Улучшение пф сайта что это такое
Как оптимизировать поведенческие факторы на сайте. Стратегии, которые работают на 100%
Статья из блога АРТИЗАН-ТИМ.
Поведенческие факторы — это набор метрик, которые отражают, как пользователи взаимодействуют с сайтом. На основе этих параметров поисковые системы оценивают общее качество ресурсов, а владельцы проектов находят уязвимые места сайта, и работают над их устранением.
Поведенческие факторы (ПФ) напрямую влияют на позиции сайта в поисковой выдаче. Эту корреляцию официально никогда не подтверждали ни в Google, ни в Яндексе, но она очевидна по множеству косвенных признаков. Российский поисковик много лет продвигает концепцию сайтов для людей, в которой поведенческим метрикам отведено центральное место. Санкции за их накрутку работают с 2014 года. Такое внимание уже само по себе говорит о том, что ПФ влияют на ранжирование.
С Google все менее прозрачно. Несмотря на то, что оптимизаторы всегда отмечали взаимосвязь поведенческих метрик с позициями сайта в выдаче, представители Google долго отрицали эту корреляцию. Ну, или как минимум, считали сильно переоцененным влияние ПФ на свой поиск. При этом они не переставали защищать свой алгоритм от накруток ПФ, что шло вразрез с логикой сделанных заявлений.
В 2019 году Google официально представил технологию Modifying search result ranking1. В ней описывается новый подход к ранжированию, основанный на неявной обратной связи с пользователями. Очевидно, что в ближайшие годы именно эта концепция будет задавать векторы развития ранжирования в Google. Исходя из общего описания технологии, уже неуместно утверждать, что ПФ незначительно влияют на поисковый алгоритм.
Какие метрики отражают поведенческие факторы
Поведенческие параметры в Яндексе и Google по своей сути идентичны, хоть и имеют разные названия. Эти данные представлены в системах аналитики — Яндекс.Метрике и Google Analytics.
Наиболее важными метриками для анализа ПФ служат три параметра:
Длительность пользовательских сессий
В Google Analytics это метрика Dwell time, в Яндекс.Метрике — «Время на сайте». Логика этого параметра предельно проста: чем больше времени пользователь проводит на сайте, тем четче сигнал для поисковых систем, что ресурс качественный и заслуживает преференций в ранжировании.
Показатель отказов
Когда пользователи переходят на сайт и быстро покидают его, возвращаясь на поиск — это сигнал для поисковиков, что ресурс не способен удовлетворить ожидания посетителей и не заслуживает высоких позиций в выдаче. В Google это параметр Pogo-sticking (также ее называют bounce rate). В Яндекс.Метрике — «Отказы». Эти параметры требуют внимательного контроля, поскольку служат четким сигналом, что с сайтом что-то не так.
Кликабельность сниппета в поисковой выдаче (CTR)
Метрика отражает процент переходов на страницу из поиска. В Google Analytics CTR — один из базовых параметров. В Яндексе CTR рассчитывается только в Директе, хотя, при необходимости, его можно вычислить по совокупности других метрик.
Основываясь на наблюдениях, есть основания полагать, что в Google и Яндексе одинаковые метрики котируются с разной приоритетностью. Так, например в Яндексе важнее глубина просмотра и внутренние переходы. А для Google ощутимо больший вес имеет CTR сниппета. Конечно, это вовсе не значит, что нужно сосредотачиваться на одной группе метрик и закрывать глаза на менее значимые. Над оптимизацией поведенческих факторов всегда работают комплексно — это ключ к высоким позициям в выдаче.
Как оптимизировать ПФ на сайте
Улучшение ПФ белыми методами — без накруток и других рискованных манипуляций — процесс весьма трудоемкий. Он требует времени и комплексного подхода. Но результат — оправдывает свое. Помимо роста позиций в поисковой выдаче, улучшенные ПФ способствуют увеличению конверсии: бизнес получает растущие звонки и заказы, а информационные сайты — больше кликов по рекламе и нативным ссылкам.
Поведенческие факторы в поисковой выдаче
Оптимизацию ПФ логично начинать с поисковой выдачи. Основная задача на этом этапе — повысить привлекательность сниппета и сделать так, чтобы на него активнее кликали в выдаче. Для улучшения CTR реализуют следующий пул работ.
Проработка . О важности метатегов Title сегодня не знает только ленивый. Это один из основополагающих моментов внешней поисковой оптимизации. Здесь большинство оптимизаторов сосредотачивается на чистом SEO, и часто забывает о том, что Title важен не только для поисковых роботов, но и живых пользователей. Именно от его привлекательности на 80% зависит кликабельность сниппета. Оптимизируя эти метатеги важно сохранять баланс между сеошностью и читабельностью. Заголовок не нужно заспамливать ключевыми словами, а его содержание должно емко и точно отражать суть страницы.
