какое выравнивание текста предпочтительнее и проще для восприятия на информационных табличках
Рекомендации по выравниванию текста в дизайне
Сделайте свой интерфейс более эффективным и легким для чтения с помощью правильного выравнивания текста.
Выравнивание текста – небольшая, но важная часть интерфейса. Оно влияет на то, как наш мозг сканирует контент на экране. Правильное выравнивание текста – один из самых ярких показателей профессионально созданного цифрового продукта.
Любой интерфейс на 90% состоит из текста. Вот почему, при виде правильно выровненной типографики, создается впечатление, что вы используете более продуманный интерфейс. А когда какие-то элементы не на своем месте, это вредит нашему восприятию.
В этой статье я хочу поделиться практическими советами, которые помогут вам создавать аккуратно выровненную типографику интерфейса.
Совет 1. Избегайте выравнивания по центру для длинных блоков текста
Если текст длиннее двух или трех строк, всегда рекомендуется избегать выравнивания по центру.
Когда вы выравниваете по центру более длинный текст, вы заставляете читателя делать дополнительные движения глаз с обеих сторон контента. Это приводит к ненужной утомляемости глаз и к снижению внимания при чтении.
Совет 2. Всегда выравнивайте длинный текст по левому краю
Текст, выровненный по левому краю, улучшает читабельность контента, поэтому все книги, статьи и газеты написаны именно так. Выровненный по левому краю текст помогает избегать ненужных движений глаз, что значительно упрощает перемещение по тексту.
При локализации интерфейса для языков с системой письма справа-налево, например, арабский, иврит или персидский, используйте выравнивание по правому краю вместо выравнивания по левому краю.
Совет 3. Используйте выравнивание по центру только для заголовков или небольших блоков текста
Используйте выравнивание по центру, если заголовок короче одной-двух строк. Если текстовый блок длиннее двух-трех строк, он всегда будет выглядеть лучше с выравниванием по левому краю.
Если вам нужно центрировать более одного блока текста, но один из них немного длиннее, то лучшее решение – изменить / переписать контент, чтобы сделать его короче:
Совет 4. Используйте выравнивание по обратному абзацному отступу для соединения с элементами интерфейса
Используйте выравнивание по отступу, чтобы установить четкую визуальную иерархию для элементов интерфейса, которые не имеют такой же визуальный вес, как текст, например, иконки, маркеры или кавычки.
Выравнивание по отступу помогает создать четкую траекторию для текста, устраняя зигзагообразные скачки для глаз.
Совет 5. Выровняйте данные и числа по правому краю
Выровняйте числа и временные метки по правому краю при создании таблиц, карточек или дашбордов. Цифры легче сравнить с соответствующей информацией, выровненной по левому краю, если они расположены прямо напротив них.
Совет 6. Балансируйте пробелы для текста с выравниванием по ширине
Выровненный по ширине текст отлично подходит для печати, но не для Интернета. Потому что между словами может остаться много неравномерных пробелов. Чтобы избежать этого, расставьте переносы.
Свойство hyphens управляет расстановкой переносов текста в элементах уровня блока. Обратите внимание, что класс зависит от языка. Это помогает находить возможные разрывы в зависимости от языка, определенного в атрибуте font родительского элемента. Поддерживаются не все языки, и поддержка зависит от конкретного браузера.
Примечание. Если расстановка переносов невозможна, используйте выравнивание текста по левому краю.
5 принципов типографики для улучшения восприятия (и показателей конверсии)
Ни для кого не секрет, что в рекламе важнейшая роль отводится тексту. Это утверждение в равной степени справедливо как для печатной, так и для интернет-рекламы. Поскольку 90-95% информации, представленной в сети — текст, необходим грамотный отбор средств и инструментов для его представления.
Трудный для чтения контент подобен невнятному бормотанию перед полным залом слушателей. От качества поданной информации напрямую зависит успех восприятия оффера и проекта в целом. В связи с этим, становится понятно высказывание Оливера Рэйченстейна (Oliver Reichenstein) из Information Architects: «95% веб-дизайна составляет типографика».
