какое количество ас может быть на карте приложений сбербанк
Автоматизированные системы Сбербанка
Содержание
Сбербанк
На июнь 2015 года «Сбербанк» делит свои автоматизированные системы по 11 основным направлениям:
Core banking
Данные системы предназначены для обслуживания розничного сектора клиентов «Сбербанка» и ориентированы, в первую очередь, на обслуживание физических лиц. В числе операций, которые выполняются с их помощью – обеспечение хранения счетов по вкладам физических лиц и данных о клиентах, обслуживание запросов структурных подразделений отделений о состоянии счетов по вкладам физических лиц, прием банковских транзакций от функциональных подсистем операционного уровня и др.
Системы FrontEnd
Одной из центральных систем данного блока является АС ФС, позволяющая выполнять функции администрирования офисом, приема платежей и переводов, погашения кредита физлиц, работы со счетами и вкладами, банковскими картами, сберегательными сертификатами и лотерейными билетами, денежными знаками и ценными бланками, валютными операциями, монетами и слитками из драгметаллов, кассовыми операциями.
Также к FrontEnd системам относятся:
Процессинговые системы
Фабрика данных
BI-системы
В «Сбербанке» существует Центр компетенции развития BI. По данным одного из выпусков корпоративной газеты для сотрудников «Сбербанк Технологии», в ведении центра находятся: программно-аппаратный комплекс Teradata, включающий аналитическое хранилище данных, оперативное хранилище данных Oracle Exadata и еще одна система – витрины MIS.
Управление метаданными
Основной целью создания единой базы метаданных является автоматизация и повышение качества бизнес-процессов [2] :
Подробнее о практическом применении управления метаданными в Сбербанке в отдельной статье.
Кредитные АС
АС по управлению рисками
АС по управлению инвестициями
АС по управлению внутрихозяйственной деятельностью и персоналом
АС платформы BPM
Создание BPM-системы полного цикла в сбербанке
Единая модель процесса
Система связанных процессов
E2E-процессы вместо Продуктовых процессов Разделение процессов на 2 уровня:
Концентрация на E2E-процессах для повышения ценности для клиентов:
Непрерывное совершенствование & трансформация процесса
Интеграция с корпоративной архитектурой (КА)
Из презентации Бутыркин Вячеслав Алексеевич, 15.02.2018 на конференции CNews BPM-системы
Разбор Банки.ру. Мобильное приложение «Сбербанк Онлайн»: основные функции, возможности и ограничения
Мобильное приложение Сбербанка установили более 50 млн пользователей. Разбираемся, что умеет и не умеет одно из самых популярных приложений в стране.
Первое мобильное приложение (для iPad) Сбербанк выпустил в 2011 году. Через год появилось приложение для iPhone и устройств с операционной системой Android. С тех пор приложение не раз дорабатывалось.
Как подключить приложение Сбербанка?
Скачать приложение можно бесплатно в App Store и Google Play. Затем нужно в нем зарегистрироваться. Дальше — не следовать инструкциям на сайте Сбербанка. Там указано, что для того, чтобы войти в приложение, нужно ввести номер дебетовой карты. А если у вас, скажем, кредитка? В пресс-службе Сбербанка на момент публикации не ответили на запрос Банки.ру. Решение, предлагаемое на сайте, простое: оформить. Но мы провели эксперимент: установили на смартфон, на котором никогда не было приложения Сбербанка, программу «Сбербанк Онлайн» и попытались авторизоваться по кредитной карте. Получилось. Условие, согласитесь, странное. Тем более что у других банков подобных ограничений также нет. Например, войти в мобильное приложение банка «Открытие» можно обладателю любой карты, хоть дебетовой, хоть кредитной. Так же устроены приложения Альфа-Банка, Тинькофф Банка и многих других.
