на сайте есть ссылка написать нам которая содержит e mail адрес по которому можно отправить
Ссылка на E-mail или Mailto в HTML
Если кликнуть по такой ссылке, то откроется почтовая программа, заданная по умолчанию для обработки ссылок-mailto, в которой, в шаблоне письма, поле Кому будет уже заполнено соответствующим адресом.
Адрес электронной почты указывать необязательно; в этом случае поле Кому останется пустым; однако двоеточие пишется всегда.
Параметры
Помимо простого указания адресата, в ссылках-mailto можно использовать параметры, с помощью которых почтовой программе сообщаются тема и содержание письма, а также кому отправить обычную и скрытую копию.
| Параметр | Значение |
|---|---|
| subject | тема письма |
| body | содержание письма |
| cc | кому отправить обычную копию |
| bcc | кому отправить скрытую копию |
Синтаксис
То есть, сначала указывается слово «mailto»; затем — двоеточие (:); затем — адрес электронной почты (необязательно); затем — вопросительный знак (?); затем — пары «параметр=значение», разделённые амперсандом (&).
Адресов почты можно указывать несколько, разделяя их запятой или пробелом.
Пример
В примере амперсанды (&) заменены на соответствующие мнемоники (&), так как иначе документ не пройдёт валидацию.
Mailto в формах
В качестве обработчика формы, путь к которому указывается в атрибуте action элемента
Mailto — HTML ссылка на электронную почту на сайте

Базовый синтаксис выглядит так:
Здесь в качестве атрибута href пишете фразу mailto и почту, куда нужно отправить сообщение. Внутри тега располагается текст линка, на который пользователь будет нажимать.
Проблема этой конструкции заключается в не самом лучшем UI/UX решении для пользователей, т.к. клик по линку выполняет действия, которые далеко не всем нравятся. Это как с PDF-документом, когда тот сразу открывается в браузере.
Открытие в новом окне
Если на пользовательском компьютере одна из почтовых программ (Apple Mail, MS Outlook и т.п.) установлена как приложение, срабатывающее по умолчанию для текущей задачи, то при клике на mailto-линк откроется соответствующее приложение с новым созданным письмом. Причем не важно указан ли здесь атрибут target=»_blank» (срабатывание в новом окне) или нет – программа всегда реагирует одинаково.
Когда же для почты вы используете веб-клиент, например, указали в Chrome в качестве базового почтового приложений Gmail, то клик по ссылке выполняет такие же действия, как и в любом другом случае — то есть без указания открытия в новом окне вы просто будете перенаправлены сходу на Gmail (текущая открытая страница пропадет).
В принципе, прописывание target=»_blank» для всех линков на сайте такой же спорный вопрос как и отключение правого клика мыши. Но даже если вы против этого атрибута в целом, то как минимум, для ссылки на адрес почты это имеет смысл делать.
Дополнительные параметры в письме
Если вы где-то видели фишку, когда при открытии нового письма там автоматически вводится тема сообщения и даже его содержимое, то знайте – все это легко делается через следующие доп.параметры:
Вы даже можете использовать механизм добавление дополнительных получателей (в том числе и скрытых) — вставляйте специальные переменные CC (копия) и BCC (скрытая копия). Значения в данных опциях разделяются запятыми, а между ними ставится символ «&».
Конструктор ссылок mailto
Новичкам, которые так и не поняли как сделать ссылку на почту рекомендуем глянуть сервис mailtolink.me. Он позволяет с помощью визуально понятного интерфейса заполнить все необходимые параметры сообщения и на выходе получить готовый html mailto код.
Единственный нюанс, что нужно еще тестировать, – ввод русских букв, сервис преобразовывает их в определенные символы. Возможно, проще будет создать сначала англоязычный вариант линка, а потом поменять фразы в нем.
CSS оформление
В статье про подчеркивание ссылок и текста с CSS вы могли видеть много интересных приемов. Учитывая то, что люди не особо любят сюрпризы, есть идея выделять ссылки на электронную почту каким-то другим образом, отличимым от обычных. Это, в принципе, логично, т.к. клики по ним будут давать разные результаты.
