Файлы svg что это
Знакомство с SVG-графикой
Этот пост — первый из серии статей о SVG (Scalable Vector Graphic), рассказывающий об основах векторной графики на сайте.
Векторная графика широко применяется в полиграфии. Для веб-сайтов существует SVG, которая согласно официальной спецификации на w3.org является языком для описания двумерной графики в XML. SVG включает в себя три типа объектов: фигуры, изображения и текст. SVG существует с 1999 года, а с 16 августа 2011 включена в рекомендации W3C. SVG сильно недооценена веб-разработчиками, хотя имеет несколько важных преимуществ.
Преимущества SVG
Основные SVG-фигуры
Согласно официальной спецификации можно рисовать простые объекты с помощью SVG: прямоугольник, окружность, линию, эллипс, ломаную линию или многоугольник при помощи тега svg.
Простая линия с помощью тега line с всего двумя параметрами — точками начала (x1 и x2) и конца (y1 и y2):
Также можно добавить атрибуты или стили stroke and stroke-width, чтобы задать цвет и ширину:
Ломаная линия
Синтаксис аналогичен предыдущему, используется тег polyline, атрибут points задает точки:
Прямоугольник
Вызывается тегом rect, можно добавить некоторые атрибуты:
Окружность
Вызывается тегом circle, в примере с помощью атрибута r задаем радиус, cx и cy задают координаты центра:
Эллипс
Вызывается тегом ellipse, работает аналогично circle, но можно задать два радиуса — rx и ry:
Многоугольник
Вызывается тегом polygon, многоугольник может иметь разное количество сторон:
Использование редакторов
Как видно из примеров, рисование базовых SVG-фигур — это очень просто, но объекты могут быть намного сложнее. Для таких нужно использовать редакторы векторной графики, например Adobe Illustrator или Inkscape, где можно сохранять файлы в SVG-формате, а потом редактировать в текстовом редакторе. Вставлять на страницу SVG можно с помощью embed, iframe и object:
Пример — изображение айпода с сайта OpenClipArt.org:
Поддержка браузерами
SVG поддерживается почти всеми современными браузерами за исключением Internet Explorer 8 и ниже. Но и это может быть исправлено использованием javascript-библиотеки Raphael.js. Конвертировать SVG-файл в формат этой библиотеки можно на сайте ReadySetRaphael.com.
Для начала необходимо подключить библиотеку Raphael.js на нужную страницу, затем загрузить SVG-файл, скопировать и вставить сгенерированный код в function:
На странице вставить div с атрибутом rsr:
Заключение
Вот и все основы SVG, в следующих статьях будут разобраны более сложные примеры использования векторной графики.
Как работать с форматом SVG: руководство для начинающих веб-разработчиков
Файлы в формате SVG «лёгкие» и масштабируемые, а также их можно модифицировать через код. Они обеспечивают высокое качество изображений независимо от размера экрана. С ними можно работать как с обычными изображениями, а также использовать инлайн в HTML. Подробнее о преимуществах формата в статье.
Зачем использовать SVG
Если вам нужны чёткие, адаптивные или анимированные элементы интерфейса, иконки, логотипы, векторные изображения, стоит подумать об использовании формата SVG. Ниже перечислены его основные возможности и преимущества.
Масштабирование изображения с сохранением качества pixel perfect
При использовании формата PNG или растровых изображений разработчики ограничены пикселями. Масштабирование картинки снижает её качество. Поэтому приходится использовать несколько разных фото для девайсов с разным разрешением экрана.
Изображения в формате SVG сохраняют качество при масштабировании, так как они нарисованы с помощью кода, а не с помощью пикселей.
Сравнение качества растровых и векторных изображений
Возможность модификации
Изображения в формате SVG можно анимировать или стилизовать с помощью CSS. Вы можете изменить цвета, размеры элементов, шрифты и так далее. Элементы векторных изображений можно делать адаптивными.
Небольшой «вес» файлов
Изображения в формате PNG становятся очень «тяжёлыми», когда вы используете высокое разрешение. Это негативно влияет на скорость загрузки страницы, что в свою очередь может ухудшить результаты сайта в поисковой выдаче.
