Файл webp что это
Картинки WEBP. Чем открыть формат WEBP, перевод их в Jpg
Чем открыть формат WEBP? В статье об этом поговорим. Данный формат является форматом для изображений. Пользователи скачивают картинки в этом формате на компьютер, но они не просматриваются. Дадим готовое решение проблемы и откроем WEBP на компьютере, преобразуем в другой формат.
Формат WEBP, что это такое? Плюсы и минусы этих картинок

С помощью формата WEBP, можно сжимать изображения с потерями качества или без потерь. Вместе с тем, он увеличивает скорость загрузки изображений на сайтах.
Какие плюсы и минусы у формата? Преимущества WEBP следующие:
Минусов у данного формата несколько – его поддерживают не все браузеры для просмотра. В некоторых браузерах, нельзя скачать на компьютер картинку в этом формате.
Далее, рассмотрим, как открывать формат WEBP на компьютере, какие программы и браузеры использовать.
Чем открыть формат WEBP, программы и браузеры
Итак, чем открыть формат WEBP? На самом деле здесь нет сложностей. Есть специальные программы для открытия формата:
Браузеры поддерживающие формат WEBP:
Рассмотрим на примере, как открыть WEBP через браузер. Для этого нажмите по картинке правой кнопкой мыши, выберите меню «Открыть с помощью» (Скрин 1).
Далее, кликните на браузер Google. После этого картинка должна открыться в этом браузере (Скрин 2).
В Яндексе и в других браузерах, картинка WEBP открывается по аналогии.
Лучшее приложение для открытия таких картинок – это Гугл Фото. Перейдите на сервис и войдите в Гугл аккаунт. Далее, загрузите туда изображение, с помощью кнопки «Загрузить». Нажмите по загруженной картинке, чтобы ее открыть в полноэкранном режиме.
Как изменить формат файла с WEBP на Jpg
Вы сможете поменять формат файла с WEBP на Jpg несколькими способами:
Выше мы рассматривали, как открывать картинку в формате WEBP, в Гугл фото. Там же, вы можете ее сохранить на компьютер уже с другим форматом. Нажмите по картинке правой кнопкой мыши и выберите «Сохранить изображение как». При сохранении будет установлен Jpg. Кликните кнопку «Сохранить» и картинка загрузиться на компьютер в другом формате.
Конвертеры онлайн WEBP в Jpg
В Интернете есть конвертеры, которые конвертируют разные форматы файлов и сохраняют их на компьютер. Список конвертеров:
Конвертеры работают бесплатно, не требуют регистрации от пользователей. Разберем конвертацию файлов на последнем конвертере из списка.
Нажимаем на кнопку «Загрузить» или переносим картинку с компьютера левой кнопкой мыши на конвертер (Скрин 3).
Далее, жмите кнопку «Конвертировать» (Скрин 4).
После этого, нажимаете «Скачать», чтобы картинка загрузилась на компьютер в формате Jpg.
Утилиты (программы) для преобразования
Перечислим несколько утилит, которые преобразовывают файлы разных форматов:
Остальные программы можно найти в Интернете.
Чем открыть формат WEBP на Андроид
Если скачиваете на Андроид картинки в формате WEBP, соответственно их можно открыть с помощью приложений. Есть доступные приложения. Они устанавливаются с Плей Маркет на телефон:
Все приложения по открытию картинок можете посмотреть здесь – «https://goo-gl.ru/6mmj».
Пользоваться приложениями просто. Скачиваете и устанавливаете одно из них на телефон. Далее, загружаете туда картинку и просматриваете.
Заключение
В статье было показано, чем открыть формат WEBP. Для открытия картинок, мы использовали сервисы, браузеры, программы и приложения. Перевели данный формат в другой и сохранили на компьютер. Использовав эту инструкцию, вы сможете открывать формат Webp и добавлять картинки на свои сайты.
Что такое изображение WebP – как использовать и сохранять
Несколько лет назад Google незаметно представил новый формат изображений под названием «WebP». Формат WebP был объявлен преемником сверхпопулярного JPEG. Для людей, озабоченных использованием полосы пропускания и/или скоростью Интернета, это очень хорошая новость. Но, для пользователей, пытающихся работать с цифровыми изображениями, это может стать головной болью.