Использование квадратных скобок в Title увеличивает CTR сниппета почти на 40% — результаты исследования Hubspot2
Больше рекомендаций по оптимизации Title читайте в нашей SEO-википедии
Заполнение . Уделив внимание этому метатегу, вы расширите информативность сниппета и сделаете его более привлекательным. Работа с description требует времени и дополнительных ресурсов. Сам он больше важен для пользователей, и играет второстепенную роль для поисковиков, поэтому его заполнением часто пренебрегают. К тому же, например, Яндекс редко берет текст из для формирования сниппета. Google делает это чаще, но тоже не всегда. В качестве компромиссного варианта мы рекомендуем заполнить для самых трафикогенерирующих страниц.
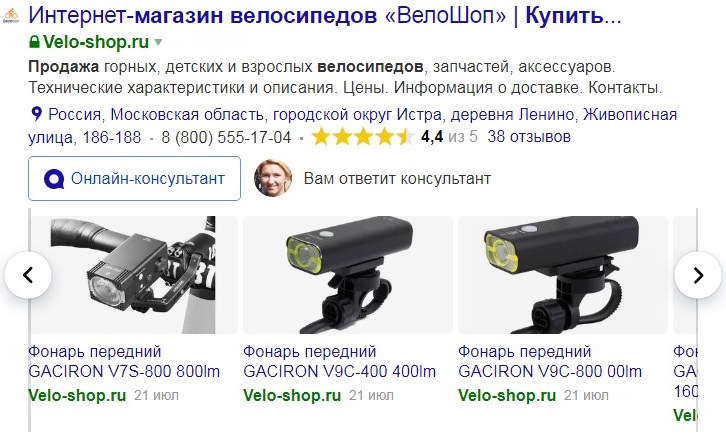
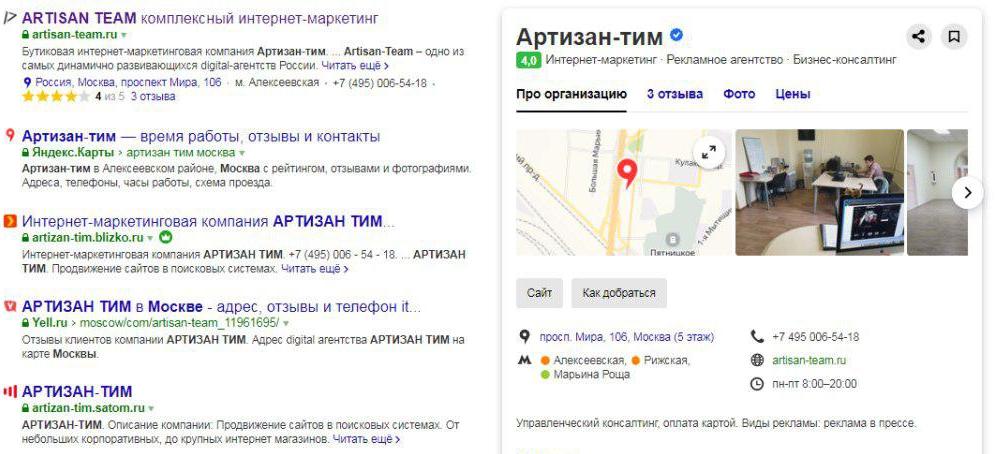
Выполнение микроразметки. Это, пожалуй, наиболее мощный инструмент повышения привлекательность сниппета. Микроразметку внедряют непосредственно в код документа. Поручив эту задачу программисту или разобравшись с микроразметкой самостоятельно, ваш сайт получит стратегическое преимущество во всех поисковиках — Яндекс, Google, Bing и Yahoo. Сниппет будет представлять собой развернутый информационный блок — в него можно добавить адрес организации, контактную информацию, рейтинг, карусель с фотографиями товаров.
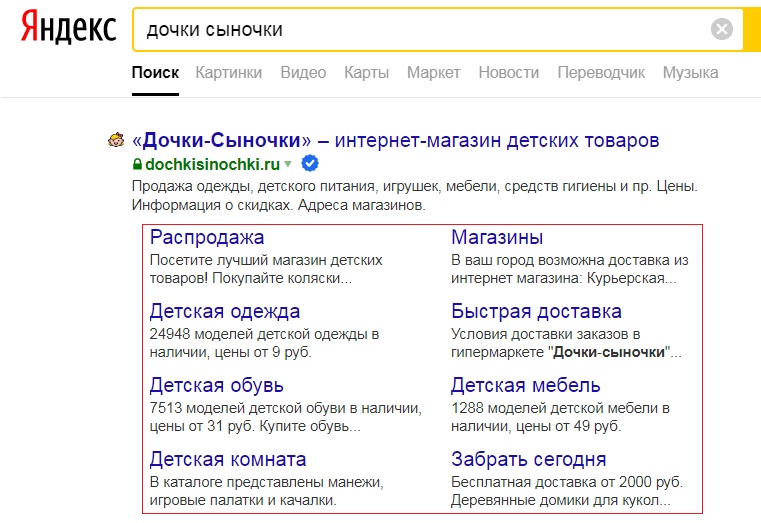
Работа с быстрыми ссылками. Речь идет о расширенном сниппете, который генерируют сами поисковые системы. В нем помимо Title и Description отображаются разделы сайта или приоритетные страницы, на которые можно перейти прямо из поисковой выдачи. Обычно такой сниппет генерируется, когда пользователь ищет максимально предметно — указывая в запросе название компании или бренда.
