какое максимальное количество шрифтов допустимо использовать на сайте
Адаптивный веб-дизайн: как выбрать размер шрифта
Вы читаете «Размеры шрифта в UI дизайне: Полное руководство».
Быстрая навигация по главам: Введение · iOS · Android · Веб · Принципы
Итак, эта статья для вас, если вы работаете с веб-дизаном и хотите ориентироваться (примерно) в размерах шрифтов — какой где лучше использовать.
Ниже я привожу информацию по мобильному дизайну и веб-дизайну — если очень хочется, можно сразу перейти к этим разделам. На дворе уже 2019, веб-сайты всё лучше и лучше адаптируются под девайсы. Узнаем поподробнее? Погнали.
Рекомендации по веб-типографике — мобильный дизайн
Если вы создаёте макет веб-сайта или приложения, которым можно будет пользоваться с телефона, зарубите себе на носу раз и навсегда:
Вот так это выглядит:
За гифку отдельное спасибо шустрому Ste Grainer. Можете ознакомиться с его статьёй по авто-зуму здесь.
Вся остальная информация о размерах шрифта в мобильном вебе в основном сводится к следующему:
Руководство по веб-типографике на ПК
Когда речь заходит о выборе основного размера текста для вашего веб-сайта веб-приложения, в большинстве случаев дизайн представляет собой один из двух следующих видов:
Привести пару примеров? Вот эта страница, на которой вы находитесь, — текстовая. А новостная лента на Facebook — интерактивная. Обе страницы преследуют слегка разные цели, поэтому разберем их по-отдельности. Информация об обеих может быть вам полезной. Страница «О нас» какого-нибудь безумного веб-приложения тоже нагружена текстом. А на странице «Контакты» в каком-нибудь ванильном бложике может быть много взаимодействия.
Текстовые страницы
Короче говоря, на текстовых страницах нужно использовать более крупные размеры шрифта. Если подразумевается, что пользователь должен долго что-то читать, будьте лапочками: не заставляйте людей напрягать зрение. Конечно, шрифты отличаются друг от друга, даже в одном кегле, но вот о чём речь:
Существует отличный эмпирический способ, похожий на тот, о котором я уже говорил в разделе про мобильный веб: текст на вашем веб-сайте (при стандартном расстоянии от монитора) должен читаться так же легко, как и в хорошей книжке (при стандартном расстоянии от страниц). Это, на самом деле, довольно бесячее и тупое занятие: вам надо закрыть один глаз и, сщурившись, смотреть на книгу, держа её при это вертикально, что выглядит довольно-таки тупо. Найдите какое-нибудь уединенное местечко и проверьте свой сайт на работоспособность: читается ли мой шрифт даже с расстояния в метр? Даже с учётом моего острого, не испорченного годами зрения? Ну, вы поняли.
Интерактивные страницы
Итак, для интерактивных страниц, подойдут и размеры поменьше. На самом деле, исходя из количества информации, которую единовременно получает пользователь, даже текст в 18px может быть слишком крупным для комфортного чтения. Зайдите на свою почту, в twitter, в любое приложение, где нужно скорее «сканировать» страницу, нежели чем читать; зайдите в приложение, которое предоставляет данные — вряд ли вы найдёте там длинные абзацы текста в 18px. Вместо этого нормой будет 14-16px. Однако одним размером шрифта дело не обойдётся. Скорее всего, для менее значимой информации будут использоваться более мелкие кегли, а для более значимой — кегли побольше (заголовки, подзаголовки и под-подзаголовки и так далее), и всё это будет смешано в одну большую типографическую солянку.
А теперь важная мысль: на любой интерактивной странице размер шрифта в МЕНЬШЕЙ степени зависит от свода правил (я о тебе говорю, скейлинг шрифтов), чем от определённых потребностей каждого участка текста и взаимодействия между ними.
Помните об этом, когда будете разрабатывать дизайн интерактивных веб-страниц. К каждому тексту нужен индивидуальный подход. Согласованность — это хорошо, но вряд ли пользователь разозлится, если размер шрифта будет меньше на одно значение px, чем нужно — но он точно разозлится, если не сможет найти то, что ищет.
10 правил типографики в интерфейсах
Взаимодействие пользователей с продуктом играет ключевую роль в дизайне. Если вы хотите, чтобы человек мог достичь поставленных целей, между ним и сайтом должна установиться четкая связь. Текст — это один из инструментов этой связи. Поэтому оформление текста, другими словами — типографика, играет важнейшую роль в этом процессе.
Хорошее оформление сайта делает процесс чтения простым, и, наоборот, плохое оформление лишь отталкивает пользователя. Как отметил в своей статье Оливер Райхенштайн «Веб-дизайн на 95% состоит из типографики»:
Оптимизация типографики поможет оптимизировать читабельность, доступность, частоту использования и улучшить графический баланс в целом.
Другими словами, оптимизируя оформление вы оптимизируете и пользовательский интерфейс. В этой статье я расскажу вам о правилах, которые помогут улучшить удобочитаемость ваших текстов.
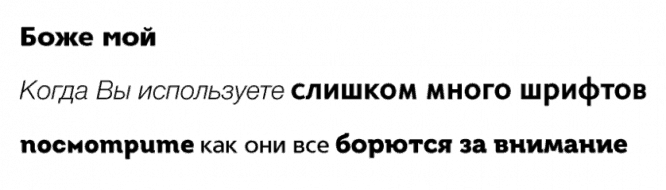
Правило №1. Используйте минимальное количество шрифтов
Не используйте более трех разных шрифтов на одном сайте, иначе он будет выглядеть неструктурированным и непрофессиональным. Также имейте в виду, что шрифт разных размеров и стилей в одном тексте может разрушить любой лейаут.
Чтобы избежать подобных ситуаций, постарайтесь свести количество используемых шрифтов к минимуму.
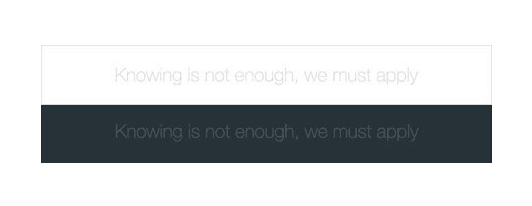
В общем, сведите количество используемых гарнитур (семейств шрифтов) к минимуму: два — более чем достаточно, один — оптимальный вариант. И придерживайтесь единого стиля при разработке сайта. Если вы все таки решите использовать более одного шрифта, убедитесь, что они имеют схожее начертание и их символы совпадают по ширине. Ниже я привожу пример использования двух шрифтов. Вы можете заметить, что пара выбранных шрифтов совпадает по стилю и создает гармоничную картинку. Однако, на примере справа слишком тяжелый шрифт перетягивает на себя все внимание, и гармония нарушается.