К сожалению, соблюдение всех правил типографики не дает стопроцентную гарантию увеличения продаж. Тем не менее, мы подобрали для вас 5 советов, как можно настроить текст, чтобы конвертировать еще эффективнее.
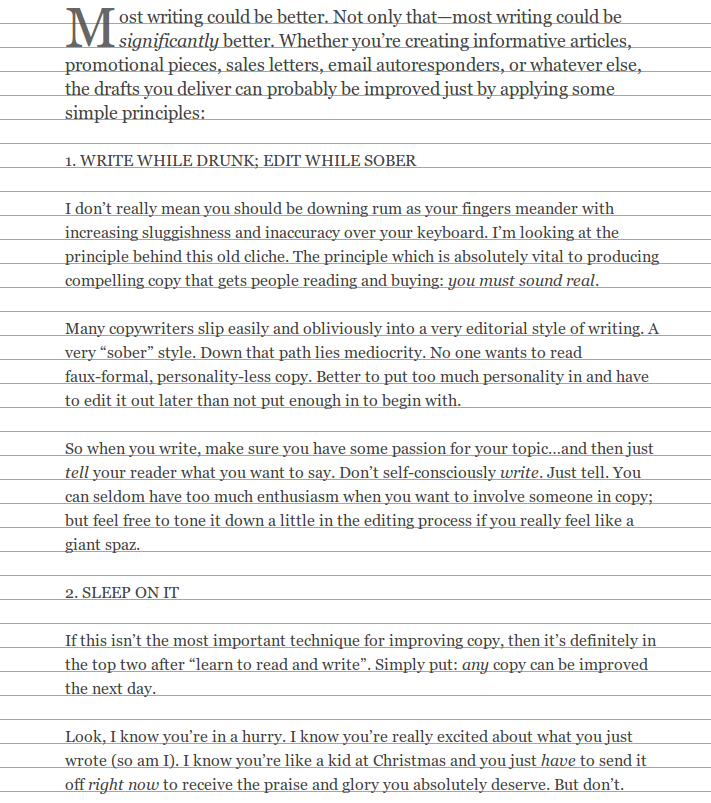
1. Используйте буквицу
Буквица — это крупная, отличная от прочих, первая буква параграфа, которая часто встречается в газетах и журналах, и иногда — на сайтах.
Существует мнение, что буквица служит для украшения, по крайней мере, так думали средневековые монахи, которые ее изобрели. На самом деле, использование буквицы — это художественный прием, позволяющий сделать текст более приятным для чтения. Сам Дэвид Огилви (David Ogilvy) в книге «О рекламе» отмечал, что «буквица повышает привлекательность текста на 13%».
Похожую мысль высказывает и эксперт по копирайтингу Мария Велосо (Maria Veloso), заявляя, что буквица в 11 главных параграфах сайта увеличит ваши продажи на 251%. Хотя эти цифры научно не подтверждены, но эксперту в области рекламы, пожалуй, можно верить. Убедитесь в этом сами — добавьте буквицу к текстам на своем сайте и отследите изменение конверсии.
Что касается оформления, будьте внимательны: слово с буквицей должно быть понятным. Несмотря на простор для стилистических решений, после того, как взгляд потенциального клиента зацепится за этот элемент, остальной текст должен сработать так, чтобы его удержать.
Старайтесь на делать большого расстояния между буквицей и остальным текстом. Если она будет слишком удалена или отличаться по стилю, эффективность приема может снизиться.
2. Выбирайте правильный шрифт
Следующее утверждение шокирует представителей старой школы печатной рекламы: используете вы шрифт с засечками или без — не имеет значения. Исследователь Алекс Пул (Alex Poole) изучил авторитетные мнения на этот счет и сделал вывод: это действительно неважно.
