Фичер тильда что это
Почему маркетологи не любят продвигать сайты на tilda?
Добрый день.
Да на самом деле там целый ряд не приязни. Я опишу конкретно свои:
1) Загрузка сайта. Это мое любимое ))) Из-за того что все элементы position: absolute; при загрузке происходит каша малаша, а поисковые системы этого не очень то и любят. Из-личного опыта. Был сайт созданный на Tilda проверку я делал на PageSpeed Оценка скорости была 21 а сам сайт грузился за 13,7 сек. (это капец как много). После чего я полностью скопировал этот сайт, написал на html и css + немного JS и результат оценка 84 скорость загрузки сайта 4.7 сек. Неплохо да? После чего сервисом TinyPNG были сжаты картинки и вот она зеленая оценочка 97 балов и скорость загрузки сайта 1 сек. (Ну помимо картинок я еще CSS в одну строчку забабахал).
2) Мобильная адаптация, ну тут отдельная тема на самом деле я на Tilda могу сделать адаптивность, а у многих с этим проблема, так как сайты делают в основном люди которые не понимают в коде вообще не чего. И получается ужас (не раз сталкивался с таким). И как же я мог забыть о том что отсутствуют media запросы самое важное на мой взгляд для мобильной версии сайта. Все думают что если создали сайт то он у всех отображается так как его видим мы, а сколько размеров экранов в наше время?
3) Подключение конкретной метрики. Есть задача: мне нужно выставить цель в GoogleAdwords сколько раз нажали на кнопку «Скачать прайс лист». Если это писать в html без проблем (любой каприз за Ваши деньги), а на Tilda увы только общая метрика сколько пришло сколько ушло. Допустим у меня лично была задача: Определить на какой минуте человек нажимал на кнопку «Отправить заявку» и на какой конкретно форме? И заполнил ли он форму и нажал ли кнопку отправить? И если не отправил то конкретно какие поля он не заполнил. Тильда не дает этого.
4) Продвижение: большинство людей сейчас пользуются именно смартфонами и не любят долго ждать. После запуска рекламы больше всего кликов приходятся именно со смартфонов. И вот теперь представьте что Вы ждете 13 секунд пока прогрузиться сайт и потом видите рисовый суп (где каждая рисинка это разные элементы). Вы сделаете заказ не поняв что перед Вами?
5) Код: охххх тут даже и писать ничего не хочется могу только дать совет по которому Вы можете сами убедиться в мною сказанному. Скачайте архив сайта и откройте код и посмотрите сами, если Вы не разбираетесь в html css и js попросите знакомых глянуть на «идеально» составленный код и сами все услышите)))
На самом деле очень много хотелось написать про эту чудесную платформу но боюсь что будет не ответ, а статья как сильно я не люблю Tilda. На самом деле я пользуюсь бесплатной версией что бы показать клиенту как будет выглядеть их сайт (просто это быстро) после чего все переписываю на коде. И очень многие верстальщики и web-дизайнеры не любят Tilda только потому что он съедает их хлеб. Потому что благодаря Tilda у нас теперь все «программисты» и «Веб-дизайнеры» и не важно что они не знают еще 1000 и 1 ньюанс.
«- Папа, из чего же сделан Милки-Вей, если он не тонет?»
Равно потому же, почему вы любите(*) есть натуральную, а не имитированную икру.
Так же и человеку не хочется ковыряться в говне, если есть гибкая альтернатива (дороже, но оправданее), инструментарий для полного полета фантазии, реализации всех задуманных идей, а не конструктор, чей конечный продукт, собранный на нем, и собственностью вашей не является.
И, не маркетологи, а сео спецы и программеры. От маркетолога в этом плане ничего не изменится, сайт и сайт, подготовил ТЗ, что там исправить, что изобрести и т.п., отправил это по своим специалистам, а они уже в свою очередь, после рабочего дня, не прочь засунуть это ТЗ в его маркетологическую задницу.
Почему? Потому что эти конструкторы предназначены для того, чтобы быстро, бюджетно собрать что-то несложное, что по сути больше является визиткой, нежели чем либо еще. Ну, ладно, присловутые лендинги, о их продвижении и так понятно, что речи нет.
Внутренности таких конструкторов, с которыми приходится работать не какому-то там манагеру, а человеку с тех. знаниями, приводят их в ужас, и не зря, т.к. то, что получается в конечном итоге, адекватному масштабированию не поддается
Тильда для SEO-продвижения и бизнеса: плюсы и минусы конструктора сайтов
По своему опыту можем сказать, что сайты на Тильда в ТОП вывести можно. Продвигать такие ресурсы не сложнее, чем сайты на других CMS. О том, как это делать, расскажем в статье.
Лишний раз представлять Тильду нет необходимости. Последние несколько лет это один из самых популярных и удобных конструкторов для создания лендингов и полноценных сайтов, позволяющий решить множество бизнес-задач.
Основная особенность конструктора заключается в простоте, удобстве и интуитивно понятном интерфейсе. Не нужно обладать знаниями в верстке, программировании и дизайне, чтобы запустить новый проект под контекстную рекламу или таргет, который принесет пользу бизнесу.
Плюсы Тильды
За несколько лет использования данного конструктора для внутренних проектов нашего агентства, а также на основе опыта продвижения клиентских сайтов мы выявили несколько преимуществ Тильды:
В зависимости от потребностей вы можете подключить свои инструменты: amoCRM, HubSpot, Bitrix24 и т.д.
Минусы Тильды
Помимо очевидных преимуществ, у конструктора есть и ряд недостатков. Для каждого читающего этот материал набор минусов может быть свой. Я составил список на основе своих наблюдений.
Каким проектам подойдет продвижение на Тильде
На Тильда эффективно можно продвигать следующие типы сайтов:
SEO-инструменты для Тильды
Чтобы решать задачи поисковой оптимизации, в конструкторе предусмотрены SEO-инструменты. Для продвижения проекта на Тильда советуем сделать следующее:
Кейсы по продвижению сайтов на Тильда
Не хочу быть голословным касательно продвижения сайтов на этом конструкторе, поэтому покажу результаты работы команды Result Plus на некоторых клиентских и внутренних проектах.
Чем хорош сайт на Тильде? И почему не надо лезть в дорогостоящие решения
Не часто приходится замечать решения предложенные на платформе Tilda, а зря. Почему так? Что такое вообще Tilda и для кого она?
Сразу отметим, что данный материал ни в коем случае не является рекламным, а представляет из себя анализ Тильды, как решение для бизнеса.
По факту в более чем 50% случаев от всех задач бизнеса в медиа пространстве, ваш сайт не нуждается в том, чтобы он был разработан кодом. Не обязательно ставить такие условия где необходимо будет привлекать верстальщика или программиста. В таких проектах обычно нуждается средний или крупный бизнес, так как к тому времени у компании сформировалось представление и сложные многоуровневые задачи, которые решаются только таким же сложными решениями.
Tilda в свою очередь тоже не является панацеей и не возведена в абсолютное значение, можно пользоваться другими решениями похожими на Тильду.
Что чаще всего приходится слышать про Тильду?
Во-вторых, скорее всего меня могут закидать тухлыми помидорами, но серьезная компания не будет стараться «выгрызать» серьезный сайт за условные 20.000 рублей. Тут 2 пути: или компания не такая серьезная, или же у директора нет понимания, что такое сайт и для чего он нужен.
2. «Не, Тильда не подойдет, у нее слишком урезанный функционал…»
Да, вы правы, Тильда имеет большое количество ограничений, но как правило если вы обращаетесь к профессионалам то выбор данного решения будет не случайным.
Отсюда вы сразу сможете понять профессионализм человека с которым обсуждаете будущий сайт еще на этапе брифинга. И насторожиться в случае если вам не задали ни одного вопроса относящегося к вашим пожеланиям, но почему-то сразу назвали тильду.
Тогда скорее всего вы общаетесь с командой, которая работает только на этой платформе или же с непрофессионалом.
Теперь, когда мы прониклись всей серьезностью данного решения. Сформулируем реальную ситуацию и ряд задач с которыми пришлось столкнуться заказчикам.
Рассмотрим параллельно 2 ситуации, которые могут показаться разными, но по факту объединены одним и тем же.
1. Заказчик не имеет серьезного бюджета, но ему срочно необходим небольшой сайт для мероприятия, которое стартует уже в конце недели.
2. Заказчик имеет серьезный бюджет, но у него отсутствуют амбициозные задачи и в целом планы на будущий сайт. Сроки не превышают 14 дней, но для простоты понимания давайте приведем также к 7 дням.
Задача
По факту перед нами стоит задача, как сделать симпатичный MVP-проект, в срок не превышающий 7 дней.
«Да, давайте здесь не будем заострять внимание и формировать представление, что вся web-разработка такая же быстрая и не затратная. В данной ситуации разбираются частные случаи, чтобы показать, что даже казалось бы в безвыходной ситуации есть решение»
День 1. Подбор референсов и обсуждение проекта
Для экономии времени и ресурсов приступаем к аналитике, но акцентируем внимание только на самых важных моментах, а именно:
какова будет общая концепция продукта;
какие есть конкуренты и что они из себя представляют;
Что нравится целевой аудитории;
что из референсов может лучше всего подойти.
Конец дня ознаменовывается обсуждением выбранных решений с заказчиками. На каждый из этапов тратим примерно по 2 часа.

День 2. Прототипирование
День 3-4. Дизайн
На данном этапе делаем акцент, выделяя под него 2 суток. Так как он является самым основным в рамках работы на Тильде. Определяемся с 3 наиболее интересными и продуманными работами в данной нише, предварительно все это согласовав с заказчиками. Первый день занимает подбор и поиск будущих элементов сайта, а именно:
иные визуальные элементы, которые нельзя отнести к чему-то конкретному, но от этого они не становятся менее важными
Все должно быть объединено общей идей, сочетаться между собой, что также отсылает нас к проработке первичной логики по которой уже идет дальнейший отбор элементов. На чем первый день удачно заканчивается. Собрав бэкграунд элементов, вспоминаем о тех исходных работах, которые мы взяли, как ориентир. После чего объединяем удачные идеи этих сайтов с теми элементами, что мы нашли, находясь в свободном плавании на ресурсах для дизайнеров.

День 5. Верстка

День 6. Подключение домена
День 7. Видео инструкции и обучение заказчика
Для этого записываем видеоинструкции:
как добавлять контент;
Как редактировать текст и менять изображения;
Как пользоваться панелью администратора
Где они уже самостоятельно сможет все настроить, повторяя шаги из видео.
Вывод
самозанятые или у вас небольшой стартап, когда нет уверенности в бизнес-модели;
Экономия на более чем половине команды разработчиков, отсекая программиста и верстальщика. Используя при этом 2-3 пары рук квалифицированных специалистов, позволяет получить продукт за весьма скромный бюджет, досягаемый для многих, кто развивает свое дело.
Конструктор сайтов Tilda: подробный обзор и инструкция по настройке интеграций
Хотите сайт для бизнеса, но не умеете программировать? Попробуйте сделать его в Tilda. В этом конструкторе можно быстро собрать лендинг, блог и даже интернет-магазин без каких-либо специальных навыков. В данном материале мы расскажем об основных функциях платформы, а также о том, как сделать хороший результат еще лучше благодаря интеграциям с другими сервисами.
Что такое конструктор «Тильда» и для чего он нужен
Tilda — это онлайн-платформа, предназначенная для создания сайтов без помощи программистов и дизайнеров. Собрать и запустить простой сайт можно всего за несколько минут. О хостинге беспокоиться не нужно: все страницы и данные будут храниться на серверах системы.
Tilda работает как визуальный конструктор. Пользователь собирает сайт из готовых блоков и может настраивать их функциональность и внешний вид. Возиться с кодом не приходится: для управления конструктором достаточно нажимать на кнопки и регулировать ползунки. Простой интерфейс с подсказками помогает быстро разобраться в системе. При необходимости можно воспользоваться подробной русскоязычной справкой.
Tilda подходит для создания разных типов сайтов. Среди них:
Конструктор работает по подписке: доступно три тарифных плана. Первый позволяет создать один сайт в «Тильда» бесплатно, но открывает доступ только к базовым блокам. Второй тариф платный и предлагает полную коллекцию блоков плюс разные дополнительные функции, однако по-прежнему можно создать лишь один сайт. Третий план самый дорогой, зато в нем доступны все блоки и функции, а также возможность собрать до пяти сайтов.
