adobe illustrator создание персонажа
Создание милого персонажа в Adobe Illustrator
Лучшие приемы создания привлекательных персонажей в Adobe Illustrator от художницы Meni Tzima из Yupyland
Введение
Meni Tzima знает все о милоте. И страшилках. Она специализируется на создании милых, зачастую странных персонажей из своего виртуального логова Yupyland с 2003 — и применяет разнообразные техники, чтобы вдохнуть жизнь в свои творения. Она создавала иллюстрации для детских книг, одежды и продуктов — и её персонажи всё чаще используются в корпоративных проектах.
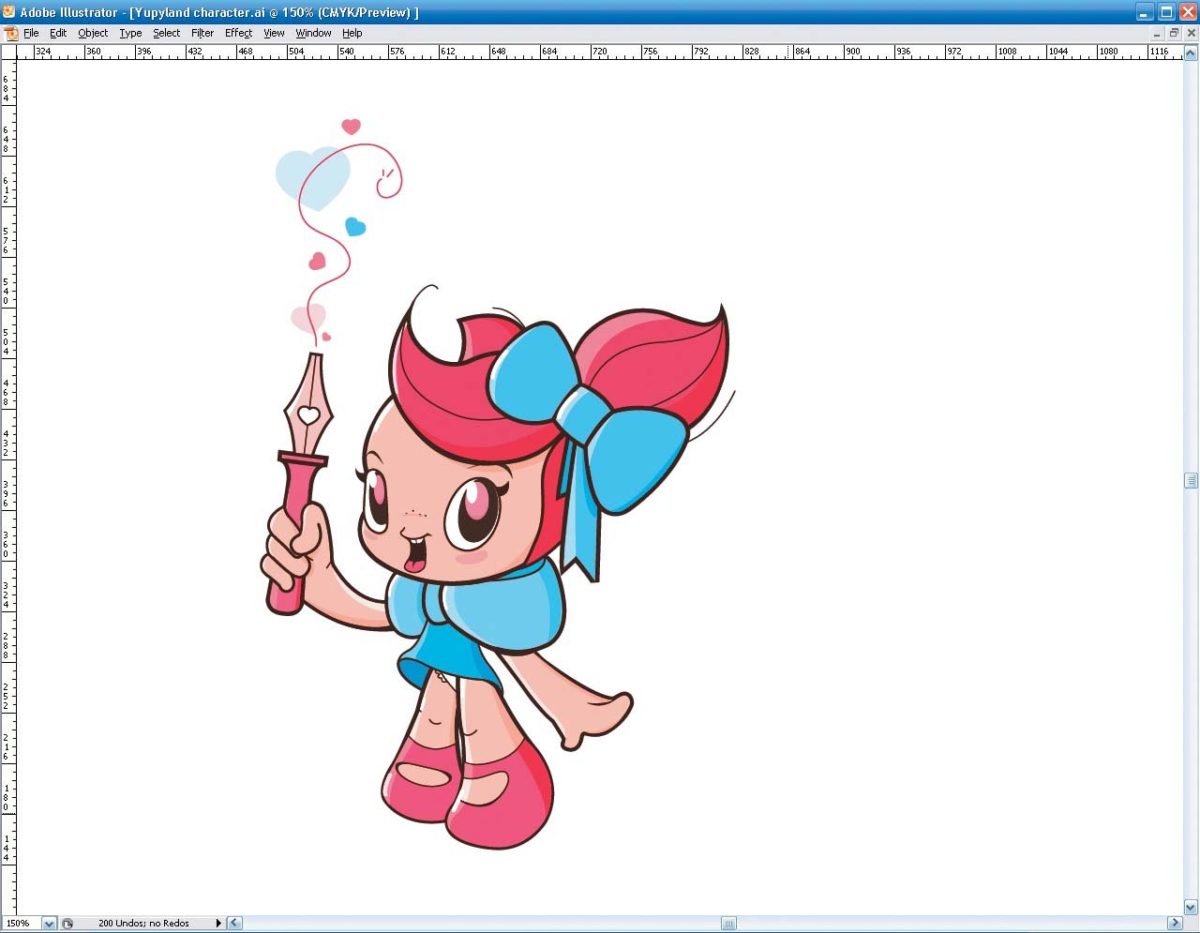
В этом мастер-классе Meni раскрывает секреты создания персонажа от начального скетча до обработки в Adobe Illustrator. Этот мастер-класс тренирует навыки векторного рисования, показывая возможности разнообразных вариантов контура и заливки.
Программное обеспечение
Adobe Photoshop CS2 или выше, Adobe Illustrator CS2 или выше
Время работы
Шаг 1
Сначала мы набросаем персонажа. Хватайте карандаши и отрывайтесь! Делая грубые наброски, постарайтесь перенести на бумагу персонажа, которого вы видите в своем воображении. Нашего персонажа, вероятно, придется набросать несколько раз, прежде чем мы будем довольны результатом. Не бойтесь экспериментировать и портить скетчбук, ведь грязный скетчбук лучше, чем пустой, и конечно, практика — путь к совершенству!
Шаг 2
