какое разрешение должно быть у иконки приложения
Какое разрешение у иконок?
Максимальный размер значков составляет 256×256 пикселей, что делает их подходящими для дисплеев с высоким разрешением (точек на дюйм). Эти значки с высоким разрешением обеспечивают высокое визуальное качество при просмотре списков с большими значками.
Сколько пикселей у иконки?
Какого разрешения у иконок Windows?
Крупные значки — 96 x 96 пикселей (автоматически отображаются в Windows начиная с версии 256). Средние значки — 48 x 48 пикселей. Маленькие значки — 16 х 16 пикселей. Список — 16 х 16 пикселей.
Какого размера значок приложения?
Размеры значков приложений
| Устройство или контекст | Размер значка |
|---|---|
| 120 пикселей × 120 пикселей (60 пикселей × 60 пикселей @ 2x) | |
| iPad Pro | 167 пикселей × 167 пикселей (83,5 пикселей × 83,5 пикселей при 2-кратном увеличении) |
| iPad, iPad mini | 152 пикселей × 152 пикселей (76 пикселей × 76 пикселей @ 2x) |
| Магазин приложений | 1024 пикселей × 1024 пикселей (1024 пикселей × 1024 пикселей @ 1x) |
Какой DPI я должен использовать для значков?
300 dpi — стандарт для полиграфических проектов (особенно для офсетной печати). Векторные изображения имеют неограниченное разрешение, поэтому логотипы лучше масштабировать. 150 dpi обычно используется для очень больших печатных проектов. Но когда дело доходит до Интернета, разрешение обычно составляет около 72 точек на дюйм.
Что означает значок?
Викисловарь. icon (Существительное) Изображение, символ, изображение или другое изображение, обычно являющееся объектом религиозного поклонения. Этимология: От иконы, от (eikōn) «подобие, образ, портрет».
Как конвертировать JPG в ICO?
Часть 2 — Как конвертировать JPG в ICO онлайн
Какой размер лучше всего подходит для иконки?
Иконки — это символические изображения, они должны выглядеть лучше, чем фотореалистичные! Максимальный размер значков составляет 256×256 пикселей, что делает их подходящими для дисплеев с высоким разрешением (точек на дюйм). Эти значки с высоким разрешением обеспечивают высокое визуальное качество при просмотре списков с большими значками.
Как преобразовать PNG в ICO?
Как сделать собственные значки Windows?
В Windows 8 и 10 это Панель управления> Персонализация> Изменить значки рабочего стола. Используйте флажки в разделе «Значки рабочего стола», чтобы выбрать значки на рабочем столе. Чтобы изменить значок, выберите значок, который хотите изменить, а затем нажмите кнопку «Изменить значок».
Сколько пикселей у значка приложения Iphone?
Иконки для приложений только для iPhone
| Размер изображения (пикс.) | Имя файла | Магазин приложений |
|---|---|---|
| 76×76 | Icon-76.png | Необязательно, но рекомендуется |
| 152×152 | [email protected] | Необязательно, но рекомендуется |
| 167×167 | [email protected] | Необязательно, но рекомендуется |
| 40×40 | Icon-Small-40.png | Необязательно, но рекомендуется |
Могу ли я увеличить размер значков на моем iPhone?
На экране настроек нажмите «Дисплей и яркость». Затем нажмите «Просмотр» на экране «Дисплей и яркость». На экране «Масштаб дисплея» нажмите «Увеличено». Значки на экране примера увеличены, чтобы показать, как будет выглядеть увеличенное разрешение экрана.
Как определить значок приложения?
Какое разрешение 300dpi?
Чтобы просмотреть разрешение печати изображения, увеличьте масштаб до 300-400%.