Убедитесь, что гарнитуры дополняют друг друга и ширина их символов совпадает.
Правило №2. Старайтесь использовать стандартные шрифты
Некоторые сервисы, например Google Web Fonts и Typekit, предоставляют различные шрифты, которые могут привнести в дизайн вашего сайта что-то новое, свежее и неординарное. Они очень просты в применении. Возьмем к примеру Google:
Что же может пойти не так?
На самом деле, могут возникнуть две проблемы:
Если вашему сайту просто необходим свой собственный шрифт, например, для узнаваемости бренда или для создания эффекта погружения в сайт, то в данном случае можно выбрать специальный шрифт. Если нет, то лучше всего придерживаться системных шрифтов. Вы не прогадаете, если воспользуетесь такими системными шрифтами как Arial, Calibri, Trebuchet и так далее. Имейте в виду, что хорошая типографика привлекает внимание читателя к содержанию, а не к самому шрифту.
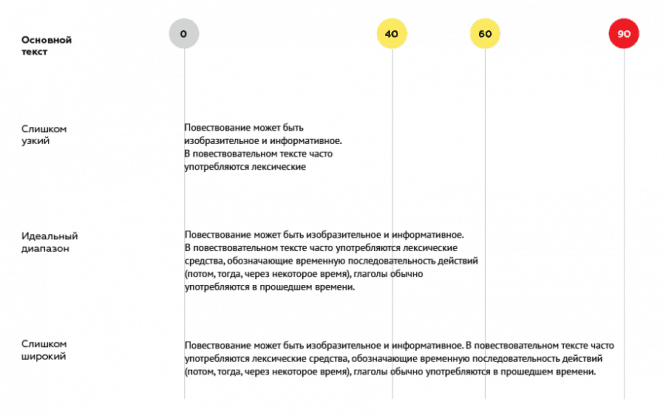
Правило №3. Ограничьте длину строк
Правильное количество символов на каждой строке определяет, насколько удобочитабельным будет ваш текст. Не стоит руководствоваться только дизайном, который диктует ширину текстовых блоков, задумайтесь также и о читаемости самого текста. Вы можете воспользоваться советом от исследовательского института Baymard Instituteна тему читабельности и понятности текста.
Размещайте около 60 символов в строке, если хотите, чтобы ваш текст легко читался. Правильная длина строки — это ключ к удобочитаемости вашего текста.
Если строка слишком короткая, придется очень часто переводить взгляд, это нарушает ритм чтения. Если строка слишком длинная, то пользователю будет очень сложно сосредоточиться на тексте.
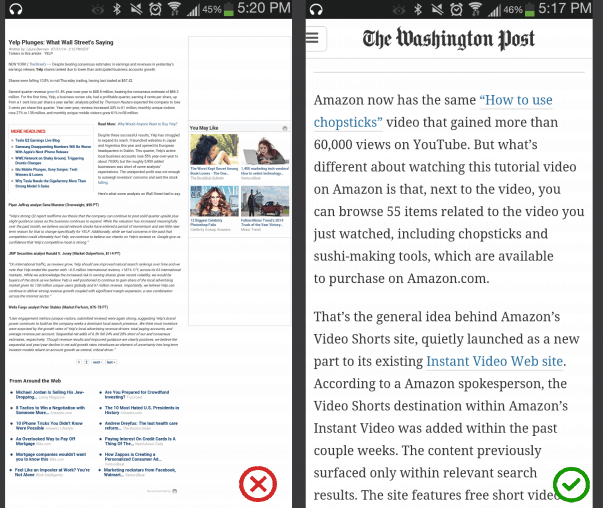
Для мобильных устройств следует придерживаться длины строки в 30-40 символов. Ниже приведен пример двух сайтов, просматриваемых с мобильных устройств. На первом сайте количество символов в строке составляет 50-75, что является приемлемым только для печати документа или его просмотра с экрана компьютера. На втором сайте количество символов в строке 30-40 — это оптимальный вариант.
Чтобы добиться оптимального количества символов в строке, ограничьте ширину текстовых блоков: используйте единицы измерения em или пиксель.
Правило №4. Выбирайте гарнитуру, которая одинаково хорошо выглядит в любом размере
Пользователи будут заходить на ваш сайт с разных устройств, с разными размерами экрана и разрешениями. Большинство пользовательских интерфейсов содержат различные текстовые элементы (кнопки «копировать», метки, заголовки и так далее), поэтому важно выбрать универсальную гарнитуру, начертания которой хорошо выглядят и читаются вне зависимости от их размера.
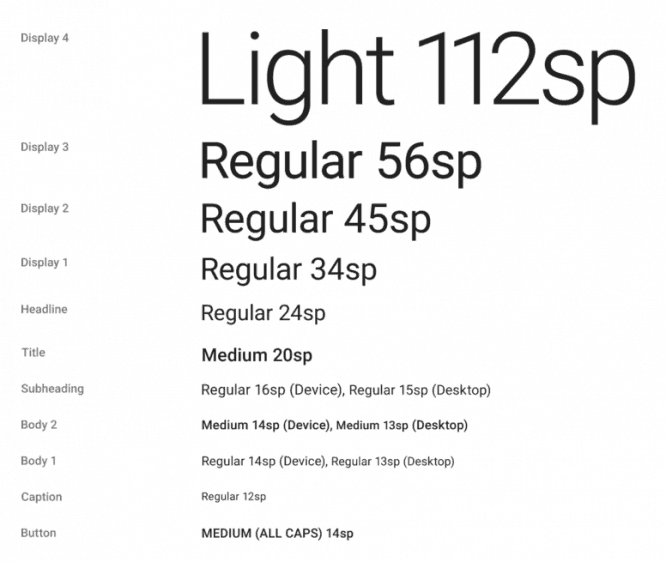
Гарнитура Roboto от Google.
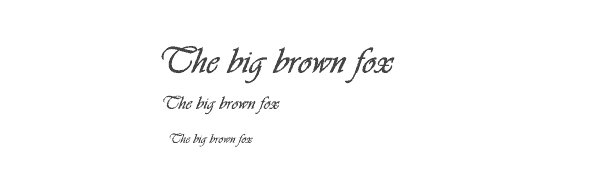
Убедитесь, что гарнитура, которую вы выберите, хорошо читается и на маленьких экранах. Старайтесь избегать гарнитур, имитирующих рукописный шрифт, таких как Vivaldi. Несмотря на красоту, такие шрифты очень тяжело читать.
Шрифт Vivaldi будет очень сложно читаться на маленьком экране.
