Фигма или тильда что лучше
ZephyrLab: преимущества создания сайтов на Tilda
В агентстве рассказали, почему конструктор сайтов приносит пользу дизайнерам и при этом не вредит разработчикам
Прогресс проникает во все сферы нашей жизни. Возьмём, к примеру, такси. Раньше людям приходилось ловить такси прямо на улице. С появлением телефонной связи и таксомоторных служб стало проще — такси стало возможным заказать по телефону к определённому времени. Ну, а смартфоны вообще облегчили жизнь миллионам людей по всему миру. Теперь вызвать машину через «Яндекс», Uber, Gett или другое приложение и расплатиться картой можно за секунды. Или воспользоваться каршерингом. О таком в конце XX века даже и не мечтали. И всё это появилось благодаря смелости стартапов.
Та же самая история происходит сейчас и с Tilda в контексте веб-разработки. Появляются новые инструменты, которые делают создание сайтов доступными даже для непрофессионалов. Дизайнеры же могут создавать интересные сайты с минимальными знаниями в разработке, причём делать это быстро. Классическая заказная разработка занимает массу времени. Это нормально. Сегодня 80% рынка — это простые и функциональные решения. Все нужно делать быстрее и проще. Конструкторы позволяют сделать это на должном уровне качества и с минимальными затратами.
Никто не собирается отбирать у разработчиков их хлеб. Определённые сложные проекты можно и нужно выполнять с их помощью. Просто это будут более селектив-продукты, составляющие 20% основного рынка. К примеру, работы Red Collar. Им для решения задач нужна сложная заказная разработка. Как Harley Davidson, у которых есть как большая линейка моделей для всех, так и кастомные модели для фанатов.
Как будет развиваться интернет и цифровой мир дальше? Все прогнозируют более тесную интеграцию гаджетов в нашу повседневную жизнь. Взять, например, режиссёров и писателей. Они часто заглядывают в будущее и фантазируют на тему того, каким оно может быть. Многие их идеи были взяты за основу реальными компаниями. Например, Nike выпустили модель самозашнуровывающихся кроссовок в 2015 году, как из фильма «Назад в Будущее», Илон Маск уже продаёт билеты на Марс, как в фильме «К звёздам», где Бред Питт слетал аж до Нептуна. Ну, а операционной системой с искусственным интеллектом, как в фильме «Она» уже никого не удивишь — Siri, Alexa, «Алиса» и другие есть в каждом устройстве.
Так что держать ухо востро и уметь работать при помощи новых инструментов — залог успеха хорошего дизайнера, веб-разработчика, маркетолога и любого другого специалиста в целом.
«Хочу сайт на битриксе, Карл!»
Бытует мнение, что все конструкторы — для школьников или тех, кто только начинает заниматься разработкой и ничего серьёзного на них сделать нельзя. Только если быстро за пару дней «просто чтобы было», и выпустить в сеть очередной плохонький сайт. Мы предложили заказчику собрать сайт на Tilda. Он согласился, но через пару дней вернулся с комментарием от своего технического специалиста: «На Tilda делают только неумёхи и какие-то сомнительные фрилансеры. А вот сайт на «Битрикс», Django или WordPress — вот это уже другой разговор!»
Мы ничего не имеем против «Битрикс». Но почему-то многие до сих пор пренебрежительно относятся к другим новым инструментам. Несмотря на огромный функционал и практически бесконечные возможности для внедрения вручную написанных фич.
Вспомните, что было до глобального распространения IKEA, по сути, конструктора мебели в квартире. Люди ведь не сидели в четырёх голых стенах. Они покупали мебель у других компаний, что-то делали на заказ или своими руками. И всё было нормально, хоть не так просто и быстро. Но как только шведская компания появилась на рынке — все оценили и удобство, и дизайн и то, как все элементы сочетаются друг с другом. Так что теперь практически в каждом доме есть что-то из IKEA. При этом эксклюзивная дизайнерская мебель не уходит с рынка и на неё всё ещё есть спрос. Кто-то комбинирует и то, и другое, а в итоге получается очень стильно.
IKEA и Tilda в этом похожи. Последняя позволяет собрать симпатичный «интерьер» быстро и качественно. В итоге, выбор инструмента всё равно остается за разработчиком, а исходить нужно из того, какие стоят задачи и как быстро необходимо воплотить их в жизнь.
Да, существуют проекты, для которых нужны действительно сложные решения со стороны разработки. Тогда лучше не рисковать и писать сайт с использованием фреймворков или других платформ. Но не всегда нужно городить огород или делать фичу ради фичи. Минимализм хорош не только в скандинавских интерьерах.
Примеры классных сайтов, сделанных на Tilda
Мы сделали свою подборку интересных решений, которые полностью сделаны на Tilda. Обратите внимание на компании, для которых это сделано. Все проекты в этом списке — крупные и абсолютно разные. Но собраны в одном конструкторе. Каждый сайт выглядит по-своему интересно и сложно.
Конечно же, и сама Tilda сделана на Tilda, что вызывает еще большее уважение. В их официальной подборке также есть множество примеров сайтов, созданных с помощью конструктора.
Tilda — новый Figma или Sketch?
Когда компания Adobe представила Photoshop в начале 90-х годов, наверняка были люди, которые относились к нему со скептицизмом. А теперь это неотъемлемый инструмент любого уважающего себя дизайнера, а компании закупают официальные версии в качестве базового программного обеспечения, и уже не надо никому разъяснять, что Photoshop крут, но существуют уже и Figma, и Sketch.
