какое время ответа сервера считается нормальным для сайта
Как контролировать время отклика или как быстро грузится Ваш сайт?
Хорошо известно, что время отклика сервера оказывает непосредственное влияние на индексацию веб-сайта поисковой системой. Чем дольше грузится сайт, тем ниже он ранжируется, а низкие позиции поисковой выдачи имеют ряд негативных следствий: меньшее количество посетителей из поискового трафика, уменьшение показателей конверсии, увеличение количества отказов и тому подобное. Под временем отклика понимается время получения ответа сервера на запросы клиента, которым чаще всего выступает веб-браузер. Время отклика напрямую влияет на скорость загрузки веб-страниц, поэтому эти две характеристики часто путают. ХостТрекер предлагает функцию для измерения этого времени с разных стран и континентов.
Связь СЕО и времени отклика
Интернет вмещает в себе кучу самой разнообразной статистики различной степени полезности. Например, можно найти исследования зависимости положения сайта в поисковой выдаче от его времени отклика. Поисковые роботы тоже любят сайты, которые быстро грузятся — веб-сайты с хорошим временем отклика, при прочих равных условиях, чаще всего располагаются на верхних позициях поисковой выдачи. Что же это за хорошее время? Конечно, это зависит от категории сайта, так как разные типы сайтов по умолчанию содержат разное количество контента и разных плюшек. Но для большинства сайтов считается хорошим время загрузки 0.35-0.38 с. Именно такое время, как правило, демонстрируют сайты с ТОП выдачи поисковиков по популярным запросам. До одной секунды также считается хорошим результатом, но на итоговую позицию может влиять разница всего в 0.1 или 0.2 с. Конечно, контент и релевантность по-прежнему остаются на первом месте по влиянию на положение в поисковой выдаче, но при текущем уровне конкуренции хорошие веб-мастера учитывают все больше и больше факторов.
Логично, что при измерении времени отклика следует учитывать географическое расположение сервера с сайтом. Если пользователь из Исландии вдруг решит полазить по австралийским сайтам — то некоторый дискомфорт он, безусловно, испытает. Ведь чем дальше от сервера расположен пользователь, желающий открыть страницы на нем расположенные, тем через большее количество хостов будет идти к нему ответ, а обработка на каждом из них занимает какое-то время (это мы еще о конечности скорости света умолчим). Поэтому крайне желательно размещать свой сайт как можно ближе к своей целевой аудитории. Для глобальных сайтов проблема решается использованием CDN (Content Delivery Network).
Мониторинг времени отклика
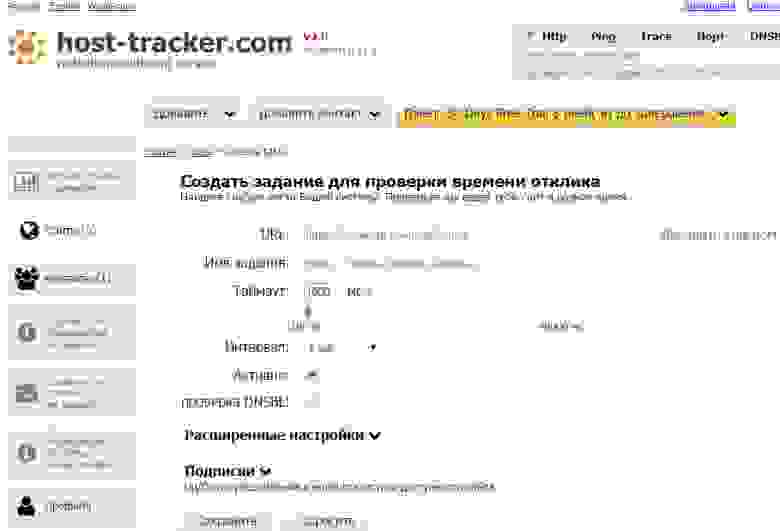
Host-Tracker предоставляет несколько возможностей отслеживания времени отклика сервера. Во-первых, время отклика с разных точек мира фиксируется при мгновенной проверке, доступной бесплатно даже для незарегистрированных пользователей. Если же Вам интересна статистика, мониторинг из определенного региона или же оповещения о превышении времени — тогда можно использовать функцию «Проверка времени отклика»; также, эта функция доступна при настройке задания «Проверка сайта (http)» — время отклика настраивается в расширенных настройках http-задания.
В настройках можно указать максимально допустимое время отклика для Вашего сайта. Если сервер не ответил за время, выставленное в поле «Таймаут», тогда Host-Tracker пришлет сообщение, что сайт начал «тормозить». Кстати, это может быть полезным, даже если Вы не боритесь за доли секунды — внезапный или постепенный рост времени отклика может свидетельствовать о различных технических работах, проводимых на сервере, или о перегрузке веб-сервера хостинговой компанией.