Важно, чтобы карта была зарегистрирована в мобильном банке. Проверить это просто: нужно отправить СМС c текстом «Справка» на номер 900. В ответном сообщении придет список возможных запросов, где под номером 5 — запрос перечня карт, подключенных к мобильному банку. Отправляете в ответ цифру «5» и получаете информацию. Если выяснится, что подключенных карт нет, зарегистрироваться в мобильном банке можно в банкоматах Сбербанка, в офисе банка с паспортом или, если вы указывали номер телефона в анкете при оформлении продуктов банка, достаточно позвонить в кол-центр, сообщить номер карты и контрольную информацию. Подобный дополнительный шаг — «фишка» Сбербанка. У других крупных кредитных организаций таких проблем нет. Клиент просто привязывает номер телефона при оформлении карты, и никаких дополнительных операций не требуется.
Как войти
Чтобы начать работать с приложением, нужно нажать кнопку «Вход или регистрация». Дальше вводим логин (получить его можно в устройствах самообслуживания Сбербанка). Если нет логина, войти можно по номеру карты. Вам предложат ввести пароль из СМС, который будет отправлен на привязанный к карте номер (именно поэтому нужна регистрация в мобильном банке).
Затем система предложит ввести пятизначный пароль (его нужно придумать). В дальнейшем с помощью него можно будет входить в приложение. Также, если устройство поддерживает идентификацию по лицу или отпечатку пальца, будет предложено применять их для входа. Специалисты по безопасности считают, что биометрическая идентификация лучше защищает, ведь пароль, который состоит только из цифр, не сложно подобрать. Это может помочь, например, если мошенник получил доступ к вашему устройству.
Удалить приложение можно так же, как любую другую программу. Если у вас устройство на iOS, надо нажать пальцем на ярлык приложения на экране и удерживать, пока в левом верхнем углу не появится крестик. Нажимаете на него, и программа удаляется. Похожая схема действует и на Android.
Что отображается в приложении
После того как вы зарегистрировались, все открытые вами в Сбербанке продукты отображаются в приложении (балансы, история операций). Здесь же можно посмотреть курсы валют и драгоценных металлов, найти ближайшие отделения и банкоматы банка, связаться со службой поддержки. Пользователю доступна функция анализа финансов, где можно посмотреть, в каких категориях траты самые большие. Также во вкладке «Каталог» можно увидеть специальные предложения для конкретного пользователя, список партнеров программы «Спасибо» и условия по ним.
Как работают приложения Сбербанк Онлайн: Workflow API и фрэймворки
Много кто пользуется приложением Сбербанк Онлайн, но немногие знают, как оно работает. Настало время приоткрыть завесу тайны – в этой статье мы расскажем о некоторых подходах, которые используем в разработке.
Здесь не будет биг даты, блокчейна, аджайла и другого рокет-сайенса. Зато будет описано API, на котором работают наши самые популярные приложения. Ценность этой статьи не в прорывных идеях, а в подходах и практиках, которые работают в большом приложении с одной из самых требовательных аудиторий.
Надеемся, что наш опыт поможет читателям сделать свой продукт лучше, а главное масштабируемым, потому что большинство шишек при разработке API мы уже поймали и исправили.
О чем пойдет речь
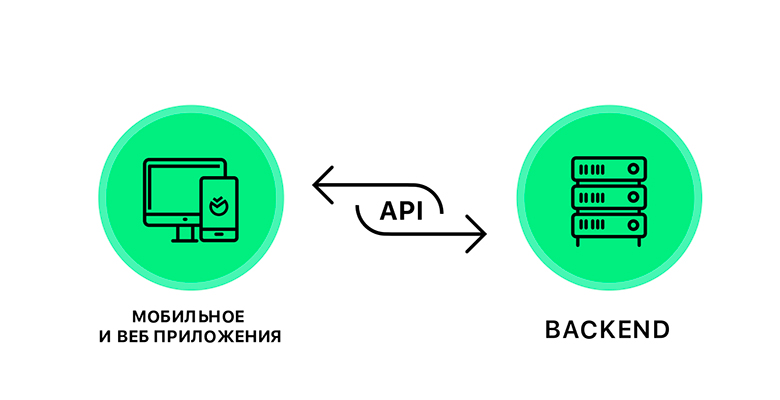
Мы расскажем, как в мобильном и веб приложениях Сбербанк Онлайн работают платежные сценарии, а именно про API между приложениями и сервер-сайдом.
