начать нумерованный список с 3 пункта можно атрибутом тега оl
Изучаем нумерованные и маркированные списки в HTML
Списки встречаются везде. Они используются для:
Использование маркированных списков помогает людям проще переварить все то, что вы им говорите. Но как они задаются на веб-странице?
Что такое маркированный список (или ненумерованный список)
Маркированный список это первый вид списка, который мы рассмотрим.
Как создать маркированный список — ul что это за тег?
Атрибут type
Атрибут type определяет, какой тип маркера вы увидите на странице. Хотя нумерованный список CSS позволяет задать широкий диапазон стилей маркеров, и даже использовать собственное изображение, но лучше придерживаться основных типов ( в том числе и создавая нумерованный список HTML ):
Элементы списка — тегОтступ маркированного списка
Как создать нумерованный список — тег ol
Если вы хотите упорядочить элементы списка, тогда тег
- поможет в этом. По умолчанию он задает нумерованный список HTML :
что на выходе дает нам:
A. Элемент 1
B. Элемент 2
C. Элемент 3
Атрибут type дает возможность использовать еще несколько дополнительных вариантов оформления нумерованных списков по сравнению с маркированными.
Как сделать нумерованный список в HTML с определенного номера
Предположим, вы сводите воедино инструкции для создания таблиц. Вы можете использовать для этого нумерованный список. После каждого пункта вы хотите размещать изображения и дополнительный текст, и вам в этом случае потребуется несколько списков.
Проблема заключается в том, что по умолчанию каждый список начинается с номера 1 ( или буквы А ). Это бы внесло неразбериху в ваше руководство!
Что дает нам следующее:
4. Шаг четыре
5. Шаг пять
6. Шаг шесть
Нумерованный список HTML — обратный порядок
Если вы хотите вывести номера ( или буквы ) в обратном порядке, то это можно сделать, добавив в тег, создающий нумерованный список HTML ключевое слово reversed :
В результате список будет выглядеть следующим образом:
5. Пятый пункт.
4. Четвертый пункт.
3. Третий пункт.
2. Второй пункт.
1. Первый пункт.
Многоуровневый маркированный список HTML
С помощью установленных в браузерах патчей поддержки ( и иногда с помощью отмены CSS для некоторых сайтов ) можно создать маркированный многоуровневый список HTML. Это достигается за счет встраивания одного списка в другой:
• Элемент верхнего уровня
o Подчиненный элемент 1
o Подчиненный элемент 2
• Элемент верхнего уровня
Вы можете использовать комбинацию тегов
- и
- . Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.
1. Элемент верхнего уровня
o Подчиненный элемент 1
o Подчиненный элемент 2
2. Элемент верхнего уровня
Используйте нумерованные списки HTML на своих страницах.
Нумерованные и маркированные списки в HTML- заключение
Это всего лишь краткое введение по использованию списков в веб-дизайне, но с этого вы можете начать. Если у вас есть какие-либо вопросы, пожалуйста, задайте их в комментариях!
HTML списки
Списки представляют собой упорядоченный набор значений, который помогает нам систематизировать важную информацию, делая ее более доступной для понимания. Язык гипертекстовой разметки HTML позволяет составлять списки по следующим правилам:
Нумерованный список
Давайте рассмотрим примеры использования:
Выглядеть на странице это будет соответственно так:
Если вы хотите, чтобы список начинался с определённого номера (не с 1), то необходимо указать атрибут start для тега
- .
Выглядеть на странице это будет соответственно так:
Рассмотрим пример в котором представлены все возможные значения атрибута type (отличные от значения по умолчанию):
Результат нашего примера:

Обращаю Ваше внимание, что допускается формировать нумерованные (упорядоченные) списки, вложенные в другие нумерованные списки (внутри элемента списка ):
Выглядеть на странице это будет соответственно так:
Но и это еще не все, атрибут reversed
Выглядеть на странице это будет соответственно так:
Маркированный список.
По умолчанию, маркированные списки отображаются на веб-странице в виде списка, начинающегося с маленького чёрного круга.