А вот и финальный набросок персонажа, над которым мы будем работать. Перед сканированием набросок необходимо подчистить, чтобы его можно было легко перевести в Illustrator. Можно использовать световой стол, чтобы перевести изображение на чистый лист бумаги, или воспользоваться калькой. Когда набросок переведен, дорисуйте детали там, где необходимо.
Шаг 3
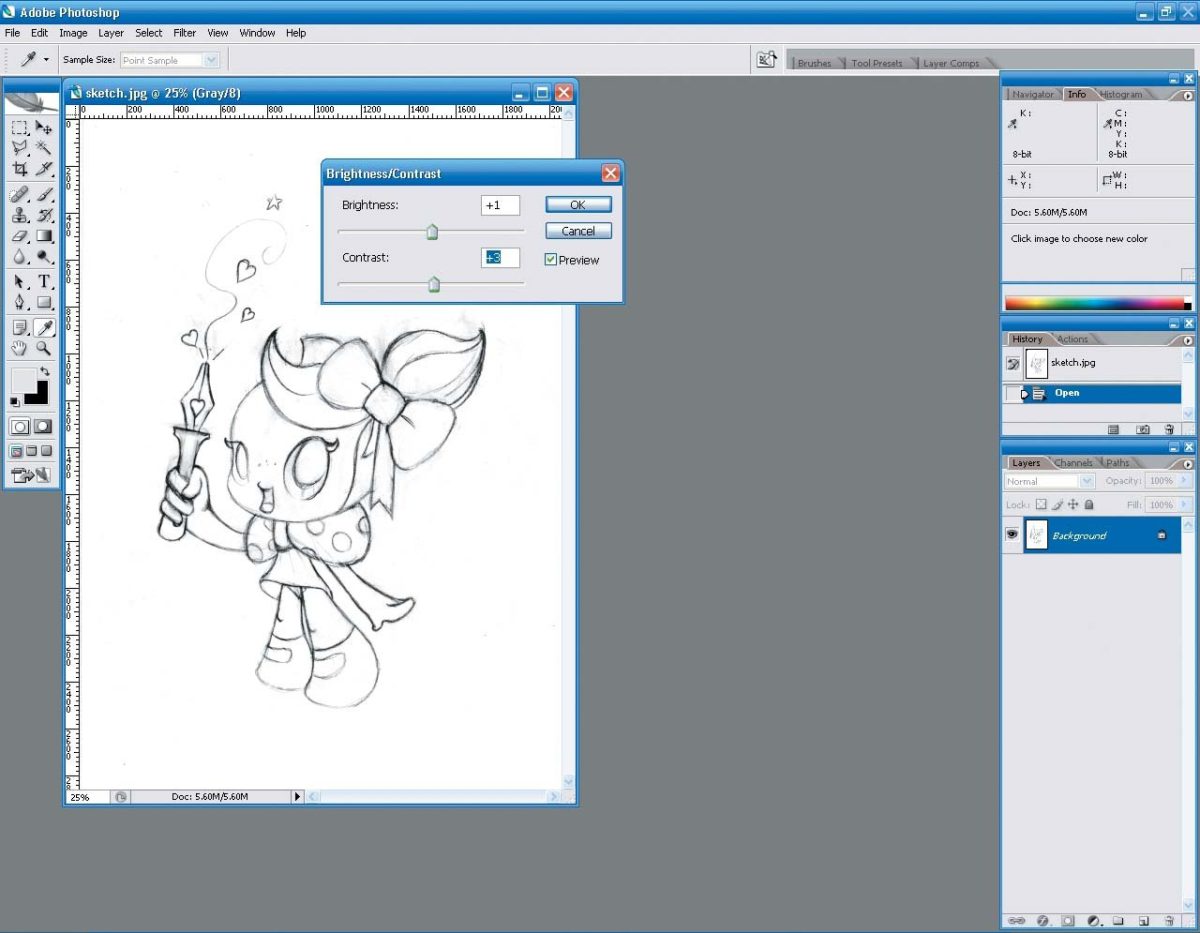
Отсканируйте изображение через Adobe Photoshop. Рекомендую сканировать с высоким разрешением (300 dpi), чтобы было легче переводить мелкие детали. Чтобы уменьшить размер файла, выберите «Градации серого» в настройках сканирования. Закончив, сохраните изображение как JPEG файл, и выберите «наилучшее качество 12» в настройках сохранения JPEG-файла. Выберите Изображение — Коррекция — Яркость/Контрастность, чтобы усилить контрастность наброска, если это необходимо.
Шаг 4
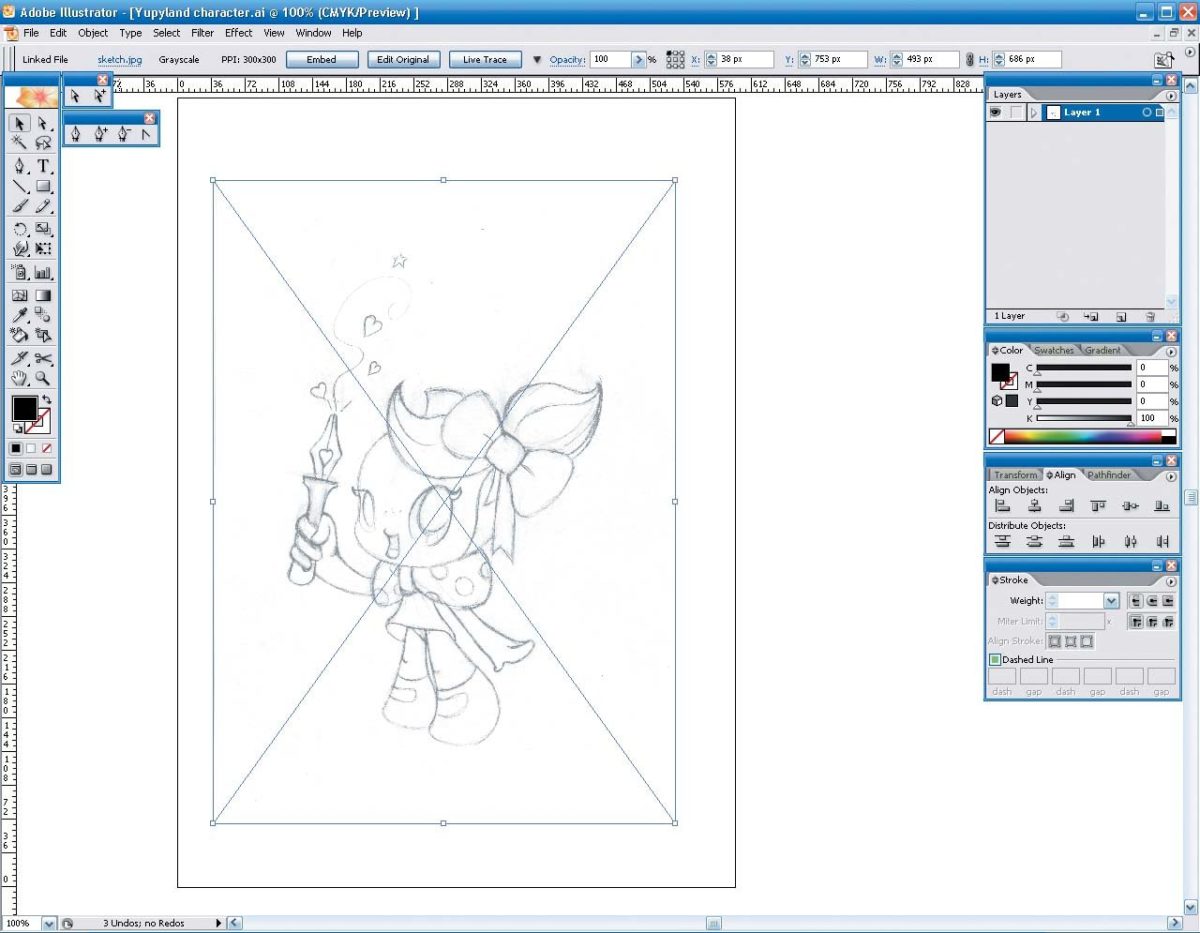
В Adobe Illustrator выберите Файл — Новый или Ctrl/Cmd + N и создайте новый документ, назовите его, выберите размер А4, ориентация страницы — портрет. Для рисования мы возьмем цветовой профиль CMYK. Выберите Файл — Поместить и разместите файл наброска на нашем документе.
Шаг 5
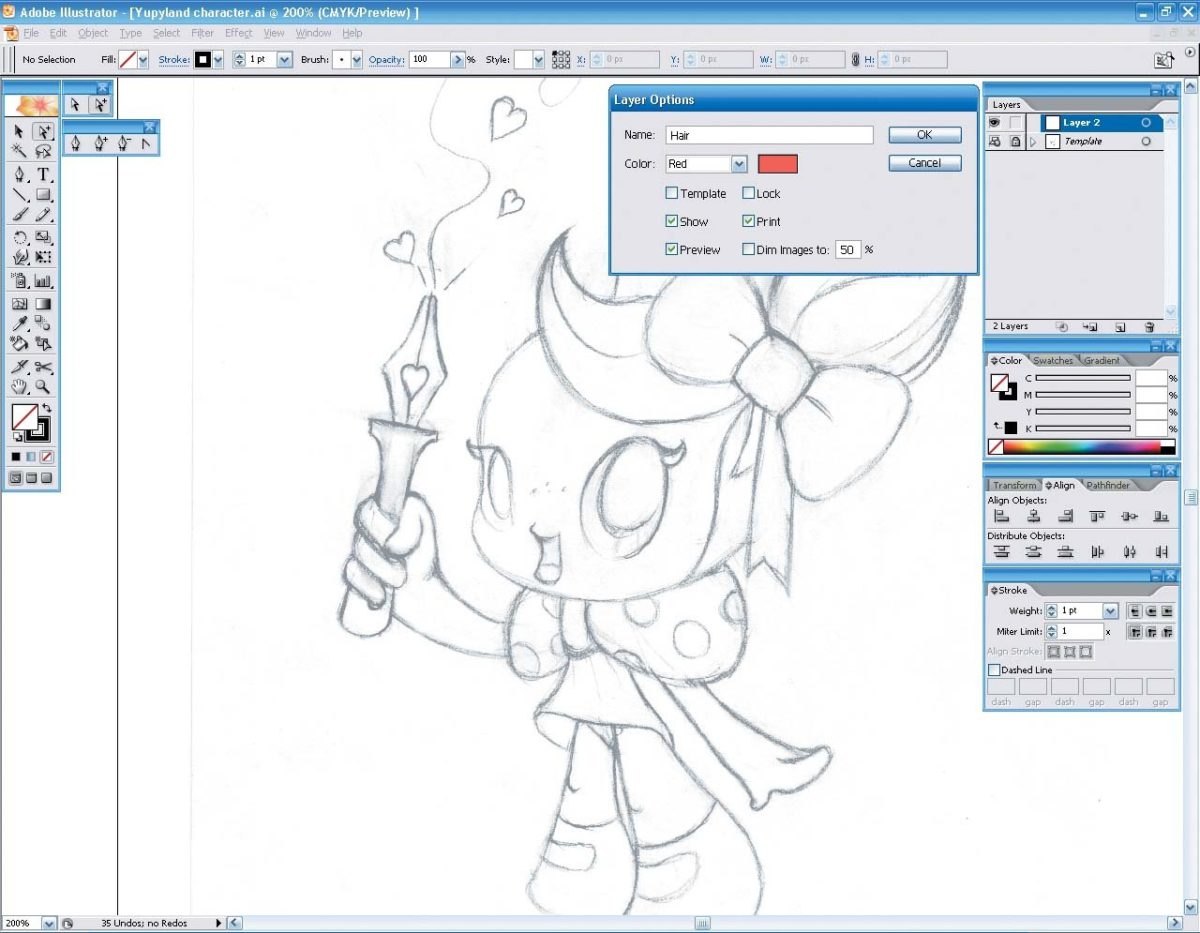
В выпадающем меню панели слоёв измените тип слоя на «Шаблон». Дайте слою такое же название. Создайте новый слой. На нём мы и начнём работать. Постарайтесь работать на разных слоях, чтобы полностью контролировать процесс рисования. Не забудьте о том, что очень важно давать названия слоям, особенно когда вы работаете со сложными проектами со множеством слоёв.
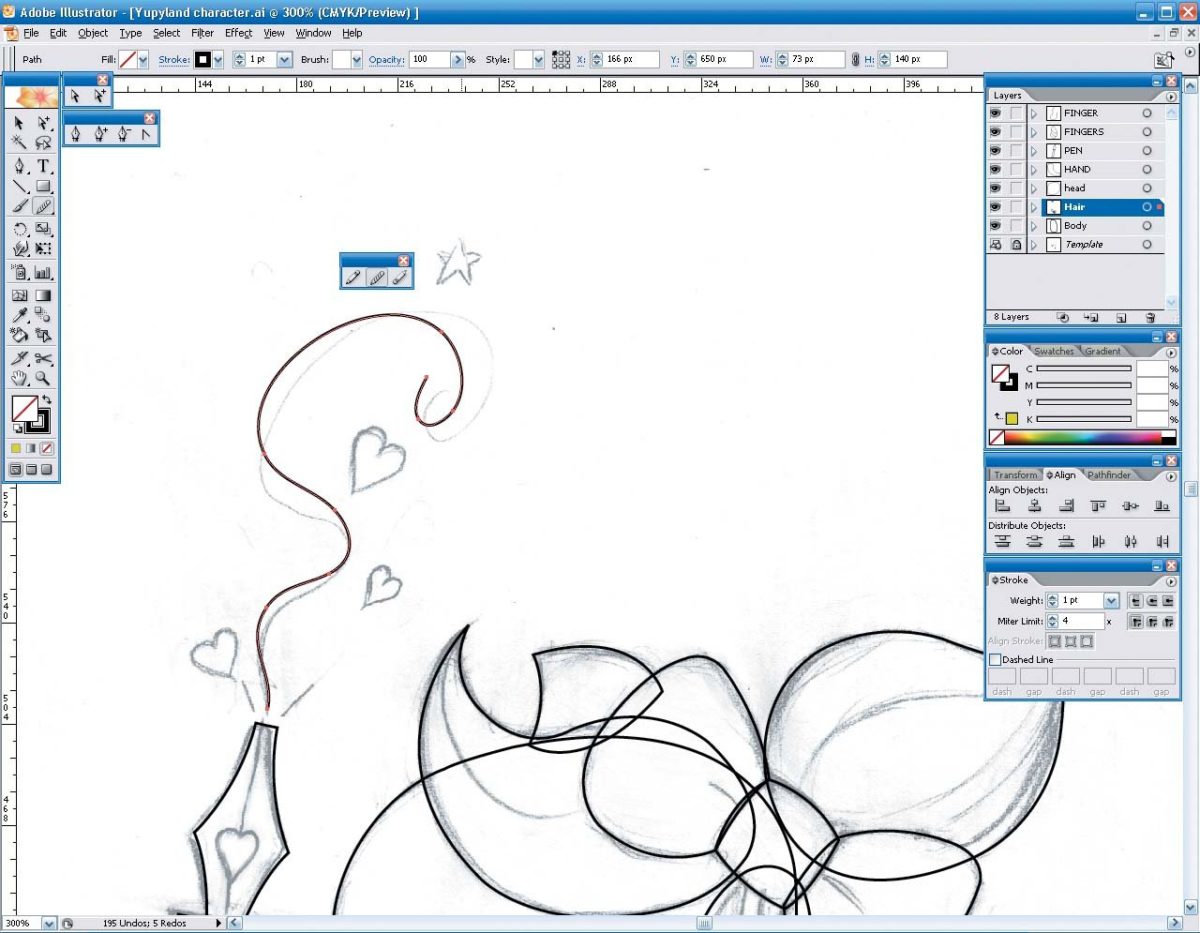