Но вот, появляются ещё более прогрессивные программы, заточенные именно под диджитал-сферу. Так что не единым Photoshop жив дизайнер. Чаще всего ему приходится использовать несколько инструментов в единой связке. Тут сразу же вспоминается противостояние Figma или Sketch. Кто-то принципиально пользуется только одним из них, презирая другой, а сам в тайне боготворит Photoshop. Ну и зря. Инструменты есть, и ими надо пользоваться.
Что касается выбора — всё индивидуально и мы не будем сильно углубляться в различия. Часть отрисовывается в Sketch, с какими-то задачами лучше справляется Figma. Каждая из студий или дизайнеров выбирает удобные для себя программы и строят рабочие процессы вокруг них.
Обзор 7 лучших программ для создания прототипа сайта
Подборка прокачает ваш дизайн-процесс. В этой статье свежий комплект инструментов для прототипирования сайтов, которые помогут сделать блестяще все: от вайрфреймов до интерактивных дизайн-систем. 🌿👌
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Янв 11 · 9 мин читать
Статья подскажет, для чего поможет каждый инструмент, и сориентирует по плюсам и минусам. Среди инструментов: Figma, InVision Studio, Tilda и другие.
Кстати, если вы увлекаетесь дизайном, вам может пригодиться свежий обзор курсов по Figma.
TOP 7 популярных инструментов для создания прототипов сайтов
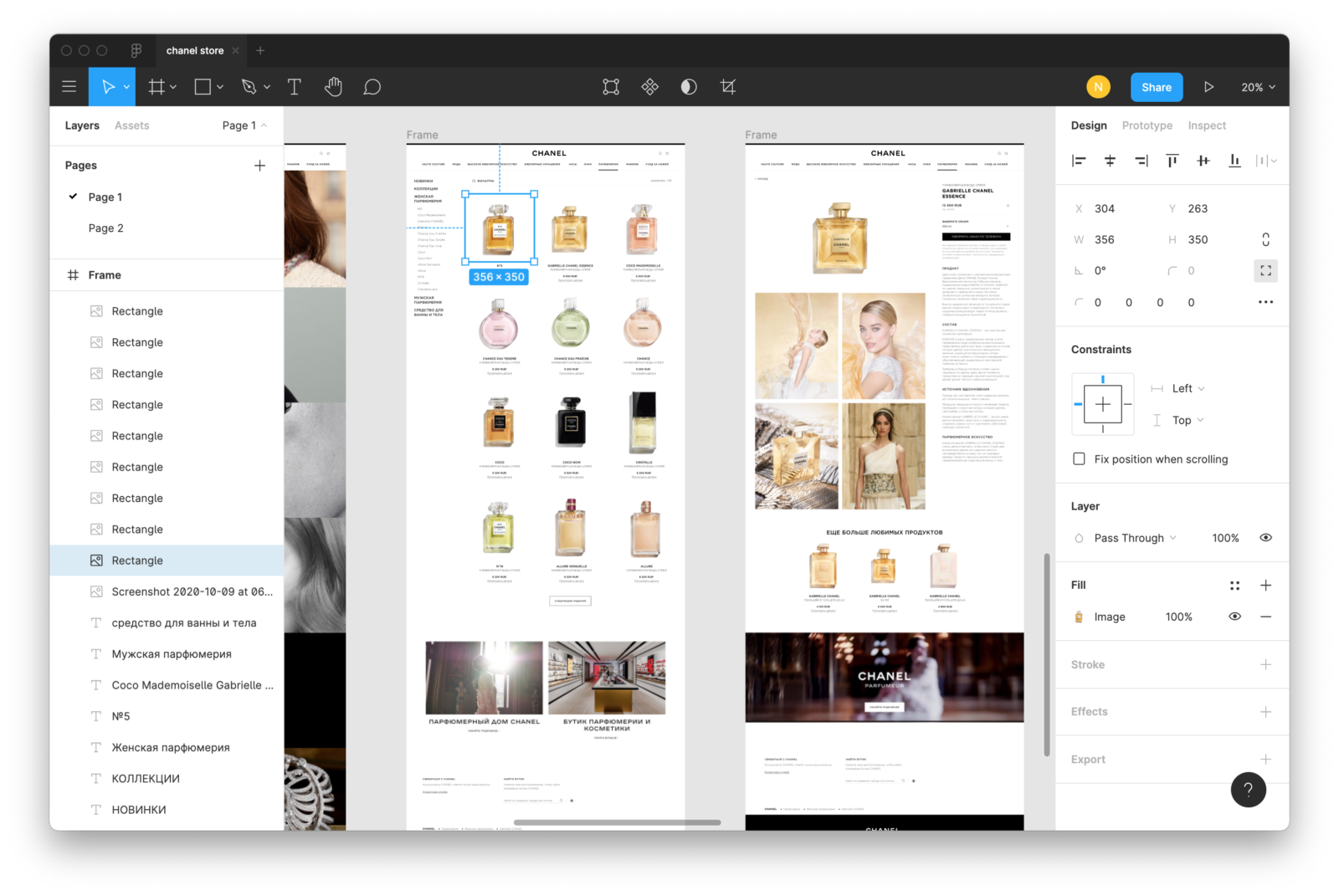
Figma идеальна сразу для нескольких этапов работы: от сбора референсов до прототипа сайта. Figma позволяет вести все этапы развития проекта в одном инструменте: мудборды, анализ референсов, информационная архитектура, проектирование сценариев, прототипирование, создание интерактивных прототипов, визуальный дизайн и дизайн-система.

Просто выделяйте под каждый этап отдельную страницу документа, и все этапы развития проекта будут всегда под рукой.
Плюс прототип сайта можно скинуть заказчику по ссылке и на созвоне вносить правки — и заказчик будет видеть уже обновленную версию дизайна.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Figma — свежий инструмент. Она идеальна даже для командной работы в реальном времени. Figma работает шустро и прямо в браузере. Есть также и desktop-приложение, но оно работает только при подключении к интернету.