…
Центр поддержки клиентов и часто задаваемых вопросов.
| НАПЕЧАТАННЫЙ РАЗМЕР | МИН. РАЗМЕРЫ ИЗОБРАЖЕНИЯ | РАЗРЕШЕНИЕ ИЗОБРАЖЕНИЯ |
|---|---|---|
| 2,67 дюйма x 2 дюйма | 800 x 600 пикселей | 300 точек на дюйм |
| 2 «х 3» | 400 x 600 пикселей | 300 точек на дюйм |
| 3,41 x 2,56 дюйма | 1024 x 768 пикселей | 300 точек на дюйм |
| 4,27 дюйма x 3,20 | 1280 x 960 пикселей | 300 точек на дюйм |
Можете ли вы преобразовать 72 dpi в 300 dpi?
Преобразование изображения из 72 точек на дюйм в 300 точек на дюйм уменьшит общий размер изображения до чуть более 1/18 от исходного размера. Если изображение достаточно велико, чтобы его можно было уменьшить, то проблем нет. Если уменьшение изображения настолько сильно, что оно становится слишком маленьким, изображение не может быть преобразовано.
Как сделать картинку 300 DPI?
Откройте ваше изображение в Preview. Перейдите в Инструменты> Настроить размер … В поле Разрешение вы увидите разрешение вашего изображения. Если он отличается от 300, снимите отметку с поля «Resample image» и введите желаемое значение DPI (300).
Гид по визуальному оформлению страниц приложений в App Store и Google Play
В рамках ASO стратегии недостаточно просто привлечь пользователей на страницу продукта в App Store или Google Play.
Ваша задача — заинтересовать людей, чтобы они установили приложение. Вы должны максимально оптимизировать все графические элементы на странице приложения, поскольку визуальная составляющая влияет на конверсию в установку.
По данным Storemaven, страница продукта менее чем за 3 секунды должна объяснить, что делает приложение. Именно эти несколько секунд влияют на принятие решения об установке. Чтобы страница вашего приложения в App Store увеличивала конверсию, вам нужно сделать её запоминающейся.
Мы в ASOdesk составили максимально подробную инструкцию о том, каким моментам в визуальном оптимизации нужно уделять внимание, в первую очередь.
Является тем самым первым элементом оформления страницы приложения, на которую обращают внимание пользователи. Она должна выделять ваш продукт на фоне конкурентов и быть запоминающейся. Меняйте иконку, проводите A/B тестирования и выбирайте вариант с наибольшей конверсией.
Каждое приложение имеет набор иконок для главного экрана и более крупную иконку для самого App Store. Иконка также отображается в настройках и результатах поиска.
Для страницы приложения в Google Play необходима иконка высокого разрешения с тем же изображением, что и на значке приложения в Android. При его создании следуйте этим рекомендациям:
У обоих магазинов приложений есть чёткие рекомендации к размерам скриншотов, их допустимому количеству, а также по контенту, который можно размещать. Внимательно прочитайте рекомендации и требования, так вы избежите проблем при прохождении проверки. Рекомендации для Google Play и App Store.
В App Store вы можете разместить до 10 скриншотов на странице приложения для iPhone, iPad, Apple Watch и Apple TV.
Скриншоты должны быть в PNG (не alpha) или JPEG. Более подробные рекомендации App Store Connect documentation.
В Google Play вы можете добавить до 8 скриншотов для каждого поддерживаемого типа устройства: смартфон, планшет (7 и 10 дюймов), Android TV и Wear OS от Google.
Большинство пользователей, скорее всего, не будет просматривать все имеющиеся скриншоты. Так как размер экрана устройства ограничен, сначала пользователь видит только два скриншота. Поэтому главные возможности и преимущества важно отразить на первых двух экранах.
Для приложений в App Store и Google Play чаще используют вертикальные (портретные) скриншоты.
Для iPhonе и Android-игр предпочтительнее делать горизонтальные скриншоты, если сам интерфейс имеет такой формат. Если же интерфейс игры вертикальный, то скриншоты также должны это отражать. Помните, что поведение пользователей двух магазинов могут различаться, и лучше планировать разные наборы скриншотов, один для App Store, а другой для Google Play.