Шаг 6
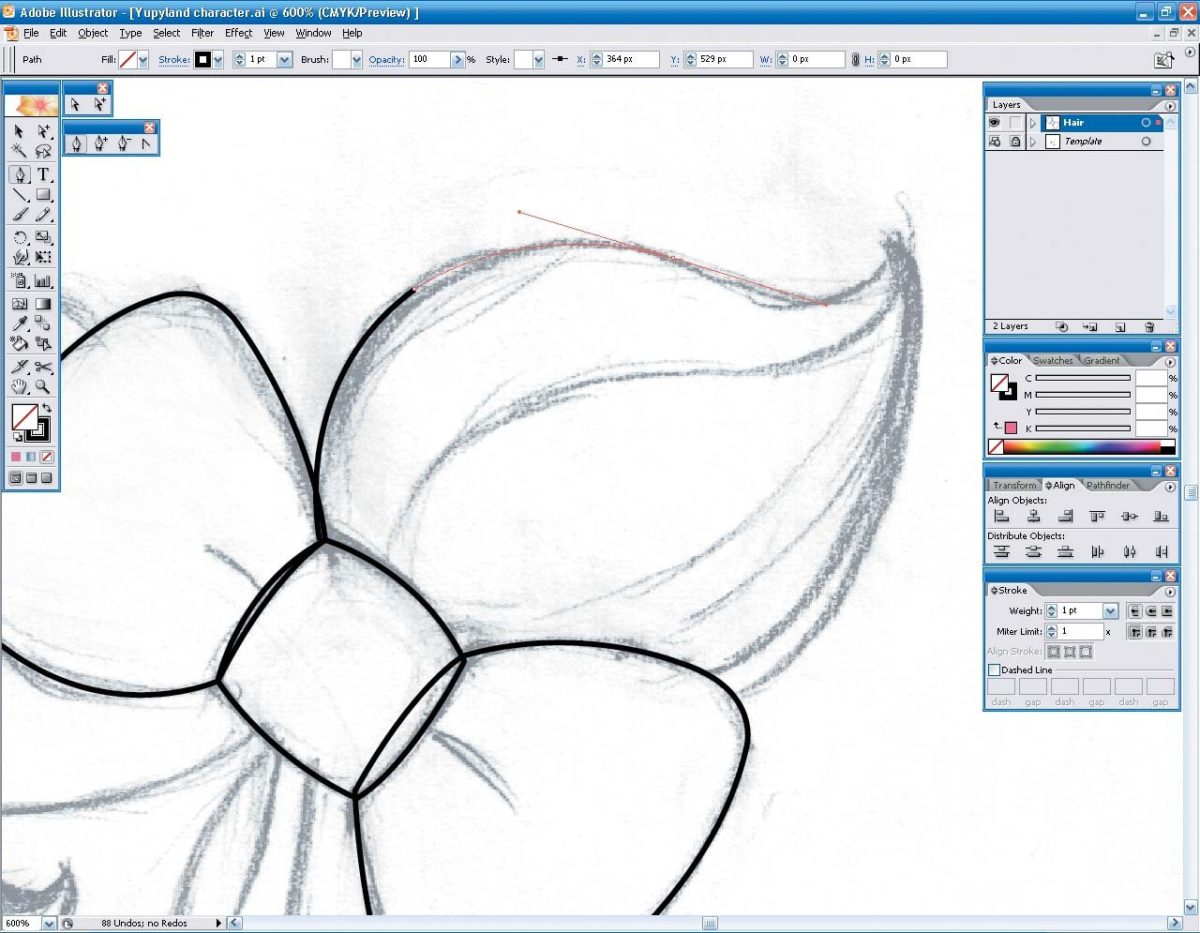
С помощью инструмента «Перо» начните делать контур рисунка. Управлять кривыми безье может показаться трудным для новичков, но это всего лишь дело практики. Старайтесь добавлять опорные точки только там, где это необходимо. Чем меньше будет опорных точек, тем лучше: тогда кривые будут более ровными и гармоничными.
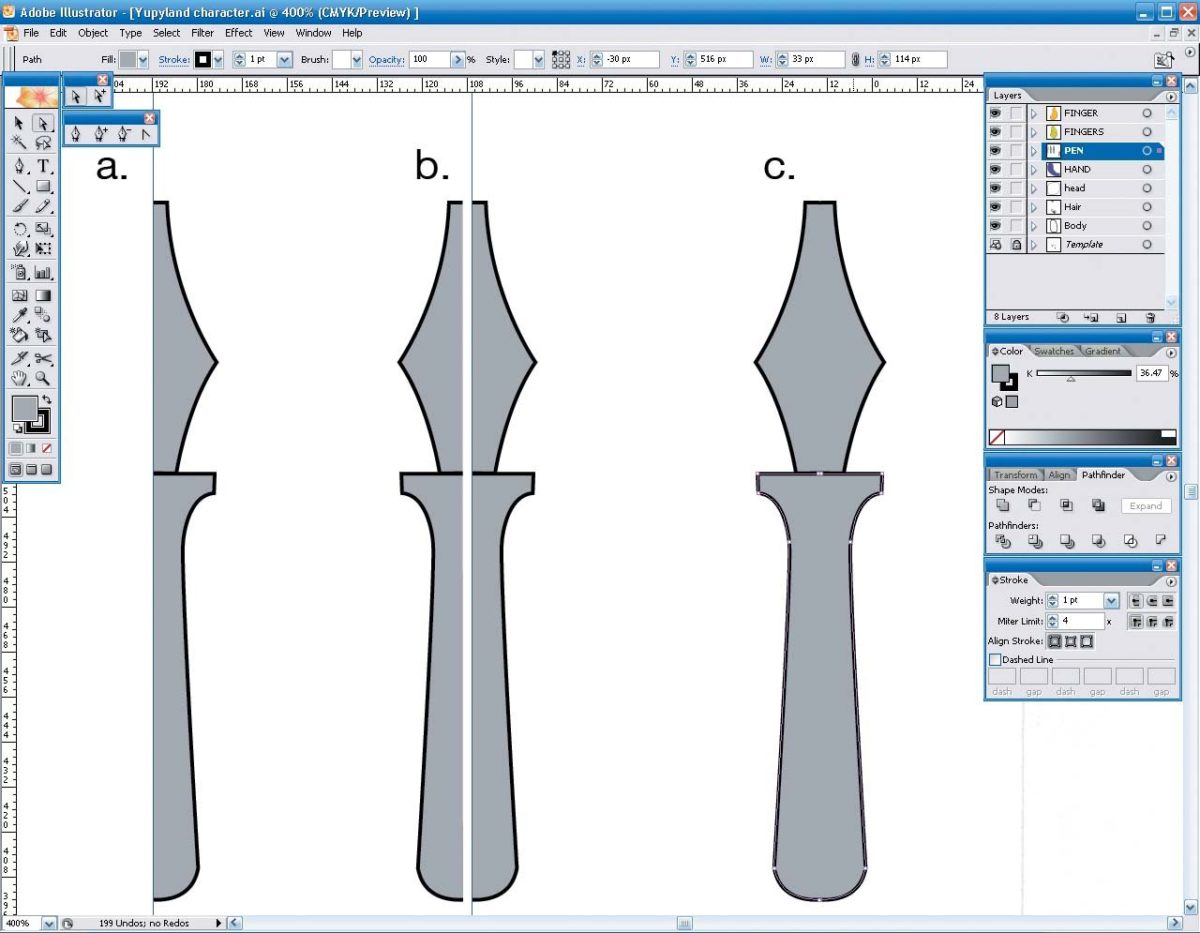
Шаг 7
Перо, которое держит наш персонаж, — это симметричный объект, поэтому нам не придется обводить его целиком. Вместо этого с помощью инструмента «Перо» нарисуйте половину пера. Дублируйте контур, выделив обе его части, нажав Alt/Option + Shift и перетащив новый контур влево. Выберите Объект — Трансформировать — Зеркальное отражение — По вертикали. Соедините контуры, выделив две конечные точки и щёлкнув Объект — Контур — Соединить или Ctrl/Cmd + J.
Шаг 8
Графический планшет и перо могут оказаться крайне полезными, когда вы используете инструмент «Карандаш». Используйте этот инструмент, чтобы рисовать свободные контуры. С помощью инструмента «Сглаживание» из выпадающего меню «Карандаша» сгладьте «дрожащие» контуры.
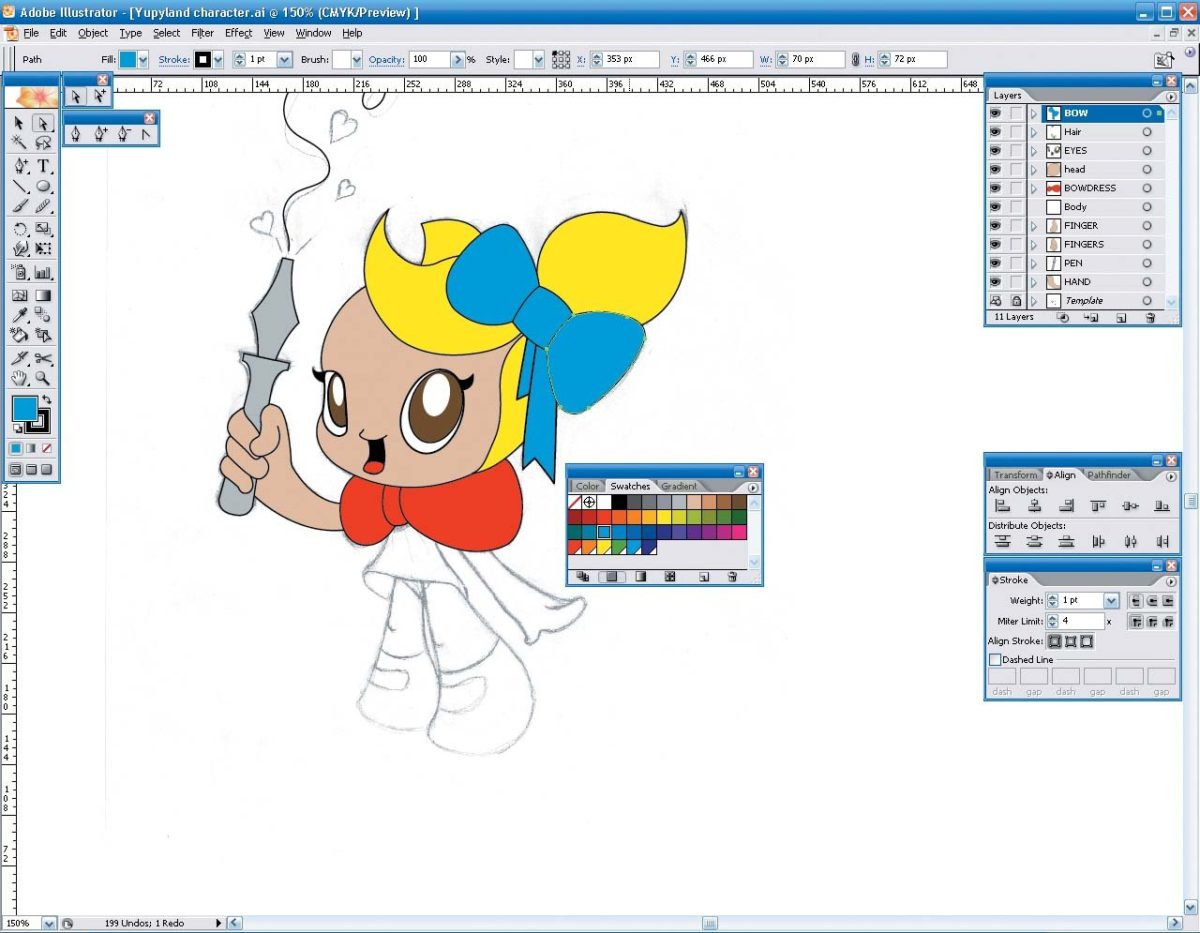
Шаг 9
Пока мы делаем контур персонажа, полезно начать набрасывать цвета. На этом этапе не нужно беспокоиться о том, правильное ли сочетание цветов вы подобрали, цвет лишь поможет проверить и по необходимости поправить неровный контур. Базовые сочетания цветов можно легко найти в панели «Образцы».