Файлы в формате JPG чуть «легче» картинок в PNG, но всё равно они слишком «тяжёлые». А изображения SVG представляют собой код, поэтому они «весят» очень мало. Поэтому смело используйте этот формат для создания иконок, логотипов и других элементов интерфейса.
Доступность
Если SVG-изображения содержат текст, поисковики могут их индексировать и выдавать в ответ на запросы пользователей. Скринридеры, которые используют слабовидящие и слепые пользователи, тоже поддерживают SVG. Это обеспечивает доступность файлов этого формата для всех посетителей сайта.
Использование SVG: распространённые практики
Векторные изображения долго были непопулярными, так как не все браузеры их поддерживали. В настоящее время эта проблема решена. Поэтому формат активно применяется для решения задач веб-разработки. Наиболее популярные кейсы использования представлены ниже.
Логотипы и иконки в SVG
Логотипы и иконки должны сохранять качество на экранах с любым разрешением. Чёткость нужна всем элементам интерфейса сайта: от маленькой кнопки до экранной заставки.
Использование SVG обеспечивает разработчикам контроль над каждой линией, формой и элементом изображения. Также формат облегчает позиционирование элемента и позволяет манипулировать его элементами.
Инфографика
Элементы SVG можно динамически обновлять в зависимости от действий пользователей или изменений данных. Поэтому SVG — идеальный вариант для создания интерактивных карт и инфографики.
Визуальные эффекты
С помощью SVG удобно делать разные визуальные эффекты, например, изменения формы элемента или превращение одного элемента в другой. К примеру, можно менять форму букв или трансформировать один логотип в другой.
Анимация
SVG можно использовать для создания CSS-анимации, поэтому фронтенд-разработчикам не придётся изучать дополнительные техники. Также можно воспользоваться SMIL SVG — инструментом анимации векторных изображений. SMIL обеспечивает разработчикам даже больше возможностей, чем обычная CSS-анимация.
Иллюстрации и рисунки
Обычные рисунки и иллюстрации, если они не слишком сложные, легко трансформировать в SVG. Также это практически идеальный формат для скетчей, схем, например, для иллюстраций, схематически показывающих принцип работы какого-то механизма.
Интерфейсы и приложения
SVG используются для создания сложных интерфейсов, которые интегрируются с насыщенными интернет-приложениями (RIA, rich internet application). Благодаря свойствам формата элементы интерфейса получаются лёгкими, при необходимости анимированными и привлекательными.
Далее речь пойдёт о том, как правильно добавлять файлы SVG на сайт.
Изучайте вёрстку на Хекслете В рамках профессии «Верстальщик» вы изучите HTML5 и CSS3, научитесь пользоваться Flex, Grid, Sass, Bootstrap. В процессе обучения сверстаете несколько полноценных лендингов и добавите их в портфолио. Базовые курсы в профессии доступны бесплатно.
Использование SVG в HTML и CSS
Файлы в формате SVG можно добавлять на страницы сайта средствами HTML и CSS.
Тег img
Первый способ — URL изображения можно указать в атрибуте src тега img. В этом случае вы работает с форматом так же, как с картинками jpg, png и так далее.
Если вы добавляете изображение через тег img, его можно стилизовать с помощью CSS. Но вы не можете манипулировать элементами изображения с помощью JavaScript и внешних стилей. При этом можно использовать CSS инлайн для изменения кода SVG.
Использование SVG в CSS
Изображения в формате SVG можно указывать в свойстве background-image, как фото в других форматах. Ниже пример кода.
Этот способ сохраняет все преимущества векторных изображений, включая высокую четкость на экранах с любым разрешением. Также этот способ позволяет масштабировать, повторять и позиционировать изображения.
Инлайн SVG в HTML
Файл SVG можно открыть в любом текстовом редакторе, скопировать код и добавить его в HTML-разметку страницы. Это называется использованием SVG инлайн. Пример ниже.
