Узнать что тормозит загрузку сайта
Зачем и как проверять скорость загрузки сайта?
Скорость работы — один из ключевых показателей сайта. От него зависят позиции в поисковой выдаче и конверсия продаж. Следует контролировать быстродействие с помощью специализированных сервисов и предпринимать меры по ускорению загрузки страниц.
Зачем и как проверять скорость загрузки сайта?
Гонка за покупателем
Компании и предприниматели в интернете борются за сердца пользователей — своих потенциальных клиентов. Сайты становятся все более красивыми, информативными, функциональными. В ход идут орудия SEO, SMM и контекстной рекламы. Задействуются любые средства интернет-маркетинга — лишь бы оказаться на передовой поисковой выдачи.
Можно вложить уйму сил и денег в дизайн, контент, пиар и расшаривание сайта в сети — но остаться не у дел. И все лишь потому, что ресурс слишком медленный.
Почему так важна скорость?
Работа в интернете — это серфинг. Человек легко переходит со страницы на страницу, с сайта на сайт. За короткий промежуток времени совершаются десятки кликов, переходов, просмотров страниц.
Пользователь ограничен во времени. Ему всегда некогда. Он спешит открыть для себя новые уголки бескрайнего интернет-пространства.
Время — главная ценность для человека, и особенно для интернет-пользователя.
К тому же, в интернете всегда есть выбор. Поисковики выдают по одному запросу десятки, а то и сотни сайтов похожей тематики.
Простой пример:
Аркадий вводит «робот-пылесос купить», он решил сделать подарок любимой жене. Вверху выдачи сразу несколько подходящих сайтов.
Результаты поисковой выдачи по запросу «робот-пылесос купить» в регионе Москва
Не долго думая Аркадий выбирает сайт, наиболее подходящий своему запросу — например тот, где большой ассортимент, предлагают акции и есть гарантии.
Без пяти минут покупатель кликает на сайт, предвкушая увидеть то, что искал. Но проходит несколько секунд — а заветная страница продолжает грузиться. Вместо красивого робота-пылесоса по сказочной цене перед глазами висит пустой фон.
В тот момент, когда страница, наконец, открывается — Аркадий уже закрыл вкладку и выбирает пылесос на соседнем сайте конкурента.
Факт
«70% пользователей с меньшей вероятностью совершат покупку (и маловероятно, что вернутся в будущем), если время загрузки дольше, чем ожидалось».
По данным опроса Unbounce
Как скорость влияет на SEO?
Скорость загрузки сайта — один из факторов ранжирования. Google сообщил об этом еще в 2010 году. Ну а к 2020-м гг. значимость показателя page speed только выросла.
Быстродействие прямо влияет на SEO, и вот почему:
Высокая скорость загрузки — первоочередная необходимость. Страницы должны открываться как можно быстрее — почти мгновенно. Для этого нужны соответствующие технические решения.
Какой сайт быстрый, а какой нет?
Скорость загрузки сайта зависит от суммы факторов, в том числе от качества интернет-соединения на стороне пользователя, вида и настроек браузера, типа устройства. Но если брать самые средние показатели, быстродействие должно составлять 2-3 секунды.
Задержка в 5-7 секунд еще допустима. Но если контент загружается более 10 секунд — нужно принимать меры.
64% пользователей ожидают, что страницы будут загружаться не более 4 секунд.
В общем и целом, быстрым следует считать такой сайт, который не раздражает пользователя. Страницы ресурса должны загружаться достаточно оперативно — как минимум, не хуже, чем у основных конкурентов и в среднем по интернету.
Как измеряется скорость?
Для проверки скорости сайта можно использовать доступные сервисы. Самый популярный из них — PageSpeed Insights от Google.
Пример работы сервиса PageSpeed Insights
Page Speed Insights замеряет скорость загрузки на десктопах и мобильных устройствах, а также выдает рекомендации по ускорению работы.
Еще один инструмент от Google — сервис Lighthouse, встроенный в браузер Chrome. С его помощью удобно тестировать страницы, просто заходя на них и нажимая кнопку теста.
Для проверки скорости мобильной версии предназначен сервис Test My Site.
Альтернативные инструменты
Не желательно пользоваться одним выбранным сервисом для замера быстродействия. Результаты проверок не всегда точны, да и слишком много факторов влияет на скорость страниц.
Вот список альтернативных инструментов для перепроверки результатов:
Почему сайт медленный?
Быстродействие определяется двумя основными факторами:
Но даже если к серверу нет претензий, сам сайт может быть «тяжелым». Загроможденный код, большое количество неоптимизированного контента и использование устаревших решений — все это замедляет работу ресурса.
Как «разогнать» сайт?
Работы по ускорению сайта следует доверять исключительно компетентным разработчикам. В процессе оптимизации важно соблюсти баланс между техническими характеристиками, юзабилити, функционалом и контентом.
В числе возможных решений: грамотный подбор или смена сервера, доработка программной части и сокращение кода, архивация данных, настройка скриптов, обработка контента, обновление программного обеспечения.
Важно понимать, что со временем любому, даже самому совершенному сайту, требуется техническая модернизация, в том числе направленная на ускорение его работы.
Всего лишь односекундная задержка загрузки сайта снижает конверсию на 7%!
Причины медленной загрузки сайта
Скорость загрузки сайта — критически важная характеристика. Как для разработчиков, так и для пользователей. Никто не захочет ждать загрузки страницы 5–10 секунд. Прождав хотя бы пару, клиент уйдет к конкурентам. А потерянные посетители — это потерянная прибыль. Поэтому так важно следить за производительностью своего ресурса и постоянно оптимизировать скорость загрузки страниц.
Далее рассмотрим распространенные причины медленной загрузки сайта и методы их решения.