Основные возможности Tilda
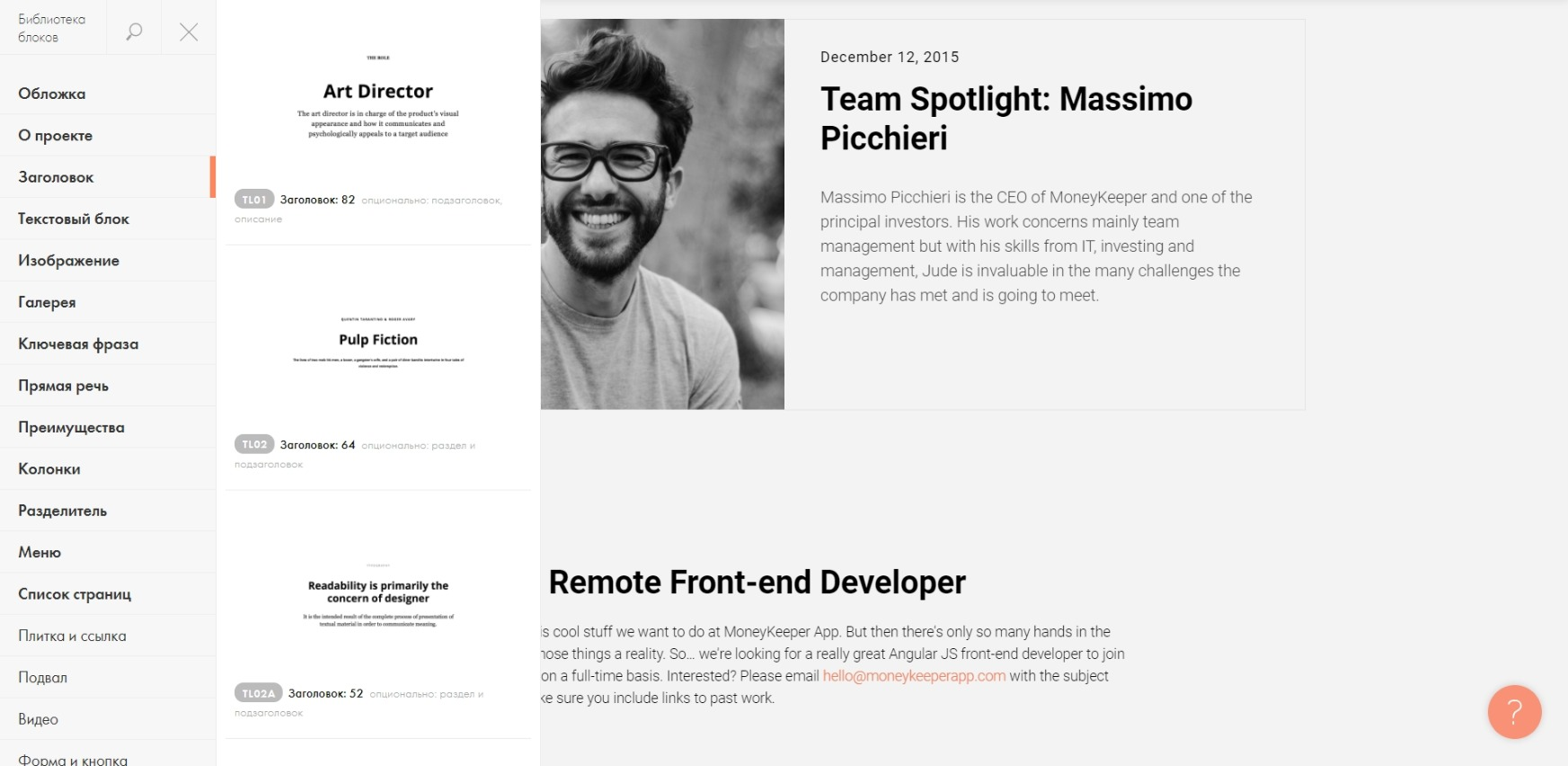
Блоки Tilda. Как мы уже сказали, пользователь собирает сайт из блоков. Каждый из них отображает на странице определенный элемент: фрагмент текста, форму для ввода данных, иллюстрацию, видео, отзывы, контакты и так далее. Добавив блок, можно настроить его расположение на странице, внутренний контент, функции и внешний вид.
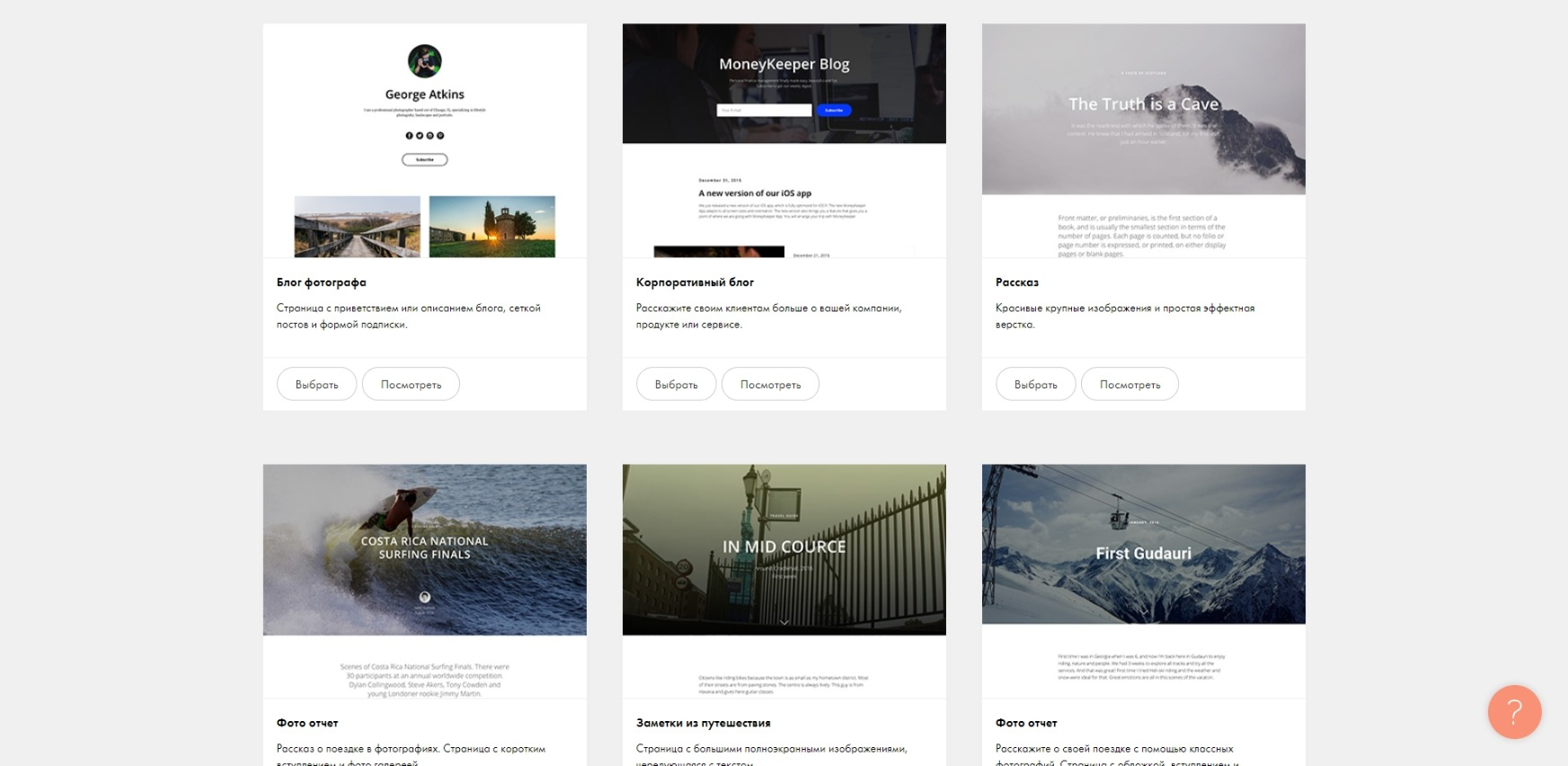
Шаблоны. Необязательно собирать сайт с нуля. В конструкторе есть обширный каталог шаблонов для самых разных проектов: от цветочного магазина до персональной страницы тренера по фитнесу. Шаблон представляет собой готовый набор блоков, который одинаково хорошо отображается как на компьютерах, так и на мобильных устройствах. Контент и оформление можно отредактировать — получится уникальный сайт.
Инструменты для интернет-продаж. В конструкторе можно создать сайт для приема денег через популярные платежные системы. Такой вариант подойдет, например, для заработка на вебинарах. Более того, система позволяет собрать полноценный магазин с карточками товаров. Заказы будут отображаться во встроенной CRM прямо в личном кабинете Tilda.
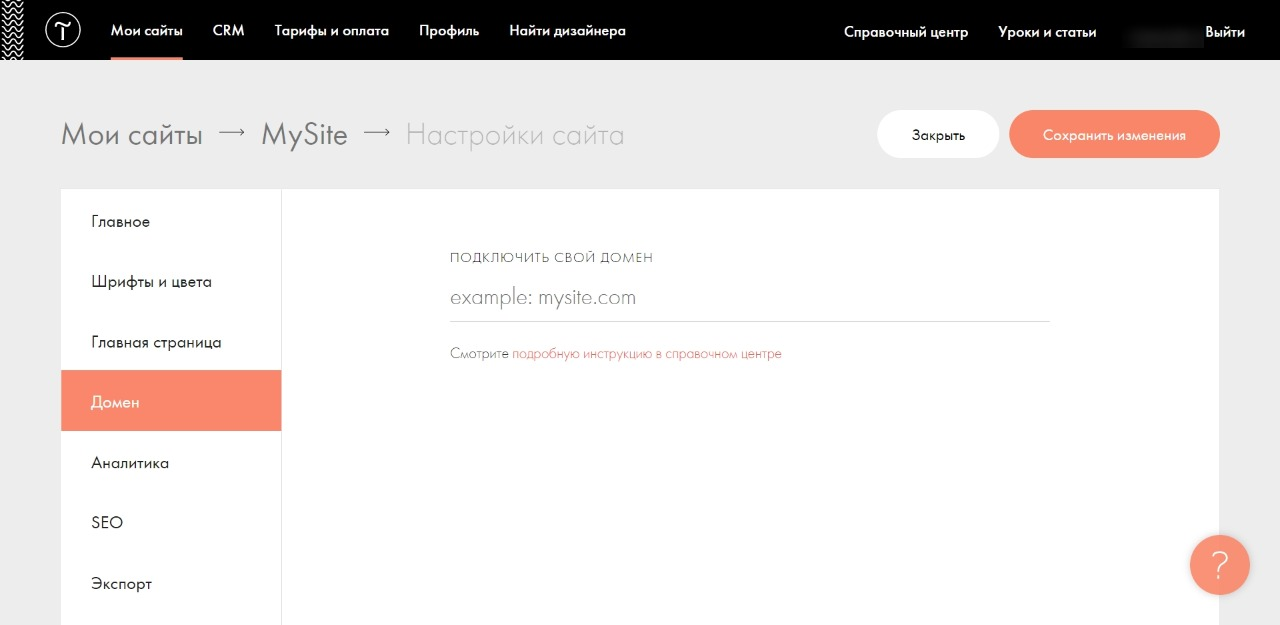
Настройки домена. Система позволяет бесплатно зарегистрировать домен вида «имя-сайта.tilda.ws». На платных тарифах к сайтам также можно подключать собственные домены вроде «имя-сайта.com». При этом первый год использования домена входит в подписку, далее его придется оплачивать отдельно.
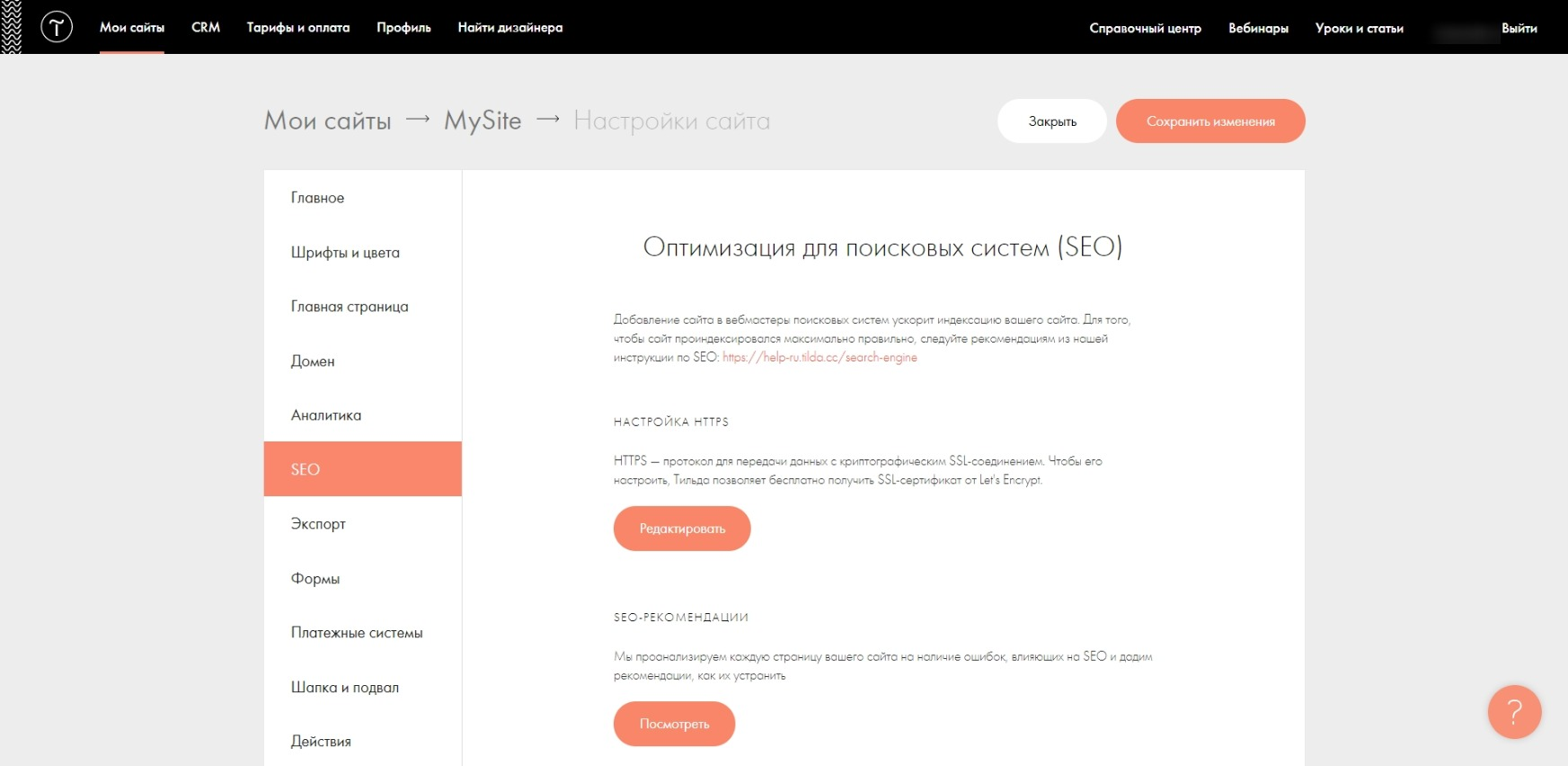
SEO-инструменты. Вы можете оптимизировать сайты для продвижения в поисковых системах. Tilda позволяет прописывать мета-теги, выбирать теги заголовков, настраивать URL страниц, а также проверять отображение в поисковиках с помощью интеграций с Google Search и «Яндекс.Вебмастер». При желании сайт можно сделать невидимым для поисковых систем.