Что такое формат WebP
Google работает над WebP в течение нескольких лет с целью уменьшения размеров файлов изображений без ущерба для качества. Для этого в формате изображений WebP используется более эффективный алгоритм сжатия. Это делает размеры файлов изображений, используемых в Интернете, значительно меньше, чем в формате JPEG или PNG.
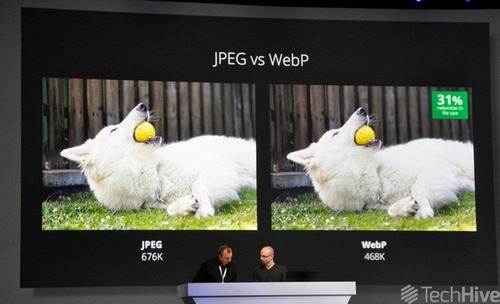
Согласно Google, формат WebP уменьшает размер файла изображения на 19-64 процента. Это приводит к тому, что веб-сайты загружаются быстрее и потребляют меньше трафика. Из-за этого многие веб-сайты с высокой посещаемостью используют формат WebP, поскольку более быстрая загрузка сайта означает лучший пользовательский интерфейс. Можно с уверенностью предположить, что каждый согласен с тем, что чем быстрее Интернет, тем лучше, так в чём же проблема?
Критика WebP
Несмотря на то, что формат WebP разрабатывался порядка десяти лет, он не пользуется широкой поддержкой. Многие из наиболее распространенных инструментов для работы с изображениями, такие как Adobe Photoshop, изначально не распознают WebP. Некоторые программы (например, Photoshop) обходят эту несовместимость сторонними плагинами. Однако, другие программы вообще не распознают формат WebP. Это затрудняет работу с форматом WebP. К счастью, есть способ конвертировать изображения WebP в формат, который хорошо сочетается с другими.
Также следует отметить, что побочным эффектом сжатия часто является потеря качества. Хотя эта потеря качества может быть незаметна для обычного пользователя, она может создать проблемы для некоторых профессионалов (например, фотографов).
Как сохранить WebP в формате JPEG или PNG
К счастью, можно вручную преобразовать изображения WebP в их исходные форматы JPEG или PNG. Чтобы этот небольшой трюк сработал, вы должны использовать в качестве браузера Chromium или Opera. Когда вы сталкиваетесь с изображением WebP, которое хотите сохранить, щелкните его правой кнопкой мыши и выберите «Открыть изображение в новой вкладке».
Как сохранить WebP в PNG с расширением Chrome
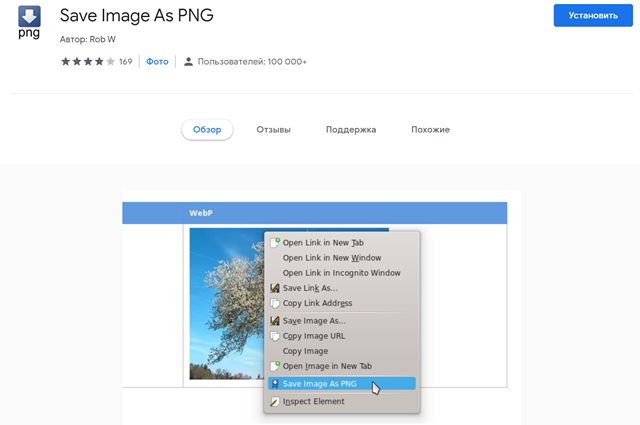
Посмотрим правде в глаза, вы, вероятно, не захотите изменять URL-адрес каждый раз, когда хотите сохранить фотографию. Хотя это относительно простое решение для тех, кто в затруднительном положении, оно не совсем практично. Это особенно актуально для тех, кто работает с большим количеством изображений WebP. К счастью, есть легкое расширение для Google Chrome, которое упрощает работу.
После установки расширения вы сможете сохранить изображение в формате PNG без изменения URL-адреса. Для этого просто щелкните правой кнопкой мыши изображение, которое вы хотите загрузить. В появившемся окне меню должна быть опция «Сохранить изображение как PNG». Выберите это и попрощайтесь с возней с URL-адресом.
