какое минимальное количество панелей можно вывести в интерфейсе такси
Интерфейс «Такси». Концепция и назначение
Почему мы вообще взялись за это, и почему мы сделали его именно таким
Обычно, когда разговор заходит об интерфейсе «Такси», всё так или иначе сводится к двум основным вопросам: «зачем вообще нужно было делать новый интерфейс» и «почему его сделали именно таким, а не другим».
Как ни странно, но оба эти вопроса в данном случае связаны неразрывно. И причина заключается в том, что для пользователя прикладные решения и платформа представляют собой одно целое. Поэтому если мы хотим повернуть это «целое» в какую-то сторону, может случиться так, что будет недостаточно внести изменения только в конфигурацию. Потребуется подходящим образом изменить и платформу.
Как раз такую ситуацию мы и имеем в данном случае. Но что же такое «глобальное» мы задумали с нашими прикладными решениями, что оно привело в результате к появлению нового интерфейса у платформы?
Дело в том, что с появлением веб-интерфейса, с выходом 1С:Предприятия «в Интернет» (в том числе и через 1cfresh), вообще, с развитием Интернета, аудитория пользователей начала расширяться.
Раньше прикладные решения были ориентированы только на подготовленных пользователей, которые прошли предварительное обучение и знали предметную область. Или они могли быть не очень подготовленными, но «рядом» с ними всегда была поддержка в виде собственной IT-службы.
Теперь же ситуация начала меняться в сторону тех пользователей, которые имеют опыт работы с Интернетом, с мобильными устройствами, с программами, не имеющими экономической специфики. Они более привычны к освоению «с экрана», более требовательны к юзабилити и простоте восприятия. Они привыкли быть с программой «один на один». Они привыкли к тому, что для начала работы с программой не нужно оканчивать учебные курсы, не нужно читать тома документации. Можно просто сесть и самому разобраться с тем, «как это работает», «что тут надо делать».
При этом важно «не перегнуть палку» и не забыть об активных пользователях системы, для которых значительную роль имеет эффективность работы, а не простота освоения.
Конечно, в такой ситуации очень многое зависит от конфигурации. Конфигурация должна быть «дружественной» к неподготовленному пользователю. Но, как показали наши исследования, значительное количество проблем порождается так же самой платформой, её интерфейсом. И эти проблемы не решить «хорошей» конфигурацией.
Что нам удалось выяснить
Мы провели многочисленные юзабилити-тестирования и наблюдения за тем, как пользователи работают с нашими типовыми прикладными решениями. В результате анализа мы смогли выделить большое количество проблем, часть из которых и постарались решить с помощью Такси. Основные проблемы, которые мы наблюдали, заключались в следующем:
Навигация по приложению
Одной из целей разработки Такси было улучшение навигации по приложению. При этом мы руководствовались следующими соображениями:
Для реализации этих соображений нам пришлось изменить подходы к навигации по целому ряду направлений.
Мы предложили больше и чаще использовать механизм полнотекстового поиска данных:
Рабочее пространство пользователя
Наблюдения за работой пользователей показали, что каждое «рабочее место» уникально. В первую очередь, это различные размеры мониторов. Во-вторых, это разные задачи, которые выполняет пользователь.
Понимая, что сделать одно решение, которое подойдет всем, у нас не получится, мы решили дать возможность «конструировать» рабочее место.
Например, маленький монитор, небольшое разрешение экрана. В этом случае панели в основном окне будут отнимать ценное пространство от рабочей области. Поэтому мы даём возможность максимизировать рабочую область, отключив все панели, кроме панели инструментов.
При этом все возможности навигации по приложению остаются доступны из панели инструментов.
При работе мышью некоторые из них станут «дальше» из-за лишних «кликов», но это разумная плата за увеличение рабочей области.
Другой пример, это новый широкоформатный монитор. Здесь речь об экономии полезной площади не идет. В этом случае можно организовать рабочее место для наиболее комфортной работы: отобразить и панель разделов, и панели истории и избранного. Если специфика работы требует частого переключения между открытыми формами, можно использовать панель открытых. Для небольших конфигураций использование панели команд текущего раздела может оказаться удобнее, чем меню функций.
Не только пользователь, но и разработчик может управлять панелями. Учитывая специфику прикладного решения, он может задать состав и расположение панелей по умолчанию, например, включить панель команд текущего раздела для небольших конфигураций.
А уточнить конфигурацию панелей для конкретного пользователя можно при внедрении. Также эту настройку пользователь может выполнить самостоятельно.
Юзабилити поля ввода
Мы существенно улучшили юзабилити поля ввода при выборе значения. Тут существовало несколько проблем.
Во-первых, кнопка выбора у поля ввода. Видя эту кнопку, большинство пользователей нажимают ее, не пытаясь начать ввод в само поле ввода. А по нашим наблюдениям, в большинстве случаев, выбор при помощи ввода намного эффективнее использования формы выбора. При этом у пользователя возникает меньше негативных эмоций.