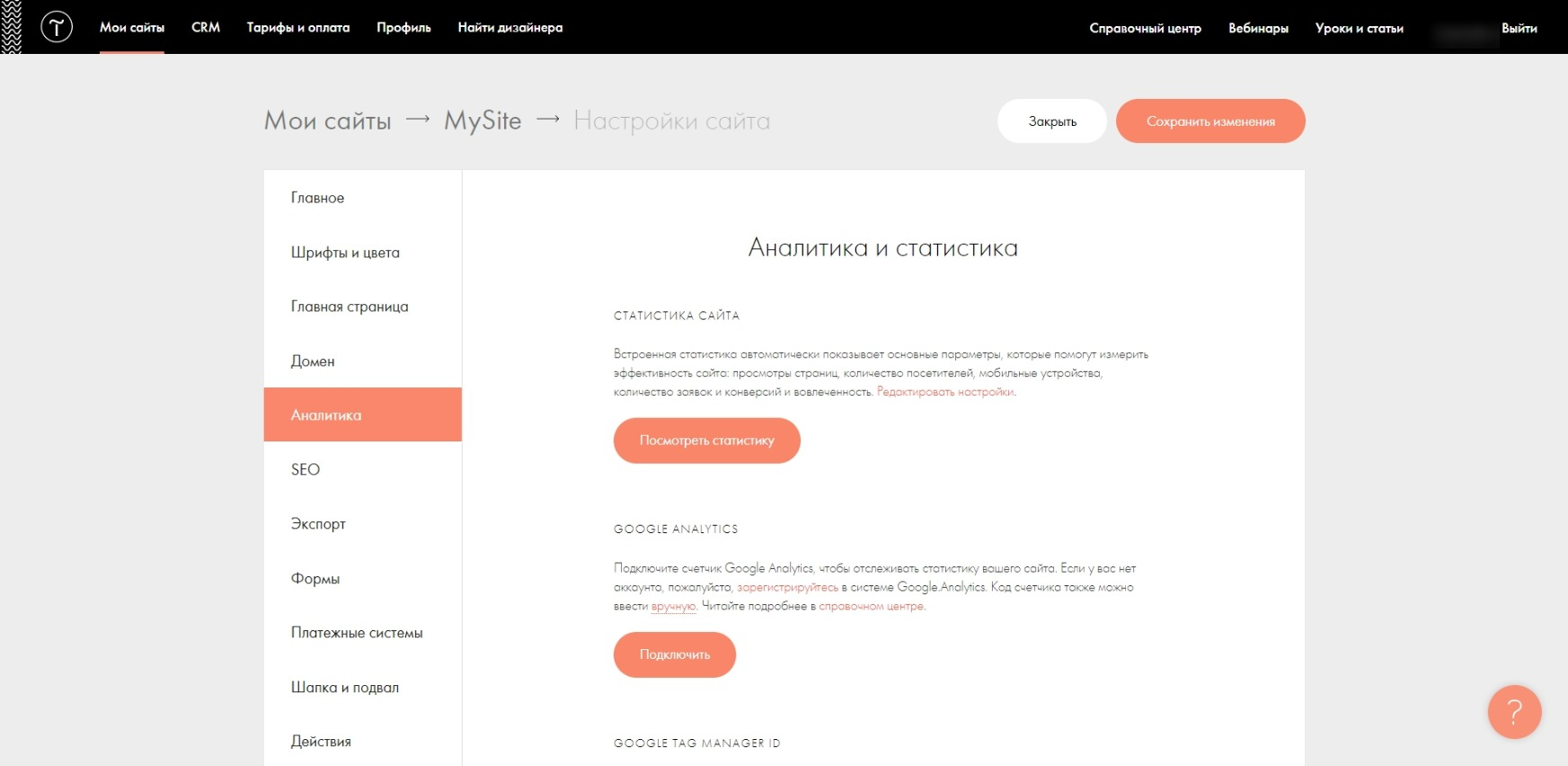
Аналитика. Вы можете следить за посещаемостью и поведением пользователей на сайте. Конструктор отображает такие показатели, как число посетителей и просмотров, конверсии, количество заходов с мобильных устройств, процент дочитывания страниц, число заявок и так далее. Для более подробной аналитики можно подключать сторонние системы Google Analytics и «Яндекс.Метрику».
Конструктор писем. В Tilda можно собирать не только сайты, но и письма для почтовых рассылок. Принцип тот же: выбираете шаблон, редактируете блоки, сохраняете. Система позволяет отправлять письма прямо из личного кабинета, но для этого к нему нужно подключить один из сервисов email-рассылок: MailChimp, UniSender или SendGrid.
Редактор Zero Block. Если шаблонов и стандартных инструментов для изменения блоков не хватит для ваших задач, можете воспользоваться продвинутым редактором Zero Block. Он предоставляет почти неограниченную свободу для управления внешним видом страниц. С его помощью можно редактировать текст, картинки и прочие элементы дизайна с точностью до пикселя. Это позволит вам создать по-настоящему уникальный сайт.
Интеграции Tilda с другими системами
Как вы уже знаете, Tilda из коробки поддерживает интеграции с различными сервисами: платежными системами, аналитическими инструментами, сервисами email-рассылок и так далее.
Но этот список ограничен парой десятков сервисов и среди них может не оказаться инструмента, который необходим именно вам. В таком случае выручит онлайн-коннектор ApiX-Drive. Это платформа для быстрого создания интеграций между разными системами. С ее помощью можно подключать к Tilda огромное количество дополнительных инструментов. Перечислим некоторые из них.
Кроме того, коннектор поддерживает многоуровневые интеграции. То есть вы можете выбрать Tilda как источник данных и подключить к нему несколько сервисов-приемников: к примеру, CRM, систему SMS-рассылок и мессенджер. В таком случае данные из форм будут автоматически передаваться в каждый подключенный сервис.
Например, когда посетитель отправляет заказ через форму, тот попадает в CRM, затем клиент получает подтверждение по SMS, а вы — уведомление о новом заказе в мессенджере. Все перечисленные действия коннектор выполняет на автомате.
Как настроить интеграцию: на примере Tilda и Google Sheets
Для работы с коннектором не нужны навыки программирования. Чтобы создать интеграцию, достаточно подключить аккаунты Tilda и другого сервиса к сайту ApiX-Drive и настроить между ними связь. На это потребуется около 15 минут.
Для наглядности разберем процесс по шагам. В качестве примера подключим к Tilda Google Sheets, чтобы данные из форм автоматически попадали в таблицу. Это позволит нам вести учет всех заказов в одной удобной системе.
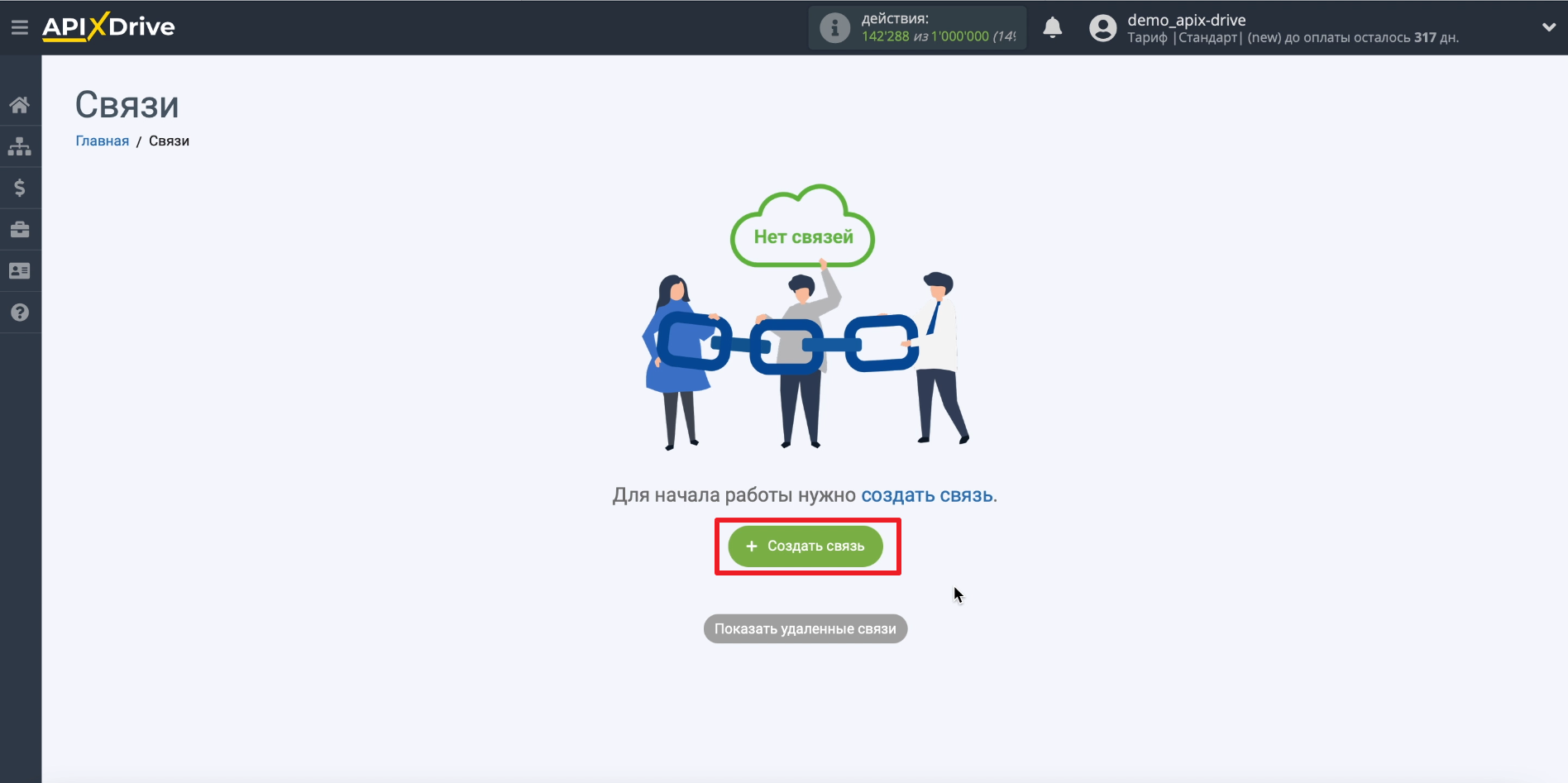
Итак, регистрируемся на сайте ApiX-Drive. Заходим в личный кабинет и кликаем «Создать связь».
После этого приступаем к подключению.