Почему фокус на API? Все просто – это фактически единственный мостик, который соединяет клиентские приложения и бэкенд. Если проект небольшой, то мы можем легко менять API и переписывать под него приложения. Но если проект масштабный (такой, как у нас), то даже небольшие изменения API требуют вовлечения большого количества ресурсов как на фронте, так и на бэкенде, и становятся очень дорогими. И второй момент – чем раньше мы зафиксировали API, тем раньше фронтальные и бэковые команды могут начинать разработку. Им просто надо будет сойтись в одну точку.
Сначала мы немного расскажем о наших возможностях и ограничениях, чтобы было понятно, почему мы выбирали то, а не иное решение, а потом представим сам протокол API на верхнем уровне.
Специфика и мотивация
Приложения большие. Когда мы писали эту статью, приложение Сбербанк Онлайн на Android занимало около 800 000 строк кода, на iOS – 500 000 строк кода. И это только наш код, без подключаемых библиотек.
Обратная совместимость и много пользователей. MAU – 32 млн активных пользователей мобильного приложения. И если мы не сделаем обратную совместимость на уровне API, очень многим пользователям по всей стране придется качать приложения заново. Это очень нехорошо. Кстати, это одна из причин, почему у нас так много кода.
Сбербанк Онлайн разрабатывает много небольших команд. Вы, наверное, слышали про Agile в Сбербанке. Это правда, мы работаем по Agile в командах по 9 человек.
Приложение банковское: несмотря на то, что функциональность банковских приложений растет очень быстро, основное, что происходит в дистанционном банкинге – это последовательный процесс (обработка клиентских заявок). Такие процессы мы называем workflow. Заявки эти могут быть разного рода и обрабатываются они огромным количеством взаимосвязанных сервисов в периметре банка.
Два типа команд. Есть платформенные – они отвечают за разработку ядра приложения. И есть фичёвые команды – они создают прикладной функционал для конечных пользователей, используя архитектуру и инструменты, которые даёт платформа.
Омниканальность. Крайне важная история. Чтобы не разрабатывать бэк несколько раз – отдельно для мобильных приложений и отдельно, например, для веб-версии и банкоматов, нужно сделать так, чтобы API был максимально схожим для всех каналов (как минимум должна быть одинаковой структура ответа).
Мобильное приложение
Данные меняются динамически. Самые популярные операции в мобильном приложении – платёж и перевод. Реквизиты поставщиков услуг, набор полей, которые необходимо заполнить пользователю, – это динамическая информация, которая может часто меняться.
При этом пользователи могут не обновлять приложение, после того как установили его на устройство. Просто потому что могут. Чаще на это есть весомые причины, например, для обновления приложения нужно обновить версию ОС, а для этого купить новый телефон. Поэтому нам нужно решение, которое позволит менять данные без релиза приложения.
Мобильный интернет: наши приложения должны работать везде, даже где интернет нестабильный и медленный. Поэтому мы всегда боремся за размер и количество сообщений между мобильными приложениями и сервер-сайдом.
Лучший клиентский опыт: мы выбрали для себя основную технологию разработки мобильных приложений – разработка на нативных языках. Только так можно получить лучший клиентский опыт.
Если обобщить все эти требования – приложения должны разрабатываться на нативных языках, иметь повторно используемые компоненты внутри себя, но при этом вся бизнес-логика должна управляться со стороны сервера.
Как делать не стали
После того как мы обозначили граничные условия, расскажем, какие существующие решения мы анализировали.