JavaScript, блокирующий рендеринг страницы
Большая часть интерактива сайтов пишется на языке JavaScript. При отсутствии должной оптимизации скрипты, созданные с помощью JS, могут приводить к чересчур медленной работе сайта. Ведь браузер в первую очередь попытается подгрузить именно скрипт. От него зависит, как быстро посетитель увидит содержимое страницы. Поэтому стоит:
Третий метод в приоритете. Вывод скрипта в конец разметки безопасен для сайта и точно положительно повлияет на скорость загрузки страниц.
Отсутствие системы CDN
CDN расшифровывается как Content Delivery Network, что в переводе означает «сеть доставки контента». Это множество серверов по всей планете, на которых хранится один и тот же веб-сайт. И независимо от того, из какой части света посетитель заходит на ресурс, он получит данные с ближайшего сервера, что позитивно скажется на скорости загрузки.
Существует несколько провайдеров CDN-систем. Например, Cloudflare. Сервис дает возможность разместить свой сайт в нескольких частях планеты (конкретнее можно узнать на официальном сайте сервиса). Нередко вебмастера подгружают jQuery и другие компоненты с CDN-серверов, чтобы не тратить на их обработку ресурсы арендованного VDS.
Timeweb предлагает доступ к системе CDN вместе с защитой от DDoS-атак за небольшую дополнительную плату.
Избыток информации в базе данных
Под избытком понимается не просто большой массив данных, а массив бесполезных данных. Это довольно часто встречающееся явление. К примеру, плагины для WordPress хранят внушительное количество информации в базе данных, и эта информация остается там даже после удаления дополнения. БД разрастается и начинает работать медленнее, влияя на производительность всего сайта.
Бывали случаи, когда базу данных на несколько гигабайт увеличивали параметры планировщика задач Сron. От этого время загрузки страницы увеличивалось до 10 секунд.
Необходимо провести чистку и оптимизацию БД. Нужно удалить лишние записи из таблиц options и postmeta. Если вы пользуетесь WordPress, то можно активировать плагины Clean Options или Plugin Garbage Collector.
Также рекомендуется следить за структурой базы данных и кэшировать популярные запросы.
Неправильно настроенные или неоптимизированные CSS-файлы
CSS, хоть и являясь языком разметки, а не полноценным языком программирования, может негативно повлиять на скорость работы сайта. Он тоже требует базовой оптимизации.
Лучше начать с первого метода. Потом попробовать второй. Внедрение Inline-CSS подойдет только для небольших порций кода и не окажет значительного влияния на скорость загрузки страницы.
Выключенный OPcache
Если вы используете на своем сайте динамические файлы PHP, то следовало бы использовать встроенный механизм кэширования OPcache. Этот движок поставляется вместе с PHP и значительно ускоряет загрузку всех элементов написанных на этом языке. А вместе с ними и загрузку всей страницы.
Система кэширования и акселерации PHP у Timeweb включена по умолчанию. У других провайдеров может потребоваться ручная настройка модуля.
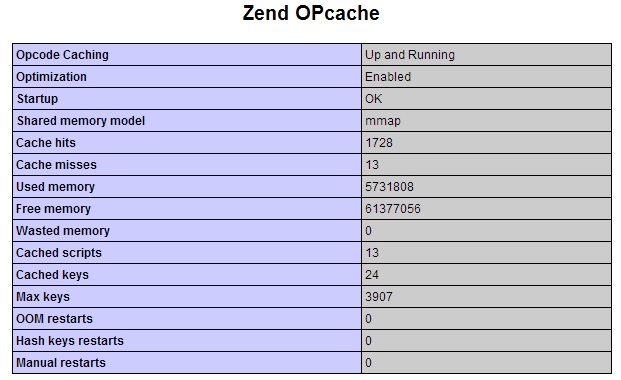
Чтобы запустить OPcache вручную, надо:
Теперь проверим, работает ли OPcache, создав файл phpinfo.php и отыскав там строчку Opcode Caching. Если напротив нее написано Up and Running, то дополнительные настройки не потребуются.
Настройка кэширования и устранения связанных неполадок
Кэширование — важная составляющая производительности любого сайта и веб-приложения. Тут можно работать сразу в двух направлениях: настроить кэширование данных на стороннем ресурсе (как в СDN-cистемах) и оптимизировать хранение кэша в браузере посетителей.
Можно подключиться к системе кэширования сайтов Cloudflare. Это стоит недорого и позволяет перенести всю нагрузку на их серверы. Они кэшируют даже скрипты и стили.
Во втором случае нужна настройка кэша на сервере и в браузере пользователя. Для сайтов, работающих на WordPress, есть плагины WP Super Cache и Proxy Cache Purge. С помощью них можно отправить запрос на удаление кэш-файлов с устройства пользователя. Таким образом, удастся избежать проблем, если вдруг скопившееся кэш-файлы повредятся и станут помехой при загрузке страницы.
Неоптимизированные изображения
Медиаконтент и картинки могут быть довольно тяжелыми. Это отнимает драгоценное пространство в хранилище сервера и замедляет загрузку сайта. В зависимости от скорости подключения посетителя влияние тяжелых изображений на время загрузки может быть весьма заметным. Следует заняться их оптимизацией.