Подключение формы Tilda
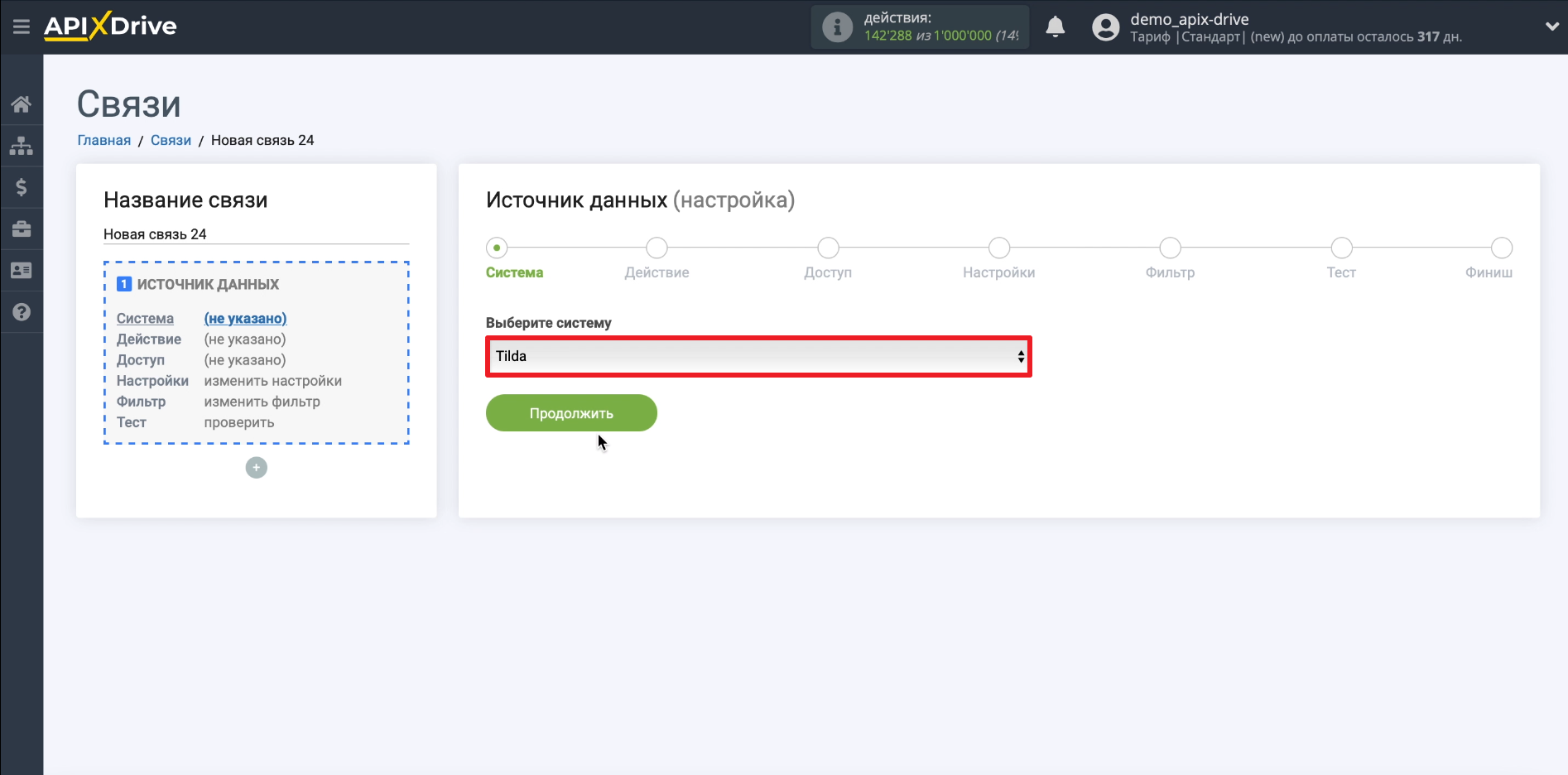
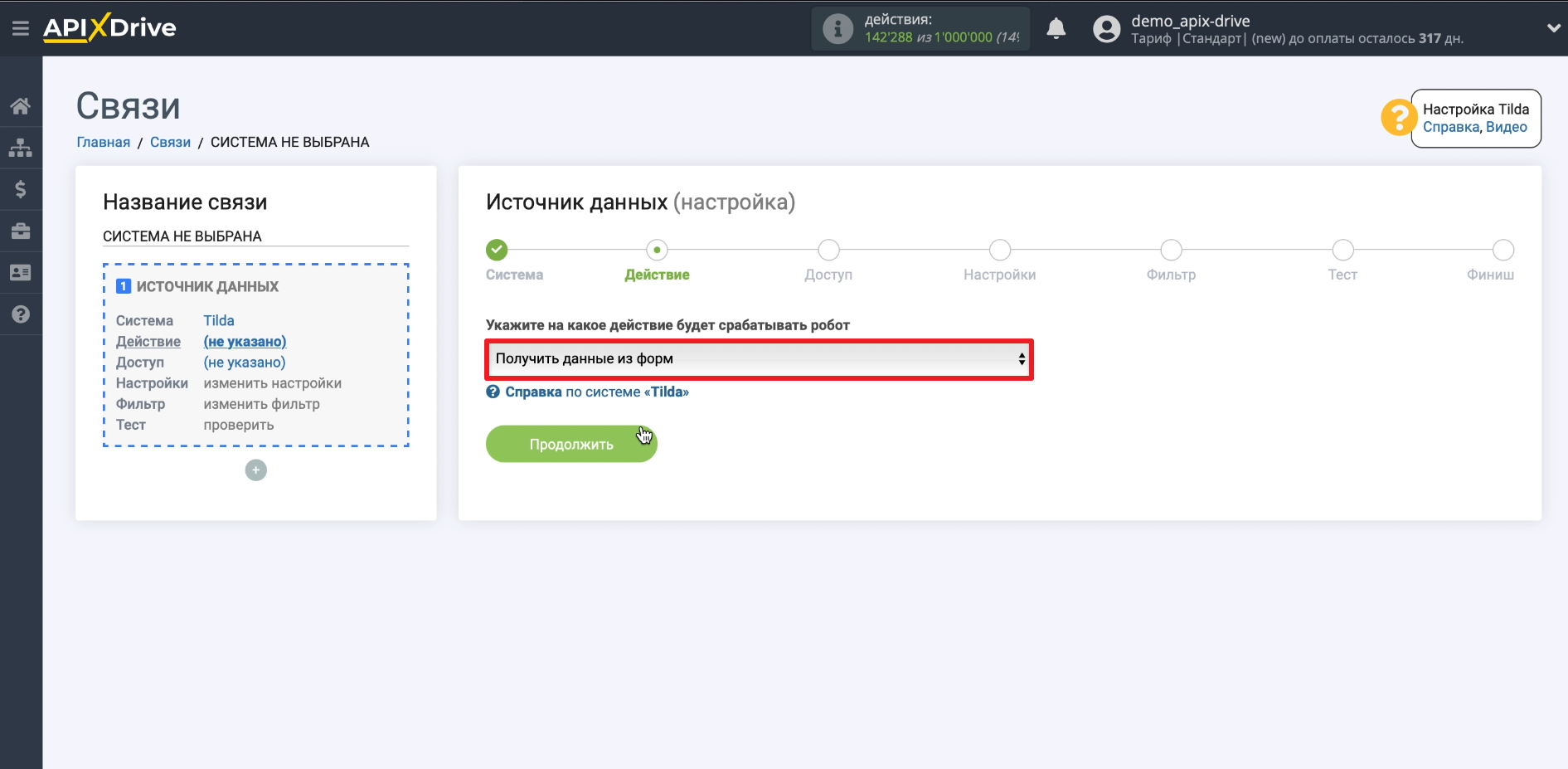
Выбираем Tilda в качестве системы-источника данных.
Выбираем действие, которое должен совершать коннектор: «Получить данные из форм».
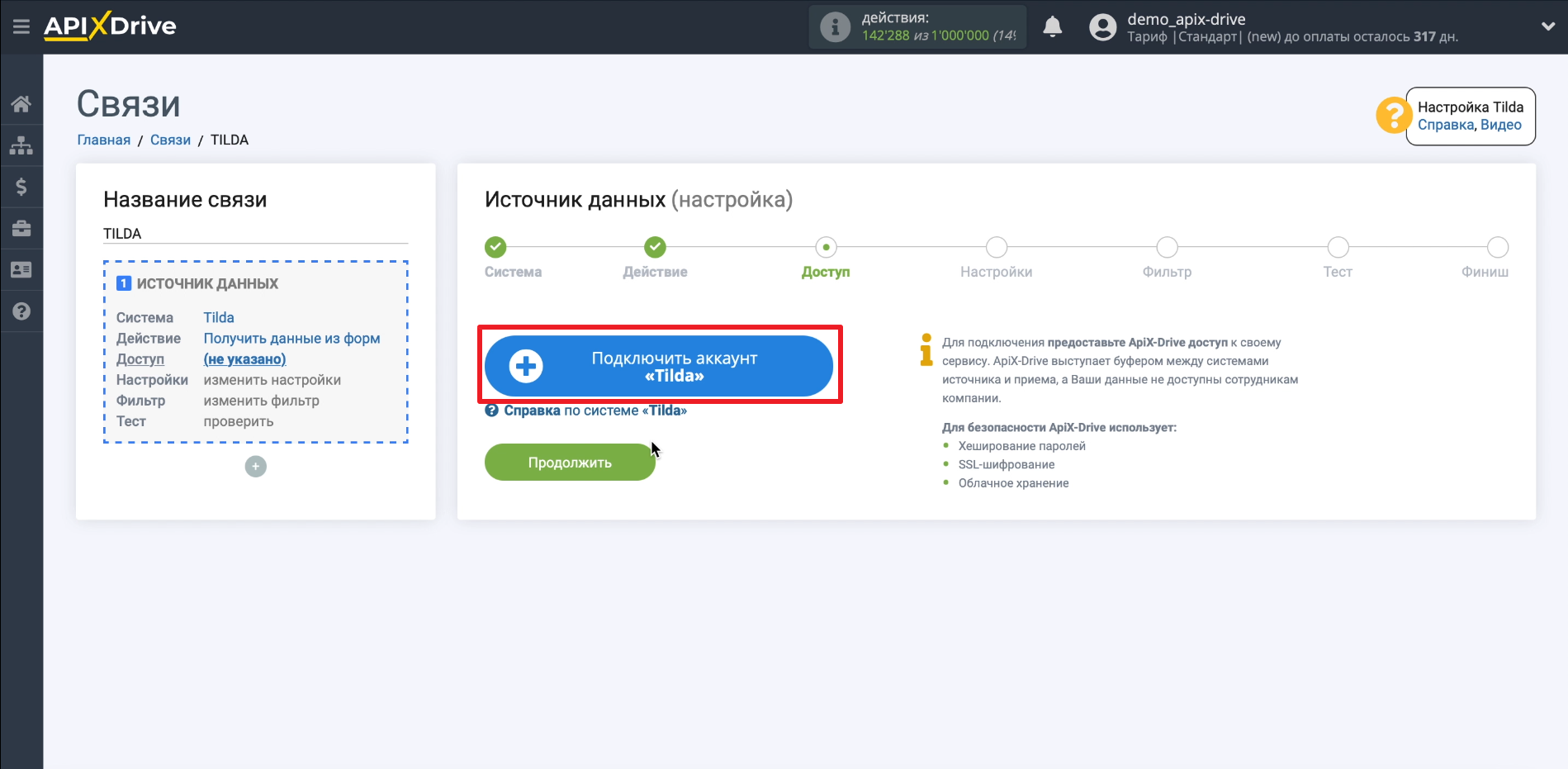
Кликаем «Подключить аккаунт «Tilda».
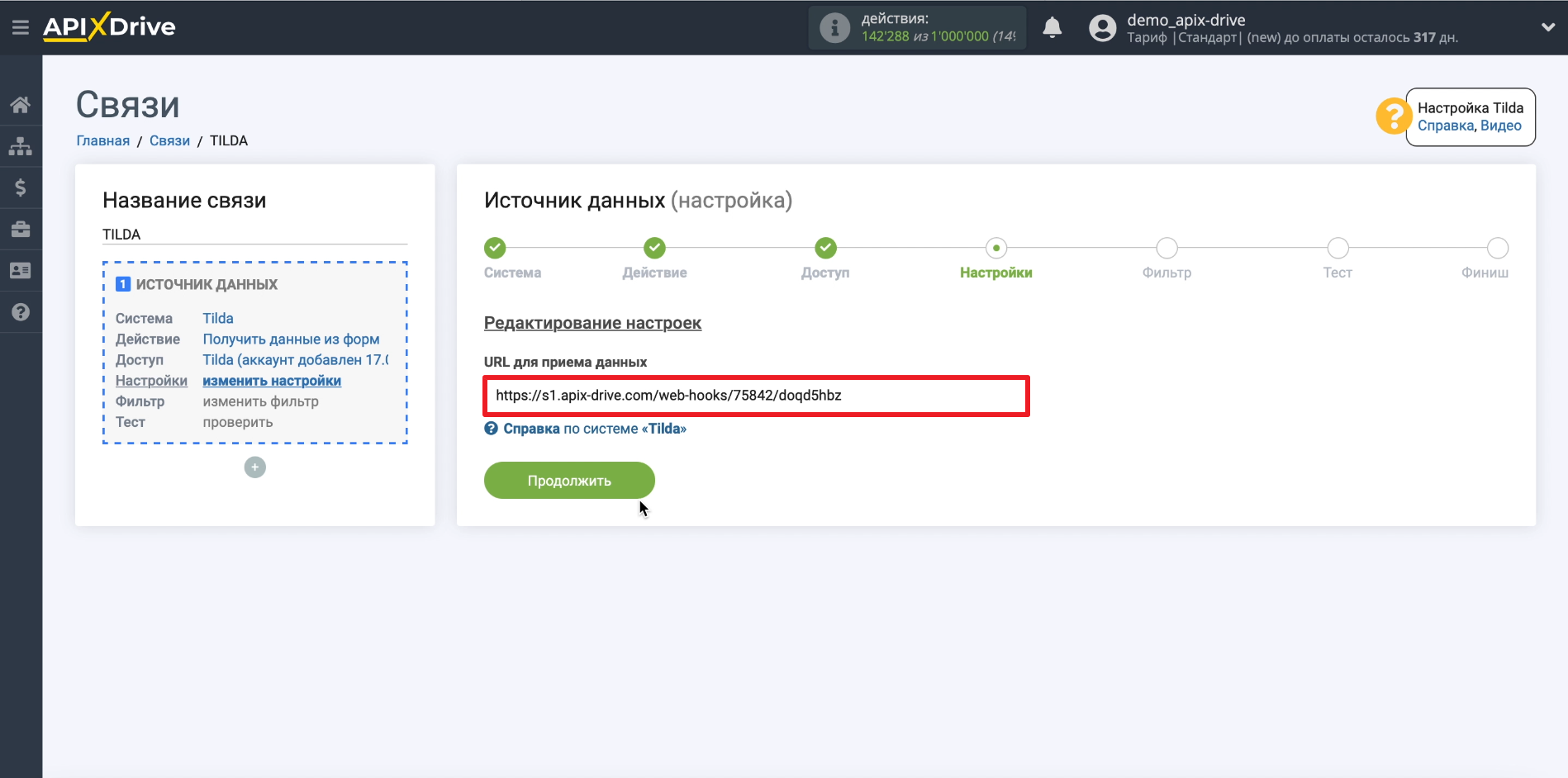
Копируем URL для приема данных — он поможет подключить нужную форму.
