Фичерный бейджик tilda что это
Топ-15 инструментов Тильды для интернет-маркетолога в 2021 году
Почему выбирают Tilda
Ответ здесь довольно прост – потому что это многофункциональное решение для тех, кто не умеет разрабатывать сайты с помощью кода. Естественно, что навыки дизайна и типографики также должны присутствовать, но получить их гораздо проще, чем изучить основы верстки и программирования.
Это была лишь часть особенностей конструктора Tilda, ознакомиться со всеми можно на официальном сайте.
Видео
Как убрать надпись Made on Tilda
Стоит заметить, что при ежемесячной оплате любого тарифа остается одна неприятная особенность – надпись «Made on Tilda» в подвале сайта.
Надпись исчезает, если оплатить тариф Personal или Business на год. Также вы можете подключить тарифный план Business, а затем экспортировать весь код и удалить в нем блок HTML-кода с надписью – такой вариант подойдет только для тех, кто собирается размещать сайт на другом хостинге.
Если вам не подходит годовая оплата, можно рассмотреть другие конструкторы. Например, на Craftum нет такой особенности, но точно так же можно собирать сайты как с помощью шаблонов, так и с нуля. Есть 10-дневный тестовый период, во время которого доступны все возможности конструктора.
Другие размеры бейджей
Стандартно на бейджиках размещают:
Если рассматривать горизонтальные бейджи, то для подобной информации в большинстве случаев вполне достаточно пространства 90*60 мм. Однако проведение массовых мероприятий и конференций требует несколько большего формата изделий — параметры могут достигать 105*148 мм. Увеличение площади оправдано — на вкладышах часто пишут город, контакты, сферу деятельности человека, его должность и тому подобные вещи.
Размер вертикальных бейджей также не характеризуется постоянными величинами, но как правило лежит в диапазоне от 60*90 мм до 110*130 мм.
Размеры вкладышей варьируются в зависимости от цели их использования
Как не наступить на грабли и печатать качественно
Печатайте только на новых карточках — на старых есть микроцарапины, на которые плохо ложится краска. Не оставляйте на карточках до печати отпечатки пальцев, потому что они заливаются защитным слоем и остаются навсегда.
Если у вас карточки с чипами, расположите карточку так, чтобы на чип не накладывалась краска — на выпуклостях плохо пропечатывается. Всё это лучше всего учесть ещё на этапе дизайна, не добавляя текст на такие области.

Иногда попадаются карточки с «заусенцем» на ребре, который чувствуется наощупь. Рядом с ним плохо ложится краска. Если по ребру карточки провести лезвием ножниц несколько раз, оно станет ровным. Мы так и не поняли точную причину их появления, но кажется, что это особенности производства, и тут ничего не поделаешь. От партии к партии свойства карточек нашего поставщика менялись — отпечатки всегда были хорошими, но краска ложилась по-разному. Если будете менять поставщика, не забудьте взять тестовую карту и везде проверить.

Иногда приходится из-за дефектов перепечатывать несколько раз бейдж: может быть нужно подвинуть печатающую ленту, на карточках могут быть дефекты печати из-за чипа или следы из-за того, что принтер много печатал и перегрелся. Поэтому, если вы хотите печатать десятки бейджей подряд, это будет долго. Лучше не печатать сразу много и давать принтеру передохнуть.


Можно пытаться двигать ленту для печати, чтобы избежать непропечатанных полос сбоку.
Теперь вы знаете, что делать. Делайте бейджи, а если что-то остаётся неясным — пишите, с удовольствием подскажу.
Как сделать сайт с помощью конструктора Tilda
Почему выбирают Tilda
в сайтах на «Тильде» акцент делается на внешней привлекательности. Обычно, чтобы сделать оформление красивым, приходится постараться: подключить знания по HTML и CSS, возможно, пригласить дизайнера. С Tilda все намного проще. Благодаря безупречной типографике и выверенным элементам можно получить красивую картинку даже без специальных знаний;
огромное количество подсказок, дружелюбный и интуитивно понятный интерфейс, пошаговые руководства – все это позволяет с легкостью создать сайт, не путаясь и не ошибаясь;
в Tilda множество шаблонов для ресурсов самой разной направленности: визиток, магазинов, лендингов.
Стоимость Tilda
«Тильда» предлагает пользователям три тарифных плана с разными возможностями. Кто-то называет ее стоимость минусом, кого-то устраивают тарифы, а кому-то достаточно бесплатной версии, в которой клиенту доступен только ограниченный набор шаблонов.
Тариф Free
Бесплатная версия предлагает пользователю до 50 страниц и 50 мегабайт дискового пространства. Это довольно мало, но для сайта-визитки или лендинга такого объема обычно достаточно. Набор модулей, которые можно использовать во Free-версии, ограничен, это влияет на функциональность, поэтому серьезный многофункциональный ресурс в бесплатном тарифном плане «Тильды» создать не получится. Есть и еще несколько нюансов:
тариф Free не предполагает собственного доменного имени. Сайт разместится на поддомене, его имя будет выглядеть так: .tilda.ws. С одной стороны, на пользовательский опыт это не влияет, потому что большинство все равно переходит на сайт из контекстной рекламы или из поиска. С другой стороны, собственное доменное имя людям проще запомнить, да и доверия такие названия вызывают больше;
Тариф Personal
Тарифный план Personal стоит 500 рублей в месяц, то есть 6000 в год, что называют главным минусом «Тильды»: это всего лишь конструктор, но его цена выше, чем у некоторых полноценных CMS. Движки вроде Drupal или WordPress обойдутся дешевле даже с учетом аренды места на хостинге, а возможностей у владельца сайта будет больше. Впрочем, это не повод отказаться от использования конструктора со всеми его возможностями: по сути, вы платите за простоту и скорость создания сайта.
Тариф Business
Самый дорогой тарифный план предоставляет еще более широкие возможности. Сохраняются все преимущества предыдущего тарифа, вдобавок клиент получает возможность:
создать до 5 сайтов;
экспортировать и скачать код на собственный сервер;
интегрировать сайт с WordPress.
Впрочем, в большинстве случаев такие возможности просто не нужны. Как минимум по цене, которую требует Tilda: 1000 рублей в месяц, 12 000 в год. За эти деньги проще воспользоваться CMS с открытым кодом.
Если бесплатный вариант подходит для фрилансеров, а тариф Personal – для авторов блогов, представителей e-commerce и малого бизнеса, то тарифный план Business не рекомендуется практически никому. Специалисты, которым может потребоваться такая функциональность, скорее воспользуются более дешевыми вариантами – движками и хостингами.
Планирование сайта
Страницы можно создать с нуля. Это несложно, но требует хорошего вкуса и понимания принципов юзабилити. Если вы уверены, что знаете, чего хотите, выбирайте этот вариант. Можете приблизительно набросать, как, по вашему мнению, должны выглядеть страницы, и отталкиваться от этого. Все блоки есть в библиотеке, вам понадобится только выбрать их, настроить и разместить.
Для тех, кто не уверен в себе или не хочет тратить время, есть и другой вариант – использование шаблонов. Уже готовые страницы понадобится только заполнить собственным контентом. Но выделиться не получится: шаблоны используют сотни пользователей.
Что еще нужно учесть. Помимо структуры и наполнения, вы должны понимать, каким образом будете презентовать себя. «Тильда» позволяет сделать дизайн красивым без лишних сложностей, но при этом важно не потерять индивидуальность. Подумайте, как вы будете разговаривать с посетителем, что он должен подумать о вас и как воспринять ваш сайт. Значение имеет и цветовая гамма, и tone of voice – все, что так или иначе играет на впечатлении пользователя.