Давайте рассмотрим примеры использования:
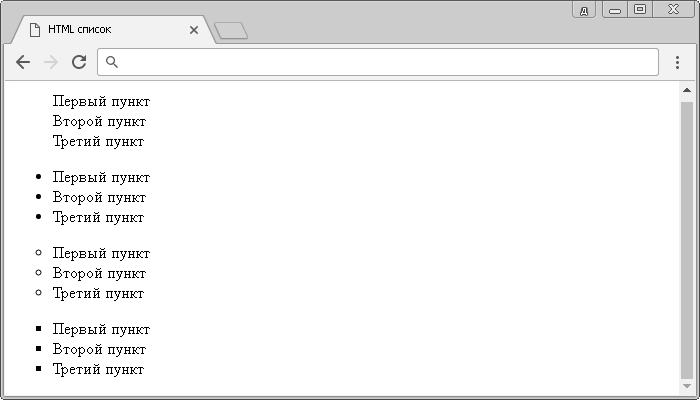
Выглядеть на странице это будет соответственно так:
Забегая вперед, скажу, что каждый элемент HTML имеет стиль по умолчанию. Изменение стиля по умолчанию в HTML элементе может быть сделано с использованием глобального атрибута style. Более подробно этот атрибут будет рассмотрен в следующей статье «HTML стили».
Для изменения типа маркера (стиля) вы можете воспользоваться свойством CSS list-style-type, чтобы определить стиль маркера. Возможные значения свойства:
| Атрибут | Значение |
|---|---|
| list-style-type:none | Убирает маркер. |
| list-style-type:disc | Маленький черный круг. Это значение по умолчанию. |
| list-style-type:circle | Круг пустой внутри. |
| list-style-type:square | Маркер в виде квадрата. |
Ниже приведен пример использования стилей CSS внутри маркированного списка:
Результат нашего примера:

Обращаю Ваше внимание, что допускается формировать маркированные (неупорядоченные) списки, вложенные в другие маркированные списки (внутри элемента списка ) при этом элементы вложенного списка по умолчанию будут с пустым кругом внутри, a последующие будут с квадратом:
Список описаний
Списки описаний используются для формирования пар типа «имя/значение» / «вопрос/ответ» и т.п.
Тэг (HTML Description List Element) определяет список, тэг (HTML Definition Term Element) определяет его имя, а тег (HTML Description Element) описывает его значение.
Рассмотрим пример использования:
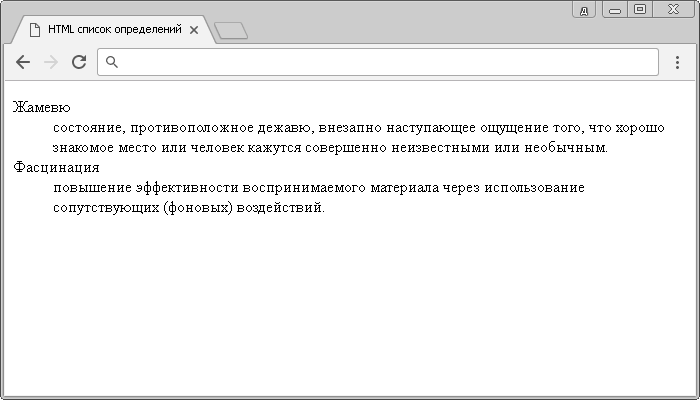
Как вы можете заметить значение списка описаний (элемент ) имеет по умолчанию внешний отступ с левой стороны равный 40 пикселям:

Обращаю Ваше внимание, что допускается формировать списки описаний, вложенные в другие списки описаний (внутри элемента значения списка ).
Маркированные (неупорядоченные), нумерованные (упорядоченные) и списки описаний внутри себя могут содержать элементы нового списка (внутри элементов списка / значений списка), другие элементы HTML, такие как, изображения, ссылки и т.д. Списки можно размещать горизонтально, формировать из них меню навигации и так далее. Более подробно о возможностях CSS (каскадных таблицах стилей) и некоторых особенностях HTML 5 вы узнаете позднее.
Список контекстных меню
Тег используется для контекстных меню, панелей инструментов и для включения элементов управления формы.
Тег 
В настоящее время теги и 
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| Нет | 8.0 | Нет | Нет | Нет | Нет |
Рассмотрим пример для расширения кругозора:
Для тех у кого браузер не отображает результат:
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы выполните практические задания.
Практическое задание № 6.
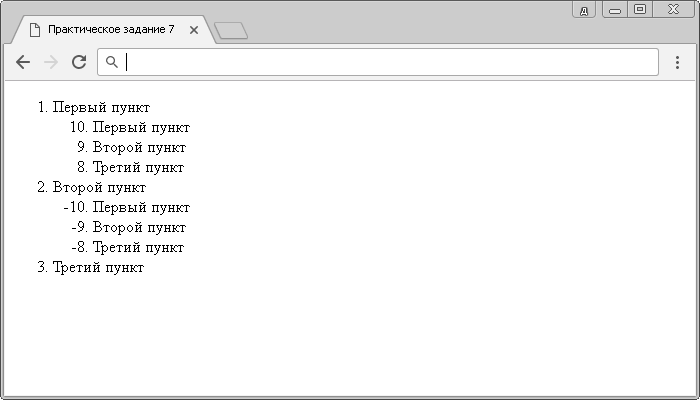
Практическое задание № 7.