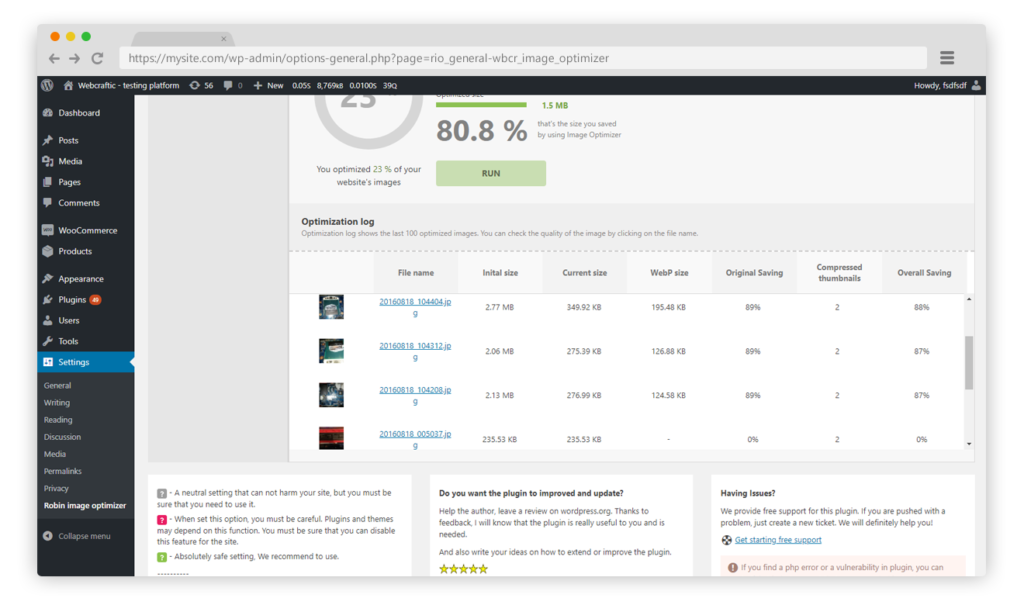
Можно сделать это прямо на компьютере, уменьшив разрешение картинки или воспользовавшись утилитой в духе Squash. А можно подключить к своему сайту плагин-оптимизатор. Например Robin, Image Optimizer, WP Compress либо один из их аналогов.
Такие плагины автоматически сокращают размер загружаемых изображений на 40–80%, практически не влияя на их качество (удаляются EXIF-данные и некоторые цвета).
Скрипты конфликтуют с другими элементами страницы
При неправильной настройке или обращении к несуществующим элементам JavaScript-код может негативно повлиять на загрузку сайта. Вплоть до полного «зависания».
Зачастую такое происходит из-за ошибки в коде. Человек, который его писал, ошибся в значении, написал лишнюю цифру или некорректно указал класс. Сайт или веб-приложение, пытаясь выполнить запрос человека, попросту «застревает», столкнувшись с непредвиденной логической или синтаксической ошибкой.
В этом случае нужен грамотный анализ кода и рефакторинг. Такую ошибку сможет исправить только человек.
Можно воспользоваться сервисами Pingdom, Web Page Test или GTmetrix, чтобы проверить, влияют ли на скорость загрузки страницы подключенные к сайту скрипты.
Не загружаются файлы из внешних источников
Проблемы возникают, если сайт пытается использовать какой-то файл, но не может его найти. Если это условная картинка на стороннем сервере, то в статье просто будет отсутствовать одно изображение. Если же это скрипт, отвечающий за фундаментальную логику ресурса или ссылка на важный фреймворк в духе React, то сайт может не загрузиться или загружаться слишком медленно. В этом случае стоит перепроверить все ссылки на файлы, хранящиеся на сторонних ресурсах и исправить «битые».
Похожие проблемы возникают при удалении или повреждении файлов после установки обновлений или атаки вирусов. На такой случай следует всегда иметь под рукой резервную копию всего ресурса целиком.
Плагины в CMS слишком тяжелые
Внушительная часть ресурсов вашей VDS или виртуального хостинга могут уходить на поддержку CMS. То есть систему управления данными наподобие WordPress, Joomla или Drupal. А если установить в них увесистые плагины, то можно лишиться еще части ресурсов, выделенных на работу сайта.
Некоторые дополнения съедают слишком большое количество памяти, из-за чего резко падает скорость загрузки всего сайта. В этом случае не поможет кэширование и другие методы «ускорения» ресурса. Придется избавляться от «прожорливых» расширений.
Некоторые дополнения могут работать некорректно из-за сбоя при установке или обновлении. Стоит их переустановить или обновить в надежде на автоматическое исправление проблемы.
Избыток рекламы
Без нее никуда, понятно. Реклама — отличный способ монетизировать сайт, но с ней лучше не перебарщивать. Избыток баннеров резко увеличит время загрузки вашего сайта.
В первую очередь проблема возникнет на стадии появления дополнительных HTTP-запросов. Потребуется гораздо больше времени на обработку каждого из них. Если у вас на странице есть поп-апы или автоматически воспроизводимые ролики, то из-за них могут создаваться сотни HTTP-запросов, которые без особых усилий заставят сайт «повиснуть».
Так что придется подсократить количество рекламы, чтобы не заставлять посетителей слишком долго ждать загрузки страницы.
К тому же это попросту выглядит убого в 2020 году. Всплывающие баннеры и автоматически воспроизводимый медиаконтент — моветон, и дело даже не в производительности.
Отсутствие gZip-компрессии
Избыточный размер компонентов сервера — основной ответ на вопрос «почему мой сайт работает медленно». К счастью, файлы сайта можно сжать. Если активировать gZip-компрессию, то сервер получит команду упаковать все веб-объекты (включая изображения, стили, JavaScript и т.п.) в один контейнер (архив), перед тем как отправить его в браузер, запросивший данные.
Компрессия сократит время ответа сервера за счет сокращения размера передаваемой информации между VDS и компьютером пользователя.
gZip-компрессия — бескомпромиссное решение без недостатков. Простой способ сделать весь ресурс шустрее, ничего не потеряв и не потратив время на выяснение других причин медленной загрузки контента.
Вирусы
Такое бывает редко, но бывает. На сервер тоже может проникнуть вирус, как и на локальный компьютер, особенно если ваш VDS работает на базе Windows. На этой ОС словить «заразу» куда проще. Но и Linux не защищен на 100%.