Во-вторых, не все пользователи понимают, в каких полях возможен ввод для выбора.
И, в-третьих, ситуация, когда у поля есть кнопка выбора и кнопка выбора из выпадающего списка, часто ставит пользователя в тупик. Какую кнопку надо нажимать?
Проанализировав эти проблемы, мы решили изменить поведение поля ввода. Теперь основной механизм для выбора значения – это новый выпадающий список. Этот список объединяет в себе несколько сущностей:
Он открывается по новой кнопке (кнопка выпадающего списка), при активизации поля ввода мышью и при подборе.
Начинающие пользователи, а зачастую, и не только начинающие, в основном пользуются мышью. «Встав» мышью на поле ввода они увидят теперь выпадающий список, который призван:
При профессиональной работе, при помощи клавиатуры, выпадающий список автоматически не открывается, чтобы не мешать процессу ввода данных.
Раньше не было возможности понять, почему не отображаются подобранные значения: ничего не найдено или их слишком много. Теперь в процессе подбора значения отображаются сразу.
Раньше сообщения о том, что по введенному тексту нет подобранных значений, отображалось в виде отдельного диалога. Этот диалог появлялся при попытке схода с поля. Мы решили, что это не самое удачное решение, и теперь это сообщение отображается в выпадающем списке в процессе ввода.
Кнопка выбора «переехала» в выпадающий список. Мы понимаем, что открытие формы выбора теперь стало «дольше»: «клик» в поле ввода для открытия выпадающего списка и затем «клик» на гиперссылку в самом списке. Но это осознанное решение с целью «подтолкнуть» пользователя к использованию поиска по набору и как можно реже открывать форму выбора. Чтобы «подсластить пилюлю» мы сделали:
Такое поведение теперь является стандартным. Но если конкретная ситуация требует иного, кнопку выбора можно вернуть на прежнее место.
В качестве представлений значений подбора и списка выбора в выпадающем списке можно использовать форматированные строки. Это дает возможность при помощи цвета текста или шрифта визуально выделить некоторые строки или части строк.
Новый дизайн
Качественные изменения, происходящие в аудитории пользователей, потребовали, в том числе, и изменения дизайна интерфейса. Здесь у нас было много разных соображений, как простых и понятных, лежащих на поверхности, так и более сложных, имеющих глубинный, исторический, можно сказать, характер.
Самое непростое соображение было связано с интенсивным развитием Интернета в последнее время. Раньше основными пользователями компьютеров были специалисты, использовавшие их для деловых задач. Поэтому для них были привычны интерфейсы, основной задачей которых было предоставить возможность выполнить те или иные функции. При этом эстетической и юзабильной стороне интерфейса обычно уделялось очень маленькое внимание. Если интерфейс позволял выполнять необходимый набор функций и не вызывал явного отторжения, он считался нормальным.
С развитием Интернета и мобильных устройств появилось большое количество пользователей, которые активно (и очень активно) используют компьютер, но уже для совершенно других задач: блоги, wiki, конференции, социальные сети и т.д. При этом общими чертами для всех подобных приложений является то, что, во-первых, с одним приложением одновременно работает большое количество самых разных неподготовленных пользователей, а во-вторых, одновременно существует большое количество конкурирующих между собой ресурсов. Много разных конференций на одну и ту же тему, много социальных сетей, схожих по своим возможностям, много поисковых порталов и т.д. И пользователь волен выбирать тот ресурс, который ему больше нравится.
В такой ситуации на одно из главных мест стала выходить уже не функциональность (она у всех примерно одинаковая), а эстетическая привлекательность ресурса. А затем уже и удобство, юзабильность интерфейса. Это привело к появлению, например, целого направления в дизайне интерфейсов, web 2.0, а затем и дальнейшего развития этих идей в сторону простоты, изящества, графичности и юзабилити.
В результате сейчас мы имеем огромное количество пользователей компьютеров, привыкших к совершенно другим интерфейсам и считающих их «обычными», удобными и понятными.
Другое наше соображение было не таким глубинным, но оно неразрывно связано с первым. С тем, что пользователи Интернета привыкли к тому, что они не привязаны к какому-то одному ресурсу, а могут выбрать один из нескольких похожих ресурсов, который больше нравится. Ту или иную почтовую систему, тот или иной поисковый портал, ту или иную конференцию и т.д. Другими словами, для многих пользователей программа уже должна быть не только полезной, но и «приятной».
Как говорится, «встречают по одёжке». И чтобы на этом общение пользователя с незнакомой программой не закончилось, нужно чтобы эта одёжка была «нарядной».
В результате родился дизайн, отличительными чертами которого являются крупный шрифт и увеличенные размеры элементов. Вместе с увеличением шрифта гармонично увеличились отступы между элементами, интерфейс начал «дышать».