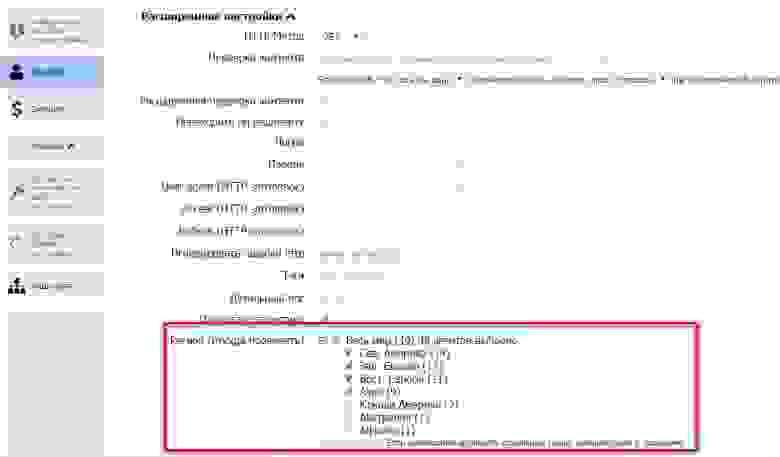
Важно также уделить внимание региону, откуда следует вести проверку, так как время отклика сильно зависит от географии расположения сайта. Данная опция настраивается в перечне расширенных настроек задания.
Какое время ответа сервера считается нормальным для сайта
Однако, нет плагина кэширования, который создаёт html страницы. К слову, сайт на WordPress. Так вот, судя по тестам плагин сокращает время ответа чуть не в 10 раз! Довольно приличная цифра получается.
Насколько мне известно под «время ответа сервера» имеется в виду время до получения первого запроса, т.е. это не скорость загрузки сайта, над которым вы так усердно старались включая компрессию gzip, уменьшая html и количество плагинов.
Дело в работе самого сервера, а не сайта.
не факт, 99% что проблема в скрипте. ну так-то 250 это вполне нормальный результат, тем более если сайтик тяжелый. имхо онанировать на рекомендации гугла нужно в разумных пределах
Тяжёлый или не тяжёлый сайт не влияет на время ответа.
Откройте командную строку и напишите
вот это и есть время ответа.
Нормально это меньше 30
Согласен с последним. 😂 Но ведь так хотелось это делать постоянно 🙁
Dolph:
Тяжёлый или не тяжёлый сайт не влияет на время ответа.
Откройте командную строку и напишите
ping site.com
Прогрессии само собой нет, но вполне возможно, что этот фактор может значительно влиять на позицию сайта. Скажем позиция сайта топ 5, а если уменьшить его время до менее 200мс, то будет топ 3-4. Однако это всего-лишь мои догадки.
За сколько секунд должен загружаться веб-сайт в 2020, что такое «быстро», и причем тут зеркала в лифтах?
Казалось бы, померил время от HTTP-запроса браузера до загрузки последнего байта страницы — и готово. Not so fast! У Google, например, целых 6 метрик для оценки скорости работы сайта. Под катом НЕ будет перевода документации Lighthouse и НЕ будет советов по написанию SEO текстов, зато вы узнаете:
(не) Google’ом единым
Медленно, но верно своей железной рукой Google устанавливает новые стандарты для веб-страниц. Мотивация проста – Google выгодно показывать в выдаче быстрые, удобные, безопасные и содержательные сайты. Если пользователь быстро нашел, что ему нужно – поисковик справился со своей задачей. Получается, как ни посмотри, user в выигрыше? – да. А вот воплощать в жизнь стандарты, задаваемые Google, конечно же, приходится разработчикам и создателям контента.
Скорость
История со скоростью загрузки страниц началась еще в далеком 2009 году, когда Google выступила с инициативой “Let’s make the web faster”. В ее основе лежало видение сооснователя компании Ларри Пейджа: «Переход от одной веб-страницы к другой должен быть таким же быстрым, как перелистывание глянцевого журнала». За этим последовал выпуск набора инструментов для оптимизации сайта PageSpeed tools и функции предварительной загрузки первых результатов поиска в Chrome. В 2010 Google объявила, что при ранжировании будет учитывать скорость загрузки страниц в десктоп версии. Но на релизе это повлияло только на 1% от всех страниц. Google открыто заявила, что скорость — не ключевой фактор, и специалисты по SEO продолжили спокойно сочинять тексты и добавлять ссылки. И на этом все на следующие 7 лет.
“Browsing the web should be as fast as turning the pages of a magazine”
Larry Page
Мобильные версии сайтов
Сейчас в фокусе мобильные версии сайтов, их контент и скорость работы. И это не удивительно: в 2017 доля контента, потребляемого с мобильных устройств, превысила 50%.
В 2017 году Google выпустила свой хрестоматийный отчет «Mobile page speed new industry benchmarks». В 2018 году вышла его обновленная версия. Мы поговорим подробнее о них чуть позже. Летом 2018 вышел «Speed update», который внес изменения в алгоритм индексирования страниц. C июля 2018 года Google учитывает скорость работы мобильных версий страниц при ранжировании и наказывает медленные.
Ровно через год — 1 июля 2019 года — Google начала индексировать все новые страницы с приоритетом мобильного контента. Такое индексирование означает, что рейтинг страниц зависит главным образом от их мобильной версии. Буквально на днях Google анонсировала, что с 1 сентября 2020 года все страницы будут индексироваться таким образом. Пока же Google переводит на мобильное индексирование страницы, которые считает готовыми к этому. Таких веб-страниц порядка 70%. Получается, с осени этого года, помимо прямой зависимости ранжирования от скорости работы мобильных страниц вашего сайта, добавляется косвенная. Чем быстрее работает сайт — тем больше страниц Googlebot для смартфонов успеет проиндексировать (на каждом ресурсе бот проводит ограниченное время).