Результаты планирования. По итогам мозгового штурма у вас должны быть на руках сведения:
о цели и желаемой функциональности сайта;
внешнем виде и дизайне отдельных страниц.
Если вы решили собирать страницы с нуля, вам понадобятся инструменты прототипирования или лист бумаги, на котором вы примерно обрисуете, как будет выглядеть расположение блоков. В крайнем случае хотя бы список нужных элементов. Пригодятся здесь и примеры хороших, качественных сайтов: можно ориентироваться на них.
Если вы выбрали использование шаблона, такая подготовка тоже не помешает: шаблоны можно редактировать, изменяя элементы. Они довольно гибкие и одновременно защищают вас от ошибок в дизайне: тяжеловесности, неудобства, перегруженности.
Базовые настройки сайта на Tilda
После того как план будет готов, можно переходить к разработке. Для начала понадобится зарегистрироваться в «Тильде», перейти на вкладку «Тарифы и оплата» и выбрать тарифный план Personal.
Business неоправданно дорог, а Free для использования многих функций недостаточно, поэтому Personal – оптимальный вариант. Первые две недели – триал-версия, которая предоставляется бесплатно.
Дальше понадобится создать и настроить ресурс:
перейти в раздел «Мои сайты», выбрать вариант «Создать новый сайт»;
написать в соответствующих окнах название ресурса, его описание и имя субдомена. Он предоставляется по умолчанию, собственное доменное имя можно подключить в том же разделе;
настройте параметры в разделе «Настройки сайта». Если вам нужен свой домен, активируйте его сразу и вернитесь сюда позже. Как это делается, описано ниже.
1. Подключение счетчиков
Чтобы собирать статистику с сайта, понадобится добавить к нему аналитические системы поисковиков, перейти во вкладку «Аналитика & SEO», подключить там счетчики «Яндекс.Метрики» и Google Analytics, по желанию также Google Tag Manager.
Первый вариант – зарегистрировать доменное имя в этих системах, получить коды счетчиков и вписать их в соответствующее поле в настройках Tilda. В Яндексе это делается так.
В Google Analytics – так.
Второй – нажать в разделе «Аналитика & SEO» на кнопку «Подключить».
Примите запрос в аккаунте «Яндекса», выберите нужный счетчик и сохраните настройки. Код появится в соответствующей панели. Если на сайте уже были страницы, их понадобится опубликовать заново.
Аналогичным образом это делается для Google Analytics. Сначала зарегистрируйтесь в сервисе.
Затем нажмите на кнопку «Подключить».
Выберите подходящий счетчик.
2. Подключение вебмастерских панелей
Без этих инструментов отслеживать SEO-параметры и управлять продвижением намного сложнее, так что подключить их нужно.
Это делается в той же вкладке: достаточно нажать «Подключить» в соответствующих разделах, принять запрос в аккаунтах вебмастерских панелей и подождать автоматического подтверждения. Вам сразу же предложат поставить автоматически созданную карту сайта – сделайте это, потому что самостоятельно управлять sitemap в «Тильде» не получится.
Подключение платного домена к Tilda
Если вы выбрали вариант с собственным доменным именем, вам для начала понадобится его зарегистрировать, это делается на стороннем ресурсе, одном из многочисленных сайтов-регистраторов.
Как подключить домен к Tilda
В самой «Тильде» будет достаточно ввести доменное имя в соответствующее поле в настройках, но предварительно понадобится настроить домен в регистраторе, например в Reg.ru.
Рассмотрим, как это делается, на примере популярного портала для регистрации и управления доменными именами:
перейдите в раздел «Управление доменом – DNS-серверы»;
выберите серверы ns1.reg.ru и ns2.reg.ru. Это нужно, чтобы доменное имя можно было использовать на стороннем хостинге;
в разделе «Управление зоной» удалите записи класса A и добавьте вместо них новые, с IP-адресом сервера Tilda;
в разделе «Добавить запись CNAME» впишите в соответствующие поля субдомен www и каноническое имя tilda.ws. Это нужно, чтобы сайт был доступен и по адресу с www, и без него.
Только после этого введите доменное имя в настройки самой «Тильды». Изменения вступят в силу через несколько часов.
Обзор конструктора сайтов Tilda: возможности, ограничения, советы
Руководитель и стратег в студии веб-дизайна и контент-маркетинга Svoemedia Александра Иващенко рассказала блогу Нетологии, как её команда использует Tilda в работе.
Сайты на конструкторе сайтов Tilda я начала делать ещё в 2014 году. Тогда это был настоящий прорыв по визуальной части: было ощущение, что прикоснулся к искусству, и до конца не верилось, что оно станет таким доступным. В маленькой группе на 400 человек (сейчас подписчиков 18 тысяч) мы обсуждали возможности Тильды, поддерживали команду платформы и давали советы.
Сейчас, в рамках Svoemedia, создание сайтов на Tilda стало полноценным направлением нашего бизнеса и предпочитаемой CMS. О её возможностях, функциях и об опыте нашей команды хочу рассказать в этом обзоре Тильды.
Дизайн: что можно сделать на Тильде и как это будет выглядеть
Начать дизайн сайта можно с чистого листа, используя Zero-блоки, или с готовых шаблонов и блоков, которые можно группировать по типу конструктора.
Готовые шаблоны
Шаблоны разделены на группы по тематике и назначению: Бизнес, Магазин, Событие, Контакты, Анкета.
Готовые блоки
Из библиотеки блоков можно выбрать самостоятельные дизайн-элементы: меню, текстовые блоки, изображения, видео, формы и кнопки, этапы, команда, отзывы, карты Гугл и Яндекс и так далее.
Готовые блоки автоматически подстраиваются под разные устройства — компьютер, смартфон, планшет. Для корректировки отступов или размера текста задайте режим отображения внизу настроек блока, двигая ползунок:
Подробнее о корректировке мобильной версии читайте в справочнике Тильды.
Текст и изображения
Для редактирования текста нужно кликнуть по нему. То же можно сделать из меню «Контент» (в стандартных блоках) и через «Редактировать блок» в Zero. Встроенный в редактор типограф для текстов убирает висячие предлоги, ставит правильные тире и кавычки.
Изображения можно загрузить с диска, перетащить, вставить ссылку на изображение в интернете. В стандартных блоках можно менять цвета, шрифты, иконки.
Zero-блоки
Для реализации сложных идей, мы используем Zero-блоки. В Zero-блоках все элементы создаются самостоятельно. Адаптировать сайт для разных устройств тоже нужно вручную.
Работа в Zero-блоке похожа на работу в графическом редакторе, только созданный индивидуальный дизайн можно сразу посмотреть в Тильде
Елена Сартасова, шеф-дизайнер Svoemedia
«Zero-тренды и минимализм в дизайне сайтов диктуют дизайнерам задачу больше акцентировать внимание на колористике и типографике. Главное – это контент, а дизайнер лишь создаёт атмосферу, помогающую считать его суть. Чем чище и однообразнее фоны и проще графика на сайте, тем интуитивнее и интеллектуальнее воспринимается сайт пользователем: когда ничто не мешает, сайт действительно хочется читать, а не просто рассматривать его дизайн. Простая блочная структура Тильды позволяет довольно легко создавать такой дизайн за счёт простоты компонентов: фон, текст, форма и картинка, которые есть в Zero-блоке и стандартных блоках».