Произошли изменения в цветовой гамме, в формах появился одинаковый белый фон формы и полей, подсветка активного поля, цветовое выделение заголовков групп, возможность выделения всей группы цветом фона и другие улучшения. Изменились размеры элементов формы, появились новые элементы, например «Тумблер».
При этом мы не забывали, что работа на устройствах с сенсорным вводом становится все более и более актуальной. И все решения в интерфейсе примеряли к тому, как это будет работать на планшете, например.
Адаптация старых форм
Мы всегда стремимся к тому, чтобы облегчить переход на новую версию платформы. Но, к сожалению, не всё можно сделать автоматически, некоторые моменты требуют вмешательства «вручную».
Так происходит и с интерфейсом Такси. С простыми формами не возникает проблем при включении интерфейса Такси. Но сложные формы, спроектированные в «старой» идеологии и под старый интерфейс, не будут автоматически выглядеть хорошо в интерфейсе Такси. В первую очередь из-за того, что увеличились шрифты и отступы. А «мелких» мониторов еще много. Например, у формы, приведённой ниже, оказывается полностью скрыта табличная часть:
На «техническом языке» это означает, что:
Такой вариант работы формы не является основным. «Компактные» формы диссонируют с остальным интерфейсом, и это лишь вспомогательное решение на переходный период. Однако оно позволяет с минимальными затратами перевести всё прикладное решение на новую платформу. Рано или поздно такие формы все равно нужно перерабатывать, но делать это можно, во-первых, постепенно, а во-вторых, уже тогда, когда всё прикладное решение работает на новой платформе 8.3.
Новый интерфейс Такси в 1С:Предприятие 8.3
(бесплатная статья по Программированию в 1С)
из цикла статей «Первые шаги в разработке на 1С»
О чем эта статья
Статья продолжает цикл «Первые шаги в разработке на 1С». В ней мы рассмотрим новый интерфейс «Такси» как со стороны пользователя, так и со стороны программиста.
Применимость
В статье рассматривается интерфейс «Такси» конфигурации, разработанной на платформе 1C 8.3.4.465. Информация актуальна для текущих релизов платформы.
Новый интерфейс Такси в 1С:Предприятие 8.3
Кроме уже ставших привычными вариантов интерфейса “в отдельных окнах” и “в закладках” в платформе 1С:Предприятие 8.3 появился новый интерфейс – Такси.
При создании нового пользовательского интерфейса разработчики платформы ставили перед собой ряд задач.
Поскольку с конфигурациями теперь возможно работать через интернет при помощи обычного веб-браузера, заметна ориентация платформы на работу с мобильными устройствами, на ввод информации при помощи сенсорного экрана, реагирующего на прикосновения к нему.
