с помощью какого свойства можно поменять надпись на командной кнопке text string name caption
В этой статье мы познакомимся с классом CommandButton VBA языка, который отвечает за создание и настройку кнопки. В предыдущей статье я описал компонент Label, тут, в примерах, я его тоже буду использовать, просто хочу пойти по принципу – постепенно усложняем код и увеличиваем код.
Caption – собственно, надпись на кнопке
Picture – позволяет указать путь к пиктограмме, которая будет отображаться вместо надписи на CommandButton.
Enable – определяет активность (true) или неактивность (false) объекта для класса CommandButton vba языка.
Visible – как и для остальных объектов, свойство позволяет скрыть (false) или показать (true) элемент управления.
Accelerator – позволяет задать комбинацию клавиш для данного элемента управления. Вы просто прописываете имя клавиши, комбинация осуществляется вместе с клавишей Alt.
И так, теперь приступим к практике.
Добавляем компонент:
Откройте редактор VBA (Alt +F11) и добавьте в проект новый модуль (Insert/Module) и форму (Insert/UserForm). Великолепно, в окне проектов откройте добавленный объект класса UserForm, в окне Свойств установите следующие значения:
Хорошо, теперь в окне ToolBox (View/ToolBox) выберите элемент управления Label и добавьте его на форму, установите следующие значения:
Теперь нам нужно добавить на форму пять кнопок, первые три кнопки должны располагаться сразу под надписью друг за другом, определите для них следующие значения:
Теперь в самый низ добавьте еще две кнопки, со следующими значениями:
Для кнопки под именем ButtonNoActive установите свойство Enable в false.
Хорошо, мы подготовили форму и все нужные нам элементы управления, теперь давайте определимся с целью:
При нажатии на первые три кнопки класса vba CommandButton, в поле Label должны отображается надписи вида “нажата такая-то …”, плюс, цвет текста должен тоже измениться. Одна из нижних кнопочек должна отвечать за выход, а другая будет всегда неактивной.
Теперь давайте приступим к программированию, в редакторе кода для модуля как всегда пишем:
Тут мы просто говорим, что при запуске макроса должна отобразиться форма.
В редакторе кода для самой формы (что бы его открыть, можете просто дважды щелкнуть по форме) пропишите следующие процедуры:
Тут происходит обработка события Click для ButtonExit, Unload Me – отвечает за удаление из памяти (закрытие) текущего объекта (UserForm), проще говоря, “Выход”.
Обработка события Activate для класса UserForm – как только запустится макрос, в поле Надпись появится заданный текст, размером в 20, черного цвета, он будет расположен по центру.
Последние три процедуры отвечают за обработку одинарного клика по трем кнопкам, что находятся сразу под надписью. Будет меняться текст Надписи и его цвет. И так, в этой статье мы рассмотрели класс CommandButton языка VBA.
Спасибо за внимание. Автор блога Владимир Баталий
Советую ещё почитать:
Microsoft Excel
трюки • приёмы • решения
Как в VBA Excel использовать свойства элемента управления «Кнопка»
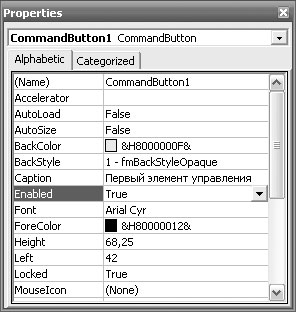
Как уже было сказано во введении, у программных объектов имеются различные свойства. Первое очевидное желание заключается в том, чтобы просмотреть (а затем и изменить) значения свойств объектов. Для просмотра свойств объекта его необходимо сначала выделить в режиме конструктора (щелкнуть на нем мышью), а затем с помощью пиктограммы Свойства (она расположена рядом с пиктограммой Режим конструктора) открыть окно свойств (рис. 1.8).
Рис. 1.8. Окно свойств объекта
В окне свойств отображается таблица набор строк в два столбца. При этом левый столбец отводится для названий свойств, а в нравом расположены значения этих свойств. Понятно, что содержание левого столбца изменить нельзя свойства объекта уже определены его разработчиком (компанией Microsoft). А значения свойств мы поменять можем для этого достаточно щелкнуть в ячейке правого столбца и изменить се содержание.
