Фигма и тильда в чем разница
ZephyrLab: преимущества создания сайтов на Tilda
В агентстве рассказали, почему конструктор сайтов приносит пользу дизайнерам и при этом не вредит разработчикам
Прогресс проникает во все сферы нашей жизни. Возьмём, к примеру, такси. Раньше людям приходилось ловить такси прямо на улице. С появлением телефонной связи и таксомоторных служб стало проще — такси стало возможным заказать по телефону к определённому времени. Ну, а смартфоны вообще облегчили жизнь миллионам людей по всему миру. Теперь вызвать машину через «Яндекс», Uber, Gett или другое приложение и расплатиться картой можно за секунды. Или воспользоваться каршерингом. О таком в конце XX века даже и не мечтали. И всё это появилось благодаря смелости стартапов.
Та же самая история происходит сейчас и с Tilda в контексте веб-разработки. Появляются новые инструменты, которые делают создание сайтов доступными даже для непрофессионалов. Дизайнеры же могут создавать интересные сайты с минимальными знаниями в разработке, причём делать это быстро. Классическая заказная разработка занимает массу времени. Это нормально. Сегодня 80% рынка — это простые и функциональные решения. Все нужно делать быстрее и проще. Конструкторы позволяют сделать это на должном уровне качества и с минимальными затратами.
Никто не собирается отбирать у разработчиков их хлеб. Определённые сложные проекты можно и нужно выполнять с их помощью. Просто это будут более селектив-продукты, составляющие 20% основного рынка. К примеру, работы Red Collar. Им для решения задач нужна сложная заказная разработка. Как Harley Davidson, у которых есть как большая линейка моделей для всех, так и кастомные модели для фанатов.
Как будет развиваться интернет и цифровой мир дальше? Все прогнозируют более тесную интеграцию гаджетов в нашу повседневную жизнь. Взять, например, режиссёров и писателей. Они часто заглядывают в будущее и фантазируют на тему того, каким оно может быть. Многие их идеи были взяты за основу реальными компаниями. Например, Nike выпустили модель самозашнуровывающихся кроссовок в 2015 году, как из фильма «Назад в Будущее», Илон Маск уже продаёт билеты на Марс, как в фильме «К звёздам», где Бред Питт слетал аж до Нептуна. Ну, а операционной системой с искусственным интеллектом, как в фильме «Она» уже никого не удивишь — Siri, Alexa, «Алиса» и другие есть в каждом устройстве.
Так что держать ухо востро и уметь работать при помощи новых инструментов — залог успеха хорошего дизайнера, веб-разработчика, маркетолога и любого другого специалиста в целом.
«Хочу сайт на битриксе, Карл!»
Бытует мнение, что все конструкторы — для школьников или тех, кто только начинает заниматься разработкой и ничего серьёзного на них сделать нельзя. Только если быстро за пару дней «просто чтобы было», и выпустить в сеть очередной плохонький сайт. Мы предложили заказчику собрать сайт на Tilda. Он согласился, но через пару дней вернулся с комментарием от своего технического специалиста: «На Tilda делают только неумёхи и какие-то сомнительные фрилансеры. А вот сайт на «Битрикс», Django или WordPress — вот это уже другой разговор!»
Мы ничего не имеем против «Битрикс». Но почему-то многие до сих пор пренебрежительно относятся к другим новым инструментам. Несмотря на огромный функционал и практически бесконечные возможности для внедрения вручную написанных фич.
Вспомните, что было до глобального распространения IKEA, по сути, конструктора мебели в квартире. Люди ведь не сидели в четырёх голых стенах. Они покупали мебель у других компаний, что-то делали на заказ или своими руками. И всё было нормально, хоть не так просто и быстро. Но как только шведская компания появилась на рынке — все оценили и удобство, и дизайн и то, как все элементы сочетаются друг с другом. Так что теперь практически в каждом доме есть что-то из IKEA. При этом эксклюзивная дизайнерская мебель не уходит с рынка и на неё всё ещё есть спрос. Кто-то комбинирует и то, и другое, а в итоге получается очень стильно.
IKEA и Tilda в этом похожи. Последняя позволяет собрать симпатичный «интерьер» быстро и качественно. В итоге, выбор инструмента всё равно остается за разработчиком, а исходить нужно из того, какие стоят задачи и как быстро необходимо воплотить их в жизнь.
Да, существуют проекты, для которых нужны действительно сложные решения со стороны разработки. Тогда лучше не рисковать и писать сайт с использованием фреймворков или других платформ. Но не всегда нужно городить огород или делать фичу ради фичи. Минимализм хорош не только в скандинавских интерьерах.
Примеры классных сайтов, сделанных на Tilda
Мы сделали свою подборку интересных решений, которые полностью сделаны на Tilda. Обратите внимание на компании, для которых это сделано. Все проекты в этом списке — крупные и абсолютно разные. Но собраны в одном конструкторе. Каждый сайт выглядит по-своему интересно и сложно.
Конечно же, и сама Tilda сделана на Tilda, что вызывает еще большее уважение. В их официальной подборке также есть множество примеров сайтов, созданных с помощью конструктора.
Tilda — новый Figma или Sketch?
Когда компания Adobe представила Photoshop в начале 90-х годов, наверняка были люди, которые относились к нему со скептицизмом. А теперь это неотъемлемый инструмент любого уважающего себя дизайнера, а компании закупают официальные версии в качестве базового программного обеспечения, и уже не надо никому разъяснять, что Photoshop крут, но существуют уже и Figma, и Sketch.
Но вот, появляются ещё более прогрессивные программы, заточенные именно под диджитал-сферу. Так что не единым Photoshop жив дизайнер. Чаще всего ему приходится использовать несколько инструментов в единой связке. Тут сразу же вспоминается противостояние Figma или Sketch. Кто-то принципиально пользуется только одним из них, презирая другой, а сам в тайне боготворит Photoshop. Ну и зря. Инструменты есть, и ими надо пользоваться.
Что касается выбора — всё индивидуально и мы не будем сильно углубляться в различия. Часть отрисовывается в Sketch, с какими-то задачами лучше справляется Figma. Каждая из студий или дизайнеров выбирает удобные для себя программы и строят рабочие процессы вокруг них.
Обзор 7 лучших программ для создания прототипа сайта
Подборка прокачает ваш дизайн-процесс. В этой статье свежий комплект инструментов для прототипирования сайтов, которые помогут сделать блестяще все: от вайрфреймов до интерактивных дизайн-систем. 🌿👌
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Янв 11 · 9 мин читать
Статья подскажет, для чего поможет каждый инструмент, и сориентирует по плюсам и минусам. Среди инструментов: Figma, InVision Studio, Tilda и другие.
Кстати, если вы увлекаетесь дизайном, вам может пригодиться свежий обзор курсов по Figma.
TOP 7 популярных инструментов для создания прототипов сайтов
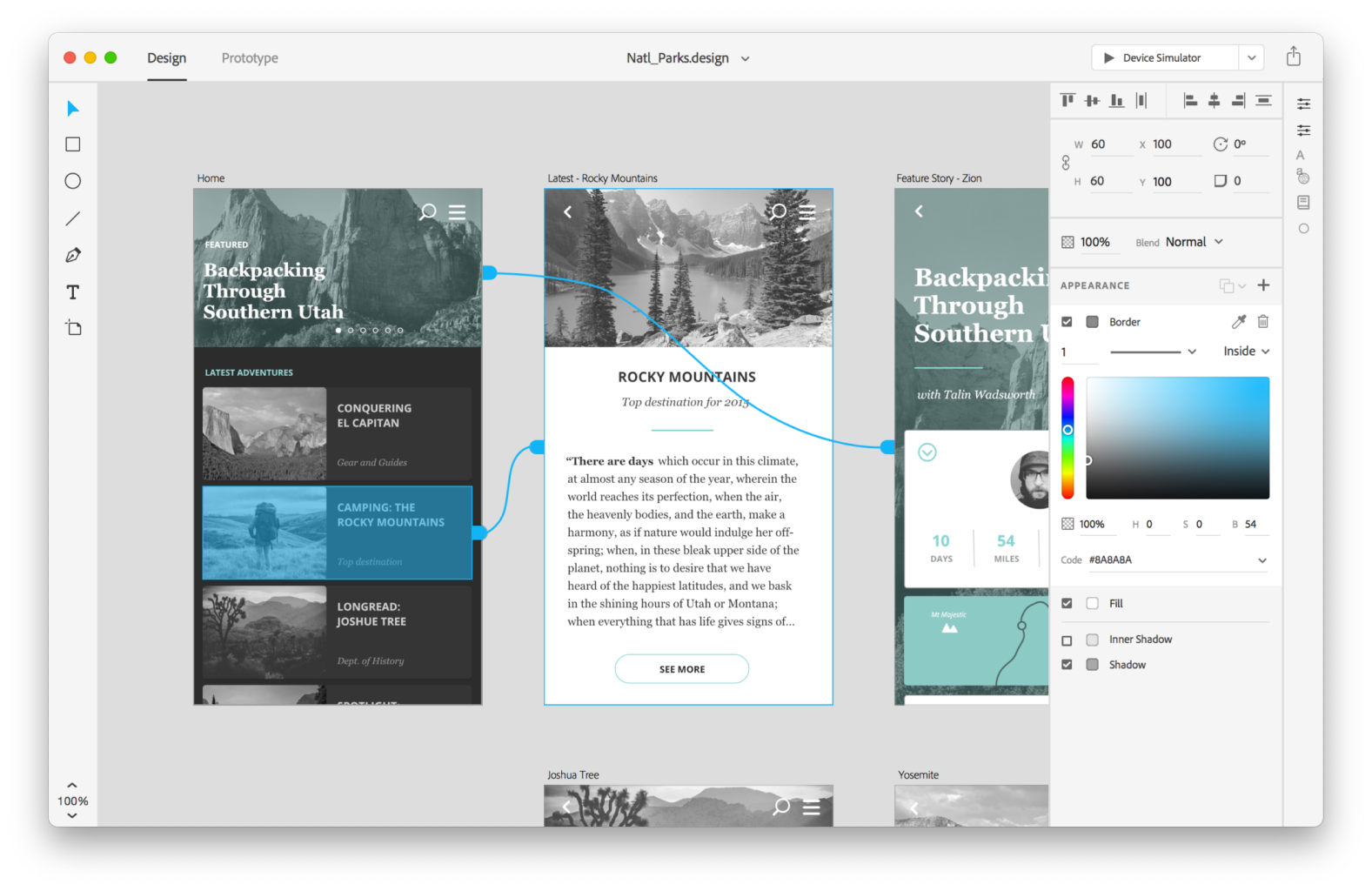
Figma идеальна сразу для нескольких этапов работы: от сбора референсов до прототипа сайта. Figma позволяет вести все этапы развития проекта в одном инструменте: мудборды, анализ референсов, информационная архитектура, проектирование сценариев, прототипирование, создание интерактивных прототипов, визуальный дизайн и дизайн-система.

Просто выделяйте под каждый этап отдельную страницу документа, и все этапы развития проекта будут всегда под рукой.
Плюс прототип сайта можно скинуть заказчику по ссылке и на созвоне вносить правки — и заказчик будет видеть уже обновленную версию дизайна.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Figma — свежий инструмент. Она идеальна даже для командной работы в реальном времени. Figma работает шустро и прямо в браузере. Есть также и desktop-приложение, но оно работает только при подключении к интернету.
Figma построена на технологиях electronjs, а значит, вы сможете дизайнить на любой платформе: Windows, Mac, ChromeOS и даже Linux. А еще — приятный бонус: ваши дизайны сохраняются моментально в облаке, а значит, вся работа всегда в сохранности и готова к демонстрации клиентам.
Работайте и штурмите одновременно всей командой дизайнеров в многопользовательском режиме:
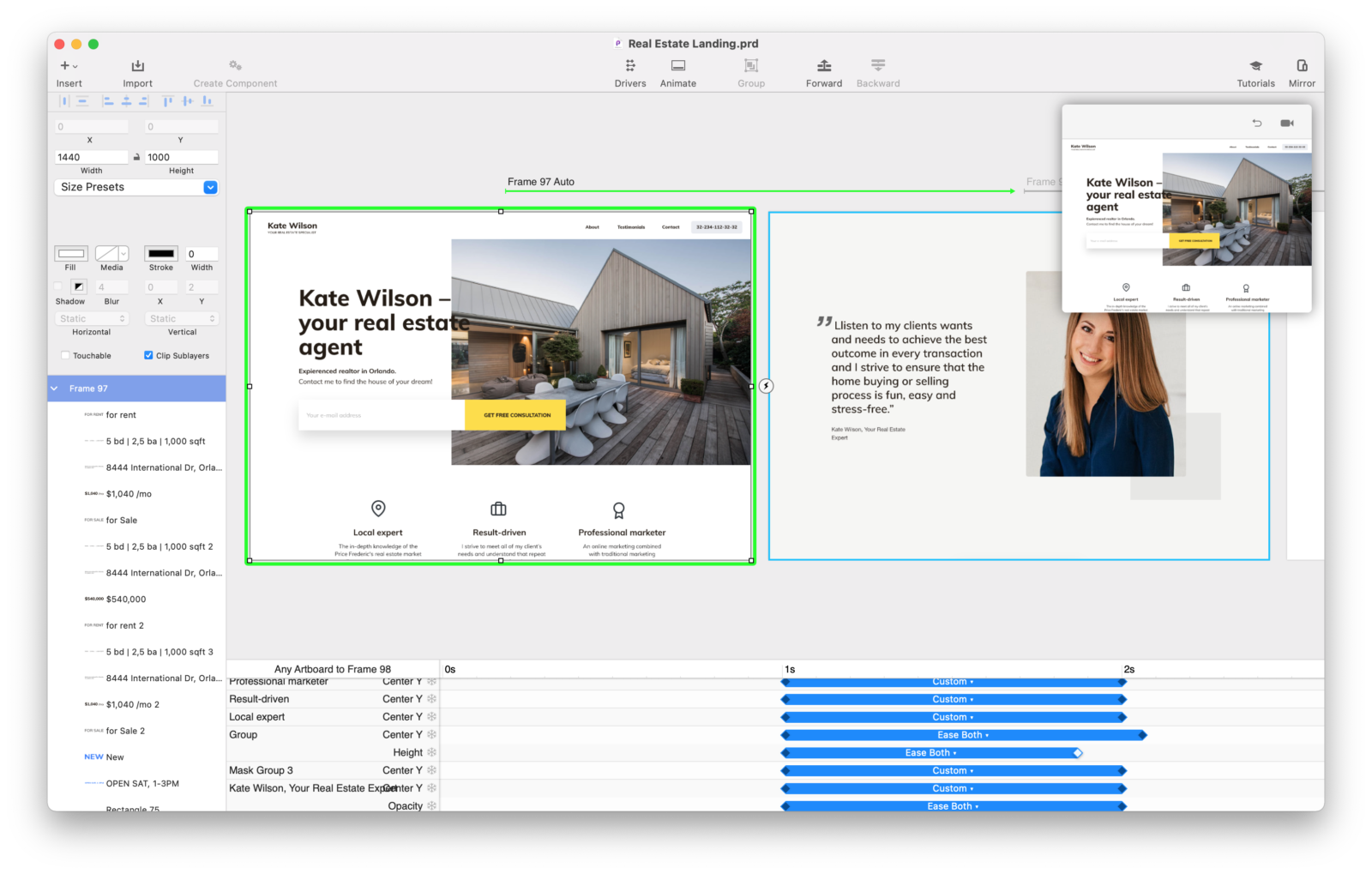
InVision Studio так же универсальна как Figma, но поддерживает еще и эффектные анимации и интерактив. Этот инструмент отлично работает как самостоятельное решение, а также клево дополняет Figma для создания топового UX. С помощью плагина можно перенести дизайн из Figma в InVision Studio и добавить анимаций, чтобы оживить дизайн и собрать эффектный концепт.

InVision — бомбическая экосистема для создания интерактивных прототипов и цифровых продуктов, а возможности InVision Inspect помогут передать дизайн в разработку. Если вам нужно сделать продвинутые анимации или показать адаптивность блоков сайта и передать все это дело в разработку, то этот инструмент для вас просто незаменим. Очень профессиональный и технологичный тул.
InVision Studio, на мой взгляд, идеальный инструмент для того, чтобы собрать прототип промостраницы, заанимировать эффектный шоурил и собрать концепт анимаций при скролле лендинга.
3. Adobe XD — бесплатно или 772,80 руб./мес. (Mac и Windows)
Альтернатива Figma для тех, кто пользуется всей экосистемой Adobe Creative Cloud. Вы сможете обмениваться ресурсами с другими инструментами, например Photoshop или Illustrator.

Adobe XD призван сделать ваш процесс прототипирования просто реактивным (так он быстрее Photoshop и Adobe Illustrator, которые до появления Figma и InVision Studio использовали веб- и UX/UI-дизайнеры). Для этого здесь всегда под рукой инструменты клонирования (repeat grids), поэтому набросать макет или оперативно наполнить списки контентом – здесь как на раз два. Если вы уже использовали плагин Craft для Sketch, то считайте, что это здесь уже доступно из коробки.
Альтернатива InVision Studio (только в нем нельзя рисовать детальные макеты, дополняет Figma/Sketch, но работает только на Mac). Особенно Principle хорош для создания эффектных шоуриллов и анимированных промостраниц. Для прототипирования взаимодействия такой же крутой, как и InVision Studio.

Principle — это инструмент исключительно для анимации дизайнов, в отличие от таких инструментов, как Invision Studio, Figma или Adobe XD, в которых вы можете также и отрисовать свой дизайн. Процесс работы простой и линейный: создаем дизайн в Figma, а затем оживляем прототип в Principle — такой процесс побуждает продумать взаимодействие и опыт уже на этапе проектирования.
Также Principle хорош для развития анимированных компонентов с микроанимациями, например, для наведенных состояний кнопок, прелоадеров и анимированных иконок лайков.
Хоть Principle и платная программа, ее можно попробовать бесплатно 14 дней и оценить в бою. Из приятных особенностей: вы можете сразу записать работу своего прототипа в формате видео и gif:
Полезен, когда нужно шустренько сделать концепты в формате бумажных скетчей и попробовать их в работе. Например, собрать мобильную версию для телефона.
Вы просто рисуете скетчи мобильной версии с состояниями, затем фотографируете их на телефон и тут же добавляете переходы между экранами — и прототип готов! Включаем прототип на телефоне и тестируем, насколько удобно пользоваться навигацией, насколько удобно и интересно расположен контент. С такими прототипами круто проводить юзабилити-тесты и смотреть, насколько пользователям понятен интерфейс: например, как добавить фильм в коллекцию «».
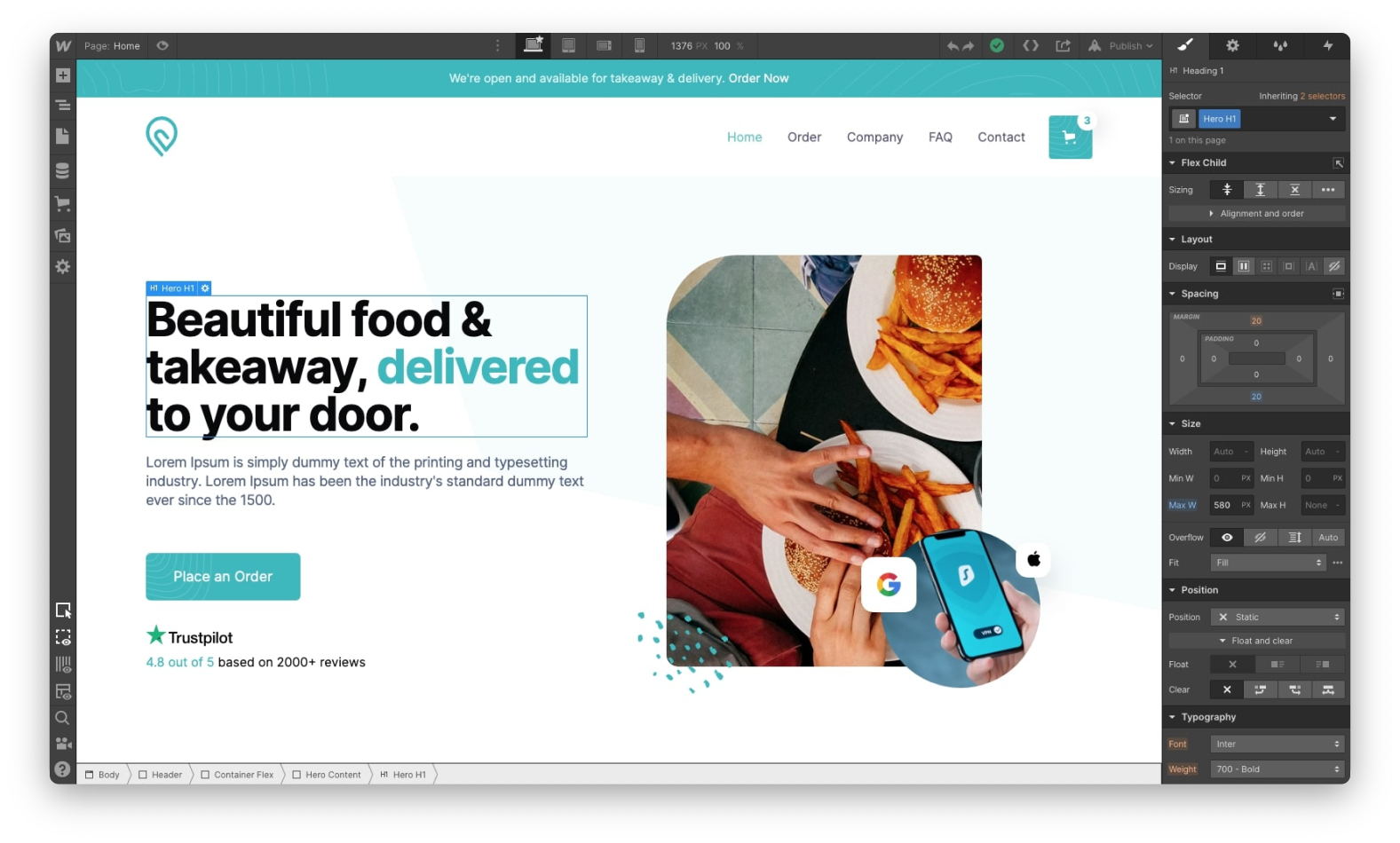
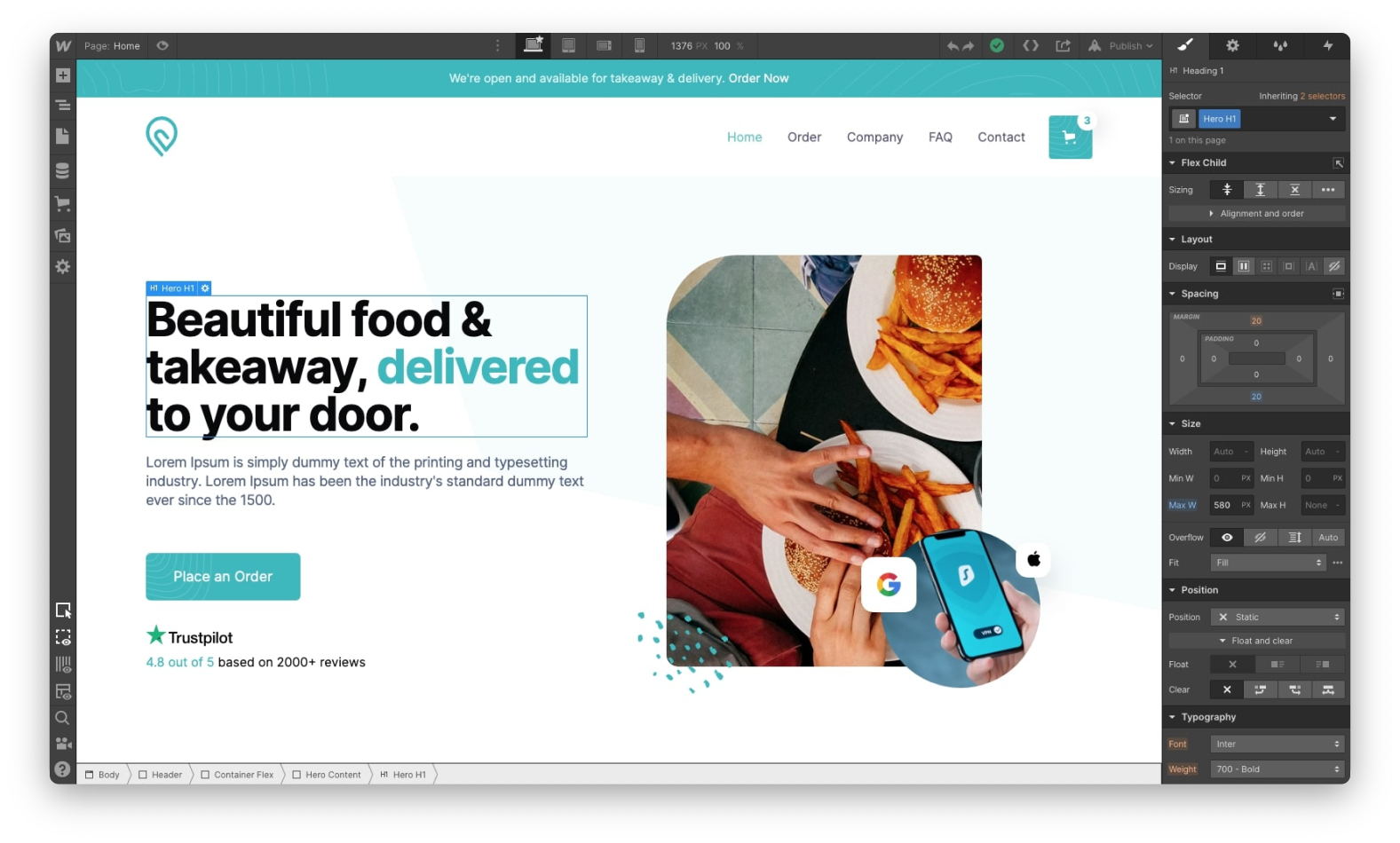
Для фанатов резиновых сайтов и ценителей свободы верстки и анимации на сайте. Требует определенных знаний верстки (основы веб-разработки) на старте. В Webflow вы можете собрать горизонтальный скролл, скрыть графику в зависимости от устройства или прокинуть анимацию из After Effects.

Webflow — это конструктор сайтов и фул-стек инструмент для создания функциональных и адаптивных сайтов, которые можно размещать прямо на их платформе (или экспортнуть и разместить где-нибудь еще).
Вы полностью контролируете CSS-код, плюс инструмент показывает, как работает HTML и CSS, потому что все элементы дизайна в браузере ведут себя так, как нужно.
Думаю, что Webflow отлично подойдет для создания быстрых прототипов, простых сайтов, одностраничников и т.п. Webflow популярен среди дизайнеров, которые больше сосредоточены на эстетической стороне их сайтов.
7. Тильда и Tilda Zero Block — бесплатно 1 сайт или 750 руб. в месяц
Почти такой же мощный, как Webflow, но проще для старта, не требует знания верстки. Идеален, если вы готовы мириться с определенными ограничениями в анимации и местами подстроиться под стандартное поведение.

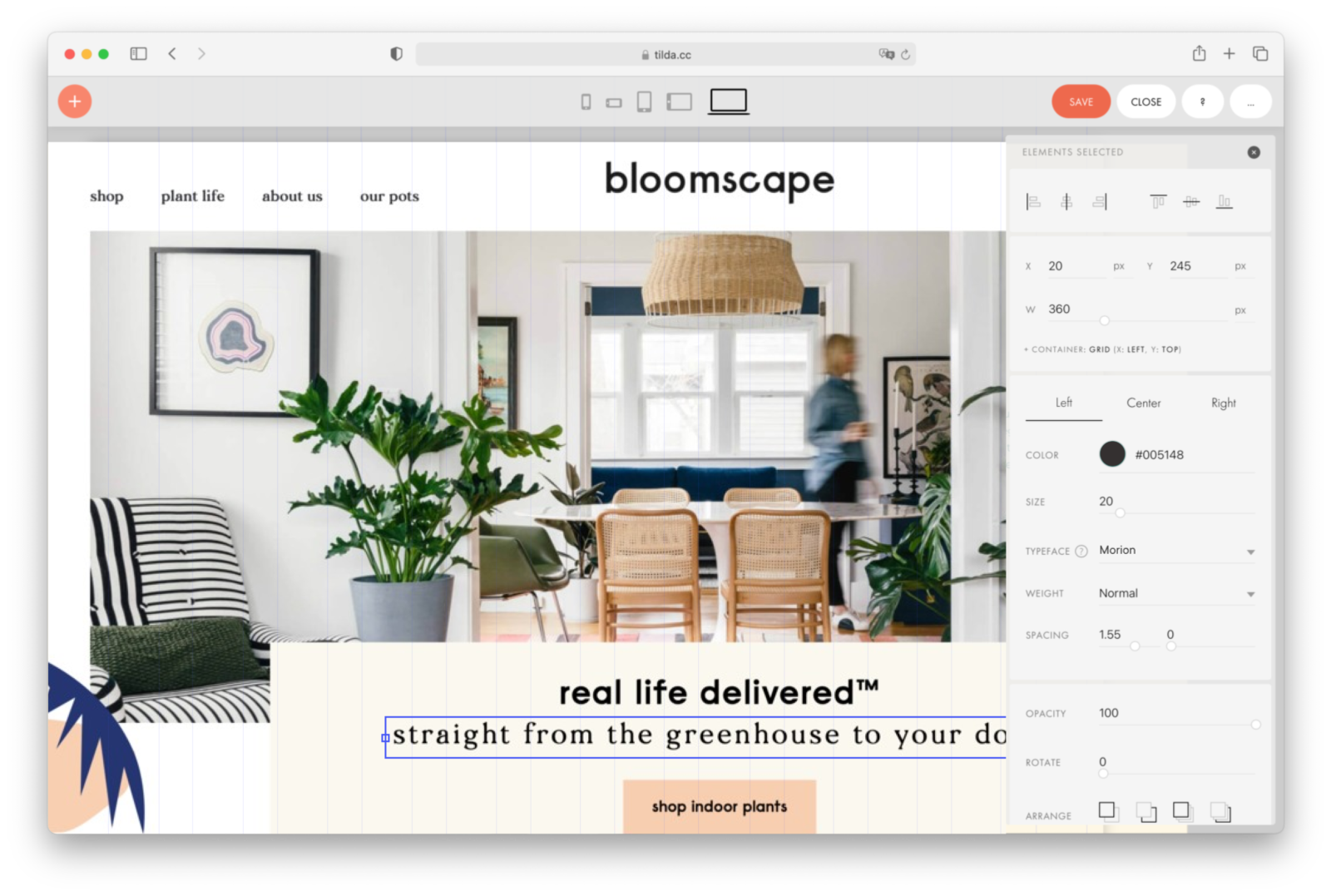
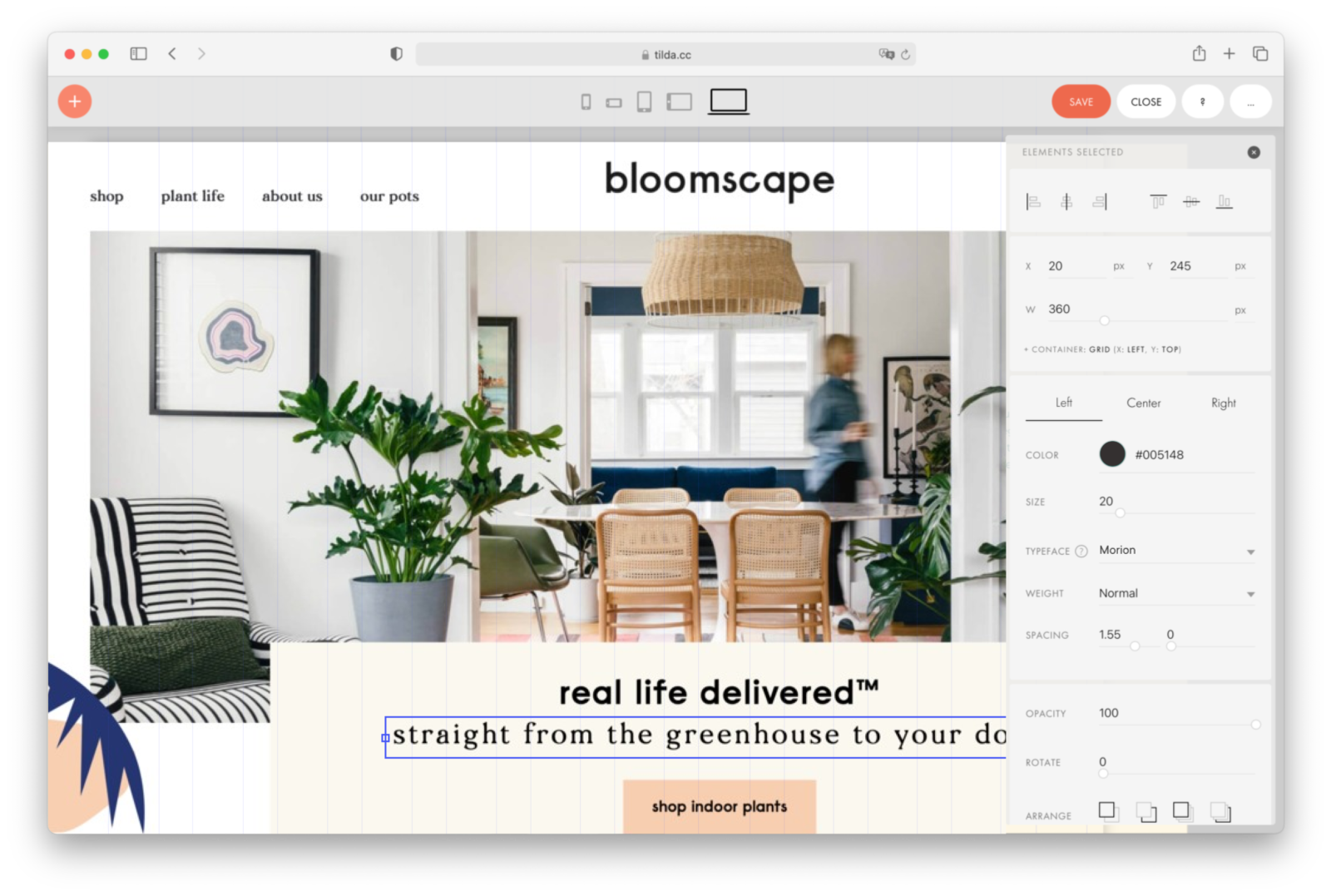
Tilda идеальна для создания функциональных сайтов и веб-проектов без привлечения программиста/разработчика. В Тильде можно моментально собрать сайт из стандартных блоков, а можно реализовать любую креативную идею в zero-блоке.
Tilda Zero Block — графический редактор для профессиональных дизайнеров, в котором есть полное редактирование всех элементов сайта.
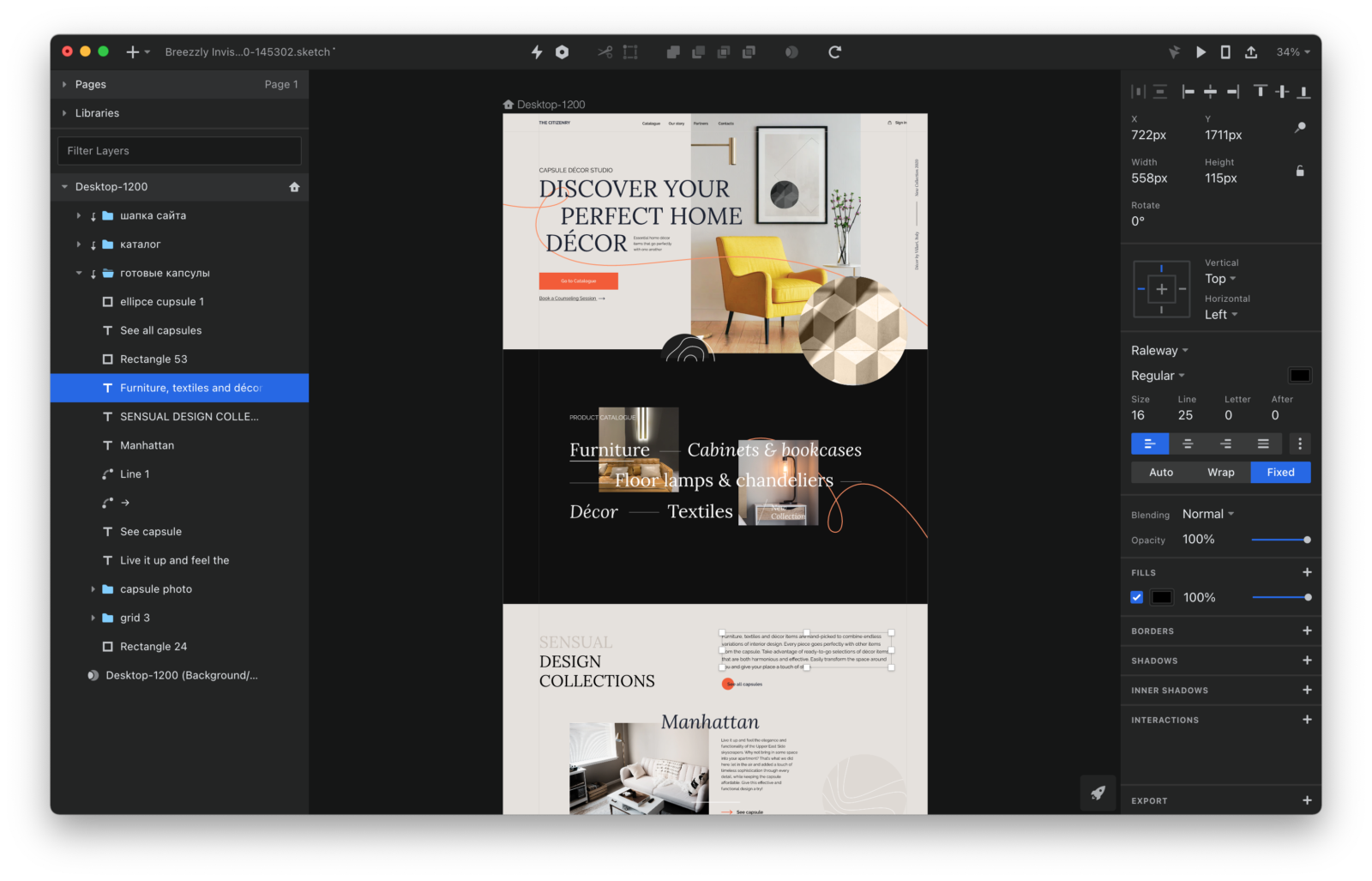
Рекомендую использовать связку Figma → Tilda: сначала в Figma идет отрисовка дизайна, затем прототип собирается в Tilda Zero Block. Настраиваете адаптивность, анимации, форму для заявок и запускаете. Такой подход позволяет быстро проверить идею на живом и не оттягивать запуск проекта.
В Тильде можно собирать лендинги, небольшие интернет-магазины, блоги, лонгриды, многостраничные сайты и сайты-визитки. Чтобы довести сайт до сбора заявок, придется приобрести платную версию. В ней уже можно настроить формы и платежки и использовать разные плюшки из платных блоков Тильды, например, плитки для статей блогов, корзину для интернет-магазина или блок с отзывами.
Вывод и рекомендация
Вы можете оперативно набить руку в инструментах дизайнера на площадке Breezzly. Figma — универсальное решение для старта веб-проекта, причем заточена она на веб-дизайн. Фигма справится с прототипами на раз-два, она хороша для штурмов распределенной командой и доводки проекта до этапа верстки в Webflow или Tilda.
Что такое Тильда и как она поменяла мой подход к веб-дизайну
Несмотря на то, что этот сервис был давно на слуху, я не воспринимал его в серьез. Не думал, что в конструкторе сайтов может быть что-то интересное. Но теперь почти все дизайнерские проекты я делаю на Тильде. Только изредка ко мне обращаются старые клиенты, которым нужен только макет сайта. Я рассматриваю Тильду не как конструктор сайтов, а как полноценный сервис, который упрощает работу дизайнера-фрилансера. В Тильде есть большой выбор готовых шаблонов, но я ни разу их не открывал. Больше всего Тильда меня привлекла инструментом «zero block». Это своего рода браузерная версия графического редактора. Благодаря этому инструменту в Тильде можно создать практический любой сайт. Конечно же речь не идёт о сервисах, крупных порталах или сайтах со сложной анимацией (хотя об этом позже). Лендинги, промо-сайты, корпоративные сайты, небольшие интернет-магазины — все это можно делать в Тильде.
Работа одному
Весомой причиной перехода на Тильду стала возможность работать одному. Когда я создавал сайты на wordpress, на согласования всех деталей с верстальщиком уходило кучу времени и сил. Кому-то нравится работать в команде, но я предпочитаю работать одному, если есть такая возможность. На Тильде можно создать проект под ключ без сторонних специалистов. Иногда приходится сотрудничать с иллюстраторами, копирайтерами или директологами. Часто нужна помощь программиста, чтобы написать код какого-нибудь калькулятора или слайдера (в Тильду можно добавлять свой html-код, если не хватает функционала).
Намного быстрее
Хотя не совсем… Инструмент «zero block» хоть и напоминает функционал графических редакторов, но это всё-таки браузерный редактор. Например, нельзя увеличивать масштаб, что сильно мешает. В Фигме я создаю макет намного быстрее. Аналогичная работа в Тильде занимает примерно в 2 раза больше времени. НО, когда дизайн создан на Тильде, это уже готовый сайт. Проект будет запущен в разы быстрее, чем по традиционной схеме: дизайн + вёрстка + CMS + выявление багов. Долгая работа в Тильде компенсируется мгновенным запуском сайта.
Как выстроена работа
Первое время я создавал дизайн сразу в «zero block», но со временем заметил, что мои работы стали похожи друг на друга. В браузере куда меньше «свободы», чем в графическом редакторе. Поэтому я решил изначально делать дизайн в Фигме, а потом переносить его в Тильду. Может показаться, что на работу в двух сервисах будет уходить слишком много времени, но это не так. В Фигме ничего «писксель в писксель» не выравниваю, в ней создаю структуру сайта, а всю «ювелирную работу» делаю в Тильде.
Готовый продукт, а не картинка
Один из самых больших плюсов Тильды — вы работаете сразу с готовым сайтом, а не с картинками. Если отступы, размеры шрифтов и элементов в редакторе выглядят нормально, то в браузере всё по-другому. Я это замечаю после переноса дизайна из Фигмы в Тильду с сохранением всех пропорций. Визуально размеры в графическом редакторе и в браузере сильно отличаются. В Тильде всё происходит в режиме онлайн. Можно сразу посмотреть на разных разрешениях, как отображаются шрифты, выглядят тени и работает анимация.
Отображение на разных устройствах
В процессе создания сайтов больше всего мне не нравился этап вёрстки и выявления багов. В единичных случаях всё работало хорошо с первого раза. Нужно было следить за тем, чтобы на всех устройствах и во всех браузерах сайт работал так, как задумывалось. В некоторых проектах на это тратилось бóльшая часть времени. Плюс Тильды в том, что во всех браузерах сайт будет отображаться одинаково. Также хорошо реализована работа с адаптивными версиями. Можно адаптировать страницу на 5 разрешений, которые охватывают все устройства.
Анимация
Не разобравшись с анимацией, она может показаться слишком простой. Но функционала анимации в Тильде более чем достаточно. Нужно научиться с ней работать, комбинировать разные виды анимации, чтобы придумывать интересные идеи для сайтов. К тому же к стандартной анимации добавили пошаговую. В «step by step» к каждому элементу можно присвоить анимацию по скролу, по клику, анимацию при наведении и при появлении. Нужно долго и упорно «ковыряться» в пошаговой анимации, чтобы полностью её освоить. Возможностей анимации хватит почти на любой проект, но завоевать топы awwwords не получится.
Tilda Experts
В Тильду добавили биржу, которая соединяет заказчиков и исполнителей. Клиент заполняет бриф и указывает бюджет проекта, а система выдает исполнителей, готовых взяться за заказ. Все в восторге от нововведения, но есть один важный момент, о котором никто не говорит. У каждого, кто зарегистрируется в Tilda Experts, появится индивидуальный идентификатор. Чтобы в портфолио эксперта отображался сайт, нужно в настройках этого сайта добавить свой код. Так система определяет создателя сайта. Добавить идентификатор можно только оплатив один из тарифов Тильды. Если же срок тарифа истек, то работа больше не будет отображаться в вашем профиле.
Представьте ситуацию: вы сделали работу нескольким заказчикам и у вас есть портфолио эксперта. Через какое-то время заказчики решили, что им больше не нужны сайты и перестали продлевать тариф. В итоге ваше портфолио опустеет и будет зависеть от заказчиков. Поэтому я бы не возлагал большие надежды на биржу, в которой заказчики решают, будет ли находится работа в вашем портфолио.
Работа с клиентами
Со своими клиентами я работаю так: после получения предоплаты в размере 50%, я создаю новую почту и аккаунт на Тильде. Когда работа утверждена, клиент переводит вторую часть оплаты, и я передаю данные от почты и аккаунта. Иногда у заказчика уже имеется оплаченный аккаунт, и он просит работать на нём. В таком случае я прошу переводить сразу всю сумму.
Конечно, у Тильды есть свои минусы, но для меня плюсов оказалось больше. В первую очередь сервис позволил работать одному. Раньше идею создания сайтов без верстальщика пытались воплотить множество конструкторов. Самым массовым был Adobe Muse, но из-за большого количества косяков, разработчики перестали поддерживать продукт. Я работал на Muse, и это было очень больно… Есть Readymag, который больше Тильды подходит для дизайнерских сайтов, но в нём не хватает функционала для бизнеса.
Чем figma отличается от tilda
Почему мы перешли на Figma. Честно о плюсах и минусах онлайн-редактора макетов и прототипов
Рассказывает Егор Сорокин из агентства «Лидер Поиска».
В 2016 году наша компания полностью перевела процесс прототипирования и веб-дизайна на молодой и развивающийся онлайн-редактор Figma (до этого мы проектировали в Moqups, а рисовали в Фотошопе). Мы попросили Егора, нашего дизайнера, рассказать о продукте и поделиться своими впечатлениями. Собственно, Егор и нашёл Фигму, досконально изучил её и внедрил в отдел дизайна «Лидера поиска». Слово заслуженному фигмоведу!
Сразу скажу: у меня нет макбука, поэтому все макеты я по старинке создавал в Фотошопе и мог лишь облизываться на недоступный мне Скетч. Объяснять недостатки такого подхода нет смысла: как только проект выходит за рамки одной-двух страниц, работать становится ресурсозатратно. Куча файлов с макетами, следить за единообразием сложно, вносить даже пустяковые правки — больно.
С Фигмой я работаю с первой версии (специально посмотрел: вышла 27 сентября 2016 года). Она стала настоящим глотком свежего воздуха. Наконец появился кроссплатформенный конкурент Скетча!
В сети полно статей, в деталях разбирающих Фигму. Опишу фишки, которые стали ключевыми именно для меня.
Онлайн-образование — новая мишень фродеров
Большинство сайтов в категории заражены фрод-скриптами.
Главные преимущества
Простота освоения
Забавно, но когда работаешь с продуктами Адоби 20 лет, перестаёшь замечать, насколько это монструозные и сложные программы с бесконечным количеством функций и возможностей. Осознаёшь это только тогда, когда кто-то просит тебя объяснить, как повторить какой-то трюк или решение. Порой это реально сложно.
Так вот, для того чтобы внедрить Фигму в работу и начать делать на ней проект, мне понадобилось несколько часов, а в течение пары дней я изучил абсолютно все её возможности. В дальнейшем достаточно просто следить за блогом и Твиттером фигмовцев, чтобы вовремя осваивать новые функции.
Так же просто с программой могут подружиться и недизайнеры. Наши менеджеры по первому попавшемуся курсу по Фигме за день получили необходимые знания и вовсю кроили прототипы.
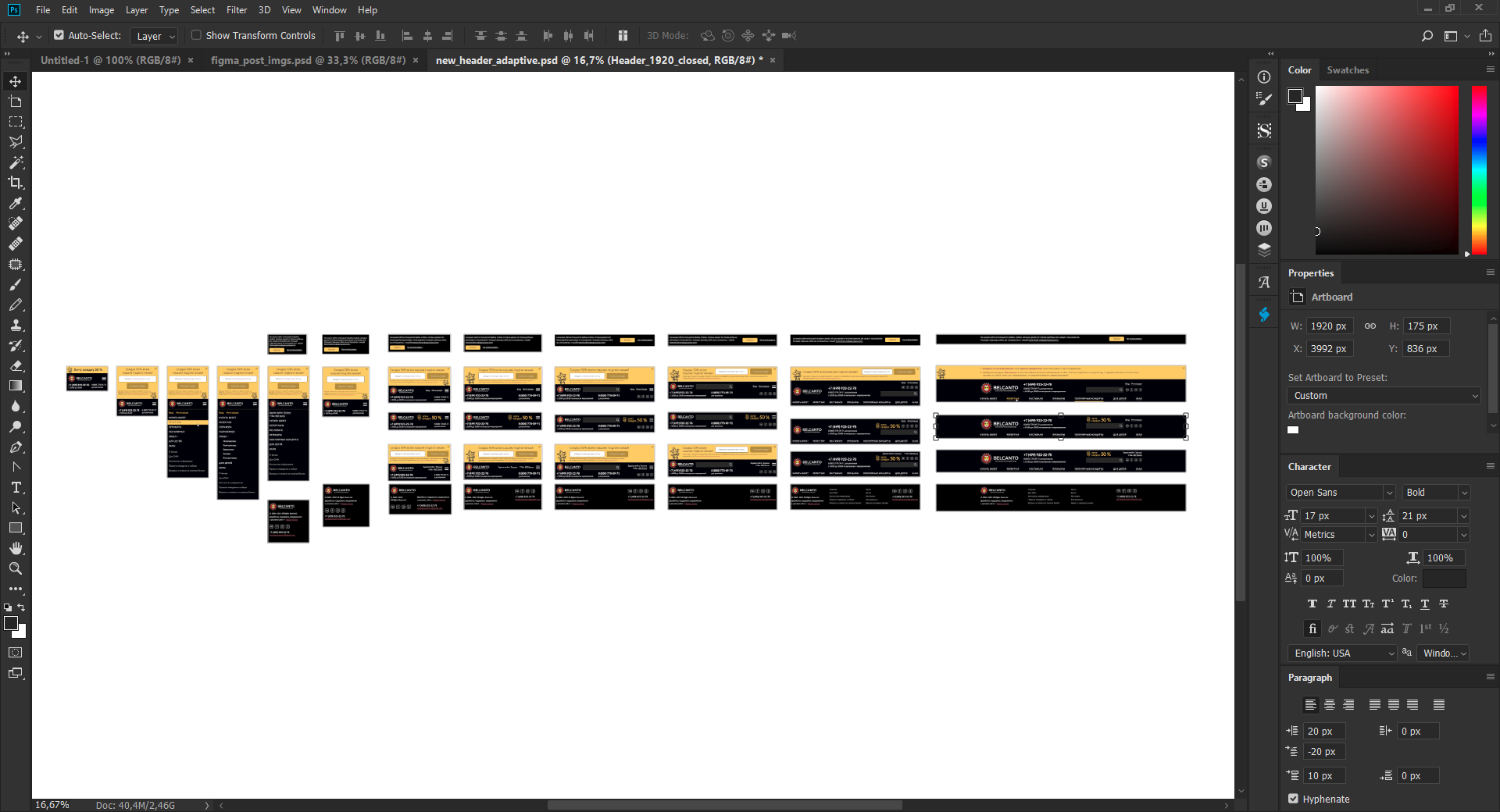
Интерфейс Фотошопа. Под капотом еще тонна панелек и скриптов, которые я скрыл
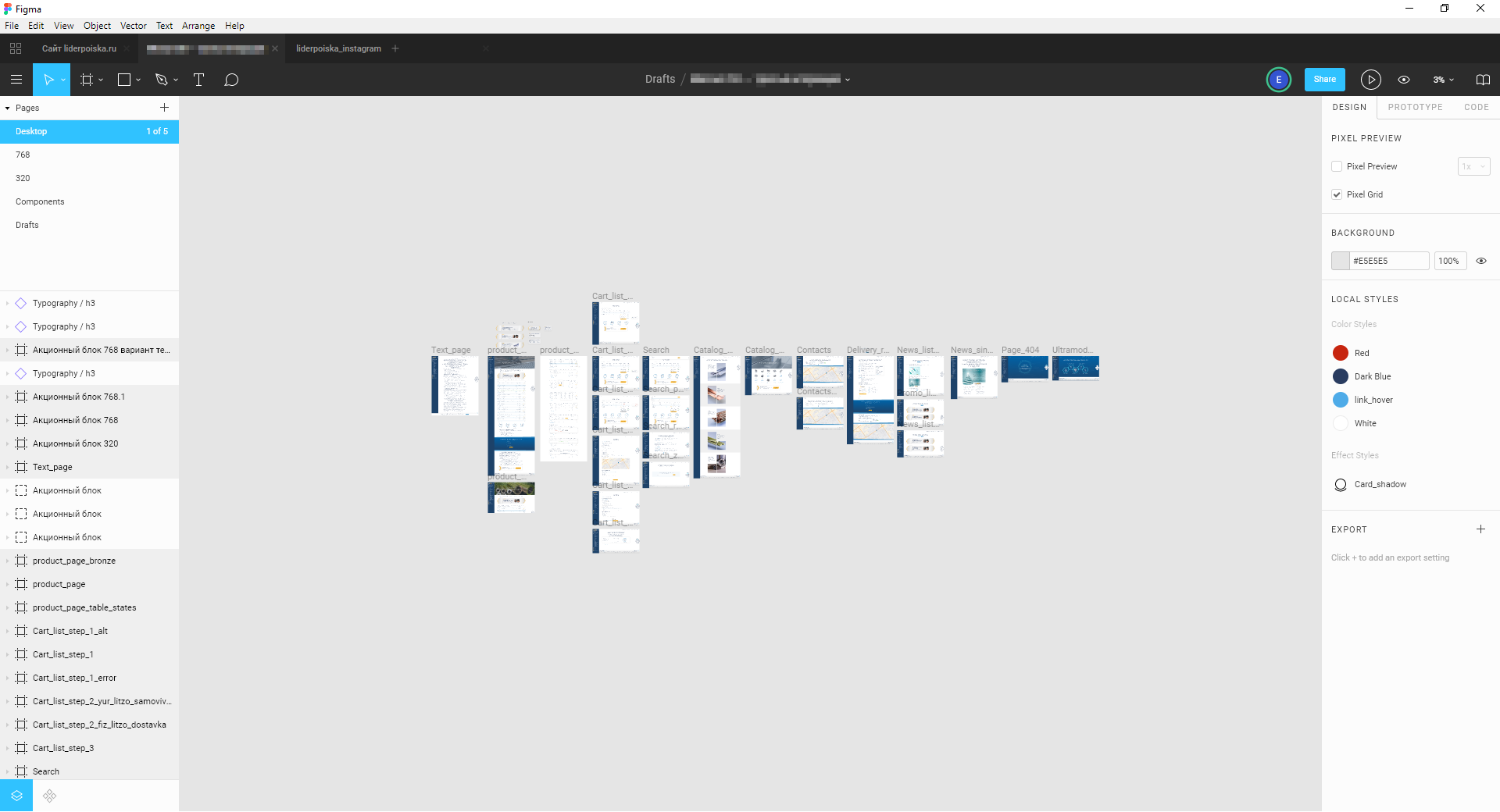
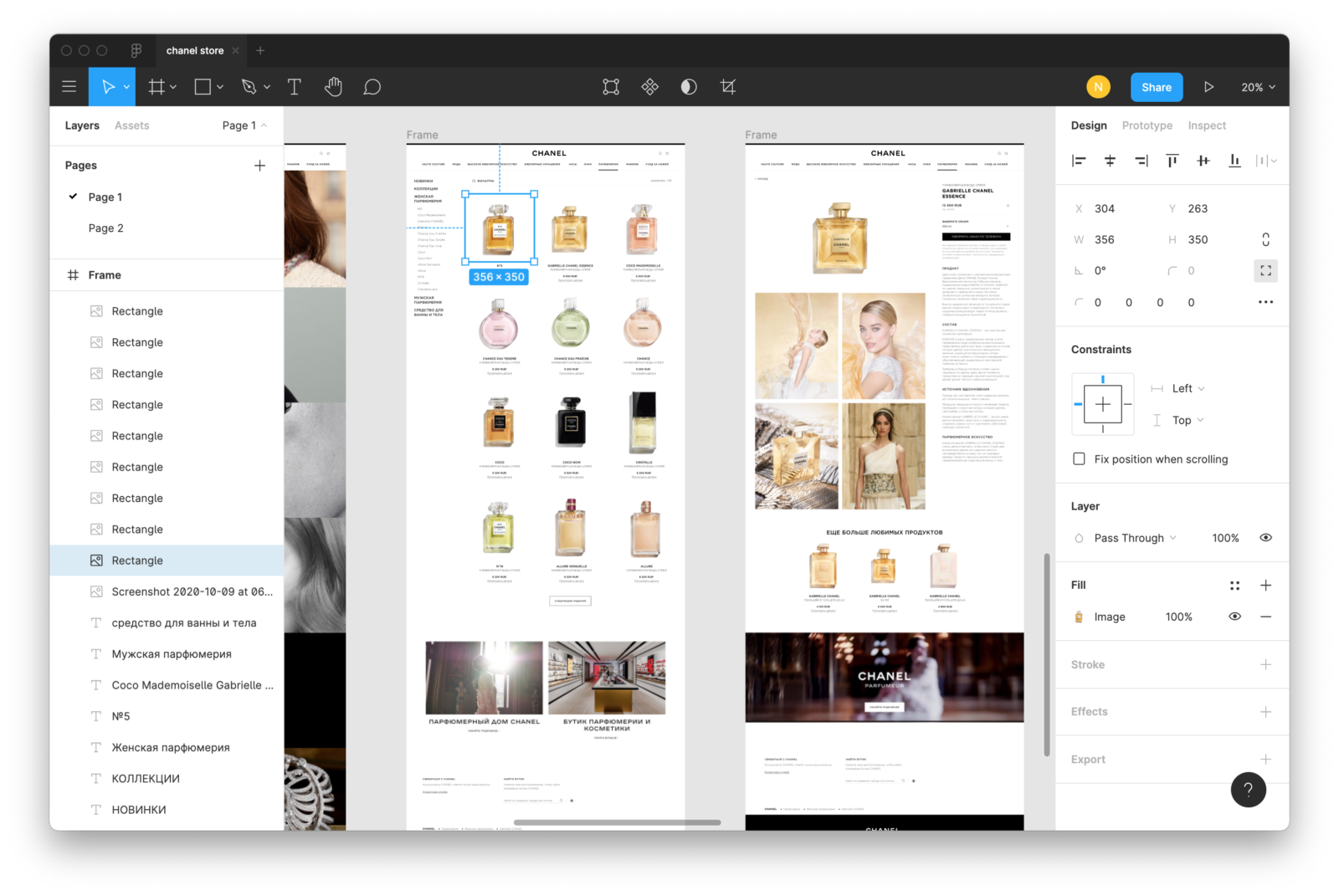
А это — интерфейс Фигмы
Производительность
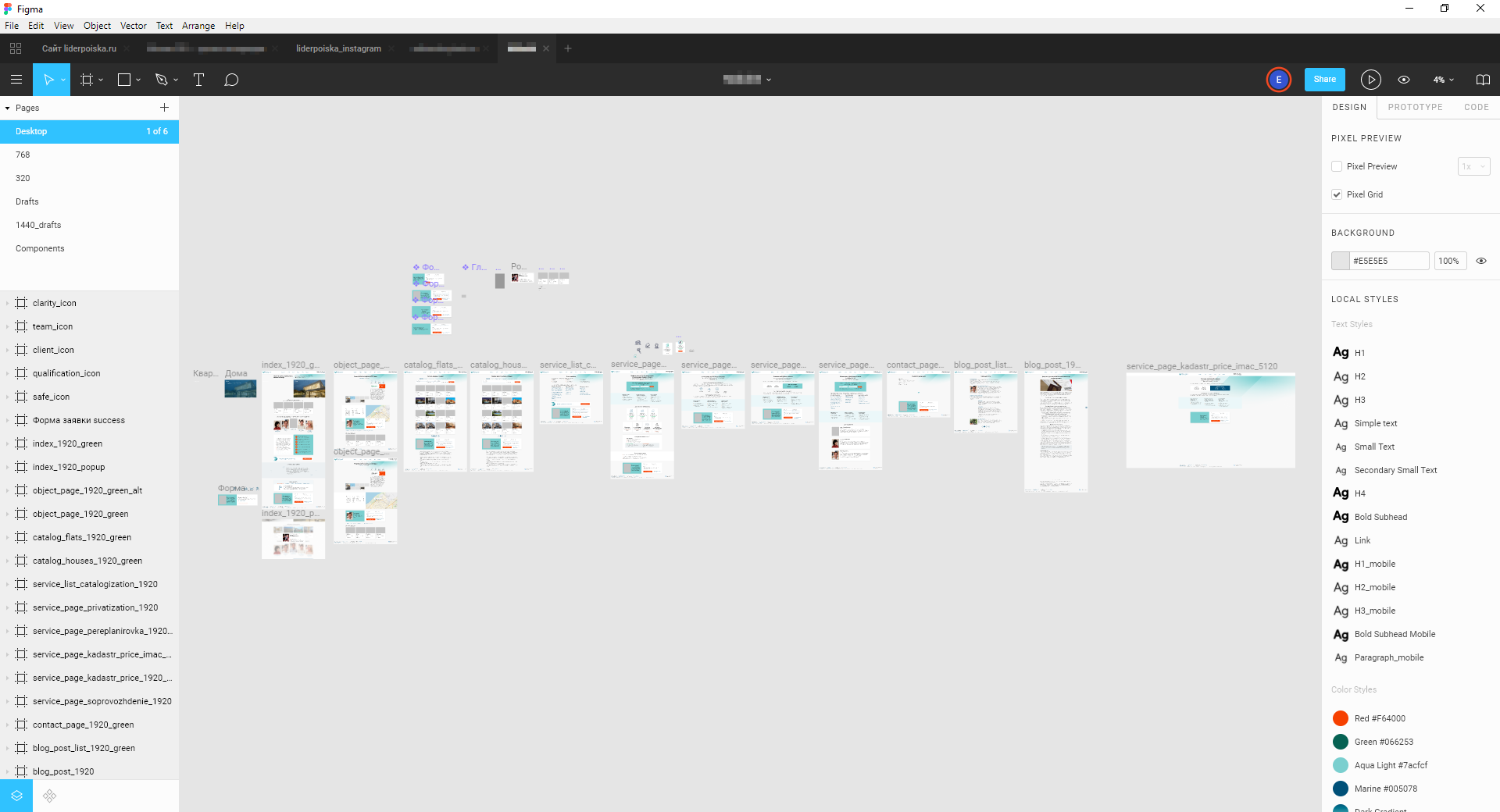
Фигма действительно быстрая. Работа в ней происходит на куче холстов, расположенных рядом. И если на моём неслабом, в общем-то, ноутбуке (i7, 32 Гб ОЗУ, SSD) Фотошоп уже на 5–7 холстах с хорошим количеством графики начинает ощутимо притормаживать (у Фотошопа в принципе проблема с артбордами), то Фигме и 20 холстов нипочём, — летает.
На этом документе Фотошоп прилично притормаживает
А Фигма легко справляется вот с такими количеством холстов
Это не значит, что у неё нет пределов. Фотошоп требователен прежде всего к процессору и объёму оперативной памяти, а Фигма — к видеокарте, поэтому на слабых ноутбуках с интегрированной видеокартой могут быть проблемы: при очень большом количестве холстов (3–5 страниц с 20 холстами каждый) документ грузится долго или вообще «вешает» маломощный компьютер.
Автоматическое сохранение и контроль версий
Онлайновость Фигмы отменяет необходимость постоянного сохранения макета и риск потерять данные. (Вы же тоже нажимаете Ctrl+S после каждого действия в Фотошопе? Если нет, значит, вы просто ещё ни разу не теряли работу за последние два часа из-за внезапного вылета программы.) А прекрасный контроль версий за последний месяц (Фигма делает автокопии, но можно настроить и вручную) избавляет от необходимости плодить кучу подверсий проекта. Здорово выручает, проверено лично.
Список версий проекта
Компоненты и фреймы
Это её основные фишки, и они действительно круты. По сути, фреймы — это холсты в холстах со своими отступами, направляющими, правилами выравнивания и масштабирования элементов.
Компоненты — те же фреймы, только в виде шаблонных блоков по аналогии со смарт-объектами в Фотошопе или символов в Иллюстраторе. Это потрясающе. Кнопки, наборы иконок, шапки, подвалы сайтов, формы обратной связи — всё можно превратить в компоненты и затем, как из конструктора, формировать готовые страницы.
Но самое главное — компоненты подчиняются родительской копии: меняешь что-то в ней, меняются и все дочерние. Об этом я мог только мечтать, когда возникал вопрос о том, чтобы изменить дизайн шапки или кнопки.
Раньше мне приходилось открывать 20 с хвостом psd-макетов, править там каждый блок, сохранять, закрывать, переотправлять. Залинкованные смарт-объекты с проставленными layer comps выручали, но это неудобные костыли.
А в Фигме всё работает из коробки и за пару кликов. Плюс дочерние копии самодостаточны: можно поменять параметры, например, цвет отдельно взятой кнопки, — остальные копии и родительский объект останутся незатронутыми. С компонентами скорость работы и оперативных правок на прототипах выросла в разы.
В pro-версии Фигмы (да, она бесплатная, чёрт побери!) можно создавать полноценную динамическую библиотеку компонентов, блоков, стилей для использования в различных проектах. Поменял главный компонент — и обновление произошло сразу в нескольких проектах, а разработчикам об этом пришла оповещалка. Для продуктового дизайна эта возможность позволяет постоянно актуализировать дизайн-систему. Я же обычно работаю над разными несвязанными между собой проектами, но сама парадигма библиотек отличная.
Так работают компоненты
Удобное выравнивание элементов
Помнится, в Фотошопе была вечная проблема с расстановкой элементов на определённом расстоянии (например, пункты меню или карточки товаров). Приходилось делать вручную или пользоваться сторонними скриптами. В Фигме это учли, работает чудесно. Берёшь элементы, нажимаешь кнопку — и готово: объекты разместились на заданном расстоянии, которое меняется на ходу. Более того, можно взять и поменять местами выровненные блоки простым перетаскиванием с сохранением отступов. Красота!
А ещё тут есть отличные функции Pack Horizontal и Pack Vertical, я её не встречал ни в одном редакторе, она позволяет быстро скомпоновать элементы вплотную друг к другу.
Пользуюсь выравниванием постоянно
Стили текста
Фигма не первая, кто это внедряет. Божественный Indesign в этом плане вне конкуренции, но я никогда не приму его в качестве программы для веб-дизайна, сколько бы ни зудели и умничали аксакалы российской веб-индустрии. Не для того он создан. Затем и Фотошоп ввёл стили текста. Но эта убогая функция в нём так и осталась убогой функцией. Работает не пойми как, медлительная до безобразия. Попробуй изменить стиль — и компьютер подвисает, тяжело пережёвывая макет. Я пару раз попробовал и бросил.
В Фигме работа со стилями быстрая и удобная. Прописал всю типографику, затем в течение нескольких секунд любые изменения применяются сразу на куче макетов и объектов.
Пример набора стилей
Копирование стилей объектов
В Фотошопе мне чертовски не хватало нормального копирования и переноса стилей с одного объекта на другой, всё было очень костыльно. В Фигме можно копировать как отдельные свойства (заливку, обводку), так и целиком весь стиль. А можно вообще создать заготовленные стили (так же, как и стили текста) и применять их к любому объекту. Далее достаточно изменить сам стиль, чтобы поменялся внешний вид всех связанных объектов.
Именно такие мелочи и оставляют приятное послевкусие от работы.
Привязки
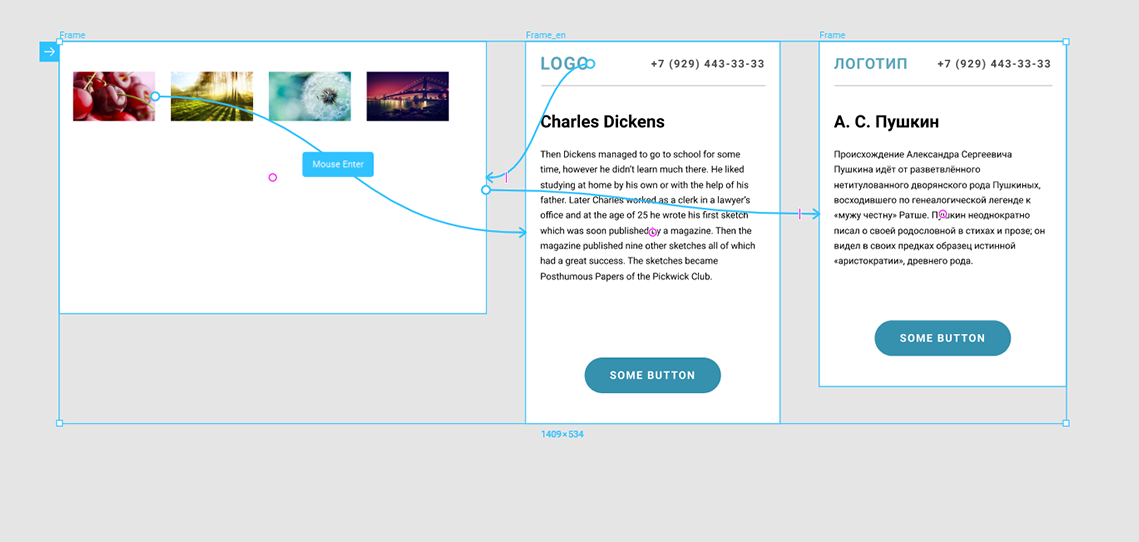
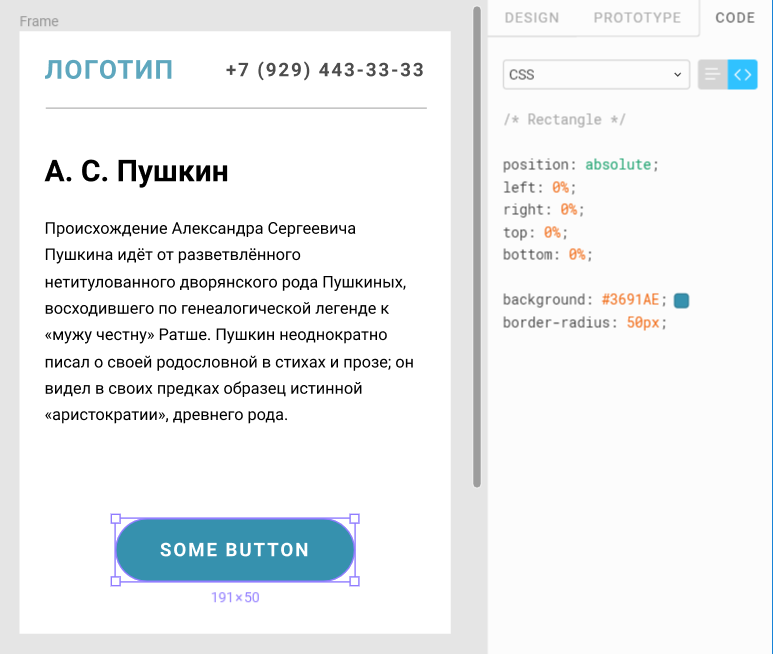
Привязки — ещё одна функция, которую фигмовцы продвигали с первых версий, и она действительно отличная. Суть в том, чтобы привязать любой элемент к границам фрейма и сохранять его относительную позицию при изменении этих границ. Например, можно «прибить» подвал сайта к нижней границе страницы — и он всегда будет там, какой бы высоты ни был холст. Или оставить логотип в левом верхнем углу, а телефон в верхнем правом, заставить сайдбар тянуться на всю высоту макета, а текст в кнопке всегда быть по центру (и по ширине, и по высоте). В случае адаптивной вёрстки это даёт большую свободу, упрощая многие рутинные действия по изменению положения и размеров блоков.
Работа привязок объектов
Конечно, не всё работает так гладко. Чтобы хорошо овладеть навыком привязки, придётся повозиться, перебирать методом тыка и тестировать. Изменять размеры макеты можно в очень разумных пределах, иначе всё начинает ломаться и сваливаться. Например, изменить макет с ширины 320 px до 480 px можно, Фигма растянет всё красиво. А вот просто сузить макет шириной 1024 px до 768 px (и уж тем более до 320 px) уже не получится, придётся допиливать блоки руками и настраивать новые параметры. Но всё равно: привязка сильно выручает.
Удобство работы со слоями
После Фотошопа и Иллюстратора это просто отдушина. Организовано настолько хорошо, что можно не брать в руки мышь (частично фигмовцы скопировали подход у Скетча). Ты не отвлекаешься на выделение слоёв и их перетаскивание. Переход к дочерним слоям и обратно, переименование, в том числе групповое, перемещение фокуса по дереву слоёв — всё это на кончиках пальцев.
Работа с графикой
Фигма — это ещё и векторный редактор. Примитивы, перо, узлы, кривые Безье — всё есть. Однако в этом плане Фигма даже в подмётки не годится полноценному векторному редактору типа Иллюстратора, Corel Draw или Xara Designer. Для простейших манипуляций или иконок годится, но не более. То же касается и возможностей по цветокоррекции, маскировании объектов, простых операции над векторными объектами.
Но зато Фигма замечательно вставляет векторы из Иллюстратора через буфер обмена, открывает EPS- и SVG-файлы простым перетаскиванием на холст. Фигмовцы — молодцы, постарались, чтобы продукт был всеядным, а переход с других программ — максимально простым. Также Фигма умеет импортировать файлы Скетча. Не идеально, конечно: сложные макеты она открывает не совсем корректно, но это лучше, чем ничего.
Ещё одно: Фигма вставляет PNG-файлы из буфера обмена, сохраняя прозрачность! О, как мне этого не хватало в Фотошопе.
Интерактивные прототипы и анимированные переходы
Фигма пытается охватить всю область прототипирования, поэтому с первых версий тут есть функции интерактивных прототипов, которые стабильно регулярно обрастают новыми фишками. Сейчас это и анимированные переходы между макетами, и фиксация блоков при прокрутке, и возможность сразу посмотреть макет на мобильном телефоне через приложение. (У Фотошопа была отличная функция Device Preview по тому же принципу, но в CC2018 её зачем-то решили вырезать.) В общем, при желании можно соорудить полноценный «живой» прототип. Пусть ей далеко до Axure, но здесь всё сразу и из коробки.
Когда макетов много, схема прототипа превращается в военную карту Второй мировой
Командная работа
Сейчас одновременной работой над файлом никого не удивить, но удобство налицо. Много раз мы садились с менеджером и одновременно начинали накидывать прототипы рядом, на ходу перетягивая друг у друга удачные блоки и решения. Этакий мозговой штурм, который позволял за полчаса получить массу хороших решений. Это на порядок лучше, чем стоящие за спиной и тыкающие карандашом в монитор коллеги.
При этом вполне могло оказываться так, что на соседнем холсте одновременно с нами верстальщик продолжал работать, выверяя размеры и экспортируя элементы.
Комментирование
Доступы к макетам можно открывать не только коллегам, но и клиентам. Можно прямо к черновикам, можно к отдельным страницам в формате презентации. Каждый участник может оставлять комментарии к макетам, которые потом легко удалять по мере их отработки.
Передача разработчикам
Проблемой в веб-дизайне всегда была грамотная передача макетов верстальщикам. Хороший дизайнер учитывает, что всю красоту затем нужно будет сверстать, поэтому львиная доля времени тратилась на подготовку гайдов, по которым должен работать фронтенд. Фотошоп попробовал делать шаги в эту сторону со своим Export as CSS, а у Скетча появился Zepplin. Но настоящая свобода появилась в Фигме. Просто даёшь доступ верстальщику, он ходит по макету, выделяет элементы — и сразу видит параметры, свойства и отступы. Это очень упрощает работу.
Помимо обычного CSS Фигма даёт стили для Android и iOS, а верстальщики свободно могут экспортировать все необходимые графические элементы
Недостатки
Слабые возможности работы с текстом
Не обошлось и без недостатков. Стили в Фигме есть, но работа с типографикой слабая. Невозможно локально прописать межбуквенный интервал, настроить интерлиньяж и межабзацный отступ для одного конкретного абзаца, меняется всё сразу. Мне очень не хватает возможности сделать отрицательный отступ для абзацев, я использовал эту функцию в Фотошопе, чтобы скомпенсировать перенос строк. Попросил фигмовцев, обещали поправить, но уже год как жду. Скорее всего, не внедрят. Но повторюсь, Фигма — не программа для вёрстки книг, а лишь инструмент для веб-прототипирования.
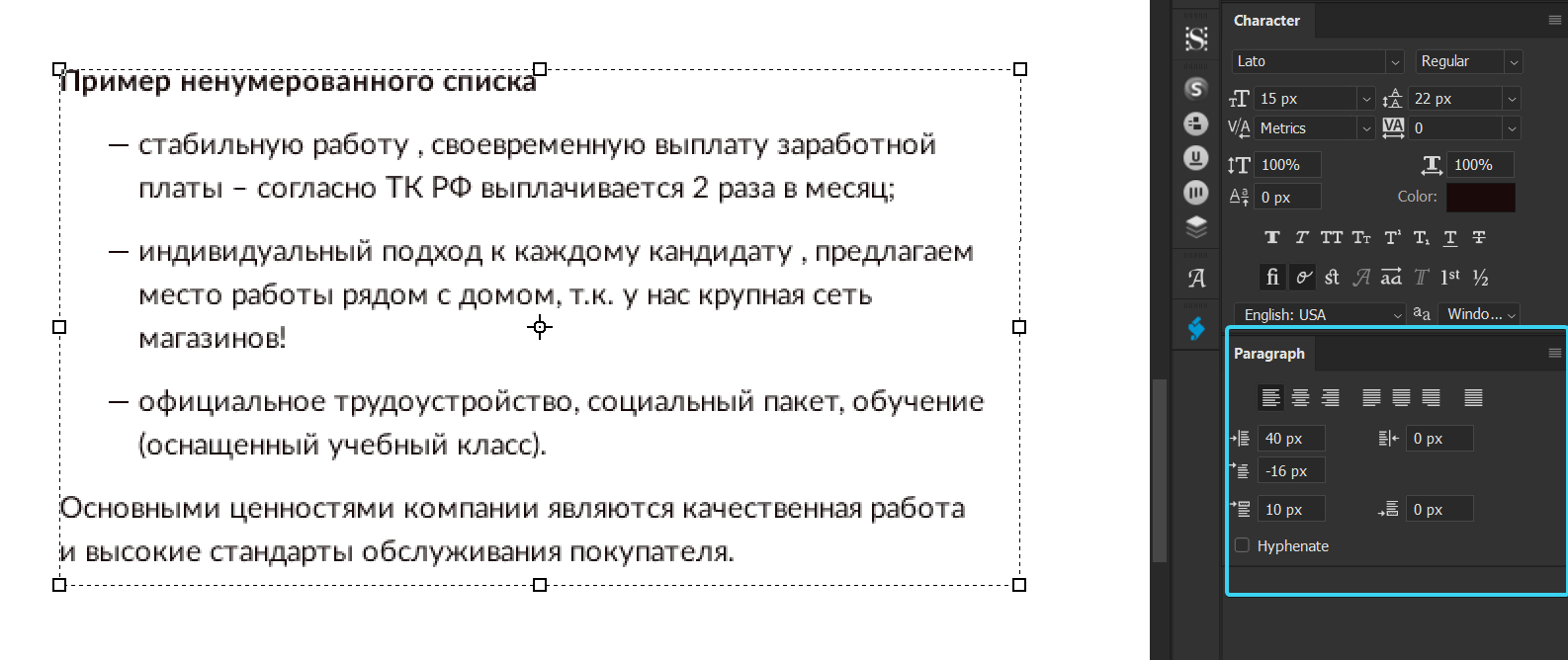
Пример списка в Фотошопе. Обратите внимание на хитрые отступы в панели Paragraph. Они позволяют сохранять единый отступ пунктов списка по отношению к буллетам
Фигма так, к сожалению, не умеет
Обязательное наличие интернета
Онлайновость Фигмы — одновременно и достоинство, и недостаток. Мне как-то приятнее, чтобы файлы были у меня на диске. Иногда бывает так, что работаешь за городом с нестабильным интернетом, не хочется зависеть от обстоятельств. Хотя в принципе можно продолжать работать и при отключившемся интернете, при подключении Фигма синхронизирует изменения, главное — не закрывать макет. Файл с проектом можно сохранить на диск в формате FIG, но для того, чтобы открыть, понадобится сеть.
Некастомизируемые горячие клавиши
Фигма — приложение браузерное (десктопная версия не что иное, как просто оболочка веб-страницы), что сильно ограничивает её интерфейс, его нельзя кастомизировать.
Кроме того, поначалу меня очень расстраивало отсутствие возможности настраивать горячие клавиши. Те, что стоят по умолчанию, порой очень странные после Фотошопа, и не покрывают многих нужных в повседневной работе функций. Проблему я решил с помощью замечательной программы Autohotkey, после этого вопрос больше не возникал.
Плохой алгоритм экспорта
Экспорт SVG-файлов (иконки, например) пока ещё работает так себе, код на выходе довольно грязный, и весят такие файлы на порядок больше. Приходится пересохранять через Иллюстратор, лучше него пока никто не оптимизирует.
Экспортировать растровую графику тоже не всегда получается хорошо, нет фотошопной гибкости в настройке качества экспорта. Я попробовал использовать Фигму для дизайна наборов баннеров Гугла и Яндекс и столкнулся с тем, что не могу контролировать вес файлов на выходе, из-за чего баннерные сети заворачивали мои кампании.
Отсутствие расширяемости
Крутость продуктов Адоби и Скетча в расширяемости: ты можешь дописать скрипты и добавить плагины, тем самым восполнив недостаток какой-то функции. Фигме этого не хватает. В 2018 году фигмовцы дали в открытый доступ API. Сначала я порадовался, решив, что теперь-то народные умельцы завалят сеть скриптами и плюшками, но прошло полгода, а ничего революционного не произошло, пара вялых дополнений в виде тёмной темы и полуавтоматического экспорта гайда стилей. Как выяснилось, API оказался довольно куцым, с ним многого не наделаешь.
Вывод
Тем не менее Фигма — великолепная программа. Даже будь она платной, покупка однозначно оправдала бы себя. Фигма никогда не заменит ни Фотошоп, ни Иллюстратор в качестве графического редактора, она не для того. С монстрами прототипирования типа Axure Фигме тягаться сложно, но она выигрывает своей универсальностью и возможностью нарисовать полноценный сайт.
При этом Фигма обойдёт Скетч из-за его узколобой макофильности, а Adobe XD всегда останется позади (сейчас это хилый уродец, появившийся на год раньше Фигмы, но до сих пор едва научившийся дышать).
Для меня переход с Фотошопа на Фигму — это громадный шаг вперёд, многократно ускоривший и упростивший работу над проектами. Фигмовцы постоянно трудятся, внося всё новые и новые фишки. Возможно, к моменту выхода этой статьи появится что-то новое. Однозначно рекомендую всем дизайнерам, связанным с проектированием сайтов и интерфейсов.
ZephyrLab: преимущества создания сайтов на Tilda
В агентстве рассказали, почему конструктор сайтов приносит пользу дизайнерам и при этом не вредит разработчикам
Все ещё думаете, что конструкторы сайтов для школьников, а Tilda нужна только для создания лендингов? Специалисты 
Прогресс проникает во все сферы нашей жизни. Возьмём, к примеру, такси. Раньше людям приходилось ловить такси прямо на улице. С появлением телефонной связи и таксомоторных служб стало проще — такси стало возможным заказать по телефону к определённому времени. Ну, а смартфоны вообще облегчили жизнь миллионам людей по всему миру. Теперь вызвать машину через «Яндекс», Uber, Gett или другое приложение и расплатиться картой можно за секунды. Или воспользоваться каршерингом. О таком в конце XX века даже и не мечтали. И всё это появилось благодаря смелости стартапов.
Та же самая история происходит сейчас и с Tilda в контексте веб-разработки. Появляются новые инструменты, которые делают создание сайтов доступными даже для непрофессионалов. Дизайнеры же могут создавать интересные сайты с минимальными знаниями в разработке, причём делать это быстро. Классическая заказная разработка занимает массу времени. Это нормально. Сегодня 80% рынка — это простые и функциональные решения. Все нужно делать быстрее и проще. Конструкторы позволяют сделать это на должном уровне качества и с минимальными затратами.