Пример горизонтальных скриншотов в Google Play
Пример горизонтальных скриншотов и видеопревью в App Store
Также вы можете выделиться с горизонтальными скриншотами на фоне конкурентов, с вертикальным вариантом оформления страницы. Всегда экспериментируйте и находите лучшие варианты для представления своего продукта в App Store или Google Play.
Вариативность композиций, используемых издателями при оформлении скриншотов чуть более разнообразна, чем формат скриншотов. Издатели используют: обычный вариант композиции, с простым фоном или фотографиями вместо него; панорамное оформление, которое состоит из скриншотов, связанных единой композицией; вариации обычного оформления с использованием дополнительных визуальных элементов.
В августе дизайн Google Play обновился, обратите внимание на свои скриншоты в новом дизайне. Если вы ранее использовали надписи, то в текущем дизайне на устройстве текст может быть очень маленьким и плохо читаемым.
Важная информация, вынесенная на первые скриншоты, не должна быть простым перечислением функций. Вы должны донести до пользователя, преимущества и ценность приложения.
Если у вас добавились новые функции, то обязательно отразите их на скриншотах и выделите при обновлении приложения. Ваши пользователи должны наглядно увидеть новую функциональность.
Все графические материалы нужно локализовать, опираясь на культурные и языковые особенности каждой страны. Для всей графики необходимо сделать полную адаптацию под местный рынок. Такая адаптация называется культуризацией. Вы не просто переводите тексты и помещаете их на скриншоты, но меняете графические элементы, с учётом особенностей местного рынка.
Это может быть определённая цветовая гамма или фотографии с людьми другой национальности. Возможно, придётся добавить символы или же фотографии людей заменить иллюстрациями. Всё очень сильно зависит от культурных особенностей той страны, в которой вы планируете продвигать свой продукт.
Издатель использует совершенно разные фото изображения для своего приложения, один набор креативов эффективен для китайской аудитории, и уже совершенно другой используется в США.
Если Apple предложит вашему приложение установить обложку страницы продукта, она появится вверху страницы приложения в AppStore.
При создания этого элемента не включайте туда:
Полный список требования для обложки станица в App Store вы найдете здесь.
С релизом iOS 13 в App Store появилась темная тема, теперь некоторые визуальные элементы могут смотреться совсем по-другому чем на светлом фоне. Черные или темные иконки, как и скриншоты, без наличия контрастных элементов могут потеряться на темном фоне.
Видеопревью в App Store и промовидео для Google Play — это дополнительная возможность рассказать аудитории о преимуществах приложения. Наглядно показать, как продукт можно использовать в повседневной жизни.
Добавление видео может значительно повысить конверсию из просмотра страницы в установку. Согласно отчёту SplitMetrics, добавление видео превью в App Store может повысить вовлечение и коэффициент конверсии на 16%, а согласно информации от StoreMaven, наличие видео на странице вашего приложения в магазине может повысить коэффициент конверсию на 20–35%.
Прежде чем разместить видео на странице продукта, мы рекомендуем провести A/B тестирование. Известны случаи, когда наличие видеопревью, наоборот отрицательно повлияло на конверсию в установку.
Обращаем ваше мнение на нюансы, которые могут быть неочевидны, на первый взгляд, особенно если вы ранее не cоздавали видеопревью для App Store:
При планировании продвижения своих продуктов в App Store и Google Play, помните о различиях магазинов. App Store у вас есть возможность добавлять видеопревью, то в Google Play вы можете добавить только ссылку на видео, размещённую в YouTube. При этом на страницу приложения должна быть обязательно добавлена специальная графика.
Специальный баннер для превью — это изображение взятое непосредственно из вашего видео ряд. Баннер будет использоваться в качестве заставки видеопревью. Данная заставка должна привлекать и вовлекать, она будет влиять на конверсию у тех пользователей у которых не воспроизводится «автозапуск» поскольку он отключен в App Store.