Правило №5. Используйте шрифт с четко различимыми символами
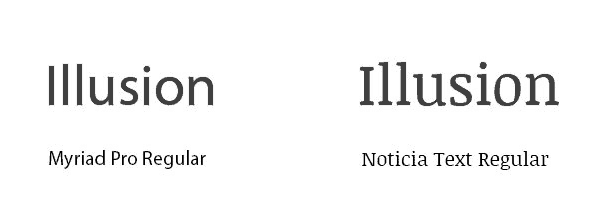
Некоторые шрифты затрудняют восприятие похожих друг на друга букв, особенно таких как «i» или «L» (как в примере ниже). Эту же проблему может вызвать и слишком близкое расположение букв друг к другу. Например, «r» и «n», если их написать очень близко, напоминают букву «m». Поэтому при выборе шрифта обязательно проверяйте его в разных контекстах, чтобы убедиться, что он не вызовет проблем у пользователей.
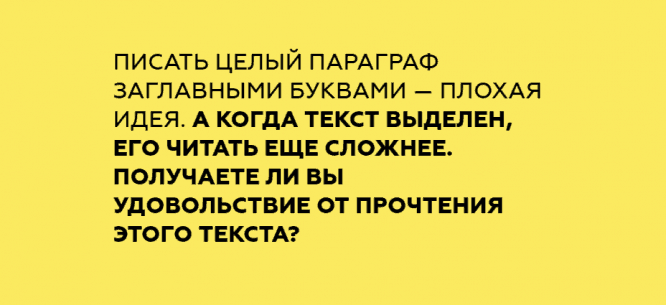
Правило №6. CAPS — не всегда хорошо
Текст, написанный только заглавными буквами, подходит только для тех случаев, где не требуется его долгое прочтение (например, аббревиатуры или логотипы). Но там, где необходимо сосредоточиться, такой прием лучше не использовать. Как отметил Майлз Тинкер в своей работе Ligibility of Print, текст, написанный только заглавными буквами, существенно замедляет его прочтение по сравнению с тем же текстом, написанным строчными буквами.
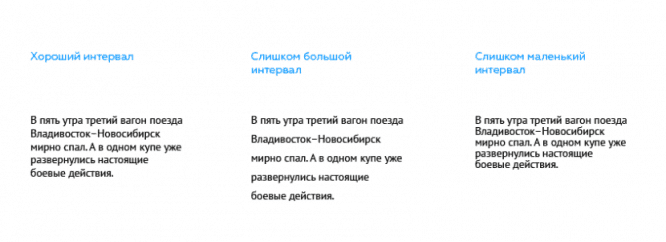
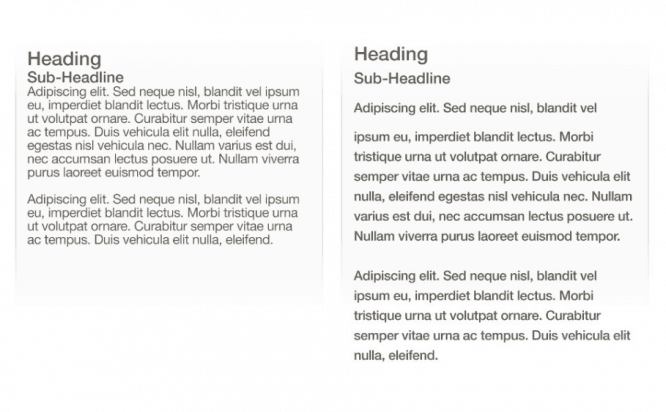
Правило №7. Не минимизируйте расстояние между строками
В типографике используется термин для обозначения интервала между строками текста — интерлиньяж или межстрочный интервал. Увеличивая интервал, вы увеличиваете вертикальное пространство между строками текста, улучшая тем самым читабельность, но сокращая количество текста, который вы сможете разместить на площади экрана. Как правило, чтобы текст легко читался, межстрочный интервал должен быть на 30% больше высоты самих символов.
Правильный интерлиньяж улучшает читабельность. Картинка от Microsoft.
Как отмечает Дмитрий Фадеев, правильное использование пробелов между параграфами на 20% процентов улучшает понимание прочитанного материала и помогает пользователю легче «переварить» текст, который не перегружен лишними деталями.
Слева: Строки в тексте размещены очень плотно.
Справа: Правильное использование интерлиньяжа улучшает читабельность.
Правило №8. Убедитесь, что вы используете достаточно контрастные цвета
Не используйте одинаковый или похожий цвет для текста и для его фона. Чем четче текст, тем легче его воспринимать и читать. Всемирная организация W3C рекомендует следующее соотношение контрастов:
Соотношение контрастов текста и его фона не отвечает рекомендациям, поэтому его трудно прочитать
Соотношение контрастов текста его фона отвечает рекомендациям, поэтому его легко прочитать
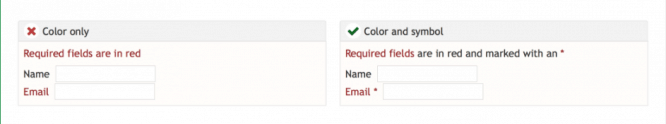
Дальтонизм — это весьма распространенное заболевание, особенно среди мужчин (8% мужчин не могут различать цвета). Поэтому рекомендуется использовать дополнительные инструменты, помимо цвета, для выделения важной информации. Также старайтесь не использовать красный и зеленый в написании текста — при дальтонизме человек чаще всего не различает именно их.
Правило №10. Не используйте мигающий текст
Мигающий или мерцающий текст может спровоцировать приступ у чувствительных людей. Помимо этого, такой текст скорее вызовет раздражение, нежели заинтересованность у большинства пользователей.
Заключение
Типографика — очень важная вещь. Правильное оформление сайта привнесет в него ощущение свежести и завершенности. И наоборот, неумелое использование типографики только собьет ваших пользователей с толку. Оформляйте ваши сайты так, чтобы они были удобочитаемыми, понятными и четкими.
Задача типографики —
выгодно подчеркнуть контент
Типографика должна выгодно подчеркивать контент, не создавая при этом дополнительную когнитивную нагрузку для пользователя.
Сколько вариантов начертаний шрифтов лучше использовать на сайте?
Добрый день, верстальщики.Я занимаюсь дизайном сайтов.
Проблема такая:
Иногда заигравшись с типографикой, кажется что очень много вариантов начертаний находиться в использовании в макете.
Используются разные сочетания свойств шрифтов :
-гарнитура ( до 3-х)
-размер
— жирность/нормальность/курсив
— интерлиньяж
-межбуквенное пространство
— только высокий регистр / только низкий регистр
и п.т.
При вёрстке, как я понимаю, задаются свойства заголовков : h1, h2, h3,h4, h5, h6.