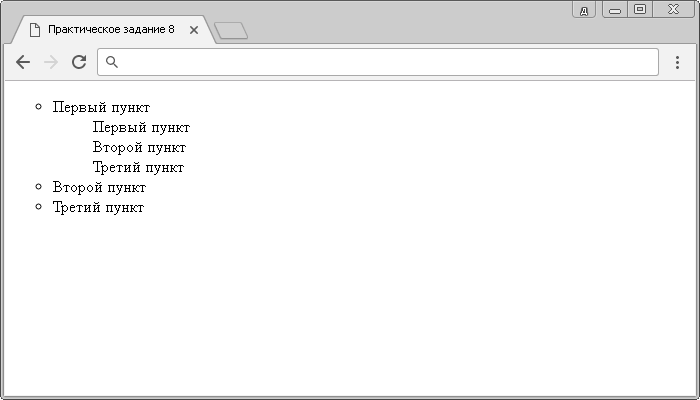
Практическое задание № 8.
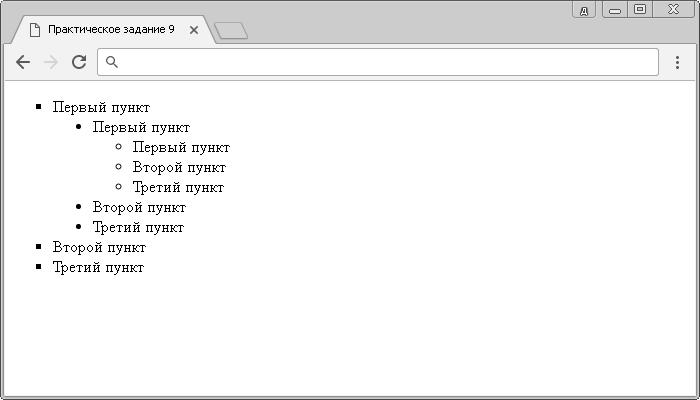
Практическое задание № 9.
Если у Вас есть затруднения в составлении какого-то списка, то внимательно перечитайте статью еще раз, если вы не найдете ответа на ваш вопрос, то проинспектируйте код страницы, открыв пример в отдельном окне кликнув по изображению.
1.8. HTML-списки
HTML-списки используются для группировки связанных между собой фрагментов информации. Существует три вида списков:
Каждый список представляет собой контейнер, внутри которого располагаются элементы списка или пары термин-определение.
Элементы списка ведут себя как блочные элементы, располагаясь друг под другом и занимая всю ширину блока-контейнера. Каждый элемент списка имеет дополнительный блок, расположенный сбоку, который не участвует в компоновке.
Создание HTML-списков
1. Маркированный список
Маркированный список представляет собой неупорядоченный список (от англ. Unordered List). Создаётся с помощью элемента
- . В качестве маркера элемента списка выступает метка, например, закрашенный кружок.
Браузеры по умолчанию добавляют следующее форматирование блоку списка:
2. Нумерованный список
Блок списка также имеет стили браузера по умолчанию:
Для элемента
- доступны следующие атрибуты:
3. Список определений
Блок списка определений имеет следующие стили браузера по умолчанию:
Режиссер: Петр Точилин В ролях: Андрей Гайдулян Алексей Гаврилов Виталий Гогунский Мария Кожевникова Фигура. 3. Список определений
4. Как создать вложенный список
Зачастую возможностей простых списков не хватает, например, при создании оглавления никак не обойтись без вложенных пунктов. Разметка для вложенного списка будет следующей:
5. Многоуровневый нумерованный список
Многоуровневый список используется для отображения элементов списка на разных уровнях с различными отступами. Разметка для многоуровневого нумерованного списка будет следующей:
Такая разметка по умолчанию создаст для каждого вложенного списка новую нумерацию, начинающуюся с единицы. Чтобы сделать вложенную нумерацию, нужно использовать следующие свойства:
Списки html.
Этот урок сложнее предыдущего, по этому советую не отвлекаться и максимально сконцентрироваться на материале. Списки бывают четырех видов. Это нумерованные списки, маркированные, многоуровневые и списки определений. Теперь давайте разберемся с каждым в порядке очереди. Наш урок будет состоять из 4-ех частей. Поехали!
Нумерованный список html.
Нумерованные списки html используются для перечисления позиций (элементов) списка которые располагаются строго по порядку и каждый имеет свой уникальный номер.