Безопасность
Аналогичную ситуацию мы наблюдали с переходом на HTTPS. Наверное все замечали предупреждение о том, что страница использует HTTP и небезопасна. Этого достаточно, чтобы у многих пользователей пропало желание посещать ресурс, а, тем более, что-то на нем покупать. Но давайте обо всем по порядку.
В 2014 Google начала поощрять сайты, использующие SSL, поднимая их в выдаче.
С января 2017 Chrome сообщает, что веб-страница “Not secure”, если она содержит поля для ввода паролей и не использует SSL.
С июля 2018 года небезопасными считаются любые страницы, не использующие SSL.
В 2019 Яндекс тоже начал «штрафовать» сайты без SSL шифрования.
Google часто применяет такой метод кнута и пряника. Хотя, вернее будет сказать, пряника и кнута. Сначала поощряет тех, кто следует рекомендациям, а через время начинает наказывать тех, кто их не выполняет.
Если с использованием TLS все более-менее понятно (есть — хорошо, нет — плохо), то со скоростью загрузки страниц все не так очевидно. Что такое быстро? На что влияет скорость? Какие показатели в среднем по сети?
Измеряем время до.
Итак, берем страницу, измеряем время с отправки HTTP-запроса браузером клиента до момента, когда последний байт страницы загружен — готово! Not so fast… Time to Fully Loaded (TTFL), именно его мы только что померили, не очень-то отражает реальное положение дел. TTFL не достаточно, чтобы понять насколько сайт быстрый. Еще одна популярная характеристика оценки скорость работы сайта — Time to First Byte (TTFB). Это время между отправкой HTTP-запроса пользователя и получением первого байта информации запрашиваемой страницы. Она отражает «отзывчивость» сервера, на котором находится сайт. Чтобы проверить TTFB, можно использовать отладчик браузера или консоль. В Chrome и Firefox нажмите комбинацию «Ctrl+Shift+I». Выберите вкладку «Сеть». После этого перезагрузите страницу, отфильтруйте ресурсы по типу HTML и найдите document файл. Поле «Ождиание» и есть TTFB.
Конечно, чем эти промежутки времени меньше — тем лучше, но для пользователя все эти TTFB и время до получения последнего байта мало что значат. Никто не заходит на страницу с открытым отладчиком и не смотрит, когда пришел первый байт с aliexpress.com. (Ну, может быть вы сейчас зашли, ради интереса). В первую очередь user смотрит на окно браузера с интересующим его сайтом. Можно оценивать скорость работы веб-страницы, опираясь на время отображения ее элементов.
Time to First Contentful Paint (TTFCP), если коротко, — время до отображения первого элемента на экране устройства пользователя. Цветной фон, картинки, svg файлы, текст — все, за исключением встраиваемых элементов.
Time to Visually Complete (TTVC) — это время в секундах, которое требуется, чтобы в окне браузера посетителя страница выглядела полностью загруженной. Это значит, что если пользователь никак не будет взаимодействовать со страницей, в том числе скроллить ее, то вид страницы уже никак не изменится.
Ну, теперь то все? — нет. Люди не заходят на страницу с секундомером в руках, чтобы засечь, когда на экране их телефона появилось хоть что-то. Главное для пользователя — восприятие времени загрузки или perceived loading duration. То, сколько он скучал, прежде чем начать пользоваться страницей.
Объективная оценка субъективного восприятия
Чувство восприятия времени user’а можно «обмануть», скрасив мучительные секунды ожидания. Вот любопытное исследование на эту тему — «Faster Progress Bars: Manipulating Perceived Duration with Visual Augmentations». Исследователи из Питтсбурга выяснили, что пульсирующая полоса progress bar’а кажется на 11% быстрее, чем обычная монохромная. Может, это одна из причин сложившегося предубеждения: «мак работает быстрее»?
Вот еще интересный пример манипуляции, но уже с переносом зоны ответственности. Разработчики приложения Facebook для iOS провели A/B тестирование и сравнили реакцию пользователей на кастомный индикатор загрузки и стандартный. Выяснилось, если показывать стандартный спиннер, большинство пользователей будут считать медленным не приложение, а свой телефон. Вот так можно повысить лояльность пользователей, просто заменив анимацию.
Теперь пример уже не из мира IT. Большинство не самых современных лифтов двигаются довольно медленно. Ускорение, с которым может двигаться лифт, ограничено не только характеристиками установленного оборудования, но и из соображений безопасности и комфорта. Людей нельзя подвергать сильным перегрузкам. Одна из функций зеркал в лифте — занять пассажиров на время поездки. По этой же причине в некоторых лифтах включают музыку и делают кабинки прозрачными. Конечно, зеркала выполняют и более прикладную функцию — людям на инвалидной коляске проще и безопаснее выезжать из такого лифта.
И как раз тут на сцену выходит Speed Index и First Meaningful Paint. Speed Index — довольно «хитрая» характеристика. Как мы уже убедились, если пользователя развлекать — ожидание не будет для него такой большой пыткой, и время загрузки пройдет «быстрее». Speed Index во многом отражает ощущения пользователя. Итак, пусть у нас есть две одинаковые веб-страницы с TTVC 12 секунд. Страница «А» отображает большую часть контента за 1 секунду, а «B» — только под конец TTVC.
Построим график степени визуальной готовности страницы в процентах от времени загрузки. Для этого, например, можно делать скриншоты и попиксельно их сравнивать.
Speed Index будет определятся площадью над этим графиком (учитывая, что мы ограничим его сверху ста процентами). Для самых любопытных оставил формулу для расчета.