Новый интерфейс имеет отличительные визуальные особенности – большие размеры элементов управления, крупный шрифт, значительные пробелы (отступы) между элементами, изменилась цветовая гамма, активизированные элементы управления выделяются цветом и т.п.
Кроме повышения дружественности и удобства пользовательского интерфейса большое внимание обращалось на прикладную направленность, облегчающую выполнение ежедневных операций.
Пользователи получили улучшенные возможности навигации по приложению, настраиваемое рабочее пространство, работа с историей наподобие истории веб-браузера, расширенные возможности выбора в полях ввода.
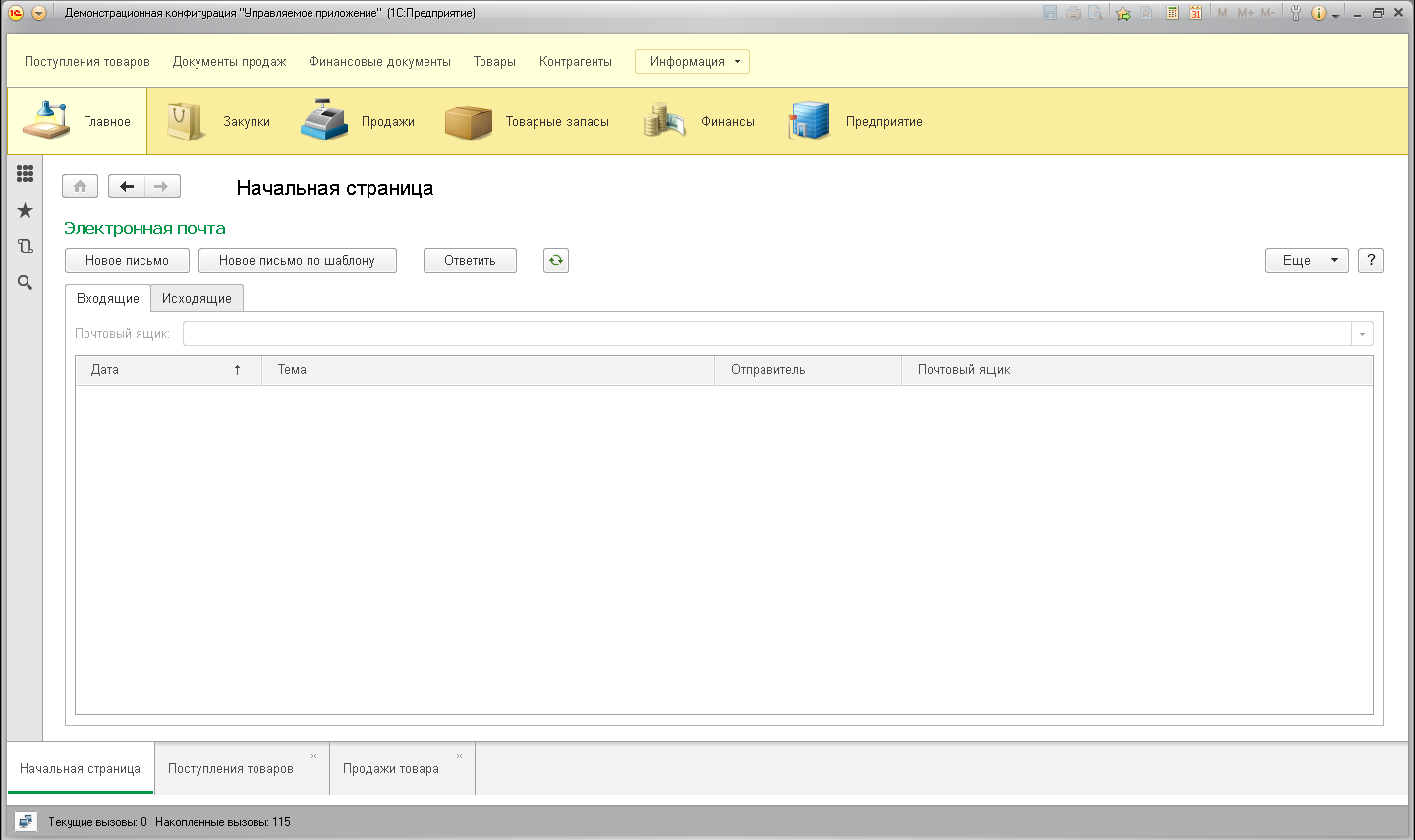
Рассмотрим детально новый интерфейс Такси.
Для увеличения нажмите на изображение.
При использовании интерфейса Такси приложение представляет из себя основное окно, внутри рабочей области которого открываются все остальные окна.
Окна не отображаются отдельно на панели задач Windows, даже если визуально рисуются поверх основного окна (например, формы выбора элемента справочника).
Работа начинается с начальной страницы. Эту страницу невозможно закрыть. На ней должны быть расположены наиболее часто используемые формы конфигурации.
Для увеличения нажмите на изображение.
Предусмотрена возможность настраивать в пользовательском режиме формы, отображаемые на начальной странице. Для этого в главном меню следует выбрать пункт Вид – Настройка начальной страницы.
Основное окно приложения состоит из нескольких панелей и областей, каждая из которых имеет свое функциональное назначение.
При помощи клавиши F6 можно переключать фокус между формами, расположенными на начальной странице.
Основное окно приложения состоит из нескольких панелей и областей, каждая из которых имеет свое функциональное назначение. Взаимное расположение панелей может быть настроено разработчиком в конфигураторе и пользователем при работе с конфигурацией.
1. Панель разделов
Панель разделов отображает список подсистем конфигурации верхнего уровня.
Каждый раздел оформлен в виде отдельной кнопки (закладки). Первым слева всегда отображается раздел с заголовком Главное.
Для увеличения нажмите на изображение.
Если ширины экрана недостаточно для отображения всех разделов, на панели появляется кнопка прокрутки (в виде стрелки):
Для увеличения нажмите на изображение.
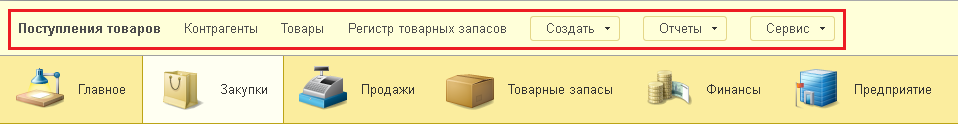
При щелчке мышью на конкретном разделе в панели функций текущего раздела мы увидим команды выбранного раздела.
Для увеличения нажмите на изображение.
При повторном щелчке мышью на экране разворачивается список всех команд выбранного раздела – меню функций.
Для увеличения нажмите на изображение.
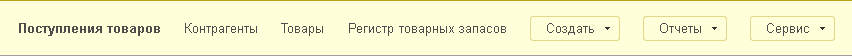
2. Панель функций текущего раздела
Для увеличения нажмите на изображение.