За формирование такого сниппета отвечают поисковые алгоритмы. Быстрые ссылки нельзя добавлять самому, но ими можно (и нужно) управлять. О том, как работать с быстрыми ссылками в Google и в Яндексе — мы подробно рассказывали в отдельной статье.
Добавление в справочники Яндекса и Google. Сайтам организаций, зарегистрированным в оффлайне или имеющим физические точки продаж, не стоит игнорировать всех тех преимуществ, которые дает интеграция с сервисами Google Мой бизнес и Яндекс.Справочник. В контексте нашего разговора речь идет, прежде всего, о блоках с расширенной информацией, которые отображаются при поиске организации.
Но карточка организации в поисковой выдаче — это только один из плюсов. Больше о том, чем полезны справочники — читайте в отдельном материале.
Работа с поведенческими на сайте
Оптимизировав сниппет, переходят к работе над самим ресурсом. На этом этапе выполняют довольно обширный пул работ. Его лучше реализовывать последовательно в соответствии с заранее намеченным планом.
Скорость загрузки — проверка и оптимизация
С быстрой загрузки начинается хорошее взаимодействие пользователя с сайтом. Если с десктопа страница грузится дольше 3 секунд — показатели отказов будут расти. В среднем оптимальное время отклика — 2 сек. с десктопа и 3-4 сек. — с мобильного устройства. Конечно, добиться этих цифр получается не у всех, но к этому нужно стремиться.
Для поверхностного аудита скорости загрузки можно использовать гугловские инструменты — Test My Site и PageSpeed Insights. Нельзя сказать, что они отличаются абсолютной точностью, но общая картина с ними будет более-менее ясна. Помимо оценки скорости эти сервисы дают персонализированные рекомендации по оптимизации скорости загрузки. Более мощными инструментами для углубленного анализа являются сервисы GTMetrix и WebPageTest.
Вы протестировали скорость загрузки вашего сайта и поняли что все плохо. Что делать дальше — читайте в нашем материале: Как ускорить загрузку сайта в 2020 году
Корректная адаптация под мобайл
Протестировать мобайл-версию на предмет критических уязвимостей лучше всего в ручном режиме. Отличный помощник в этом деле — штатный эмулятор устройств в десктопной версии браузера Chrome. С ним можно посмотреть, как функционал сайта работает на конкретном типе устройства.
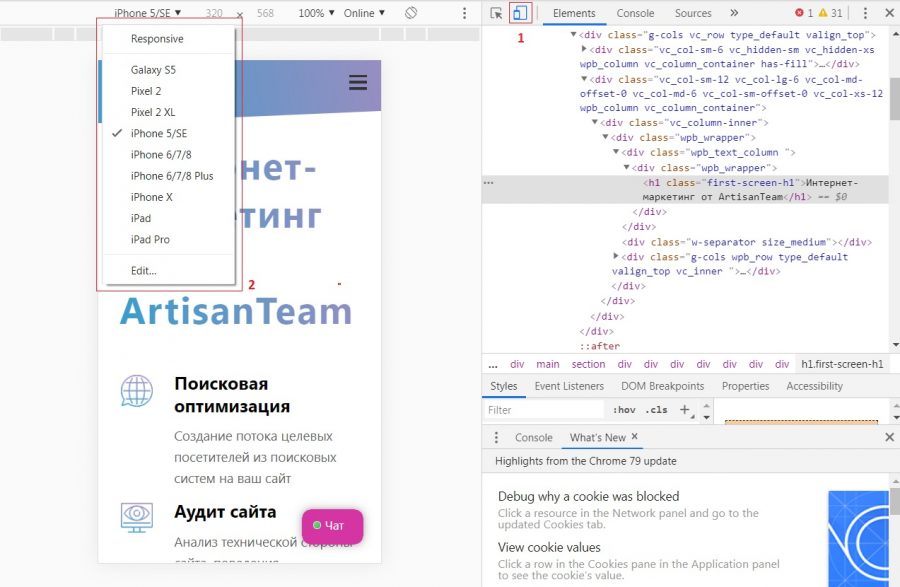
Запускаем эмулятор в Chrome
Открываем нужный сайт → в контекстном меню (правая кнопка мыши) выбираем «Просмотреть код» (Ctrl+Shift+I) → на верхней панели нажимаем значок устройств (1) → выбираем предустановленный девайс, на котором будет эмулироваться сайт, (2) или переходим в режим Responsive («Адаптивный») и задаем разрешение экрана.
В режиме эмуляции можно изменять ориентацию экрана, имитировать быстрое и медленное подключение к интернету, проводить нагрузочное тестирование.
Перелинковка страниц и кросс-контентные блоки
Перелинковка на сайте — базовый компонент внутренней оптимизации. О ней сказано немало, но главным образом в контексте ранжирования и перераспределения веса документов. Намного меньше говорят о перелинковке как инструменте улучшения поведенческих. Здесь имеются свои тонкости.
