какое количество видов оформления элементов ста допустимо использовать на странице
CTA-кнопка: 10 столпов эффективности
Расскажу о первых факторах которые, по моему мнению, влияют на эффективность CTA (call to action) кнопки, она же «купить» в икоммерц-проектах.
Никаких советов и кейсов, скриншоты только для иллюстрации текста. Гипотезы каждый может построить сам и проверить их сплит-тестами.
1) Расположение
Первый экран наше всё. В зависимости от проекта, до 50% пользователей не скроллят страницу вниз. То есть, если мы располагаем главную кнопку на втором экране — то сами, своими руками, снижаем конверсию.
Проверить легко: Смотрим на каком пикселе сверху кнопка и сверяем с высотой экранов юзеров по ГА. Например, если нижний край кнопки 900-й пиксел, то 30% юзеров получают ее (или ее часть) на втором экране.
То есть, в общем случае, чем выше CTA-кнопка, тем лучше. Традиционно ее место справа т.к. пользователи правши, а контент на большинстве сайтов слева.

Пример: На сайте Ламоды сапог в первом экране виден не весь, но кнопка на месте.
2) Размер
Размер это акцент, акцент это приоритет, приоритет это что? Да — кто здесь главный. Если мы хотим продавать, то СТА-кнопка должна быть главной, то есть большого размера.
Но, не слишком большого, чтобы не выпадать из дизайна и не занимать половину экрана.

На сайте Yoox нет сомнений какой элемент интерфейса главный.
3) Цвет
Что мы имеем здесь. Хорошо, если он контрастный, то есть отличается от цвета основных элементов сайта. Но, выпадение его из дизайна создает ощущение кичливости. Именно поэтому я не считаю универсальными и лучшими оттенки красного/оранжевого (что принято в среде юзабилистов). Но, в некоторых случаях, они действительно работают, все зависит от дизайна сайта.

На сайте Вайлберрис кнопка контрастирует с дизайном и не случайно оранжевая.
4) Текст (содержание)

На сайте Утконос решили вообще обойтись без текста. Хорошее решение? Не думаю.
5) Форма
В этом пункте сильная привязка к дизайну сайта, но в общем случае прямоугольную форму можно считать предпочтительной, она наиболее распространена и комфортна для пользователей.

На сайте Боско кнопка круглая, это непривычно. Я бы проверил ее на эффективность.
6) Интерактивность / тактильность
Как хорошо порой поиграть с кнопкой наведением мыши. Раз, два, три навел и вот — ты ее уже нажал. Редкий случай? Нет, это работает. Поэтому по оверлею меняем цвет, увеличиваем шрифт или еще каким-то образом меняем кнопку. И это правильно!
Еще можно по дать всплывающую подсказку, это тоже интерактивность.

Букинг.ком по наведению предлагает нажатием на кнопку перейти к новому шагу.
И, конечно, если кнопка выпуклая, то при нажатии ее лучше вдавливать, это и есть тактильность. Поэтому объемная кнопка с тенью обычно предпочтительней плоской.
7) Повторение
Если у нас простыня контента (например, лендинг), то кнопку хорошо повторить. Почему? Чтобы для ее нажатия не надо было много скроллить вверх. И еще, чтобы напомнить пользователю зачем мы все это на странице ему показываем — чтобы он купил.

На сайте Онлайнтурс вверху страницы кнопка и внизу такая же.
8) Качество исполнения
Отдельный пункт, который и так понятен, но не всегда реализован. Некрасивая, кривая кнопка нажимается реже, даже если весь сайт еще ничего. Это барьер, который никому не нужен и убирается легко любым толковым дизайнером.
Кроме того, хорошая кнопка вокруг имеет отступ, это увеличивает ее самостоятельность и выделяет из всего контента. Плохая — липнет к краям и другим объектам.

Блёклые, шаблонные кнопки из 90-х на сайте Никса, сразу видно делали программисты.
9) Изменяемость
При перезагрузке или скроллинге вниз и кнопа меняет цвет. В какой-то момент она цепляется за экран. Кому от этого плохо? — Никому. Привлекает внимание? — Да.
Прием для сплит-теста годится, пробуем.
10) Взаимосвязь с другими CTA-кнопками
Самый сложный момент. Не могу дать правил, но если у нас рядом с основной кнопкой другие, то они друг на друга влияют и это надо учитывать. Нет ничего хуже двух похожих рядом, это пессимизирует обе, снижая их CTR.

На сайте BEBAKIDS они чуть разные по размеру, но уж очень похожи.
Заключение
Факторов много (описал основные), все влияют по отдельности, а их комбинация влияет вместе. Думаю, что каждый понимает как это отражается на конверсии — прямо и непосредственно. Я повышал за счет этого продуктивность в 1,5 раза и больше. В любом случае, над ней стоит хорошенько поработать.
6 особенностей высококонверсионных СТА-элементов на лендинге
Кнопка призыва к действию (Call To Action) — возможно, один из самых важных элементов лендинга и товарной страницы интернет-магазина. Нужно понимать, что высококонверсионным лендинг делают множество деталей. Кнопка призыва к действию — лишь один из этих элементов, как ингредиент в кулинарном рецепте.