Если приглядеться к окну на рис. 1.8, то мы увидим, что для ряда свойств возможны только два варианта значений. Например, для свойства Visible (определяет видимость объекта на экране) возможны только значения False и True. Такая ситуация наблюдается и для ряда других свойств. Среди них можно отметить Enabled определяет доступ к объекту в режиме выполнения (если установить для этого свойства значение False и выйти из режима конструктора, то объект будет недоступен). Свойство AutoSize позволяет обеспечить автоматическую подгонку размеров кнопки под размер текста, расположенного на ней. Такое будет происходить, если установить True в качестве значения данного свойства.
Для некоторых других свойств следует устанавливать числовые значения. Так, местоположение и размеры элемента управления определяются следующими свойствами:
Если для свойства Enabled установлено значение False, то элемент управления на экране будет выглядеть более блекло (такая ситуация знакома по работе с различными приложениями, когда ряд разделов меню недоступен).
Рис. 1.9. Палитра цветов
Если теперь в режиме конструктора выбудете перемещать созданную на листе кнопку но экрану и изменять ее размеры (с помощью окружающих ее маркеров), то соответствующие значения в окне свойств будут меняться. И наоборот, изменив значения в окне свойств, вы увидите изменения на экране. Для установки значений ряда свойств следует использовать пиктографические меню. Так, с помощью свойства BackColor можно изменять цвет кнопки. Для этого всего лишь требуется щелчком мыши выбрать необходимый цвет (рис. 1.9). Аналогичное свойство ForeColor определяет цвет текста на кнопке. За надпись на кнопке отвечает другое свойство Caption. Если напротив названия этого свойства ввести текст (рис. 1.10), то мы увидим его и на кнопке.
Рис. 1.10. Установка значения свойства Caption
Для изменения шрифта текста на кнопке имеется свойство Font. Если в окне свойств попытаться изменить его значение, то перед вами откроется знакомое (но работе с различными приложениями) окно для выбора шрифта и размера букв (рис. 1.11). При этом технические действия здесь выполняются с помощью щелчков мышью.
Рис. 1.11. Окно диалога для выбора шрифта надписи на кнопке
Еще одно интересное свойство, Picture, позволяет разместить на кнопке изображение (рис. 1.12) из графического файла. Для этого в качестве значения свойства следует указать имя файла. Это действие производится с помощью стандартного диалогового окна (рис. 1.13), в котором необходимо выбрать один из графических файлов на компьютере либо в сети. В случае, если вы захотите убрать изображение, то в ноле для значения данного свойства следует воспользоваться клавишей Delete.
Во введении уже упоминалось, что основное свойство объекта это имя. В окне свойств оно называется Name. Как мы видели (см. рис. 1.8) на примере создания кнопки, Excel автоматически присвоил ей имя. Имя первой созданной кнопки на рабочем листе по умолчанию CommandButtonl, которое вы при желании можете изменить. Явной необходимости изменения имен, которые присваиваются по умолчанию, нет. Однако очень часто программисты назначают объектам свои имена. Это связано с тем, что к любым объектам на листе мы можем получить доступ из текста программы (фактически требуется обращаться к свойствам и методам этих объектов), указав имя конкретного объекта. В связи с этим с точки зрения организации программного кода часто удобнее использовать свою систему назначения имен объектов.
Рис. 1.12. Размещение на кнопке изображения
Система формирования имен по умолчанию заключается в комбинации типа элемента управления (CommandButton — командная кнопка) и числа (порядкового номера элемента управления данного типа).
Для первой созданной кнопки имя — CommandButton1. Если мы на рабочем листе разместим еще одну кнопку, то она будет иметь имя CommandButton2. При добавлении последующих кнопок данный принцип сохраняется. Если вы все же решитесь изменить имя, то вместо CommandButton1 в окне свойств следует набрать слово или словосочетание, которое вас устраивает. Но заметим, что оно должно быть без пробелов внутри (частая ошибка в первых разработках). В качестве примера подберем новое имя для кнопки — PrimerButton.