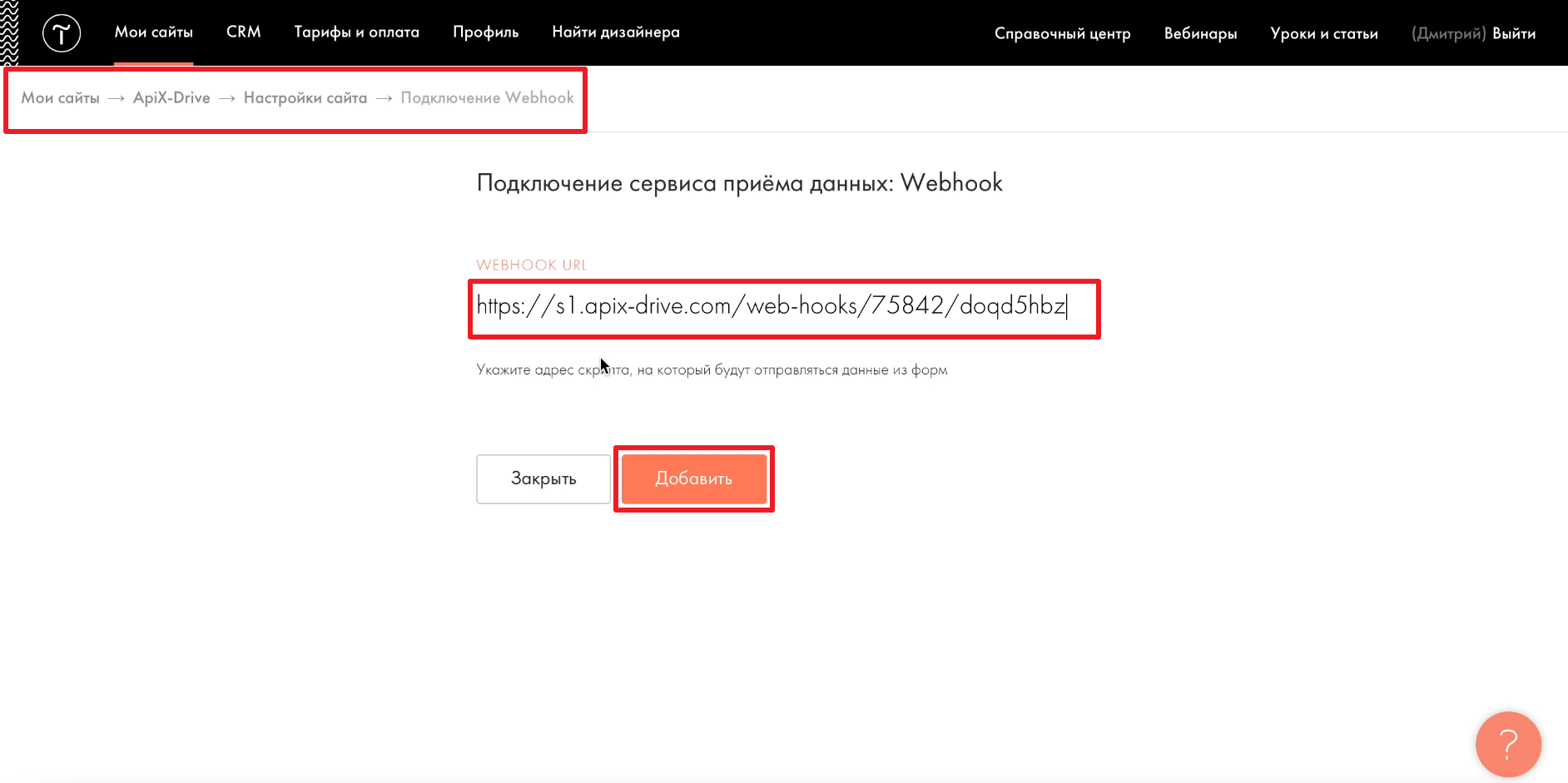
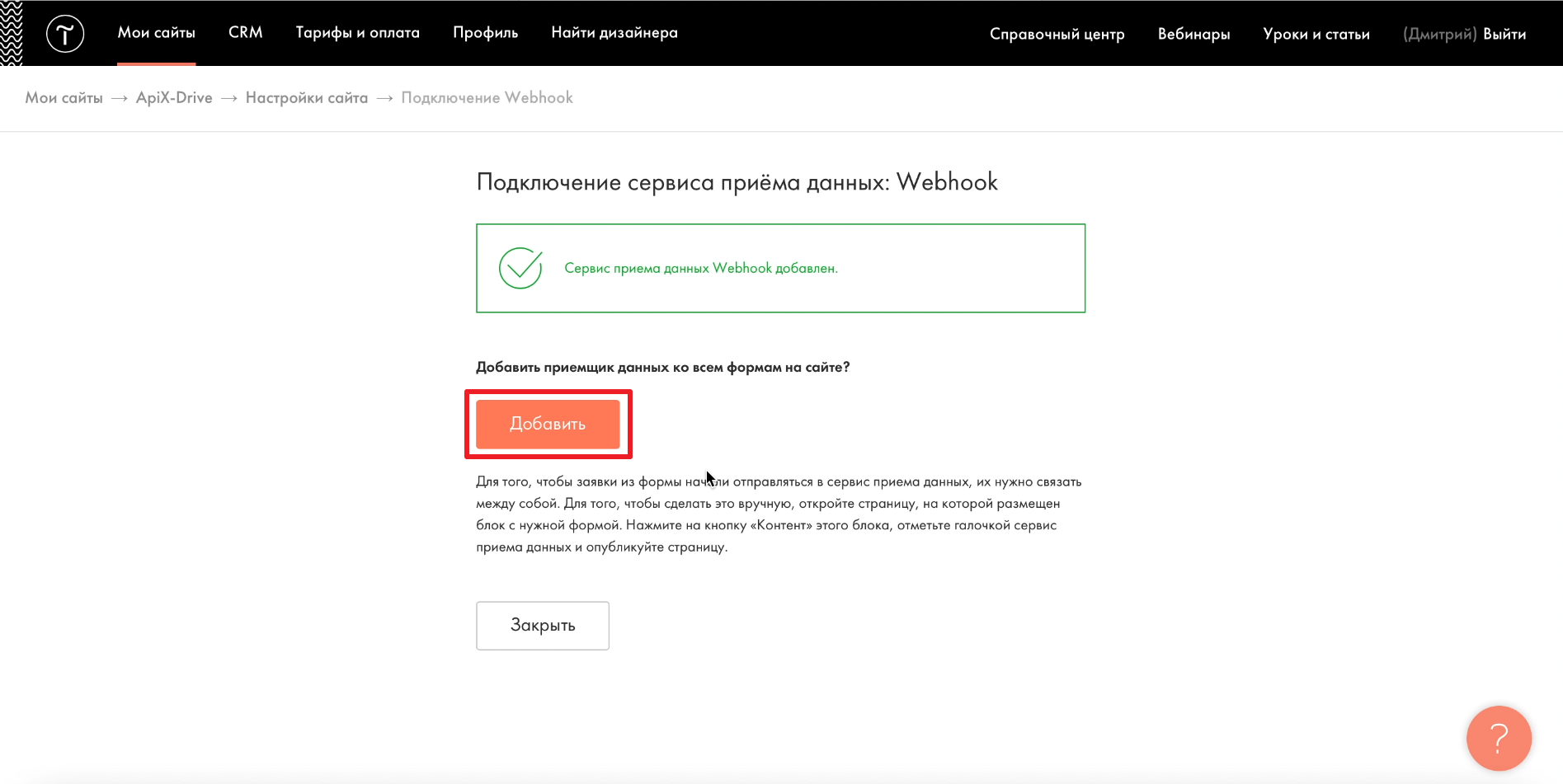
Открываем в новой вкладке личный кабинет Tilda. Заходим в настройки сайта, который хотим подключить к Google Sheets, открываем раздел «Формы» и выбираем Webhook. Затем вставляем только что скопированный URL и нажимаем «Добавить».
Добавляем приемщик данных ко всем формам.
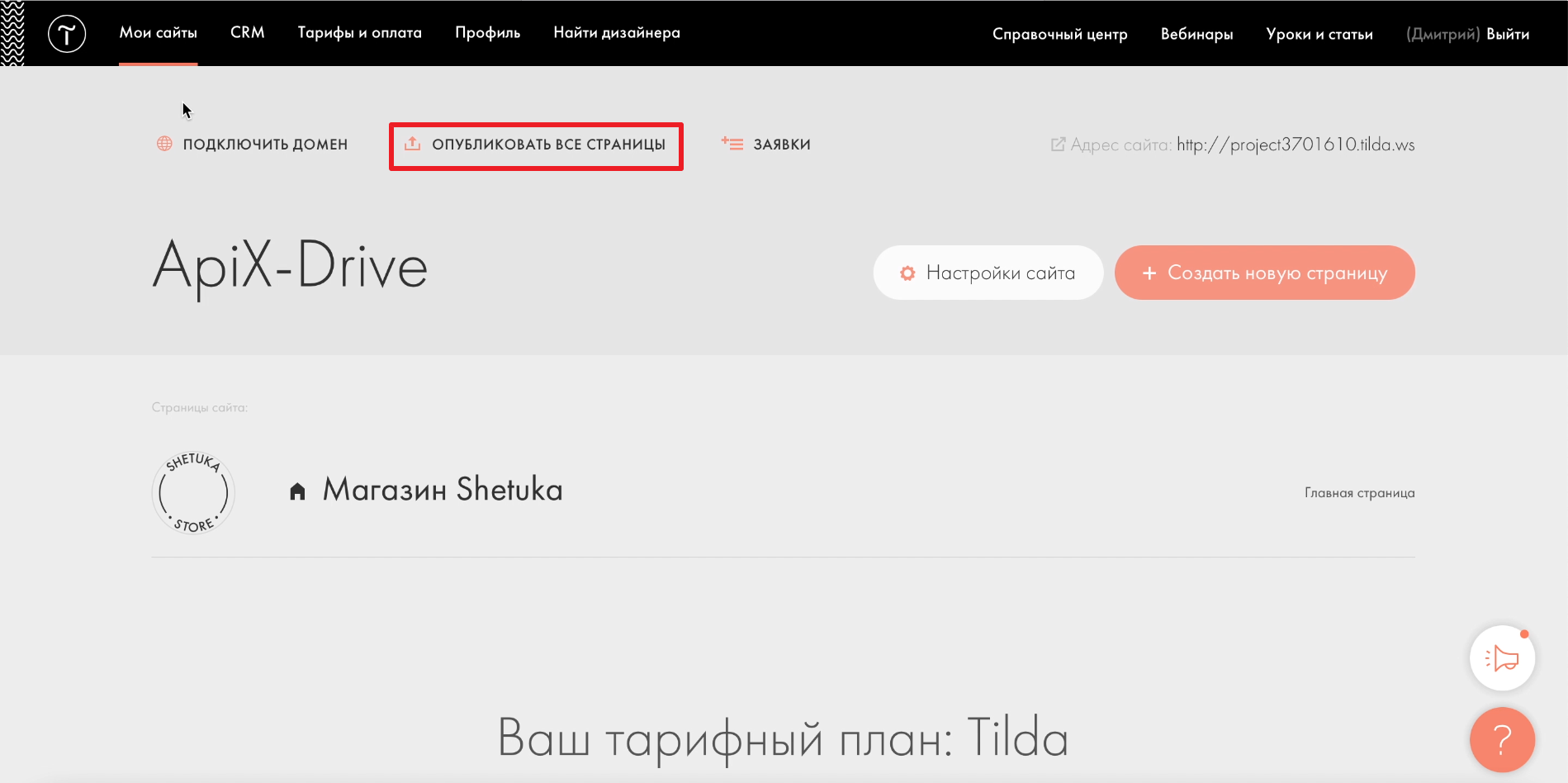
Нажимаем «Опубликовать все страницы», чтобы изменения вступили в силу.