Что вы думаете о формате WebP? Знаете ли вы какие-либо другие способы быстро и легко преобразовать WebP в формат JPEG или PNG? Дайте нам знать об этом в комментариях!
Используем WebP сегодня

Это перевод статьи ребят из Aristotle Interactive.
Говорят, фотография стоит тысячи слов. Но в сети, фотография может занимать тысячу килобайт и больше! По данным HTTP Archive, изображения в среднем занимают до 64% веб-страницы. Учитывая это, оптимизация изображений — крайне важный аспект, особенно принимая во внимание то, что многие пользователи просто уйдут с сайта, если он не загрузится за несколько секунд.
Проблема с оптимизацией изображений в том, что мы хотим сохранить размер изображений, не жертвуя при этом качеством. Предыдущие попытки создать типы файлов, которые бы оптимизировали изображения лучше, чем стандартные JPEG, PNG и GIF, успеха не возымели.
Знакомимся с WebP
WebP — формат изображений, созданный в 2010 году и развиваемый компанией Google. Этот формат обеспечивает сжатие изображений как с потерями, так и без потерь. Некоторые крупные компании, такие как Google, Facebook и eBay, советуют использовать данный формат для сжатия изображений.
В нашей компании мы всегда экспериментируем с методами улучшения производительности сайтов. Мы запустили несколько A/B-тестов для понимания влияния WEBP на качество изображения и каким способом его лучше внедрить в проекты наших клиентов.
Качество изображений
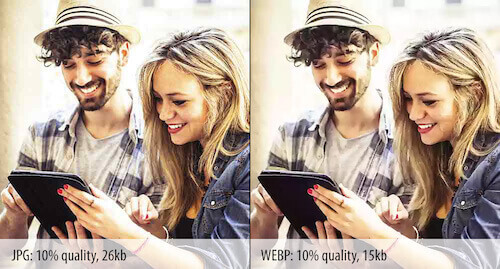
WebP использует новый алгоритм сжатия, поэтому искажение (т.е. деформация и ухудшение качества) выглядят иначе относительно других типов файлов. WebP оставляет четкие края фотографии, но при этом ухудшается детализация и текстура, что неизбежно при сжатии с потерями. В то время как сопоставимый JPEG-файл показывает дрожание на сплошных участках изображения, WEBP может похвастаться гладкими переходами даже на самых низких настройках качества.
Недостаток этого в том, что лица людей могут выглядеть пластиковыми или постеризированными при низкой настройке качества. 
Разница в качестве между JPEG и WebP. (Полная версия) 
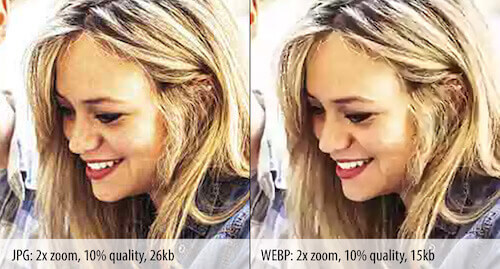
Разница в качестве между JPEG и WebP при приближении. (Полная версия)
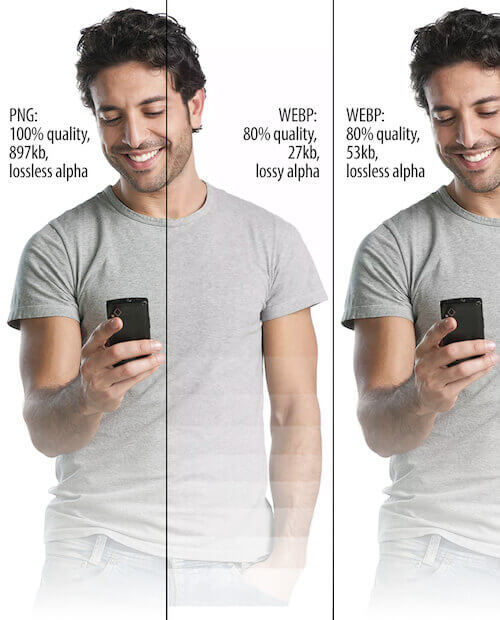
Есть еще пара особенностей формата WebP. Настройки сжатия не повторяют в точности таковые в JPEG. Не стоит ожидать, что 50%-качество JPEG будет соответствовать 50%-качеству WebP. В случае в WebP качество падает довольно стремительно, так что начинать лучше с наибольших значений и постепенно их уменьшать. Другой плюс в пользу WebP — способность добавлять маску альфа-канала, прямо как в PNG. В отличии от конкурирующего формата, изображение формата WebP вы можете сжать до одной десятой размера изображения в формате PNG. Это действительно то, чем выделяется WebP.