Выбирайте шрифт в соответствии со следующими характеристиками:
1. Подходит для чтения с любого экрана
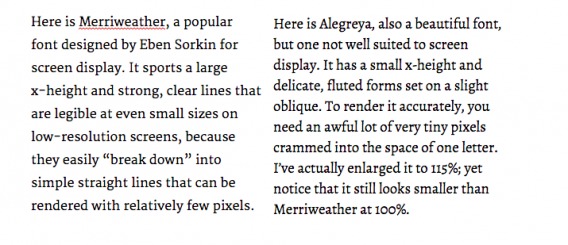
Имейте в виду, что некоторые шрифты предназначены для украшения или заголовков. Если есть возможность, протестируйте шрифты как минимум на двух-трех устройствах: на смартфоне, планшете и на мониторах с высоким и низким разрешением. Также убедитесь, что высота строчных букв комфортна для восприятия, как в примере слева:
2. Индивидуальные особенности шрифта
Выбранный вами шрифт создает определенную атмосферу сайта, производит впечатление. Шрифт Merriweather из примера выше — простой, деловой и хорошо подходит для бизнеса, тогда как Alegreya считается более книжным: выбирая его, вы сообщаете читателю, что перед ним художественный текст.
Шрифты без засечек, например, классические Arial, Helvetica или новейшие Calibri, Roboto — воспринимаются как современные и часто используются на технических сайтах.
Яркий пример того, как шрифт меняет восприятие текста — последнее обновление логотипа Google. Старый логотип выглядел чересчур книжно для высокотехнологичной компании, тогда как новый — лучше передает суть сервиса:
Логотип Google, 2013 год
Логотип Google, 2015 год
Каким шрифтам отдать предпочтение, зависит от того, какую стратегию контент-менеджмента вы используете. Часто проще применить готовое решение, но иногда приходится искать что-то оригинальное. Из бесплатных сервисов можно назвать Google Fonts и Font Squirrel. Если же вам нужно больше возможностей, попробуйте Cloud.typography от Hoefler & Co или Typkit от Adobe.
Сложно советовать, какой шрифт лучше подойдет для вашей лендинг пейдж. Вы должны понять, что подходит именно вам, самостоятельно. В любом случае, пока вы избегаете Comic Sans MS — все в порядке 🙂
3. Делайте шрифт крупнее
По статистике, 10% россиян имеют глазные заболевания. Это значит, каждый десятый из ваших потенциальных покупателей может столкнуться с трудностями при просмотре страницы.
Более того, чем старше ваша целевая аудитория, тем хуже ситуация. В 40 лет сетчатка глаза воспринимает только половину того света, который воспринимала в 20, а в 60 — всего 20%. По этой причине еще в 2005 году подавляющее большинство интернет-пользователей называло мелкий шрифт проблемой номер 1.
В гонке за сложными дизайнерскими решениями легко увлечься и забыть, кто именно приносит вам доход. Если ваш текст трудно читать, его читать не будут. Тем хуже для вас, так как именно текст заставляет пользователей вернуться на страницу!
С 2005 года ситуация изменилась в лучшую сторону, но дизайнеры по-прежнему руководствуются личными предпочтениями, а не тем, что удобно для пользователей.
В 2011 году размер шрифта основного текста менее 16 пикселей был дорогостоящей ошибкой. Сегодня лучше избегать установки размера шрифта в пикселях. Em — куда более удобная единица, хотя проще использовать размер шрифта в процентах. Только в этом случае можно рассчитывать, что браузер автоматически выберет адекватный размер на основе разрешения экрана пользователя и его размера. Установка размера шрифта между 130 и 150 процентами работает лучше всего:
4. Устанавливайте высоту линий вертикальной сетки в диапазоне 135-150%
Текст будет легче восприниматься, если его выровнять с помощью сетки базовых линий. Для этого нужно задать базовую высоту строки в виде отношения к размеру шрифта (обычно это число от 1,35 до 1,5).
Если вы делаете дизайн страницы самостоятельно, можно установить высоту линии в соответствующих настройках CSS. Так, чтобы задать высоту строки 150%, а также установить по умолчанию необходимый шрифт, используйте следующее правило:
В этом примере можно видеть, что шрифт разного размера неидеально «сидит» на строках, так как его масштаб автоматически рассчитывает браузер. Однако для человеческого глаза данные детали не видны
5. Избегайте необычного форматирования
Необычной типографикой легко увлечься, но помните — это может плохо кончиться. Поэтому держите в голове следующие основные принципы:
1. Подчеркивания уместны, только когда это интерактивные ссылки
Если вы подчеркнете другой текст, читатель запутается и сочтет вас некомпетентным. Это типичная ошибка представителей старой школы, которые перешли работать в интернет, не желая признавать, что печатная машинка — больше не верх технологий.