Первый прием – подставлять в качестве анкора непосредственно сам почтовый адрес:
Также дополнительно можно задать CSS-стиль:
Этот код применяется во всем A-тегам, поэтому, если вам нужно выделять лишь некоторые, дополнительно используйте классы/id.
Плагин IHateMailto в Chrome/Firefox
Для людей, которых функциональность данного атрибута нереально раздражает, разработчики придумали специальное расширение для браузеров — ihatemailto.com.
Его функциональность состоит из двух частей: во-первых приложение блокирует традиционный механизм срабатывания почтовой ссылки, а во-вторых, сам email-адрес при этом копируется в буфер обмена.
Почтовая форма
Еще один экстравагантный вариант применения ссылки mailto в html предложен авторами оригинальной статьи, которую мы сегодня и переводили. Как вы знаете, тег Form позволяет с помощью директивы GET переадресовывать на внешний URL-адрес, и в качестве этого URL может выступать mailto-ссылка с введенными в форме параметрами.
Как в письме дать ссылку для отправки email на мой адрес (mailto:)?
Задавайте, а мы ответим на него в блоге.
что такое mailto:
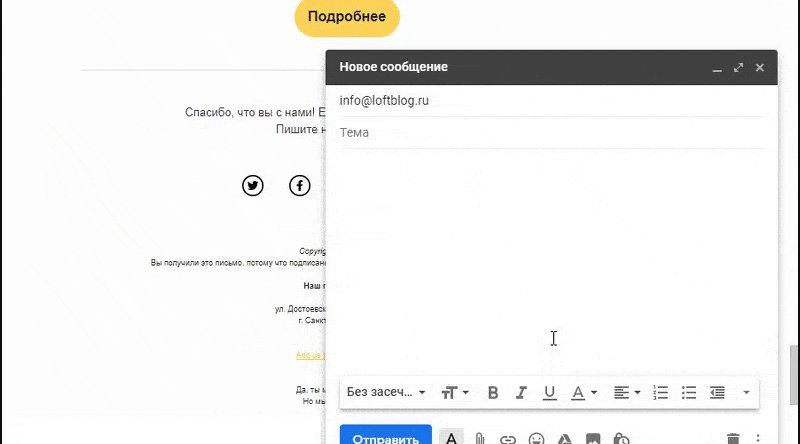
Когда клиент кликает на ссылку с mailto:, открывается уже заполненное письмо. В нём можно заранее настроить тему, адрес получателя и текст.
Дать ссылку можно двумя способами: ссылкой и кнопкой. Расскажу о каждом.
Поставить ссылку
В блочном и HTML-редакторе UniSender.
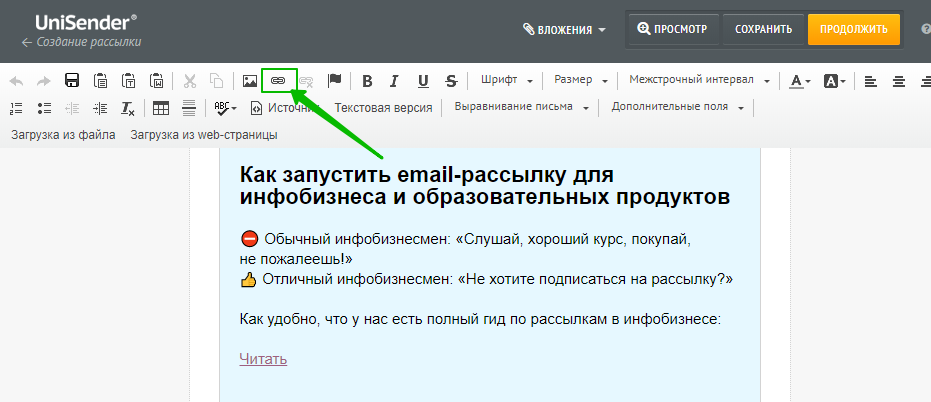
1. Открываем письмо в редакторе.
2. Выделяем текст, который хотим сделать ссылкой.
3. На панели инструментов находим кнопку «Вставить / Редактировать ссылку» или нажимаем Ctrl+L.
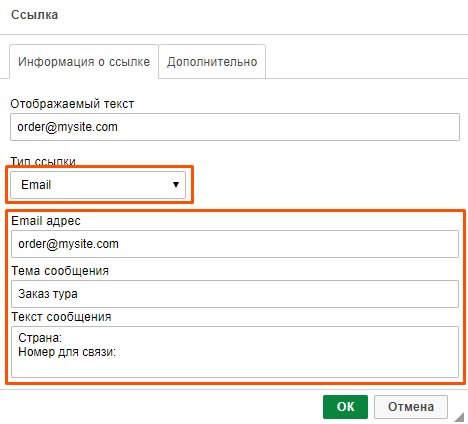
4. Открывается новое окно. Выбираем тип ссылки — «Email». Ниже вводим адрес, на который будем отправлять письмо. Кроме адреса можно ввести тему и текст сообщения.
Нажимаем OK. Теперь, если клиенты щёлкнут по ссылке, у них откроется автоматически предзаполненное письмо.
Если верстаете вручную. Вставляем в HTML-код ссылку с такими параметрами:
ссылка для mailto
где mailto:order@mysite.com — адрес получателя,
subject — тема письма,
body — текст письма,
%20 — спецсимвол для вставки пробела,
%0A — спецсимвол для переноса строки.
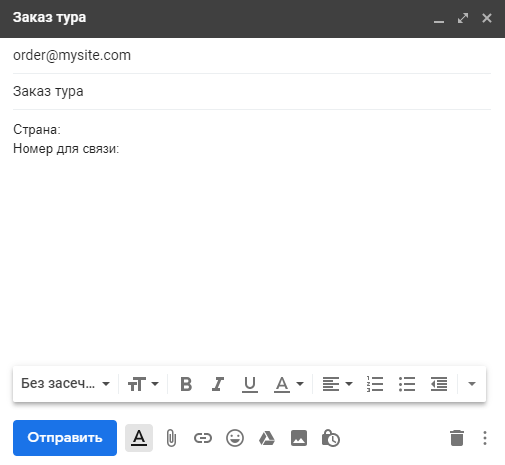
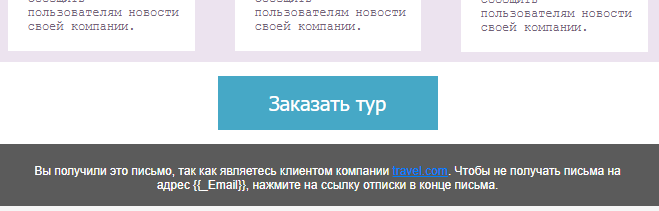
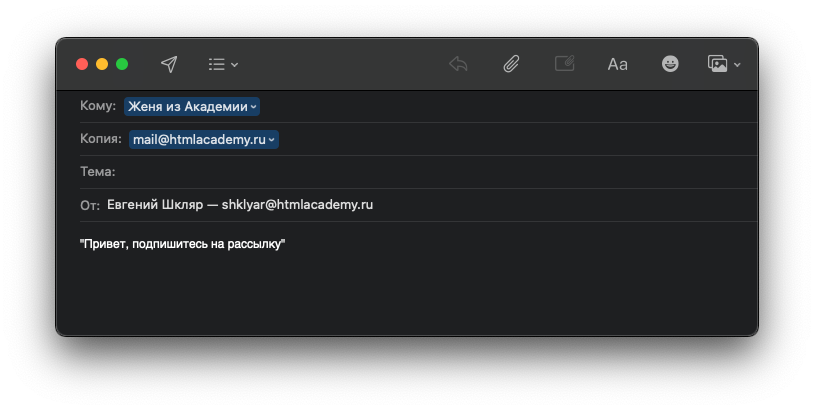
При клике на ссылку из примера у клиента откроется такое письмо:
Поставить кнопку
В блочном редакторе UniSender.
1. Добавляем блок «Кнопка».
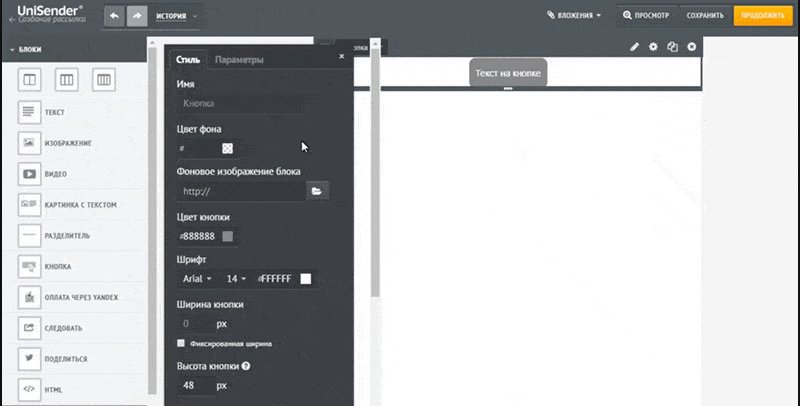
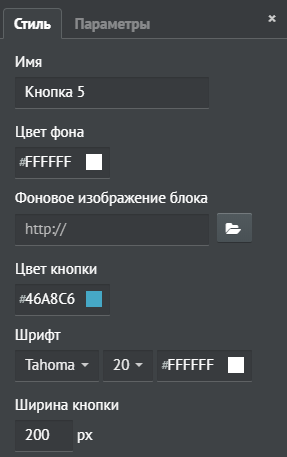
2. Заходим в настройки блока.
3. На вкладке «Стиль» настраиваем цвет кнопки, цвет фона и шрифт.
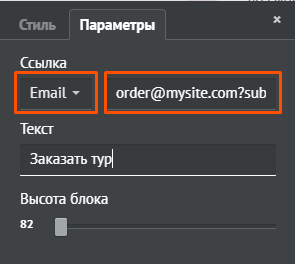
4. Переходим на вкладку «Параметры». Здесь выбираем тип ссылки «Email», а в поле рядом вставляем ссылку:
ссылка для mailto
где order@mysite.com — почта получателя,
subject — тема письма,
body — текст письма,
%20 спецсимвол для вставки пробела,
%0A спецсимвол для переноса строки.
В поле «Текст» пишем текст кнопки.
Готово. Если клиент щелкнет по кнопке, у него откроется заботливо предзаполненное письмо.
Как использовать ссылки mailto: и tel:
Ссылки tel: нужны, чтобы сделать кликабельным номер телефона на сайте, а через mailto: можно отправить целое письмо, в котором сразу будут заполнены и адрес, и тема, и даже какой-нибудь текст. Иногда это удобно — пользователю не нужно набирать номер телефона вручную, а письмо в службу поддержки можно начать сразу с конкретной темы.
Такие форматы ссылок поддерживаются всеми браузерами, так что вы можете по необходимости использовать их в своих проектах не переживая, что где-то они не сработают.
mailto:
Ссылка формируется из нескольких частей. Сначала в адресе ставится префикс mailto:, после которого указывается адрес почты. Это самый простой вариант.
Текст письма указывается с помощью параметра body
Что произойдёт, если кликнуть на ссылку с mailto
Откроется почтовая программа, в которой уже будут заполнены все нужные поля. Например, так ссылку выше обработает программа «Почта» в OS X:
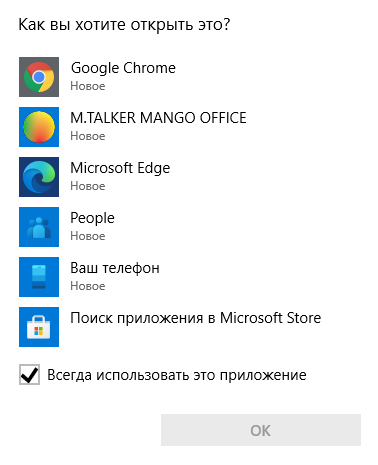
Если почтовая программа по умолчанию не установлена, появится окно выбора программы.
Обратите внимание, что адреса с нестандартными символами, например, кавычками или дополнительными знаками @, нужно записывать особым образом. Подробнее об этом и других сложных случаях читайте в RFC 6068.
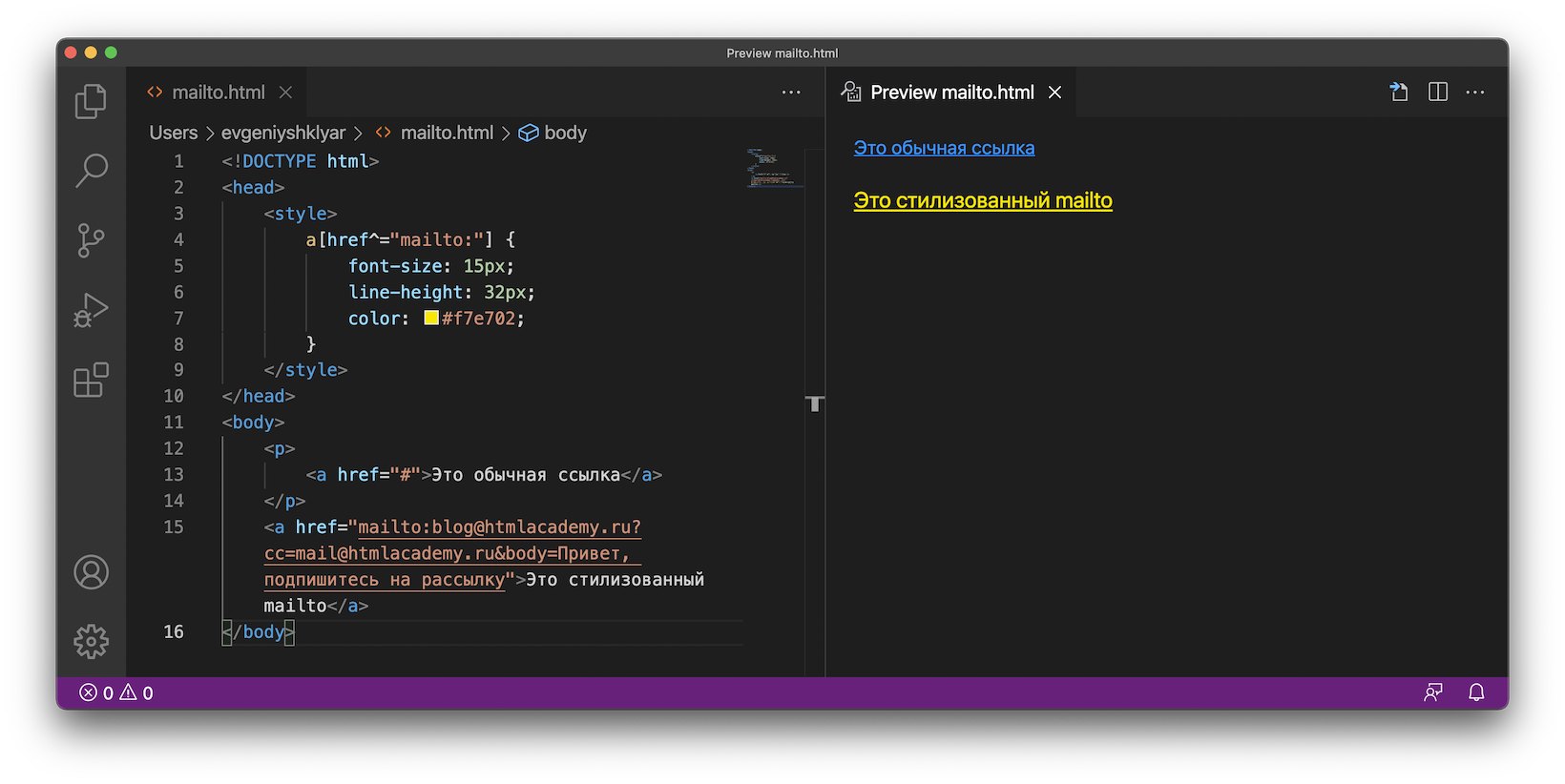
Как стилизовать mailto
Для стилизации ссылки на электронную почту можно воспользоваться CSS-селектором a[href^=»mailto:»].
Хорошим тоном считается указание в href кода страны. При этом в тексте ссылки номер может быть указан в любом удобном формате. Например, добавляем городской номер на сайте фирмы из Санкт-Петербурга:
В href указан номер с кодом страны и города, в тексте ссылки есть код города 812, по которому понятно, что речь о Питере.
В этом случае жители всех городов смогут дозвониться до компании, а короткий номер будет понятен и местным. Случай перейдёт в категорию «плохо», если по сайту непонятно, из какого города компания.
Телефоны с питерскими сим-картами дозвонятся по этому городскому номеру, но жители других городов попадут куда-то ещё.
Номер видно в тексте ссылки.
Номер не видно в тексте ссылки, непредсказуемое поведение.
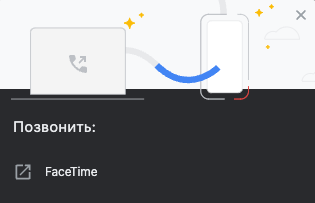
Что произойдёт, если кликнуть на ссылку с tel
На смартфоне откроется приложение-звонилка, в котором будет набран указанный в ссылке номер. Если открыть такую ссылку на компьютере, где есть программа для звонков, произойдёт то же самое. Но вообще то, что произойдет, сильно зависит от устройства и операционной системы, браузера и устройства.
Например, Chrome на OS X предложить открыть FaceTime для звонка, так как эта программа установлена по умолчанию. Вместо неё легко может быть Skype или любая другая звонилка.
Windows на ноутбуке предложит выбрать, с помощью какой программы открывать ссылки tel:
Как стилизовать
А так можно добавить иконку телефона из Unicode, которая есть во всех системах:
Как правильно написать адрес электронной почты (e-mail) ✔, чтобы вам могли на нее отправить письмо.

«Почему не отвечаешь?», «Мне ничего не приходило на почту!», «Вы мне не можете скинуть письмо с документами?!» — это всё вопросы и претензии, которые я неоднократно получал как на рабочем месте, так и на этом блоге. 👀
Самое интересное во всем этом — что в этих случаях в принципе нельзя было ответить и отправить e-mail, так как адрес был неправильно написан. И человеку на том конце провода никогда ничего не докажешь.
Собственно, после очередного такого «случая» решил набросать небольшой ликбез по этой теме (теперь будет куда поставить ссылку в случае очередной подобной претензии. 👌).
Как создать электронную почту: e-mail (на портале mail.ru). Настройка почты — [см. пошаговую инструкцию]
Правильное написание e-mail адреса
ШАГ 1: основы
К тому же, написание e-mail должно быть выполнено латинскими буквами (прим.: допускаются цифры, подчеркивания)!
То, что я перечислил выше — это не чье-то требование, а международный формат. Соблюдая его, вам всегда смогут ответить и переслать письмо.
См. в качестве примера скриншот ниже. 👇
Пример e-mail адреса
Пару примеров правильного написания e-mail адресов:
Разберу каждую часть адреса подробнее:
Важно!
Никакие кавычки или дополнительные знаки при написании адреса электронной почты использовать не нужно ( пробелы между собачкой, логином и доменом — не используются)!
Вставка e-mail в форму
ШАГ 2: как завести себе почтовый ящик
Завести почту сегодня можно практически на любом крупном портале (👉 лучшие сервисы электро-почт).
Например, весьма неплохим выбором может стать 👉 почта от Яндекса.
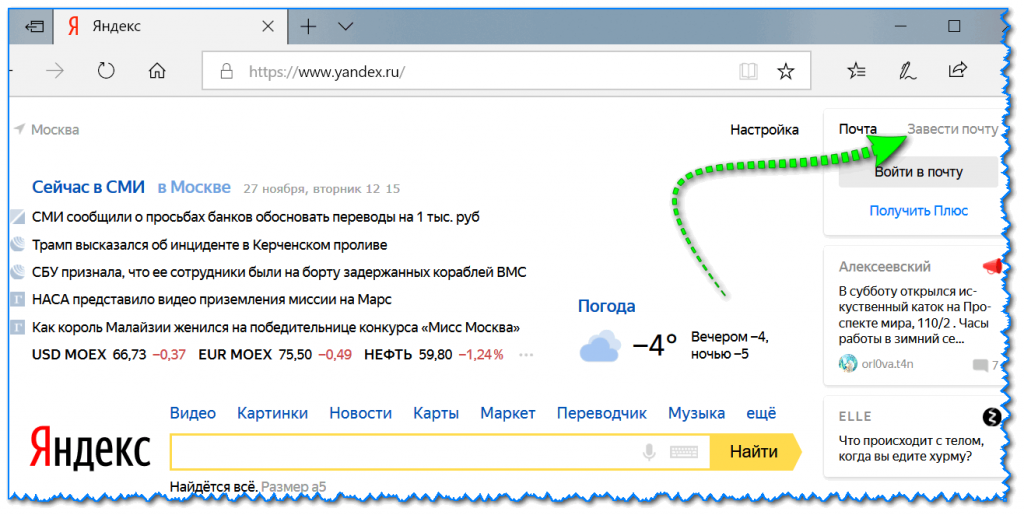
Чтобы завести ящик, нужно-то:
Завести почту на Яндекс
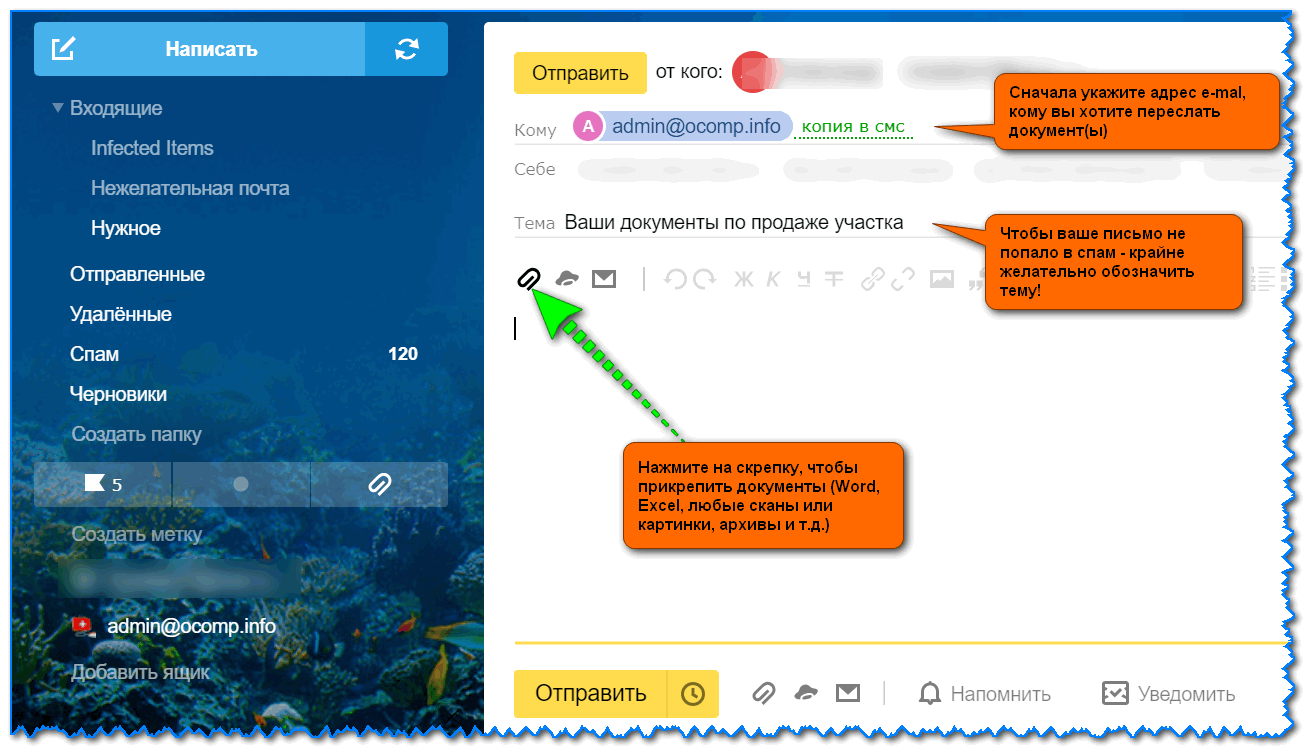
ШАГ 3: как отправить кому-нибудь письмо на e-mail
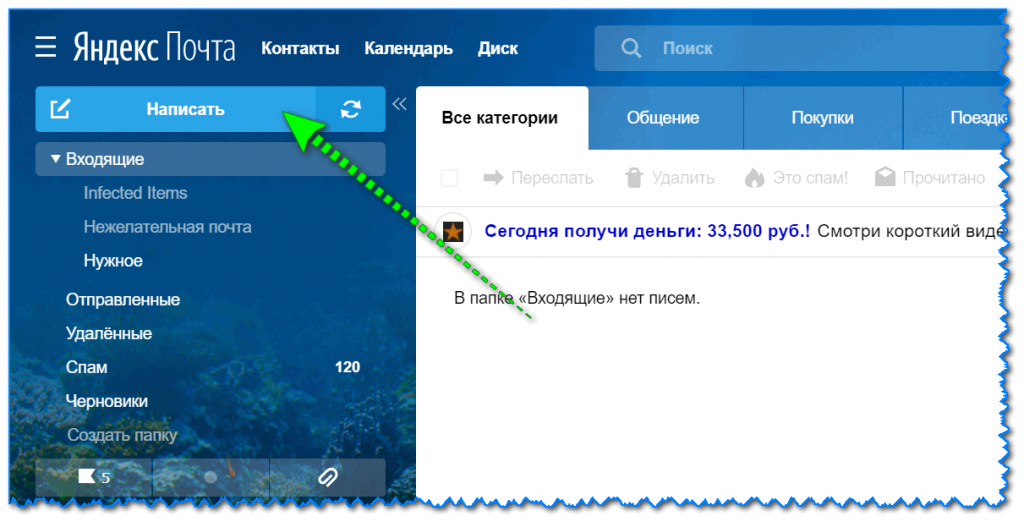
Так как выше в пример я взял Яндекс-почту, то и здесь уместно показать работу с ней.
После того, как вы заведете себе ящик и войдете в него, пред вами предстанет достаточно простое меню. Для создания письма — достаточно кликнуть по кнопке «Написать» в верхнем углу.
Прикрепление к письму документов
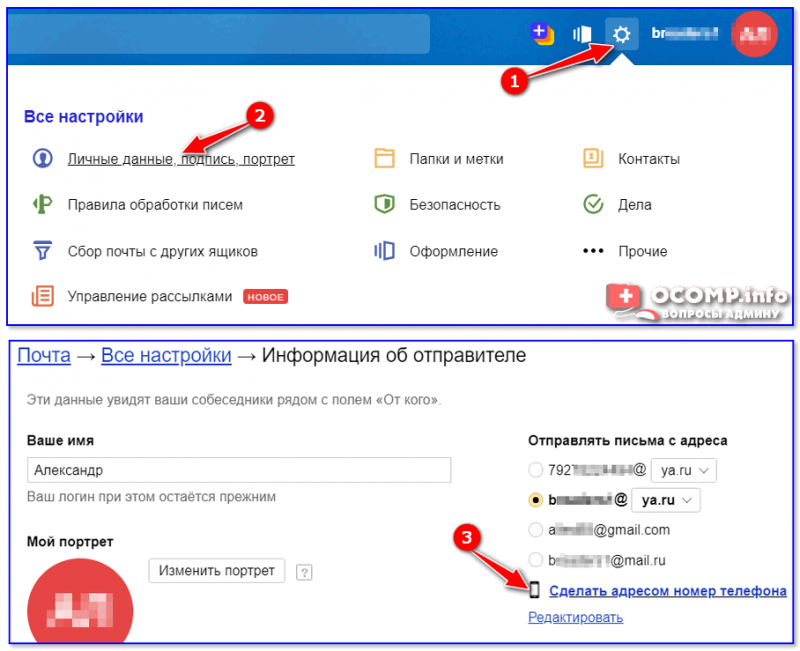
ШАГ 4: как сделать свой номер мобильного адресом почты
Весьма хорошим способом перестать путаться с написанием e-mail может стать одна функция Яндекс-почты — можно свой номер мобильного использовать в качестве адреса электро-почты!
Чтобы включить данную опцию, после регистрации в почте от Яндекса, зайдите в настройки личных данных и используйте функцию «Сделать адресом номер телефона» (см. скрин ниже, стрелками показано, куда нужно нажать). 👇
Сделать адресом номер телефона
После этого, вы сможете получать электронную почту как по адресу 79271234567@yandex.ru *, так и по своему прежнему (т.е., по сути, у вас будет 2 адреса e-mail, письма с которых будут поступать в один ящик!).
На сим сегодня всё. Дополнения приветствуются.