Программирование на JSON
Логику проще описать императивно кодом, чем выдумывать (и изучать!) новый декларативный язык, который всегда будет ограничен сильнее, чем родной язык платформы. Кроме этого, надо предусмотреть песочницу, обработку ошибок, какой-то этап пилотирования – псевдокод должен постепенно распространяться на пользовательские устройства и при любых сбоях откатываться назад. Всё это усложняет разработку без ощутимых преимуществ.
Не используем описание стилей компонентов, поскольку они могут разниться от форм-фактора, платформы и даже режима работы (портретная/ландшафтная ориентация, responsive в web). Декларации стилей в конечной реализации всегда будут качественнее, ближе к реальности и корректнее работать с краевыми случаями. Кроме этого, бывает, что компоненты со схожей логикой принципиально по-разному работают на разных устройствах: например, ввод номера телефона – с телефонной книгой на мобильном устройстве и без неё в вебе.
Фиксация модели данных в интерфейсе приложения
Этот способ еще называется «прибить гвоздями». Смысл в том, что интерфейс приложения строится на уникальных идентификаторах объектов, которые передаются с сервера. В такой схеме любые изменения на стороне сервера приводят к переработкам клиентской части. Невозможно повторно использовать код. Сложно поддерживать.
Единственное, почему стоит выбирать такой способ на своем проекте, – уверенность на 99%, что API не будет меняться. Ну или если проект совсем небольшой и проектировать API дороже, чем быстро переделать пользовательский интерфейс под изменения в API.
Добавляем к каждому объекту признак стиля. UI приложений строим на основании этого признака. Стилей ограниченное число, поэтому появляется возможность строить интерфейс динамически. Но с увеличением функциональности UI приходится увеличивать количество стилей.
В этом варианте становится возможно управлять отображением отдельных элементов, но повышается сложность реализации связанности между разными полями. И главное – с ростом вариативности UI у вас будет постоянная необходимость расширять протокол API.
У JSON API детально описаны рекомендации по структурированию данных и описанию взаимосвязей между ними, но нет ничего, что могло бы описывать представление. Наша задача затрагивает в том числе визуальное расширение – добавление новых полей ввода, так что такой вариант нам не подходит.
Web Components / React Components API
Концепция веб-компонентов, которая в том числе значительно повлияла на API компонентов React, нам подходит уже намного лучше: с одной стороны, у нас есть контроль за отображением, с другой стороны – есть возможность привязывать данные к элементам UI.
К сожалению, всё слишком сильно завязано на HTML + CSS + JS. Напрямую не используешь, но запомним – потом пригодится.
Как решили делать
Объекты упаковываются в контейнеры, презентационную логику приложения строим на этих контейнерах. Основное преимущество – можем группировать несколько простых объектов в один контейнер. Это дает свободу в программировании UX/UI на клиенте, например, можем управлять скрытием/отображением одного поля при заполнении данных в другом. При этом базовых типов объектов – ограниченное число, и весь бизнес-транспорт реализуется на них.
Мы выбрали именно этот подход. Сначала мы опишем протокол API, а потом – как устроены фрэймворки внутри мобильных и веб-приложений.
Чтобы было понятнее, рассмотрим API на примере простого процесса, например, перевод между своими счетами. Как добираемся до точки входа, не рассматриваем – это не процесс и для этого есть свой API (о нем мы тоже как-нибудь расскажем). Итого, процесс у нас начинается с точки входа:
Транспорт данных
Для начала договоримся об основных принципах – как передаём данные. За основу возьмём самый простой подход – пары «ключ-значение». Ключом пусть будет строка из букв латинского алфавита, значение – тоже строки, но уже произвольные.
Формы для заполнения бывают сложные, с вложенными элементами и подразделами, значит, надо допускать вложенность. Можно именовать ключи в формате camelCase, но они могут быть плохо читаемым (например, в логах) или даже «портиться» в системах, нечувствительных к регистру. Нужно ввести разделитель.
