с помощью какого атрибута можно объединить ячейки по вертикали
Объединение ячеек таблицы.
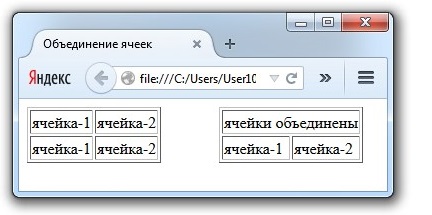
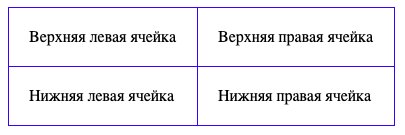
В этом уроке продолжаем изучать таблицы, а именно мы рассмотрим еще два атрибута для тега <td>, которые отвечают за объединение ячеек. Посмотрев на рисунок ниже, Вы поймете о каком объединении пойдет речь.
Таблица изображенная слева, имеет обычную структуру. У правой таблицы в первой строке две ячейки объединены между собой, образуя одну большую ячейку.
Применение этих атрибутов немного сложнее, чем применение других. Именно по этому им отведен отдельный урок.
Атрибут colspan.
Атрибут colspan используется для объединения ячеек по горизонтали. В значении атрибута указывается число ячеек объединяемых в одну.
Внимание! Очень важно, чтобы общее количество объединенных и обычных ячеек одной строки было равно общему количеству ячеек другой строки. Рассмотрим в качестве примера правую таблицу первого рисунка. Верхняя строка содержит в себе только одну большую ячейку состоящую из двух обычных, а нижняя строка содержит в себе две обычных ячейки.
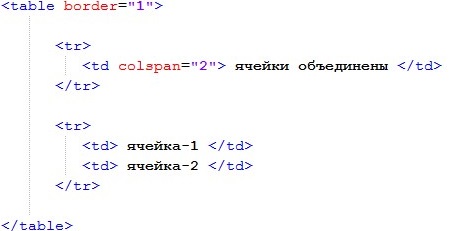
Ниже представлен вариант правильно написанного кода:
Пояснения к коду:
Верхняя строка <tr> имеет одну ячейку <td>, для которой прописан атрибут colspan со значением 2. Это значит, что данная ячейка объединяет в себе 2 ячейки, соответственно эта ячейка заменяет 2 ячейки. Вторая строка <tr> имеет 2 обычные ячейки <td>.
Получается, что в верхней строке у нас две объединенных между собой ячейки, а в нижней строке две обычные ячейки. Количество равное, значит код написан верно.
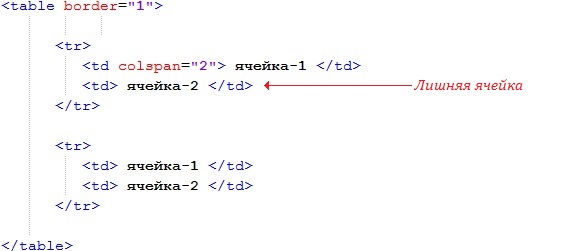
Теперь пример кода с распространенной ошибкой:
Пояснения к коду:
Ошибка в том, что первая строка <tr> содержит не две ячейки <td>, а три, в то время как вторая строка <tr> содержит две ячейки <td>.
Смотря на код, визуально кажется, что количество ячеек в строках одинаковое, так как кол-во тегов <td> одинаковое. Но один из тегов <td> имеет атрибут colspan со значением 2, это значит, что эта одна ячейка занимает место двух.
Атрибут rowspan.
Атрибут rowspan используется для объединения ячеек по вертикали. Принцип действия точно такой же как и у атрибута colspan.
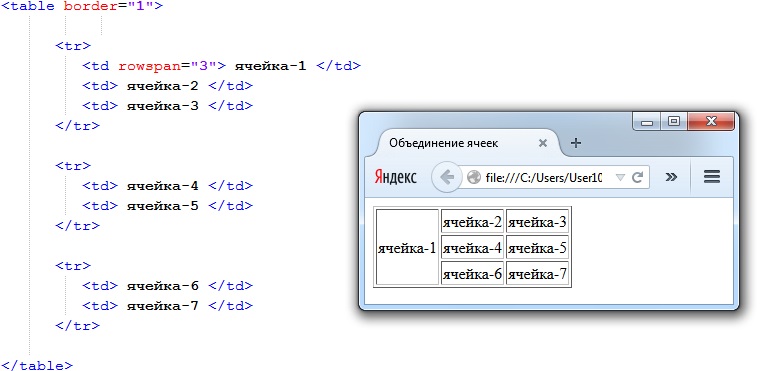
Пояснения к коду:
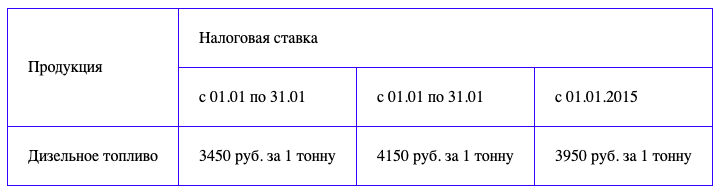
Верхняя строка <tr> имеет три ячейки <td>, для одной из них прописан атрибут rowspan со значением 3. Это значит, что данная ячейка объединяет в себе 3 ячейки (которой задан атрибут + 2 нижних ячейки по вертикали). Как я уже сказал, первая строка имеет 3 ячейки, это значит, что и нижние две строки должны иметь тоже по три ячейки. Глядя на код, мы видим, что нижние две строки <tr> имеют лишь по две ячейки <td>, но не стоит забывать, что первая ячейка верхней строки заняла свое место + еще место двух ячеек находящихся под ней. Это значит, что общее количество ячеек в каждой из отдельной строки равно трем.