Эффективность посадочной страницы не зависит исключительно от CTA, ведь важна вся совокупность факторов, которая включает и настройку входящего трафика. Однако среди визуальных элементов в рамках макета страницы призыв к действию — в списке ТОП 5 наиболее значимых.
Содержание:
1. CTA-кнопки должны оставаться кнопками
Возможно, это прозвучит слишком банально, но конверсионная CTA-кнопка должна быть кнопкой, а не чем-нибудь еще.
Кнопка призыва к действию — не текст, не ссылка, не gif-анимация или нечто другое. Это настолько действенный и мощный инструмент, что нет нужды изобретать что-то, помимо обыкновенной кнопки, например, лендинга.
Совсем необязательно давать волю маркетинговой фантазии или пытаться стать трендсеттером в области оптимизации конверсии. И вот почему.
Мозг человека ориентируется на привычные вещи. Нам действительно нравится рутина. Дело в том, что головной мозг функционирует по определенным схемам и шаблонам, нейропсихологи их называют поведенческими паттернами.
Да, психические процессы обладают пластичностью и, как следствие, способностью к адаптации, которую можно развивать, но в действительности мы — рабы привычного образа действий. Если, к примеру, завтра утром путь от вашей кровати до ванной станет другим (допустим, стены исчезнут или передвинутся), вам будет очень тяжело сориентироваться. Перемены застанут вас врасплох.
То же самое распространяется и на CTA-кнопки. У пользователей уже сложился определенный опыт взаимодействия в онлайне, исходя из которого они знают: элементы призыва к действию обычно принимают форму кнопок. И если посетители видят кнопку, то сразу понимают, что надо делать.
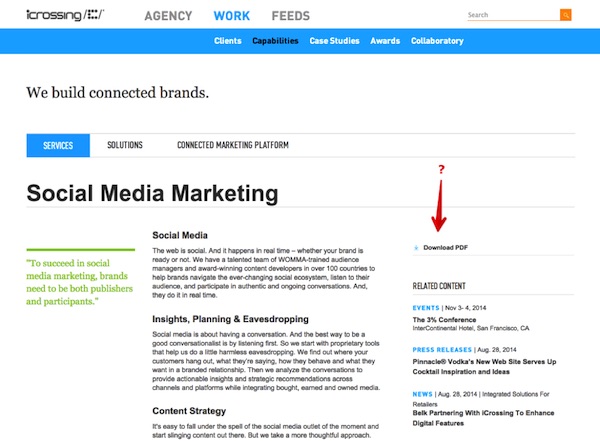
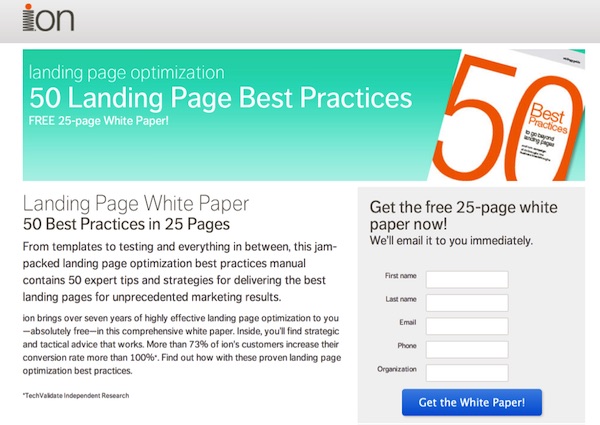
Следующий пример: SMM-агентство iCrossing. Здесь мы видим не столько лендинг пейдж, сколько смесь из маркетинговых уловок и контента, нацеленного на самопиар. Невозможно понять, где именно элемент призыва к действию, потому что на странице нет кнопки. Что нужно сделать? Скачать pdf-документ? Как вообще связаться с кем-либо?
Такое же разочарование можно испытать в отношении еще одного известного бренда в сфере интернет-маркетинга — Levy Online. И хотя они позиционируют себя как самую надежную компанию в области интернет-рекламы, воспользоваться их услугами довольно сложно. Не стоит ждать, когда клиенты свяжутся с вами по телефону, ведь сегодня на это просто не хватает времени. Нужны CTA-элементы.
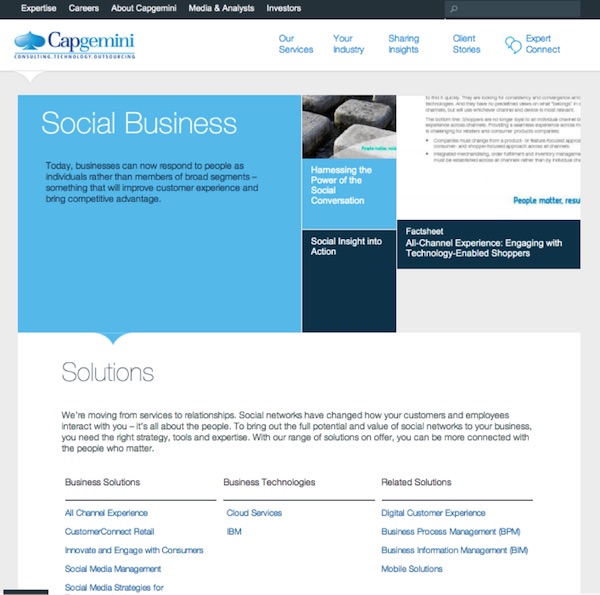
Следующий пример, лендинг Capgemini, кажется, пытается подтолкнуть посетителя к какому-то действию. Но к какому? Куда надо нажимать — на одну из панелей в стиле Windows 8? Странный подход для агентства интернет-рекламы.