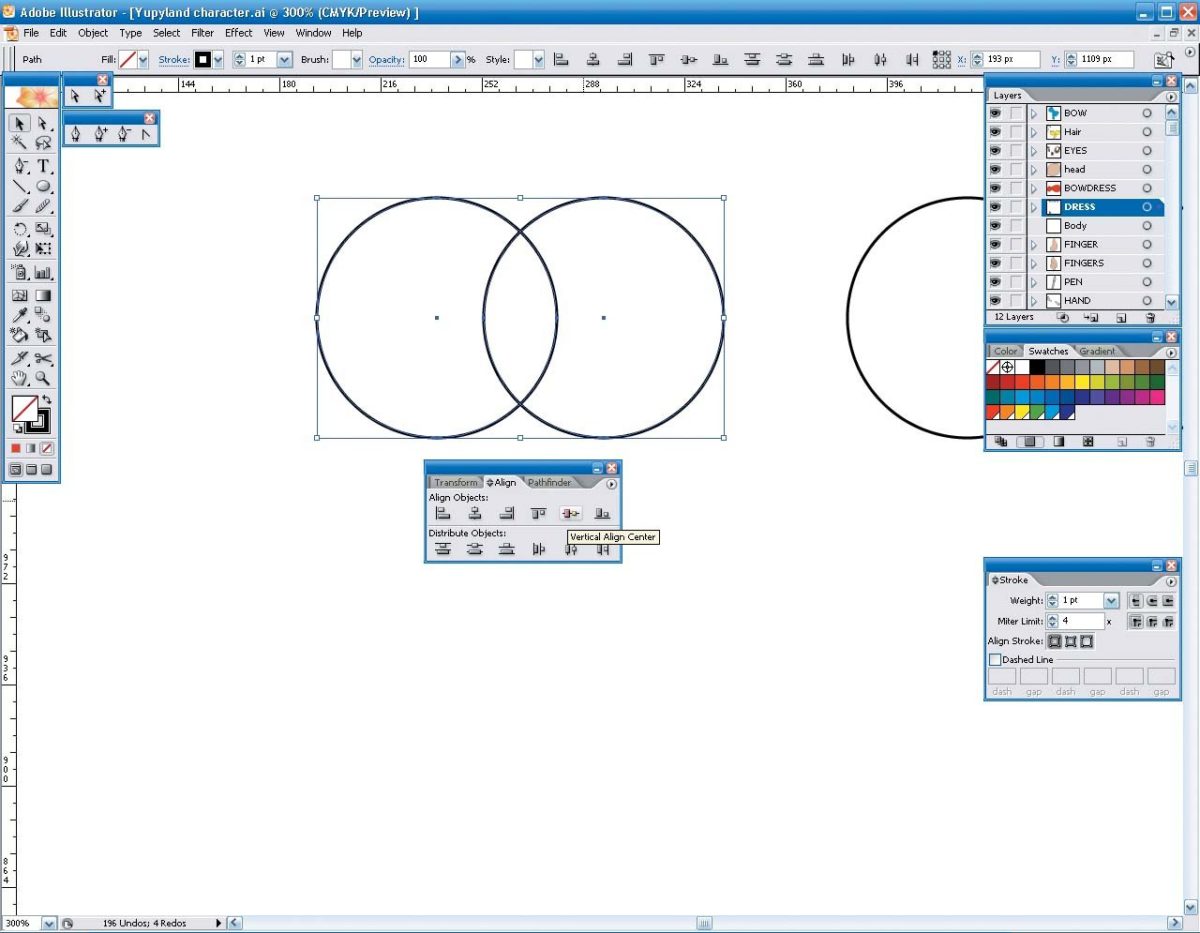
Шаг 10
А вот простой способ нарисовать сердце: с помощью инструмента «Эллипс» нарисуйте два круга и выберите «Вертикальное выравнивание по центру». Выделите оба круга, нажмите «Добавление в составной объект» в палитре «Обработка контуров», а затем выберите кнопку «Разобрать».
С помощью инструмента «Прямое выделение» перетащите центральную точку, затем щелкните на ней, использовав инструмент «Перо>» (Преобразовать опорную точку). С помощью инструмента «Перо-» (Удалить опорную точку) удалите нижнюю левую и правую опорные точки, а затем нажмите Shift и потяните вниз направляющие линии.
Шаг 11
После контура нашему персонажу нужна небольшая обработка, чтобы выглядеть более гармонично. Лучше всего взять небольшой перерыв и полностью забыть о рисунке. Когда вы вернетесь к нему, вы сразу же увидите недостатки.
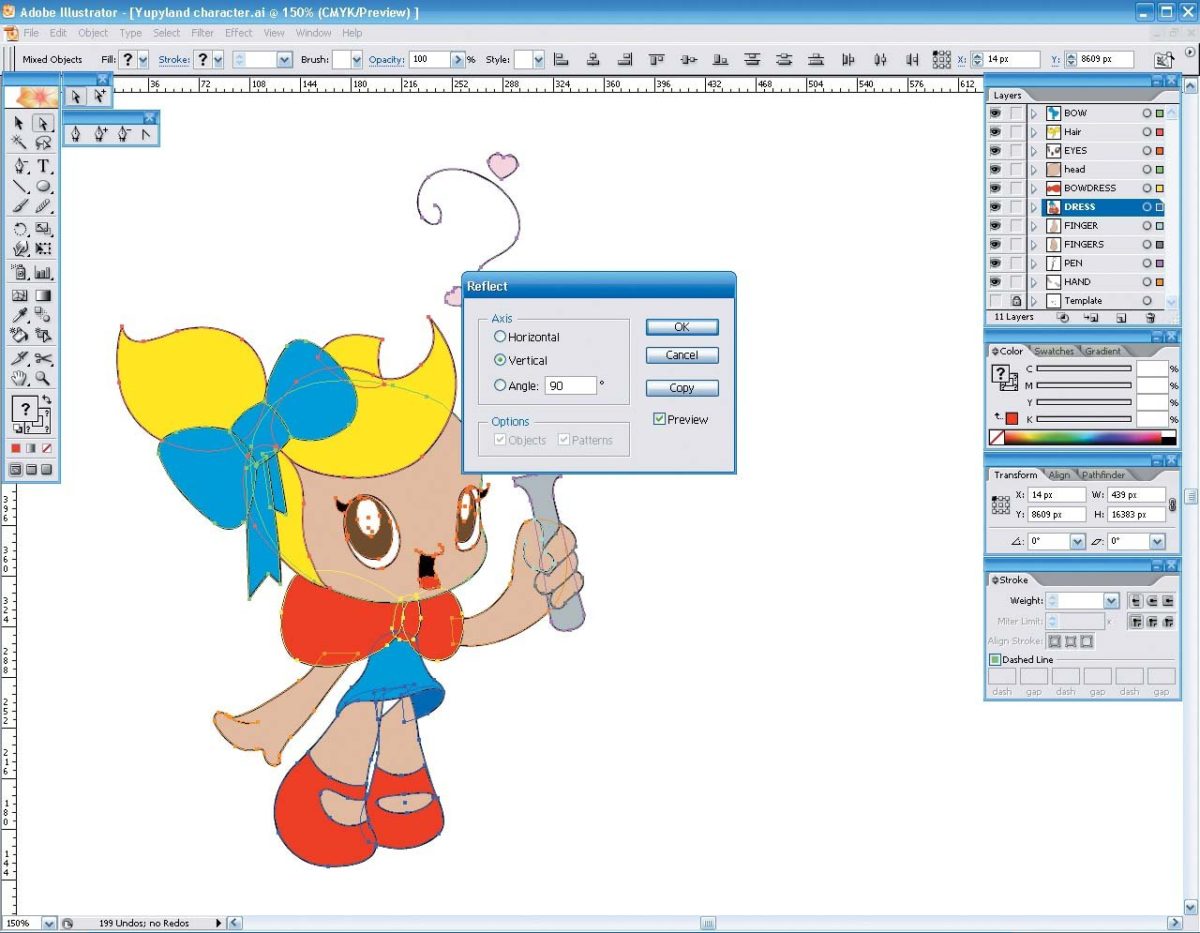
Если времени на перерыв нет, хороший способ заставить мозг взглянуть на рисунок по-другому — просто отразить персонажа. Нажмите Выделение — Все или Ctrl/Cmd + A, а затем Объект — Трансформировать — Зеркальное отражение — Вертикальная ось.
Шаг 12
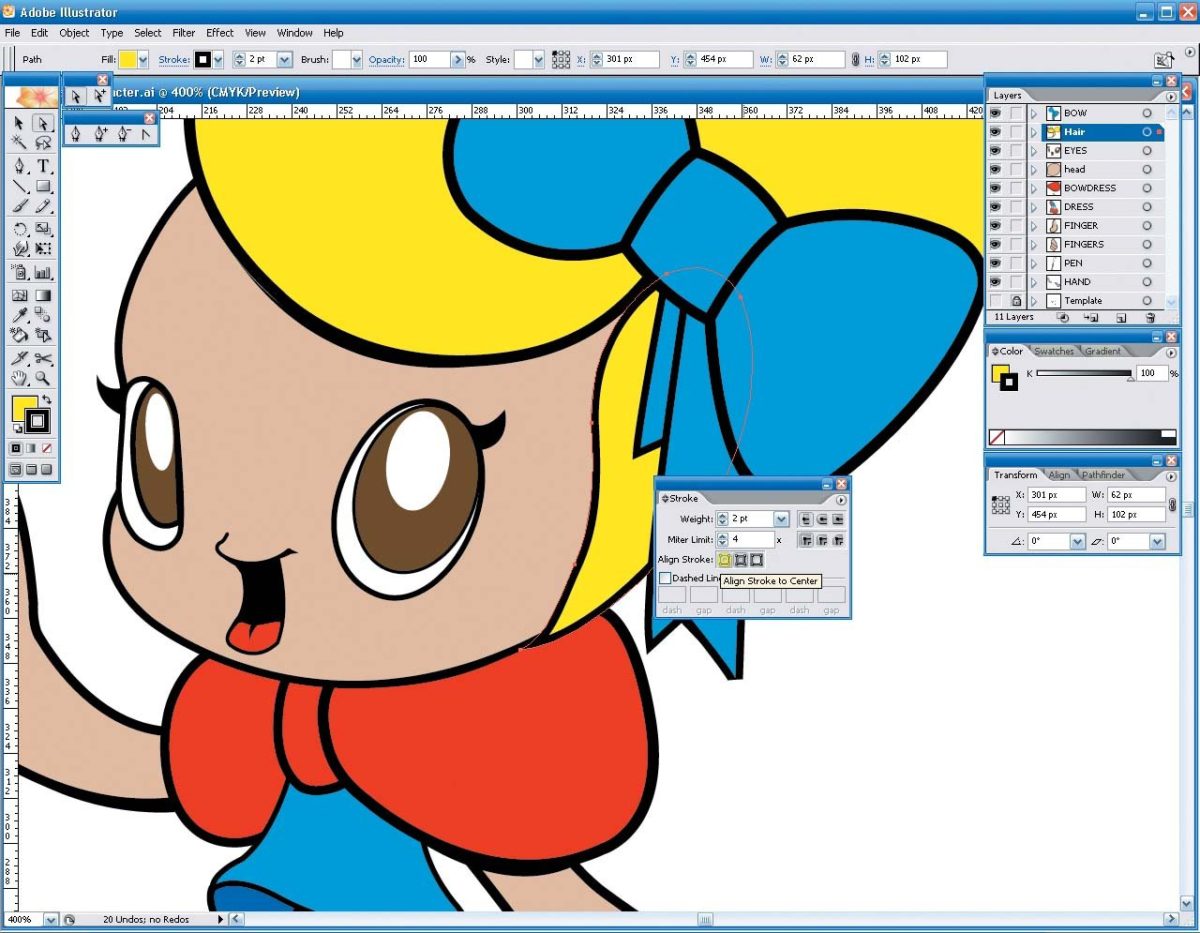
Наш персонаж будет выглядеть интереснее, когда мы поработаем над толщиной линий. Рисунок будет выглядеть плоским, если мы везде используем одну и ту же линию. В панели «Обводка» поэкспериментируйте с толщиной линии и разнообразными настройками.
Шаг 13
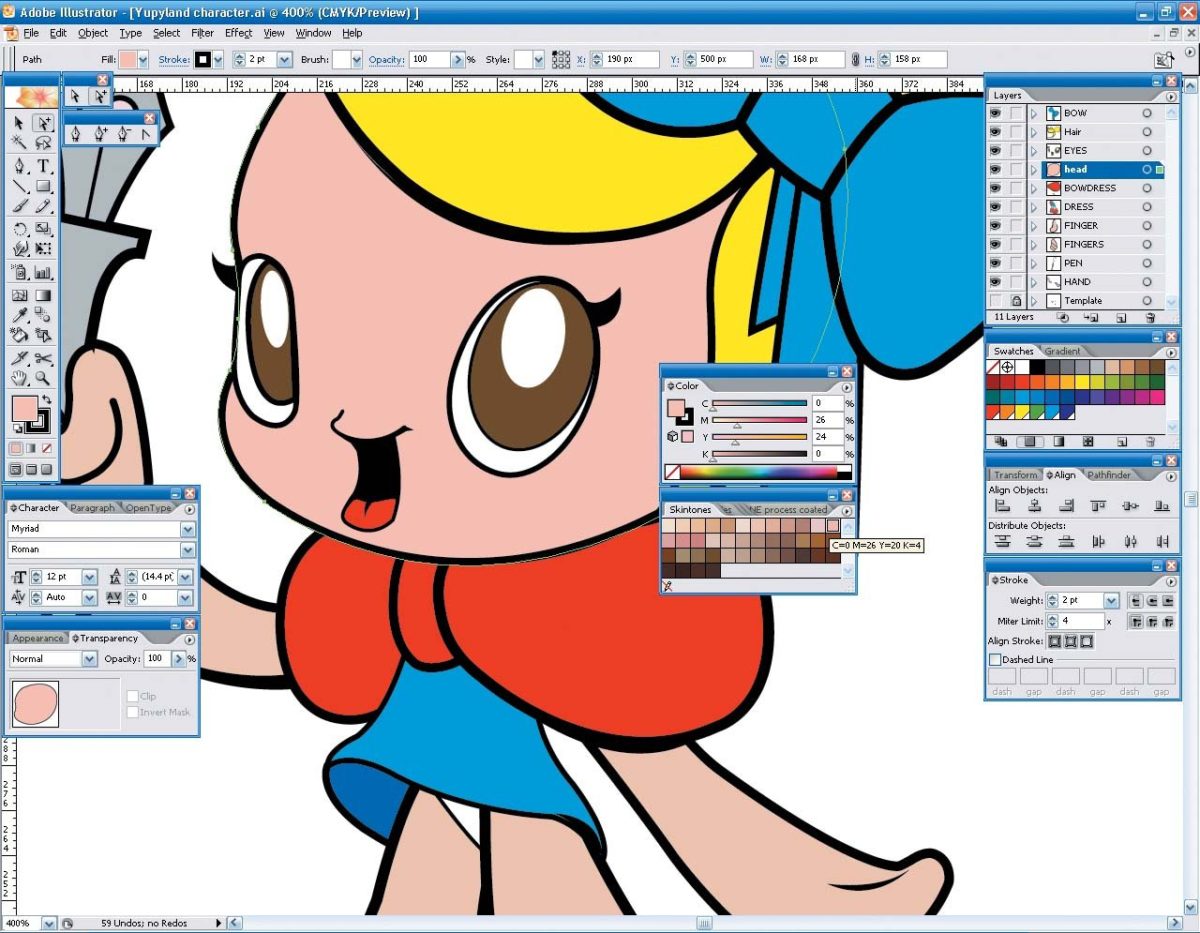