Такой подход уменьшает количество http-запросов и сокращает время загрузки страницы. В тегах можно указывать классы и id и использовать их для изменения стилей элемента с помощью CSS.
Использование SVG в формате кода
В SVG-файлах используется основанный на XML язык, который описывает векторные изображения. Как и HTML, это язык разметки. Но код SVG позволяет манипулировать элементами, например, применять к ним эффекты.
Код SVG можно добавлять в HTML-разметку страницы или писать его в отдельных файлах. Ниже пример создания окружности и прямоугольника с помощью SVG.
Подробнее о работе с простыми фигурами ниже.
Рисуем с помощью SVG: круг
Чтобы нарисовать круг, необходимо указать три атрибута:
Код, с помощью которого можно нарисовать круг, можно посмотреть ниже. Цвет линии и фона можно указывать инлайн или отдельно.
Круг нарисован с использованием обсуждаемого формата
Рисуем с помощью SVG: прямоугольник
Создание прямоугольников с помощью SVG похоже на рисование окружностей. Достаточно указать координаты центра по осям x и y, а также высоту и ширину для определения размера. Пример кода ниже.
Прямоугольник нарисован с помощью SVG
Рисуем с помощью SVG: линия
Чтобы нарисовать линию, нужно указать координаты по осям x и y двух точек. Также можно указать цвет и толщину линии. Код ниже наверняка выглядит понятнее объяснения словами.
Рисуем с помощью SVG: звезда
С помощью SVG можно рисовать звёзды и другие многоугольники. Для этого достаточно указать координаты точек углов фигуры. Пример кода ниже.
Сложный многоугольник в формате SVG
Рисуем с помощью SVG: пути
С помощью элемента можно рисовать ломаные кривые. Они позволяют создавать объекты разной формы. С помощью атрибута d определяется путь или координаты ломаной линии. Команда M используется для абсолютного позиционирования, а m — для относительного. С помощью команды L определяются координаты новой точки.
Вот пример использования path:
А это пример нескольких линий, созданных с помощью path:
Рисуем с помощью SVG: кривые
Для рисования кривой линии используется команда C. В примере ниже определяются начало кривой, точки смещения и конец кривой.
С помощью команды S можно объединять кривые и создавать сложные формы.
Читайте также Когда роботы заменят верстальщиков на рынке труда: большая обзорная статья о профессии с комментариями экспертов.
Как работать с текстом с помощью SVG
Формат SVG позволяет работать с текстом. Для этого применяется тег
Обычный текст создан с помощью SVG
С помощью свойства stroke можно задать цвет шрифта. Позиция текста на странице определяется координатами x и y. В свойствах stroke и fill можно использовать градиенты.
Как управлять свойствами шрифта с помощью svg
SVG позволяет управлять следующими свойствами шрифта:
С помощью тега можно выбрать одно или несколько слов в тексте и изменить их свойства.
Также SVG позволяет переворачивать текст, менять цвет линии и заполнения букв и выполнять другие трансформации. Ниже пример создания контура текста, написанного справа налево. Последнее определено с помощью свойств direction и unicode-bidi.
можно связывать текст с путями. Это делается с помощью атрибута xlink:href. Пример кода ниже.
Как использовать CSS в SVG
Код CSS можно указывать инлайн в коде SVG. Смотрите пример.
Также можно писать CSS в отдельных файлах и применять стили к элементам SVG. Например, в SVG можно указать класс.
В CSS можно работать с этим классом.
Вместо заключения: как дела с SVG 2.0
SVG 2.0 активно разрабатывается. Продукт находится в стадии предварительной версии (Candidate Recommendation). Браузеры не полностью поддерживают SVG 2.0. В новой версии добавлены некоторые возможности HTML 5 и WOFF (web open font format). Следить за стадиями разработки SVG 2.0 можно на сайте W3C.
Адаптированный перевод статьи All you need to know about SVG on the web by Richard Mattka. Мнение автора оригинальной публикации может не совпадать с мнением администрации «Хекслета».