На ней отображаются команды выбранного пользователем раздела. При нажатии на гиперссылку выполнится соответствующая команда (например, открытие формы списка документов “Поступление товаров”).
3. Область системных команд
В левой части области расположен значок доступа к главному меню, содержащему классические пункты Файл, Правка, Вид и т.д. С клавиатуры активизировать главное меню можно при нажатии кнопки F10.
В правой части области расположены команды сохранения в файл, печати, предварительного просмотра, работы со ссылками, калькулятор, календарь и т.д.
4. Панель инструментов
На этой панели расположены кнопки открытия меню функций текущего раздела, доступа к избранному, просмотр истории, поиск данных.
При помощи кнопок этой панели можно ускорить и облегчить навигацию по конфигурации.
5. Панель открытых
Для увеличения нажмите на изображение.
На этой панели выводится список открытых в настоящий момент окон. Формы рабочей области начальной страницы не отображаются как отдельные формы в панели открытых.
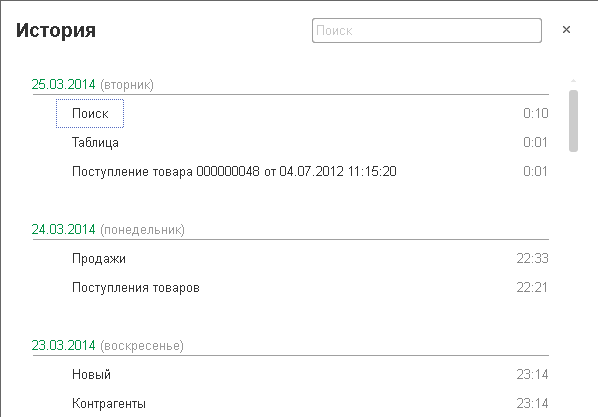
6. Панель истории
В интерфейсе Такси панель истории приближена к истории веб-браузера.
Панель истории ускоряет доступ к использованным в последнее время объектам – открытым, отредактированным или добавленным справочникам, документам и т.д.
Записи разделены по дням, а напротив каждой строчки указано время использования. В пределах одного дня записи упорядочены по времени доступа.
Для пользователя хранится не более 400 записей в истории. Если число сохраненных элементов равно 400, то при добавлении новых элементов истории старые записи удаляются.
Существует строка для поиска по истории. Щелкая по строкам истории, можно также переключаться между открытыми окнами приложения.
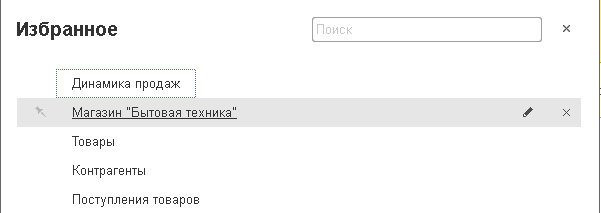
7. Панель избранного
Панель избранного также “позаимствована” из веб-браузера. Здесь сохраняются навигационные ссылки, которые пользователь специальным образом пометил как используемые для быстрого доступа.
Теперь в избранном хранятся не только данные, но и команды.
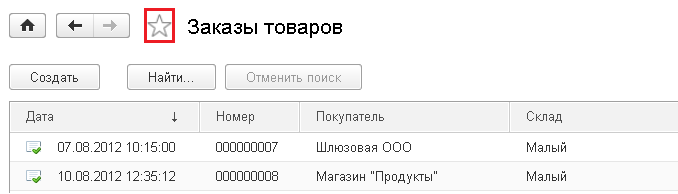
Добавить объект в избранное можно при помощи щелчка мышью на значке с изображением звездочки.
Для увеличения нажмите на изображение.
На панели избранного также присутствует строка поиска. Заголовки элементов, расположенных в избранном, можно редактировать.
Для этого предназначена небольшая кнопка с карандашом в правой части строки избранного.
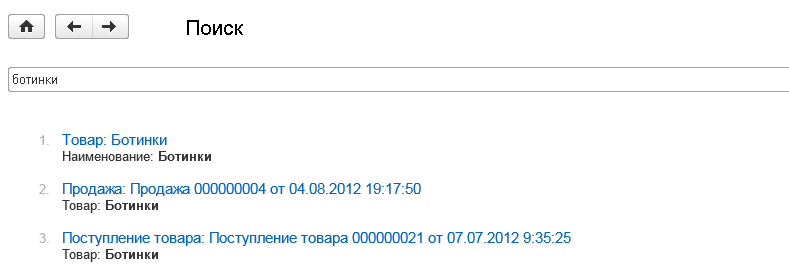
В платформе реализована специальная форма полнотекстового поиска. Эта форма доступна только в том случае, если полнотекстовый поиск включен.
Для увеличения нажмите на изображение.
Вызвать форму поиска с клавиатуры можно при помощи сочетания клавиш Ctrl + Shift + F.