В Adobe Illustrator есть множество предустановленных цветов в библиотеке «Образцы», включая такие, как Pantone и разнообразные тематические библиотеки. Очень полезна тематическая библиотека «Оттенки кожи».
Перейдите в Окно — Библиотеки образцов — Оттенки кожи, а затем выберите цвет, наиболее близкий к тому, который вам бы хотелось использовать. Тематические библиотеки образцов, например, оттенки кожи, не всегда включают именно те цвета, которые нам нужны, но они отлично подходят как базовые цвета, которые можно откорректировать с помощью панели «Цвет».
Шаг 14
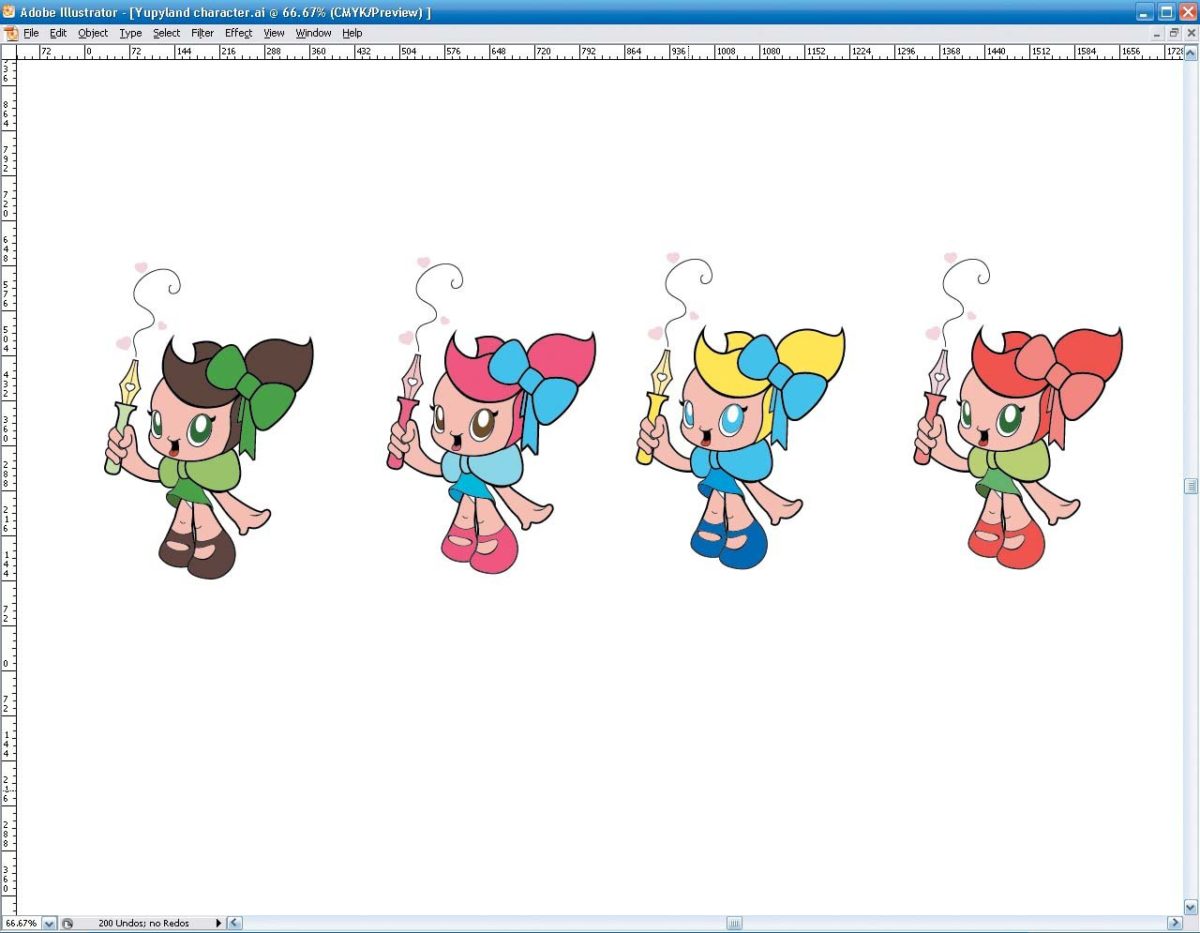
Поэкспериментируйте, прежде чем решить, какие базовые цвета использовать для вашего персонажа. Небольшой трюк: сделайте несколько копий персонажа и попробуйте различные сочетания цветов. Выберите ту версию, которая вам больше всего нравится, но советую сохранить остальные версии на другом слое на случай, если вы передумаете.
Шаг 15
Решите, где будет находиться источник освещения и начните добавлять тени и блики. Не спешите, работая над персонажем на этой стадии, и не забывайте вносить исправления при необходимости. Используйте инструмент «Масштаб» или нажмите Ctrl/Cmd + +, чтобы поближе рассмотреть рисунок и убедиться, что все элементы рисунка на своих местах. Подумайте над забавными деталями, которые можно добавить вашему персонажу.
Шаг 16
Вместо того, чтобы заставлять нашего персонажа жить в белой пустыне, мы можем создать для неё фон, чтобы она не заскучала. Подумайте о том, где ваш персонаж хотел бы жить. Старайтесь использовать простые формы и светлые цвета для фона, если хотите, чтобы внимание зрителя было обращено на персонажа.