Никогда не останавливайтесь: В программировании говорят, что нужно постоянно учиться даже для того, чтобы просто находиться на месте. Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Что такое SVG-графика и зачем она нужна
Простая рисовалка на CSS.
Недавно мы рассказывали о том, чем отличается растровая графика от векторной. Если коротко: растровая графика фотореалистичная, состоит из точек, но её нельзя увеличивать бесконечно без потери качества. Векторная графика работает наоборот: она подходит не для фотографий, а больше для простых рисунков, но её можно увеличивать как угодно и качество останется идеальным.
Сегодня поговорим о том, как рисовать векторную графику в вебе стандартными средствами HTML.
Что такое и зачем нужно SVG
SVG расшифровывается как scalable vector graphics, «масштабируемая векторная графика». Это значит, перед нами векторное изображение, которое можно масштабировать без потери качества.
SVG — это не единственный формат векторной графики, есть много других. Но именно SVG используют на веб-страницах и в HTML-коде. Его инструкции оптимизированы для веб-разработки, и отрисовка происходит прямо в браузере. И, самое главное, все команды SVG представлены в виде текста и координат, а не в виде отдельных файлов. Это значит, что SVG-изображение можно зашить прямо в код веб-страницы, что иногда бывает незаменимо.
SVG используется в вебе для отрисовки:
Как использовать SVG на странице
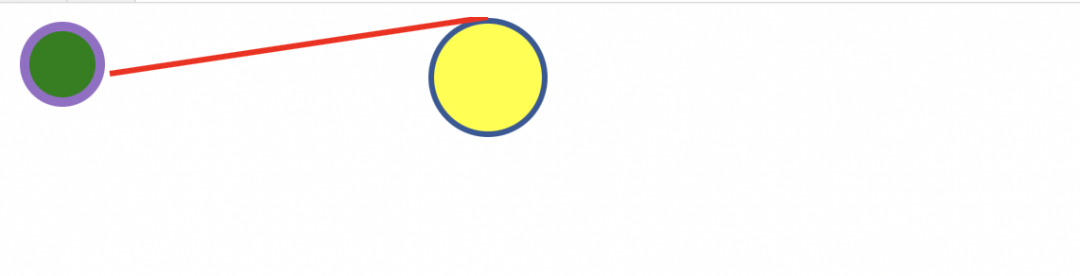
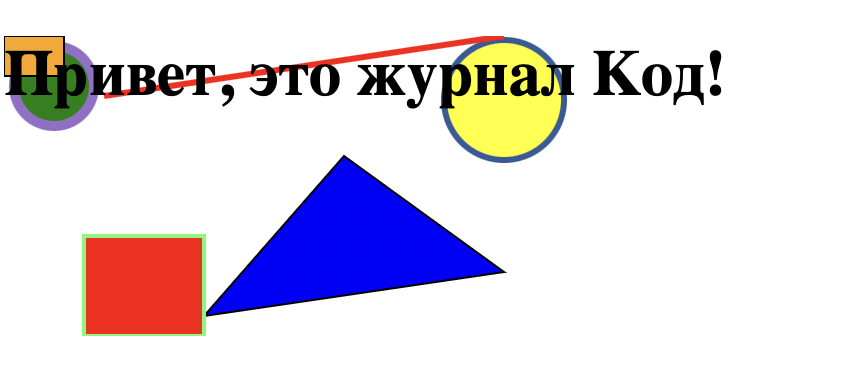
Например, мы можем поставить на странице любой заголовок, а потом прямо поверх него нарисовать пару зелёных кругов и красную линию:
Теперь давайте разберёмся, как это у нас получилось и что для этого нужно.