Понимаю, тема объединения ячеек для многих может показаться запутанной. Чтобы хорошо усвоить данный материал, необходимо попрактиковаться. Создайте несколько не сложных таблиц и примените к ним атрибуты colspan и rowspan самостоятельно.
Вы что-то не поняли из этого урока? Спрашивайте!
— vadimgreb@yandex.ru
Таблицы в HTML
В этом уроке мы с вами научимся работать с таблицами в HTML.
Для создания любой таблицы в HTML нужно всего 3 тега. Тег создаёт саму таблицу. Тег создаёт одну строку внутри таблицы. Тег создаёт одну ячейку внутри строки.
Давайте создадим простейшую таблицу на новой страничке table.html:
В браузере результат будет выглядеть так:
Как сделать границы таблицы в HTML
По-умолчанию границы таблицы не отображаются. Чтобы сделать это добавим на страничку стили:
Чтобы добавить отступы внутри ячеек добавим к ним свойство padding:
Объединение ячеек в HTML
Зачастую несколько ячеек нужно объединить в одну. Объединять их можно как в строках, так и в столбах.
Объединение ячеек по горизонтали
Для объединения ячеек по горизонтали используется атрибут colspan. Значение этого атрибута устанавливается равным количеству ячеек, на которые нужно расширить ячейку с этим атрибутом. То есть если мы хотим чтобы ячейка расширилась и стала занимать место ещё одной справа, значит этот атрибут будет равен двум.
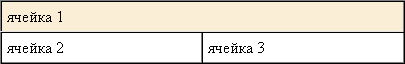
Попробуем создать вот такую таблицу:
Для этого добавляем в первой строке одну простую ячейку, потом вторую с атрибутом colspan=»2″, чтобы она заняла 2 ячейки. А после этого переходим на следующую строку и добавляем 3 простых ячейки:
Объединение ячеек по вертикали
Чтобы объединить ячейки по вертикали нужно воспользоваться атрибутом rowspan. Работает аналогично атрибуту colspan.
Добавляем на первой строке ячейку, расширенную вниз на ещё одну ячейку. Потом на этой же строке добавляем еще пару простых ячеек. Переходим на следующую строку. Здесь место первой ячейки у нас уже занято ячейкой из первой строки. Поэтому просто добавляем две простых ячейки.
Одновременное объединение по вертикали и горизонтали в одной таблице
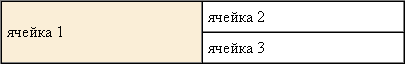
В реальных ситуациях таблицы такого типа встречаются очень часто. Попробуйте самостоятельно создать следующую таблицу:
Что? Читаете дальше, даже не попытавшись? А ну давайте пробуйте!
Если всё же не получилось, то вот ответ:
Как выровнять таблицу по центру в HTML
Чаще всего нужно выровнять таблицу по центру, хотя изначально она прижата к левой стороне страницы. Для того чтобы этого добиться, нужно задать ей свойство margin со значением auto.
Это приводит к тому, что отступы таблицы вычисляются автоматически. После этого таблица будет находиться по центру страницы.
Как изменить размер таблицы в HTML
Чтобы задать ширину и высоту таблицы можно воспользоваться CSS-свойствами width и height соответственно. Ими можно задать как абсолютные значения в пикселях, так и относительные в процентах (относительно размеров окна браузера). Эти же свойства можно применить отдельно к каждой ячейке/столбцу/строке.