Чем Speed Index ниже — тем лучше. Получается, это совсем никакая не скорость, а скорее время, ну а по большому счету и не время вовсе. Вот такая семантическая путаница. Итак, если Time to Visually Complete отражает время до результата — полной отрисовки контента страницы в браузере — то Speed Index учитывает еще и путь, по которому мы добираемся до этого результата.
First Meaningful Paint (FMP) показывает, когда на мониторе или экране телефона пользователя уже можно что-то почитать или посмотреть — начать потреблять контент. Если кратко, ее определяют как время за которое с отображаемой страницей происходят наибольшие перемены. Подробнее можно прочитать тут. FMP для страниц «А» и «B» будут выглядеть вот так:
Наконец, давайте разместим все рассмотренные метрики (события) на временной шкале.
Как время загрузки влияет на поведение посетителей?
Какие количественные данные использовать, если мы хотим оценить реакцию посетителей на скорость загрузки страниц? Для этого хорошо подходят величины, традиционно используемые в SEO для оценки UX:
Что говорят сами пользователи
Половину участников опроса, проведенного Google, больше всего раздражает медленная скорость работы сайта.
52% пользователей готовы отказаться от анимации и видео на сайте, если это сделает его быстрее.
Уже после трех секунд ожидания половина посетителей покинут страницу, и это не удивительно. У большинства веб-страниц нет progress bar’а. User не знает, сколько ему еще осталось ждать — секунду, две или десять. Он перейдет на другую вкладку, нажмет «back to previous page» или вообще закроет браузер и откроет Instagram. Учитывая, что attention span зумеров сильно сократился из-за Instagram, TikTok и прочих Twitter’ов, страницы должны загружаться молниеносно.
79% пользователей повторно не вернутся за покупкой на медленно работающий сайт.
66% пользователей считают скорость работы сайта важной частью имиджа компании.
Более того, по разным оценкам от 12% до 44% пользователей поделятся своим негативным опытом и предостерегут знакомых от использования медленного ресурса. Как заметил Дуглас Адамс в 5 части своего культового цикла «Автостопом по галактике»: «Ничто не движется со скоростью большей, чем скорость света, за исключением, может быть, плохих новостей, которые подчиняются своим, особенным законам»
«Nothing travels faster than the speed of light with the possible exception of bad news, which obeys its own special laws»
Mostly Harmless, Douglas Adams
Что показывает статистика
На картинке ниже — как изменяется показатель отказов страниц с увеличением времени загрузки. Результаты получены Google при помощи нейросети, моделирующей поведение посетителей. Справа график для очень хорошего сайта с низким показателем отказов.
Akamai опубликовала результаты с еще более резкими зависимостями. Каждые 100 миллисекунд ожидания снижают конверсию на 7%. Каждые 2 секунды ожидания увеличивают вероятность отказа на 103%.
The Daily Telegraph совместно с Optimizely провели свое исследование в 2016 году. Они внесли дополнительную искусственная задержку при загрузке страниц, результаты — на картинке ниже. The Daily Telegraph — одна из самых популярных газет Великобритании с ежемесячной посещаемостью в 70 млн., достаточно возрастной (читай терпеливой) и лояльной аудиторией. Учитывайте это, когда будете смотреть на график.
Ну и вдогонку еще несколько оценок от гигантов e-commerce. Walmart и Amazon сообщают, что каждые сэкономленные 100 миллисекунд времени загрузки их сайта увеличивают прибыль на 1%. На Edge of Future Commercials 2016 AliExpress [заявили], что после того, как они снизили время загрузки своего сайта на 36%, число заказов возросло на 10.5%. Среди новых покупателей конверсия выросла на 27%.
Сколько секунд — хорошо?
Веб-мастера Google могли дать фору многим политикам, отвечая на вопросы про скорость загрузки в рубрике Ask Google Webmasters. Они так и не дали четкого временного интервала допустимой скорости загрузки. Нам посоветовали делать сайт настолько быстрым, насколько возможно, не впадая в крайности при погоне за PSI score, и как обычно рекомендовали сосредоточится на контенте.Прочитать про PSI score и измерить его для любого сайта вы можете здесь, а вот пост на Хабре, где его померили за вас.
Большинство ресурсов, на которые я здесь ссылаюсь, сходятся на том, что хорошее время загрузки — не более трех секунд. Разные источники понимают под этим временем разные вещи, как минимум это Visually Complete, как максимум — полная загрузка. Как показывают исследования, среднее время загрузки мобильных и десктоп страниц сильно больше этого показателя.
В первой версии отчета «Mobile page speed new industry benchmarks» среднее время загрузки лендинговых страниц составило 22 секунды.
В обновленной версии 2018 года, этот показатель улучшился до 15.3 секунд.
В 2019 году Backlinko проанализировали 5 миллионов страниц и установили, что среднее время полной загрузки мобильной страницы — 27 секунд! А среднее время полной загрузки десктоп версии — 10 секунд.
Цифры отличаются потому, что Google анализировал только лендинговые страницы, а Backlinko — все подряд. Теперь немного статистики по Speed Index. На картинке ниже — сравнение средних показателей времени загрузки веб-страниц в 2019 году. Еще раз убеждаемся, насколько Speed Index и Visually Complete — разные вещи.