Линия
Линия — самый простой элемент SVG-графики. Чтобы нарисовать линию, нам нужно знать:
Соберём всё вместе:
Чтобы нарисовать зелёный круг с жирной фиолетовой обводкой, зададим такие параметры:
Соберём вместе, добавим второй круг и тоже положим это внутрь тега :
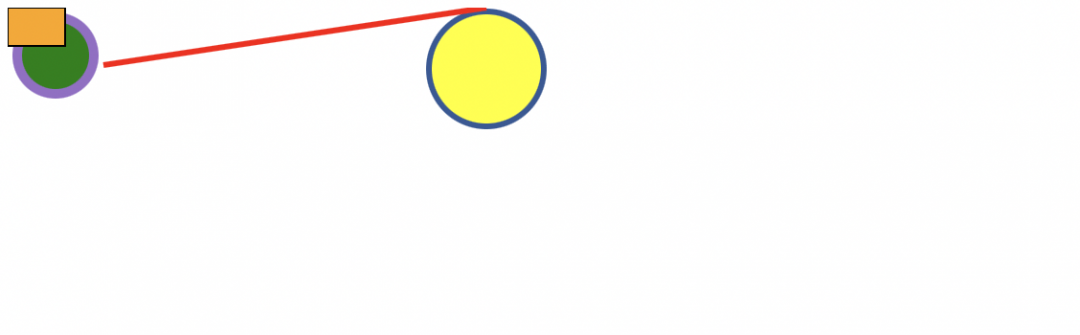
Прямоугольник
С прямоугольниками тоже всё просто — указываем размеры, цвет заливки, а также цвет и толщину контура:
Минус стандартного прямоугольника в том, что он всегда рисуется от точки с координатами (0,0). Если прямоугольник нужен в другом месте, используют многоугольник.
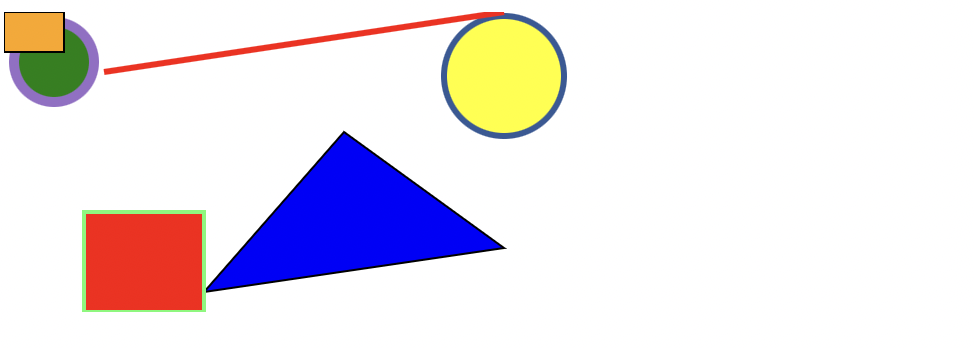
Многоугольник
Многоугольник — это фигура, которая получается так:
Например, вот что нужно, чтобы нарисовать синий треугольник:
Как видите, многоугольник позволяет располагать любые фигуры в любом месте страницы.
Продвинутый уровень
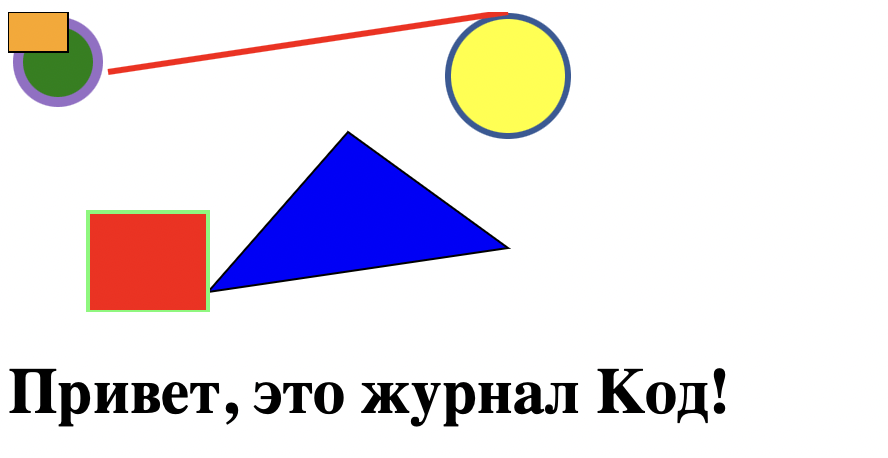
Теперь добавим заголовок, чтобы получить картинку как в начале статьи. Пишем после тега тег
Привет, это журнал Код!