Вирусы на сервере, как и на обычном ПК, могут съедать часть ресурсов и заметно замедлять его работу. Решение — антивирус. Проверить сайт можно с помощью специального онлайн-сервиса. А вот чтобы провести комплексную чистку и удалить менее распространенные угрозы, придется установить профессиональное решение. Например Ai-Bolit. Он сможет найти подозрительные скрипты, незащищенные каталоги и странные переадресации.
Чтобы подключить облачный антивирус, надо обратиться к своему хостинг-провайдеру.
Медленный хостинг
Возможно, дело вовсе не в сайте, а в сервере. Не все провайдеры предлагают одинаковую производительность. Не все серверы подходят под все типы сайтов и веб-приложений. Не всегда хостинг дает достаточно ресурсов для реализации проектов заказчика. Поэтому важно подобрать себе хорошего провайдера.
Выбрать Timeweb, к примеру, если еще не сделали этого. Одни из самых шустрых серверов в РФ. Есть специализированные решения с 5-герцовыми процессорами, адаптированные под CMS Битрикс. Есть серверы в Европе. Поэтому сомневаться в производительности или доступности VDS на базе Timeweb не придется.
Есть ненулевая вероятность, что дело не в хостинге, а выбранной конфигурации сервера (или виртуального хостинга). В этом случае надо заказать более дорогую опцию с необходимыми характеристиками.
Проблемы на стороне клиента
Последнее, на что стоит сетовать — браузер пользователя. Бывает и так, что страницы долго открываются не у всех сразу, а только у конкретных людей. Повлиять на такого рода проблемы зачастую невозможно.
Все, что вы можете сделать, удобно подать им инструкцию по устранению общих проблем. Например, рассказать им, как удалить из браузера кэш, как очистить историю, переустановить или сменить браузер, проверить ОС антивирусом и т.п.
Но это стоит делать только в том случае, если вы на 100% уверены в наличии проблем на стороне клиента.
Зачастую же решить проблемы с медленной работой сайта и сервера помогают описанные выше методы. Задействовав сразу несколько, можно добиться весомого прироста.
И не забывайте, что производительность ресурса напрямую связана с удовлетворенностью клиентов, а их удовлетворенность влияет на ваш доход и репутацию сайта.
20 инструментов для проверки скорости загрузки страниц сайта
Я руковожу платформой Loading.Express. Наш сервис проверяет скорость загрузки сайта и помогает ускорять медленные сайты. Мы любим быстрый интернет и хотим сделать мир лучше. Поэтому я протестировал 20 похожих сервисов.
Медленный сайт — убийца продаж!
79% клиентов, кто был недоволен работой сайта, говорят, что они реже покупают с того же сайта снова, по данным компании Skilled.co.
64% ожидают, что страницы будут загружаться меньше четырёх секунд.
Однасекундная задержка загрузки сайта может снижать конверсию на 7%.
Одна секунда задержки загрузки страницы = 11% потерянных просмотров страниц.
Даты создания взяты из Web Archive. В прошлой статье я анонсировал исследование банковской сферы РФ.
Космический корабль для web-мастеров, SEO-специалистов, копирайтеров и других онлайн-трудяг. Написано скорость сайта, а замеряет скорость ответа сервера.
Набор сервисов, в том числе проверка скорости загрузки сайта. Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.
Быстрая проверка скорости сайта от компании «Русоникс».
Проверка через сервис PageSpeed Insight. Все данные через него. Данные могут быть неточными.
Сервера у них тоже, как правило, с проверками и замерами из США.
Пожалуй, самый популярный сервис проверки скорости сайта. На него равняются все веб-мастера. Но нельзя использовать только этот сервис. Он искусственно ограничивает скорость замера для усредненных показателей. Использовать его надо вместе с GTmetrix, например.
По неведомым причинам этот сервис пользуется популярностью в России для замера скорости сайта. Сервис платный. Юзабилити хороший.
Хороший сервис. Много функций. Но очень бедное юзабилити. Сделано технарями для технарей. Есть видеоотчеты по загрузке с секундомером. Можно сравнивать несколько сайтов сразу.
Кажется, это единственный сервис, через который можно узнать, сколько будет загружаться сайт через соединение со скоростью интернета в 14,4K. Например, сайт vc.ru на такой скорости будет загружаться 22 минуты.
Тест из 25 стран за раз. Тест скорости проходит сразу два раза: без кэша и с ним. Сразу замеряет PageSpeed. Дизайн скромный. Часто зависает при замере скорости из Шанхая.
Сервисы проверки скорости загрузки сайта из разных уголков мира. Где только не создают эти инструменты!
Эти ребята сделали невозможное. Сервис удобен. Задизайнен. Быстр. Замер параметра PageSpeed не обновлен и снимает по старому алгоритму до ноября 2018 года.
Бесплатно сохраняет историю. Снимает видео загрузки. Даёт детальный отчет по времени загрузки каждого запроса.
DDoS-проверка вашего сайта. Как будет меняться время скорости загрузки при резко растущей посещаемости? Проверяйте, это важно понимать.
Проверка скорости загрузки из семи стран. Сервис запустил пакистанец — с фирмой в Лондоне. Из функций только проверки.
Добротный сервис. Создает видео загрузки. Ватерфол. Сканирует скрипты. HTTP/2-готовность. Ошибки браузера. Выдает индекс скорости сайта. Графично, функционально. Молодцы!
Проверка скорости из восьми стран. России нет. Сделали 16 бесплатных сервисов для проверки разных свойств, важных для ускорения. Помогают ускорять сайты под ключ. Написали много мини-статей для SEO про ускорение сайтов. Молодцы!
Годный анализ скорости загрузки. Есть автоматическая перепроверка, платная история. Даёт бесплатно проверить с мобилки и с десктопа.