Классическая контекстная перелинковка (когда ссылки размещаются в текстах) не столь сильно вовлекает пользователя во взаимодействие с сайтом. Намного лучше в этом вопросе работают кросс-контентные блоки — рекомендации с потенциально интересным контентом. Для магазина это могут быть блоки с похожими или популярными товарами, выдача персонализированных рекомендаций и т.д. На информационных сайтах хорошо работают блоки «Лучшие статьи», «Самые комментируемые» и т.д. Грамотно предложенный и релевантный контент удерживает пользователей на сайте и увеличивает глубину просмотров.
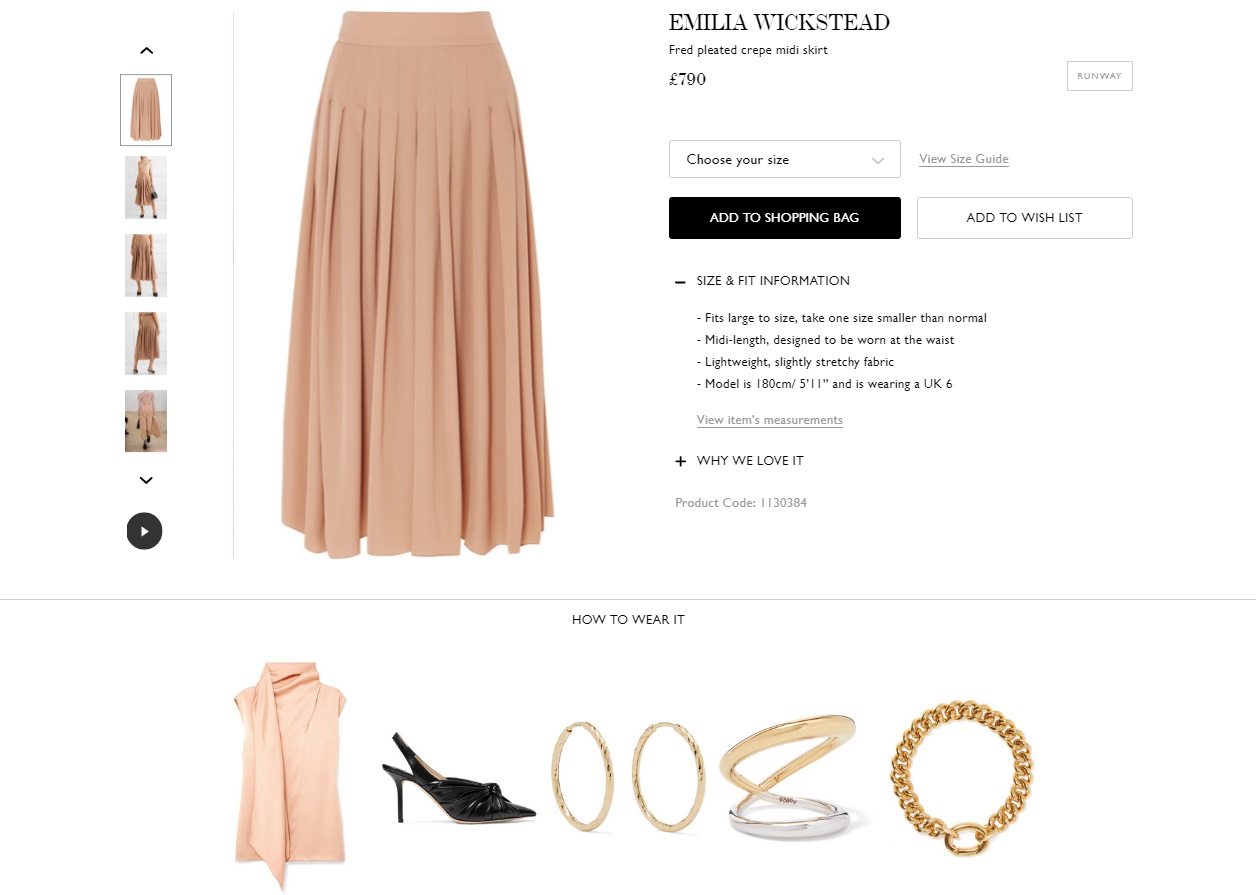
Чем больше интерактивности в кросс-контентных блоках, тем выше поведенческий отклик
Блок «Как это носить» предлагает целый стилистический образ, состоящий из подобранных вещей и аксессуаров.
Структура. Навигация. Пользовательские интерфейсы
Чтобы посетители проводили больше времени на сайте и увеличивали глубину просмотров — ресурс должен быть удобным и понятным. Тремя китами, на которых держится хорошее юзабилити, являются структура, навигация и продуманные пользовательские интерфейсы.
Отличительная черта грамотной структуры — это когда на любую страницу сайта с главной можно перейти в два-три клика. Глубокая вложенность документов делает иерархию не только неудобной для пользователей, но и «недружественной» для поисковых краулеров. Роботы менее эффективно индексируют «далекие» страницы и с большой задержкой осуществляют их переиндексацию.
С грамотной структурой вы сразу получаете удобную навигацию по сайту. Помимо основных навигационных элементов (ссылки в хедере и боковом меню) важно внедрить вспомогательные компоненты.