Мне кажется, что очень трудно, уложиться всего лишь в 6 стилей на целый: где-то текст нужно разрядить, где-то жирнее сделать ( хотя заголовок, допустим, был прописан с нормальной жирностью ).
Сергей ZSA: >Никто, я повторяю НИКТО не скажет дизайнеру «Не делай так, это не правильно!».
Это прям эпично сейчас было.
Даже по канонам типографики шрифтов на страницу должно быть максимум 3. Для заголовков, основной и для сносок и остальной шалупни.
А, отвечая на ваш конкретный вопрос, про свойства шрифтов. Из экзотического, есть возможность сделать капитель. Можно сделать италику, но это будет искусственный наклон, расчитываемый автоматически. Жирность из покон веков в браузерах не работала особо в правильном режиме.
tef, вы все верно глаголите, но немного не правильно поняли меня : разумеется 6 шрифтов это через чур.
Я обычно использую 2 шрифта. Мне было интересно на сколько далеко можно уйти с типографский задротством, т.е 2-3 шрифта поднастроить с помощью :
— жирность/нормальность/курсив
— интерлиньяж
-межбуквенное пространство
— только высокий регистр / только низкий регистр
и п.т.
а то, что верстальщик понятно не будет сидеть и вымерять все эти штучки, вполне понятно. так и получается что в портфелях красивые Jpg, а по факту не совсем то.
но все решается, дизайнер и верстальщик «настраивают» друг друга под себя, если оба в этом заинтересованы.
larka_skaz: всё то, что вы перечислили, можно сделать. Но опять же, италика будет часто не такая, а на жирность особо расчитывать не стоит.
Красивые джепеги в портфелях связаны обычно не с типографикой. Сейчас у браузеров уже нормальное сглаживание. Обычно вся проблема в непонимании дизайнером принципов вёрстки. Часто это нормально, но так же часто и нет. Верстальщик сверстает всё что вы нарисуете, это без вопросов. Но, допустим, если у вас будет рыба в тексте, она при вёрстке тут же вылезет. Или проблемы с фоном. Да там много всяких мелочей. Нужно в принципе понимать, как ведут себя дивы и строчные элементы.
Ну, в принципе, не знаю. Рисуют и без знаний вёрстки только в путь. Но, как по мне, должно быть хотя бы понимание, что происходит со страницей.
Шрифты в законе. Особенности лицензирования и использования шрифтов
Долгое время в России и странах постсоветского пространства отсутствовало понимание авторского права. Сейчас, шаг за шагом, мы учимся оформлять подписки на видеоконтент, покупать книги и музыку. У нас формируется уважение к чужому интеллектуальному труду благодаря ужесточению законодательства в отношении пиратского контента.
То же самое касается и шрифтов. Их создают живые люди, которые ценят свои ресурсы и время. На работу, в зависимости от сложности и знакового состава, может быть потрачено несколько месяцев или даже лет. Соответственно, и стоимость лицензии на использование шрифта варьируется от многих факторов.
Бесплатные шрифты бывают абсолютно бесплатные. Например, системные, установленные на компьютерах: Arial, Times New Roman, Georgia и другие.
Бывают бесплатные с подвохом. Например, системный шрифт MacOS Helvetica можно использовать только на устройствах Apple. Хотите расширить сферу — покупайте отдельную лицензию.
Тоже самое касается шрифтов, распространяемых сервисом Google Fonts.
Оставшиеся 90% шрифтов платные. Стоимость лицензии зависит от условий использования шрифта.
Чем больше альтернативных знаков, лигатур, технических символов, тем большее количество языков поддерживает шрифт — тем выше его цена и больше юридических нюансов.
Или чем чаще вы используете шрифт в вебе, тем дороже он вам обходится. Будьте внимательны, узнавайте условия приобретения и особенности использования шрифта в лицензии. Многие ведущие производители шрифтов внесли корректировки в лицензионную политику, которые обязывают приобретать лицензию на шрифт даже в случае отсутствия установки шрифта на компьютер.
В российском законодательстве лицензирование шрифта можно осуществляться двумя способами:
В большинстве случаев, если вы приобрели лицензию только для своего компьютера, то и использовать шрифт можете только вы. Передача результата клиенту осуществляется в кривых, без шрифтового файла. Вы же не передаёте заказчику вместе с макетами с расширением ai ещё и программу Adobe Illustrator. Лицензия принадлежит вам, и в будущем вы можете использовать шрифт в других проектах. А клиенту необходимо самостоятельно приобретать права на шрифт.
Да, ведь мы говорим о десктоп-лицензии, которая распространяется на конкретные устройства. Не забывайте закладывать расходы на шрифт при составлении коммерческого предложения.
Всё зависит от условий лицензии. Например, у Paratype есть отдельная лицензия для использования шрифта в логотипе.
В сети можно найти огромное количество интернет-ресурсов с предложениями шрифтов:
В Ферме мы ведём таблицу с интернет-ресурсами по шрифтам и записываем их особенности. Делимся с вами и будем рады обратной связи.
Фраза про шрифты гугл требует пояснения. В общем случае, в каких ситуациях нужно покупать лицензию? Я же правильно понял мысль про то, что как только мы вышли за какие-то рамки, то надо платить? Где эти рамки подскажите?
Как я понимаю, у каждого шрифта в Google Fonts есть в описании лицензия. Например лицензия Open font license предпологает, что шрифт можно использовать где угодно и как угодно, но его нельзя продавать от своего имени. Но про то, что нельзя использовать такие шрифты нигде кроме, например, устройств с андроид не сказано.
Я потому и запросил разъяснений, что имел в виду автор.
У каждого шрифта в Google Fonts есть вкладка license, в которой прикреплена ссылка на описание лицензии на использование шрифта. У большинства шрифтов — лицензия Open Font, которая действительно даёт практически полную свободу в использовании шрифта. Есть шрифты с лицензией Apache, где есть дополнительные нюансы использования шрифта.
Чтобы понимать, где заканчиваются рамки свободного использования шрифта, всегда читайте лицензию.
«Сейчас, шаг за шагом, мы учимся оформлять подписки на видеоконтент, покупать книги и музыку. У нас формируется уважение к чужому интеллектуальному труду благодаря ужесточению законодательства в отношении пиратского контента.»
Да, а еще я уверен что если мы не будем пердеть, то восстановим озоновый слой земли и ледники не будут таять.
Брат, никто ничему не учится, не выдавай свой максимализм за реальность. Произошло ровно несколько вещей: оформляться стали не подписки, а судебные иски. И после этого стало формироваться уважение к тому что заплатить надо не 10к, а пол мульта, значимая часть которого — чужой интеллектуальный труд адвокатов, пошлин и судебных издержек.