Figma построена на технологиях electronjs, а значит, вы сможете дизайнить на любой платформе: Windows, Mac, ChromeOS и даже Linux. А еще — приятный бонус: ваши дизайны сохраняются моментально в облаке, а значит, вся работа всегда в сохранности и готова к демонстрации клиентам.
Работайте и штурмите одновременно всей командой дизайнеров в многопользовательском режиме:
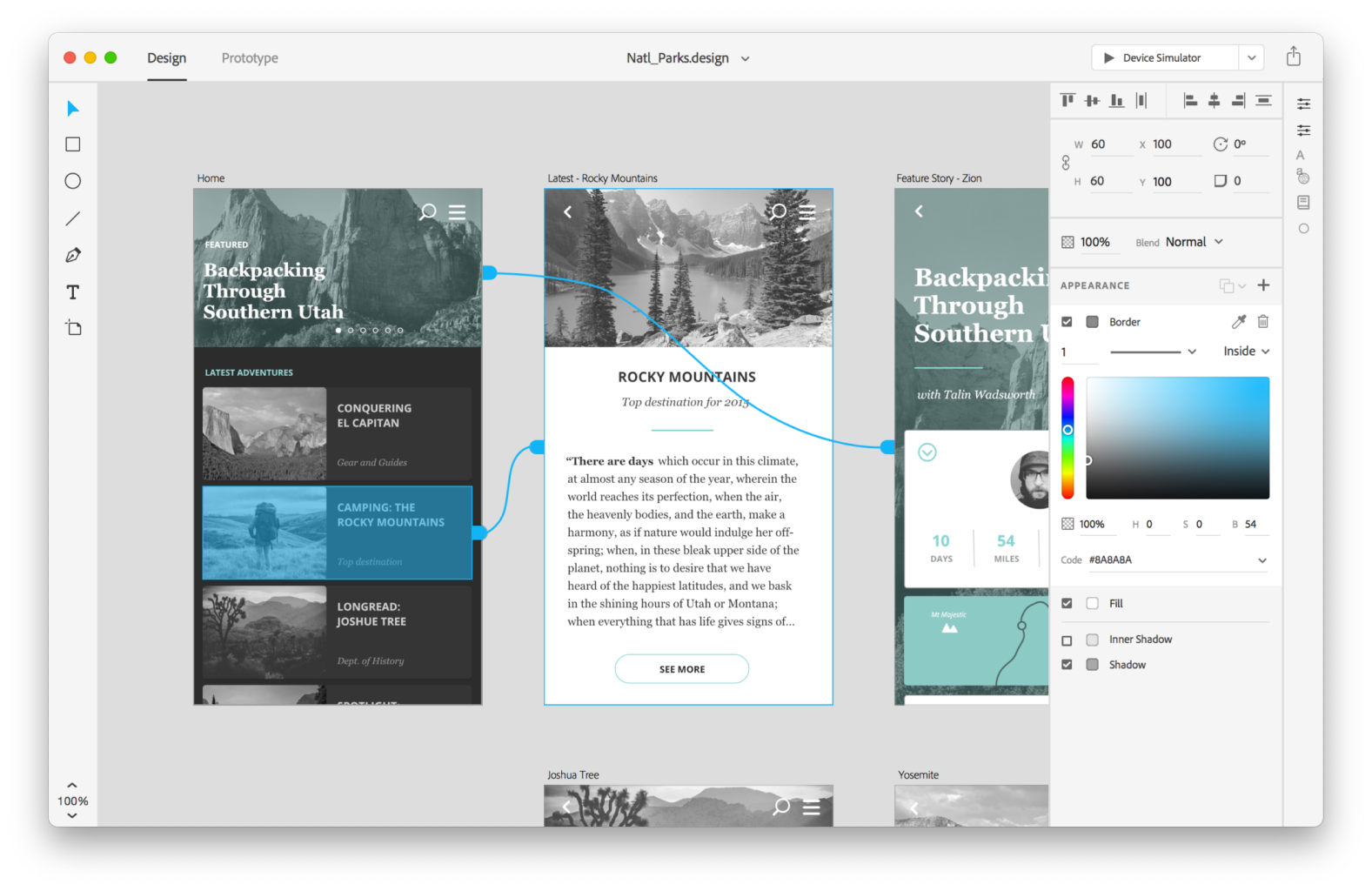
InVision Studio так же универсальна как Figma, но поддерживает еще и эффектные анимации и интерактив. Этот инструмент отлично работает как самостоятельное решение, а также клево дополняет Figma для создания топового UX. С помощью плагина можно перенести дизайн из Figma в InVision Studio и добавить анимаций, чтобы оживить дизайн и собрать эффектный концепт.

InVision — бомбическая экосистема для создания интерактивных прототипов и цифровых продуктов, а возможности InVision Inspect помогут передать дизайн в разработку. Если вам нужно сделать продвинутые анимации или показать адаптивность блоков сайта и передать все это дело в разработку, то этот инструмент для вас просто незаменим. Очень профессиональный и технологичный тул.
InVision Studio, на мой взгляд, идеальный инструмент для того, чтобы собрать прототип промостраницы, заанимировать эффектный шоурил и собрать концепт анимаций при скролле лендинга.
3. Adobe XD — бесплатно или 772,80 руб./мес. (Mac и Windows)
Альтернатива Figma для тех, кто пользуется всей экосистемой Adobe Creative Cloud. Вы сможете обмениваться ресурсами с другими инструментами, например Photoshop или Illustrator.