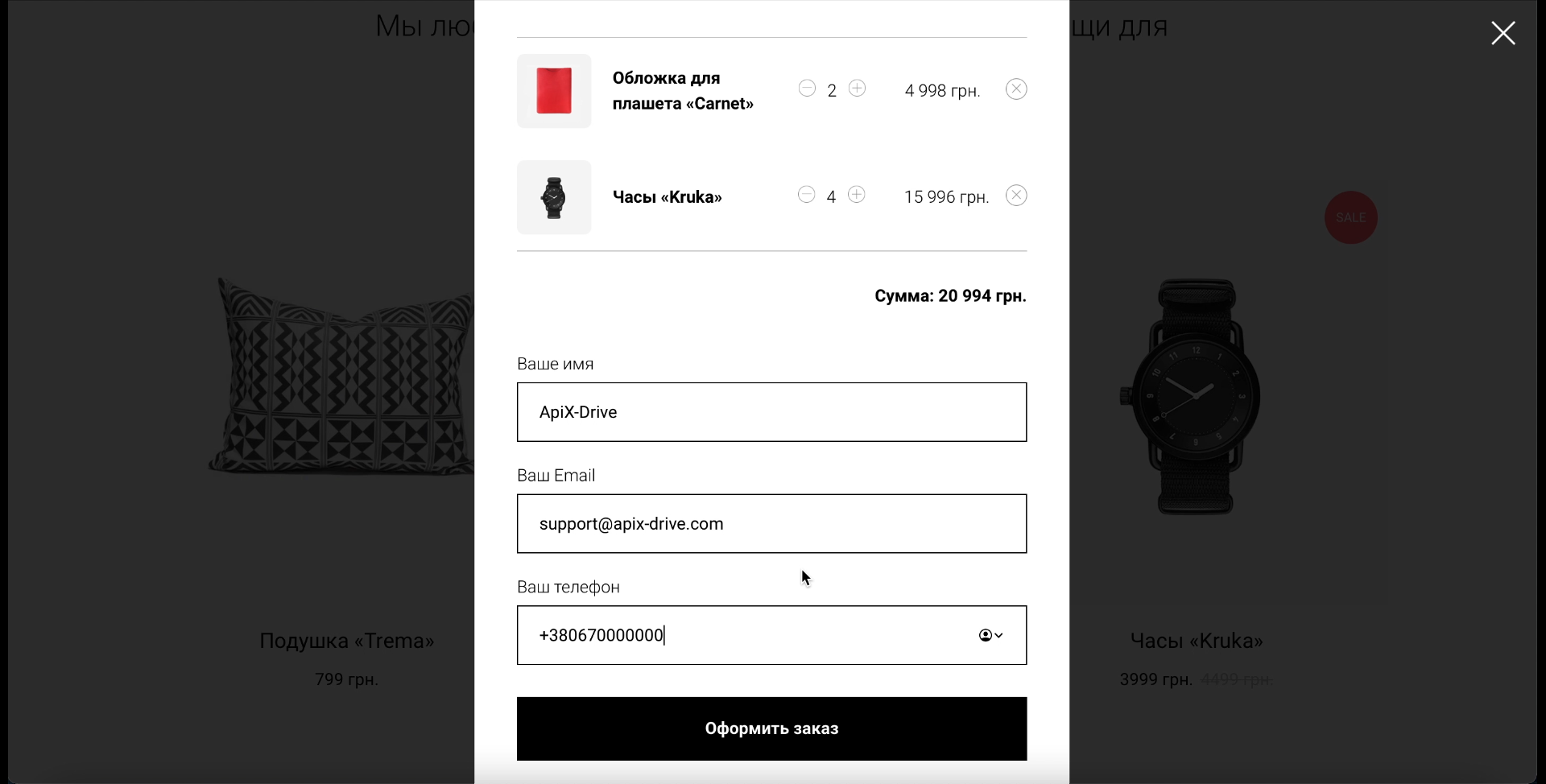
Открываем наш сайт и отправляем через форму любые данные.
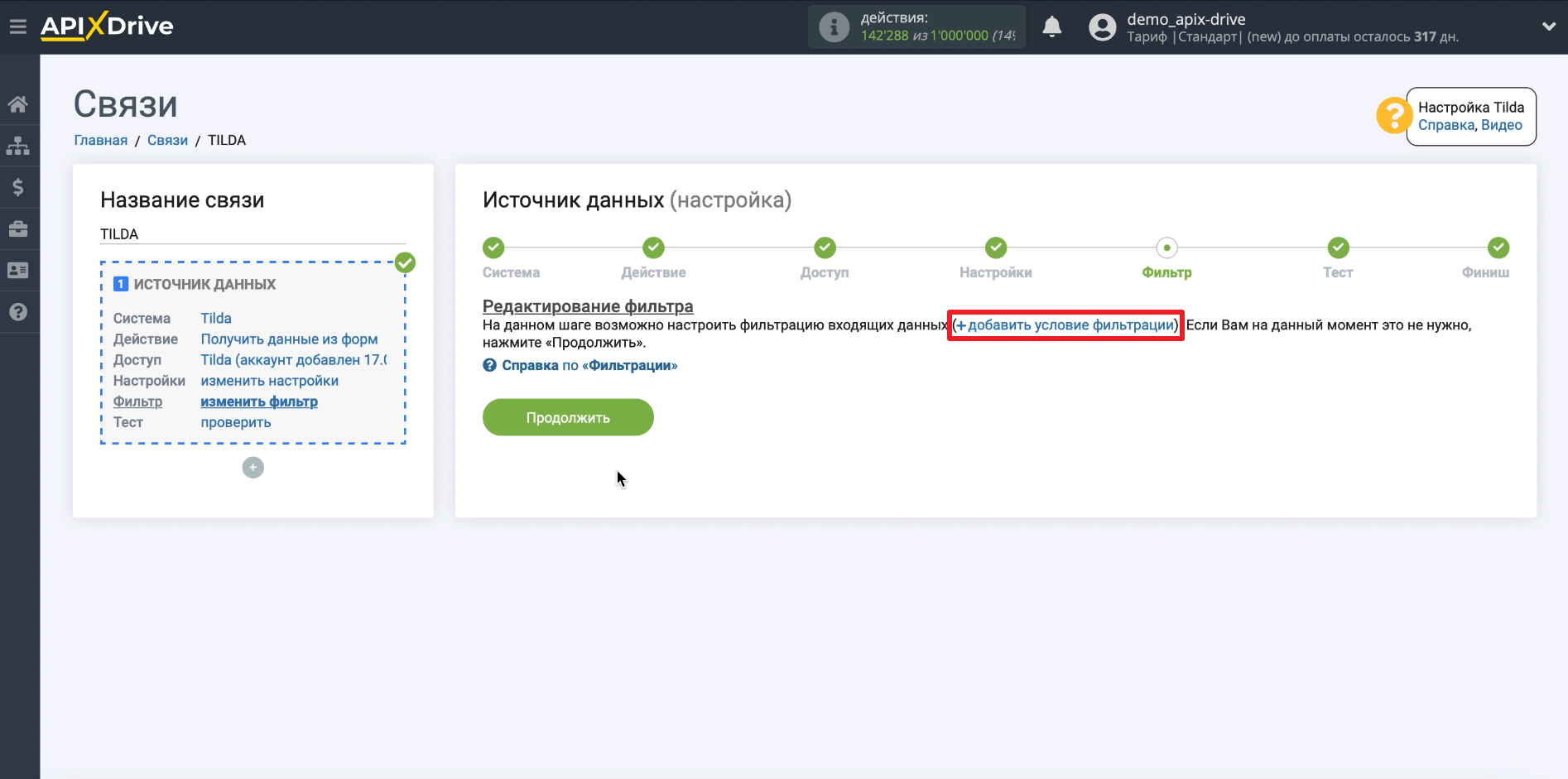
Возвращаемся к настройке ApiX-Drive. При необходимости добавляем условия фильтрации. С их помощью коннектор способен передавать только те заказы, которые содержат нужные ключевые слова или другие параметры. Например, таким образом можно настроить фильтр на передачу заказов только определенной товарной категории.
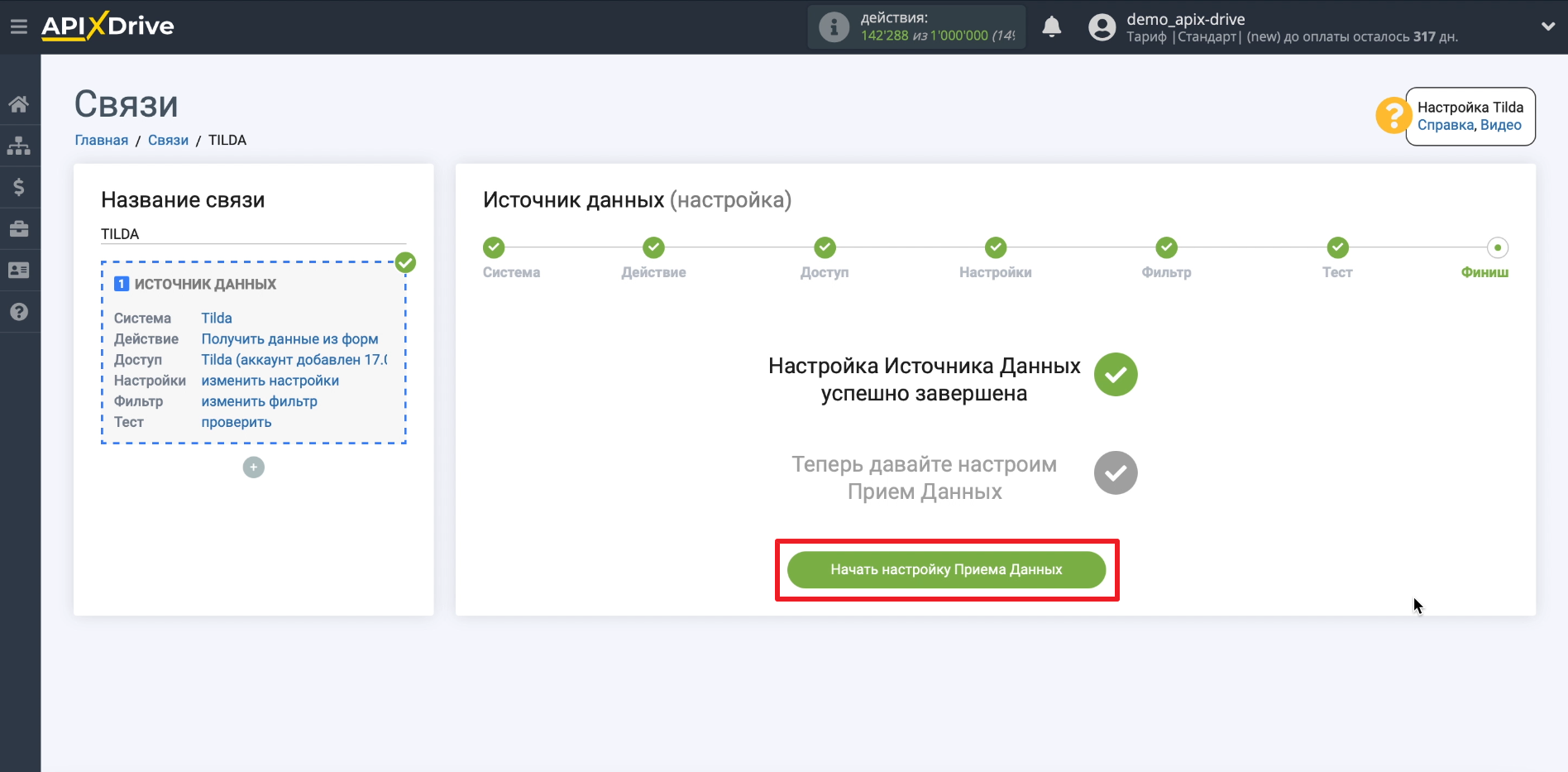
На экране появятся данные, которые мы отправили в качестве тестового заказа. Переходим к следующему этапу.
Подключение таблицы Google Sheets
Кликаем «Начать настройку Приема Данных».