Как объединить ячейки в HTML-таблице горизонтально и вертикально: colspan и rowspan
Как объединить ячейки в HTML-таблице горизонтально
Для HTML объединения ячеек необходимо добавить в строку меньше ячеек, чем в остальные строки и добавить атрибут colspan=» « внутри тега
Рассмотрим простой пример HTML-таблицы с двумя строками и двумя столбцами ( четыре ячейки ). Ее HTML-код выглядит следующим образом:
Далее, если нужно объединить две ячейки в верхней строке, используйте атрибут colspan=» « следующим образом:
Можно осуществить объединение ячеек таблицы HTML в любой ее области с любым количеством столбцов. Одним из наиболее полезных применений объединения ячеек по горизонтали является создание заголовков таблицы. Если таблица имеет n столбцов, поместите атрибут colspan=»n» в первую ячейку верхнего ряда и удалите другие ячейки из этого ряда.
Как объединить ячейки в HTML-таблице по вертикали: rowspan
Если нужно, чтобы ячейка охватывала несколько строк, следует добавить атрибут rowspan=» « внутри тега
Рассмотрим простой пример HTML-таблицы с четырьмя ячейками, разделенными на две строки и два столбца. HTML-код :
Можно комбинировать горизонтальное и вертикальное объединение ячеек в одной таблице, как показано на рисунке слева. Одна ячейка даже может охватывать несколько строк и столбцов, как показано на рисунке справа. HTML-код для каждой таблицы приведен ниже:
Использование вертикально объединенных ячеек
Объединение ячеек по вертикали HTML в одном столбце можно использовать, если нужно создать заголовок для группы строк, примыкающих к этому столбцу. Это также может помочь разделить группы строк по типу.
При представлении данных на сайте в табличном формате, чем лучше вы организуете данные по подгруппам, тем проще пользователям анализировать и обрабатывать эти данные. Разделители пространства помогают нам анализировать вещи более эффективно. Также можно использовать для столбцов цветовой код, чтобы их было еще проще визуально идентифицировать:
Дайте знать, что вы думаете по данной теме в комментариях. Мы очень благодарим вас за ваши комментарии, отклики, лайки, подписки, дизлайки!
Пожалуйста, оставьте свои мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, лайки, подписки, дизлайки, отклики!
Атрибуты тега
Каждая ячейка таблицы, задаваемая через тег
информирует браузер о завершении таблицы.
Любая таблица состоит из столбцов и строк.
Тег
Содержимое ячейки, созданной тегом
Тег создает заголовок таблицы, он располагается внутри тега
| 1-я ячейка 1-ой строки | 2-я ячейка 1-ой строки |
| 1-я ячейка 2-ой строки | 2-я ячейка 2-ой строки |
|---|---|
| «img/peng_32.gif» > | «img/peng_32.gif» > |
Выравнивание таблицы. Выравнивание содержимого ячеек
Для выравнивания таблицы используется атрибут align тега
| «img/peng_64.gif» > | «img/peng_64.gif» > |
| «img/peng_64.gif» > | «img/peng_64.gif» > |
| «img/peng_32.gif» > | «img/peng_32.gif» > |
Как видно из примера: указывая ширину одной из ячеек столбца, Вы тем самым задаете ширину всего столбца; и, указывая высоту одной из ячеек строки, Вы задаете высоту всей строки.
Границы таблицы и ячеек
Таблица и каждая ее ячейка имеют свои собственные границы, которые по умолчанию не видны.
Атрибут border тега
| Атрибут border не указан. | Поэтому границы отсутствуют. |
| «img/peng_32.gif» > | «img/peng_32.gif» > |
| Толщина границы таблицы составляет 3 пикселя. | Ячейки имеют границы толщиной 1 пиксель! |
| «img/peng_32.gif» > | «img/peng_32.gif» > |
Частичное отображение границ
Граница таблицы и рамка вокруг ячеек могут быть отображены частично.
Атрибут frame тега
| Установлены | горизонтальные | границы таблицы |
| И | отображены границы | между колонками |
Отступы внутри и снаружи ячеек
При форматировании таблиц в HTML, для наглядного представления некоторой информации и удобного ее восприятия, может оказаться полезным использование отступов внутри и снаружи ячеек.
В качестве значений атрибутов указываются целые положительные числа, которые задают расстояние в пикселях.
| Расстояние от содержимого ячеек | до их границ составляет 10 пикселей |
| Расстояние между ячейками и от ячеек | до границы таблицы составляет 25 пикселей |
Объединение ячеек
При оформлении и форматировании таблиц в HTML нередко требуется объединить рядом расположенные ячейки. И если такая необходимость возникла, то Вам следует воспользоваться атрибутами colspan и rowspan тега
Атрибут colspan указывает количество ячеек, которые будут объединены по горизонтали, а атрибут rowspan устанавливает количество ячеек, объединяемых по вертикали.
Оба атрибута имеют смысл, если таблица состоит из нескольких строк.
Фон таблицы. Фон ячеек таблицы
В HTML есть возможность задать общий фон как для всей таблицы, так и фон для отдельно выделенной ячейки.
Атрибут bgcolor тега