Adobe XD призван сделать ваш процесс прототипирования просто реактивным (так он быстрее Photoshop и Adobe Illustrator, которые до появления Figma и InVision Studio использовали веб- и UX/UI-дизайнеры). Для этого здесь всегда под рукой инструменты клонирования (repeat grids), поэтому набросать макет или оперативно наполнить списки контентом – здесь как на раз два. Если вы уже использовали плагин Craft для Sketch, то считайте, что это здесь уже доступно из коробки.
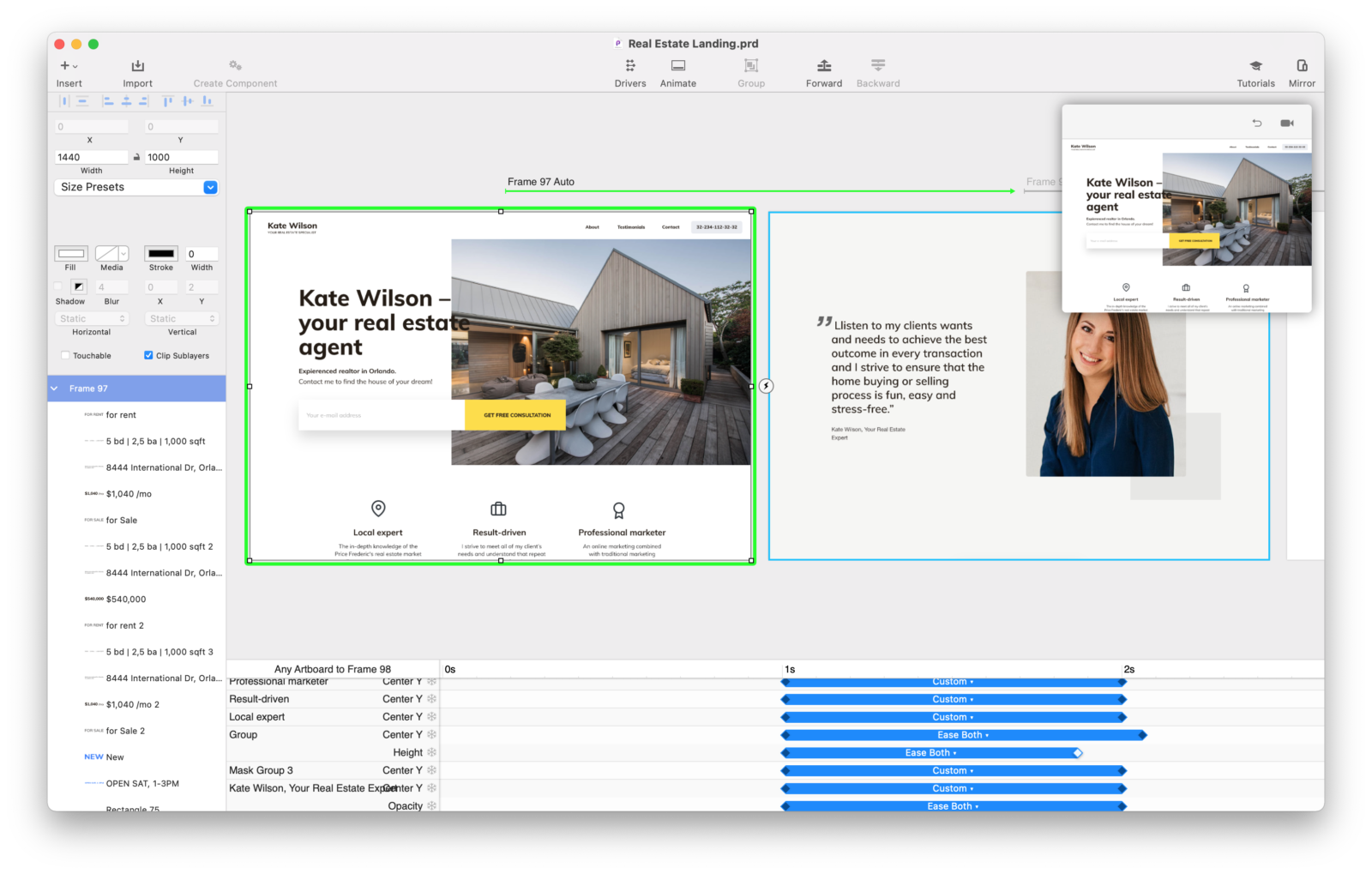
Альтернатива InVision Studio (только в нем нельзя рисовать детальные макеты, дополняет Figma/Sketch, но работает только на Mac). Особенно Principle хорош для создания эффектных шоуриллов и анимированных промостраниц. Для прототипирования взаимодействия такой же крутой, как и InVision Studio.

Principle — это инструмент исключительно для анимации дизайнов, в отличие от таких инструментов, как Invision Studio, Figma или Adobe XD, в которых вы можете также и отрисовать свой дизайн. Процесс работы простой и линейный: создаем дизайн в Figma, а затем оживляем прототип в Principle — такой процесс побуждает продумать взаимодействие и опыт уже на этапе проектирования.
Также Principle хорош для развития анимированных компонентов с микроанимациями, например, для наведенных состояний кнопок, прелоадеров и анимированных иконок лайков.
Хоть Principle и платная программа, ее можно попробовать бесплатно 14 дней и оценить в бою. Из приятных особенностей: вы можете сразу записать работу своего прототипа в формате видео и gif:
Полезен, когда нужно шустренько сделать концепты в формате бумажных скетчей и попробовать их в работе. Например, собрать мобильную версию для телефона.
Вы просто рисуете скетчи мобильной версии с состояниями, затем фотографируете их на телефон и тут же добавляете переходы между экранами — и прототип готов! Включаем прототип на телефоне и тестируем, насколько удобно пользоваться навигацией, насколько удобно и интересно расположен контент. С такими прототипами круто проводить юзабилити-тесты и смотреть, насколько пользователям понятен интерфейс: например, как добавить фильм в коллекцию «».