Деньги, которые были вложены в PCP-рекламу, явно потрачены впустую.
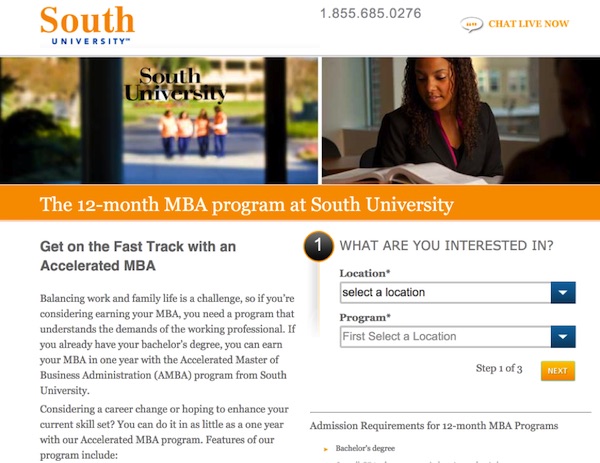
South University стоит на ступеньку выше, чем iCrossing: на их лендинге есть кнопка. Да, небольшая и малозаметная. Но, по крайней мере, это кнопка.
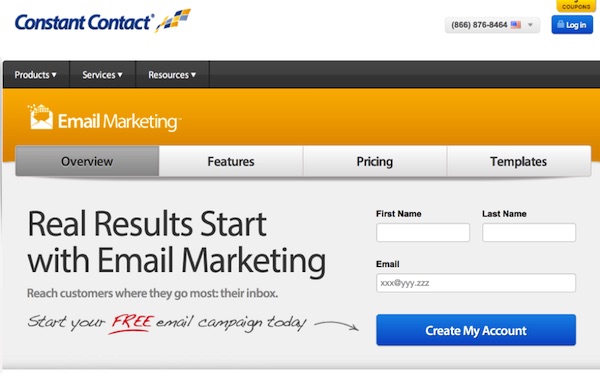
Constant Contact знают, что делают. На их ресурсе есть большая и яркая кнопка призыва к действию. А главное — она сразу бросается в глаза.
В общем и целом, хорошие CTA-кнопки обладают следующими характеристиками:
СТА-элементы не всегда должны быть в виде прямоугольников, но, как правило, это так. Встречаются варианты со скругленными или скошенными краями, с тенью — и все они довольно неплохи.
2. Текст должен побуждать к действию
Как бы то ни было, а текст на СТА-кнопке гораздо важнее ее цвета, размера и расположения на странице.
CTA-кнопка на Hootsuite — пример эффективного подхода. Такой СТА-элемент стимулирует к совершению действия.
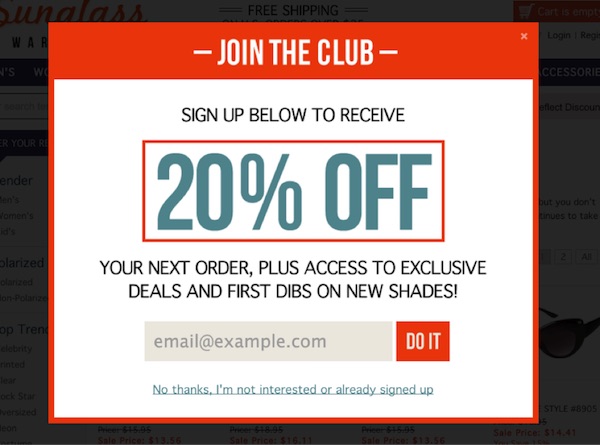
На кнопке Sunglass Warehouse написано просто: «Do It» («Сделай это»). Такой текст усиливает привлекательность СТА-элемента для пользователя.
Не стоит пытаться придумать что-то исключительное. Самые эффективные CTA-кнопки довольно просты и бесхитростны. Слово «Get» («Получить») — одно из наиболее действенных в данном случае (прим. — справедливо для английского языка).
Надпись должна быть короткой. Предложения, которые содержат больше 10–15 слов слишком длинные. Простые фразы — лучшее решение.
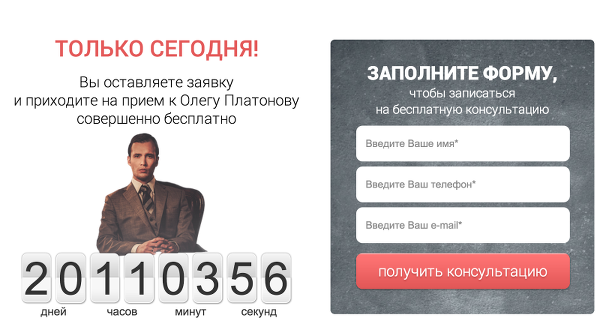
Самый популярный призыв к действию в отечественном сегменте “Получить консультацию“.
Можно разместить на кнопке и два предложения, только если они небольшие. Например, так сделали в oDesk: «Post a job. It’s free!» («Опубликуйте вакансию. Это бесплатно!»).
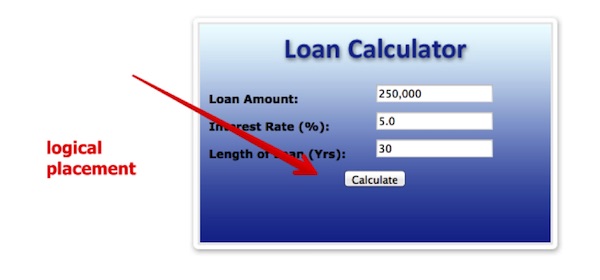
3. CTA-кнопка должна быть расположена логично
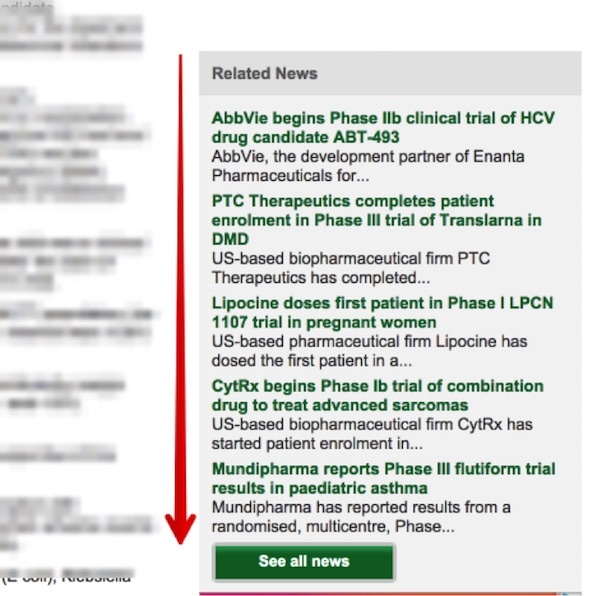
В соответствии с законом Фиттса (Fitt’s law) кнопка должна располагаться по траектории движения взгляда пользователя. Рассмотрим данное утверждение на примере. Текст на сайдбаре размещен так, что совпадает с траекторией взгляда читающего — сверху вниз. И кнопка призыва к действию расположена в самом низу. Все логично.
Конечная цель — поместить CTA в то место, где посетитель вероятнее всего захочет перейти дальше. Словом, нужно уметь прогнозировать и предвидеть поведение пользователей.
В общем, идея по поводу логичности месторасположения CTA-кнопки сама по себе проста. Удивительно, почему маркетологи упускают ее из виду.
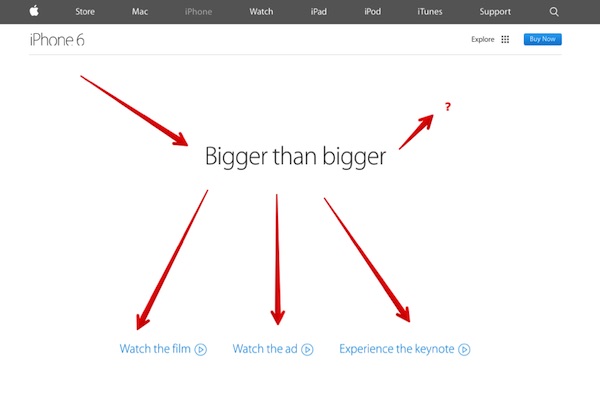
Apple обычно продумывают расположение элементов интерфейса, но в этот раз — поразительно! — призыв к действию размещен совсем не там, где надо. Кнопки находятся в «неинтуитивных» местах.
А вот пример хорошего размещения CTA-кнопки.
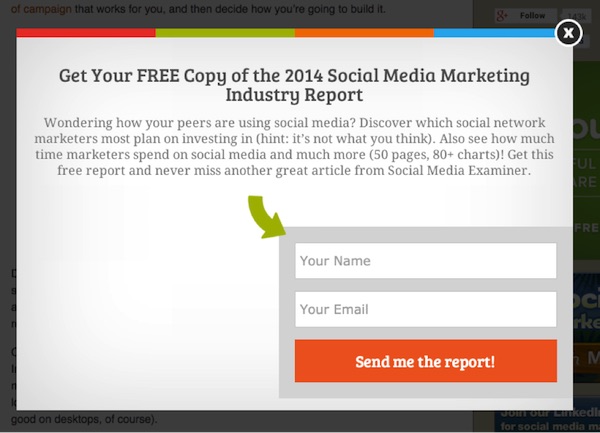
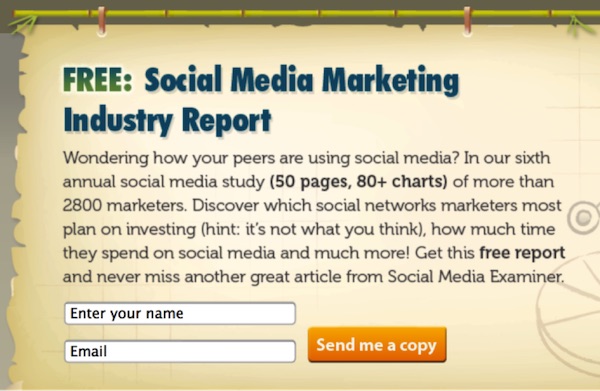
СТА на Social Media Examiner вышел удачно. Нарисованная стрелка — одна из причин, по которой лид-форма столь успешно справляется со своей задачей. И хотя она даже не расположена в центре страницы, стрелка указывает на нее, направляя взгляд от рекламного текста к форме захвата.
Стрелка, задающая направление взгляда, отлично смотрится и в этом случае.
Большинство успешных лендингов имеют следующую структуру:
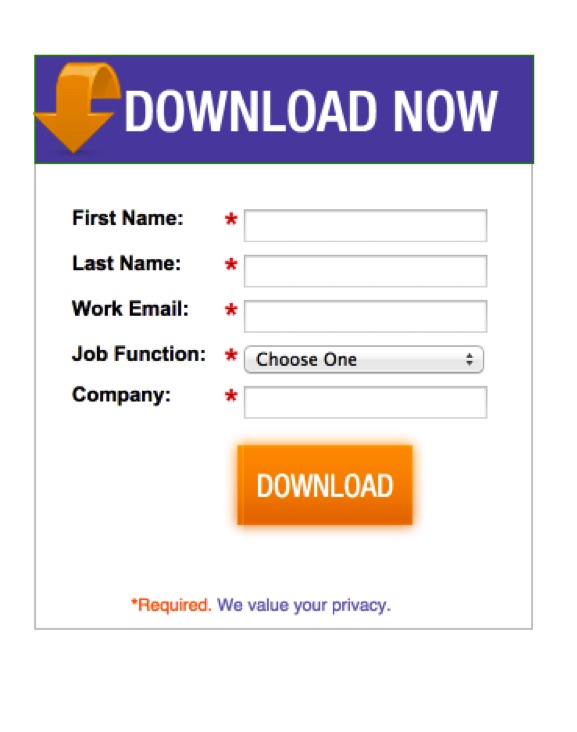
Из этого следует логичный вывод — кнопка призыва к действию должна располагаться в конце (но выше линии сгиба). Вот еще один пример, где реализована именно такая структура.
Даже если на лендинге размещено много текста, расположение CTA-кнопки в самом низу все равно остается логичным шагом.
4. Лучше использовать контрастные цвета
И хотя можно спорить насчет степени важности цвета кнопки, но все же стоит обратить внимание на данный аспект. Просто нужно помнить, что цветовая гамма не настолько значима, как это пытаются доказать многие маркетологи.
Эффективные кнопки всегда имеют контрастный оттенок по сравнению с остальными элементами интерфейса.
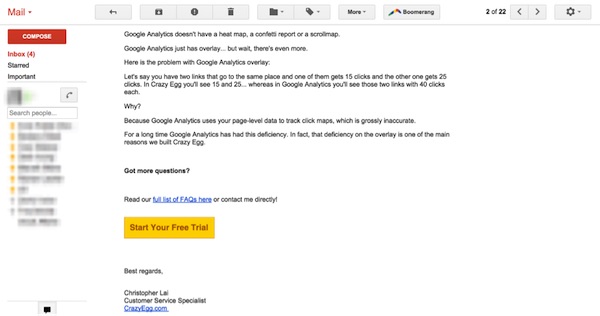
Приведем пример из email-маркетинга — ведь рекомендация относительно цветовой гаммы справедлива не только для лендингов. Перед вами письмо из CrazyEgg. Самое первое, что бросается в глаза по мере скроллинга — вот эта желтая кнопка в конце.
Думается, что email-маркетологам стоит взять на вооружение данный подход. Прежде всего, сделать так, чтобы CTA-кнопка стала обязательным элементом письма. Почему бы и нет? Во-вторых, эта самая кнопка, конечно, должна быть контрастного цвета.
Призыв к действию должен привлекать внимание посетителя. И добиться этого не получится, пока цвет самой кнопки не поможет вам.
Вот прекрасная кнопка призыва к действию, которая буквально кричит: «Нажми меня!» Очень мощный красный цвет.
Похоже на то, что красный и оранжевый — самые популярные оттенки для кнопок. Посмотрите еще один пример на сайте Disruptive Advertising.
А эта оранжевая кнопка размещена на Social Media Examiner.
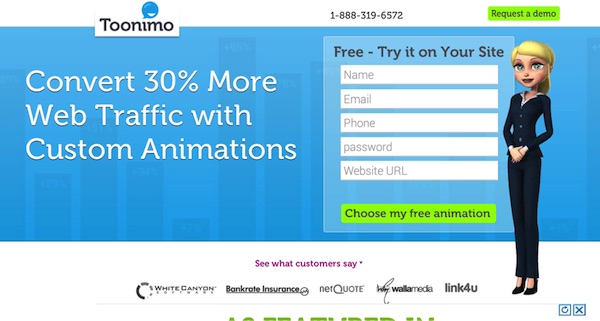
Неоновый зеленый на голубом фоне, как у Toonimo? Тоже неплохо.
5. CTA-кнопки тесно связаны с предыдущим действием
СТА-кнопки стимулируют к активности в силу того, что находятся на пути движения взгляда и действий посетителя.
На многих лендингах используется эффекта параллакса. Каждая часть (или слой) страницы совершает определенное действие. И когда пользователь прокручивает ее вниз, он «встречает» элементы Call-to-Action. Т.е. после прокрутки производится переход к CTA — это и есть пример близости CTA-кнопок к предыдущему действию пользователя на сайте.
6. СТА-кнопки не должны конкурировать с элементами интерфейса
Хорошо, когда кнопка окружена достаточным количеством свободного пространства. Не стоит «заставлять» ее вступать в конфронтацию с другими элементами на странице.
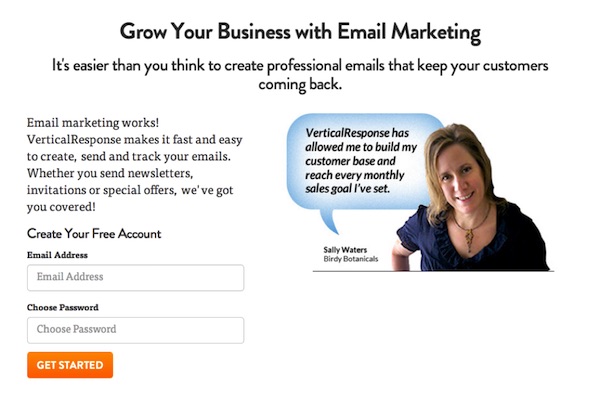
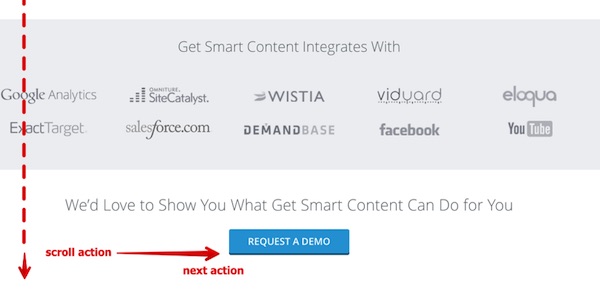
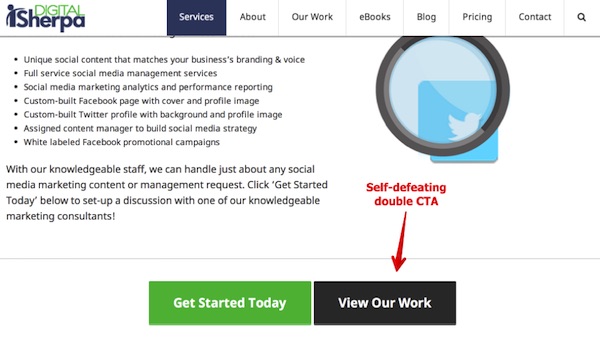
Ниже приведен пример того, как делать не надо. Понятно, что кнопка «View our work» («Посмотреть наши работы») отвлекает внимание посетителей от кнопки «Get started today» («Приступить к работе»). Вместо того чтобы зарегистрироваться, пользователь только потратит время, просматривая предложенные кейсы. К чему такое соревнование? В этом нет необходимости.
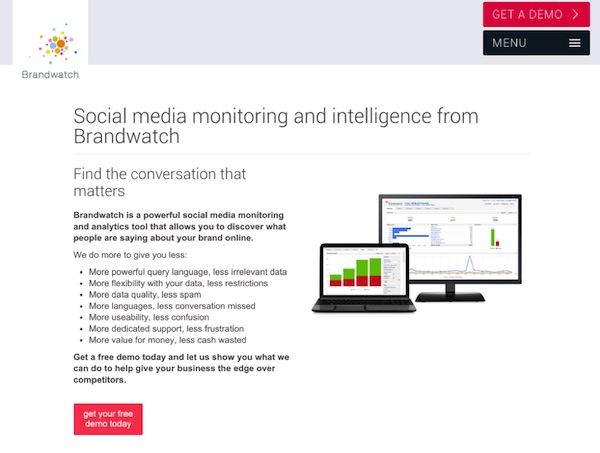
А вот хороший пример. Взгляд переносится непосредственно к элементу призыва к действию. Все, что есть на веб-странице — изображения, список, заголовок и т.д, ведет к одному — к кнопке Call-to-Action.
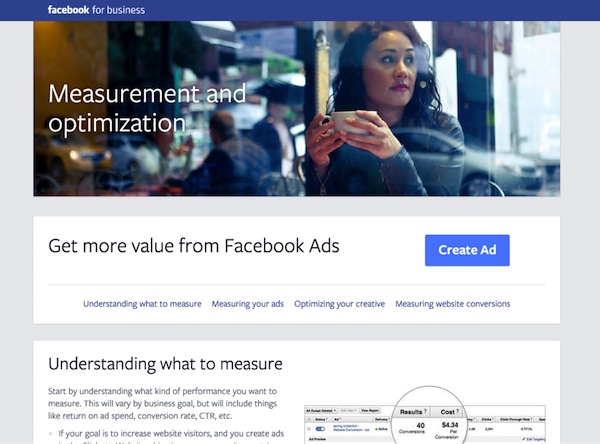
На странице в Facebook СТА-кнопка очень важна. Ничто не привлекает внимание посетителя так сильно, как призыв «Create Ad» («Создать объявление»).
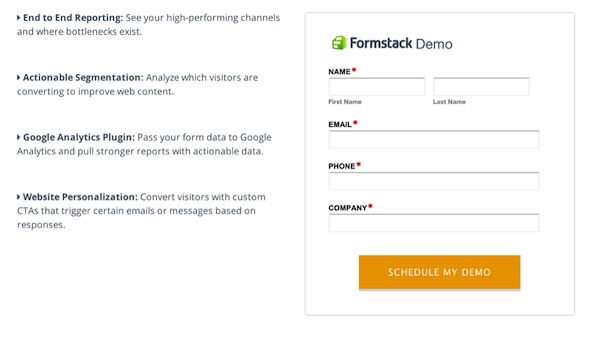
То же самое касается и сервиса Formstack. Все незаполненное пространство обслуживает большую оранжевую кнопку Call-to-Action.
Выводы
Создание эффективных СТА-элементов — не такое сложное занятие. Однако приемы из арсенала интернет-маркетинга и оптимизации конверсии через конверсионные элементы помогут в этом только до определенной степени.
В основном, стоит опираться на логику, здравый смысл и конечно сплит-тест. Тогда все обязательно получится.
СТА как мощный инструмент для продвижения бизнеса: яркие примеры удачного написания призывов к действию
Хотите больше подписчиков на своем профиле в Instagram или Facebook? Привлечение больше клиентов и увеличение продаж? Вы не получите их без правильного призыва к действию (call to action, СТА).
Чтобы максимизировать эти конверсии, увеличив объем продаж и окупаемость инвестиций, давайте вместе углубимся в CTA и рассмотрим беспроигрышные инструменты для продвижения бизнеса.
Подумайте о том, сколько раз вы подписывались на разные интернет-ресурсы в своей жизни. Каждая из этих регистраций, вероятно, является результатом эффективного призыва к действию (CTA).
Подумайте об этом: если бы вас не привлекал дизайн CTA, вы, вероятно, использовали бы гораздо меньше приложений и веб-сайтов, чем в данный момент. Поэтому направить посетителей через процесс покупки, используя стратегические CTA, крайне важно на пути к успеху.
CTA означает призыв к действию, это часть веб-страницы, E-mail рассылка, реклама (баннер) или контент, который побуждает аудиторию что-то делать. В маркетинге CTA помогают бизнесу превратить посетителя в потенциального клиента. CTA могут выполнять различные действия в зависимости от цели контента:
Так что же такое призыв к действию простыми словами? Это фраза, которая используется для того, чтобы точно сказать пользователю, какое действие и как его выполнить. Это может быть просто два слова («Купить сейчас») или предложение или два («Любите учить языки и хотите узнать больше? Подпишитесь сейчас, чтобы никогда не публиковать сообщения!»), И это может быть простой текст с гиперссылка или кликабельная кнопка.
Многие компании просто вставляют в объявление CTA типа «подписать» и надеются, что этого достаточно для повышения конверсии.
Они тратят кучу времени, энергии и денег на создание своих рекламных, социальных сетей, блогов и кампаний по электронной почте, а затем “вставляют” заранее провальный призыв к действию. И естественно терпят неудачу.
Поэтому просто “для галочки” CTA не нужен; требуется только сильный и убедительный, который стимулирует людей действовать.
Призыв к действию имеет две основные цели: рассказать кому-либо о том, что он должен делать, и дать ему мотивацию для этого.
Ниже приведено несколько примеров типов CTA, которые вы можете использовать в маркетинге:
Зарегистрироваться (Sign up)
В этом типе CTA аудитории может быть предложено подписаться на бесплатную пробную версию, онлайн-курс, будущее мероприятие или даже программный продукт. Все зависит от контекста CTA на рекламу или веб-сайт.
Попробуй бесплатно (Try for free)
Почти каждый сайт компании имеет бесплатное пробное предложение. Каждый из них является разновидностью CTA, что позволяет продемонстрировать продукт, прежде чем клиент решит, стоит ли он того, чтобы купить.
Начать (Get Started)
Этот CTA может управлять различными типами поведения для компании, от бесплатной пробной версии до опыта виртуальной реальности.
Узнать больше (Learn more)
Иногда все, что вам нужно, это дать вашим потенциальным клиентам немного больше информации, чтобы они были готовы что-то купить. Вот для чего этот CTA.
Присоединяйтесь к нам (Join us)
Вы управляете онлайн-сообществом? Ваш продукт построен на сотрудничестве между пользователями? Вы можете разместить CTA «Присоединяйтесь к нам» где-нибудь на вашем сайте.
CTA: Sign up for free (Подпишись бесплатно)
Dropbox всегда заключал в себе простой дизайн с большим количеством пространства. Даже графика на их домашней странице тонкая и простая.
Благодаря этому простому дизайну и пространству синяя кнопка с призывом к действию выделяется среди всего остального на странице. Поскольку CTA и логотип Dropbox одного цвета, посетитель может легко интерпретировать этот CTA как «Зарегистрироваться в Dropbox». Это один из эффективных инструментов для продвижения.