Никакого волшебства в мире не произошло, ты чего Лунтика что ли насмотрелся. Просто слегка поменялась судебная практика и что самое важное — появился большой рынок дизайна и херова туча агенств в которых у каждого юнита зарплата по 100-150к в месяц —> есть с кого выбивать штрафы за незаконное использование любой херни.
А то что ты описываешь про сервисы музыки и прочее вообще к этому никакого отношения не имеет, не надо сравнивать профессиональную и потребительскую сферы. Зачем такие глупые преамбулы писать.
Ценность многошрифтового дизайна
Я заметила, что одна из особенностей моего дизайнерского стиля — это готовность использовать, на первый взгляд, слишком большое количество разных гарнитур шрифтов. Я видела неисчислимое множество статей о сочетаниях и системах использования шрифтов, и почти везде рекомендуется использовать меньше шрифтов в любом дизайне. Я и к своей работе получала такие комментарии – дескать, работы приятные, несмотря на количество используемых шрифтов.
«Очень нравится сайт, потому что он не боится нарушать одно из первых правил шрифта – не использовать слишком много разных гарнитур. Используется четыре шрифта, два из семейства sans-serif и два из serif — Galaxie Copernicus, Interstate, Harriet и Nimbus Sans. Основной момент такого дизайна – последовательность, и сайт Бетани Хек последовательно использует каждый из шрифтов для своей цели.»
— Джеремия Шоаф, Typewolf
Расцениваю это, как вызов. Спасибо, Джеремия!
Хочу поспорить и рассказать о ценности эклектичных систем, и о том, как создать структуру проекта, чтобы эффективно использовать совместно несколько шрифтов.
Так почему же у нас есть правила насчёт количества используемых гарнитур?
Мы можем указать на спорные варианты дизайна с излишним количеством гарнитур. Можно почувствовать, когда дизайнер компенсирует неэффективность большим набором гарнитур. Как официантки в Hooters отвлекают вас от осознания того, что вы едите посредственного качества крылышки, а отделка на джинсах Buckle скрывает обвисший зад. Именно в такие моменты дизайны начинают выглядеть перегруженными, непонятными или замусоренными, и именно отсюда использование нескольких гарнитур выносит свою плохую репутацию. Нельзя набросать дополнительных ингредиентов на плохое блюдо так, чтобы оно стало вкуснее.
Желание зафикисровать в правилах ограничение количества гарнитур – искреннее желание спасти дизайнеров от попыток навязать визуальную интересность и весёлость через разнообразие. Их призывают обращать внимание на используемые ими гарнитуры, чтобы постараться использовать качественные, от души сделанные шрифты, которые подходят в разных случаях. Без костыля в виде набора гарнитур дизайнеры могут заставлять себя заниматься иерархией и содержимым. Многие дизайнеры посоветуют ограничиться двумя гарнитурами в одном дизайне, а иные разрешат использовать третью – только потому, что вы от них все никак не отстанете.
У правила трёх есть логика. Вы выбираете рабочую гарнитуру, выделительную гарнитуру – для индивидуальности, и третью – для особых случаев. Гарнитуры похожи на семьи – если у вас больше трёх детишек, то хаос вам гарантирован. Каждая гарнитура, добавляемая в дизайн, увеличивает ответственность. У неё есть свои нужды, желания и требования – и чем больше вы добавляете, тем больше у вас забот на пути к эффективной визуальной коммуникации.
Теперь я хочу обсудить цитаты вроде этой:
Нет никакого смысла использовать больше трёх шрифтов, в любом дизайне (не только для веба) – и всё, не больше, извините.
Не путайте предпочтения с правилами
Я вижу много подобных комментариев по поводу выбора шрифтов, но не давайте мнению одного дизайнера влиять на ваш метод решения задач. В правильном контексте с правильными гарнитурами в дизайне может сработать любое их количество. Часто оказывается, что эту аргументацию дизайнеры просто хотят продавить ради превосходства своего мнения, а не для того, чтобы сделать, как будет лучше пользователям. Не думаю, что ваша бабушка жалуется на количество шрифтов, используемое в её поваренных книгах. Это оттого, что ваша бабушка мудрая.
Не надо делать дизайн для других дизайнеров, делайте его для вашей аудитории. Использование нескольких шрифтов – это уменьшение количества компромиссов, и возможность создать богатые и выделяющиеся палитры. Каждая гарнитура добавляет нюансов вашему визуальному языку, что в результате может помочь ясно донести сообщение до аудитории и создать уникальную эстетику.
Построение эклектической системы: делаем пары
Строя систему гарнитур необходимо начать с хороших пар шрифтов. Иногда для этого требуются лишь отношения двух разных букв. Этот пример фирменного стиля для выставки от Джессики Свендсен [Jessica Svendsen] и Джулии Нович [Julia Novitch] использует отличную пару из Bureau Grotesque и Letter Gothic. Это настолько контрастная пара, что есть риск её диссонирования, но суть её успеха в схожих характеристиках букв – таких, как «r» в Letter Gothic и «a» в Bureau Grotesque. Они обе выглядят лениво, как рука, свешивающаяся с кровати субботним утром. Схожесть в структуре букв – всё, что требуется, чтобы эта комбинация была успешной.
Начав с таких сильных комбинаций, вы можете более эффективно строить системы и добавлять гарнитуры, обыгрывающие их изначальные отношения. Если бы мы строили более глубокую систему шрифтов, исходя из этой начальной пары, геометрический брусковый шрифт Serifa хорошо бы подошел в качестве отправной точки. Он добавит контраста ширины и стиля с засечками, при этом привнося ощущение стабильности и чего-то знакомого благодаря своим геометрическим корням. Совершенно безопасный шрифт, который с удовольствием возьмёт на себя роль более строгого партнёра, по сравнению с более легкой изначальной парой шрифтов. А ещё я добавлю в эту смесь Sweet Sans, поскольку он ЛУЧШИЙ. Нужно будет учитывать кое-какие правила, например, только «прописные буквы» и «всегда увеличенное расстояние по ширине», чтобы система имела смысл. Прописные буквы обеспечат нам визуальное объединение с геометрическим брусковым, а большие расстояния свяжут шрифт с Letter Gothic.
Как видно из примера, мы основываемся на взаимосвязи между Letter Gothic и Bureau Grotesque. Letter Gothic слева плавно перетекает в заголовок справа. Serifa приковывают разделы бокового меню, а Sweet Sans впрыснут для создания игривых деталей. Все четыре гарнитуры прекрасно уживаются друг с другом и создают уникальный вид и ощущение.