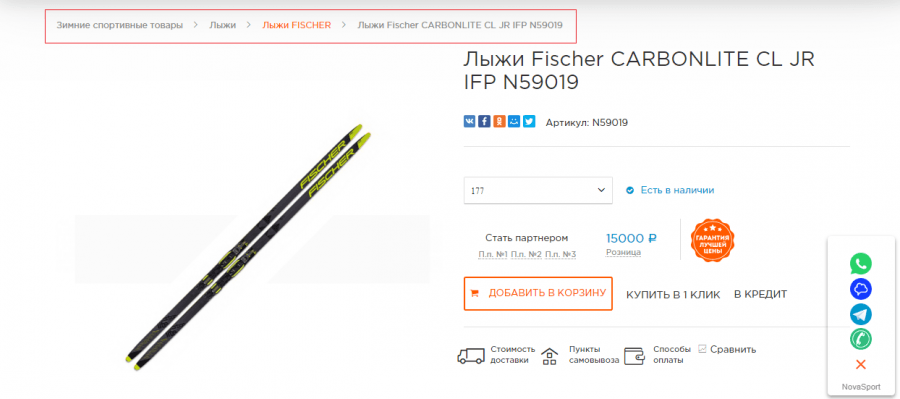
В первую очередь речь идет о «хлебных крошках». С ними вы попадаете сразу в двух зайцев: улучшаете удобство пользования для людей и помогаете краулерам лучше разобраться в структуре сайта. Поисковые роботы точнее понимают связи между документами — это оптимизирует индексирование и снижает вероятность каннибализации. Также хлебные крошки, как и обычные ссылки, участвуют в перераспределении статического веса между страницами.
Также важно не забыть разместить дублирующие ссылки навигации в футере. Большинство пользователей спускается вниз, когда не находит нужной информации в основном меню. В футере им необходимо дать еще одну возможность воспользоваться простой и наглядной навигацией по сайту.
Внимание к деталям — ключ к улучшению юзабилити и поведенческих метрик. Ecommerce-сайтам критически важно снизить до минимума количество заполняемых полей, упростить механику оформления заказа, обеспечить быструю и ненавязчивую (!) связь с онлайн-консультантом. Поп-апы, которые всплывают через несколько секунд после загрузки страницы — самый простой способ вывести пользователя из себя и заставить его покинуть сайт. Лучше активировать всплывающие окна в момент, когда посетитель пытается завершить сессию. Если сайт ориентирован на охват аудитории из разных стран, выделите ресурсы на корректную настройку мультиязычности.
Тексты, видео, интерактивный контент
Сайт может иметь привлекательный дизайн, грамотно собранную семантику и все, о чем говорилось выше, но это не возымеет ожидаемого эффекта, если на страницах будет некачественный контент. В этом вопросе качество должно превалировать над количеством. Повысить вовлеченность пользователя и эффективно прокачать поведенческие способен только интересный, стильно оформленный и полезный контент.
Статьи на сайте — это не просто плацдарм для ключевых слов. Качественный контент дочитывают до конца, им делятся с другими пользователями, его добавляют в закладки, — все это улучшает поведенческие метрики. С помощью грамотной-контент политики бренды показывают свою экспертность, формируют авторитет и расширяют лояльную аудиторию.
Используйте современные стратегии контент-продвижения. Создайте разделы вопрос-ответ, внедрите авторские блоги и возможность гостевых постов (естественно, не забывая следить за качеством публикуемых текстов). Периодически актуализируйте старые тексты и обновляйте дату их публикации — свежая информация имеет лучший пользовательский отклик. Не забывайте о кнопках шеринга.
Проверенный способ удержать посетителей на сайте — публикация оригинальных и полезных видео. Это мощный инструмент улучшения поведенческих, но инвестировать в такой контент может далеко не каждый. Более доступными и не менее эффективными альтернативами являются тесты, опросы, квизы, тематические калькуляторы. Еще один хороший способ удержать пользователя на сайте — внедрение геймификации. Другими словами, чем больше интерактивности, тем лучше для поведенческих метрик.
Поведенческие факторы в Google: теперь официально + чек-лист по улучшению ПФ
Долгое время представители Google отрицали наличие поведенческих факторов ранжирования, называя их слишком «шумными» для того, чтобы влиять на алгоритм. Официальных заявлений нет и теперь. Однако 12 марта 2019 года поисковик получил патент под названием «Modifying search result ranking based on implicit user feedback», который описывает технологию корректировки выдачи на основе неявной обратной связи с пользователем. Это позволяет говорить о том, что поисковик использует группу поведенческих сигналов в ранжировании.
При этом Google защитил свой алгоритм от накрутки поведенческих следующим образом:
Посмотрим, какие группы поведенческих факторов ранжирования можно выделить, исходя из содержания документа.
Кликовые поведенческие факторы аналогичны ранее рассмотренным у Яндекса. На ранжирование, в частности, влияет CTR документа по запросу, последний клик в выдаче, «короткий клик» (его можно приравнять к показателю отказов).
Все клики Google делит по длине, соответствующей потенциальной пользе документа для пользователя: короткий, средний, длинный, последний. Понятие последнего клика противоположно возврату на выдачу в Яндексе. Это сигнал, который сообщает поисковику о том, что пользователь решил проблему на сайте.
