от прошлых кадров, разрывы, шлейфы и прочие проблемы.

Естественно с этим стали активно бороться. Основной метод борьбы — это попытаться описать движение всех объектов и камеры в игре. То есть на лету нужно распознать все контуры, выделить их как некие объекты, далее проанализировать следующие и прошлые кадры, в них так же найти все контуры и состыковать объекты по их контурам, а не по одним и тем же местам соседних кадров. В общем — в деле оптимизации вычислений тут необъятный океан. И в целом — временное сглаживание постоянно развивается в части улучшения работы. И в текущий момент оно стало настолько удовлетворительно работать, что его стали использовать как технологию по апскейлу. То есть игра рендериться, скажем, 720р на FullHD мониторе, а за счёт соседних кадров алгоритмы добивают детали до более высоких разрешений. Естественно это работает хуже, чем нативные высокие разрешения, но тенденция такая есть.
Насколько близка данная технология к DLSS я не знаю, но подозреваю, что какие-то общие корни у технологий есть и вопросы определения и слежения за объектами просто отдали на откуп нейронным сетям, что делать они умеют очень хорошо. Опять же упомянутые MLAA и SMAA уже сами были похожи на свёрточные нейронные сети, только запрограммированные вручную. Всё это при сращивании и добавлении супер сэмплированием от соседних кадров, то есть TAA с вычислениями нейросетями вполне может быть и стало технологией DLSS. Однако — данных по тому из чего сделана DLSS я не нашёл, да и сама nvidia не очень любит когда DLSS называют апскейлом. Да и работу TAA в современных играх с пониженной выборкой изначального разрешения тоже никто не любит называть апскейлом, а на самом деле — это он и есть.
Комбинации сглаживаний
И по рассказу уже становиться понятно, что переход в рассказ про 4-ый класс сглаживаний уже начался потому что по сути — каждый из трёх классов сглаживаний работает на своих собственных этапах. Первый во время отрисовки, второй после отрисовки, а третий на совокупности соседних кадров.
И ничто не мешает сделать одно сглаживание на этапе отрисовки, второе — после отрисовки, а третьим шлифануть уже набор кадров.
Так это в современных играх и работает.
Вы можете увидеть очень длинные и сложные названия сглаживаний, где букв куда больше, чем было в этом видео.
Как правило, если вы видите надписи на подобии «X2», то это означает что на первом этапе во время отрисовки применяется суперсемплирование. Далее, как правило, в работу вступает уже сглаживание постобработкой SMAA, после чего для кадров применяется ещё и увеличение выборки данных за счёт временного сглаживания. То есть информация набирается и суперсемплированием для увеличения количества данных для работы, далее делается эффективное сглаживание SMAA, которое убирает лесенки, но мылит и портит картинку, а затем картинка улучшается временным сглаживанием. И называется это всё как-то на подобии «SMAA T2x».
Могут быть и иные комбинации. Допустим вместо SMAA может быть применена FXAA. Или может работать всё без суперсемплирования. Или работать только MSAA с FXAA без временного, или MSAA с SMAA. Или временное без суперсемплирования за счёт MSAA.
В общем — раздолье для любых комбинаций.
И как правило комбинации лучше парируют недостатки друг друга, так что в реальной работе сейчас в играх чаще всего применяются именно комбинированные сглаживания на основе тех типов о которых было рассказано в этой статье.