Самый очевидный разделитель – точка – во многих языках используется для доступа к свойствам объекта. При неаккуратном использовании ключи с таким разделителем будут создавать словари (или объекты), в которых возможны коллизии. Например, “foo.bar” = “foobar” и “foo.bar.baz” = “foobarbaz” в javascript может повлечь перезапись свойства “bar” объекта “foo” со строки на объект. В конце концов, договорились на двоеточии: с одной стороны, явное визуальное разделение и семантическое отражение вложенности, с другой стороны, достаточно безопасно для всех используемых языков.
Что делать с повторяемыми полями? Вводим дополнительное правило: между парой разделителей могут быть либо латинские буквы, либо цифры. Получаются конструкции вида: children:5:name:first.
Пожив некоторое время с такой структурой, обнаруживаем ограничение: множественный выбор оказывается нетривиальным в реализации и требует дополнительных ухищрений на бэкэнде, чтобы держать высокую нагрузку.
Решение: значение – либо строка, либо список строк. Так решение выглядит типовым, но в то же время накладные расходы оказываются незначительными.
Шаг – это состояние процесса. Первый шаг у нас – выбор счета списания и счета зачисления и ввод суммы.
UI на этой картинке не видно, потому что шаг – это про серверную логику, а не про презентационную. Есть два подхода к работе с шагами: можно передавать с сервера только разницу (нарастающий итог в клиентском приложении) или каждый шаг целиком (нарастающий итог на сервере).
Анализ требований показал, что в ходе процесса экран может формироваться по-разному на разных шагах (ветвление процессов), поэтому вместо добавления управляющих команд для преобразования уже переданных сущностей проще каждый шаг передавать полностью таким, каким его должен увидеть пользователь.
Из дополнительных плюсов: при возврате к редактированию не нужно проигрывать весь сценарий или передавать дополнительный параметр “отдай всё”. При старте шага клиентское приложение сразу же получает всю нужную информацию для построения экранов.
Экраны
Экран – это разделение процесса на этапы в клиентском приложении. Как правило, экраны используются, чтобы форма была проще для восприятия. В нашем случае всё просто: один шаг – один экран.
Для экранов мы ввели два правила:
UI компоненты (блоки)
UI компонент – независимый компонент, который реализует клиентскую логику и наполняет документ данными. По сути, это ассоциация между управляющей командой в протоколе и куском кода и разметки в приложении. На первом экране три компонента:
Поля – это атомарные компоненты, которые выступают транспортом для отдельных элементов данных и обрабатывают пользовательский ввод в случае деградации блока. Типов полей ограниченное число и все они поддерживаются на уровне фрэймворка: text, checkbox, select, multiselect.
Это значит, что любая версия приложения может отрисовать интерфейс, опираясь только на типы полей.
Поля в UI-компонентах из нашего примера:
1. Поле со ссылкой на справочник в счете списания и счете зачисления. Почему ссылка на статический справочник? Потому что счет мы выбираем из списка карт (счетов), без лишнего обращения к серверу.
2. Два отдельных поля для суммы и валюты в компоненте ввода суммы
Таким образом, формат для полей имеет такую структуру:
События
Так как приложения ничего не знают о процессе, логично, чтобы события (кнопки, которые видит пользователь) тоже были частью ответа от сервера.
События мы разделили на два типа.
1) Основные – они есть почти на каждом экране в привычных местах для пользователя. Как пример, это события «назад» и «продолжить». Первое осуществляет переход на шаг назад, а второе собирает заполненные данные с клиентской формы и отправляет их на сервер вместе с командой «Перейти на следующий шаг».
2) И специальные – для нестандартных действий, которые мы заранее спрогнозировать не можем, да и смысла закладывать их в часть движка нет, так как они редко используются.
В нашем случае на экране только основные события – «продолжить» и «назад». Они реализованы на уровне платформы.