Это показатель длины клика, аналогичный времени на сайте у Яндекса. Учитывается разница во времени между кликом на сниппет и возвратом на SERP.
Google определяет релевантность документа ответу на запрос пользователя из определенной страны на определенном языке. Это значит, что немаловажную роль играет верная реализация мультиязычности на ресурсе, в частности, использование атрибута hreflang.
Яндекс неоднократно предупреждал вебмастеров об отрицательном отношении к эмуляции поведения пользователей. Санкции за накрутку ПФ (полугодовой бан) были анонсированы представителем поисковика в 2015 году и действуют до сих пор.
Представители Google официально не сообщали о специальном фильтре за накрутку поведенческих факторов, но можно предположить, что поисковик просто не учитывает подозрительные сигналы аналогично «плохим» SEO-ссылкам.
Выполните эти пункты нашего чек-листа, и поведенческие факторы улучшатся естественным путем.
Поведенческое продвижение сайта
Поведенческие факторы (ПФ) — комплекс метрик, характеризующих действия посетителей интернет-ресурсов как на самом сайте, так и в поисковой выдаче относительно него. Благодаря ПФ поисковики оценивают полезность и качество сайта, а его владелец сможет предпринять меры по его доработке. Разработано более 40 способов, как улучшить поведенческие факторы на сайте для его поднятия в поисковой выдаче. Умелое комбинирование определенных методов даст положительный результат. Каких именно методов? Рецепт придется поискать самостоятельно.
Продвижение поведенческими факторами — развивающееся направление, тесно связанное с психосоциологическими критериями, правильностью выбора ЦА, анализом деятельности конкурентов. Продвижение заключается в том, чтобы сделать сайт полезным посетителю, решить его проблему, дать искомый ответ, а не обмануть поисковую систему.
Способы продвижения
Способы улучшения поведенческих факторов на сайте разделяют на серые (искусственные) и белые — естественные, относящиеся к доработке ресурса. Первые заключаются преимущественно в использовании услуг сервисов за небольшую плату. Дают быстрый результат. Главный минус — риск. Способы второй группы — это действия, связанные с доработкой сайта, повышающие конверсию, а не только трафик. Давайте остановимся на их детальном рассмотрении.
Как улучшить поведенческие факторы на сайте
Поведенческое продвижение сайта — комплексная мера. Работа над одним или парой аспектов к успеху приводит редко. Сложность заключается в том, что для малостраничных (одна или несколько страниц) ресурсов, например визитки, такой поведенческий фактор, как глубина просмотра, будет едва ли больше ноля — и это, как ни странно, отменный показатель. Ведь на таких ресурсах всего одна и несколько страниц с вполне конкретной информацией о товаре или услуге, об организации (контактные данные).
Одни из самых значимых внутренних факторов поведения аудитории для поисковых систем — отказы и время сессии. Если посетители мгновенно закрывают окно или уходят с сайта через несколько минут, то это значит одно из двух: нерелевантность контента или плохое качество материала. Чтобы реанимировать ресурс, придется хорошо поработать.
Оптимизация сниппета
Работа со структурой
Скорость загрузки
Опыты показали, что около 40 % посетителей покидают страницу, которая не загрузилась за три секунды. Людям нравятся быстрые сайты, да и поисковикам тоже. Плотно поработайте с кодом и картинками, оптимизируйте их, сократите размер изображений. PageSpeed Insights от Google покажет, что задерживает загрузку сайта.
Адаптация под мобильные устройства
В последние годы наблюдается стремительный рост трафика с мобильных устройств. Адаптируйте шаблон под мобильные устройства, используйте AMP и турбостраницы. Поработайте над запросами с гаджетов. Результат не заставит себя долго ждать. Если посетитель сможет совершать покупку или делать заказ со смартфона без каких-либо проблем, то поисковые системы будут регистрировать высокие показатели глубины и времени сессии.
Соответствие контента запросам
Содержимое страниц должно соответствовать основным запросам, полностью освещать их. Изучайте конкурентов, используйте «Яндекс.Кью». Удаление нерелевантных запросов улучшит ПФ. Информация должна быть актуальна на сегодняшний день. Делайте все, чтобы посетитель, попав на сайт, не захотел с него уходить.
Юзабилити
Покупатель должен интуитивно понимать, как задавать вопросы, работать с корзиной и оформлять заказы. Не забывайте о современном дизайне, качестве изображений, обновлении текстового контента и его структуры, контактных данных.
Следите за тенденциями, регулярно обновляйте содержимое статей. Если это актуально, делайте пометки о добавлении новой информации, ее изменении, можно с датами правок. Ориентируйтесь на предпочтения пользователей. Если вам нравятся различные двигающиеся, мигающие элементы, не значит, что и им это понравится. Сделайте форму поиска заметной.
Добавление видео и фото, соответствующих тематике страницы
Старайтесь публиковать контент, которым делятся и который добавляют в закладки. Это могут быть инструкции, шаблоны, руководства, документы.