Проверка на SEO, адаптив, скорость загрузки. Некий Patrick Sexton пишет, что сделал этот сервис бесплатным для того, чтобы сделать мир лучше. Класс!
Проверка скорости загрузки и еще несколько проверяльщиков, в том числе HTTP/2. Проверка из 14 стран. Продают услуги.
Индия. Сервис компании ZOHO. Проверки есть из Петербурга и Москвы. Показывает первый байт, последний и время ответа. Есть много разных инструментов для проверки различных параметров, косвенно касающихся ускорения сайтов.
Довольно странный сервис. Замеряет скорость сайта на модемах.
Скорость загрузки сайта напрямую влияет на прибыль компании. Точка.
Для наглядности мы вывели инсайты в несколько рейтингов по нишам:
Рейтинг сайтов банков России по версии «Банки.ру», тут есть банки, сайты которых загружаются больше 30 секунд.
Рейтинг сайтов веб-студий России по версии «Рейтинга рунета», тут есть веб-студии, страницы у которых весят более 70 МБ.
На подходе статья с обзором удивительных инсайтов о веб-студиях из «Рейтинга рунета».
А как же официальная утилита проверки скорости загрузки сайта в яндекс-вебмастере?
И Метрику можно было бы внести, потому что она меряет скорость вообще по факту у всех ваших посетителей и выдает усредненную аналитику. Плюс решает проблему ежедневного мониторинга. Скорость загрузки можно смотреть в динамике за любой период. И все бесплатно.
Яндекс пока не разработал ни одного сервиса по замеру скорости загрузки сайтов. Если вы про ответ сервера из вебмастера яндекса, то это не про загрузку сайта.
Хорошая подборка. Спасибо!
Неплохой сервис, спасибо. Не хочу только, чтобы вы мне звонили и устно что-то втирали про ускорение сайта, почему бы не оставить форму для оставления электронной почты? Просить телефон это очень навязчиво.
Отстойный у вас сервис, я вам даже телефон не оставлял, а вы взяли и сами стали звонить, взяв телефон с проверяемого сайта и выпросив у менеджеров мой. Никому не рекомендую, очень навязчивые типы.
Почему нету Google Lighthouse?
И очень скудно описан WebPageSpeedTest
Лайтхаус. Если б статья называлась 100500 способов замерить скорость, то про лайтхаус написал бы тоже.
Про вебпейджспид — хорошо, что люди узнают о нем, а то многие совсем про его существование не знали до сих пор!)) более подробно, возможно опишем в следующих статьях.
Решил протестировать наш самый лёгкий «ликбезный» сайт, который, по сути, одна статья. Примерно час в браузере висело вот это, пока я просто не закрыл страницу:
Pingdom Tools
По неведомым причинам этот сервис пользуется популярностью в России
Действительно, пользуется. О причинах я вам с удовольствием поведаю: сервис работает максимально чётко и предоставляет детальнейший отчёт по итогам тестирования.
Как ускорить загрузку сайта
Николай Лавлинский, технический директор «Метод Лаб», специально для Нетологии рассказал о том, как можно ускорить сайт и ничего при этом не потерять. Статья участвует в конкурсе блога.
Все знают, что медленный сайт — это плохо. Из-за тормозящего сайта возникают серьезные проблемы при решении повседневных задач. Иногда это просто раздражает. Часто торможение сайта — это и поломка, отказ в обслуживании — люди не дожидаются загрузки и уходят. Это актуально для случаев радикального торможения сайта, например, когда начало отрисовки страницы начинается через 8–10 секунд после клика.
Даже при относительно благополучной ситуации с сайтом (при быстрой загрузке на проводном интернете и современном компьютере), задержки в загрузке могут приводить к потерям аудитории и снижению конверсии. Например, компания Amazon проводила эксперимент, в котором выяснила, что каждые 100 мс (0,1 с) задержки приводят к снижению продаж на 1%.
Но более половины интернет-аудитории сегодня используют мобильные устройства для доступа к сайтам. Значит они могут использовать медленные каналы для доступа и процессоры для загрузки сайта.
Третья причина важности вопроса скорости сайта — техническая. Как правило, медленные сайты потребляют повышенный объём ресурсов хостинга, который приводит к дополнительным расходам. Тормоза серверной части снижают возможности беспроблемно переживать пики нагрузки на сайт.
Поэтому скоростью сайта нужно заниматься как с технической, так и с экономической точек зрения. В этой статье мы сконцентрируемся на технической стороне ускорения сайтов.
Скорость сайта: основные компоненты
Скорость сайта касается двух сторон: клиентской и серверной. На сегодняшний день каждая из этих частей равнозначна для конечного результата. Но каждая со своими особенностями.
Чтобы понять из чего формируется время загрузки страницы сайта, разберём этот процесс на этапы. В результате мы сможем понять, где находятся возможности серверной и клиентской оптимизации.
Полный процесс загрузки сайта (первое посещение) выглядит следующим образом:
Серверная оптимизация занимается этапами с первого по четвертый включительно. Этапы с 5 по 12 — это клиентская оптимизация. Время, затраченное на каждый из этих этапов, индивидуально для каждого сайта, поэтому необходимо получать метрики сайта и выявлять основной источник проблем. И здесь мы переходим к вопросу о том, как эти метрики получить и интерпретировать.
Измерение скорости сайта
Главный вопрос: что нужно измерять? Существует множество метрик по скорости сайтов, но основных не так много.
Во-первых, это время до первого байта (TTFB — time to first byte) — это время от начала процесса загрузки до получения первой порции данных от сервера. Это основная метрика для серверной оптимизации.
Во-вторых, это начало рендеринга страницы (start render, first paint). Метрика показывает время до окончания периода «белого экрана» в браузере, когда начинается отрисовка страницы.