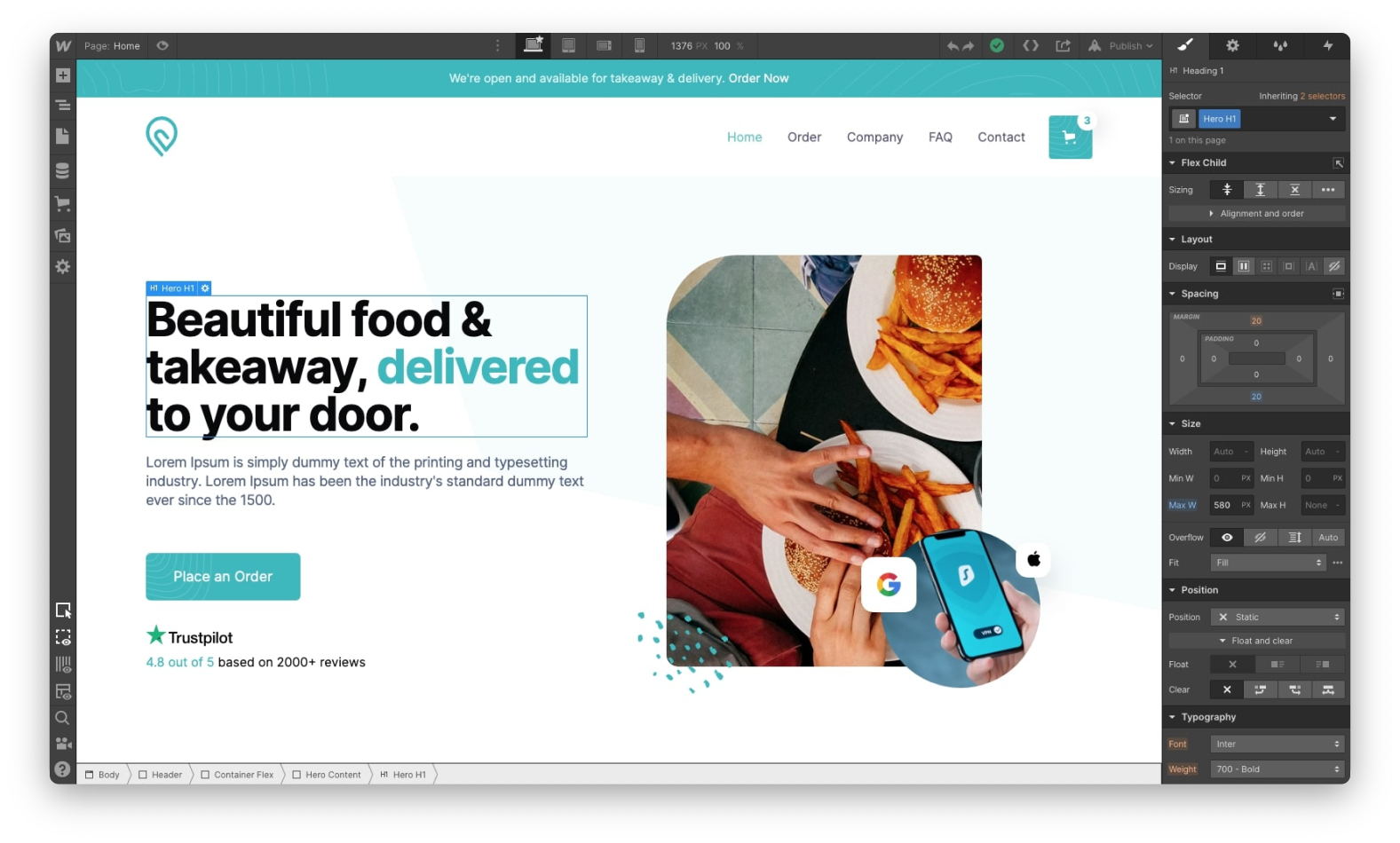
Для фанатов резиновых сайтов и ценителей свободы верстки и анимации на сайте. Требует определенных знаний верстки (основы веб-разработки) на старте. В Webflow вы можете собрать горизонтальный скролл, скрыть графику в зависимости от устройства или прокинуть анимацию из After Effects.

Webflow — это конструктор сайтов и фул-стек инструмент для создания функциональных и адаптивных сайтов, которые можно размещать прямо на их платформе (или экспортнуть и разместить где-нибудь еще).
Вы полностью контролируете CSS-код, плюс инструмент показывает, как работает HTML и CSS, потому что все элементы дизайна в браузере ведут себя так, как нужно.
Думаю, что Webflow отлично подойдет для создания быстрых прототипов, простых сайтов, одностраничников и т.п. Webflow популярен среди дизайнеров, которые больше сосредоточены на эстетической стороне их сайтов.