CTA: Join Free for a Month (Присоединяйся бесплатно на месяц)
Какое одно из основных опасений пользователей, прежде чем совершить что-то, например, подписаться? Что будет неудобно / невозможно отменить подписку, если им это не понравится. Netflix подавляет этот страх в зародыше с помощью опции «Отменить в любое время» прямо над CTA «Присоединяйся бесплатно на месяц». Рискну предположить, что одно только такое “заверение” увеличило регистрацию. Кроме того, вы снова заметите, что красный цвет основного и дополнительного CTA здесь соответствует цвету логотипа Netflix.
СТА: Give Prezi a try (Попробуйте Prezi)
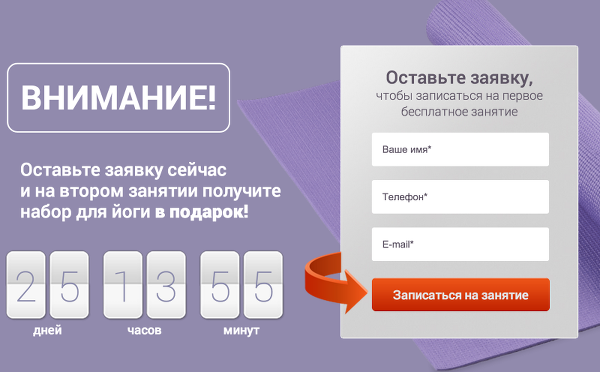
CTA: Countdown Clock (Часы обратного отсчета)
Ничто так не заставляет кого-то действовать, как напоминающий тикающий таймер. После небольшого количества времени, проведенного на домашней странице blogging.org, новых посетителей приветствует всплывающее CTA с «ограниченным предложением времени», сопровождаемое таймером, который отсчитывает время от двух минут.
Это классическое использование психологической тактики под названием дефицит, которая заставляет нас придавать большее значение редким и ограниченным в количестве вещам. Ограничение времени, когда кто-то должен заполнить форму, заставляет людей хотеть заполнить ее и потребовать свое предложение, пока это возможно.
CTA: What We Do (Что мы делаем)
Не может не импонировать образовательный подход IMPACT, когда они бросают вызов посетителям узнать, чем занимается компания, прежде чем подтолкнуть их к дальнейшим действиям. Этот призыв к действию особенно интригует, потому что они даже не используют глагол действия, но им все же удается соблазнить людей щелкнуть мышью.
CTA: Launch (Do Not Press) Запуск (Не нажимать)
CTA: Find out when we have more (Узнай, когда у нас будет больше)
Но то, что у вас закончился товар, не означает, что вы должны прекратить его продвижение.
Brooks Running использует умный призыв к действию, чтобы гарантировать, что их клиенты не покинут веб-сайт только потому, что их любимой обуви нет в наличии. На скриншоте ниже вы можете видеть, как Brooks рекламирует потрясающий кроссовок с CTA: «Узнай, когда у нас будет больше». “Волшебная” кнопка превращает плохие новости в возможность удерживать клиентов. Без этого клиенты, скорее всего, забыли бы об обуви и заглянули в другое место.
Когда вы нажимаете на синюю кнопку CTA, изображенную ниже, Brooks направляет вас на страницу, с которой вы можете написать компании. Этот код побуждает Brooks автоматически предупреждать посетителя, когда обувь, которую он хочет, снова становится доступной.
CTA: Sign up to drive | Start riding with Uber (Зарегистрируйтесь, чтобы ехать | Начните кататься с Uber)
Uber ищет двух совершенно разных людей, которые могут зарегистрироваться на своем сайте: райдеров и водителей. Обе персоны ищут совершенно разные вещи, и тем не менее, веб-сайт очень хорошо связывает их вместе с большим видео, воспроизводимым на заднем плане, показывающим райдеров и водителей Uber, которые хорошо проводят время в разных точках мира.
Еще один не менее примечательный CTA наверху страницы: «Make money driving your car «(Зарабатывай на своей машине). Здесь это звучит по-народному (на понятном языке).
CTA: Go Premium | Play Free (Играть бесплатно)
CTA: Continue with Facebook | Sign Up (Продолжить с Facebook | Подписаться)
Хотите подписаться на Pinterest? У вас есть несколько вариантов: зарегистрироваться через Facebook или по электронной почте. Если у вас есть учетная запись Facebook, Pinterest хочет, чтобы вы сделали это в первую очередь.
Эти примеры призыва к действию показывают, что наличие сильного, преднамеренного, хорошо продуманного CTA может вдохнуть новую жизнь в ваши кампании, увеличить продажи или сдвинуть бизнес с мертвой точки. Отсутствие оного может потопить даже самый лучший контент.
Также важно помнить, что CTA не следует просто держать в кампании PPC или просто фаршировать ими электронную рассылку; они должны использоваться в максимально возможном количестве видов маркетингового контента.
Обратите внимание на примеры призыва к действию в этой статье и следуйте инструкциям по написанию собственного идеального СТА, наблюдая за положительным воздействием на ваш бизнес.