Требования к созданию специального баннеры вы найдете здесь.
Всегда рекомендуем тестировать: формат скриншотов, композицию, количество скриншотов и видеопревью.
Чтобы понять, какие скриншоты будут эффективнее всего. Сделайте несколько наборов креативов и проведите A/B тестирование. Скриншоты, которые получат более высокую конверсию используйте для оформления страницы приложения. Конечно, процесс тестирования не такой простой, как кажется, на первый взгляд.
В Google Play можно провести A/B тестирование в Google Play консоли, в iTunes Connect отсутствует такая возможность. Можно использовать такие сторонние инструменты, как SplitMetrics, Storemaven или Asogiraffe. С помощью них вы можете запустить эксперименты и также выделить скриншоты с наибольшей конверсией.
Если у вас нет возможности использовать сторонние сервисы для App Store, вы можете пробовать запускать последовательное тестирование креативов. Такой вариант подойдёт для небольших компаний и разработчиков, которые не боятся ухудшить конверсию в ходе экспериментов. Для больших компаний небольшие колебания в конверсии могут аукнуться снижением органических установок.
App Store и Google Play постоянно меняются, и, в связи с этим обновляются требования к графическим материалам. Вы должны отслеживать эти изменения и, согласно им, менять иконки и скриншоты своего приложения. Изучайте конкурентов и новые веяния в дизайне графических материалов, одни и те же скриншоты приедаются, a глаз пользователя замыливается. Заменив старые скриншоты на свежие, вы можете повысить коэффициент конверсии.
Согласно отчёту Apptentive высокий рейтинг помогает приложению удерживаться в топе категорий и в топе запросов из поиска. Чем выше рейтинг и большее количество оценок, тем больше вероятность, что приложение заметят. Чем больше негативных оценок получит ваше приложение, тем ниже у него будет рейтинг, а чем ниже рейтинг тем ниже конверсия в установку.
В App Store и в Google Play пользователи могут оценить ваше приложение от 1 до 5 звёзд. Рейтинг — один из элементов страницы приложения, который вы видите сразу же после иконки и названия.
На графике видно, что приложения с наименьшей оценкой установят менее 25 процентов респондентов, приложения с оценкой выше 3 звёзд скачают более 50%.
Если вы не отработаете негатив и не сможете удерживать свою оценку достаточно высокой, то все ваши усилия по ASO оптимизацию будут напрасны. Поэтому всегда отслеживайте изменения оценки в Google Play и App Store, особенно важно это делать перед запуском рекламных кампаний.
Многие пользователи не ограничиваются оценкой, и оставляют как положительные, так и гневные отзывы о вашем продукте. Важно отслеживать все эти комментарии и реагировать на них оперативно.
Процесс работы с пользовательскими отзывами можно разделить на несколько этапов:
Мониторинг — это ежедневная работа по отслеживанию всех отзывов в App Store и Google Play. Во-первых, позволяет вам оперативно узнать о проблемах в работе приложениях или сбоях, оперативно отреагировать на них и передать команде разработчиков. Во-вторых, помогает узнать мнение ваших пользователей о продукте. И в-третьих, вовремя отреагировать на негатив и, возможно, исправить оценку приложения.
В данной инструкции описано подробно, на какие этапы можно разбить визуальную ASO оптимизацию для более эффективной работы. Какие факторы вы должны учитывать при работе с визуальными данными страницы приложения в App Store и Google Play.
Какое разрешение у значков?
Размер значка может быть любым, но наиболее употребимы квадратные значки со стороной 16, 32 и 48 пикселей. Также используются значки с размером 24, 40, 60, 72, 92, 108, 128 пикселей.
Какой должен быть размер иконок?