В 2010 году Мэйли Охей (Maile Ohye), на тот момент Developer Programs Tech Lead в Google, сказала, что они нацелены на показатель в пол секунды. Спустя десять лет ее заявление выглядит примерно, как 2015 год в Back to the Future II.
«. studies by Akamai who found that two seconds is actually the threshold for e-commerce site acceptability. Meaning that that’s what users like to shop with. At Google, we aim for under a half second. »
Maile Ohye
Самое главное
Во второй части этого поста мы рассмотрим самые простые и эффективные способы ускорить загрузку сайта. Разберемся, как в этом могут помочь сервисы по защите и доставке контента. Обсудим, почему комплексные решения, предоставляющие защиту + ускорение как сервис, лучше подходят для большинства проектов. Заходите к нам в блог еще, будет интересно.
Каким должно быть время ответа сервера?
Хороший сайт — быстрый сайт. Все интернет-ресурсы должны быть отзывчивыми, иначе они вмиг потеряют аудиторию и станут неинтересны потенциальным пользователям. Поэтому в данной статье мы говорим о том, как долго можно ждать отклик от сервера и почему важно ускорять свой сайт всеми доступными способами.
Что значит «время ожидания ответа сервера» и каким оно должно быть?
Речь идет о параметре TTFB. Эта аббревиатура расшифровывается как Time-to-first-byte, что в переводе означает «время до получения первого байта». Это тот момент времени, когда сервер отвечает на изначальный запрос клиента.
Такая проверка. Установка первоначального соединения между браузером и сайтом. Чем меньше длится процесс подключения, тем лучше. Причем как для сервера, так и для клиента. Пользователь сразу получит данные, за которыми пришел, а сайт будет на хорошем счету у поисковых машин. Важно удерживать этот показатель в пределах 400 миллисекунд. Это некий стандарт. Но если получится сократить до 100, то надо это сделать. Нижнего предела нет.
Помимо TTFB (времени ответа сервера), есть и «время дозагрузки контента». Часть советов из этой статьи помогут сократить и его тоже. Сразу замечу, что это субъективный параметр, зависящий от десятка критериев, влияющих на конечный результат. Скорость может сократиться или увеличиться от расположения дата-центра, где хранятся файлы, относительно клиента, до мощности устройства, с которого заходят на страницу.
Почему этот параметр так важен для оптимизации сайта?
Как я уже сказал выше, TTFB полезен и людям, и «машинам».
С человеческим и поведенческим факторами все предельно логично:
С технической точки зрения все менее логично, но не менее важно:
Почему возрастает время ответа от сервера?
Есть шесть направлений, в которых надо размышлять. Проблемы таятся в:
Далее подробно рассмотрим, какое влияние они оказывают на сервер и почему.
Apache
Эта технология не подходит для работы с большим количеством запросов. Архитектура Apache не соответствует этим задачам. Из-за этого некоторые веб-мастера страдают, при этом на осознание причин появления проблем уходит много времени.
Apache может сильно замедлять работу сайта даже при передаче исключительно статических файлов. Возникают заметные задержки ответа сервера.
Отсутствие модулей кэширования
Вебмастера путают понятия кэширования исполняемого кода с кэшированием других элементов. Используют неправильные инструменты или вовсе не используют, поэтому и теряют драгоценные миллисекунды, уходящие на время ответа сервера и загрузку сайта.
Некорректно настроенная база данных
Распространенная проблема — база данных с неправильно настроенной таблицей. Почти 50% задержек, возникающих при работе ресурса, складываются из проблемных индексов, отсутствия кэширования популярных результатов и кривой структуры запросов в базе данных.
Случается так, что файл базы данных разрастается до неадекватных размеров, набирает кучу ненужной информации и тормозит сайт в целом, повышая время загрузки до критических значений. Устранение проблем может увеличить скорость работы раз в 10 минимум.
Сложная логика обработки данных
Чем мудренее код, тем медленнее он работает. Даже при наличии грамотно выстроенной базы данных могут возникнуть задержки, если скрипты слишком запутанные и выполняют кучу лишних операций. Надо гонять программиста, чтобы тот упрощал код настолько, насколько это возможно, избегая дополнительных операций, которые могут нагрузить «железо» и привести к задержкам при загрузке сайта. То есть к увеличению времени ответа сервера.
Отправление запросов в сторонние сервисы
Наличие зависимостей всегда ставит под угрозу скорость работы сайта. Невозможно взять под контроль производительность продуктов, которые разработаны не вами. Если ваш проект запрашивает данные со стороннего сервиса, а тот находится под нагрузкой, то замедлится и ваш проект.
А если зависимостей будет много, то передача данных может затянуться еще значительнее. К тому же есть ненулевая вероятность, что сторонний источник данных вовсе перестанет работать. Поэтому вебмастера рекомендуют избавляться от зависимостей, когда это возможно.
Плагины и темы, пожирающие все ресурсы
Вероятно, ваш сайт работает с CMS в духе WordPress или Joomla. Если установить на них некорректно работающие плагины или увесистые шаблоны, то можно потерять в производительности. Они начнут поедать ресурсы, необходимые для нормальной работы сайта в целом. Увеличится время загрузки страниц. Причем не поможет кэширование и другие методики сокращения времени ответа сервера. Поэтому лучше выбирать проверенные дополнения к CMS.
Плохой хостинг
Ответственность за медленные сайты можно переложить на провайдера. Если очевидно, что проблемы на стороне «железа», то стоит задуматься о переходе на другой хостинг. Каждый провайдер предлагает тестовый период хотя бы на пару дней. Можно перенести сайт к другому провайдеру и посмотреть, как он работает, провести пару тестов.