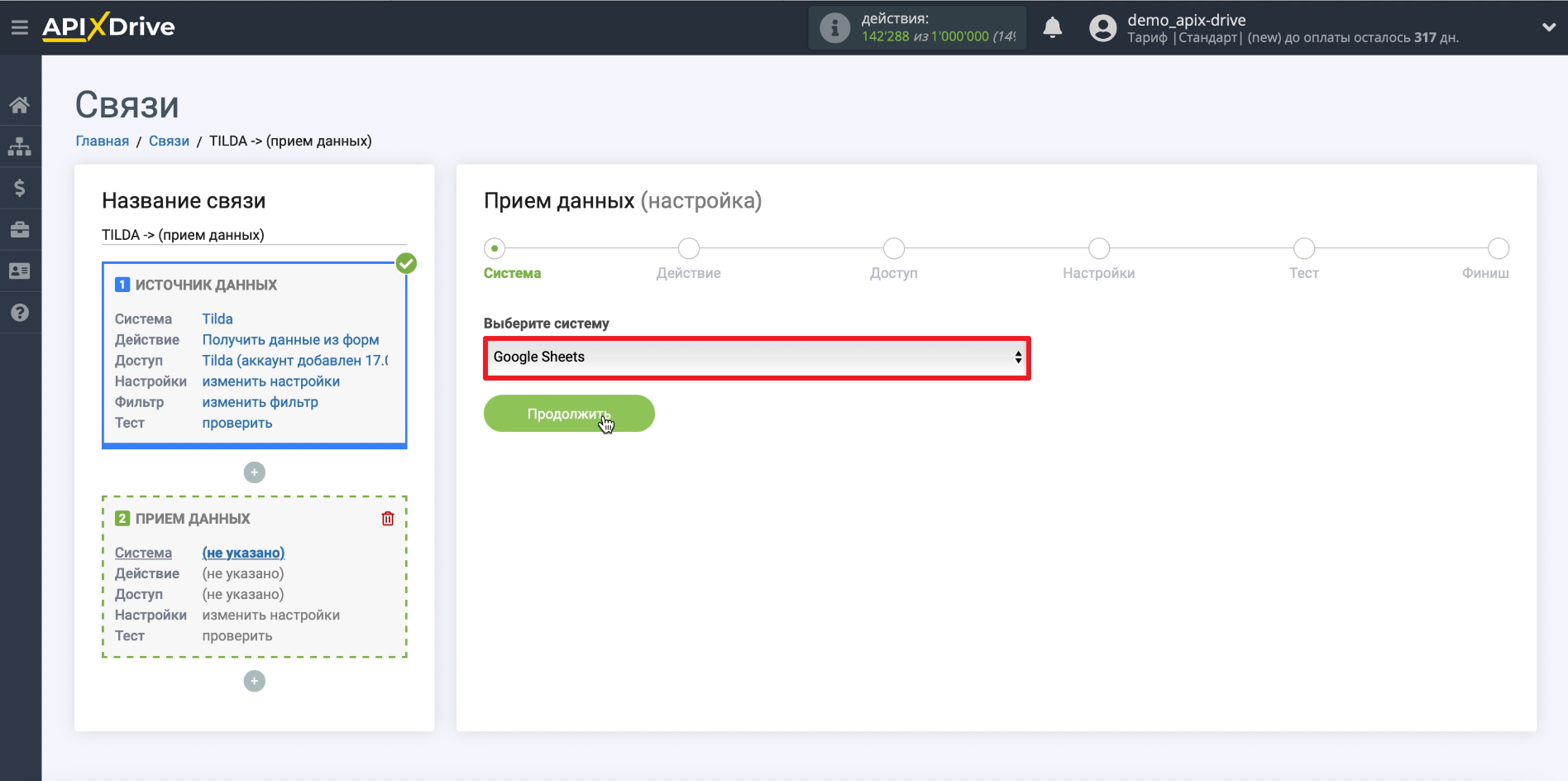
Выбираем Google Sheets в качестве приемника данных.
Выбираем действие, которое должен выполнять коннектор с загруженными данными: «Добавить строчку».
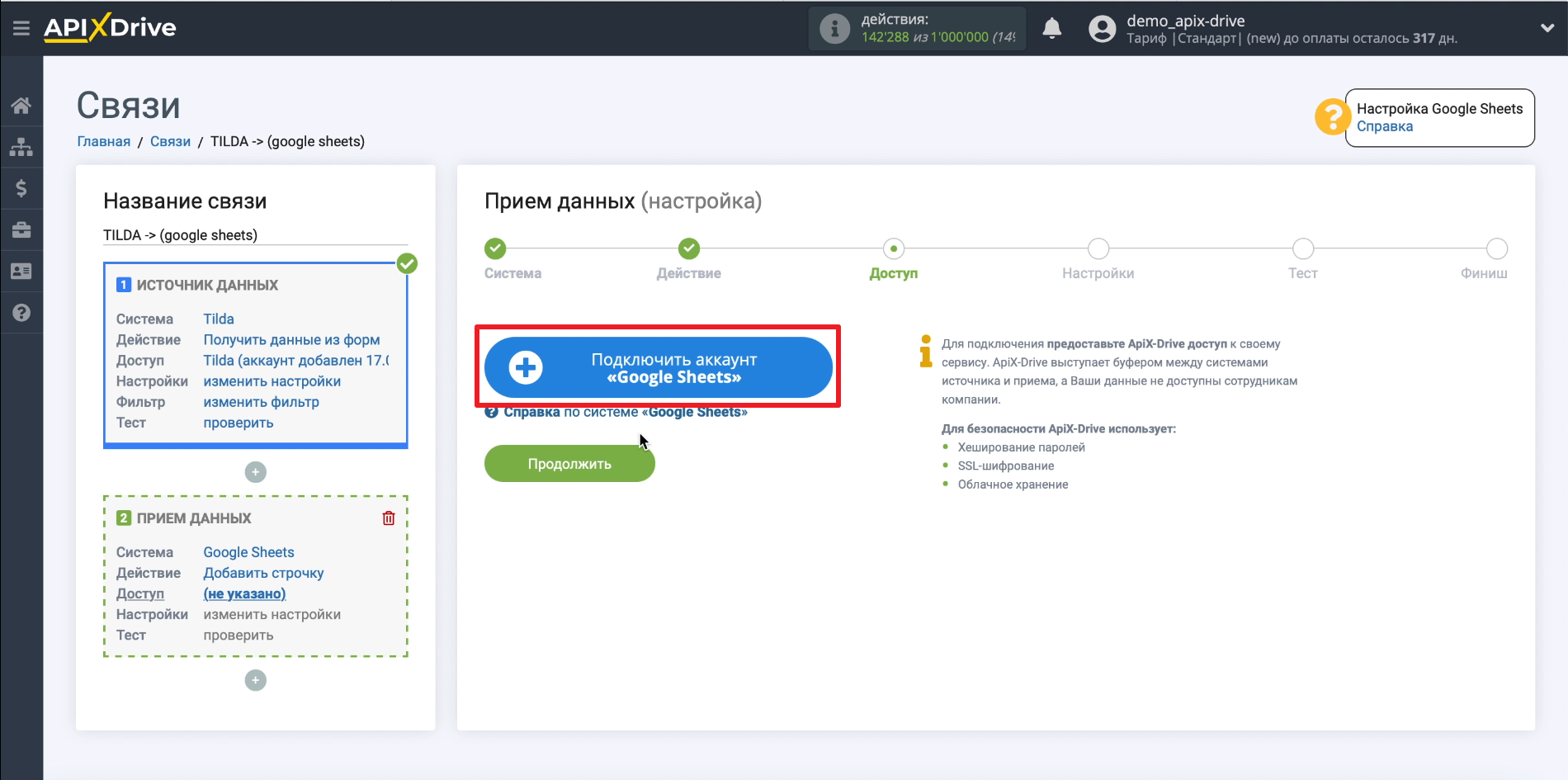
Подключаем аккаунт Google Sheets.
Выбираем таблицу (файл) и лист, в которые ApiX-Drive будет вставлять заказы. Затем выбираем, какие именно данные по каждому заказу будут попадать в Google Sheets. Для этого кликаем по нужным полям и выбираем подходящие типы данных. Каждое поле соответствует колонке в нашей таблице. Лишние поля оставляем пустыми.
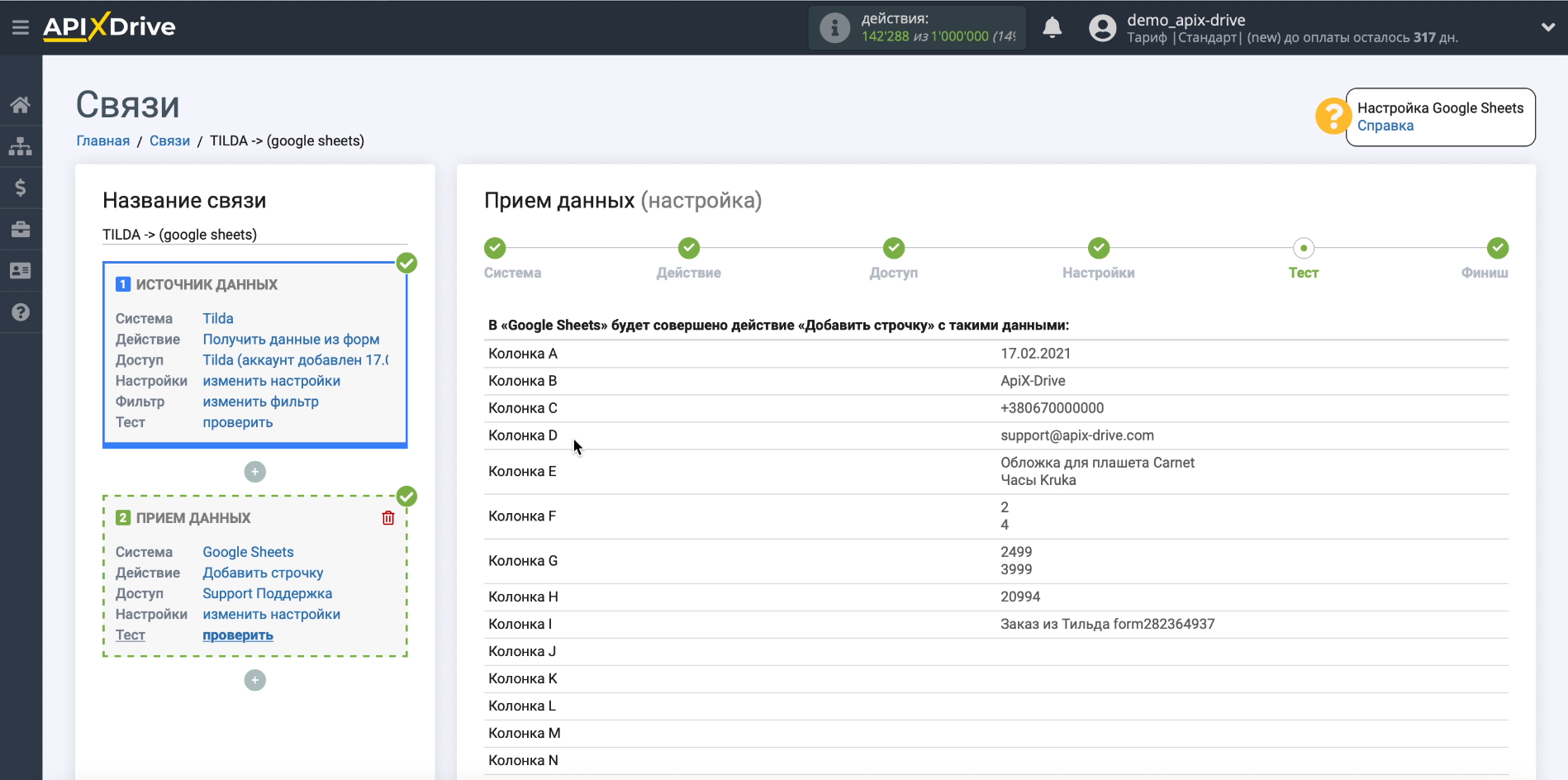
Проверяем пример данных, которые будут передаваться по каждому заказу. Если надо что-то изменить, кликаем «Редактировать» и вносим правки. Если все правильно, нажимаем «Далее».
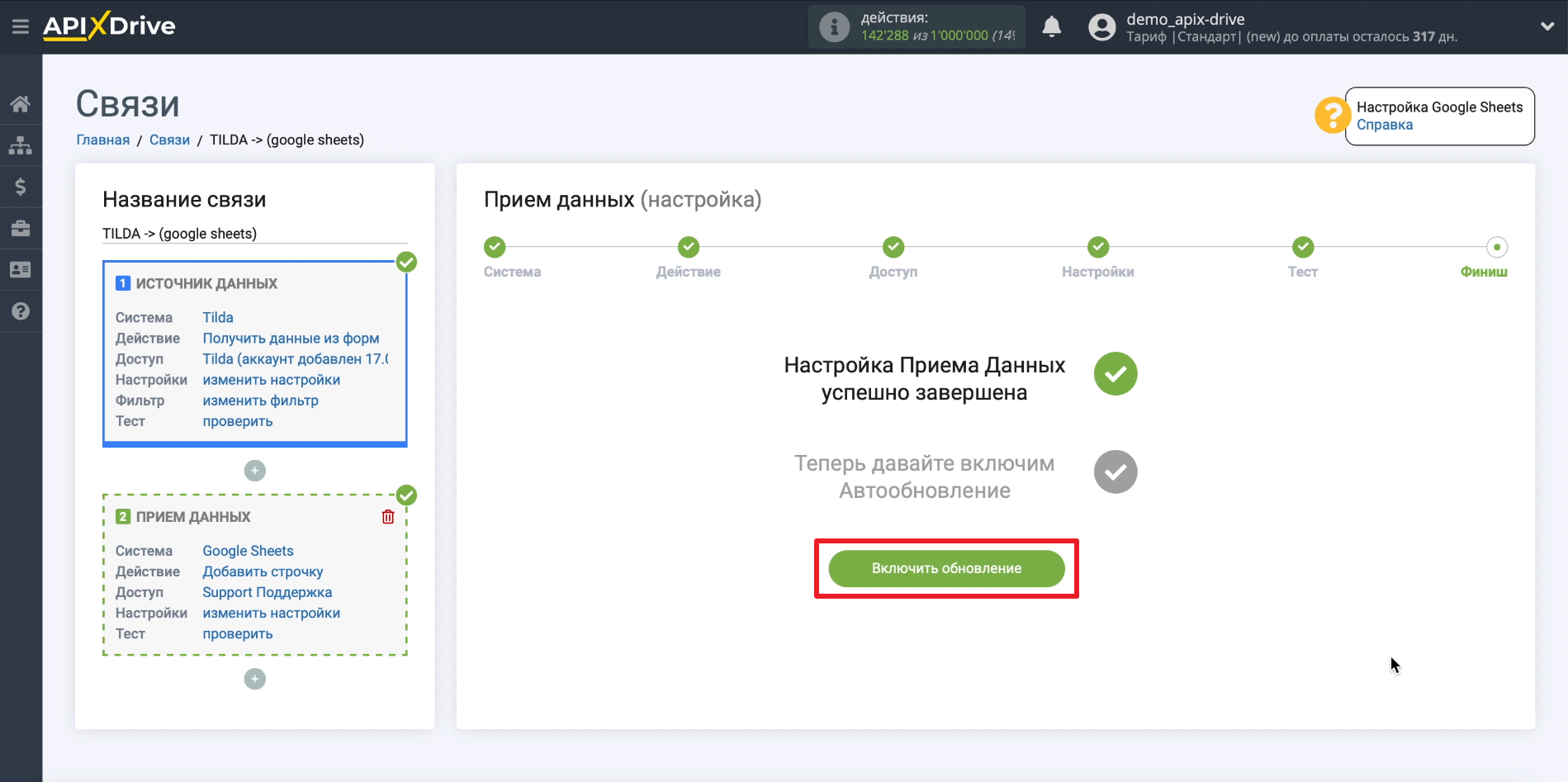
Включаем обновление, чтобы разрешить передачу данных.