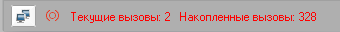
В нижней части основного окна приложения может существовать информационная панель.
Она предназначена для отображения показателей производительности и индикации того, что включён режим имитации задержек при вызовах впс» target=»_blank»>сервера.
Теперь показатели производительности отображаются не в виде отдельного окна, а в виде отдельной панели основного окна приложения.
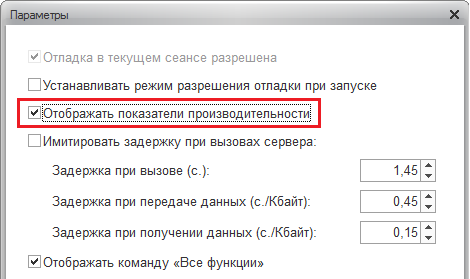
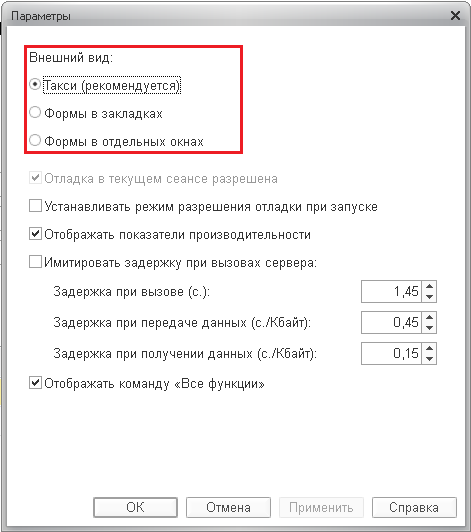
Панель отображается, если в параметрах системы установлен флаг «Отображать показатели производительности»:
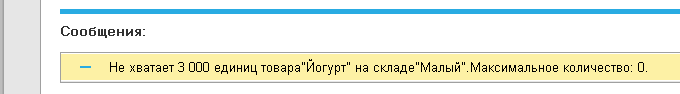
Окно сообщений располагается теперь в нижней части формы и видно только тогда, когда есть сообщения для отображения.
Для увеличения нажмите на изображение.
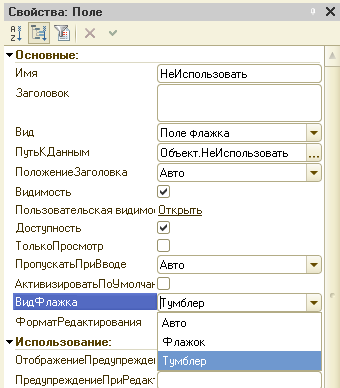
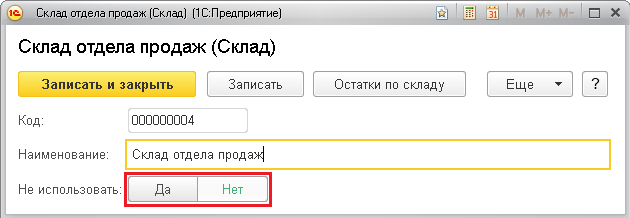
Для полей формы, которые имеют вид “поле флажка” и “поле переключателя”, реализована возможность отображения в виде тумблера (нескольких кнопок, расположенных рядом, цветом выделяется текущее значение).
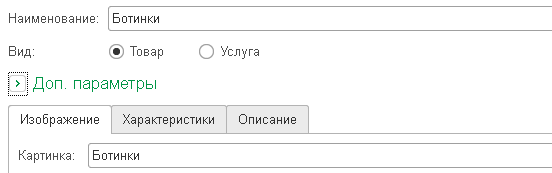
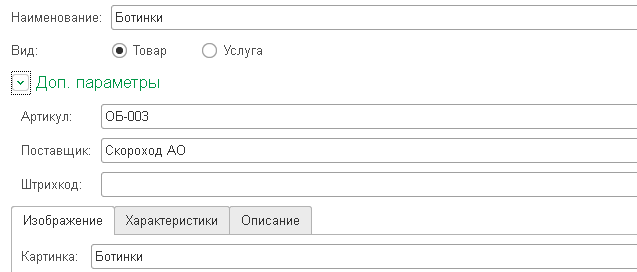
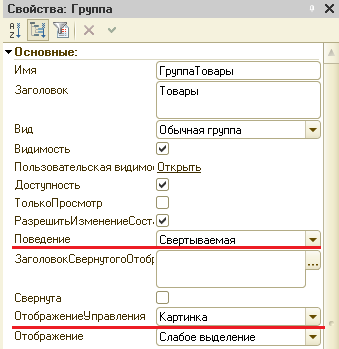
Еще одно нововведение в интерфейсе Такси – свертываемые группы, которые позволяют экономить место на экране, получать вначале первоочередные сведения, а только в случае необходимости что-то уточнить – разворачивать группу, детализируя информацию.
Сворачивание доступно для обычной группы с отображаемым заголовком.