Интересная графика дополнит информацию, расскажет о продукте подробнее, удержит человека на странице. Например, в карточке товара уместно разместить видео о его использовании, инструкцию по сборке и т. д. Такой контент способен в несколько раз увеличить время просмотра.
Повышение активности на ресурсе
Мотивируйте посетителей делиться страницей в социальных сетях, ставить оценки. Если пользователи оставляют комментарии, стимулируйте дискуссии, задавая вопросы и уточняя детали. Делитесь ссылками на страницы с экспертами, попросите их распространить или прокомментировать материал.
Уникальные фишки
Онлайн-калькуляторы, конструкторы, фото товара со всех сторон, трехмерная визуализация, виртуальные примерочные, чат для быстрой обратной связи.
Картинки и URL
Кроме уменьшения размера давайте иллюстрациям информативные названия, заполняйте атрибут alt. Ссылки должны быть человекопонимаемыми и информативными, длиной не более 115 символов.
Хороший способ проанализировать поведение на странице — изучить карту кликов и вебвизор (движения мыши), которые «Яндекс» предоставляет бесплатно в рамках сервиса «Яндекс.Метрика». Проделав эту работу, возможно, вы увидите лишние или недостающие элементы.
Продвижение сайта естественным путем заключается в заботе о пользователях. Положительное восприятие ими сайта — вот главная цель. При использовании других способов повышается шанс скорого роста показателей метрик благодаря повышению активности на ресурсе, но присутствует риск. Направлять силы и бюджет на улучшение поведенческих факторов нужно после тщательного анализа, выбора подходящего способа.
Регистрация на Бирже eTXT займет всего пару минут. Работайте над улучшением поведенческих факторов, заказывайте уникальный контент у лучших авторов. Станьте успешнее вместе в нами!
Улучшаем ПФ: 10 факторов, которые обеспечат рост вашему сайту
Поведенческие факторы ранжирования – это совокупность метрик, которые характеризуют действия пользователей на сайте. Поисковые системы отслеживают такую информацию, и в итоге она может быть интерпретирована как показатель удовлетворенности их взаимодействием с конкретным ресурсом.
Владельцу сайта анализировать поведение посетителей своего сайта тоже можно и нужно. Более того, на эти метрики можно влиять. И их улучшение может обеспечить рост сайта по всем направлениям – начиная от видимости в поиске и заканчивая показателем конверсии и прибылью.
Немного матчасти
Если с владельцем сайта все понятно, у него есть доступ к самой разной статистике и отчетам в аналитике, то относительно поисковых систем возникает закономерный вопрос: а как они получают информацию о поведении юзеров на страницах сайта?
На самом деле все проще чем может показаться. Никаких секретных методик нет, данные собираются с целого ряда источников:
Сами же поведенческие факторы тоже можно разделить на две большие группы – внутренние и внешние. К списку внутренних относятся:
Внешних меньше, но они не менее важны:
Конечно, это не 100% точный перечень, так как информация о формуле ранжирования поисковых систем является закрытой. Перечисленный выше список был составлен на основе докладов Яндекса, интервью представителей Google, публичных выступлений и документов, связанных непосредственно с первоисточником.
Далее в статье мы перечислим список проверенных на практике рекомендаций, которые позволят вам обеспечить посетителям вашего сайта более качественный опыт взаимодействия и увеличить ПФ.
Структура, поиск и навигация
Продуманная структура сайта не только упрощает задачу поисковой оптимизации и эффективного распределения семантического ядра по посадочным страницам, но и влияет на юзабилити в целом. Это же справедливо и по отношению к навигации. Для их проектирования отлично подходит такой инструмент, как интеллект-карты:
Когда для перехода в любой из разделов сайта достаточно нескольких кликов, это существенно повышает вероятность того, что посетитель сайта найдет то, что он ищет. Довольные люди обычно более охотно воспринимают коммерческую информацию в отличие от тех, кто уже просто устал ее искать.
Для больших контентных проектов и крупных интернет-магазинов обязательным является встроенный поиск по сайту. Можно сделать его с выпадающими автоматическими подсказками, а в каталог товаров добавить наиболее востребованные фильтры для быстрой сортировки по параметрам.
Mobile-friendly как обязательный пункт
Адаптация сайта под мобильные перестала быть «опциональным» решением. Теперь это явная необходимость, если вы не хотите терять позиции относительно конкурентов. Особенно на фоне таких событий, как переход Google на mobile-first индекс.
Проверить, как ваш сайт отображается на мобильных, можно при помощи сервиса Iloveadaptive.com:
Протестируйте не только внешний вид, но и работоспособность основных функций. Иногда при использовании на мобильных устройствах некоторые скрипты могут давать сбои. Если же видны явные проблемы или сайт и вовсе не адаптирован под просмотр на смартфонах, обратитесь к соответствующим специалистам за помощью в исправлении ошибок.
Оптимизируйте скорость загрузки
В дополнение к адаптивной версии сайта нельзя забывать об еще одном важном факторе, актуальным для любой аудитории. Речь идет о скорости загрузки страниц и общей производительности сайта.