Один пример из жизни: файл PNG размеров 880Кб (24-битное изображение с альфа-каналом) было сжато до 41Кб — сжатие в 95%! Хоть это и не обычная ситуация, но возможности WebP видны налицо. 
Разница в качестве текстур. (Полная версия)
Для дальнейшего уменьшения размера файла, мы можем не включать метаданные убрав галочку “Сохранить Метаданные” в окне сохранения редактора изображений. Для еще больших результатов, можно выбрать “альфа-канал с потерями”.
Настройки качества для альфа-канала применяются и к самому изображению. Например, 50%-качество изображений будет иметь 50%-качество альфа-канала. В нашем тестировании, мы ожидали искажения края маски, однако были также заметные изменения всего изображения. Конечно, это вариант для дальнейшего уменьшения размера, но тогда стоит очень тщательно следить за качеством изображения.
Также, обратите внимание на нежелательные полосы в альфа-канале. 
Разница в качестве альфа-канала. (Полная версия)
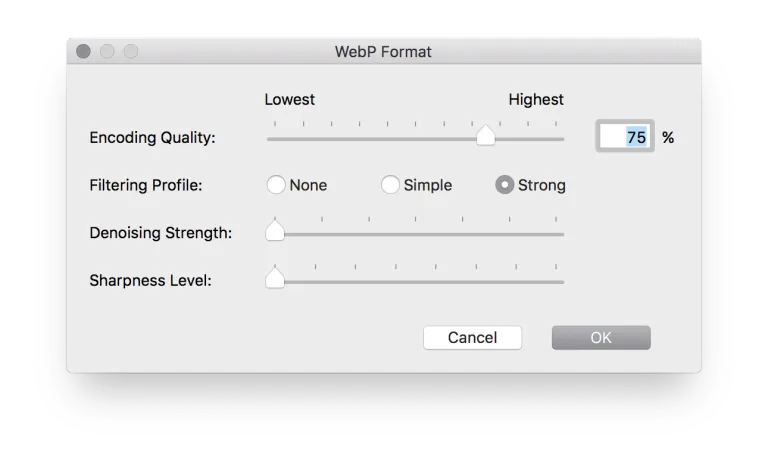
Мы очень обрадовались, когда обнаружили Плагин для Photoshop для поддержки WebP. С ним можно легко настраивать качество WebP-изображений. Правда, интерфейс плагина оставляет желать лучшего. В настоящее время вы не можете просмотреть изображение для оценки параметров качества. 
WebP Плагин для Photoshop.
В качестве обходного пути, можно сравнить файлы в Google Chrome. Открытие диалогового окна «Сохранить» также неудобно в Photoshop. Для этого мы назначили горячую клавишу, чтобы не использовать постоянно диалоговое окно. Несмотря на неудобства, это все-таки стоит того.
С отличными показателями сжатия, хорошим качеством и альфа-каналом, WebP выглядит хорошим соперником текущим форматам изображений.
Несмотря на многообещающие результаты тестирования, нет однозначного лидера среди всех форматов. Хоть WebP и показывает себя впечатляюще среди других форматов, JPEG и 8-битный PNG иногда все еще лучше WebP по размеру и/или качеству. Поэтому, советуем провести собственное тестирование до того, как будете переводить все свои изображения на WebP, потому что он может не совсем соответствовать Вашим требованиям.
Реализация
Определив, что WebP может быть эффективным инструментом для нас, мы обратились к нашим разработчикам для реализации этого формата. WebP полностью поддерживается браузерами Chrome, Opera, Opera Mini, Android-браузер и Chrome для Android. Firefox, Internet Explorer и Safari не имеют полной поддержки, хотя у Firefox с WebP своя история. К счастью, есть несколько способов отображать WebP в этих браузерах.