У всех событий есть ряд атрибутов, такие как сам тип события, title и признак видимости. И никакого UI на сервер-сайде вроде размера кнопки, положения и цвета. Эта логика реализуется на фронте.
Справочники
Со справочниками все стандартно. Если он небольшой, то мы его присылаем полностью в ответе от сервера и называем статическим. Сделано это для того, чтобы минимизировать количество запросов к сервер-сайду и время отклика на действие пользователя в интерфейсе. Чтобы его отобразить в форме на экране, добавляем поле с типом – selectList, одно из свойств которого – ссылка на статический справочник.
Если справочник большой, то он реализуется в виде отдельного rest-сервиса. В интерфейсе это выглядит как текстовое поле, по мере заполнения которого возвращается список возможных вариантов из справочника.
Ошибки валидации на клиенте и сервере
Так как основной элемент интерфейса – поле ввода данных, логично валидировать его на клиенте. Вместе с полями передаются правила валидации и сообщения, которые отображаются, если валидация не прошла.
Примерно так выглядит структура ответа:
Фрэймворки
Теперь немного о том, как с этим протоколом работают фрэймворки внутри приложений. Условно фрэймворки можно разделить на две основные части: workflow engine + обработчик UI-контейнеров. Такое разделение вызвано не только архитектурой приложений, но и организационной структурой. Движок разрабатывают и поддерживают платформенные команды, а UI-контейнеры фактически являются точками расширения и их программируют фичёвые команды. Таким образом, большему количеству команд не нужно вносить изменения в ядро.
Workflow engine
Движок внутри приложений (веб и мобильного) знает, что начался процесс работы с документом и что согласно протоколу ему придёт ряд атрибутов: шаги, экраны, UI-контейнеры и типы полей. На этих данных рисуется базовый интерфейс – нижнее и верхнее меню, основные кнопки, UI на простых типах полей, если они используются.
При этом движок не знает, сколько именно в сценарии будет шагов процесса, как шаги будут разбиты по экранам и какие там будут поля.
Если сценарий изменится, например, потребуется отобразить новое поле, то его будет достаточно добавить в ответ сервера, и клиентское приложение его отобразит. Для этого выпускать релиз фронтального приложения не потребуется.
Как работают UI-контейнеры?
Анализ потребностей дизайнеров и бизнес-заказчиков показал, что все потребности не получится удовлетворить простым расширением атрибутивного состава полей.
Поэтому нужны были точки расширения. Этими точками расширения стали UI-компоненты – это нативная реализация кода в самих приложениях, который идентифицируется движком по названию. По сути, это группировка поля/нескольких полей в логический блок, который может отображать кастомный UI. При этом модель данных протокола используются только для транспорта данных на бэкенд, весь UX и UI реализуется на стороне приложения.
Два режима работы фрэймворка
Когда движок парсит модель данных, он сравнивает список имен UI-контейнеров с реестром, который хранится внутри приложения. Если приложение не находит имени компоненты, то интерфейс строится на простых типах полей. Процесс будет полностью рабочим, но на стандартных UI-элементах.
Слева – как может отображаться контейнер для ввода суммы на списке из простых типов полей. Справа – если в сборке приложения есть UI-контейнер. Несмотря на то, что в режиме списка простых полей нет слайдера и есть отдельное поле вместо иконки с выбором валюты, – мы можем передать все данные с PL и процесс будет рабочим.
И тут мы получаем одно из основных преимуществ движка – доставить пользователю изменения без обновления приложения. В сборке есть маппинг имен компонентов на классы, в которых запрограммирован UI этих компонентов и пользовательский интерфейс строится на нем.
Каких правил мы стараемся придерживаться при работе с UI-компонентами:
Coming soon…
Мы очень старались писать лаконично, но это первая техническая статья про платформу Сбербанк Онлайн и она должна была многое охватить.
Пишите в комментариях, что непонятно, что интересно – постараемся писать меньше, но чаще и в цель. У нас много интересных вызовов, и поэтому много материала.