2. Избегайте центрирования и выравнивания текста по правому краю
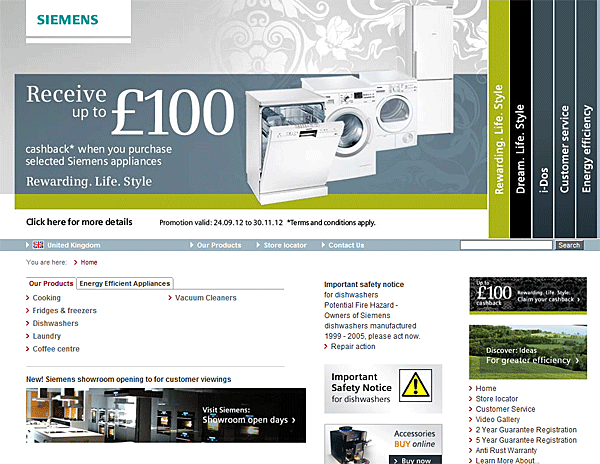
Известный факт: пользователи тратят до 2/3 своего внимания на левую сторону страницы и на так называемое F-образное чтение. Если вы уберете целостное левое поле, чтение превратится в пытку. Кстати, по этой же причине, расположение картинок слева — плохая идея.
3. Будьте последовательны и постоянны
Цвет следует использовать очень осторожно, так как выделенные другим цветом слова могут быть ошибочно приняты за гиперссылки. Придерживайтесь двух или трех цветов и убедитесь, что они появляются только там, где не выглядят как интерактивные элементы: в заголовках, цитатах, длинных строках текста и т. д.
Не меняйте шрифт и его размер без причины. Выберите один шрифт и размер для основного текста. Можно использовать другой шрифт и примерно 3-4 размера или стиля для заголовков, подзаголовков и цитат, но не перестарайтесь.
Сдержанность и минимализм — важные качества в эстетике. Непоследовательность и чрезмерная сложность выглядят подозрительно. Исследования Брента Кокера (Brent Coker) показывают, что пользователи больше доверяют простым и понятным сайтам, а так как веб-дизайн на 95% — это типографика, очень важно, как выглядит ваш текст.
4. Используйте темный текст на светлом фоне (если обратное не предусмотрено особенностями бренда)
Светлый фон с темным шрифтом меньше напрягает глаза во время чтения. Как утверждает Дрейтон Берд (Drayton Bird), обратное отношение (светлое на темном) сокращает количество заявок наполовину.
Подтверждение этой мысли находим у Дэвида Огилви: светлый текст на темном фоне читать в два раза сложнее. Это стресс для глаз, так как в равной степени стимулируются все три типа цветовой чувствительности глазных рецепторов. При этом, если вы считаете, что данное утверждение справедливо только для печатной рекламы, имейте в виду: читать на бумажном носителе проще, чем на электронном.
5. Не размещайте текст поверх изображений или узоров
Это делает его неудобочитаемым. Текст, наложенный на изображение, мозгом человека воспринимается как часть образа, содержание не усваивается. Кроме того, часто такой текст просто не читают: он выглядит слишком причудливо — пользователи автоматически пропускают его, принимая за рекламу.
6. Избегайте низкой контрастности
Использовать светло-серый шрифт на еще более бледном фоне может быть и модно, но это делает текст трудным для восприятия даже очень внимательных читателей.
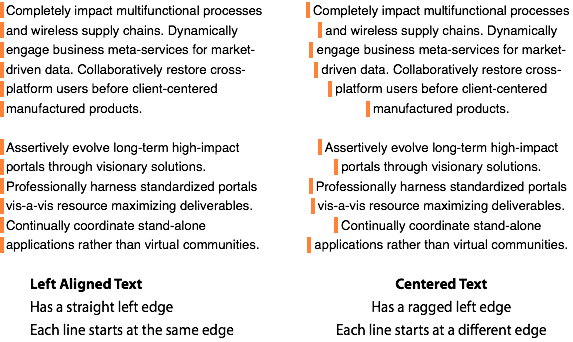
Выравнивание текста по ширине или по краям — какое выбрать для письма
В этой статье мы расскажем, какое выравнивание текста лучше использовать в письме, чтобы его было комфортно читать: по ширине, по центру, по правому или левому краю.