В-третьих, это загрузка основных элементов страницы (load time). Сюда входит загрузка и интерпретация всех ресурсов для работы со страницей, после этой отметки индикатор загрузки страницы перестаёт крутиться.
В-четвёртых, это полная загрузка страницы: время до окончания основной деятельности браузера, загружены все основные и отложенные ресурсы.
Эти основные метрики измеряются в секундах. Также полезно иметь оценку объёма трафика для третьей и четвёртой метрики. Трафик нужно знать для оценки влияния скорости соединения на время загрузки.
Теперь нужно понять, чем тестировать скорость. Существует множество сервисов и средств для оценки метрик скорости загрузки сайтов, каждый из которых лучше для своей задачи.
Один из самых мощных инструментов — панель разработчика в браузере. Наиболее развитая функциональность у панели в Chrome. На вкладке Network можно получить метрики по времени загрузки всех элементов, включая сам HTML-документ. При наведении на элемент можно узнать, сколько времени потрачено на каждый этап получения ресурса. Для оценки полной картины процесса загрузки страницы можно воспользоваться вкладкой Performance, которая даёт полную детализацию вплоть до времени декодирования картинок.
Если нужно оценить скорость сайта без полной детализации, полезно запустить аудит сайта (вкладка Audits), он будет проведён с использованием плагина Lighthouse. В отчете мы получаем оценку скорости для мобильных устройств (как интегральную в баллах, так по нашим основным метрикам) и несколько других отчетов.
Среди веб-сервисов профессиональным стандартом стала система WebPagetest. Это сервис загружает сайт в реальных браузерах с заданным типом соединения и формирует подробный отчет по всем этапам и метрикам.
Для быстрой оценки клиентской оптимизации можно воспользоваться сервисом Google PageSpeed Insights, но нужно помнить, что он не включает в себя большинство важнейших метрик по времени загрузки. Наконец, полезно анализировать время загрузки сайта у реальных пользователей. Для этого есть специальные отчеты в системах веб-аналитики Яндекс.Метрике и Google Analytics.
Ориентиры для времени загрузки сайта такие: начало рендеринга около 1 секунды, загрузка страницы в пределах 3–5 секунд. В таких рамках пользователи не будут жаловаться на скорость сайта и время загрузки не будет ограничивать эффективность сайта. Эти цифры должны достигаться именно у реальных пользователей, даже в сложных условиях мобильного подключения и устаревших устройств.
Серверная оптимизация
Перейдём к самому ускорению сайта. Оптимизация серверной части — наиболее понятная и очевидная мера для разработчиков сайта. Во-первых, серверная часть достаточно легко мониторится и контролируется на стороне системных администраторов. Во-вторых, при серьёзных проблемах со временем ответа сервера замедление заметно для всех, независимо от скорости подключения или устройства.
При том что причины торможения серверной части могут быть самые разнообразные, есть типичные места, на которые нужно посмотреть.
Хостинг (серверные ресурсы)
Это причина торможения номер один для небольших сайтов. Для текущей нагрузки сайта просто не хватает ресурсов хостинга (обычно, это CPU и скорость дисковой системы). Если можно быстро увеличить эти ресурсы, стоит попробовать. В некоторых случаях проблема будет решена. Если стоимость дополнительных ресурсов становится выше, чем стоимость работ по оптимизации, нужно переходить к следующим методам.
СУБД (сервер базы данных)
Здесь мы уже переходим к решению источника проблемы: низкой скорости работы программного кода. Часто большая часть времени веб-приложения тратится на запросы к БД. Это логично, потому что задача веб-приложения сводится к сбору данных и преобразованию их по определённому шаблону.
Решение проблемы медленных ответов от БД обычно разделяется на два этапа: тюнинг СУБД и оптимизация запросов и схемы данных. Тюнинг СУБД (например, MySQL) может дать ускорение в несколько раз, в случае, если настройка ранее вообще не проводилась. Тонкий тюнинг может дать эффект в пределах десятка процентов.
Оптимизация запросов и схемы данных это радикальный способ ускорения. За счет такой оптимизации можно получать ускорение на несколько порядков. Если изменение структуры БД может происходить без вторжения в программный код сайта, то оптимизация запросов такое вмешательство потребует.
Для выявления медленных запросов нужно собрать статистику по нагрузке на БД за довольно продолжительный промежуток времени. Далее проводится анализ лога и выявление кандидатов на оптимизацию.
Влияние CMS и программного кода
Довольно широко распространено мнение, что скорость сайта зависит только от CMS («движка»). Владельцы сайтов часто пытаются разделить CMS на быстрые и медленные. На самом деле, это не совсем так.
Конечно, нагрузка на сервер зависит от кода, который входит в используемую CMS. Однако, большинство популярных систем стараются оптимизировать для максимальной скорости и фатальных проблем со скоростью сайта быть не должно.
Тем не менее, помимо основного кода CMS, сайт может содержать дополнительные модули (плагины), расширения и модификации от разработчиков сайта. И уже этот код может оказывать негативное воздействие на скорость сайта.
Кроме того, проблемы со скоростью возникают, когда система используется не по назначению. Например, система для блогов используется для создания магазина. Или система для небольших сайтов используется для разработки портала.
Кэширование
Самым мощным и универсальным средством увеличения серверной скорости традиционно является кэширование. Здесь мы говорим именно о серверном кэшировании, а не о кэширующих заголовках. Если вычисление результата (сборка страницы, блока) требует значительных ресурсов, положим результат в кэш и будем периодически его обновлять. Идея проста и сложна одновременно: системы кэширования встроены в языки программирования, системы управления сайтами и веб-серверы.