Так как наш тег с заголовком первого уровня написан ниже тега с графикой, то браузер и разместил заголовок ниже картинок. Чтобы графика легла сверху текста, нужно пойти на хитрость:
Добавим это в стили и соберём полную страницу:
Внешние SVG-файлы
Инструкции SVG можно упаковывать во внешние файлы и подключать как обычные изображения. Например, вы нарисовали красивую иконку в векторном редакторе, сделали экспорт в формат SVG и подключили к странице как обычное изображение. Браузер поймёт инструкции и нарисует ваше изображение красиво и плавно, какого бы размера оно ни было.
Это особенно полезно на мониторах высокого разрешения и на мобилках: например, если вам на сайте нужны какие-то иконки, вы можете подключить их как SVG-файлы, и браузер отрисует их корректно хоть на retina-дисплеях, хоть на старых Full-HD мониторах.
Если хотите попробовать, скачайте любую из иконок Чикина и добавьте на сайт через тег — увидите, как это красиво. Не забудьте указать width и height, чтобы векторная картинка знала, в каком размере отрисовываться.
Что дальше
Мы разобрали только самые основы SVG-графики. Дальше будем делать красивую SVG-анимацию, рисовать логотипы и работать с векторной графикой на продвинутом уровне. Подпишитесь на нашу рассылку, чтобы не пропустить новые выпуски.
Чем открыть файл в формате SVG – лучшие программы и онлайн-редакторы
Большинство популярных графических редакторов позволяет сохранять изображения в нескольких форматах. Если программа работает с растровой графикой, то для сохранения файлов предлагаются растровые форматы, если с векторной, то, соответственно, векторные форматы. Однако есть растровые редакторы, которые поддерживают экспорт рисунков в векторные и смешанные форматы. Таковым, к примеру, является Adobe Photoshop, умеющий экспортировать рисунок в SVG – достаточно распространенный сегодня формат, способный хранить как растровую, так и векторную графику.
Что за формат SVG и где используется
Разработанный в 2001 году Консорциумом Всемирной паутины, формат SVG представляет собой не совсем обычный документ. В его основу положены языки разметки VML и PGML, то есть речь идет, по сути, о текстовом файле. При этом редакторы и браузеры интерпретируют SVG как изображение, которое может быть как статическим, так и анимированным. Будучи наиболее распространенным среди прочих форматов, предназначенных для хранения векторной графики, в настоящее время SVG активно используется для хранения и распространения векторных и смешанных изображений в интернете.
Как и все форматы, SVG имеет свои плюсы и минусы. К первым относятся масштабируемость без потери качества, относительно малый вес, возможность интеграции в SVG-документы PNG, GIF, JPG-изображений, редактирование (при наличии соответствующего опыта) в текстовых редакторах, индексирование поисковыми роботами, поддержка анимации и распространенность. К преимуществам формата следует также отнести хорошую сжимаемость, открытость и адаптивность.
С другой стороны SVG наследует недостатки XML со всеми вытекающими. Формат плохо подходит для создания сложных объектов, так как файлы SVG быстро «набирают» вес, если состоят из множества мелких деталей. Кроме того, для отображения картинки программам нужно читать весь документ, что затрудняет применение формата в картографических приложениях. Среди недостатков формата отмечаем относительно низкую кроссбраузерность и отсутствие хотя бы минимальной поддержки трехмерной графики.
Лучшие редакторы для работы с файлами SVG
Как уже было сказано, отредактировать файл SVG можно в обычном текстовом редакторе, но для этого нужно обладать специфическими знаниями. Гораздо удобнее и правильнее задействовать векторные графические редакторы.
Adobe Illustrator
Наиболее функциональный инструмент, который отлично подходит на роль редактора SVG. Adobe Illustrator обладает внушительным набором средств для работы с векторной и комбинированной графикой. Он позволяет создавать и редактировать как простые эскизы, так и сложные художественные иллюстрации. При работе с форматом SVG редактор допускает использование слоев и языков сценариев, применение специальных эффектов.