40 туториалов для создания векторных иллюстраций
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Приступая к работе
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
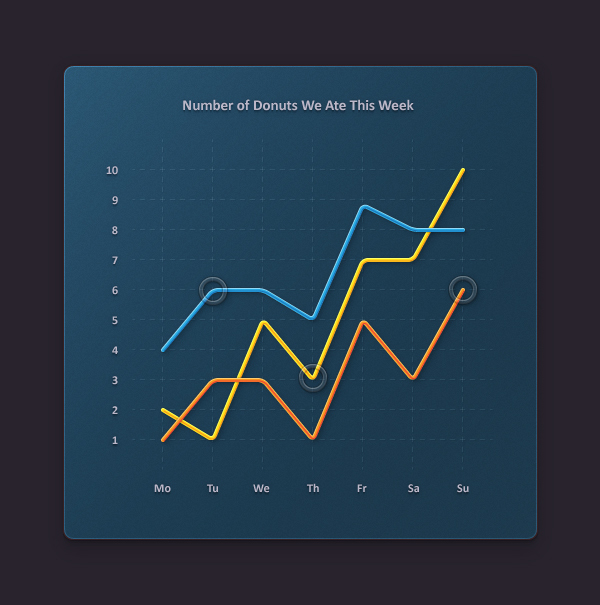
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
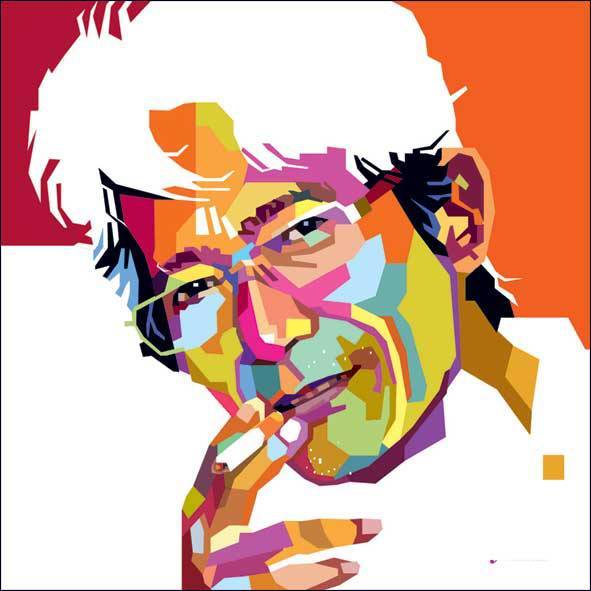
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей
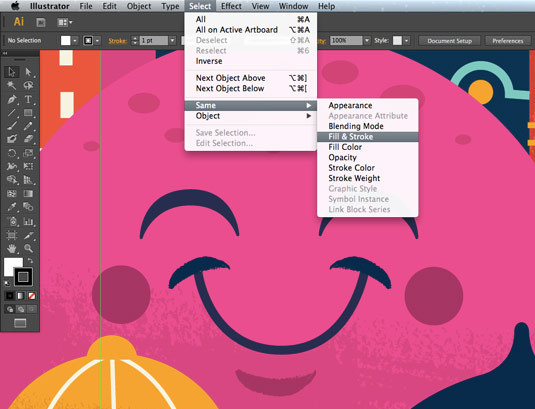
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
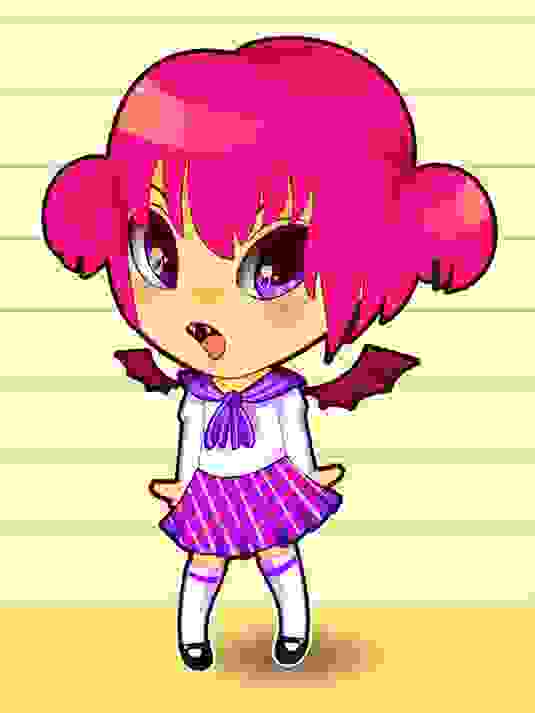
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
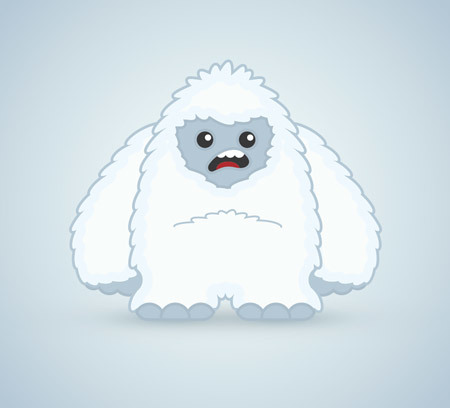
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
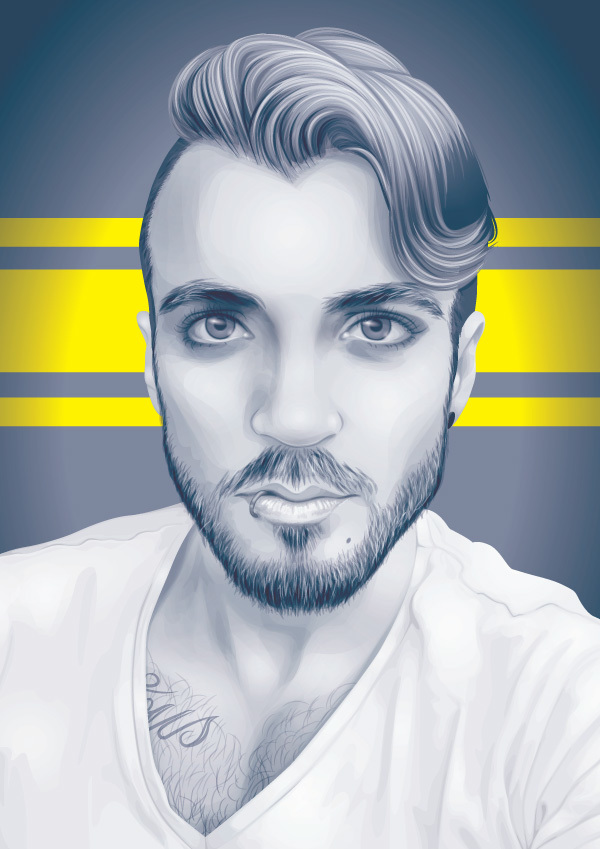
Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
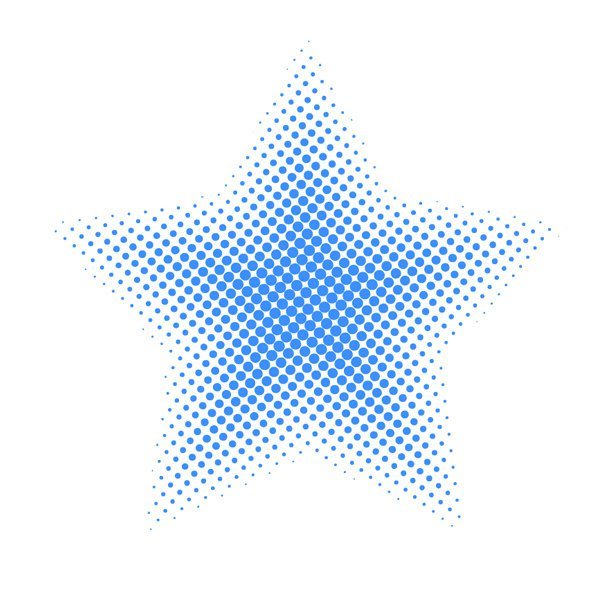
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
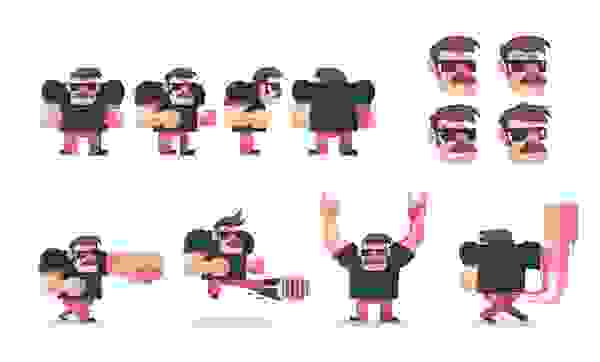
Как создать внешний вид персонажа в Adobe Illustrator
1. Рисуем голову
Шаг 1
Открыв Adobe Illustrator и создав новый документ 600 х 600 пикселей в ширину и высоту, мы начнём рисовать голову, которая будет одинаковой у всех персонажей.
Инструментом «Эллипс» (L) нарисуйте овал. На картинке ниже вы увидите, какой цвет вам нужен. Чтобы придать голове неправильную форму, перейдите в Эффект > Деформация > Раздувание. Введите параметры, которые вы увидите ниже.