Как проверить время ответа сервера?
Есть два веб-сервиса для тестирования производительности сайта. А еще небольшой скрипт, который можно вписать в футер страницы и получать информацию о времени загрузки после каждого ее обновления.
Яндекс.Вебмастер
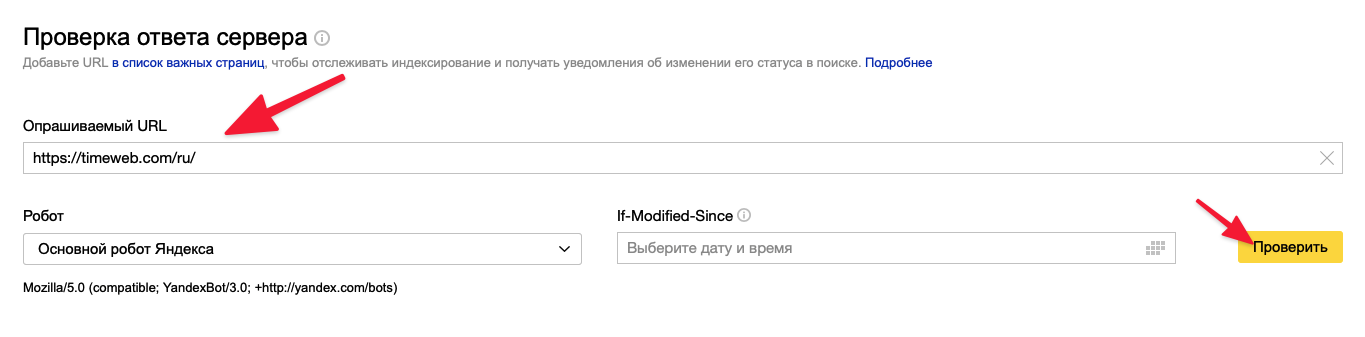
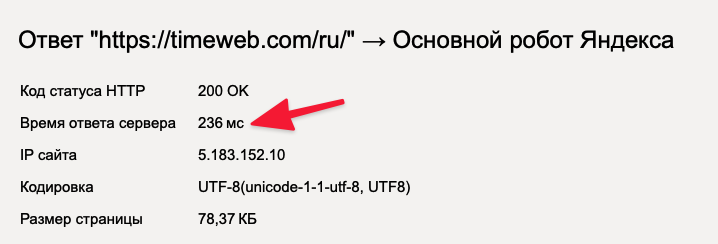
Необходимый минимум информации о скорости ответа сервера можно получить в Яндекс.Вебмастере. Даже без регистрации. Достаточно указать ссылку для проверки, и робот Яндекса оценит базовую производительность.
Вебмастер покажет базовую информацию о вашем веб-ресурсе. Но главное — время ответа сервера. У нас — это 236 миллисекунд. И сигнал ОК. Статус HTTP — 200.
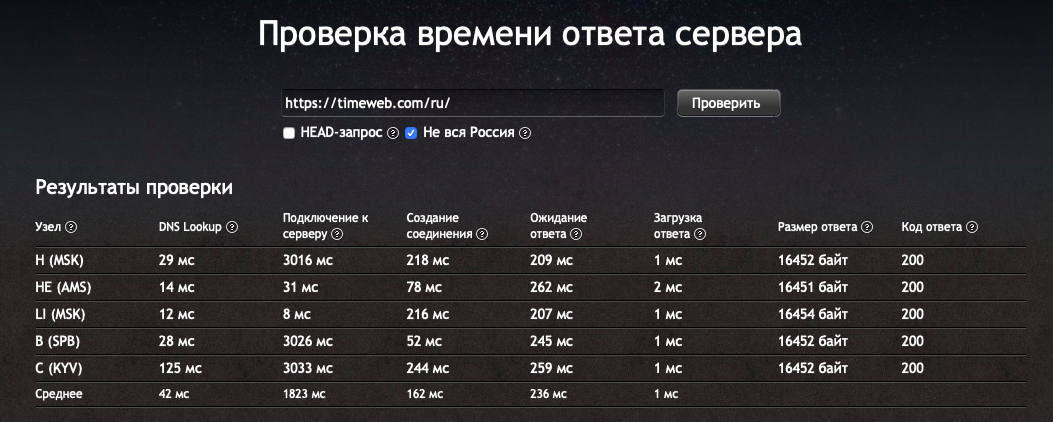
WEBO Pulsar
Бесплатный сервис для проверки скорости сайтов, который работает так же просто, как и Вебмастер, но дает куда больше полезной информации. Хороший вариант для тех, кому нужен более подробный отчет.
Скрипт для проверки времени ответа
Надо прописать в index.html (в футер) код, прописанный ниже:
Здесь важно оценивать радикальные изменения. От 2 секунд и больше.
Как уменьшить время ответа сервера?
Далее будем разбирать возможные решения возникшей проблемы. Причем разберем описанные выше проблемы (и рассмотрим решения, отталкиваясь от них), а также примеры схожих трудностей из жизни вебмастеров.
Удалить проблемные плагины
Первое, что надо проверить – все дополнения, которые вы используете в своей CMS. Все, что стоит поверх условного WordPress, надо проанализировать. Любой плагин может криво встать и заметно снизить скорость работы сайта.