С помощью Zero-блоков можно делать анимацию, но если сайт предполагает постоянную редактуру (особенно это актуально для сайтов мероприятий), нужно будет вносить правки во все разрешения.
Елена Сартасова, шеф-дизайнер Svoemedia
«Микроанимации — это возможность сделать сайт живым и говорящим. Тильда дает возможность настройки такой анимации. Сайт, дающий обратную тактильную связь, создает игру с пользователем, продлевая этим его время пребывания на сайте и упрощает знакомство с контентом».
Проанализировав задачи клиентов, мы создали библиотеку шаблонов на Тильде для типовых решений. Мы хотим, чтобы заказчики клиентов быстрее находили на сайтах то, что им нужно. А клиенты экономили деньги для развития бизнеса: такое решение позволило нам сократить стоимость разработки сайта для клиента в 12–15 раз.
Тильда позволяет делать эффектные сайты и, если овладеть её инструментами, сложно наткнуться на ограничения: немного изменив взгляд на элемент, можно адаптировать его без потерь.
Сценарии использования: для каких типов проектов подходит Тильда
Тильда — комфортная среда для создания, публикации, хранения и модификации проектов. В агентстве мы работаем преимущественно с большими проектами по классической схеме веб-разработки: схема, прототипирование, контент, дизайн, техническая оптимизация.
Тильда позволяет исключить полностью дорогостоящие этапы HTML-верстки и программирования и сократить стоимость разработки для нашей команды и клиента.
Александра Назмеева, менеджер проектов Svoemedia
«Тильда позволяет вовсе не привлекать полноценного разработчика даже для многостраничных сайтов (исключение — сложные калькуляторы и иные нетиповые задачи). По сравнению с разработкой сайтов полного цикла, сайты на Тильде сокращают время создания крупных проектов до 1,5–2 месяцев, включая этапы от прототипирования и написания контента до запуска работоспособной версии».
Сайт компании и лендинги
Если нужен сайт-презентация продукта или услуги, посадочная страница с формами обратной связи — Тильда подойдёт идеально.
Функции личного кабинета пользователя в Тильде на данный момент нет. В проекте компании UNIUP все презентационные страницы и блог сделаны на Тильде, а личный кабинет — внешняя ссылка на другой сайт:
Личный сайт или портфолио
На Тильде можно собирать сайты-портфолио, личные сайты специалистов.
Контент-проекты
На Тильде мы сделали и ведём самое большое медиа по химической промышленности в России: проект Инжинирингового химико-технологического центра в Томске.
Для этой ниши цифры очень приятные — 10 000 посетителей в месяц. По словам Ильи Мазова, директора по развитию ИХТЦ, контент-проект приносит от 15% годового оборота компании.
Максим Колташов, главный редактор SVOEMEDIA
«Я рад, что команда чаще всего использует для вёрстки статей именно Тильду: это позволяет разместить нужные блоки (подписка, ссылка на соцсети, перелинковка на другие материалы) быстро и именно там, где мне это необходимо. Результат всегда эстетически приятен, что улучшает поведенческие характеристики и в итоге положительно сказывается на ранжировании сайтов».
Полезные функции Тильды для контент-проектов:
В Тильде есть возможность дополнить текстовый контент фото- или видеоматериалами, что делает её удобным решением для публикации книг и лонгридов.
SEO-мануал: как добавить органического трафика сайту на «Тильде»
Веб-страницы, сверстанные на популярной платформе «Тильда», хорошо индексируются поисковиками благодаря понятной структуре, быстрой загрузке, адаптации под различные устройства, отсутствию лишних скриптов и кодов, чем, к примеру, грешат сайты на движках, особенно выполненные на устаревших шаблонах. Сегодня платформа позволяет сделать все основные внутренние настройки SEO без знания языков программирования и необходимости вникать в код.
Оптимизация веб-страниц под поисковые запросы дает приток посетителей на сайт, так называемый «бесплатный» органический трафик в дополнение к «платному», полученному с использованием рекламных инструментов привлечения.
Однако сразу хочу упредить чрезмерные ожидания от проведения такой оптимизации. Если вы сверстали одностраничник, в котором совсем мало текста, вы вряд ли получите значимый приток посетителей из органического поиска. Хотя бы потому, что поисковые роботы найдут другие сайты с более подробными статьями и посчитают их более привлекательными для пользователей.
Но если веб-страница развернуто отвечает на узкий поисковый запрос, шансы привлечения дополнительного трафика возрастают. Если же это многостраничный сайт, блог, рассылка, тогда определенно стоит провести SEO-оптимизацию каждой из страниц, не забыв настроить и сам сайт. В статье не коснемся создания контента, а рассмотрим, какие технические возможности для оптимизации предоставляет «Тильда», где находятся нужные поля и как их заполнить.
Технические SEO-настройки страницы
1. Адрес страницы
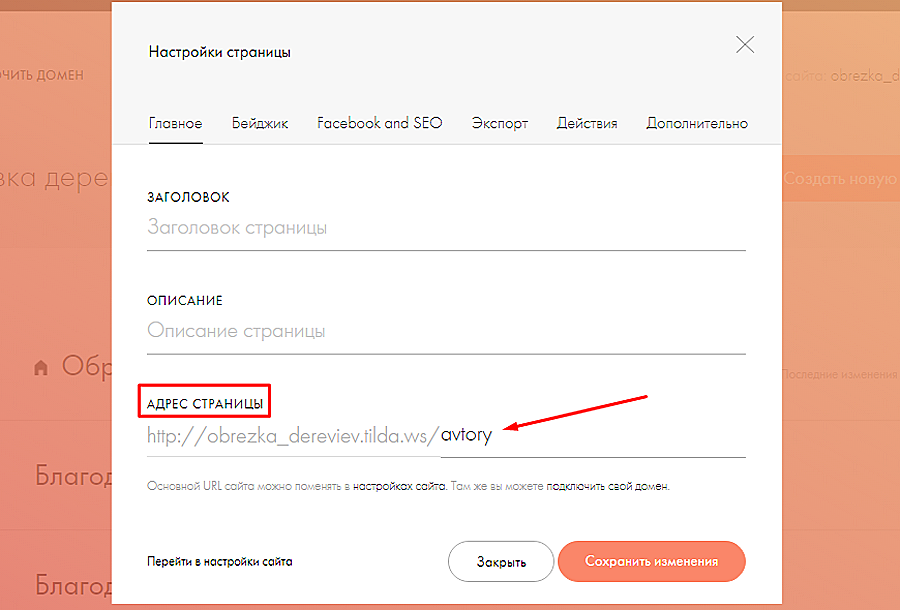
По умолчанию в «Тильде» странице автоматически присваивается адрес типа /page5669845.html. Этот набор знаков, ни о чем не говорящий ни человеку, ни поисковым роботам, нужно заменить на понятное слово, отвечающее теме страницы. Допустим, avtory. Транслитерация (прописывание русских слов английскими буквами) в создании таких адресов допустима и даже желательна.
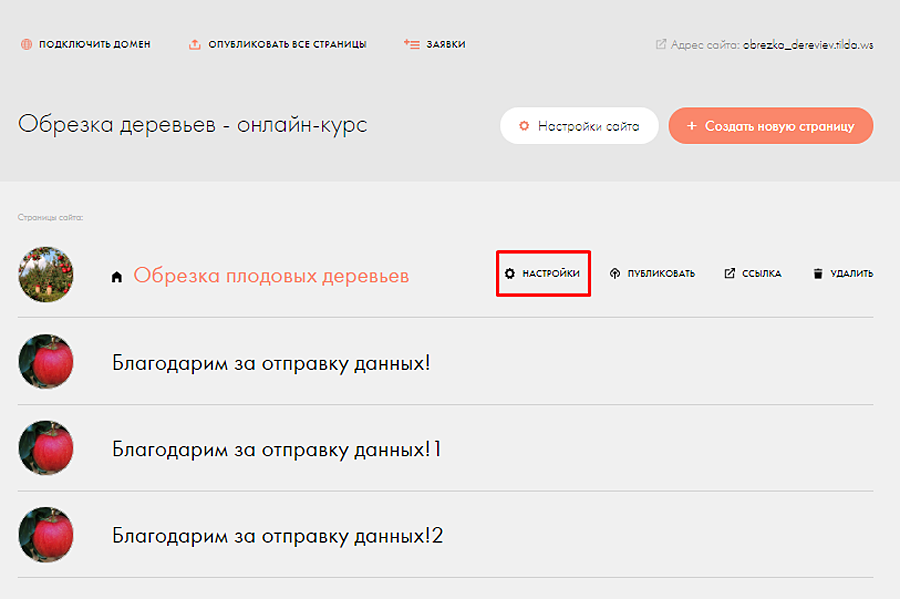
Делаем эту запись в окне настроек страницы. Чтобы туда попасть, заходим в аккаунт «Тильды», на вкладку сайта, с которым работаем, и выбираем опцию «Настройки» — ссылка для клика появится, если навести указатель мыши на нужное название в списке всех страниц сайта.
Первая же открывшаяся вкладка «Главное» внизу содержит нужное нам поле «Адрес страницы», заполняем его и сохраняем.
2. Метатеги Title и Description
Это как раз те записи, которые отвечают за вывод заголовка страницы и описания в поисковой выдаче. Их нужно сделать, чтобы робот автоматически поставил в выдачу задуманный вами осмысленный текст, соответствующий запросу. Тогда и пользователь отлично поймет, о чем материал, и страница будет ранжироваться лучше, покажется выше других, а значит, даст больше переходов.
Каждый раз прописываем оригинальные метатеги с использованием ключевых слов, отвечающих тематике этой конкретной страницы.
Желательная длина записей:
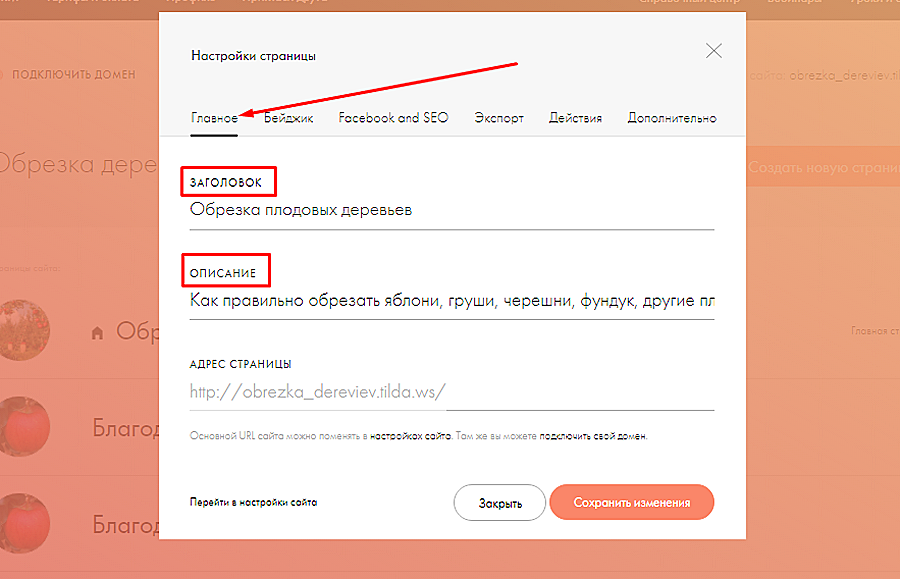
Размещаем в том же окне, где задавали адрес, на вкладке «Главное». Заполняем поле «Заголовок» — это и будет метатег Title и поле «Описание» — это метатег Description. Обязательно здесь и далее сохраняем изменения.
3. Бейджик
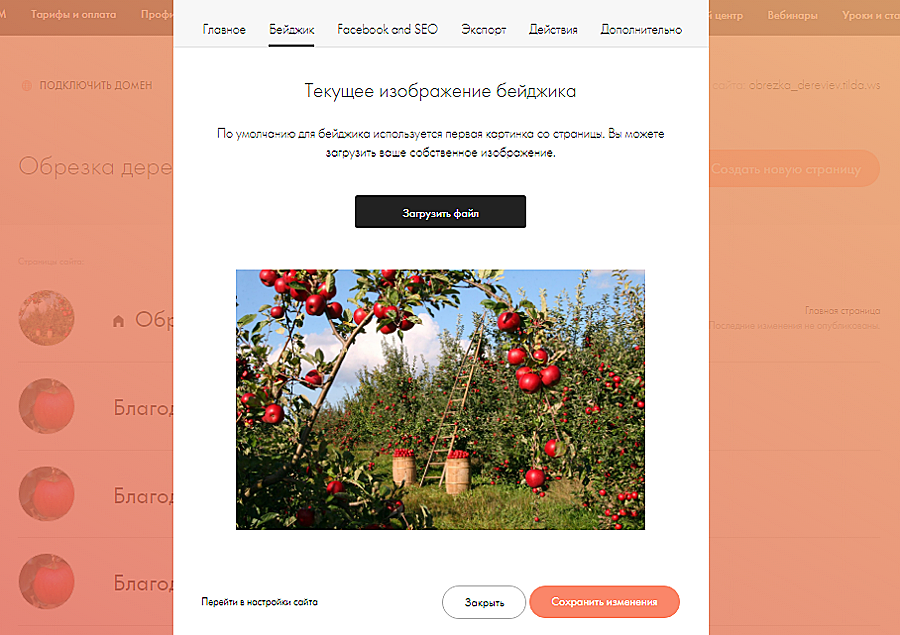
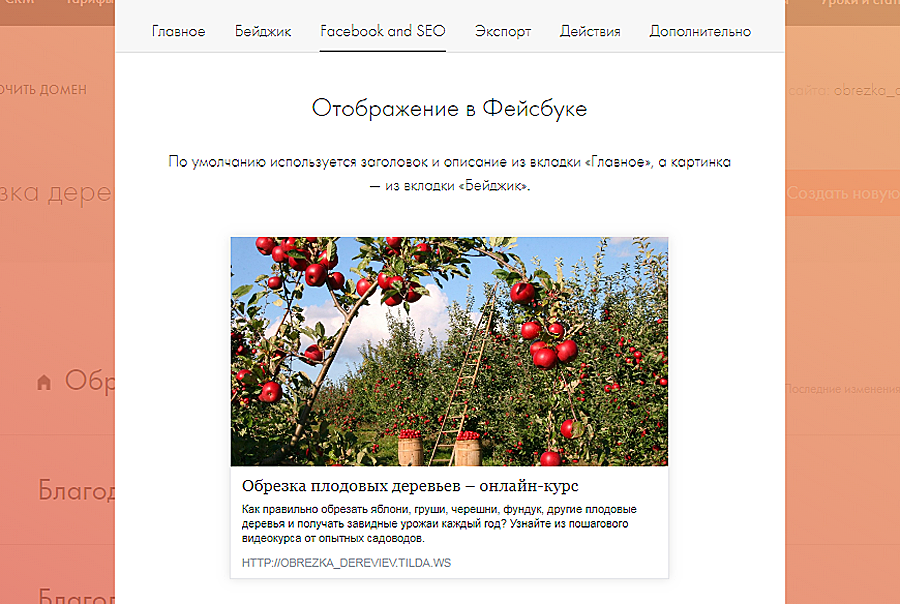
Красивая тематическая картинка, прикрепленная к ссылке на страницу, привлекает больше внимания. Делясь таким адресом в соцсетях или на форумах, вы получите дополнительные переходы на сайт. Это станет показателем заинтересованности, поисковики оценят положительный поведенческий фактор и будут показывать страницу выше в поиске.
Загружаем картинку размером 1200×630 px в окне настроек страницы, на вкладке «Бейджик», кликом по кнопке «Загрузить файл».
На вкладке Facebook and SEO можно удостовериться, что создаваемая страница в «Фейсбуке» и поисковой выдаче представлена так, как задумывалось.
4. Теги для заголовков
На этом этапе обращаемся к настройкам блоков страницы, для чего заходим внутрь интерфейса конструктора. Важно помнить, что заголовок H1 на каждой странице может быть только один. Иначе это приведет к дублям заголовков, что является грубым нарушением правил оптимизации.
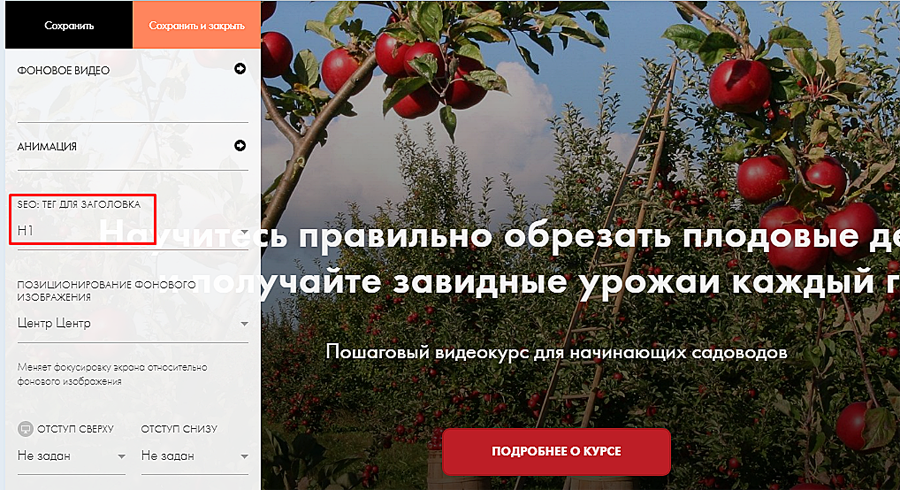
Заходим в тот стандартный блок, где находится главный заголовок, обычно это первый экран, на вкладку «Настройки», скроллим вниз, ищем здесь пункт «SEO: тег для заголовка» и в выпадающем списке выбираем H1.
Для подзаголовков таким же образом назначаем теги H2, H3 в соответствии с иерархической структурой страницы: для самых важных назначим H2, для остальных — H3. Эти теги могут назначаться более одного раза на странице.
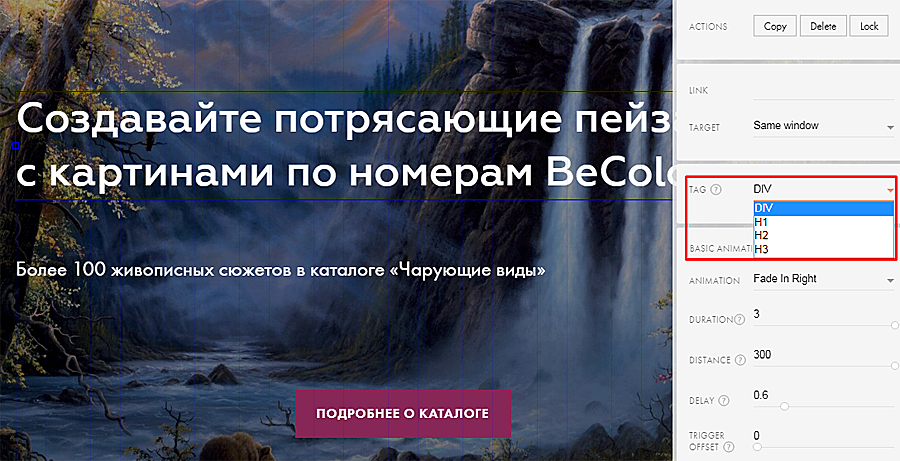
При работе с нулевыми блоками в режиме редактирования выделяем нужный текст, затем в панели Settings находим пункт TAG и устанавливаем один из тегов H1 — H3.
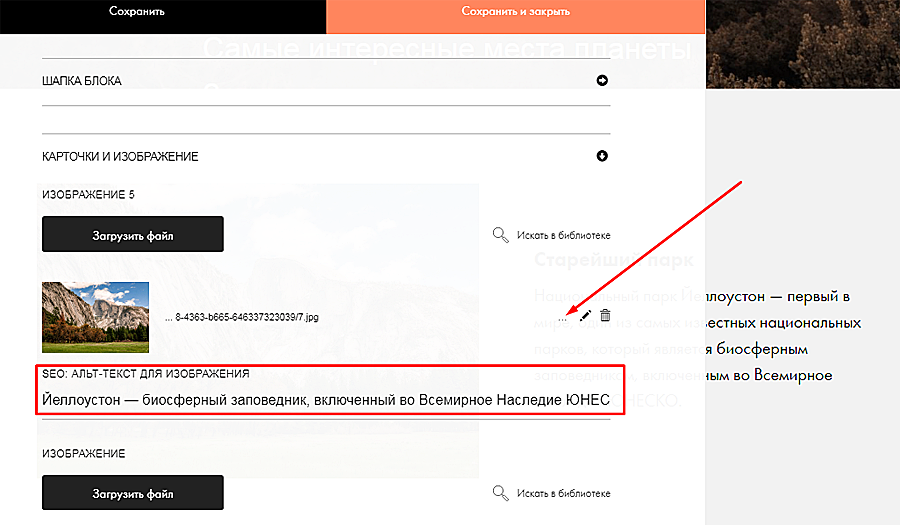
5. Альтернативный текст для изображений
Зачастую этот пункт оптимизации игнорируется, а зря. Кроме того, что Alt-текст радует поисковых роботов, он будет показан на месте картинки при самом медленном Интернете и даст пользователю представление о визуальном контенте. К тому же оригинальные изображения с альтернативным текстом, содержащим ключевые слова, будут представлены в поиске по картинкам и со временем приведут на страницу посетителей.
Задается этот текст в настройках стандартного блока. Но, в отличие от прописывания тегов заголовков, идем не во вкладку «Настройки», а во вкладку «Контент». Здесь, возле загруженного изображения и карандашика редактирования, находим три неприметные точки, кликаем на них и попадаем в нужное нам поле «SEO: Альт-текст для изображения».