Рис. 1.13. Окно диалога для выбора графического файла
Теперь, если вы произвели описанные выше установки (а также убрали изображение очистили значение в свойстве Picture), кнопка будет выглядеть так, как показано на рис. 1.14. Для свойства AutoSize здесь установлено значение True, что позволяет подогнать размеры кнопки под расположенную на ней надпись.
С подобных шагов начинается любая разработка на листе размещаются элементы ActiveX, и ряду их свойств присваиваются необходимые значения. На первый взгляд свойства Name и Caption похожи, и кажется, одно из них является лишним. Однако это не так, и в связи с этим дадим небольшое пояснение. Дело в том, что Name внутреннее название объекта, и значение этого свойства используется на программном уровне (во введении об этом уже шла речь). Если мы хотим использовать в программном коде обращение к свойствам и методам объекта, то в строке программной процедуры необходимо указать имя объекта. Свойство же Caption отвечает просто за надпись на кнопке, и значение его только отображается на экране.
Реально у каждого элемента ActiveX имеется много свойств. Некоторые из них являются общими для большинства (или даже для всех) элементов ActiveX, а другие свойства уникальны для определенных элементов управления.
Рис. 1.14. Установка свойств кнопки
Таким образом, результатом выполненных действий явились создание нового объекта в нашей рабочей книге Microsoft Excel и установка значений для ряда его свойств. Вообще, в режиме конструктора мы размещаем на рабочем листе элементы ActiveX и устанавливаем значения их свойств, а в режиме выполнения работаем с созданными объектами (щелкаем кнопками, вводим текст в текстовые окна и т. д.).
Стандартный элемент управления: CommandButton

Рис 2. Изображение CommandButton на форме
Чтобы добавить кнопку на форму, необходимо произвести двойной щелчок по пиктограмме кнопки на панели элементов управления. Либо перетащить элемент CommandButton с панели элементов управления на форму.
После добавления кнопки, она выделяется маркерами для изменения размера. При попытке перетащить кнопку за угловые маркеры будут изменяться, как ширина, так и высота кнопки. Если изменять размер, потянув за другие маркеры, то изменяется соответственно, либо высота, либо ширина.
Изменять размер кнопки можно так же и с помощью клавиатуры.
Для этого необходимо, выделить кнопку, т.е. щелкнуть по кнопке, чтобы появились маркеры. Нажать и удерживать клавишу Shift на клавиатуре, стрелками влево, вправо, вверх и вниз изменять размер элемента CommandButton.
Если же выделить кнопку и удерживая клавишу Ctrl на клавиатуре, стрелками влево, вправо, вверх и вниз, можно изменять место положения кнопки на форме.
Итак, кнопку мы уже расположили на форме, теперь проделаем простую операцию. Произведем двойной щелчок на кнопке и попадем в окно редактирования кода. По умолчанию открывается наиболее часто используемая процедура обработки события Click.
Добавим в процедуру обработки события Click следующее: Command1 и поставим точку, мы увидим весь перечень свойств и методов элемента кнопка (Рис 3). Есть некоторые свойства, которые доступны лишь во время выполнения приложения. Эти свойства не отображаются в окне свойств Visual Basic.

Рис 3. Ниспадающее меню, содержащее методы и свойства элемента CommandButton
Свойства CommandButton
Следовательно, два следующих кода выполнять одно и тоже действие, зададут белый цвет кнопке.
Главное не забывать, чтобы изменить цвет необходимо установить свойство Style в Graphical.
По нажатию клавиши Escape выполнится процедура обработки события Click, и приложение завершит работу.

Рис 4. Изображение кнопки, в имени которой поставлен знак «&».
В примере Cancel = True возвращает фокус обратно текстовому полю.
Вы спросите, а как использовать массивы элементов управления?
А вот как.
Создаем на форме одну кнопку, задаем свойству Index значение 0. Далее копируем кнопку в буфер и вставляем на форму. Свойство Index у вставленной кнопки будет равно 1. Создадим всего 3 кнопки.
Какие выгоды при использовании массивов элементов управления?
Упрощение написания программного кода, уменьшение объема написанного кода. Плюсов много.