Мы специально не используем термины «выключка», «флаговый набор», а в некоторых моментах упрощаем теорию. Это нужно, чтобы статья была понятна тем, кто не занимается дизайном и вёрсткой профессионально. Если вы профессионал и вам есть что добавить — оставляйте комментарии в нашем чате.
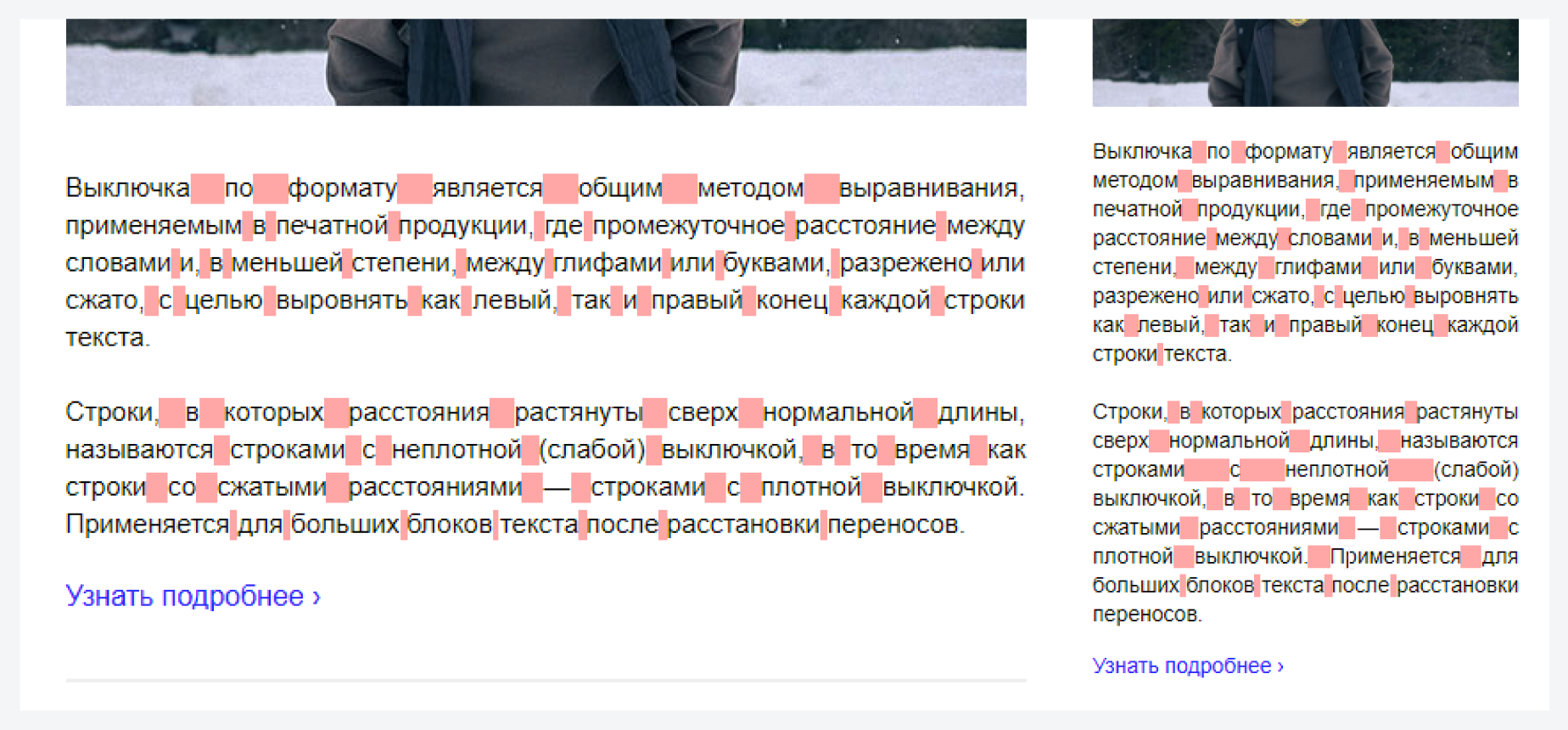
Что выравниванием по ширине: ничего
Серьёзно, ничего не выравниваем по ширине. Текст в таком виде может нравиться, это даже зафиксировано в исследовании, но это же исследование показало, что выровненный по ширине текст читать сложнее, чем выровненный по левому краю.
Единственное место, где сейчас возможно правильное выравнивание текста по ширине — печатные издания. Для этого верстальщик настраивает пробелы между буквами и словами в каждой строке. Но делать то же самое в письмах будет проблематично.
Что выравниваем по правому краю: почти ничего
Выравнивание по правому краю используется в отдельных случаях, которые сложно классифицировать. Например, в письмах так может выравниваться телефон и ссылка на веб-версию в шапке письма.
Я не нашёл исследований, которые бы изучали текст с неровным левым краем. Но можно предположить, почему это выравнивание не подходит для текста большого объёма: из-за «рваного» левого края читателю каждый раз нужно искать начало следующей строки. При небольших объёмах текста это не критично, но это может затруднять чтение, если текста много.
Что выравниваем по центру: акценты
Выравнивание по центру подходит для акцентирования небольших отрывков текста, обычно не больше 3 строк. Например, для привлечения внимания к цитатам.
Это выравнивание не подходит для объёмного текста по той же причине, что и выравнивание «по правому краю» — «рваный» левый край может затруднять чтение.
Красиво сверстаем ваши письма
Что выравниваем по левому краю: почти всё
По левому краю выравниваем основной текст. По результатам исследований, выровненный по левому краю текст запоминается лучше, чем выровненный по ширине, и читается быстрее.
Это выравнивание выглядит привычно: большинство текстовой информации вокруг нас выровнено по левому краю.
Именно это выравнивание используют крупные новостные сайты — вероятно, для того, чтобы читателям было удобнее воспринимать информацию.
Если вы хотите, чтобы читатели письма легко и быстро получили информацию — мы рекомендуем выравнивать текст по левому краю. Другими способами лучше выравнивать только небольшой текст, для акцентирования важной информации или других целей.
Узнавайте об обновлениях блога Email Soldiers первым
Спасибо!
Осталось подтвердить подписку — кликнуть по кнопке в письме, которое мы вам отправили.
Следите за обновлениями в соцсетях или получайте их от нашего телеграм-бота
Похожие статьи
Новый плагин для Фигмы — Marka Email Generator — позволяет выгружать дизайн-макет сразу в готовое для отправки письмо, минуя код.
Оказывается, и в Outlook можно отправлять красивые и сложные письма, собрав шаблон письма в Word.
Рассказали про гифки ручной и автоматической сборки, про возникающие проблемы и их решения, про баннеры с гифками и характеристики картинок для анимации.
Выравнивание текста по ширине или по краям — какое выбрать для письма
В этой статье мы расскажем, какое выравнивание текста лучше использовать в письме, чтобы его было комфортно читать: по ширине, по центру, по правому или левому краю.
Мы специально не используем термины «выключка», «флаговый набор», а в некоторых моментах упрощаем теорию. Это нужно, чтобы статья была понятна тем, кто не занимается дизайном и вёрсткой профессионально. Если вы профессионал и вам есть что добавить — оставляйте комментарии в нашем чате.
Серьёзно, ничего не выравниваем по ширине. Текст в таком виде может нравиться, это даже зафиксировано в исследовании, но это же исследование показало, что выровненный по ширине текст читать сложнее, чем выровненный по левому краю.
Единственное место, где сейчас возможно правильное выравнивание текста по ширине — печатные издания. Для этого верстальщик настраивает пробелы между буквами и словами в каждой строке. Но делать то же самое в письмах будет проблематично.
Выравнивание по правому краю используется в отдельных случаях, которые сложно классифицировать. Например, в письмах так может выравниваться телефон и ссылка на веб-версию в шапке письма.
Я не нашёл исследований, которые бы изучали текст с неровным левым краем. Но можно предположить, почему это выравнивание не подходит для текста большого объёма: из-за «рваного» левого края читателю каждый раз нужно искать начало следующей строки. При небольших объёмах текста это не критично, но это может затруднять чтение, если текста много.
Выравнивание по центру подходит для акцентирования небольших отрывков текста, обычно не больше 3 строк. Например, для привлечения внимания к цитатам.
Это выравнивание не подходит для объёмного текста по той же причине, что и выравнивание «по правому краю» — «рваный» левый край может затруднять чтение.
По левому краю выравниваем основной текст. По результатам исследований, выровненный по левому краю текст запоминается лучше, чем выровненный по ширине, и читается быстрее.
Это выравнивание выглядит привычно: большинство текстовой информации вокруг нас выровнено по левому краю.
Именно это выравнивание используют крупные новостные сайты — вероятно, для того, чтобы читателям было удобнее воспринимать информацию.
Если вы хотите, чтобы читатели письма легко и быстро получили информацию — мы рекомендуем выравнивать текст по левому краю. Другими способами лучше выравнивать только небольшой текст, для акцентирования важной информации или других целей.
Вот такой вопрос к выравниванию по ширине, «Почему не воспользоваться переносами?» Это решает проблему скачущих пробелов между словами.
После перехода на фигму люди вообще забыли, что переносы существуют)
لكن هناك تحذير واحد
Да-да, я в курсе, что подобные статьи за 1,5 года уже всех откровенно достали. Меня тоже. Многие пишут только про инструменты (подключить телефонию на смартфоны сотрудников, внедрить CRM и все такое). Единицы делятся собственным опытом использования этих инструментов в реальных условиях. И практически все молчат о том, как помочь адаптироваться…
Выбор брокера и открытие счета – ответственное решение. Кроме надёжности, наличия лицензии ЦБ и размера комиссий, хочется знать, насколько удобно будет пользоваться приложением брокера для сделок с ценными бумагами.
Другая компания Samocat Sharing System считает, что «Самокат» незаконно использует её товарный знак.
Компания опубликовала результаты за третий квартал на Лондонской бирже.
Заводу цифровых бизнесов Admitad Projects исполнилось 3 года. Это и окончание еще одного цикла, и пора подвести итоги, отрефлексировав события. Общий контекст повторять не буду. Он, а также история, подробно изложены в статье про то, как за пять лет докатились до жизни такой.
Юридическая фирма «Надмитов, Иванов и Партнеры» успешно представляла интересы крупного российского банка по подготовке и обсуждению условий межкредиторского соглашения и агентского договора с другим крупным российским банком.
СИБУР, крупнейшая в России интегрированная нефтехимическая компания, и GenerationS, платформа по развитию корпоративных инноваций, подвели итоги первого цифрового акселератора.
SHAREit Group анонсировала выход на российский рынок цифровой рекламы. Глобальная компания в сфере интернет-технологий, выбрала Httpool, входящую в Aleph Group, своим стратегическим партнером по продажам рекламы. Будучи официальным представителем SHAREit, Httpool займется продвижением рекламных возможностей приложения для брендов и агентств из…
Читабельность текста на сайте: 8 рекомендаций по улучшению
Читабельность (readability) — простота восприятия слов, предложений, структур текста на странице. Данная метрика исходит из того, что сложные слова, предложения, большие абзацы либо сплошной текст воспринимаются сложнее, чем простые структуры.
Основные рекомендации сводятся к максимальному упрощению текста:
1 абзац = 1 идея
Читабельность зависит также от других параметров текста.
Как улучшить читабельность: 8 рекомендаций
Поговорим о том, как сделать контент на странице удобным для чтения. Часто бывает так, что несмотря на ценность и полезность информации посетитель не испытывает желания пробираться сквозь дебри текста.
При чтении текста на бумажных носителях пользователь использует технику пословного прочтения. На сайтах и в приложениях пользователи сканируют текст. По данным исследования NNGroup, пользователи просматривают от 20 до 28% слов на странице сайта.
Чтобы повысить количество усвоенного текста, его необходимо оптимизировать.
1. Правильный шрифт
Шрифт — один из ключевых факторов удобства чтения текста. Выбирайте стандартные шрифты. Отложите в сторону все креативные решения.
Заголовки должны быть легко различимы. Не используйте в заголовках все заглавные. Разница в размере букв улучшает читабельность текста. Учитывая, что заголовки короткие, здесь возможны варианты креативных шрифтов.
Для основного текста используйте стандартные sans-serif шрифты: Arial, Helvetica, Trebuchet, Lucida Sans, Verdana.
2. Размер шрифта
Основная задача дизайнера — создать оптимальную картинку для всех типов экранов, с которых пользователь может читать текст. Поэтому фиксированный для десктопа размер шрифта в пикселях может выглядеть несколько большим на мобильных и планшетных экранах. Отметим, что удобный размер шрифта зависит также от возраста, зрения и личных предпочтений пользователя.
Некоторые UX оптимизаторы утверждают, что оптимальный размер шрифта — 16px. Тогда как другие утверждают, что правильнее определять размер шрифта в процентном соотношении. Тогда шрифт адаптируется к персональным настройкам браузера и разным разрешениям экранов. Учтите, что пользователи держат гаджеты дальше от глаз, чем книги.
Лучший размер шрифта для страницы тот, при котором с мобильного устройства пользователю не придется увеличивать масштаб страницы для комфортного чтения.
3. Контрастность
Контрастность между фоном и текстом — другой немаловажный фактор, влияющий на удобство чтения текста. Правило простое:
чем больший контраст между текстом и фоном, тем легче чтение
Низкая контрастность повышает нагрузку на глаза, а так, восприятие информации ухудшается.
Также нагрузка на зрение и сознание повышается за счет динамических, «шумных» фонов — картинка вместо фона. Если изображение в фоне все же необходимо, то текст на странице должен размещаться только в однотонных площадях с высокой контрастностью по отношению к тексту.
Никита Обухов в своей статье о 10 правилах сторителлинга указывает:
Когда тексту отведено большое пространство, он раскрывается и становится читаемее.
Не переборщите с дизайном и цветом — обилие стилей перетягивает внимание и мешает усвоению информации. Развивайте в себе аскета.
4. Краткость
Пользователь попадает на сайт с целью найти ответ на вопрос, он не намерен изучать большие объемы текста. Оптимальная длина строки для комфортного чтения — 50-60 символов. Более длинные строки воспринимаются сложнее. К тому же, желание читать такой текст снижается. Длинные строки рассеивают внимание, глаза начинают хаотичные движения по строкам текста.
5. Отступы
Чтение с экрана более утомительно, чем с листа. В среднем пользователю требуется на 25% больше времени, чтобы осилить тот же объем текста с экрана.
75% пользователей сканируют текст на сайте. Разбивка на короткие абзацы (до 5 строк), короткие емкие предложения упрощают восприятие всего массива текста и повышают комфорт чтения.
При чтении с экрана пользователь ищет ключевые слова в тексте. И хотя сео-оптимизаторы давно уже отходят от выделения жирным, курсивом, подчеркиванием ключевых слов на странице, все же важные моменты должны быть визуально подчеркнуты. Это привлечет внимание и даст сигнал пользователю о том, что в этом абзаце содержится релевантная информация по теме.
6. Начинайте с главного
Основная проблема любого текста на 90% сайтов — длинное, нерелевантное и бесполезное введение о том, как «корабли бороздят космические просторы». Когда пишете для веба, помните:
Удаляйте вступления, знакомящие или вводящие читателя в проблематику, это бесполезно. Пользователь уже знаком с проблемой «по самое не хочу» и ищет решение.
7. У пользователей нет времени расшифровывать термины и жаргон
Эта рекомендация непосредственно связана с предыдущей. У пользователей нет времени расшифровывать сложные термины. Если без термина не обойтись, давайте сразу расшифровку. Для написания текста подберите ряд синонимов для сложных терминов и жаргонизмов.
Термины в тексте никак не подтверждают вашу компетентность в теме. На самом деле все с точностью до наоборот. Чем проще и доступнее вы можете объяснить сложную тему, тем выше воспринимается ваша компетентность в теме.
8. Визуальная разбивка
Помимо разбивки на абзацы тексту требуются другие элементы форматирования, которые дадут тексту «больше воздуха» и упростят чтение и сканирование.
Выводы