Так что отключаем их все и снова тестируем скорость сайта. Если произошли изменения, то поочередно включаем дополнения, попутно проводя тестирования, пока нам не попадутся плагины, оказывающих заметное влияние на производительность.
Отыскав причину, удаляем ее. Ну или обращаемся к разработчикам плагина, чтобы те помогли. Создатели дополнений к WordPress регулярно выпускают патчи с исправлениями ошибок, найденных пользователями.
Поменять шаблон сайта
Как и дополнения, шаблоны могут влиять на скорость работы ресурса. Принцип проверки почти такой же, как в случае с плагинами. Надо начать с замены шаблона. Для этого берем любой из бесплатных вариантов и устанавливаем его как основной.
Затем вставляем свой код в этот шаблон и переносим необходимые данные для работы своего ресурса. Смотрим, что происходит. Скорость увеличилась? Меняем шаблон и забываем о проблемах со скоростью. Нет? Продолжаем искать, пробовать другие варианты, описанные ниже.
Проверить сервер на наличие вирусов
Вирусы могут напасть на устройство, подгрузить его, отобрать ресурсы. Из-за этого упадет скорость загрузки сайта. Проверить сервер на вирусы можно несколькими способами – либо через онлайн-сервис, либо через скрипт, встраиваемый в index.html.
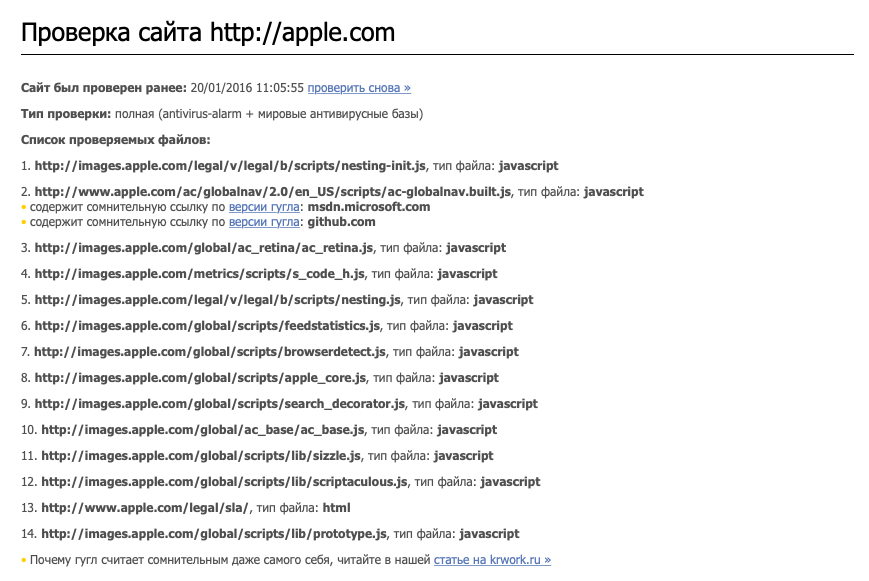
Есть такая вещь, как Antivirus Alarm. Простенький сайт с поисковой строкой. Вводим в него адрес страницы, которую нужно проверить, и ждем. Сайт покажет все угрозы, которые сможет найти. Правда, находит он мало.
С серьезными подозрениями лучше использовать решения посерьезнее. Например, AI-Bolit. Облачный антивирус показывает подозрительные переадресации, хакерские скрипты, незащищенные директории.
Надо встроить его в свой сайт вручную через панель управления или запросить хостинг-провайдера подключить скрипт. Если он что-то найдет, можно заказать услугу лечения у разработчиков приложения.
Почистить базу данных (на примере WordPress)
Есть две таблицы, за которыми стоит наблюдать тщательнее, чем за остальными:
Трогать post и comments необязательно. Там будет контент и комментарии.
В postmeta надо удалить весь бесполезный кэш, что удастся найти руками. Не факт, что поможет, но процедура сама по себе полезная. Потом надо почистить options. Это можно сделать специальным плагином — Clean Options. Он разработан для работы конкретно с этой таблицей. Он оже вынесет кучу мусора. Кэш от сторонних дополнений может поедать ресурсы и занижать производительность.