В интерфейсе Такси используются более крупные шрифты, размеры элементов управления, существуют широкие отступы между элементами.
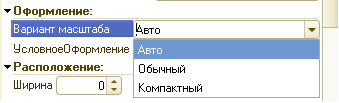
Формы, разработанные для обычного управляемого интерфейса, при переходе на Такси будут выглядеть не очень удобными. Поэтому было реализовано свойство формы ВариантМасштаба.
Вариант работы, заключающийся в использовании варианта масштаба Компактный, является временным решением, которое позволяет перевести конфигурацию на новый интерфейс. А затем дорабатывать большие сложные формы под новый интерфейс.
При таком варианте работы используется меньший шрифт и отступы, форма выглядит максимально похожей на разработанную под платформу 8.2.
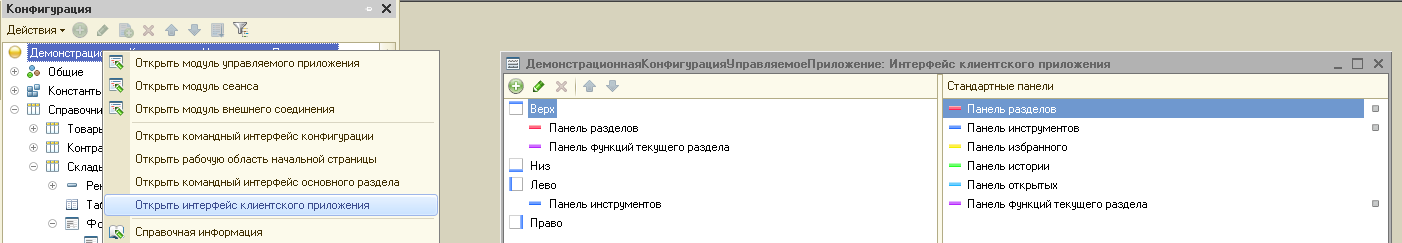
Разработчик конфигурации может определять расположение панелей. Редактор можно открыть нажатием правой кнопки мыши в дереве конфигурации по корневому элементу, в открывшемся контекстном меню выбрать пункт “Открыть интерфейс клиентского приложения”.
В правой части окна расположен список всех присутствующих в интерфейсе панелей. При помощи мыши или кнопки Добавить в левой части окна можно определить взаимное расположение панелей на экране.
Каждая панель может присутствовать в дереве только один раз. Редактор не позволяет добавлять в дерево две одинаковые панели. Панели, уже размещенные в интерфейсе, помечаются в правом углу в списке стандартных панелей пиктограммой в виде серого квадрата.
Для увеличения нажмите на изображение.
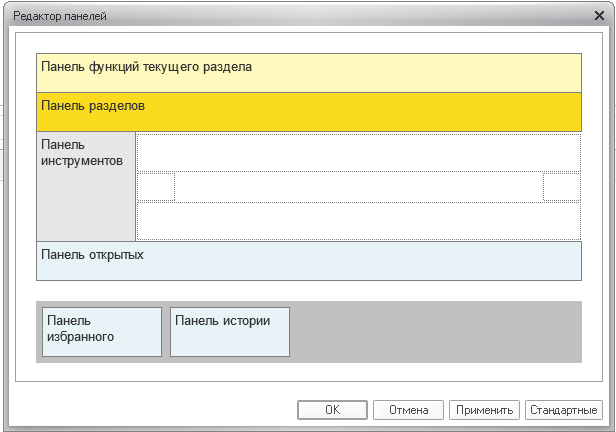
В интерфейсе Такси в пользовательском режиме можно настроить расположение панелей на экране. Для этого предназначен Редактор панелей, который может быть открыт из главного меню Вид – Настройка панелей.
При помощи мыши пользователь может перемещать значки, соответствующие разделам, располагая их в строках и колонках редактора панелей так, чтобы панели были видны в нужных частях экрана.
Чтобы некоторый раздел не отображался в интерфейсе, нужно перенести его в нижнюю часть на поле с серым фоном.
Если у пользователя небольшой монитор, то для экономии полезного рабочего места экрана можно скрыть отображение вообще всех панелей.
Для этого предназначен пункт главного меню Вид – Скрыть все панели.
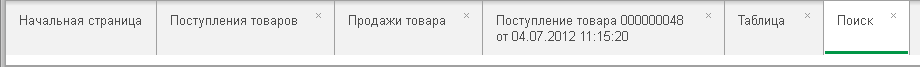
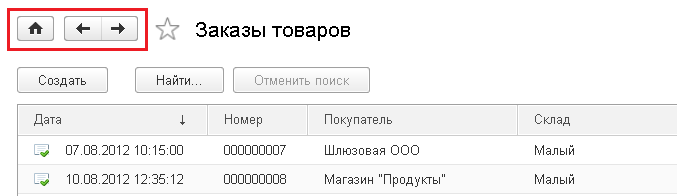
В верхней части форм отображаются кнопки навигации между открытыми окнами. Во внешнем виде этих кнопок опять наблюдаем сходство с веб-браузером.