Boxy SVG
Открыть SVG-картинки также можно с помощью специально созданного для работы с этим форматом приложения Boxy SVG. Данный редактор во многом уступает Adobe Illustrator, однако в нём вы найдете все базовые инструменты для создания и редактирования изображений SVG. Приложением поддерживаются работа с фигурами и объектами, импорт шрифтов и картинок популярных форматов, работа с библиотекой Pixabay, просмотр и редактирование исходного кода SVG и CSS. Программа Boxy SVG доступна как онлайн-сервис и как приложение для Windows 10, MacOS и Chrome OS.
Vectr
Чем открыть файл SVG еще? Для работы с файлами этого типа есть программа Vectr, очень даже неплохо справляющаяся с возложенными на неё задачами редактирования. В приложении доступны такие функции, как изменение отдельных частей векторного изображения, работа со слоями, добавление текста и примитивов, применение эффектов (например, прозрачность, обводка, внешняя и внутренняя тень), использование градиентов, пера, линий и других инструментов. Утилита Vectr бесплатна, есть версии для Windows, Linux и Chrome OS.
Inkscape
В отличие от двух предыдущих программ, Inkscape не нуждается в особом представлении. Этот мощный и совершенно бесплатный редактор может быть использован и для редактирования, и для создания векторной графики любой сложности, начиная от SVG-иконок и заканчивая полноценными иллюстрациями. Программа Inkscape умеет работать с контурами, текстом, маркерами, слоями и каналами, градиентами и текстурами. Также поддерживаются векторизация растровой графики, управление цветом SVG и многое другое.
Кстати, изменить цвет SVG можно путем редактирования исходного кода файла, но для этого нужно иметь хотя бы базовые представления о языке CSS и кодах цветов. Отредактировав, к примеру, параметр style в выделенном на скриншоте блоке кода, мы заменили белый цвет на красный. А так, конечно, если чем и редактировать SVG, то Inkscape и подобными ему программами.
Чем открыть SVG онлайн
Если вам нужен онлайн-редактор SVG, используйте веб-версии программ Boxy SVG, Vectr и Inkscape. Функциональный набор таких редакций практически один в один, как у десктопных вариантов. Приложение Inkscape, к примеру, можно запустить в рамках проекта www.rollapp.com/app/inkscape.
Если же вы ищите что-то попроще, попробуйте онлайновый векторный редактор Sketchpad, доступный по адресу sketch.io/sketchpad. В активе Sketchpad имеются такие инструменты, как кисти, линии, стрелки, примитивы, клипарт, перо, мелок, аэрограф, заливка и т.п. Есть работа со слоями, палитрой и градиентами.
А вот для создания SVG-изображений «с нуля» сервис мало подходит, хотя функция произвольного рисования им поддерживается. Ориентирован редактор на начинающих пользователей, так что вы легко с ним разберетесь.
Конвертеры SVG в PNG
Просмотреть файл SVG как обычную картинку можно просто перетащив его на окно браузера, но бывает и так, что SVG-документ необходимо сконвертировать в более доступный и привычный графический формат, скажем, PNG. Если конвертируемых файлов много, есть смысл воспользоваться бесплатной тулзой SVG2PNG, позволяющей преобразовывать SVG в PNG в пакетном режиме. Чтобы конвертировать SVG в PNG, запустите утилиту, перетащите в ее окно векторные файлы, нажмите «Start» и получите результат.
В остальных случаях будет меньше мороки, если воспользуетесь бесплатными конвертерами SVG в PNG, работающими в режиме онлайн. В частности, это svgtopng.com/ru, convertio.co/ru/svg-png и image.online-convert.com/ru/convert-to-png.
Какой из них удобнее, решайте сами. Все эти три конвертера бесплатны и поддерживают работу в пакетном режиме, а Online-Convert вдобавок ко всему еще предоставляет возможность гибкой настройки выходных параметров PNG-файла.