Размер файла иконки обычно 16×16, 32×32, 48×48 пикселей и 4, 8 и 32 битная глубина цвета (16, 257 и TrueColor). Иконка сайта favicon. ico в результатах поисковых систем отображается размером 16х16 пикселей.
Какое разрешение у ярлыка?
Выбираем правильный размер иконокWindows16x16, 24×24, 32×32, 48×48, 256x256Mac OS X16x16, 32×32, 64×64, 128×128, 256×256, 512×512, 1024x1024Linux16x16, 24×24, 48×48, and 96x96iOS 629×29, 50×50, 57×57, 58×58, 72×72, 100×100, 114×114, 144×144, 1024×1024Ещё 3 строки
Как изменить размер иконок?
Чтобы изменить размер значков на рабочем столе, щелкните его правой кнопкой мыши (или нажмите и удерживайте), затем наведите указатель на элемент «Вид» и выберите «Крупные значки», «Средние значки» или «Мелкие значки».
Что такое иконки?
Значок, также иконка (от англ. icon) — элемент графического интерфейса, небольшая картинка, обозначающая приложение, файл, каталог, окно, компонент операционной системы, устройство и т.
Как уменьшить размер значков на андроид?
Просто перейдите к настройкам (удерживайте палец в пустом месте на главном экране), введите общие параметры и найдите параметр размера значков. Будет отображаться слайдер, который позволяет увеличить процент наших значков, как на главном экране, так и на экране списка приложений.
Как уменьшить размер значков на рабочем столе Windows 10?
Изменение размера значков на рабочем столе Windows 10
Какое расширение у значков для папок?
Значки обычно имеют размеры 16х16; 32х32; 64х64; 128х128. Снимите отметку «сохранять пропорции», если это необходимо для получения нужного размера. Сохраните готовый файл на рабочем столе в формате растрового рисунка BMP.
Зачем создают ярлыки папок и файлов?
Таким образом, ярлык является своеобразным пультом для быстрого доступа и управлением файлами. Как правило, ярлыки в компьютере создают для часто используемых файлов и папок. Ярлыки могут размещаться где угодно, но самое удобное место для них – это рабочий стол компьютера.
Как изменить свойства ярлыка?
Для изменения свойств ярлыка щелкните на нем правой кнопкой мыши, выберите в контекстном меню пункт Свойства и в открывшемся окне перейдите на вкладку Ярлык (рис. 2.17). На вкладке Ярлык вы можете изменять значения следующих параметров.
Как изменить размер значков на телефоне самсунг?
Изменение количества иконок на рабочем столе и экране приложений
Как уменьшить значки на главном экране?
Еще один способ увеличения и уменьшения значков
Что значит значок в строке состояния?
Значок с часами означает, что на устройстве включен будильник. … Если значок есть в строке состояния, значит на гаджете включен режим «Не беспокоить» — функция, позволяющая отключать звуковые сигналы и оповещения.
Что означают значки в левом верхнем углу телефона?
Строка состояния вверху страницы содержит значки, которые могут быть вам полезны для отслеживания функционирования телефона. Значки слева отображают информацию о приложениях, например, о новых сообщениях или загрузках.
Что означает значок трубки на Андроиде?
Значок трубки со стрелкой вправо
Это когда при звонке на номер вашей «симки» все вызовы перенаправляются на какой-то другой номер. Эта иконка характерна как для «Айфонов», так и для смартфонов на «Андроиде» разных производителей, то есть значок универсальный.
Какой должен быть размер иконок?
| Windows | 16×16, 24×24, 32×32, 48×48, 256×256 |
|---|---|
| Mac OS X | 16×16, 32×32, 64×64, 128×128, 256×256, 512×512, 1024×1024 |
| Linux | 16×16, 24×24, 48×48, and 96×96 |
| iOS 6 | 29×29, 50×50, 57×57, 58×58, 72×72, 100×100, 114×114, 144×144, 1024×1024 |
Какой размер должен быть у иконки?