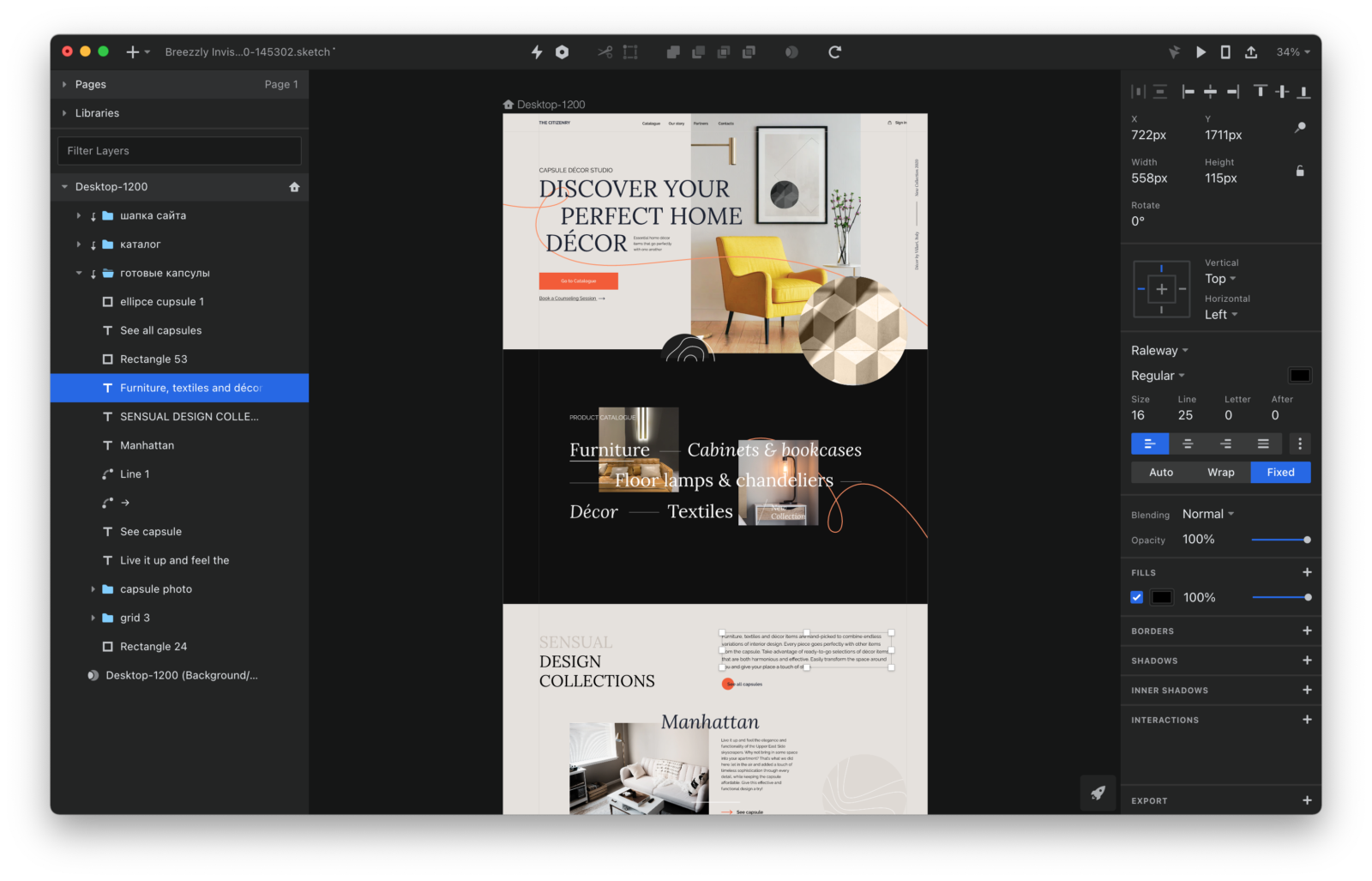
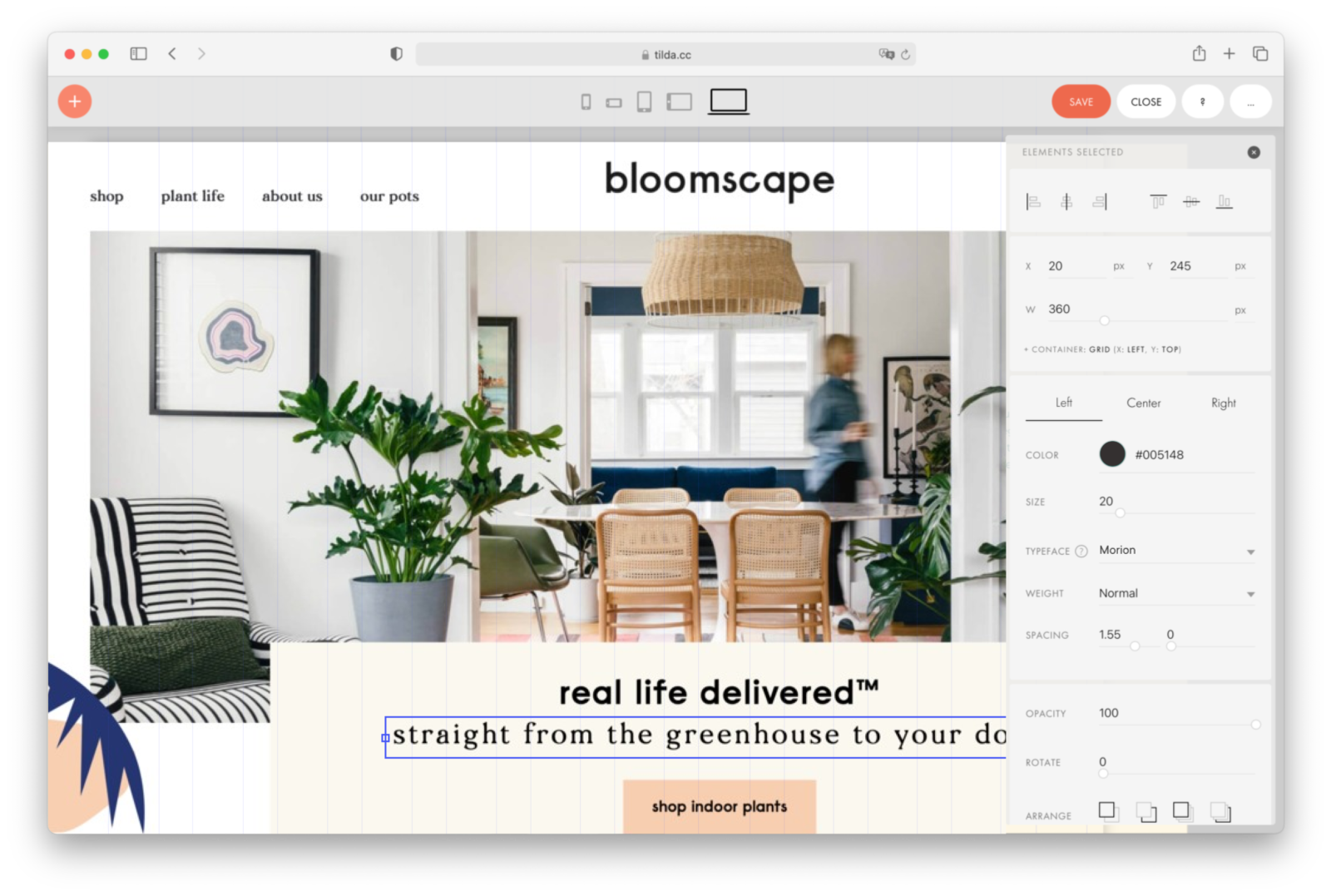
7. Тильда и Tilda Zero Block — бесплатно 1 сайт или 750 руб. в месяц
Почти такой же мощный, как Webflow, но проще для старта, не требует знания верстки. Идеален, если вы готовы мириться с определенными ограничениями в анимации и местами подстроиться под стандартное поведение.