Для увеличения нажмите на изображение.
Чтобы вернуться к начальной странице, следует нажать кнопку Домой. Для перемещения между активными формами следует использовать кнопки Назад-Вперед.
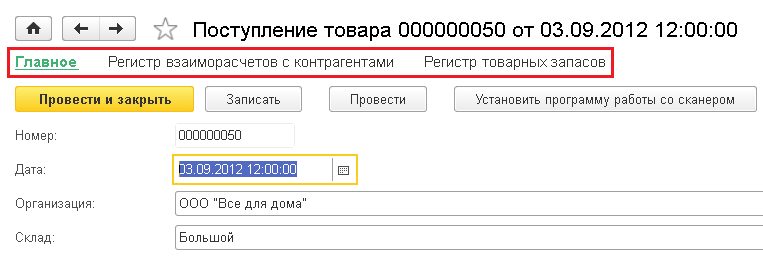
В интерфейсе Такси панель навигации для формы теперь расположена сверху, а не слева, как это было раньше.
При нажатии на ссылки панели навигации можно переходить к связанной информации (например, движения документа по регистрам).
При нажатии на выделенную цветом ссылку Главное произойдет возврат к форме самого объекта.
Для увеличения нажмите на изображение.
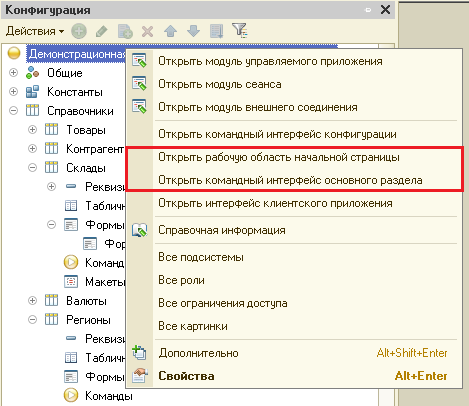
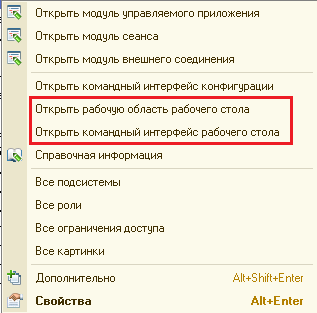
На платформе 8.3 в отличие от платформы 8.2 в свойствах корневого элемента конфигурации вместо пункта “Открыть командный интерфейс рабочего стола” присутствует “Открыть командный интерфейс основного раздела”, а вместо пункта “Открыть рабочую область рабочего стола” есть “Открыть рабочую область начальной страницы”.
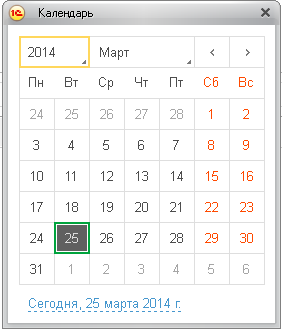
Изменен внешний вид календаря. В нем реализованы отдельные списки, в которых можно осуществлять выбор года и месяца.
Также можно перемещаться в следующий и предыдущий месяц при помощи кнопок с изображением стрелок влево и вправо, как это было ранее.
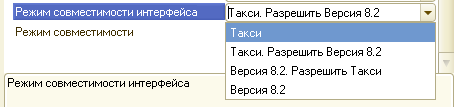
Корневой элемент конфигурации имеет свойство “Режим совместимости интерфейса”:
При использовании интерфейса 8.2 допустимо переключение между интерфейсом в отдельных окнах и интерфейсом в закладках.
В заключение ответим на главный вопрос о том, какие же преимущества предоставляет использование нового интерфейса «Такси». Пожалуй, самое главное преимущество в том, что работать с программой стало намного удобнее. Этому поспособствовали следующие моменты:
Для желающих углубить свои познания в новшествах управляемых форм в новом интерфейсе «Такси» однозначно рекомендуем к изучению эту статью. Ну а мы продолжаем наш цикл и в следующей статье изучим вопрос, с которым начинающие разработчики сталкиваются редко, однако более опытные коллеги частенько ищут на него ответ.
PDF-версия статьи для участников группы ВКонтакте
Если Вы еще не вступили в группу – сделайте это сейчас и в блоке ниже (на этой странице) появятся ссылка на скачивание материалов.
Статья в PDF-формате
Вы можете скачать эту статью в формате PDF по следующей ссылке: Ссылка доступна для зарегистрированных пользователей)
Ссылка доступна для зарегистрированных пользователей)
Ссылка доступна для зарегистрированных пользователей)
Ссылка доступна для зарегистрированных пользователей)