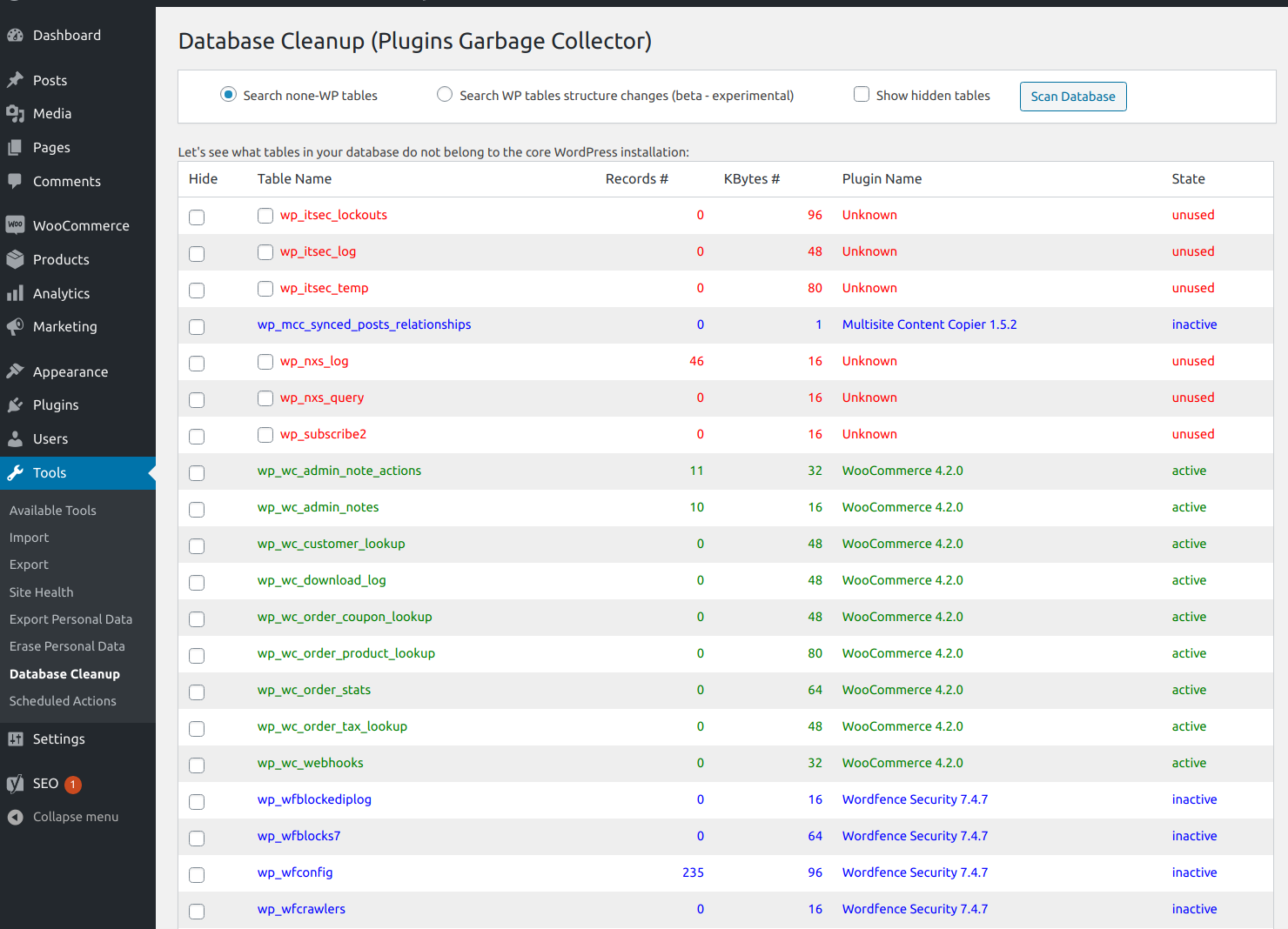
Еще есть Plugins Garbage Collector, который вычищает хлам, который остается от других плагинов. Ну и HYPER CACHE, который сжимает все скрипты и CSS-файлы.
Выключить cron-демон
cron — это планировщик задач для Linux. В него можно прописать любые процессы, которые будут автоматически запускаться в указанное время. В базе данных есть отдельная таблица под cron. Можно через phpMyAdmin открыть ее и стереть ненужные задачи.
Их там может быть с несколько сотен и тысяч. Такая таблица может весить несколько мегабайт и увеличивать время ответа сервера секунд на 8.
Если не пользуетесь планировщиком или в нем мало задач, то можно удалить все связанное с cron. Проще будет настроить все заново, чем разгребать то, что могло накопиться ранее.
Перенести скрипты в нижнюю часть страницы
Надо сделать так, чтобы все тяжеловесные скрипты загружались позже, чем контент. Сложную логику, требующую много времени на обработку, но некритичную для работы ресурса в целом, стоит отправить куда-нибудь подальше.
Тогда посетитель сайта сможет сразу увидеть контент, за которым пришел, а не будет пялиться на белый экран в ожидании завершения работы вашего скрипта, который ему не особо интересен.
Так что вписывайте их в конец страницы или пользуйтесь инструментами, которые мешают запуску скриптов по стандартному порядку и позволяют указать собственный.
Установить WordPress-плагин для сжатия данных
Для пользователей других CMS тоже актуально. На официальном сайте с дополнениями найдется много приложений, которые занимаются сжатием данных. Это касается как медиаконтента, так и более сложных вещей вроде баз данных. Подойдет расширение Autoptimize или Hyper Cache, который эффективнее других кэширует данные, что ускоряет отклик от сервера и в целом повышает производительность ресурса.
Установить плагин Cloudflare для кэширования страниц
Хороший плагин для кэширования есть у компании Cloudflare. Не так давно они запустили собственный сервер, на котором пользователи WordPress-сайта могут за 5 долларов в месяц разместить свой сайт (его кэш). Это ускоряет отклик сервера на 71%. Принцип работы прост – в аш сервер используется только для контакта с Cloudflare и обновления контента на нем. А пользователи видят и взаимодействуют с тем, что лежит на серверах Cloudflare. Их железо однозначно быстрее, поэтому сервис заметно сократит время ответа сервера.
Смена хостинга
Стоит перепробовать все методы, чтобы понять, какой из них принесет пользы больше остальных. Если все сайты, размещенные на «железе» вашего провайдера, работают плохо, надо менять провайдера или местоположение дата-центра, где базируется контент вашего сайта.
1 из 9 методов сработает. Нерешаемых проблем с производительностью веб-ресурсов не бывает.