Однако можно нарушить все правила и заставить эти шрифты выглядеть тревожными и несогласованными. Внимание…
Ох боже, я всё испортила! Преобразуем Bureau Grotesque в прописные буквы, и основа отношений между гарнитурами теряется, и вся система распадается. Точно так же, переключая другие шрифты между режимами «все прописные», и нормальным, мы теряем логику и отношения между шрифтами, благодаря которым работает система. Если вы заметили большое количество используемых в дизайне гарнитур, это, возможно, произошло из-за их неуклюжего использования, не следующего никаким правилам.
Если вы будете замечать схожие черты шрифтов и использовать их, вы сможете создать прекрасную разнообразную систему из нескольких шрифтов, которые по сути разные, но хорошо работают вместе благодаря чётко исполняемым ими ролям.
Не бойтесь сходных черт
Точно так же, как нужно принимать во внимание различия в шрифтах, нужно грамотно использовать схожие гарнитуры.
Одно из самых часто повторяемых правил по поводу создания пар гарнитур – избегайте пар из слишком похожих гарнитур, ищите хорошо видимые различия в формах букв. Небольшое отличие в шрифтах может быть воспринято аудиторией как ошибка. Буквы «a» и «g» сразу же выдадут использование разных шрифтов.
Отрывок выше из статьи Adobe использует Helvetica и Univers, и это пример плохого подбора пары, поскольку эти шрифты слишком похожи. На первый взгляд они очень похожи, но давайте проанализируем гарнитуры и поймём их отличия.
Сверху у нас Helvetica, а снизу – Univers. Helvetica характерна близким расположением букв, из-за чего строки занимают меньше места, хотя сами буквы чёткие и широкие. Univers сравнительно простой, у него нет украшательств вроде завитка на хвосте «y», и несмотря на более узкий рисунок букв, строки занимают больше места из-за более щедрого межбуквенного расстояния. Особенно это заметно между «B» и «r».
Определив эти различия, можем ли мы найти пример, оправдывающий использование обоих шрифтов?
Можем. В дизайне этой театральной программки видно, как пара шрифтов эффективно работает. Helvetica отлично показывает себя в заголовках из-за своей плотной постановки букв, а более воздушный Univers делает тело более читаемым и контрастирующим с заголовком. Если бы всё это было оформлено в Helvetica, оно было бы таким плотным, что привело бы к типографской оргии. Каждый шрифт использует свои сильные стороны.
Один из ключей к эффективным системам шрифтов – выбор схожих гарнитур, и поиск способов, которыми они могут продемонстрировать свои различия. Всегда можно показать разницу между шрифтами тем способом, которым вы с ними обходитесь – но если гарнитуры, по сути, различны, они такими и останутся. Всё зависит от игры на различиях и схожих чертах, в поисках нужного количества разделяемых ими характеристик и интересных контрастов.
Внимание, пример из жизни!
Отправляясь на разведку бренда Hive Works, я пыталась достичь того настроения, которое ссылалось бы на историю дизайна IBM, вызывало бы ощущение научной лаборатории, и имело интернациональную эстетику, чтобы придать структуру разношёрстным стилям.
Я начала с Interstate и использовала его только в прописном виде. Затем добавила Tiempos Text для теплоты, потому что переживала из-за холодности источников моего вдохновения. Мне хотелось добавить ещё хотя бы одну гарнитуру без засечек, нечто, что было бы более дружественным и пригодным для использования в прописном и строчном виде. В роли двух последних вариантов выступили Calibre и Founders Grotesk, оба от Klim Type Foundry.
На первый взгляд они весьма схожи. Founders — это гротескный шрифт, с большим количеством дружественных черт. Он выше и шире Calibre. Дополнительная ширина приводит к тому, что высота строчных литер кажется меньше, хоти оба они практически идентичны. Calibre уже, и на него большее влияние оказали геометрические гарнитуры типа Futura, а отношение высоты строчных к высоте прописных букв делает его более удобным и подходящим для небольших текстов.
Попробовав оба шрифта в контексте, я увидела, что связи Founders с интернациональным стилем зажимали всё остальное эстетическое влияние на странице, а добавленный контраст между высотой строчных и прописных букв мешал шрифту работать в паре с Tiempos Text в тексте. Calibre был более геометрический, при этом сохранял нужные мне гротескные качества, и привнёс то техническое ощущение, которое мне было нужно, без излишней холодности. Он хорошо ужился с международным влиянием, не будучи им задавленным, а все элементы сошлись вместе и образовали единую эстетику. Значит, замётано, так? Calibre работает лучше всех, поэтому мне просто надо продолжать использовать его. Так? Ну…
Calibre хорошо вёл себя везде внутри книги, но ему не хватало той напористости, которую я хотела достичь в заголовках страниц. Это красивая гарнитура, которая прекрасно работает, но зачем мне останавливаться на прекрасном, если я могу достичь невероятного? На большом масштабе пышные формы букв Founders прекрасно смотрятся (ох уж эта «g» в нижнем регистре!) и международное влияние внутри книги не такое сильное, так что оно не будет доминировать над эстетикой. Дополнительная ширина Founders приятно контрастирует с аккуратным и узким вводным текстом в Calibre, поэтому он не только лучше подходил для заголовков, но и помогал показать, насколько Calibre был при таком методе использования офигенно прекрасен. И вот, пожалуйста, вам новый слой в моём типографском решении.
Хотя я использую два очень похожих шрифта и три гарнитуры без засечек в одном проекте, все они работают вместе, а не соревнуются друг с другом, потому что мне близко знакомы сильные и слабые стороны каждого. Я знаю, когда и почему я использую тот, а не иной шрифт, и я установила правила на основе этих характеристик. Если на каких-то страницах использовался бы Founders, а на других – Calibre, без всякого ритма и причины, трудно было бы оправдать использование их обоих. Без системы их использование становится бессмысленным.
Создаём информационную иерархию
Один из лучших аргументов «за» добавление дополнительных гарнитур – аудитории будет проще понять, на какого рода информацию они смотрят, ещё до того, как они начнут читать. Обычно ваш текст – это куча параграфов, заголовков и подзаголовков. Не особенно захватывающий предмет. И что, вы просто пожмёте плечами и украсите этот мусор? Нет – потому что вы дизайнер, и суть вашей работы не в этом. Визуальный дизайн – это не только то, как выглядит контент. Это наука о том, как заставить контент доносить информацию наиболее эффективным способом.
Ваша работа, как дизайнера, не заключается в том, чтобы бездумно стилизовывать всё, что вам подсунут. Вам нужно обнаружить жизнь в контенте и подчинить его вашей воле. Не сдавайтесь, если вы получили непродуманно оформленный текст. Впитайте сообщение и найдите способы извлечения осмысленных данных повторяемым методом, который не только придаст плоти вашим дизайнам, но и поможет вашей аудитории переработать полученные ею данные. Вам нужно стать экспертом по теме, над которой вы работаете, и встать на место аудитории, чтобы помочь им найти лучшие части контента. Это и отмечает настоящего дизайнера.
Пример выше использует гарнитуры, цвет и стиль, чтобы разделить информацию на осмысленные кусочки, что позволит аудитории легко переключать контекст с изложения на выделенные мысли. Чтобы привести дизайн к такому послойному виду и придать ему нюансы, требуется много работы. Такие возможности редко достаются вам просто так.
Вам надо помочь вашему читателю определить различные виды информации, и после определения этих уровней вы уже сможете оправдать отдельный типографский подход к каждому из них. Вам нужно заслужить право использовать несколько кеглей, или же вы просто будете производить визуальный шум.
Самый экстремальный пример, что я видела, — «Типографика для юристов» за авторством Мэтью Баттерика. Баттерик использует не менее восьми шрифтов, и мне кажется, что у него это получилось великолепно. Многие дизайнеры спорят, что такая палитра слишком эклектична, и что желаемого можно было бы достичь и меньшим количеством шрифтов, или одним суперсемейством шрифтов. Ну вообще-то любой дизайн можно сделать с меньшим количеством шрифтов. Любая пицца будет съедобной без добавок, но иногда мне нужна пицца-суприм! Опять же, ваша бабушка, скорее всего, не знает, что такое суперсемейство шрифтов, потому что у неё есть настоящие проблемы – например, узнать, когда будет следующая «Контрольная закупка».
По-моему, книжка гениальная. Если мы действительно любим типографику, зачем нам критиковать того, кто умел собрал хорошо сделанные шрифты в симфонию, хорошо передающую нужные сообщения? Почему это множеству разных графических элементов разрешается подчёркивать различия между типами контента, а шрифтам – нет?
Книга Баттерика так хороша, потому что ему удалось создать так много вариантов использования разных стилей: заголовки, таблицы, текст, подзаголовки, подсказки, выдержки текста. У каждого – свой стиль, и всего за несколько страниц читатель встречает их всех и разбирается в их предназначении. Если вам кажется, что раздел подсказок вам особенно ценен, вы сможете легко обнаружить их благодаря уникальному стилю. Если они вам не пригодились, вы легко пропустите их и сконцентрируетесь на более важных вещах.
Такого рода визуальное отделение частей и помощь в ориентировании – основа систем и дизайна интерфейсов. Когда пользователь видит элемент, он должен сразу понять, что это, какую ценность он для него представляет, независимо от того, какие именно шрифты дизайнер выбрал. Так зачем мы стыдим дизайнеров, которые достигают этой цели, используя большой набор гарнитур? Взять бесформенную кучу контента, тщательно выстроить её информаицонную структуру, а затем добавить визуальные различия средствами типографики – это суть работы дизайнера. Такие работы надо чествовать. Вы не нарушите прозрачность бокала множеством разных гарнитур, если в результате аудитория обращает внимание на стиль не из-за него самого, а благодаря типу контента, который он представляет.
Шрифты как помощники интерфейса пользователя
Какой текст здесь активный, а какой – нет? Даже добавление цвета не обеспечивает необходимую ясность в этом вопросе, поскольку часть зелёного – всего лишь украшательство.
Хороший дизайн интерфейсов славится чётким определением функций всех интерактивных, информативных и вспомогательных элементов на экране, усиливающих распознавание ценности объекта вкупе с его удобочитаемостью. Дело не только в том, что говорит слово, но и в том, что оно делает. Шрифты – мгновенно распознаваемые вспомогательные элементы, и мы должны этим пользоваться.
На моей основной работе директора творческой службы в Microsoft Power BI нас заставляют использовать один шрифт, и ужасный. Segoe. Да у него даже название ужасное.
Проблема Segoe, кроме того, что он никудышный, в том, что слишком сложно просить один шрифт передать все нюансы, существующие в сложной программе. Если вы взглянете на любую программу в наборе Microsoft Office, вы заметите, какую нагрузку накладывают ограничения количества гарнитур на интерфейс. На странице есть десятки элементов, все записанные одним шрифтом, и в большинстве своём – одной толщины и цвета. Но не у всех этих элементов одна функциональность. Часть текста описывает категории и информацию, другая – интерактивная. Более того, большая часть текста делает вид, что она интерактивная, хотя на самом деле, нет (например, «Get External Data» в левом верхнем углу не интерактивная). В результате глаз устаёт от потока сходных элементов, и пользователь не уверен, что сделает элемент текста, пока не провзаимодействует с ним. Мы заставляем пользователей ошибаться и чувствовать, что они потерпели неудачу.
Обычно при необходимости показать разницу между функциями элементов интерфейса, принято использовать рамки, ограничители, цвета, стрелки, иконки и прочие прибамбасы. На идею использовать дополнительные гарнитуры для этой цели будут смотреть с неодобрением. НО НЕ В МОЁМ ДОМЕ!

— Привет, я Segoe, и я хуже всех
— Привет, я DIN, и я не такой сраненький
Для борьбы с этим в Power BI мы начали включать в дизайн второй шрифт. DIN – классическая немецкая гарнитура, прямоугольная, немного плотноватая, и с красивыми циферками. Она хорошо сочетается с Segoe благодаря иному стилю, который при этом не слишком отвлекает. Однако придумать, какой ещё шрифт добавить – это только часть решения. Нам ещё надо определить правила его использования. Как нам убедиться, что мы используем DIN не только для стилистического разнообразия, а именно как инструмент для помощи пользователям?
Я решила, что мы будем использовать его, чтобы разделять интерактивные и неинтерактивные элементы. У нас в продукте есть много случаев, когда требуются подзаголовки или метки, расположенные рядом с интерактивными элементами, и поскольку цвет – решение не универсальное (главный цвет нашего продукта – жёлтый, что не согласуется с требованиями к лёгкости использования на белом фоне), привлечение второго шрифта в этих ситуациях позволяет чётко разграничивать интерактив и не-интерактив, и помогает придумать простое правило действий в таких ситуациях.

Теперь нет вопросов по поводу того, что лучше отличает интерактив от информации

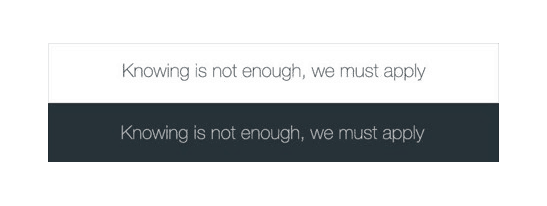
У нас теперь есть правило, хорошо работающее в светлых и тёмных интерфейсах

Выкуси, Segoe!