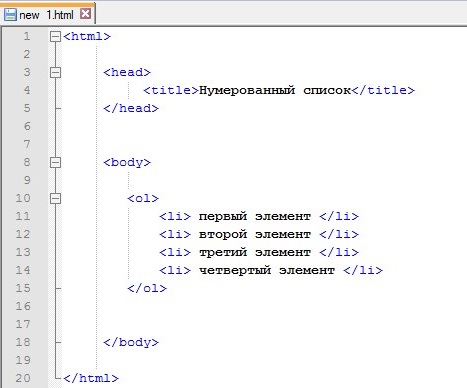
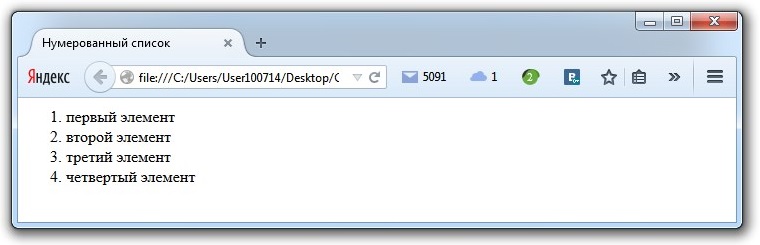
Нумерованный список открывается с помощью тега <ol> и закрывается соответственно тегом </ol>. Каждая отдельная позиция (элемент) списка находится внутри тега <li>. Теперь давайте сами создадим нумерованный список, код будет выглядеть так:
Сохраняем внесенные изменения в Notepad и открываем файл в браузере:
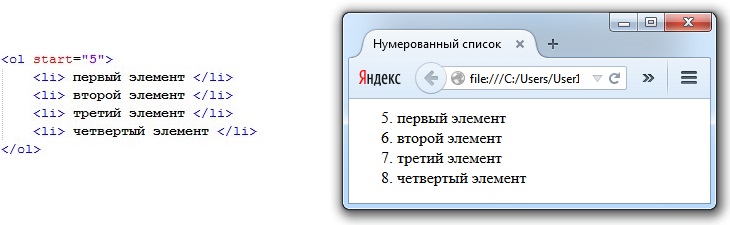
По умолчанию нумерация списка всегда начинается с 1. Если Вам необходимо, чтобы нумерация начиналась, например, с 5, то для тега <ol> нужно задать атрибут start и дать ему значение 5.
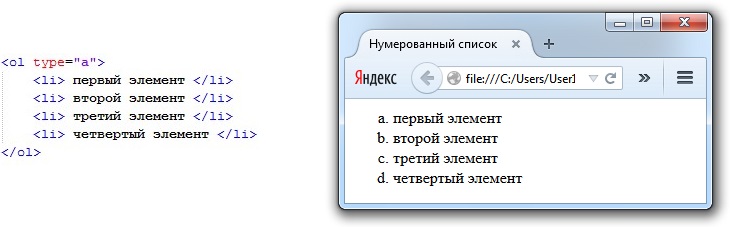
К примеру, если мы хотим, чтобы наш список нумеровался при помощи маленьких латинских букв, то для тега <ol> нужно задать атрибут type со значением a. На практике это будет выглядеть так:
Маркированный список html.
Маркированные списки html используются для перечисления позиций (элементов) списка которые не требуют строгой нумерации и могут располагаться в произвольном порядке.
Маркированный список открывается с помощью тега <ul> и закрывается соответственно тегом </ul>. Каждая отдельная позиция (элемент) списка находится внутри тега <li>, так же как и в случае с нумерованным списком.
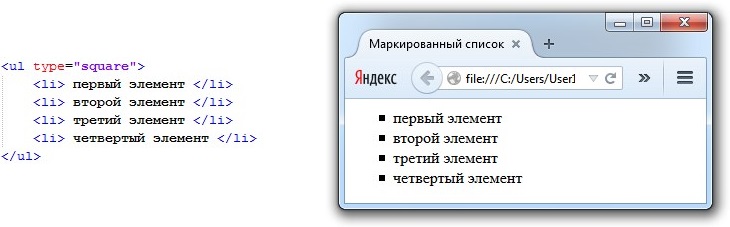
Теперь давайте создадим список используя для маркировки черные квадратики (square).
Многоуровневый список html.