Как правило, кэширование страниц позволяет сократить время отдачи страницы до десятков миллисекунд. Естественно, что в этом случае сервер легко переживает пики посещаемости. Проблемы здесь две: не всё можно закэшировать и кэш нужно грамотно инвалидировать (сбрасывать). Если проблемы решаются, кэширование можно рекомендовать как эффективное средство серверного ускорения.
Оптимизация TCP, TLS, HTTP/2
В этой части мы объединили тонкие сетевые оптимизации, которые дают серверное ускорение. Эффект здесь не такой масштабный, как в других методах, но достигается исключительно настройкой, то есть бесплатен.
Тюнинг TCP сегодня требуется для больших проектов и серверов с подключением от 10G, основное, что нужно помнить: сетевая подсистема регулярно обновляется с выходом новых ядер Linux, поэтому стоит обновляться. Правильная настройка TLS (HTTPS) позволяет получить высокий уровень безопасности и максимально сократить время установления защищенного соединения. Хорошие рекомендации выпущены компанией Mozilla.
Новая версия HTTP протокола — HTTP/2 призвана ускорить загрузку сайтов. Этот протокол появился недавно и сейчас активно используется (около 20% доли среди веб-сайтов). В общем, в HTTP/2 действительно заложены механизмы ускорения, основной — снижение влияния сетевых задержек на время загрузки страницы (request multiplexing). Но ускорение за счет HTTP/2 далеко не всегда успешно, поэтому не стоит уповать на этот протокол.
Клиентская оптимизация
В отличие от серверной оптимизации, клиентская направлена на всё, что происходит в браузере пользователя. Из-за этого усложняется контроль (различные устройства и браузеры) и возникает множество разных направлений оптимизации. Мы посмотрим на самые действенные и универсальные методы, которые можно использовать практически в любом проекте.
Оптимизация критического пути: CSS, JS
Критический путь рендеринга (critical rendering path) — набор ресурсов для начала отрисовки страницы в браузере. Как правило, в этот список входят сам HTML-документ, CSS-стили, веб-шрифты и JS-код.
Наша задача как оптимизаторов скорости сократить этот путь как по времени (с учетом задержек сети), так и по трафику (чтобы учесть медленные соединения).
Самый простой путь определить критический путь: запустить аудит в Chrome (в панели разработчика), плагин Lighthouse определяет его состав и время загрузки с учетом медленного подключения.
Основная техника в сокращении критического пути: убираем всё, что не нужно или можно отложить. Например, большинство JS-кода можно отложить до загрузки страницы. Для этого размещаем вызов JS-ресурса в конце HTML-документа или используем атрибут async.
Для отложенной загрузки CSS можно воспользоваться динамическим подключением стилей через JS (дождавшись события domContentLoaded).
Оптимизация веб-шрифтов
Подключение веб-шрифтов сегодня стало практически стандартом в дизайне. К сожалению, они отрицательно влияют на скорость отрисовки страниц. Веб-шрифты — это дополнительные ресурсы, которые нужно получить до начала отрисовки текста.
Ситуация ухудшается тем, что часто указатели на файлы шрифтов закопаны в CSS-файле, который также приходит не мгновенно. Многие разработчики любят пользоваться публичными сервисами веб-шрифтов (например, Google Fonts), что вызывает еще большие задержки (дополнительные подключения, CSS-файл).
Правила оптимизации заключаются в сокращении размера трафика веб-шрифтов и получении их как можно быстрее.
Чтобы сократить трафик нужно использовать современные форматы: WOFF2 для современных браузеров, WOFF для совместимость. Кроме того, нужно включать только те наборы символов, которые используются на сайте (например, латиница и кириллица).
Повлиять на быстрое отображение веб-шрифтов можно с помощью новых спецификаций link rel=«preload» и CSS-свойства font-display. Preload позволит как можно раньше указать браузеру о необходимости загрузки файла шрифта, а font-display даёт гибкие возможности по управлению поведением браузера в случае задержки файла (подождать, отрисовать запасной, не ждать шрифт более трех секунд)
Оптимизация изображений
Изображения составляют большинство веса современного сайта. Конечно, картинки это не такие критичные ресурсы для страницы, как CSS- и JS-код. Но для множества сайтов изображения составляют важную часть контента: вспомним любую карточку товара в интернет-магазине.
Основная методика при оптимизации изображений: сокращение их размера. Для этого нужно использовать правильный формат и инструменты сжатия:
Для PNG существует множество утилит по оптимизации, которые можно использовать для сокращения размера, например, OptiPNG, PNGout, ect и другие. Также внутреннюю оптимизацию сжатия данных можно проводить с помощью zopfliPNG. Основная идея такого софта в подборе оптимальных параметров компрессии, удалении лишних данных из файла. Здесь нужно быть осторожным: некоторые утилиты имеют режим с потерей качества, что может не подходить вам (если вы ожидаете на выходе точно такую же картинку).
Оптимизация JPEG также разделяется на два типа: с потерями и без потерь. В целом можно порекомендовать пакет Mozilla JPEG, который специально разработан для лучшего сжатия в этом формате. Для оптимизации без потерь можно использовать jpegtran, с потерями — cjpeg.
Кэширующие заголовки
Это наиболее простая методика клиентской оптимизации. Её смысл в кэшировании браузером редкоизменяемых ресурсов: картинок, CSS и JS-файлов, шрифтов, иногда даже самого HTML-документа. В результате каждый ресурс запрашивается с сервера только один раз.
Если вы используете Nginx, достаточно добавить директиву:
С этого момента браузер имеет право кэшировать ресурсы на срок до года (что практически навсегда). Новый параметр «immutable» говорит о том, что ресурс не планируется изменять.
Конечно, возникает вопрос: а что делать, если нам нужно изменить закэшированный ресурс? Ответ прост: изменить его адрес, URL. Например, можно добавить версию в имя файла. Для HTML-документов такой метод также применим, но, как правило, используется более короткий срок кэширования (например, одна минута или час).