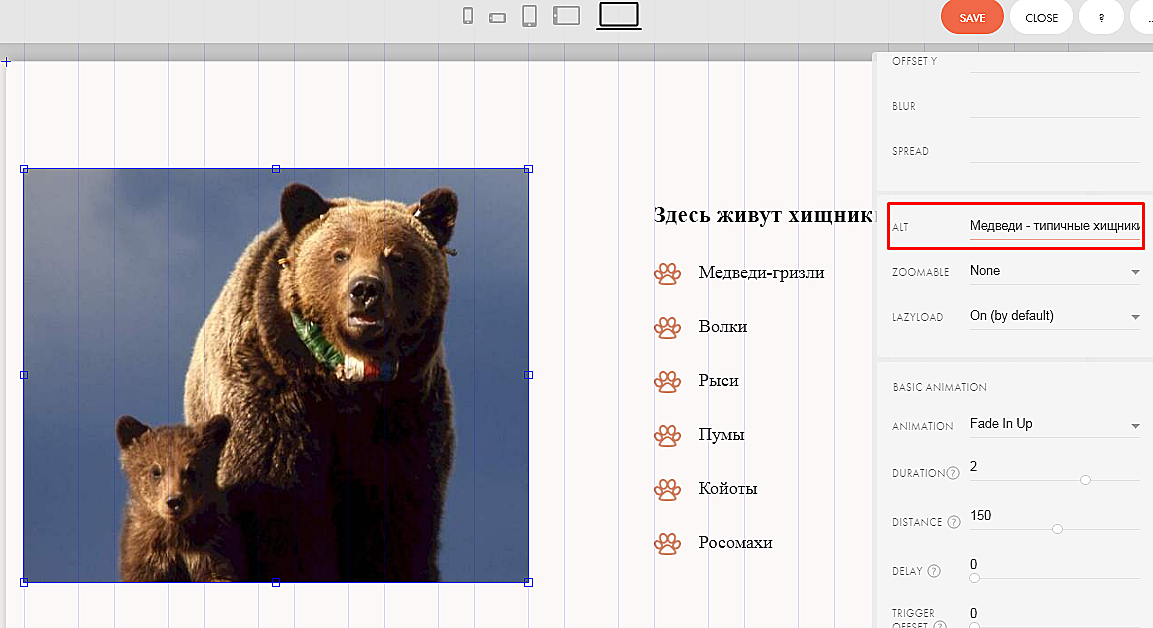
При работе с зеро-блоками есть такой нюанс — загрузив картинку фоном или в одну из фигур, использовав элемент Shape, прописать альтернативный текст не удастся. Если же изображение добавлено обычным способом, выделяем его и в панели Settings в поле ALT вносим текст.
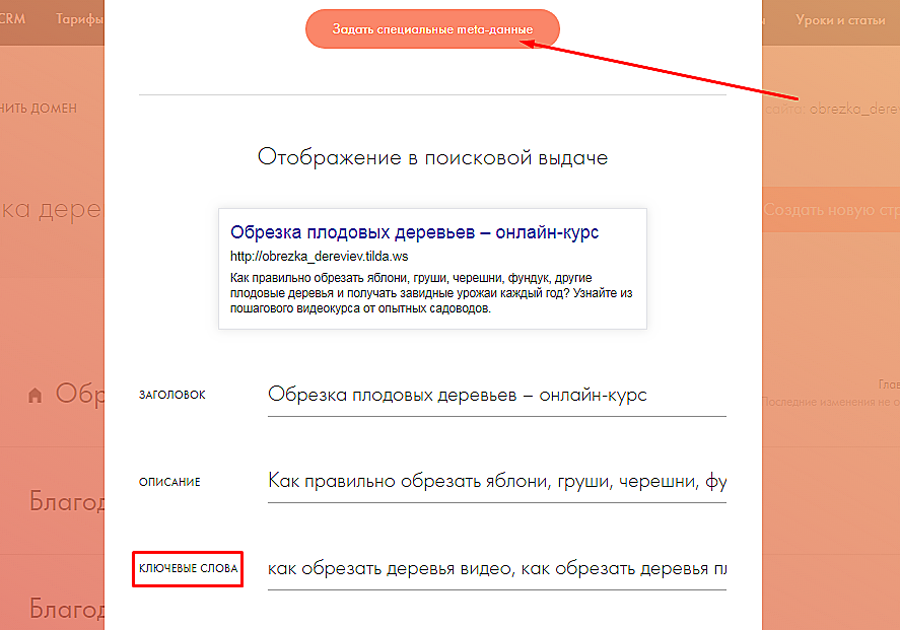
6. Ключевой запрос
Добавляем ключевой запрос, чтобы поисковик проще соотносил наш материал с тем, что ищет пользователь. К тому же эти опорные слова будут прописаны жирным шрифтом в тексте сниппета (описания, представленного в поисковой выдаче), что выделит его из ряда других и дополнительно привлечет внимание.
Указываем ключи в настройках страницы, на вкладке Facebook and SEO, кликнув по кнопке «Задать специальные meta-данные», здесь находим пункт «Ключевые слова» и заполняем поле.
Таким образом, мы рассмотрели, как провести SEO-оптимизацию веб-страницы. Теперь же обратимся к настройкам сайта. Пусть вас не пугает кажущаяся сложность предстоящей работы. Сайт, в отличие от страниц, настраивается один раз.
Технические SEO-настройки сайта
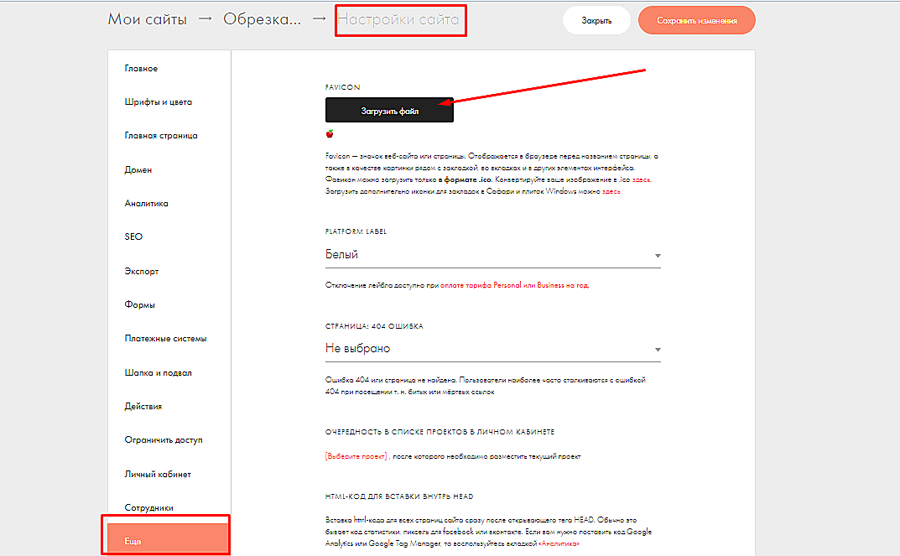
1. Фавикон
Полученный файл загружаем в «Настройках сайта» — на вкладке «Еще», которая находится в самом низу списка, в пункте Favicon. Не забываем сохранить изменения.
2. Протокол https
Передача файлов по защищенному протоколу обязательна, если вы принимаете оплату через сайт. В остальных случаях поступайте на ваше усмотрение. Но уже сейчас есть расширения браузеров, которые помечают сайты, работающие по http, как небезопасные, сообщая об этом пользователю. Уверена, что полный переход сайтов на работу через защищенные протоколы — вопрос времени.
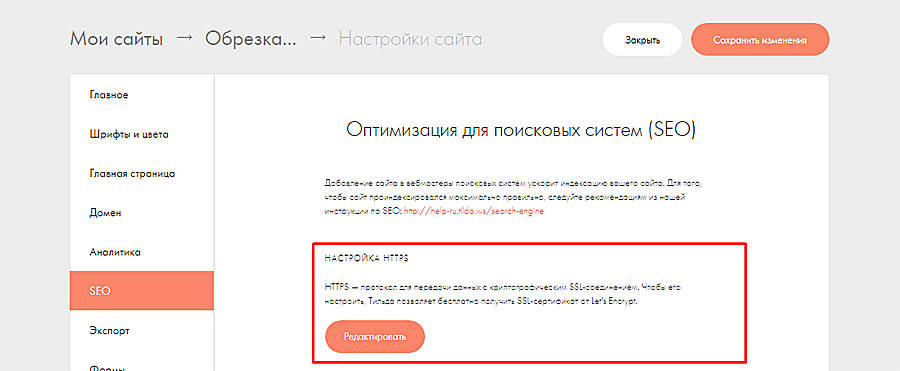
Если у вашего сайта свой домен, в «Тильде» есть бесплатная возможность подключить к нему сертификат SSL, который и отвечает за передачу данных по протоколу https. Выполняем подключение в настройках сайта во вкладке SEO, в пункте «Настройка https» — кликаем «Редактировать» и следуем простым подсказкам.
3. Редиректы
Здесь речь пойдет о том, как избежать появления типичных дублей страниц. Они появляются, если сайт открывается по адресу как с www, так и без www или с http и без https. И еще в комбинации этих вариантов.
Например, работающие версии сайта www.verakram.pro и verakram.pro, http.verakram.pro и https.verakram.pro, http.www.verakram.pro и https.www.verakram.pro дадут массу дублей, если не настроить редирект (перенаправление на одну из версий, которая будет главной). Наличие полностью идентичных страниц с разными адресами приведет к пессимизации сайта в выдаче — он будет показываться на более низких позициях.
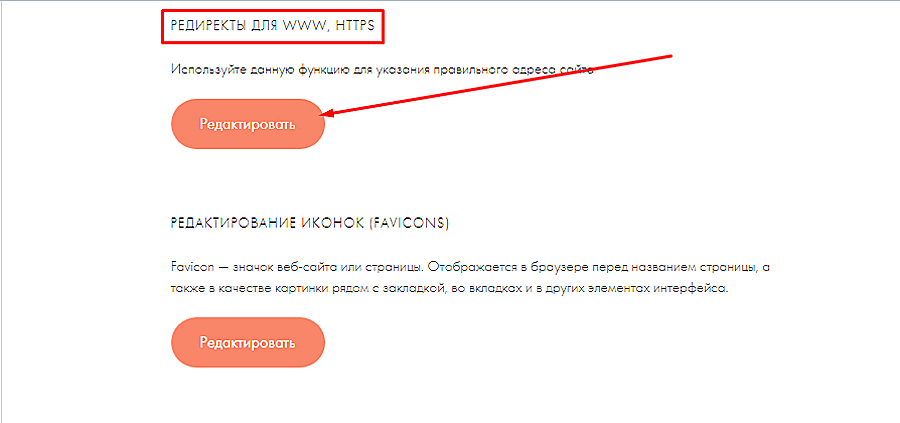
Чтобы сделать переадресацию, идем в «Настройки сайта», на вкладку SEO, скроллим до пункта «Редиректы для WWW, HTTPS», кликаем «Редактировать».
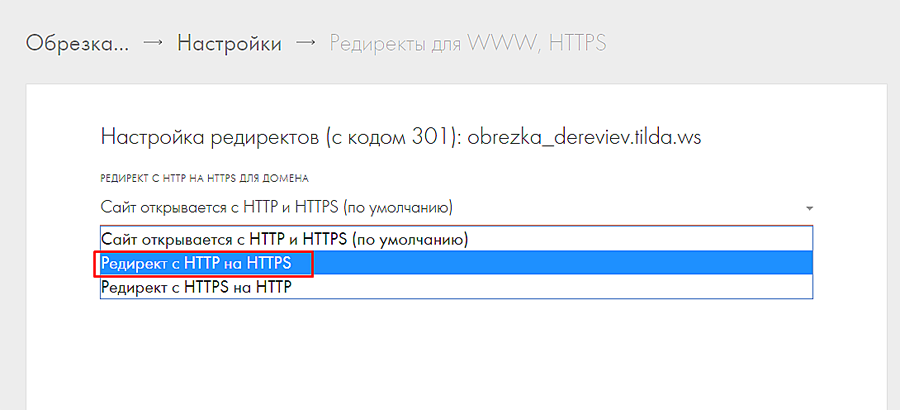
Здесь из выпадающего списка выбираем нужный вариант — как раз выделен «Редирект с HTTP на HTTPS». После подключения своего домена также появится опция перехода на версию с www или без www. Я рекомендую выбирать последний вариант, без www.
4. Запрет индексации страниц
Иногда нужно запретить поисковикам переходить по ссылкам или индексировать отдельные страницы: внутреннюю информацию, определенные предложения каталога, статьи для узкого круга, раздел «Корзина» и т.д.
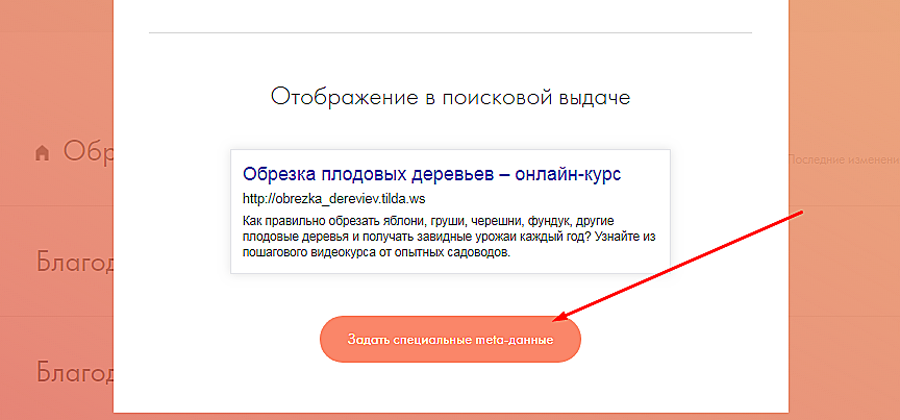
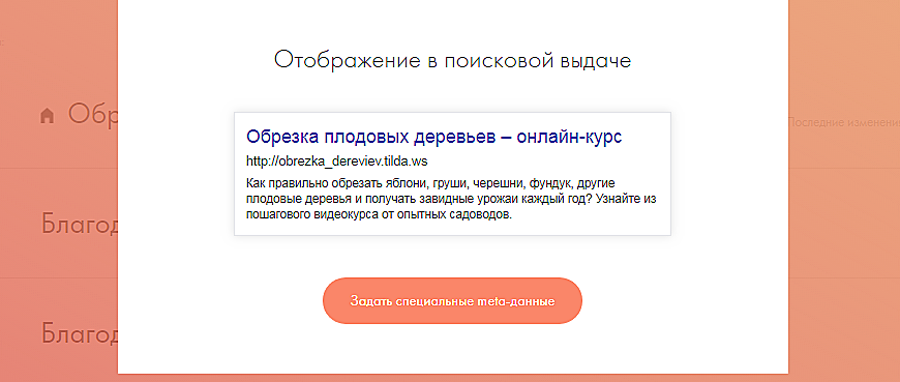
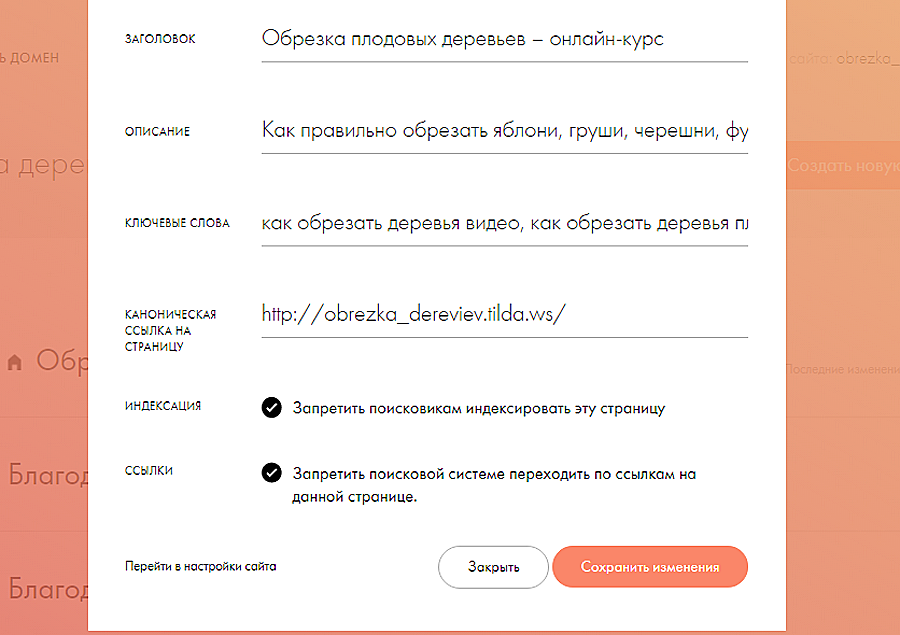
Сделать это можно через «Настройки страницы», вкладку Facebook and SEO, раздел «Отображение в поисковой выдаче». Кликаем по кнопке «Задать специальные meta-данные».
В открывшемся окне спускаемся к пунктам «Индексация» и «Ссылки» и выбираем «Запретить поисковикам индексировать эту страницу» или «Запретить поисковой системе переходить по ссылкам на данной странице», напротив нужного пункта ставим галочку.
5. Страница 404
Создание оригинальной страницы 404 (страницы ошибки) позволит не потерять посетителя, перешедшего по неправильной ссылке, вернуть его на главную страницу или сделать особое предложение. Кроме того, наличие страницы 404 позитивно влияет на органическое продвижение.
Сначала создаем страницу с нужными данными, публикуем ее и далее в настройках сайта, во вкладке «Еще» (в самом низу списка) находим пункт «Страница 404», где выбираем созданную нами страницу из списка.
В завершение отмечу, что карта сайта Sitemap и файл Robots.txt генерируются в «Тильде» автоматически, и так же в них вносятся пользовательские изменения. Если мы запретили к индексации определенные страницы, эта информация автоматически обновится.
Проверка настройки
В «Тильде» есть специальный внутренний сервис, помогающий отследить полноту и правильность проведенной работы.
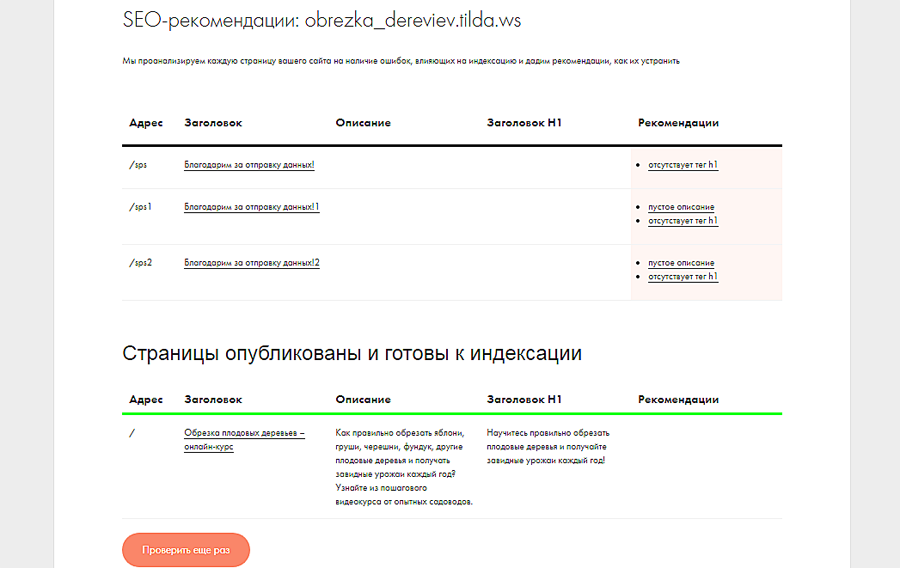
Найти его можно в «Настройках сайта», на вкладке SEO, выбрав пункт «SEO-рекомендации».
На этом скриншоте видно, что система нашла ошибки в страницах благодарности и указала на них в рекомендациях справа, окрасив поле розовым, — «отсутствует тег h1» и «пустое описание».
Основная же страница, по мнению «Тильды», оптимизирована корректно и готова к индексации. После исправления ошибок следует запустить проверку еще раз.
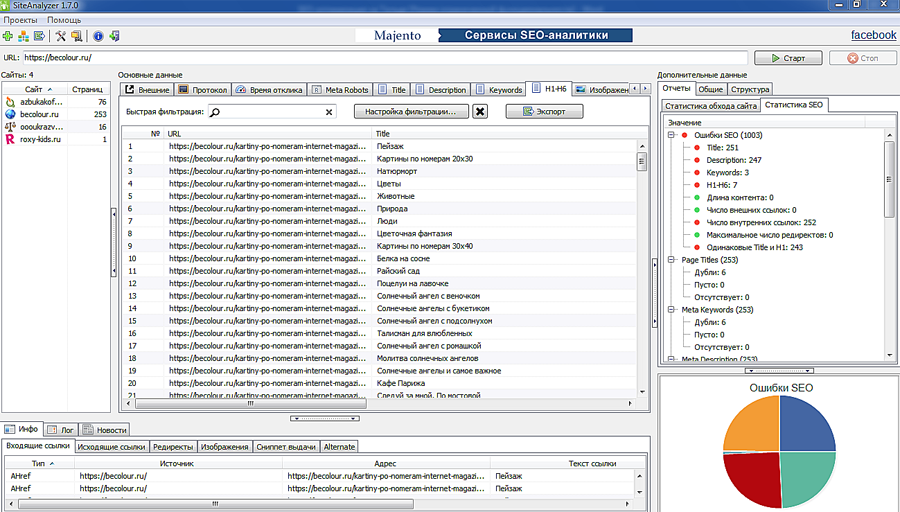
Существует также удобная бесплатная программа SiteAnalyzer, в которой можно задать адрес сайта и увидеть ошибки оптимизации. В интерфейсе, на вкладке «Статистика SEO», будут отображены и дубли страниц, и дубли заголовков, и отсутствие альтернативного текста для изображений, и прочие недочеты.
Что немаловажно, программа не просто укажет на ошибки и их количество, но и в основном окне подскажет, где именно они находятся, на каких страницах. Это значительно облегчает работу по поиску и устранению недостатков.
Итак, мы выполнили основные внутренние настройки для поискового продвижения веб-страницы и самого сайта. Надеюсь, эта статья окажется вам полезной, вы без особых трудностей разберетесь в технической стороне SEO-оптимизации сайтов, созданных в «Тильде», и получите больше посетителей и клиентов.
Желаю вам успешной работы и красивых, работающих, эффективных сайтов!