Tilda идеальна для создания функциональных сайтов и веб-проектов без привлечения программиста/разработчика. В Тильде можно моментально собрать сайт из стандартных блоков, а можно реализовать любую креативную идею в zero-блоке.
Tilda Zero Block — графический редактор для профессиональных дизайнеров, в котором есть полное редактирование всех элементов сайта.
Рекомендую использовать связку Figma → Tilda: сначала в Figma идет отрисовка дизайна, затем прототип собирается в Tilda Zero Block. Настраиваете адаптивность, анимации, форму для заявок и запускаете. Такой подход позволяет быстро проверить идею на живом и не оттягивать запуск проекта.
В Тильде можно собирать лендинги, небольшие интернет-магазины, блоги, лонгриды, многостраничные сайты и сайты-визитки. Чтобы довести сайт до сбора заявок, придется приобрести платную версию. В ней уже можно настроить формы и платежки и использовать разные плюшки из платных блоков Тильды, например, плитки для статей блогов, корзину для интернет-магазина или блок с отзывами.
Вывод и рекомендация
Вы можете оперативно набить руку в инструментах дизайнера на площадке Breezzly. Figma — универсальное решение для старта веб-проекта, причем заточена она на веб-дизайн. Фигма справится с прототипами на раз-два, она хороша для штурмов распределенной командой и доводки проекта до этапа верстки в Webflow или Tilda.
Чем хорош сайт на Тильде? И почему не надо лезть в дорогостоящие решения
Не часто приходится замечать решения предложенные на платформе Tilda, а зря. Почему так? Что такое вообще Tilda и для кого она?
Публикация составлена совместно с командой Годунова.
Сразу отметим, что данный материал ни в коем случае не является рекламным, а представляет из себя анализ Тильды, как решение для бизнеса.
По факту в более чем 50% случаев от всех задач бизнеса в медиа пространстве, ваш сайт не нуждается в том, чтобы он был разработан кодом. Не обязательно ставить такие условия где необходимо будет привлекать верстальщика или программиста. В таких проектах обычно нуждается средний или крупный бизнес, так как к тому времени у компании сформировалось представление и сложные многоуровневые задачи, которые решаются только таким же сложными решениями.
Tilda в свою очередь тоже не является панацеей и не возведена в абсолютное значение, можно пользоваться другими решениями похожими на Тильду.
Во-вторых, скорее всего меня могут закидать тухлыми помидорами, но серьезная компания не будет стараться «выгрызать» серьезный сайт за условные 20.000 рублей. Тут 2 пути: или компания не такая серьезная, или же у директора нет понимания, что такое сайт и для чего он нужен.
2. «Не, Тильда не подойдет, у нее слишком урезанный функционал. »
Отсюда вы сразу сможете понять профессионализм человека с которым обсуждаете будущий сайт еще на этапе брифинга. И насторожиться в случае если вам не задали ни одного вопроса относящегося к вашим пожеланиям, но почему-то сразу назвали тильду.
Тогда скорее всего вы общаетесь с командой, которая работает только на этой платформе или же с непрофессионалом.
Теперь, когда мы прониклись всей серьезностью данного решения. Сформулируем реальную ситуацию и ряд задач с которыми пришлось столкнуться заказчикам.
Рассмотрим параллельно 2 ситуации, которые могут показаться разными, но по факту объединены одним и тем же.
1. Заказчик не имеет серьезного бюджет, но ему срочно необходим небольшой сайт для мероприятия, которое стартует уже в конце недели.
2. Заказчик имеет серьезный бюджет, но у него отсутствуют амбициозные задачи и в целом планы на будущий сайт. Сроки не превышают 14 дней, но для простоты понимания давайте приведем также к 7 дням.
Задача
По факту перед нами стоит задача, как сделать симпатичный MVP-проект, в срок не превышающий 7 дней.
«Да, давайте здесь не будем заострять внимание и формировать представление, что вся web-разработка такая же быстрая и не затратная. В данной ситуации разбираются частные случаи, чтобы показать, что даже казалось бы в безвыходной ситуации есть решение»
День 1. Подбор референсов и обсуждение проекта
Для экономии времени и ресурсов приступаем к аналитике, но акцентируем внимание только на самых важных моментах, а именно:
Конец дня ознаменовывается обсуждением выбранных решений с заказчиками. На каждый из этапом тратим примерно по 2 часа.