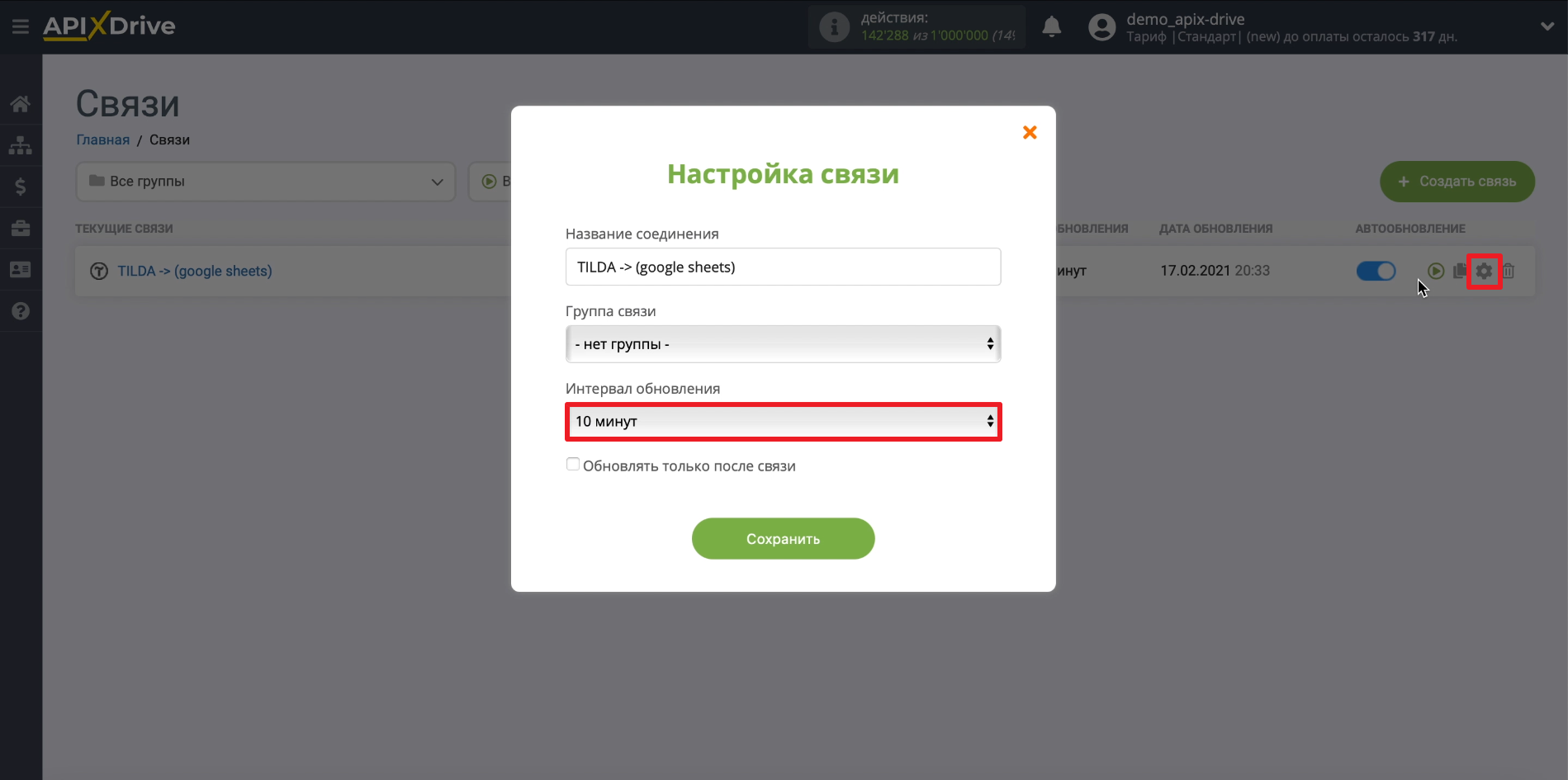
Кликаем по шестеренке и выбираем подходящий интервал передачи данных. Чем он меньше, тем быстрее данные из форм будут попадать в таблицу.
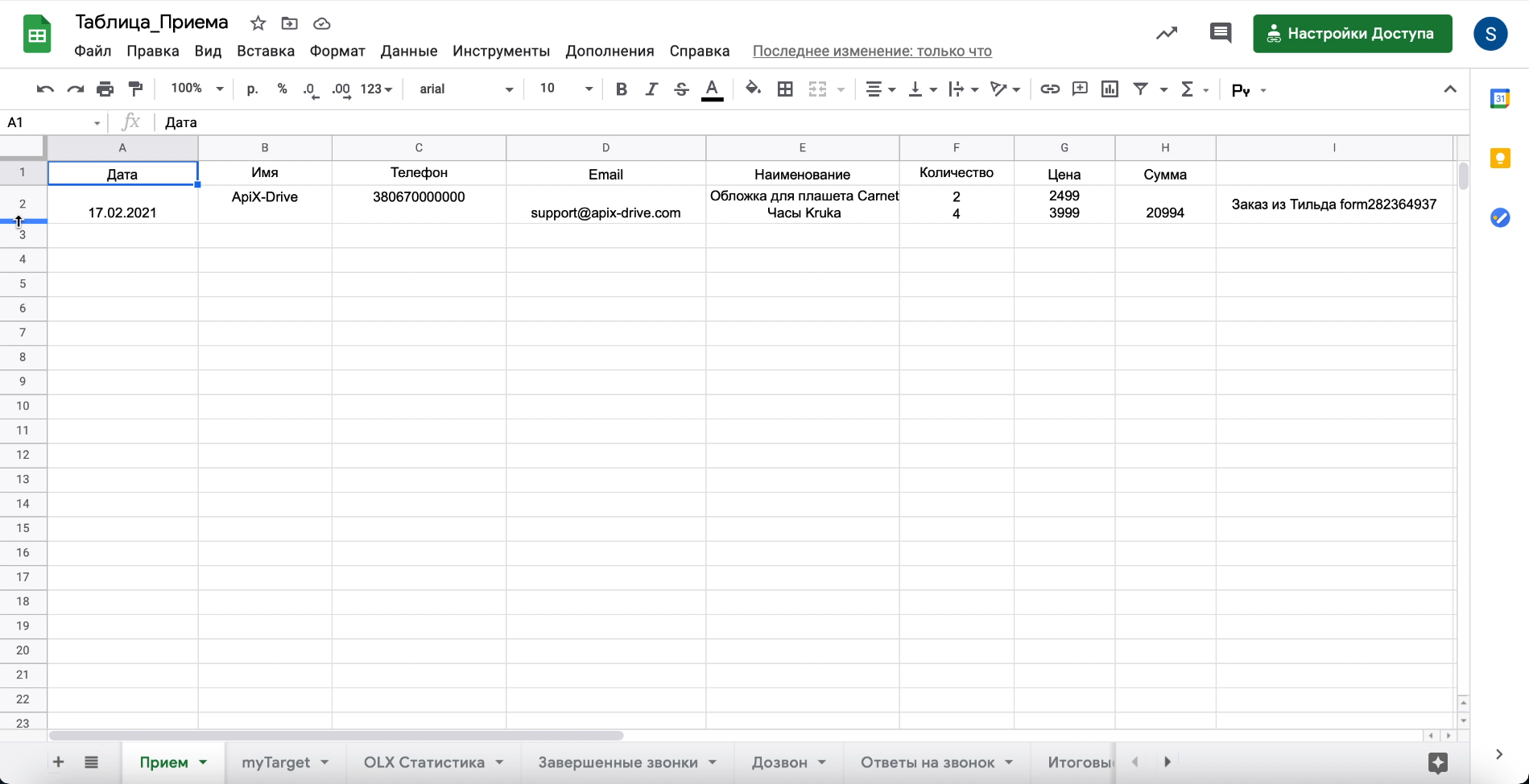
Примерно так переданные заказы будут отображаться в Google Sheets:
На этом все. ApiX-Drive начнет передавать данные в соответствии с заданными параметрами.
Чем хорош сайт на Тильде? И почему не надо лезть в дорогостоящие решения
Не часто приходится замечать решения предложенные на платформе Tilda, а зря. Почему так? Что такое вообще Tilda и для кого она?
Публикация составлена совместно с командой Годунова.
Сразу отметим, что данный материал ни в коем случае не является рекламным, а представляет из себя анализ Тильды, как решение для бизнеса.
По факту в более чем 50% случаев от всех задач бизнеса в медиа пространстве, ваш сайт не нуждается в том, чтобы он был разработан кодом. Не обязательно ставить такие условия где необходимо будет привлекать верстальщика или программиста. В таких проектах обычно нуждается средний или крупный бизнес, так как к тому времени у компании сформировалось представление и сложные многоуровневые задачи, которые решаются только таким же сложными решениями.
Tilda в свою очередь тоже не является панацеей и не возведена в абсолютное значение, можно пользоваться другими решениями похожими на Тильду.
Во-вторых, скорее всего меня могут закидать тухлыми помидорами, но серьезная компания не будет стараться «выгрызать» серьезный сайт за условные 20.000 рублей. Тут 2 пути: или компания не такая серьезная, или же у директора нет понимания, что такое сайт и для чего он нужен.
2. «Не, Тильда не подойдет, у нее слишком урезанный функционал. »
Отсюда вы сразу сможете понять профессионализм человека с которым обсуждаете будущий сайт еще на этапе брифинга. И насторожиться в случае если вам не задали ни одного вопроса относящегося к вашим пожеланиям, но почему-то сразу назвали тильду.
Тогда скорее всего вы общаетесь с командой, которая работает только на этой платформе или же с непрофессионалом.
Теперь, когда мы прониклись всей серьезностью данного решения. Сформулируем реальную ситуацию и ряд задач с которыми пришлось столкнуться заказчикам.
Рассмотрим параллельно 2 ситуации, которые могут показаться разными, но по факту объединены одним и тем же.
1. Заказчик не имеет серьезного бюджет, но ему срочно необходим небольшой сайт для мероприятия, которое стартует уже в конце недели.
2. Заказчик имеет серьезный бюджет, но у него отсутствуют амбициозные задачи и в целом планы на будущий сайт. Сроки не превышают 14 дней, но для простоты понимания давайте приведем также к 7 дням.
Задача
По факту перед нами стоит задача, как сделать симпатичный MVP-проект, в срок не превышающий 7 дней.
«Да, давайте здесь не будем заострять внимание и формировать представление, что вся web-разработка такая же быстрая и не затратная. В данной ситуации разбираются частные случаи, чтобы показать, что даже казалось бы в безвыходной ситуации есть решение»
День 1. Подбор референсов и обсуждение проекта
Для экономии времени и ресурсов приступаем к аналитике, но акцентируем внимание только на самых важных моментах, а именно:
Конец дня ознаменовывается обсуждением выбранных решений с заказчиками. На каждый из этапом тратим примерно по 2 часа.
День 3-4. Дизайн
На данном этапе делаем акцент, выделяя под него 2 суток. Так как он является самым основным в рамках работы на Тильде. Определяемся с 3 наиболее интересными и продуманными работами в данной нише, предварительно все это согласовав с заказчиками. Первый день занимает подбор и поиск будущих элементов сайта, а именно:
Все должно быть объединено общей идей, сочетаться между собой, что также отсылает нас к проработке первичной логики по которой уже идет дальнейший отбор элементов. На чем первый день удачно заканчивается. Собрав бэкграунд элементов, вспоминаем о тех исходных работах, которые мы взяли, как ориентир. После чего объединяем удачные идеи этих сайтов с теми элементами, что мы нашли, находясь в свободном плавании на ресурсах для дизайнеров.