Проверить ее можно при помощи такого инструмента, как Gtmetrix.com. Как видно на скриншоте, кроме самого показателя скорости, сервис выводит еще и рекомендации по его улучшению:
Например, при помощи графических редакторов можно уменьшить объем изображений на 50% без потери качества, включить кеширование на впс» target=»_blank»>сервере и провести еще ряд работ, которые могут обеспечить ускорение загрузки страниц в разы.
Вовлекайте аудиторию во взаимодействие
Такие интерактивные элементы, как калькуляторы, тесты, опросы и т. п., являются отличными помощниками в деле повышения качества поведенческих факторов. Они вызывают у пользователей интерес, и большая часть аудитории с удовольствием с ними взаимодействует.
Если техническая реализация подобного функционала в вашем случае является сложной или дорогой, можно обратить внимание и на другие вещи. Например, на различные конкурсы, акции, программы лояльности и другие классические методы стимулирования активности аудитории.
Структурируйте контент и сделайте его богаче
Просто полотно текста читать не только неинтересно, но и попросту неудобно. Особенно если используется небольшой и бледный шрифт, а все абзацы сливаются в одно.
Современный пользователь «сканирует» веб-страницы как бы по диагонали, быстро просматривая их в поисках интересных моментов, за которые стоило бы зацепится. Выделения жирным и курсивом, списки, цитаты, подзаголовки и блоки внимания – все это можно использовать для эффективного структурирования контента.
Мультимедийные элементы в этом плане тоже хорошо срабатывают. Даже просто удачно подобранные картинки способны удержать внимание читателя и подтолкнуть его к дальнейшему просмотру статьи или сайта в целом. Не говоря уж о хорошей инфографике, профессиональных фото или видеороликах в тему.
Воспользуйтесь Вебвизором
Это специальный модуль Яндекс.Метрики, который позволяет записывать действия посетителей на сайте в видеоформате. Это очень классная штука при анализе посадочных страниц, так как можно понять, как именно пользователи взаимодействуют с сайтом и есть ли у них проблемы.
К примеру, так можно понять, что формы слишком сложные для заполнения, какой-то скрипт вызывает ошибки, определенный функционал не работает и т. д.
Экспериментируйте со сниппетами
Одной из поведенческих метрик, которая относится к факторам внешнего характера, является кликабельность сниппетов (CTR) страниц в поисковой выдаче. Улучшение этого показателя позволяет получать больше трафика и постепенно это будет способствовать улучшению средней позиции.
Поднять CTR сниппетов в поисковой выдаче можно следующими способами:
Все это позволит привлечь больше внимания к сниппетам и увеличить количество переходов на страницы сайта.
Исправьте технические ошибки
Не стоит ожидать хорошей конверсии на сайте интернет-магазина, на котором не работает кнопка «Купить». Это, кстати, вполне реальная история из жизни. И логичная реакция пользователя на такое – просто закрыть вкладку и вернуться назад к поисковой выдаче.
Страницы с ошибкой 404, проблемные скрипты, неработающие формы – на сайте может быть немало проблем, которые влияют не только на SEO, но и непосредственно на пользовательский опыт. Многие из них не очевидны, и чтобы убедится в том, что все работает хорошо, не лишним будет провести технический аудит.
Для основательной проверки лучше воспользоваться профессиональными инструментами, такими как Screaming Frog SEO Spider, Netpeak Spider или Website Auditor.
Внешний вид имеет значение
Вопрос дизайна – дело тонкое, и то, что нравится вам, может совершенно не нравиться другому человеку. Но есть вещи, которые можно назвать базовыми и общими для всех.
К примеру, вряд ли в мире найдется много людей, которым нравится серый шрифт на белом фоне или желтые буквы на черном. Это же касается и нагромождения баннеров, цветовой гаммы, которая режет глаза, мигающих gif-анимаций и прочих творений ума очередного безумного дизайнера.
Если вы не меняли дизайн в последние 5 лет, об этом явно стоит задуматься. А, чтобы не тратить время на проектирование с нуля, достаточно взять просто приятный на вид готовый премиум-шаблон.
Релевантность семантическому ядру
В погоне за увеличением трафика ситуация, когда страница набивается ненужными запросами, чтобы привлечь как можно большее количество посетителей, далеко не редкость. Проблема в том, что эффект может сильно отличатся от желаемого результата.
Трафик может быть. Но как только пользователь, который перешел с поиска, поймет, что на данной странице нет того, что он искал – он просто закроет вкладку. А это все негативно влияет на показатель отказов, конверсию и прочие важные метрики.
Поэтому нужно стремиться к релевантности страницы семантическому ядру, а от ненужных запросов лучше избавляться. Пусть трафика и будет меньше, но он будет более качественным.
Подведем итоги
Список методов улучшения поведенческих факторов можно продолжать еще долго, мы назвали только самые важные и наиболее универсальные из них. Советуем пройтись по каждому из пунктов нашего списка и убедиться в его проработке на собственном сайте.
Ну и конечно же, не забывайте о конкурентах. Изучая ТОП поисковой выдачи не только по своей, но и по смежным нишам, можно найти множество примеров интересного подхода к улучшению посадочных страниц и проектировании сайта в целом.
Если у вас есть что добавить к этому списку – делитесь своим мнением в комментариях!