Используя массив, мы в 3 раза уменьшили объем кода. Т.е. мы не стали писать для каждой кнопки отдельный код, а написали один общий для всего массива элементов.
Вы спросите, а как обработать нажатие на кнопку?
Ведь при щелчках на любой из кнопок мы попадаем в код одной и той же процедуры.
Да именно так! Эта процедура обработки нажатий на любую из кнопок массива.
А различаются события для разных элементов по индексам.
Методы CommandButton
На форме расположите элемент PictureBox и три кнопки. На первую кнопку положите сверху PictureBox и загрузить любую картинку, чтобы кнопку не было видно, в режиме редактирования кода.
По нажатию кнопок 2 и 3, по очереди, кнопка, то появляется, то исчезает. Она не становится не видимой, просто меняется ее местоположение, над картинкой и под картинкой. Аналогичное действие можно совершить и в режиме редактирования кода. Расположите картинку так, чтобы она перекрывал кнопку, нажмите правую кнопку мыши на любом из этих элементов. И при помощи Send to Back и Bring to Front измените расположение объекта.
События CommandButton
События MouseDown, MouseMove и MouseUp имеют одинаковые параметры:
С помощью какого свойства можно поменять надпись на командной кнопке text string name caption

 07.10.2004
07.10.2004















| Использование кнопок, лейблов и текстбоксов. Программа «Калькулятор». |
Итак, сейчас мы сделаем небольшую программу с использованием основных компонентов формы (объектов). Запустим VB. Создадим новый Exe-проект.
У нас откроется окно формы Проект1 – Form1 (Form). Слева, там где компонеты формы, найдем командную кнопку (желтая подсказка CommandButton). Щелкнем по ней, а потом мышь переведем на поле формы и нажав на левую клавишу мыши растянем пунктирный прямоугольник до нужного нам размера. Отпустив клавишу мыши мы увидим, что на форме появилась командная кнопка с надписью Command1 (Рис.5). Справа, в окне свойств мы увидим свойства этой кнопки, так как в настоящий момент выделена именно она.
Добавим на форму еще пять кнопок(Command), и совершенно аналогичным образом два лейбла(Label) и три текстбокса (TextBox). У тебя должно получится что-то вроде того (Рис.6)
Пора уже код писать, а мы все кнопочки двигаем. Поэтому перейдем теперь к окну кодов (в верхней строке нажимаем «Вид» и выбираем «Код». В левом окне Проект1 – Form1(Код), и там где “(General)” из выпадающего меню выбираем строчку Form. У нас появилась процедура загрузки формы, как в главе 1. Ну меняем заголовок формы и убираем некрасивые записи в леблах и тексте. В теле процедуры пишем:
Чтобы вписать что-нибудь в Поле Text, можно использовать свойство .Text. У лейбла аналогичное свойство .Саption.
Text1.Text = «» ‘присвоим текстбоксам значение
Text2.Text = «» ‘пустой строки
Text3.Text = «»
Label2.Caption = «Действие» ‘ Присвоим лейблам
Label1.Caption = «Результат:» ‘соответствующие значения
Теперь для каждой кнопки напишем свою подпрограмму (процедуру) для обработки каждого действия.
В поле (General) выбираем Command1. У нас появилась новая процедура для первой кнопки (у меня она соответствует кнопке «+»). Она очень похожа на процедуру формы, только событие здесь другое – нажатие кнопки мышью (Click). Пишем строку для обработки операции сложения. Однако надо учесть, что в текстбоксах содержится строковая информация, а сложение двух строк приводит к их сцеплению, т.е. если в Text1 у нас будет 10, а в Text2 – 5, то результатом сложения в Text3 станет «10» + «5» = 105 (10 & 5), а не 15, как нам бы хотелось. Поэтому придется преобразовать каждое значение в числовое с помощью функции Val(строка) :
Text3.Text = Val(Text1.Text) + Val(Text2.Text)
Кроме того, чтобы пользователь видел, какую операцию он произвел, мы будем программно, «на лету» менять содержимое верхнего лейбла:
Используя стандартные операторы арифметических действий, создадим аналогичные процедуры для всех кнопок.
На всякий случай я приведу основные математические операторы в табличке: