Фигма или иллюстратор что лучше
Figma или Photoshop? – выбор объясняют веб-дизайнеры
Figma – крутой инструмент, но в работе с растровым контентом она не сравнится с Photoshop, а в работе с вектором проиграет Illustrator. И все-таки многие графические дизайнеры выбирают «Фигму». У них на это есть объяснения!
В чем разница между Figma и Photoshop
Figma – онлайн-редактор для создания прототипов и интерфейсов. Подходит для работы с векторной графикой.
Photoshop – редактор для работы с растровой графикой (в первую очередь – для ретуши фотографий).
Сравнивать Figma и Photoshop – это как сравнивать ручку и карандаш. Оба инструмента хороши, но подходят для разных задач.
Тем не менее, начинающие дизайнеры часто задаются справедливым вопросом: с какого инструмента начать обучение? Какой подойдет, если я хочу стать, например, веб-дизайнером?
Что проще освоить
И Figma, и Photoshop – сложные, функциональные инструменты. Освоить их целиком за пару недель невозможно: на одну только отработку теории уйдут месяцы упорной работы. Однако Photoshop все же сложнее Figma: он решает больше задач и пугает интерфейсом.
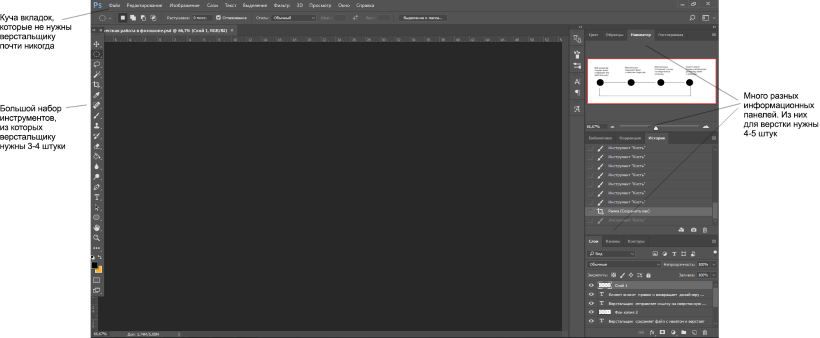
Photoshop предлагает все лучшее сразу, поэтому стандартная рабочая среда программы выглядит отталкивающе: слишком уж много тут инструментов, вкладок, выпадающих меню и информационных панелей.
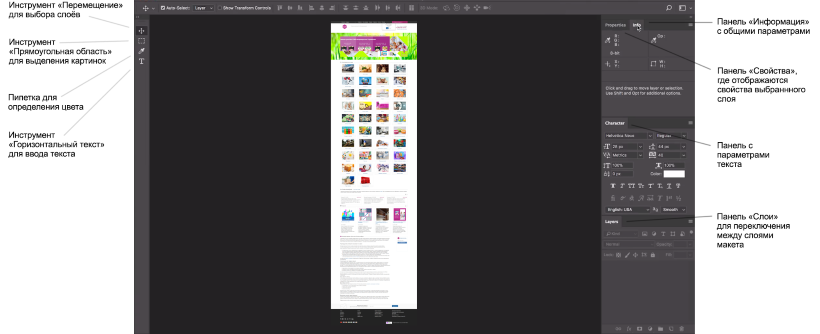
Однако эту панель можно настроить и оставить инструменты, реально нужные вам. Вы поймете, чем пользуетесь регулярно, когда выберете специализацию в дизайне: иллюстрация, верстка, фотография, веб-дизайн и так далее.
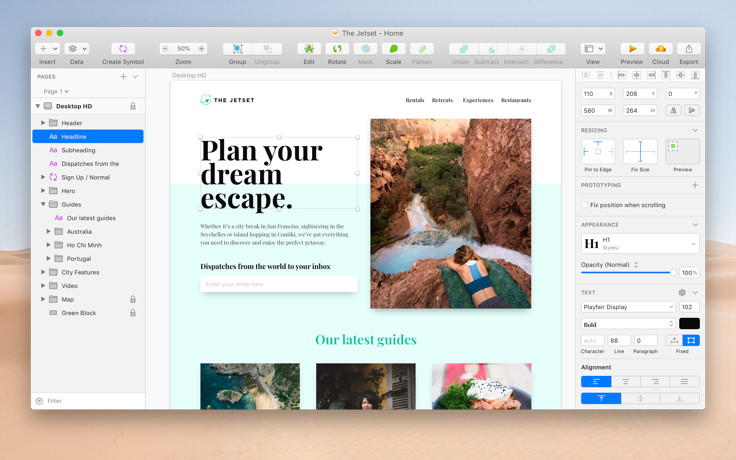
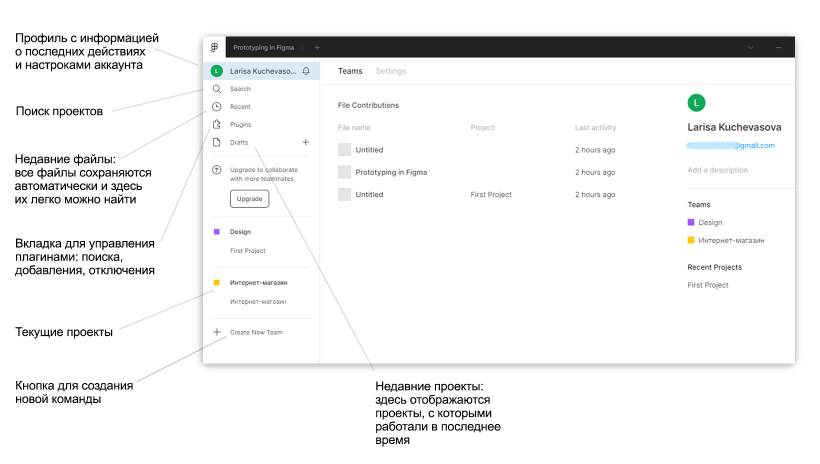
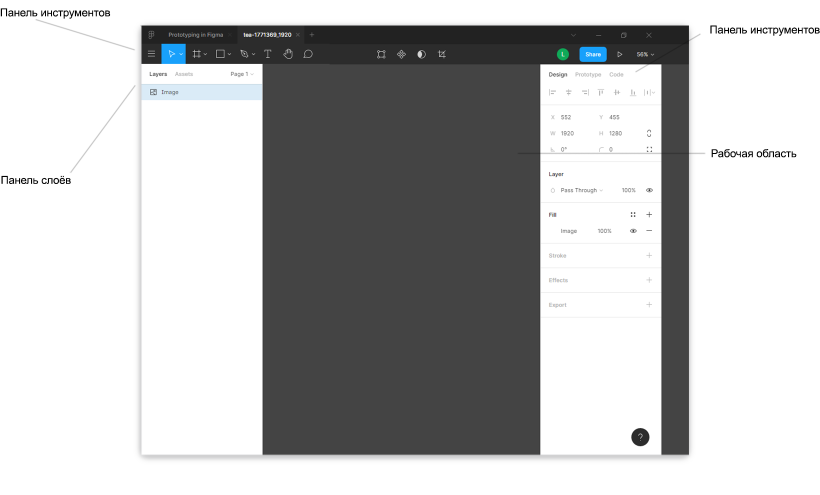
А теперь посмотрите на базовый интерфейс Figma:
В Figma нет такого количества настроек, поэтому интерфейс выглядит куда дружелюбнее. Программа предлагает всего две рабочих области: собственно графический редактор, где вы создаете макеты, и менеджер файлов, в котором можно управлять проектами и создавать команды.
Интерфейсы двух программ настолько отличаются по двум причинам.
Во-первых, Figma – специализированный инструмент для веб-дизайнеров, а Photoshop – программа для всего. Больше функций – больше инструментов и панелек.
Во-вторых, Photoshop гораздо старше Figma, а потому выглядит несовременно и не настолько дружелюбен.
Требования к «железу»
Если у вас старое железо, выбирайте Figma.
Во-первых, она менее требовательна к производительности системы.
Во-вторых, работая в веб-версии Figma, вы можете не беспокоиться за сохранность данных. Любое совершенное в редакторе действие автоматически сохраняется, если вы работаете в браузере и у вас есть подключение к интернету.
Минимальные системные требования Figma
Минимальные системные требования Photoshop
Автономная работа
Figma предлагает широкие возможности для совместной работы с двумя или более коллегами одновременно. Однако это преимущество пропадает, если у вас нет подключения к интернету: работать в браузере без него не получится. На такие случаи можно установить редактор на жесткий диск и работать автономно, но потом придется экспортировать проекты и вручную переносить их в онлайн.
У Phptoshop полноценной совместной работы нет вообще. Adobe предлагает стороннюю программу Creative Cloud – облако, в котором сохраняются проекты.
Стоимость
Навороченная версия Figma стоит дороже, чем Photoshop: 860 рублей в месяц против 598 соответственно.
Однако у Figma есть бесплатный тарифный план.
Photoshop предлагает бесплатный семидневный период, по истечении которого за использование программы придется заплатить.
Photoshop можно купить только с подпиской сразу на год, а в подарок к подписке дадут доступ к Lightroom и облачному хранилищу.
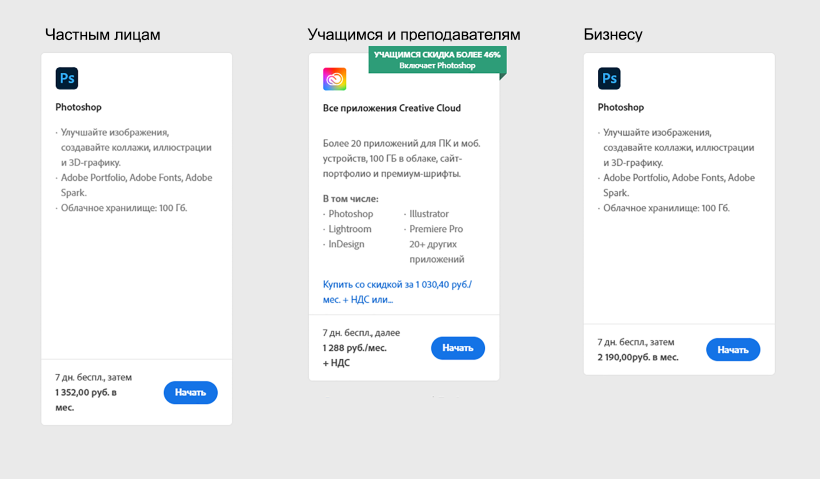
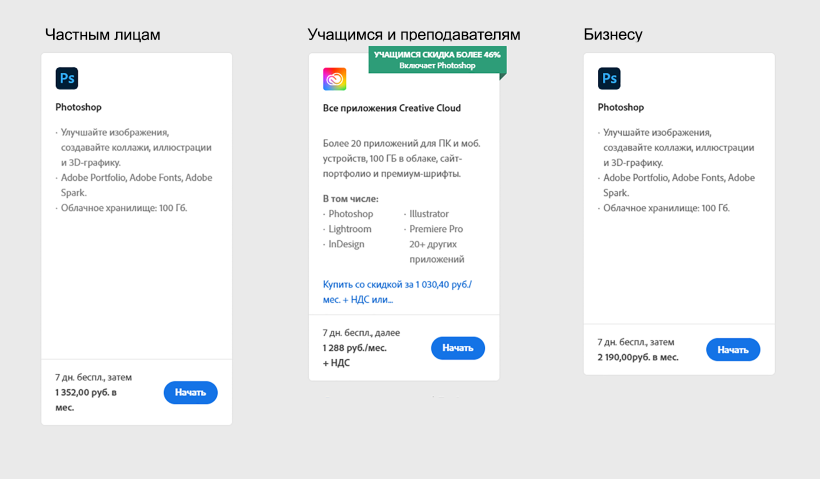
Вот вся тарифная линейка Photoshop для индивидуальных пользователей:
Какая программа мне подойдет?
Работаю с фотографиями
В Figma, конечно, тоже можно работать с растровыми изображениями, но только через «костыли», которые здорово усложнят работу.
Я веб-дизайнер
Ваш выбор – Figma. Инструмент создан именно для решения задач веб-дизайна.
То, что в Photoshop придется выполнять в десятки и даже сотни действий, в Figmа вы сможете сделать в один-два клика.
Значит ли это, что Photoshop вообще не нужен веб-дизайнеру? Нет! Хотя у Figma есть четкая специализация, функционал программы даже в этом направлении ограничен: здесь нет банальной «волшебной палочки», работы с масками, трансформирования – подручных инструментов, которыми нас избаловал Photoshop.
Работаю с прототипами
В Photoshop работать с прототипами можно, но сложно.
В Figma проще и быстрее, но и эту программу не назовешь лучшей для полноценного прототипирования.
В Figma есть готовые решения для создания прототипов сайтов и приложений. Вы сразу можете отрисовать главные экраны и посмотреть, как они будут выглядеть в условиях полноценного сайта или приложения.
Ничего подобного в Photoshop нет. Для этих целей у Adobe есть Adobe XD, но это отдельная программа.
Если вам нужно работать с прототипами, посмотрите в сторону Axure. Либо выбирайте проверенный временем временем ProtoPie.
Множество бесплатных шаблонов Figma для прототипов доступны на официальном сайте
Резюме
Если вы не имеете четкой специализации или только начинаете путь в дизайне, приступайте к изучению Photoshop – он вам наверняка пригодится. Параллельно старайтесь решать задачи, связанные с веб-дизайном, в Figma: этот инструмент необходим для работы в дизайн-студиях и маркетинговых агентствах.
Если специализация у вас уже есть, и она связана с разработкой интерфейсов и прототипов, выбирайте Figma. Photoshop тоже придется освоить, но начать можно будет с основ – остальное нагоните в процессе работы.
Бытует мнение, что в современный UX/UI «не впрыгнуть» без уверенного знания Figma. Это не совсем корректно.
Figma – крутой инструмент, но в работе с растровым контентом она не сравнится с Photoshop, а в работе с вектором проиграет Illustrator. Есть дизайнеры (даже в крупных агентствах), которые до сих пор делают сайты в Photoshop, а потом просто экспортируют их в Figma, чтобы верстальщикам было удобно работать.
Дизайнер – часть бизнес-процесса, часть команды, поэтому в работе есть две вещи более важные, чем мода: в каком софте дизайнер быстрее выполнит поставленную задачу и в каком формате ему нужно предоставить результат работы другим членам команды.
Если рассматривать начало карьеры, начинать лучше с Figma и уже переходить к другим редакторам. Сейчас интерфейсы программ становятся всё более похожими друг на друга, поэтому, если вы хорошо освоите один софт, вам будет проще разобраться с другими.
Figma упростила много наших рабочих процессов, которые раньше происходили в Photoshop.
Я чаще всего пользуюсь Figma, как и большинство дизайнеров сегодня. При этом не могу сказать: «Важно знать Figma, а Photoshop неважно, не изучайте». Все равно в работе приходится комбинировать программы, потому что Figma подходит для дизайна несложных объектов, а какие-то мудреные эффекты делаешь в Photoshop.
Я занимаюсь графическим и веб-дизайном и всеми руками за «Фигму».
Плагины для «Фигма» устанавливаются практически моментально.
Легко работать даже с форматами, которые порой не читает «Фотошоп» (когда скачиваешь какую-нибудь картинку из интернета, а «Фотошоп» пишет, что не откроет ее).
В «Фигме» есть возможность быстро передать макет коллеге, просто кинув ссылку на проект. Можно минимально откорректировать фотоконтент, отрисовать иллюстрацию пером, наложить что-то на мокап.
А еще у меня «Фигма» никогда не вылетает ни с того ни с сего, а у «Фотошопа» такое случается.
В общем, люблю «Фигму».
Преимущества Photoshop
Преимущества Figma
Идеален для работы с растровой графикой. Здесь можно ретушировать фото, реставрировать документы, заниматься обработкой кадров, цветокоррекцией.
Подходит для работы в разных направлениях. рабочая среда «Фотошопа» будет одинаково комфортна как иллюстраторам, так и веб-дизайнерам.
Много инструментов, которые значительно упрощают выполнение типовых задач: обтравку предметов, обработку готовых фото, изменение цветов. Есть возможность автоматизировать процессы.
Идеальна для векторной графики и позволяет прорабатывать даже небольшие детали интерфейса.
Можно работать над одним проектом в команде в режиме реального времени, общаться и вносить правки совместно.
Чтобы работать в программе, ее не нужно устанавливать. Правда, программа из-за этого часто зависает.
Помимо истории работы с файлом в текущей итерации редактирования есть функция контроля версий: вы всегда знаете, кто когда и какие изменения вносил в файл. Если нужно, легко вернуться к предыдущей версии.
Figma или Sketch: что лучше в 2021 году?
Sketch долгое время являлся лучшей программой для дизайнеров и не имел конкурентов. Даже то, что для него макетов на Envato сегодня продается больше, чем для остальных программ, уже говорит о многом.
Тем не менее, новые программы набирают популярность и самая известная здесь — Figma. Облачная платформа для совместной работы над дизайн-макетами, прототипами и возможностью их комментирования — краткий список ее преимуществ.
Но популярность всегда основана на удобстве работы с программой. Некоторые сайты уже сравнивали этот показатель в обзорах, а мы только решились, потому что дизайнеры Coalla Agency (https://coalla.ru) в работе использу Фигму, а не Скетч.
Фигма и Скетч: базовые инструменты
Фигма и Скетч обладают схожим набором настроек и особенностей. Но есть существенные различия, которые и выступают причиной выбора программы для работы.
Интерфейс Фигмы, как и многие программы для UI-дизайна, имеет интерфейс, очень похожий на Скетч.
Вот Скетч:
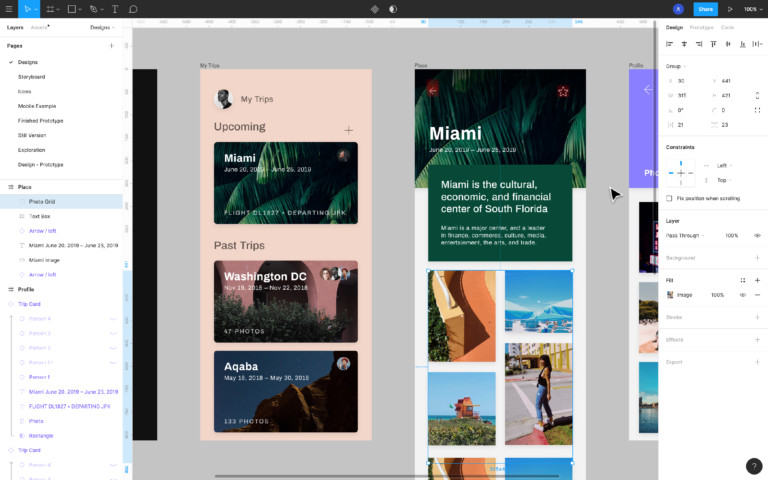
А вот Фигма:
Обе программы располагают холст посередине, слои слева, а инструменты вверху. И хотя правая панель в Скетче называется «properties», а в Фигме — «inspector», обе имеют одно и тоже назначение. Эти совпадения не случайны, потому что Фигма стремится сделать интерфейс похожим, чтобы дизайнеры могли по-быстрому переключиться со Скетча на Фигму. Привычный пользовательский интерфейс иногда очень важен при работе.
Артборды или фреймы
Обе программы позволяют создавать многочисленные артборды, с кастомными сетками и пропорциями. Скетч представляет артборды просто — каждый отражает отдельную страницу. В результате получается, что в этом аспекте функционал Скетча довольно стандартный, и мало отличим от Фотошопа.
Фреймы Фигмы — качественно иной и гибкий инструмент. Пока Скетч позволяет работать только с одной страницей в рамках артборда, в Фигме можно создать бесконечное количество вложенных фреймов. Это означает, что дизайнеры могут делать отдельные макеты для хедера, футера, меню, вкладок, списков и прочих элементов веб-страницы. И так как каждый фрейм может включать в себя отдельные кастомные сетки, то дизайнеры могут экспериментировать с разными направляющими и композиционными правилами в разных частях экрана.
Но это компромисс. Чтобы продвинуть идею вложенных фреймов, Фигма отказалась от поддержки группировки привязок. И тем не менее, хотя работа с фреймами в Фигме более продуктивна, чем с артбордами Скетча, обе программы остаются на одном уровне в этом сравнении.
Фигма и Скетч: расширенный инструментарий
Скетч и Фигма содержат в себе разные реализации одних и тех же инструментов, что не делает ни одну из программ лидером. Подробнее рассмотрим ниже.
Коллаборация
Фигма полностью превосходит Скетч в плане коллаборации. Подобно Гугл Документам, Фигма позволяет нескольким дизайнерам одновременно работать над одним проектом.
И хотя многопользовательский функционал в Фигме реализован с самого начала, они разработали уникальную концепцию, которая выводит их впереди остальных дизайн-программ. Все из-за использования флоучартов, или блок-схем, для принятия решения о том, что и где отражать. Это важно для команд любого масштаба. Так как Фигма — веб-приложение, каждый может посмотреть проект и оставить комментарии, просто перейдя по ссылке. И если у вас оформлены подписки для дизайнеров, вся остальная команда может участвовать в совместной работе и формировании обратной связи.
А Скетч, с другой стороны, получил схожий инструментарий только в мае 2021 года, и к тому же — платный. Совместная работа в Скетч удовлетворительна, но все равно проигрывает Фигме. Последняя просто лидирует в уровне функционала для совместной работы, ведь у них были годы для улучшения технологии, а Скетч находится в начале пути.
Инструменты для отрисовки
Пока ни одна из программ не предоставляет такого продвинутого функционала по работе с векторной отрисовкой, как Adobe Illustrator. Но обе имеют набор, достаточный для дизайнерских нужд: шейпы, булевы операции и векторные инструменты для отрисовки с нуля.
Векторные сети делают Фигму прогрессивным инструментом. Если инструментарий Скетча позволяет сцеплять вместе точки, векторные сети Фигмы поддерживают кривые между любым количеством точек. В результате, дизайнеры могут соединить несколько линий в одной точке, вместо того, чтобы создавать разные пути, как показано на видеоролике ниже.
Так или иначе, Скетч не сильно отстает от конкурента, особенно когда разберешься с его векторными инструментами.
Символы и компоненты
И Фигма, и Скетч включают функционал символов: стандартных элементов, которые могут повторно использоваться на страницах и редактироваться независимо. Но реализация символов в каждой из программ различна.
Скетч собирает все процессы в одну страницу, что делает работу над проектами потоковой.
Когда создаете новый символ, например кнопку или иконку, оригинальный элемент перемещается на «Страницу символов» и остается под «уплощенным» экземпляром. Чтобы редактировать все элементы одновременно, нужно изменить родительский символ на странице символов. Любые изменения главного символа отражаются во всех элементах. И когда хотите сделать копию символа, просто создайте еще один экземпляр. Каждый из которых можно кастомизировать через панель «overrides». В целом, символы в Скетче гибки и мощны.
«Компонент» в Фигме — аналог символа в Скетче. Компоненты проще, но не так мощны и организованы. В отличие от Скетча, у Фигмы нет отдельной страницы для компонентов. Но родительский компонент присутствует. Чтобы создать новый экземпляр, скопируйте родительский компонент. Редактирование родительского компонента обновляет каждый экземпляр, но последние могут быть изменены и независимо от него.
Плагины
Одно из главных преимуществ Скетча над Фигмой в массивном наборе сторонних плагинов. Есть те, которые помогут сделать анимацию, прототипы и интеграцию со сторонними программами. Так как Скетч долго являлся доминирующим игроком, у разработчиков было достаточно времени для создания плагинов. Если ищете плагин, скорее всего он будет на соответствующей странице сайта.
Фигма, в свою очередь, стала поддерживать плагины не так давно и потому до сих пор остается далеко позади Скетча. Для некоторых дизайнеров, плагины могут стать решающим моментом при выборе программы, а для других их наличие несущественно. И если вам необходимо кастомизировать используемую дизайн-программу, то выбором однозначно будет Скетч.
Фигма и Скетч: стоимость
Тут прямая зависимость от команды вашего проекта. Фигма предоставляет бесплатную версию, в которой только два дизайнера могут редактировать документ, хотя просматривать может любое количество человек. Если команда маленькая, бесплатная версия Фигмы идеально подойдет. А вот для больших команд придется платить по 12$ за редактора в профессиональной версии, и по 45$ в версии для организации. Каждая из которых идет с дополнительными преимуществами, которые могут быть найдены на страничке. У Скетча нет бесплатной версии, но лицензия требует лишь единовременной покупки. За 99$ получаете все возможности и целый год обновлений. Пробные и аккаунты для студентов также доступны.
Выбор софта зависит от компании. Компании со штатными сотрудниками и аймаками могут предпочесть Скетч, а команды с дизайнерами на удаленке или windows-компьютерами — Фигму. Обе программы мощны и что бы ни выбрали, любая из них позволит создавать прекрасную графику и трендовые интерфейсы.
Фигма или Фотошоп. Что выбрать новичку
Графический редактор — второй по важности инструмент верстальщика после редактора кода. Дизайнеры создают макеты сайтов и приложений и передают готовые файлы в вёрстку. Верстальщик получает из них всю необходимую информацию: тексты, иллюстрации, цвета, положения элементов на странице и расстояния между ними.
Есть много графических редакторов, и как из них выбрать непонятно. Поэтому возьмём две популярные программы — Photoshop и Figma — и сравним их.
Photoshop — мощный графический редактор, основное предназначение которого — работа с растровой графикой. Он вышел в 1990 году и за это время собрал большое сообщество пользователей. В исследовании инструментов дизайна от 2019 года он занимает четвёртое место из десяти самых популярных инструментов.
Figma — онлайн-редактор для создания интерфейсов и прототипов. Он появился в 2016 году, но успел обогнать Photoshop по количеству пользователей почти в 4 раза. В том же исследовании инструментов дизайна Figma занимает второе место по количеству пользователей.
Чтобы выбрать редактор, сравним удобство интерфейсов и совместной работы, варианты использования ПО и его установки, минимальные требования к компьютеру.
Хоть Фигма, хоть Фотошоп
Всё равно нужно уметь верстать, чтобы не ругаться с программистами.
Нажатие на кнопку — согласие на обработку персональных данных
Интерфейс
При выборе графического редактора полезно оценить интерфейс. Сложный интерфейс потребует больше времени, чтобы в нём разобраться. Пользователи таких программ путаются из-за большого количества информации и инструментов, поэтому чаще ошибаются.
Figma
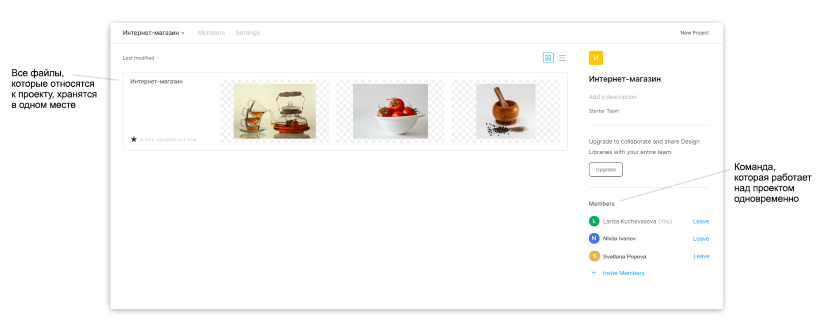
В Figma есть две основные рабочие области — графический редактор и менеджер файлов.
Менеджер файлов нужен для настройки аккаунта и управления файлами и проектами. Здесь можно создать команду, отредактировать настройки аккаунта, просмотреть текущие и недавние проекты, подключить новый плагин.

Вторая рабочая область в Figma — графический редактор. Здесь дизайнеры делают макеты, а верстальщики находят иллюстрации, тексты, параметры объектов для вёрстки.

Photoshop
В Photoshop сложный интерфейс с множеством инструментов, информационных панелей и вкладок. Это связано с тем, что им пользуются разные специалисты: веб-дизайнеры, фотографы, верстальщики, иллюстраторы. Всем им нужны разные инструменты.
Такое обилие мешает новичкам. Среди панелей с информацией трудно найти параметры текста или слоя или выбрать нужный инструмент.

Можно немного облегчить жизнь, если оптимизировать рабочее пространство. Для этого достаточно скрыть инструменты и панели, которые не нужны для вёрстки. Тогда лишняя информация не будет отвлекать, а найти нужный инструмент станет проще.
Ниже — пример того, как может выглядеть Photoshop верстальщика.

Способ установки
Чтобы выбрать графический редактор, полезно оценить, насколько легко начать им пользоваться. Чем проще установка, тем быстрее можно приступить к работе.
Есть два варианта — десктопное приложение и браузерная версия. Приложение нужно установить на компьютер, а браузерный редактор работает сразу без всяких установок.
Figma
Figma — это онлайн-редактор, который работает в браузере. Это значит, что ничего устанавливать на компьютер не нужно. Чтобы начать работать, достаточно открыть веб-приложение в браузере и авторизоваться.
У этой реализации есть свои недостатки. Figma не работает без интернета и может тормозить, если видеокарта недостаточно мощная. Для доступа к локальным шрифтам на компьютере придётся установить небольшую программу Figma Font Helper.
Разработчики Figma побеспокоились об удобстве пользователей и создали десктопное приложение для Windows и Mac OS. В нём есть те же функции, что и в браузерной версии. Недостаток приложения в том, что оно не работает без интернета и через прокси-сервер. Тем, у кого прокси-соединение, подойдёт только браузерная версия.
Photoshop
Photoshop устанавливается на компьютер. Это удобно тем, что приложение работает без интернета. Интернет понадобится, чтобы активировать программу, подтвердить подписку или получить доступ к облачному хранилищу.
Стоимость
Не все графические редакторы бесплатные. Об этом нужно помнить, чтобы рассчитать силы и понять, есть ли деньги на покупку или регулярное продление подписки.
Figma
Figma — условно бесплатный графический редактор. У него есть 3 варианта использования: начальный, для профессионалов и для организаций.
Начальный тариф бесплатный с доступом к безлимитному облачному хранилищу, количество пользователей, которые могу просматривать проекты, не ограничено. В нём есть лимиты:
Тарифы для профессионалов и организаций платные. Профессионалы платят по 12 долларов за пользователя в месяц при оплате на год вперёд или по 15 долларов помесячно. Для студентов и преподавателей этот тарифный план бесплатный. Правда, придётся подтвердить факт учёбы в университете.
Организации платят по 45 долларов за пользователя в месяц. Причём заплатить придётся сразу за весь год, помесячной оплаты нет. Тариф подходит командам от 9 пользователей.

Photoshop
Photoshop — платная программа, которую можно попробовать бесплатно в течение 7 дней. Чтобы начать работать в редакторе, нужно купить подписку. Есть три варианта подписок — для частных лиц, бизнеса и учащихся.
После семидневного тестового периода частные лица платят за Photoshop по 1352 руб. в месяц. Компании — по 2190 руб. в месяц. Частные лица могут сэкономить, если оформят подписку «Работа с фотографиями». В неё входят Photoshop, Lightroom и Lightroom Classic. Стоит такая подписка 644 руб. в месяц плюс НДС.
Студенты и преподаватели могут купить Photoshop только в составе набора приложений Creative Clouds. Подписка для них стоит 1288 руб. в месяц плюс НДС. Чтобы купить эту подписку, придётся подтвердить факт учёбы в университете.

Совместная работа
Удобство в работе — важный параметр при выборе графического редактора. Верстальщик получает макет, показывает свёрстанные проекты клиенту, получает правки и отрабатывает их. Чем проще этот процесс, тем меньше ошибок и лишней работы у всех членов команды.
Figma
Фигма — Google Docs в мире дизайна.
В Figma могут работать одновременно несколько человек. На тарифе Starter — не более 2 пользователей с функциями редактора. Все изменения автоматически сохраняются в облаке.
Это удобно тем, что все изменения и комментарии коллег видны сразу, не нужно пересылать друг другу файлы и хранить разные версии одного проекта.

Photoshop
В Фотошопе может работать только один человек. Из-за этого возникают проблемы: файлы теряются, коллега может прислать неактуальную версию. У клиента может не быть Photoshop, чтобы посмотреть файл. Распределённой команде трудно организовать совместное обсуждение макета.
Получите профессиональный навык
Требования к компьютеру
Графический редактор должен работать быстро, без задержек. Если компьютер не отвечает минимальным требованиям редактора, то работа может затянуться.
Figma
Браузер: Chrome 58+, Firefox 57+, Safari 11+, Microsoft Edge 16+.
ОС для браузерной версии: Windows 8.1, MacOS 10.10 (Yosemite), любые ОС Linux и Chrome, которые поддерживают перечисленные браузеры.
Видеокарта:: Intel HD Graphics 4000, Nvidia 330m, ATI Radeon HD 4850.
ОС для десктопного приложения: macOS 10.11 (OS X El Capitan), 64-разрядная версия Windows 8.
Photoshop
Что выбрать
Дизайнеры всё чаще выбирают Figma. Но Figma не может полноценно заменить Photoshop. В ней нет многих возможности, которые нужны дизайнерам. Например, в Figma нельзя работать с растровой графикой. Поэтому верстальщику полезно знать оба редактора. Особенно тем, кто планирует работать с разными клиентами. Но осваивать одновременно два редактора трудно. Лучше выбрать один, разобраться в нём и постепенно изучать второй.
Figma подойдёт тем, кто хочет начать работать быстро прямо из браузера, в удобной среде, совместно с коллегами, при этом не платить за ПО. Про работу в Figma мы пишем в нашем блоге, например, «Старт в Figma для верстальщика», и рассказываем на курсах для верстальщиков в HTML Academy.
Дизайнеры всё реже делают макеты целиком в Фотошопе. Обычно с его помощью редактируют фоны, фотографии, коллажи и баннеры, а потом вставляют в макет в другом графическом редакторе. Поэтому выбирайте Фотошоп, если хотите работать со сложной графикой и готовы штурмовать громоздкий интерфейс, хранить несколько версий одного и того же проекта и оплачивать подписку.
Научитесь работать с Фигмой
Получите профессиональный навык «Экспорт параметров и графики из Figma»