Никто не собирается отбирать у разработчиков их хлеб. Определённые сложные проекты можно и нужно выполнять с их помощью. Просто это будут более селектив-продукты, составляющие 20% основного рынка. К примеру, работы Red Collar. Им для решения задач нужна сложная заказная разработка. Как Harley Davidson, у которых есть как большая линейка моделей для всех, так и кастомные модели для фанатов.
Как будет развиваться интернет и цифровой мир дальше? Все прогнозируют более тесную интеграцию гаджетов в нашу повседневную жизнь. Взять, например, режиссёров и писателей. Они часто заглядывают в будущее и фантазируют на тему того, каким оно может быть. Многие их идеи были взяты за основу реальными компаниями. Например, Nike выпустили модель самозашнуровывающихся кроссовок в 2015 году, как из фильма «Назад в Будущее», Илон Маск уже продаёт билеты на Марс, как в фильме «К звёздам», где Бред Питт слетал аж до Нептуна. Ну, а операционной системой с искусственным интеллектом, как в фильме «Она» уже никого не удивишь — Siri, Alexa, «Алиса» и другие есть в каждом устройстве.
Так что держать ухо востро и уметь работать при помощи новых инструментов — залог успеха хорошего дизайнера, веб-разработчика, маркетолога и любого другого специалиста в целом.
«Хочу сайт на битриксе, Карл!»
Бытует мнение, что все конструкторы — для школьников или тех, кто только начинает заниматься разработкой и ничего серьёзного на них сделать нельзя. Только если быстро за пару дней «просто чтобы было», и выпустить в сеть очередной плохонький сайт. Мы предложили заказчику собрать сайт на Tilda. Он согласился, но через пару дней вернулся с комментарием от своего технического специалиста: «На Tilda делают только неумёхи и какие-то сомнительные фрилансеры. А вот сайт на «Битрикс», Django или WordPress — вот это уже другой разговор!»
Мы ничего не имеем против «Битрикс». Но почему-то многие до сих пор пренебрежительно относятся к другим новым инструментам. Несмотря на огромный функционал и практически бесконечные возможности для внедрения вручную написанных фич.
Вспомните, что было до глобального распространения IKEA, по сути, конструктора мебели в квартире. Люди ведь не сидели в четырёх голых стенах. Они покупали мебель у других компаний, что-то делали на заказ или своими руками. И всё было нормально, хоть не так просто и быстро. Но как только шведская компания появилась на рынке — все оценили и удобство, и дизайн и то, как все элементы сочетаются друг с другом. Так что теперь практически в каждом доме есть что-то из IKEA. При этом эксклюзивная дизайнерская мебель не уходит с рынка и на неё всё ещё есть спрос. Кто-то комбинирует и то, и другое, а в итоге получается очень стильно.
IKEA и Tilda в этом похожи. Последняя позволяет собрать симпатичный «интерьер» быстро и качественно. В итоге, выбор инструмента всё равно остается за разработчиком, а исходить нужно из того, какие стоят задачи и как быстро необходимо воплотить их в жизнь.
Да, существуют проекты, для которых нужны действительно сложные решения со стороны разработки. Тогда лучше не рисковать и писать сайт с использованием фреймворков или других платформ. Но не всегда нужно городить огород или делать фичу ради фичи. Минимализм хорош не только в скандинавских интерьерах.
Примеры классных сайтов, сделанных на Tilda
Мы сделали свою подборку интересных решений, которые полностью сделаны на Tilda. Обратите внимание на компании, для которых это сделано. Все проекты в этом списке — крупные и абсолютно разные. Но собраны в одном конструкторе. Каждый сайт выглядит по-своему интересно и сложно.
Конечно же, и сама Tilda сделана на Tilda, что вызывает еще большее уважение. В их официальной подборке также есть множество примеров сайтов, созданных с помощью конструктора.
Tilda — новый Figma или Sketch?
Когда компания Adobe представила Photoshop в начале 90-х годов, наверняка были люди, которые относились к нему со скептицизмом. А теперь это неотъемлемый инструмент любого уважающего себя дизайнера, а компании закупают официальные версии в качестве базового программного обеспечения, и уже не надо никому разъяснять, что Photoshop крут, но существуют уже и Figma, и Sketch.
Но вот, появляются ещё более прогрессивные программы, заточенные именно под диджитал-сферу. Так что не единым Photoshop жив дизайнер. Чаще всего ему приходится использовать несколько инструментов в единой связке. Тут сразу же вспоминается противостояние Figma или Sketch. Кто-то принципиально пользуется только одним из них, презирая другой, а сам в тайне боготворит Photoshop. Ну и зря. Инструменты есть, и ими надо пользоваться.
Что касается выбора — всё индивидуально и мы не будем сильно углубляться в различия. Часть отрисовывается в Sketch, с какими-то задачами лучше справляется Figma. Каждая из студий или дизайнеров выбирает удобные для себя программы и строят рабочие процессы вокруг них.
Обзор 7 лучших программ для создания прототипа сайта
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Янв 11 · 9 мин читать
Статья подскажет, для чего поможет каждый инструмент, и сориентирует по плюсам и минусам. Среди инструментов: Figma, InVision Studio, Tilda и другие.
Кстати, если вы увлекаетесь дизайном, вам может пригодиться свежий обзор курсов по Figma.
TOP 7 популярных инструментов для создания прототипов сайтов
Figma идеальна сразу для нескольких этапов работы: от сбора референсов до прототипа сайта. Figma позволяет вести все этапы развития проекта в одном инструменте: мудборды, анализ референсов, информационная архитектура, проектирование сценариев, прототипирование, создание интерактивных прототипов, визуальный дизайн и дизайн-система.
Figma — кросс-платформенный онлайн-сервис для веб-дизайнеров, дизайнеров интерфейсов и веб-разработчиков.
Просто выделяйте под каждый этап отдельную страницу документа, и все этапы развития проекта будут всегда под рукой.
Плюс прототип сайта можно скинуть заказчику по ссылке и на созвоне вносить правки — и заказчик будет видеть уже обновленную версию дизайна.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Figma — свежий инструмент. Она идеальна даже для командной работы в реальном времени. Figma работает шустро и прямо в браузере. Есть также и desktop-приложение, но оно работает только при подключении к интернету.
Figma построена на технологиях electronjs, а значит, вы сможете дизайнить на любой платформе: Windows, Mac, ChromeOS и даже Linux. А еще — приятный бонус: ваши дизайны сохраняются моментально в облаке, а значит, вся работа всегда в сохранности и готова к демонстрации клиентам.
Работайте и штурмите одновременно всей командой дизайнеров в многопользовательском режиме:
InVision Studio так же универсальна как Figma, но поддерживает еще и эффектные анимации и интерактив. Этот инструмент отлично работает как самостоятельное решение, а также клево дополняет Figma для создания топового UX. С помощью плагина можно перенести дизайн из Figma в InVision Studio и добавить анимаций, чтобы оживить дизайн и собрать эффектный концепт.

InVision — бомбическая экосистема для создания интерактивных прототипов и цифровых продуктов, а возможности InVision Inspect помогут передать дизайн в разработку. Если вам нужно сделать продвинутые анимации или показать адаптивность блоков сайта и передать все это дело в разработку, то этот инструмент для вас просто незаменим. Очень профессиональный и технологичный тул.
InVision Studio, на мой взгляд, идеальный инструмент для того, чтобы собрать прототип промостраницы, заанимировать эффектный шоурил и собрать концепт анимаций при скролле лендинга.
3. Adobe XD — бесплатно или 772,80 руб./мес. (Mac и Windows)
Альтернатива Figma для тех, кто пользуется всей экосистемой Adobe Creative Cloud. Вы сможете обмениваться ресурсами с другими инструментами, например Photoshop или Illustrator.
Adobe XD — это решение для проектирования пользовательского интерфейса приложений для создания веб-сайтов и мобильных приложений.
Adobe XD призван сделать ваш процесс прототипирования просто реактивным (так он быстрее Photoshop и Adobe Illustrator, которые до появления Figma и InVision Studio использовали веб- и UX/UI-дизайнеры). Для этого здесь всегда под рукой инструменты клонирования (repeat grids), поэтому набросать макет или оперативно наполнить списки контентом – здесь как на раз два. Если вы уже использовали плагин Craft для Sketch, то считайте, что это здесь уже доступно из коробки.
Альтернатива InVision Studio (только в нем нельзя рисовать детальные макеты, дополняет Figma/Sketch, но работает только на Mac). Особенно Principle хорош для создания эффектных шоуриллов и анимированных промостраниц. Для прототипирования взаимодействия такой же крутой, как и InVision Studio.
Principle — это программа для интерактивного дизайна, которая позволяет оживлять статичные макеты в Figma/Sketch, создавать интерактивные прототипы и анимировать интерфейс.
Principle — это инструмент исключительно для анимации дизайнов, в отличие от таких инструментов, как Invision Studio, Figma или Adobe XD, в которых вы можете также и отрисовать свой дизайн. Процесс работы простой и линейный: создаем дизайн в Figma, а затем оживляем прототип в Principle — такой процесс побуждает продумать взаимодействие и опыт уже на этапе проектирования.
Также Principle хорош для развития анимированных компонентов с микроанимациями, например, для наведенных состояний кнопок, прелоадеров и анимированных иконок лайков.
Хоть Principle и платная программа, ее можно попробовать бесплатно 14 дней и оценить в бою. Из приятных особенностей: вы можете сразу записать работу своего прототипа в формате видео и gif:
Полезен, когда нужно шустренько сделать концепты в формате бумажных скетчей и попробовать их в работе. Например, собрать мобильную версию для телефона.
Вы просто рисуете скетчи мобильной версии с состояниями, затем фотографируете их на телефон и тут же добавляете переходы между экранами — и прототип готов! Включаем прототип на телефоне и тестируем, насколько удобно пользоваться навигацией, насколько удобно и интересно расположен контент. С такими прототипами круто проводить юзабилити-тесты и смотреть, насколько пользователям понятен интерфейс: например, как добавить фильм в коллекцию «».
Для фанатов резиновых сайтов и ценителей свободы верстки и анимации на сайте. Требует определенных знаний верстки (основы веб-разработки) на старте. В Webflow вы можете собрать горизонтальный скролл, скрыть графику в зависимости от устройства или прокинуть анимацию из After Effects.

Webflow — это конструктор сайтов и фул-стек инструмент для создания функциональных и адаптивных сайтов, которые можно размещать прямо на их платформе (или экспортнуть и разместить где-нибудь еще).
Вы полностью контролируете CSS-код, плюс инструмент показывает, как работает HTML и CSS, потому что все элементы дизайна в браузере ведут себя так, как нужно.
Думаю, что Webflow отлично подойдет для создания быстрых прототипов, простых сайтов, одностраничников и т.п. Webflow популярен среди дизайнеров, которые больше сосредоточены на эстетической стороне их сайтов.
7. Тильда и Tilda Zero Block — бесплатно 1 сайт или 750 руб. в месяц
Почти такой же мощный, как Webflow, но проще для старта, не требует знания верстки. Идеален, если вы готовы мириться с определенными ограничениями в анимации и местами подстроиться под стандартное поведение.

Tilda идеальна для создания функциональных сайтов и веб-проектов без привлечения программиста/разработчика. В Тильде можно моментально собрать сайт из стандартных блоков, а можно реализовать любую креативную идею в zero-блоке.
Tilda Zero Block — графический редактор для профессиональных дизайнеров, в котором есть полное редактирование всех элементов сайта.
Рекомендую использовать связку Figma → Tilda: сначала в Figma идет отрисовка дизайна, затем прототип собирается в Tilda Zero Block. Настраиваете адаптивность, анимации, форму для заявок и запускаете. Такой подход позволяет быстро проверить идею на живом и не оттягивать запуск проекта.
В Тильде можно собирать лендинги, небольшие интернет-магазины, блоги, лонгриды, многостраничные сайты и сайты-визитки. Чтобы довести сайт до сбора заявок, придется приобрести платную версию. В ней уже можно настроить формы и платежки и использовать разные плюшки из платных блоков Тильды, например, плитки для статей блогов, корзину для интернет-магазина или блок с отзывами.
Вывод и рекомендация
Вы можете оперативно набить руку в инструментах дизайнера на площадке Breezzly. Figma — универсальное решение для старта веб-проекта, причем заточена она на веб-дизайн. Фигма справится с прототипами на раз-два, она хороша для штурмов распределенной командой и доводки проекта до этапа верстки в Webflow или Tilda.