День 3-4. Дизайн
На данном этапе делаем акцент, выделяя под него 2 суток. Так как он является самым основным в рамках работы на Тильде. Определяемся с 3 наиболее интересными и продуманными работами в данной нише, предварительно все это согласовав с заказчиками. Первый день занимает подбор и поиск будущих элементов сайта, а именно:
Все должно быть объединено общей идей, сочетаться между собой, что также отсылает нас к проработке первичной логики по которой уже идет дальнейший отбор элементов. На чем первый день удачно заканчивается. Собрав бэкграунд элементов, вспоминаем о тех исходных работах, которые мы взяли, как ориентир. После чего объединяем удачные идеи этих сайтов с теми элементами, что мы нашли, находясь в свободном плавании на ресурсах для дизайнеров.
Чем хорош сайт на Тильде? И почему не надо лезть в дорогостоящие решения
Не часто приходится замечать решения предложенные на платформе Tilda, а зря. Почему так? Что такое вообще Tilda и для кого она?
Сразу отметим, что данный материал ни в коем случае не является рекламным, а представляет из себя анализ Тильды, как решение для бизнеса.
По факту в более чем 50% случаев от всех задач бизнеса в медиа пространстве, ваш сайт не нуждается в том, чтобы он был разработан кодом. Не обязательно ставить такие условия где необходимо будет привлекать верстальщика или программиста. В таких проектах обычно нуждается средний или крупный бизнес, так как к тому времени у компании сформировалось представление и сложные многоуровневые задачи, которые решаются только таким же сложными решениями.
Tilda в свою очередь тоже не является панацеей и не возведена в абсолютное значение, можно пользоваться другими решениями похожими на Тильду.
Что чаще всего приходится слышать про Тильду?
Во-вторых, скорее всего меня могут закидать тухлыми помидорами, но серьезная компания не будет стараться «выгрызать» серьезный сайт за условные 20.000 рублей. Тут 2 пути: или компания не такая серьезная, или же у директора нет понимания, что такое сайт и для чего он нужен.
2. «Не, Тильда не подойдет, у нее слишком урезанный функционал…»
Да, вы правы, Тильда имеет большое количество ограничений, но как правило если вы обращаетесь к профессионалам то выбор данного решения будет не случайным.
Отсюда вы сразу сможете понять профессионализм человека с которым обсуждаете будущий сайт еще на этапе брифинга. И насторожиться в случае если вам не задали ни одного вопроса относящегося к вашим пожеланиям, но почему-то сразу назвали тильду.
Тогда скорее всего вы общаетесь с командой, которая работает только на этой платформе или же с непрофессионалом.
Теперь, когда мы прониклись всей серьезностью данного решения. Сформулируем реальную ситуацию и ряд задач с которыми пришлось столкнуться заказчикам.
Рассмотрим параллельно 2 ситуации, которые могут показаться разными, но по факту объединены одним и тем же.
1. Заказчик не имеет серьезного бюджета, но ему срочно необходим небольшой сайт для мероприятия, которое стартует уже в конце недели.
2. Заказчик имеет серьезный бюджет, но у него отсутствуют амбициозные задачи и в целом планы на будущий сайт. Сроки не превышают 14 дней, но для простоты понимания давайте приведем также к 7 дням.
Задача
По факту перед нами стоит задача, как сделать симпатичный MVP-проект, в срок не превышающий 7 дней.
«Да, давайте здесь не будем заострять внимание и формировать представление, что вся web-разработка такая же быстрая и не затратная. В данной ситуации разбираются частные случаи, чтобы показать, что даже казалось бы в безвыходной ситуации есть решение»
День 1. Подбор референсов и обсуждение проекта
Для экономии времени и ресурсов приступаем к аналитике, но акцентируем внимание только на самых важных моментах, а именно:
какова будет общая концепция продукта;
какие есть конкуренты и что они из себя представляют;
Что нравится целевой аудитории;
что из референсов может лучше всего подойти.
Конец дня ознаменовывается обсуждением выбранных решений с заказчиками. На каждый из этапов тратим примерно по 2 часа.

День 2. Прототипирование
День 3-4. Дизайн
На данном этапе делаем акцент, выделяя под него 2 суток. Так как он является самым основным в рамках работы на Тильде. Определяемся с 3 наиболее интересными и продуманными работами в данной нише, предварительно все это согласовав с заказчиками. Первый день занимает подбор и поиск будущих элементов сайта, а именно:
иные визуальные элементы, которые нельзя отнести к чему-то конкретному, но от этого они не становятся менее важными
Все должно быть объединено общей идей, сочетаться между собой, что также отсылает нас к проработке первичной логики по которой уже идет дальнейший отбор элементов. На чем первый день удачно заканчивается. Собрав бэкграунд элементов, вспоминаем о тех исходных работах, которые мы взяли, как ориентир. После чего объединяем удачные идеи этих сайтов с теми элементами, что мы нашли, находясь в свободном плавании на ресурсах для дизайнеров.

День 5. Верстка

День 6. Подключение домена
День 7. Видео инструкции и обучение заказчика
Для этого записываем видеоинструкции:
как добавлять контент;
Как редактировать текст и менять изображения;
Как пользоваться панелью администратора
Где они уже самостоятельно сможет все настроить, повторяя шаги из видео.
Вывод
самозанятые или у вас небольшой стартап, когда нет уверенности в бизнес-модели;
Экономия на более чем половине команды разработчиков, отсекая программиста и верстальщика. Используя при этом 2-3 пары рук квалифицированных специалистов, позволяет получить продукт за весьма скромный бюджет, досягаемый для многих, кто развивает свое дело.