Можно видеть, как в интерфейсе такое простое изменение, как введение нового шрифта, принимает на себя волну текста, бьющую по пользователю, и разделяет её на кусочки, которые проще переварить. Слова, написанные шрифтом DIN, служат маркерами информации, дополняя команды приложения и создавая чёткое разделение для пользователя. Интерфейс сразу становится легче понять и использовать. Дело не в эстетике, не в украшательствах или добавлении визуального стиля ради него самого. Дело в помощи пользователям обработать информацию на экране и в том, чтобы дать им возможность понять, что именно случится каждый раз, когда они видят в нашем приложении текст.
Пример из жизни: Eephus League
Параллельно со всем этим анализом и размышлениями о преимуществах многошрифтового дизайна мне казалось, что мне нужна хорошая возможность поставить деньги на то, во что я верю. Для этого у меня была отличная возможность: веб-сайт Eephus League. Это небольшой бизнес, который я начала в 2010 году, продающий предметы, связанные с баскетболом. Не буду докучать вам из описанием, поскольку вы дизайнеры, и почему-то презираете спорт почти так же, как любите односкоростные велосипеды и кофе.
Началось всё как мой проект в студенчестве, и визуальный язык фирменного стиля и шрифты, которые я использовала, менялись со временем. С ростом фирстиля я вводила большее шрифтовое разнообразие и более игривую атмосферу.
Если вы думали, что вы избежите просмотра картинок в этой секции… Ну… Извините.
Картинки показывают примеры использованных в проекте шрифтов с течением времени. Это моя возможность опробовать новые приобретённые гарнитуры и повеселиться. Сегодняшний стиль – уникальная смесь шрифтов и подходов.
Было лишь одно исключение из этого типографского рая: сайт. Я сделала сайт летом 2010 года, будучи бедным студентам, с ограниченным количеством веб-шрифтов, поэтому он очень сильно нуждался в обновлении. До этого я игралась с разными идеями насчёт страниц, но застревала на этапе дизайна. Он был жёстким, и у меня не получалось найти лучший набор шрифтов, использованных мною раньше, для сайта.

Не, недостаточно хорошо
Я решила ставить опыты на себе в области экспериментов со шрифтами, чтобы выбраться из творческого болота. Сайт был прекрасной игровой площадкой, поскольку в его основе нескольколько типов постов – клички, цитаты, статистика, жаргон, патенты. У каждого типа поста своя иерархия данных и свои уникальные стилистические элементы. Я хотела взять эту концепцию и ещё сильнее изменить её по сравнению с исходным сайтом. Насколько уникальным я могу сделать каждый из этих постов без скатывания дизайна в хаос?
Начала с моего любимого типа данных, прозвищ. Они красочные, дурацкие и имеют глубокий смысл, поэтому было важно сделать так, чтобы дизайн плашки отражал это настроение. Но большинство моих уловок были слишком холодны. Опробовав все шрифты, которые я использовала в бренде, я вспомнила, что у меня в закромах завалялся миленький шрифт: Brothers.
Brothers. Мы всего его знаем. Он так выделяется, что его очень сложно встроить в проект, не ломая всю эстетику, но поскольку у меня в распоряжении было так много шрифтов, я могла использовать его в качестве заголовков тут и только тут. У меня не было риска разместить его в слишком большом количестве мест, и при этом он всё равно приносил мне пользу, разместившись в моём дизайне. Это ключевой аргумент в пользу эклектических систем. Он даёт вам свободу использовать шрифты, чтобы они были актёрами, исполняющими эпизодические роли, добавляющими изюминки в ваш дизайн, не затмевая все остальные его части.
Вместо serif для текста я выбрала Founders Grotesk, поскольку знала, что он хорошо сочетается с любыми другими их моих шрифтов. Когда блок прозвищ был закончен, у меня появился метод для изготовления каждого последующего: элементы, общие для нескольких разделов, будут стилизованы одинаково, а уникальные данные – по-разному. У каждой категории есть свой стиль заголовка и гарнитуры отражают контент.
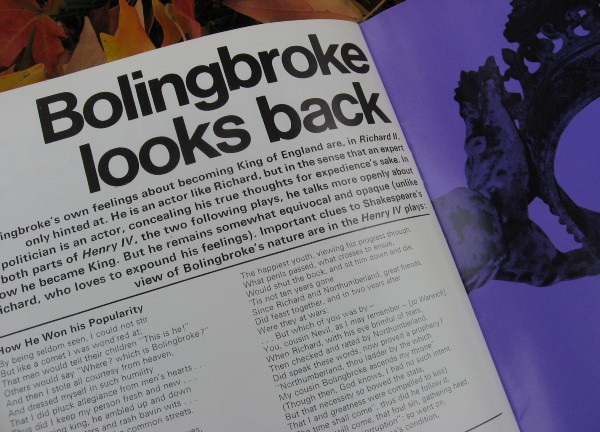
Плашки статистики бесстрастные и строгие, и соответствуют математике, информацию о которой передают пользователю. У плашек с цитатами классический дизайн для коротких цитат, и мне очень нравятся плашки патентов – они отражают типографику, которую вы можете встретить в старых патентных документах.
По завершению упражнения я вернулась к страницам магазина, с которых начинала, и переделала их. Результат стал гораздо богаче и соответствует тому, чего я хотела добиться со стилем в целом. В итоге я выбрала шесть уникальных шрифтов для редизайна Eephus League, и, по моему мнению, при удалении любого из них сайт пострадает.
Выбрав эти гарнитуры в качестве своего визуального языка и старательно следуя правилам их использования, я могу добиваться любого визуального разнообразия. Мне надо убедиться, что у каждого типа контента есть свой голос, но при этом он гармонирует с общим хором. Результат дизайна, включающий множество гарнитур, не обязательно будет противоречивым, неуклюжим или хаотичным; он может быть точно таким же аккуратным, как и проекты с одним шрифтом.
Начинать нужно с создания правил, и тогда вы заслужите право нарушать их. Постройте библиотеку стилей из шрифтов, размеров, цветов и правил использования, и методично используйте её до того, как начнёте делать исключения. У вашей аудитории будет преимущество наслаждения визуальным богатством, и при этом возможности связать стиль и контент. Затем, когда вы решите отклониться от свода правил, аудитория распознает этот ход как важный, и вы сможете поиграть на этой реакции.
Заключение
Всем, кто дочитал до этого места, большое спасибо. Каждый из этих пунктов можно превратить в красивый сайтик, но именно комбинация всех этих концепций делает размышления о шрифтах такими интересными.