Главное: Иконка запуска приложения должна быть 32-битной, в формате PNGs с альфа-каналом (с прозрачным фоном). Базовый размер — 48dp, с краями 1dp — для низкого разрешения. Чем выше плотность пикселей экрана (DPI), тем больше отображается деталей.
В каком формате иконки для папок?
Значки обычно имеют размеры 16х16; 32х32; 64х64; 128х128. Снимите отметку «сохранять пропорции», если это необходимо для получения нужного размера. Сохраните готовый файл на рабочем столе в формате растрового рисунка BMP.
Где найти иконки для приложений?
Где взять иконки для приложений Android
Какого размера должны быть иконки игры для iphone?
Необходимые размеры: 16×16, 24×24, 32×32. Помните, иконки должны быть плоскими даже в максимальном размере 32×32.
Как увеличить размер иконок на Андроиде?
Просто перейдите к настройкам (удерживайте палец в пустом месте на главном экране), введите общие параметры и найдите параметр размера значков. Будет отображаться слайдер, который позволяет увеличить процент наших значков, как на главном экране, так и на экране списка приложений.
Как сделать из картинки иконку для ярлыка?
В меню «Свойства» выберите вкладку «Настроить» (Customize). В последнем разделе «Значки папок» нажмите кнопку «Сменить значок» (Change Icon). Вы увидите все доступные иконки, которые можно поставить вместо текущей. Выберите нужную, нажмите «Применить» и «ОК», чтобы изменить значок.
Как поменять иконки на айфоне на свои?
Как изменить иконки приложений в iOS 14
Как поставить фото на иконки приложений айфон?
Как поменять иконку приложения на iPhone
Где можно скачать бесплатные иконки?
19 крупнейших сайтов, где можно бесплатно скачать иконки
Где хранятся иконки для папок?
На всякий случай привожу список встроенных библиотек Windows 10, где хранятся основные иконки системы (все находятся в C:WindowsSystem32): shell32. dll (выбран по умолчанию при смене значка).
Где находятся значки для ярлыков?
Вы можете выбрать значок из стандартных (значки по умолчанию находятся в файлах C:WindowsSystem32imageres. dll и C:WindowsSystem32shell32. … Вы можете выбрать любой EXE, DLL,ICO файл со значком, который вам нравится. Когда выберите нужный файл со значком – нажмите “Открыть”.
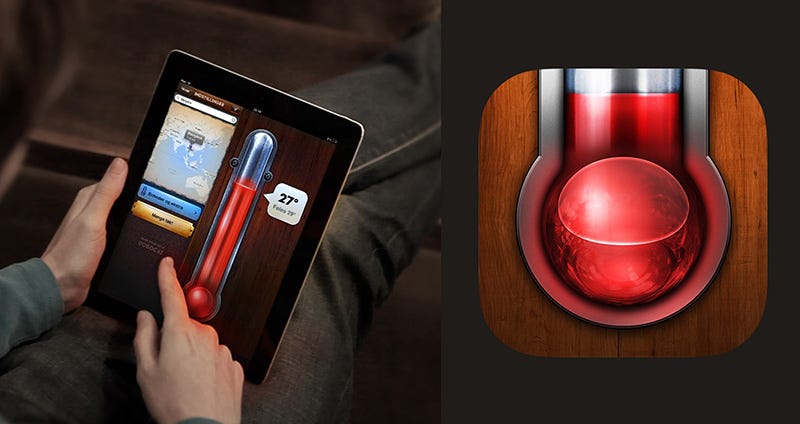
Проектируем классные иконки приложений
После моей нашумевшей статьи “Let’s talk about white app icons” (“Давайте поговорим о белых иконках приложений”), которая — признаю — написала слегка назидательным тоном, я решил написать еще одну более конструктивную и практическую статью о проектировании классных иконок. Эта статья подойдет любому: от новичка до профессионала. В ней я расскажу о магии иконок и о том, как сделать их дизайн еще лучше.