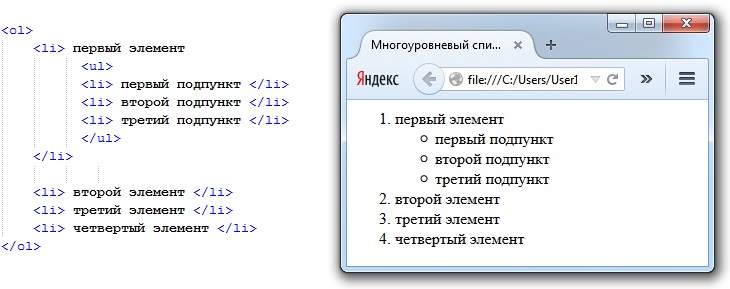
Каждый отдельный элемент списка находиться между тегами <li> и </li>. Для создания многоуровневого списка нужно между этими тегами, помимо текста вставить еще один список. Без наглядного примера в этом сложно разобраться, так что все внимание на рисунок:
Мы сделали многоуровневый список из сочетания нумерованного и маркированного списка. Как видите в основе лежит нумерованный список открывающийся тегом <ol> и закрывающийся тегом </ol>. Первый элемент нашего нумерованного списка открывается тегом <li>, затем, как обычно, идет текст, а далее вместо того чтобы закрыть элемент списка тегом </li>, мы вставляем еще один полноценный маркированный список. И только после этого мы закрываем элемент списка тегом </li>. Затем уже идут следующие элементы нашего основного нумерованного списка.
Список определений.
Список определений очень удобен при создании различных словарей или статей содержащих в себе много терминов.
Список определений открывается тегом <dl> и закрывается тегом </dl>. Каждый отдельный термин заключается между <dt> и </dt>. Далее пишется определение к термину, оно находится между тегами <dd> и </dd>.
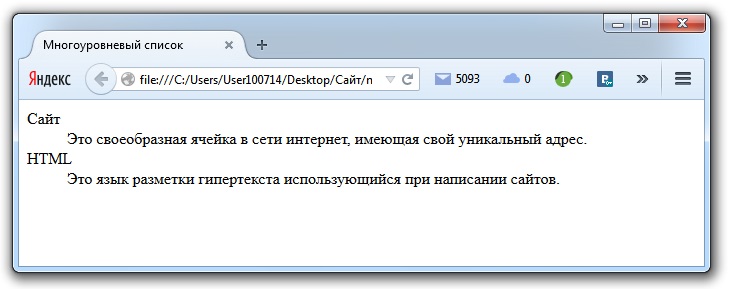
Сейчас мы сделаем список определений состоящий из двух терминов. Код будет следующим:
Сохраняем изменения и смотрим результат в браузере:
Вы что-то не поняли из этого урока? Спрашивайте!
— vadimgreb@yandex.ru
HTML: Нумерованный и маркированный список
В HTML за организацию списков отвечает целый набор тегов, организация которых должна соответствовать определенным правилам структуризации данных.
Стандартом пятой версии html поддерживается 3 вида списков: нумерованные списки, маркированные списки и списки определений. Также предоставляется возможность вкладывать списки друг в друга, создавая вложенные многоуровневые списки.
Нумерованный список
Маркированный список
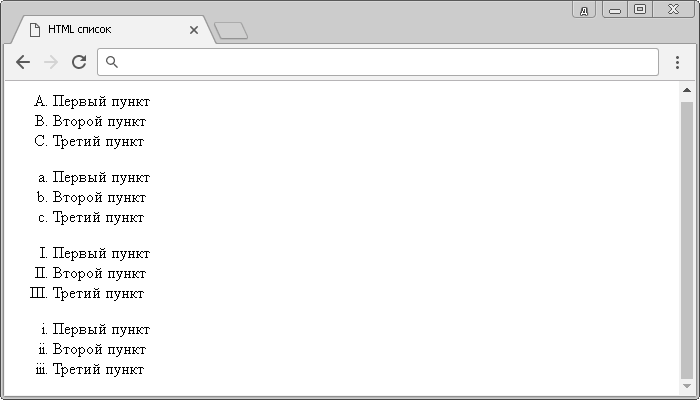
Виды маркеров
| Значение | Описание |
|---|---|
| 1 | Десятичные числа (1, 2, 3..) |
| a | Список в алфавитном порядке, строчные буквы (a, b, c..) |
| A | Список в алфавитном порядке, заглавные буквы (A, B, C..) |
| i | Римские цифры, строчные (i, ii, iii, iv..) |
| I | Римские цифры, заглавные (I, II, III, IV..) |
Изменение маркеров у списков:
Горизонтальный список
Если вы используете HTML список для создания горизонтального меню, то вам нужно будет расположить элементы списка друг за другом на одной строке. Средствами HTML это сделать не получится, поэтому нужно будет воспользоваться CSS.
После этого все пункты списка выстроятся в одну строку. Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется.
Как горизонтальный список превратить в горизонтальное меню, вы можете посмотреть здесь.