Сжатие данных
Обязательная практика это сжатие любых текстовых данных при передаче от сервера браузеру. Большинство веб-серверов имеют реализацию gzip-сжатия ответов.
Однако, простой активации сжатия недостаточно.
Во-первых, степень сжатия регулируется и должна быть близкой к максимальной.
Во-вторых, можно использовать статическое сжатие, то есть предварительно сжать файлы и положить на диск. Тогда веб-сервер будет искать сжатую версию и сразу её отдавать.В-третьих, можно использовать более эффективные алгоритмы сжатия: zopfli (совместим с gzip) и brotli (новый алгоритм сжатия). Brotli будет работать только с HTTPS. Так как эти алгоритмы (особенно zopfli) затратны при сжатии, обязательно используем их в статическом варианте.
Для максимального эффекта сжатия на файлы предварительно применяется процесс минификации: очистка от ненужных переводов строк, пробелов и других ненужных символов. Этот процесс специфичен для каждого формата. Также стоит позаботиться о сжатии других текстовых данных на сайте.
Использование CDN
Применение CDN (content delivery network) для ускорения сайтов очень разрекламированная мера, имеющая много маркетинговой шелухи вокруг сути технологии.
Теория: зачем
Первоначально CDN были разработаны для разгрузки интернет-каналов вещательных медиасайтов. Например, при просмотре видео в прямом эфире несколько тысяч зрителей создают очень большую нагрузку на пропускную способность сервера. Кроме того, обеспечить бесперебойное качество связи при большом удалении клиента и сервера крайне сложно (из-за задержек и нестабильности сети).
Решение этой проблемы было в создании CDN, то есть распределённой сети, к которой подключались клиенты (например, зрители), а хосты этой сети уже к серверу (origin). При этом количество подключений к серверу сокращалось до одного (нескольких), а количество подключений к CDN могло достигать миллионов за счет кэширования контента сетью.
Сегодня большинство CDN позиционируют себя как средство ускорения сайтов, в первую очередь за счет сокращения расстояния от контента до клиента (посетителя сайта).
Возможные эффекты
Как можно ускорить сайт с помощью CDN?
Да, действительно пользователь подключается, как правило, к ближнему (по времени доступа) серверу сети и получает быстрый процесс установления TCP и TLS-соединения. Далее, если контент находится на сервере CDN, пользователь может быстро его получить. Таким образом, снижается нагрузка на наш собственный сервер.
Во-вторых, CDN может не просто раздавать контент без изменений, а оптимизировать его на своей стороне и отдавать в более компактном виде: сжимать изображения, применять компрессию к тесту и т. д. За счет таких оптимизаций можно получить сокращение времени загрузки.
Недостатки использования CDN
Недостатки, как обычно, продолжение достоинств: объект может быть не в кэше узла CDN. Например, он ещё не запрашивался или его нельзя кэшировать (HTML-документ). В этом случае мы получаем дополнительные задержки между узлом CDN и нашим сервером.
Несмотря на то что CDN призваны ускорять доступ к сайту, возможны ситуации, когда сетевой маршрут будет менее оптимальным, чем без CDN. Особенно актуально для глобальных CDN, для которых Россия не является приоритетным рынком.
Наконец, сети доставки контента это очень сложные системы, в которых также как везде возможны сбои, нестабильность и другие проблемы. Используя CDN, мы добавляем еще один уровень сложности.
Закрепляем результат
Допустим, вам удалось добиться хороших показателей скорости сайта. Пользователи и владельцы ресурса довольны. На этом можно забыть о вопросе скорости? Конечно, нет. Для достижения постоянного качества работы сайта необходимо постоянно поддерживать сайт и проводить мониторинг.
Поддержка ускорения
Любой живой веб-проект регулярно дорабатывается, изменения происходят как в общих шаблонах (темах оформления, интерфейсах), так и контенте. Также активно меняется программный код (как клиентский, так и серверный).
Каждое изменение может влиять на скорость сайта. Для контроля этого воздействия нужно внедрять систему синтетического мониторинга скорости сайта на этапе разработки. Таким образом проблемы скорости можно перехватить до того, как их заметят пользователи.
Для оптимизации поступающего контента требуется интеграция оптимизирующих процедур в систему управления контентом. Прежде всего это касается обработки изображений.
Ускорение сайтов — очень динамичная область: появляются новые стандарты, меняется их поддержка браузерами. Поэтому важно регулярно проводить ревизию технологий проекта, процессов и используемого ПО.
Мониторинг реальной скорости у пользователей
Синтетическое тестирование в идеальных лабораторных условиях очень полезно для оценки изменений в коде системы, но его недостаточно. В конце концов мы хотим, чтобы сайт работал быстро у реальных пользователей. Для сбора таких данных существует мониторинг скорости на стороне пользователей (RUM — real user monitoring).
Чтобы организовать RUM, достаточно подключить одну из систем веб-аналитики (Яндекс.Метрика, Google Analytics) и посмотреть отчеты по времени загрузки сайта. Для более подробных и точных данных можно использовать специализированные сервисы мониторинга скорости.
Выводы
Индустрия ускорения сайтов — довольно молодая отрасль веб-разработки и активно развивается. Важность скорости сайтов для интернет-бизнеса уже очевидна, она становится одним из факторов конкуренции. Именно поэтому стоит заниматься оптимизацией скорости сайта и делать вложения в эту область.
Тема скорости сайта обширна и затрагивает многие аспекты разработки и поддержки веб-приложения: от серверного кода до контента. Это значит, что получение хороших результатов невозможно без вовлечения команды разработки.
Самое главное: помнить о пользователях, учитывать разнообразные условия использования сайта. Ускорение сайта — процесс, который с разной интенсивностью происходит на всём жизненном цикле проекта.