Шаг 2
Создайте ещё два круга, перекрывающих друг друга как на картинке ниже. Перейдите на панель Обработки контуров и нажмите на кнопку Вычитание переднего. Теперь создайте круг такого же цвета заливки как и голова. Поместите фигуру полумесяца на круге, который вы только что создали. У нас есть ухо.

Шаг 3
Так как это левое ухо, мы разместим его на левой стороне головы. Выделив его, выберите Инструмент «Зеркальное отражение» (О). Удерживая клавишу Alt, кликните на лбу в центре лица.
В новом диалоговом окне выберите Вертикально, Угол 90 градусов и нажмите Копировать. Вуаля! У нас есть два уха.

Шаг 4
Крошечный эллипс на лице возле левого уха покажет румянец на левой щеке. Его нужно слегка повернуть вправо. Инструментом «Зеркальное отражение» (О) (Вертикально, Угол 90 градусов, Копировать) создайте правую щёку.
Инструментом «Прямоугольник» (М) нарисуйте маленький прямоугольник под головой. Выделив его, перейдите в Эффект > Деформация > Дуга вниз и введите следующие параметры:

Шаг 5
Создайте ещё три головы на основе предыдущей путём «копировать-вставить». Поиграйте с цветами и создайте разные типы кожи или просто введите цветовые коды, которые видите ниже.