На видео выше я за 10 минут рассказываю о пяти основных аспектах дизайна иконок и привожу реальные примеры того, как я работаю с этими аспектами. В видео много историй, советов и пикселей, и я надеюсь, что интересно будет всем: и начинающим, и опытным дизайнерам. Если хотите чуть больше контекста, читайте дальше. Обещаю, будут булиты.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Для начала
Проектирование одного единственного предмета граф. дизайна, с которым пользователи будут взаимодействовать при каждом использовании продукта, может показаться пугающей задачей. Красивая, узнаваемая и запоминающаяся иконка может сильно повлиять на популярность и успех приложения. Но как именно спроектировать “хорошую” иконку приложения? Что это вообще означает? Не бойтесь, я собрал несколько советов, которые помогут ответить на эти вопросы. Эта статья — ваше руководство по проектированию классных иконок.
Что такое “иконка приложения”?
Первое, что вы должны понять, принимаясь за проектирование — это что такое “иконка приложения” и какую задачу она выполняет. Иконка приложения — это визуальный якорь вашего продукта. Можете рассматривать иконку как небольшой элемент брендинга, который должен не просто красиво выглядеть и выделяться, но еще и предавать основную суть вашего приложения.
Словом “логотип” сегодня разбрасываются очень легкомысленно. Иконка приложения — это не логотип. Хотя иконки и обладают некоторыми “брендинговыми” качествами, для них существует множество особых ограничений. Дизайнер должен понимать разницу: логотип — это масштабируемый векторный элемент брендинга, который используется на бланках и рекламных щитах. Иконки — обычно растровые изображения квадратной формы, которые подстраиваются под конкретные размеры и определенные контексты использования. Так что между логотипами и иконками множество различий: в подходе к работе, в инструментах, в процессе проектирования и, следовательно, в критериях успешности.
С практической точки зрения, под иконкой приложения понимается комплект из PNG-файлов разных размеров — от небольших (29х29) и до крупных (1024х1024) — которые нужно связать с приложением. Операционная система будет использовать этот комплект иконок в различных контекстах: в App Store и Google Play, на панели настроек устройства и на домашнем экране.
Можно создавать иконки в любом редакторе, который поддерживает создание растровых файлов. Обычно для этого используют Photoshop, Illustrator и Sketch. Бесплатные инструменты типа appicontemplate.com предлагают удобные PSD шаблоны, которые станут отличным подспорьем на начальном этапе.
5 ключевых аспектов
Теперь давайте изучим некоторые лучшие практики проектирования иконок приложений. Мы рассмотрим каждый из пяти ключевых аспектов в отдельности, и по каждому я дам несколько советов и приведу примеры. Большинство примеров — это мои собственные работы. Это не означает, что мои работы самые лучшие, просто, создавая их, я опирался именно на ту информацию, которую изложил в этой статье. Когда будете читать про каждый из аспектов, попробуйте представить свои любимые иконки и увидеть в них то, о чем я буду говорить. Ну что ж, давайте приступим.
1. Масштабируемость
Один из самых важных аспектов иконки — это масштабируемость. Иконка будет использоваться в разных разделах платформы и отображаться в разных размерах — поэтому важно, чтобы она всегда оставалась уникальной и четкой. Иконка должна хорошо выглядеть и в App Store, и на ретина-дисплее, и на панели настроек.
Слишком сложные иконки, перегруженные деталями, как правило, плохо масштабируются.
В процессе проектирования иконки приложения большую долю внимания стоит уделить тому, насколько изящно масштабируется выбранный вами дизайн.
2. Узнаваемость
Иконка приложения — как песня: очень важно, чтобы ее было легко узнать среди других мелодий в магазине (то есть других иконок на домашнем экране). И точно так же, как мелодия песни затрагивает душу слушателя, формы, цвета и идея иконки должны цеплять пользователя.