2. Создаём разные глаза
Шаг 1
Удерживая клавиши Shift и Alt, сдвиньте глаз вправо. Появится ещё один глаз. Для удобства сгруппируйте оба глаза (щелчок правой кнопкой > Сгруппировать).

Шаг 2
Добавим брови. Создайте два круга, перекрывающих друг друга, как на картинке снизу. Убедитесь, что большой круг расположен поверх маленького. Перейдите на панель Обработки контуров и нажмите кнопку Вычитание переднего.

Шаг 3
Расположите левую бровь над левым глазом. Выделив левую бровь, выберите инструмент «Зеркальное отражение» (О) и, удерживая клавишу Alt, кликните между глазами.
В новом диалоговом окне выберите Вертикально, Угол 90 градусов и нажмите Копировать. Теперь у нас есть две брови.

Шаг 4
Сейчас мы создадим копию глаз и бровей, чтобы получились разные вариации этого «комплекта». Измените цвета глаз и бровей или даже слегка сдвиньте брови для разнообразия.
Глаза на картинке 3 созданы по мотиву бровей и выглядят как закрытые глаза, когда вы громко смеётесь.

3. Создаём разные рты
Шаг 1
Сначала создадим маленький белый эллипс и затем Инструментом «Преобразовать опорную точку» (Shift-C) сделаем левую и правую опорные точки острыми, кликнув на них. Выберите верхнюю и нижнюю опорные точки (при помощи Инструмента «Прямое выделение» (А) и сдвиньте их вниз, нажав Стрелку вниз на клавиатуре.

Шаг 2
Передвигая указатели опорных точек рта, вы можете создать множество разных вариаций рта. Вы также можете просто нарисовать крошечный эллипс, как на последней картинке внизу, чтобы показать поющий или удивлённый рот.

4. Создаём разные причёски
Шаг 1
Возьмите одну из голов, которую вы создали ранее, т.к. будет проще рисовать волосы непосредственно на голове.
Дважды щёлкните на Инструменте «Деформация» (Shift-R). Введите параметры, как указано ниже. Обратите внимание на стрелки, которые указывают, куда двигать мышь.
Очень важно выделить объект, прежде чем вы примените Инструмент «Деформация» (Shift-R), в противном случае вы растяните другие окружающие его объекты.

Шаг 2
Другая причёска для другого типа кожи.

Шаг 3

Шаг 4
Определённые причёски лучше всего сделать из маленьких кружков.

5. Создаём наряды
Шаг 1
Сейчас мы создадим разные наряды.
Выделите один прямоугольник и перейдите в Эффект > Деформация > Дуга. Введите параметры, указанные ниже. У обоих прямоугольников параметры одинаковые. Растяните прямоугольники: Объект > Разобрать оформление.

Шаг 2
Нарисуйте прямоугольник с любым цветом заливки и расположите, как указано ниже, покрывая нижнюю часть скруглённых прямоугольников. Используем его как отсекатель. Выделив его, создайте копию на переднем плане (Control-C, Control-F).

Шаг 3

Шаг 4
Скопируйте рубашку, которую вы создали в предыдущем шаге и измените цвета заливки. У вас получится ещё одна рубашка.

Шаг 5

Шаг 6
Скопируйте наряд, который вы создали в предыдущем шаге, и измените цвета заливки. У вас получился ещё один наряд!

Шаг 7
Создайте копию одного из предыдущих нарядов, удалите рубашку и добавьте несколько полос. Используйте кнопку Пересечение на панели Обработки контуров, чтобы вырезать полоски. Этот наряд выглядит как полосатая футболка с длинными рукавами.

6. Объединяем персонажей
Шаг 1
Пора посмотреть, что мы сделали! Соберите все элементы и создайте разных персонажей. Вот несколько персонажей, которые у меня получились:

Шаг 2
Теперь, когда мы видим характер каждого персонажа, можем добавить каких-нибудь соответствующих аксессуаров.
Спокойному поющему мальчику мы дадим бабочку. Инструментом «Многоугольник» создайте треугольник. После того как сузили его, поверните его вправо. Инструментом «Зеркальное отражение» (О) создайте его отражённую вертикальную копию. Поместите крошечный эллипс между двумя треугольниками, чтобы получить бабочку. Пусть он её примерит!

Шаг 3

Шаг 4
После создания круга, разместите пятиугольник (при помощи Инструмента «Многоугольник») в середине него. Затем удалите цвет заливки и примените тот же цвет обводки. Инструментом «Отрезок линии» (\) нарисуйте линию от каждой точки пятиугольника к границам круга. Добавьте ещё пять пятиугольников (без цвета обводки, цвет заливки тёмный), как показано на картинке внизу.
Выберите круг, созданный в начале этого шага, и сделайте его копию на переднем плане (Control-C, Control-F). Затем выберите один из пятиугольников, перекрывающих круг. Нажмите Пересечение на панели Обработки контуров. Снова создайте копию круга. Выделите второй перекрывающий пятиугольник и нажмите Пересечение. Ещё раз создайте копию круга на переднем плане, выделите третий пятиугольник и продолжайте делать то же самое, пока не покроете все пять пятиугольников.

Шаг 5

Инструментом «Карандаш» (N) создайте оправу очков с толстой чёрной обводкой и без заливки.
Нарисуйте прямоугольник (без обводки, с чёрной заливкой), чтобы создать дужки очков (см.картинку 2). Инструментом «Зеркальное отражение» (О) создайте ещё одну дужку. Пусть мальчик их примерит!

Шаг 6
Этот милый африканский мальчик, должно быть, наслаждается музыкой. Сделаем для него наушники.

Инструментом «Эллипс» (L) нарисуйте круг без заливки с цветом обводки на ваш выбор. Выберите Инструмент «Ножницы» (С) и кликните на левой и правой опорных точках этого круга. Удалите ненужные части, и у вас получится полукруг.
Выделите его и сделайте копию на переднем плане, затем на панели Обводка сделайте новую обводку толще. Также отметьте галочкой Скруглённые концы на панели Обводки. Снова возьмите «Ножницы» (С) и удалите ненужные части, отмеченные ниже. У вас только что получилась дужка наушников.
Изображение 2. Удалите цвет обводки и установите цвет заливки. Нарисуйте эллипс. Инструментом «Скруглённый прямоугольник» создайте скруглённый прямоугольник. Поместите эти две фигуры на дужку. Инструментом «Зеркальное отражение» (О) создайте отражение левой подушки. Отдадим наушники мальчику.

7. Создаём фон
Шаг 1
Дайте название каждому тёмно-голубому вертикальному прямоугольнику при помощи Инструмента «Текст» (Т). Вероятно, ваш текст будет чёрным, поэтому можете изменить цвет по своему выбору.

Шаг 2
Перед тем, как перетащить каждый объект на своё место, сгруппируйте каждую деталь персонажа. Разместите всё на своих местах.

Шаг 3

Вывод
Ура! Мы снова это сделали! Примите мои поздравления, т.к. это был большой проект. Я уверена, что теперь вы легко сможете создать разных персонажей. Я просто оставлю вас с этим, чтобы вы насладились процессом. до следующего раза.