Дизайн должен передавать запоминающийся и логически связанный образ как на функциональном, так и на эмоциональному уровне.
Ваша иконка будет бороться за внимание пользователя с тысячами других иконок такого же размера, которые тоже несут свой замысел и стараются привлечь внимание.
Для узнаваемости большую роль играет не только масштабируемость, но и новизна. Главная сложность при проектировании иконки — найти баланс этих качеств.
3. Согласованность
Важно также добиться согласованности между процессом взаимодействия с иконкой и процессом взаимодействия с приложением.
Мне кажется, что хорошая иконка — это продолжение идеи приложения. Если иконка и интерфейс будут согласованы, приложение лучше запомнится пользователю.
Нужно сформировать в сознании пользователей единый, целостный образ приложения — это повышает общую удовлетворенность от использования продукта, а также способствует удержанию существующих клиентов и привлечению новых.
Короче говоря, если ваша иконка гармонично дополняет идею, функциональность и дизайн приложения — можете считать это большой победой.
4. Уникальность
Это в общем-то очевидно: постарайтесь создать нечто уникальное. Ладно, вы можете использовать какой-то существующий стиль или тренд, но сделайте это по-своему!
Ваша иконка будет соревноваться за внимание пользователя с другими иконками — и оригинальный дизайн может стать отличным преимуществом.
Уникальность — это коварный аспект дизайна: здесь играют роль не только ваши навыки, но и дизайнерские решения остальных “игроков” на рынке, которые стараются решить ту же задачу.
5. Не используйте слова
Это самая больная тема всех времен. Только в очень редких случаях в иконках допускаются слова. Я считаю, что если дизайнер прибегает к использованию слов, значит он не в полной мере использует свой арсенал образов.
Слова и изображения — это совершенно разные инструменты представления. Иконка должна служить графическим представлением приложения, а если в ней намешаны слова и образы, то результат получается перегруженным и расфокусированным — и пользователю сложнее уловить идею такой иконки. Ну неужели не нашлось лучшего способа изобразить идею приложения, чем просто сказать словами? Когда я вижу иконки со словами, мне всегда кажется, что дизайнер просто не смог передать свою задумку более понятно.
Создание своей метки
В App Store и Google Play есть масса скучных и банальных иконок. Ваша иконка — это ваша самая сильная связь с пользователем. Именно с нее начинается знакомство с приложением в App Store. Именно с ней пользователь взаимодействует всякий раз, когда открывает приложение. Когда у приложения непродуманная, некрасивая или неподходящая иконка, оно теряет свой самый важный визуальный актив. Иконка приложения — это не довесок, о котором вспоминают в последнюю очередь, а важная часть всего процесса разработки приложения.
Иконка приложения — это небольшой кусочек концентрированного дизайна. Если вы хотите создать хорошую иконку, есть набор аспектов, которые нужно продумать. Масштабируемость, узнаваемость, согласованность и уникальность — все эти аспекты есть и в других областях дизайна. Если научитесь создавать классные иконки — повысите свой общий дизайнерский уровень.
У всех иконок — детализированных и упрощенных, креативных и обыкновенных — есть нечто общее: одинаковые по размеру, все они стараются выделиться на фоне конкурентов и привлечь внимание пользователя. Это непростая задача, и решение всегда лежит в пределах все того же фиксированного количества пикселей.
Конечно, дизайнер может чувствовать себя неуверенно: шутка ли — разработать графическое представление всего приложения! Но я надеюсь, что мои советы помогут вам обрести уверенность и смело взяться за работу. А теперь вперед — создайте фантастическую иконку для своего приложения!
Вау, вы дочитали до конца!? Хотите еще информации об иконках? Вот мое выступление на Adobe MAX в Лос-Анджелесе. В этом видео я рассказываю о своих работах, о концепциях, которые я упоминал в этой статье, и, наконец, прямо на сцене улучшаю одну из иконок. Думаю, что я сказал об иконках все, что хотел.