Мы нашли 3 способа поддержки этого формата. Нам важно было понимать, что мы используем лучшее средство относительно размера страницы, помня, что индекс скорости — это ключевая метрика и принимая во внимание любые необходимые полифиллы Javascript.
Мы провели 4 теста, чтобы определить, какой формат нам лучше подходит. Первое использовало JPEG как контрольный образец, а остальные 3 использовали подходы, описанные ниже. Мы использовали JPEG-изображение и WebP-изображение одинакового качества (269Кб JPEG и 52Кб WebP).
Следующий подход был в использовании Picturefill, полифилла, который позволяет вам использовать тэг, даже когда он полностью не поддерживается. С его помощью можно использовать для отдачи WebP и, если формат не поддерживается браузером, отдавать ему JPEG, PNG или другой формат.
После просмотра результатов, мы заключили, что WebP-полифилл (из второго теста) — наиболее легковесное решение, которое работает во всех браузерах, но мы не были удовлетворены метрикой индекса скорости при использовании этого метода. WebP-полифилл отображает изображения хуже, чем контрольный тест JPEG и хуже других реализаций, кроме iOS. Мы склонны использовать эту реализацию из-за лучшей поддержки браузерами.
Также было замечено, что на iOS-устройствах файлы занимали на 100Кб больше, чем на других устройствах. Мы обнаружили, что в iOS5.1 в и IE 8 и IE9, WebP-изображение загружалось 3 раза. Хоть дополнительные 2 раза — это не есть хорошо, занимало места это все же меньше, чем JPEG-эквивалент. Мы не тестировали это в новых версиях iOS, возможно там это уже было исправлено.
Взгляд в будущее
Наша команда решила реализовать метод, используемый в 3 тесте, используя тэг для отдачи WebP-изображений браузерам, которые их поддерживают и отдачи JPEG или PNG тем, которые о WebP ничего не знают.
Мы считаем, что это лучший способ прогрессивного улучшения и он поддерживает отдачу изображения в поддерживаемом браузером формате.
Изначально мы использовали метод с полифиллом, но посчитали, что результат не будет идеальным.
WebP пока не сможет полностью заменить JPEG или PNG, но он будет очень крутым инструментом в вашем арсенале.
Формат изображений WebP: что это такое и зачем он нужен
Ваш сайт можно сделать быстрее и легче, всего лишь изменив формат изображений на нем. Причем даже без дополнительной компрессии и потери качества. Для этого надо ознакомиться с форматом WebP и конвертировать в него все картинки на странице. Но давайте обо всем по порядку.
Краткое описание WebP
WebP — это формат файла, разработанный компанией Google в 2010 году. Его особенностью является продвинутый алгоритм сжатия, позволяющий сократить размер картинки без видимых потерь в качестве.
Да, другие форматы тоже поддерживают сжатие, но технологии, стоящие в основе WebP, куда прогрессивнее. И если сравнивать WebP с конкурентами в соотношении степени сжатия к качеству картинки, то разработка Google одержит уверенную победу.
В среднем вес картинок сокращается на 25–35%, что позволяет вебмастерам размещать на сайтах больше изображений, не тратя впустую драгоценное пространство на жестком диске арендованного VDS.
При разработке формата сотрудники Google использовали те же методики сжатия, что используются в компрессии кодеков VP8.
Преимущества WebP на другими форматами
Естественно, основное преимущество — это размер. Сокращение размера положительно влияет сразу на четыре аспекта работы в интернете:
Но говорить о преимуществах WebP проще в сравнении с другими форматами.
WebP против JPEG
JPEG — формат, отлично подходящий для изображений с большим количеством цветов. Он мало весит и имеет приемлемое качество, из-за чего обрел столь большую популярность среди пользователей.
Главный недостаток JPEG — заметная потеря в качестве и детализации из-за недостаточно продуманных алгоритмов сжатия. Это особенно заметно при приближении или когда у картинки изначально не слишком высокое разрешение.
У WebP качество картинки практически не теряется. Если ознакомиться с галереей Google, то станет понятно, что отличить их формат от высококачественных JPEG практически невозможно. Это видно только по размеру файлов.
WebP против PNG
PNG — формат, ставший золотым стандартом и сумевший сохранить идеальный баланс между качеством и весом. Он подходит для изображений с логотипами или некрупным текстом. Там, где нужна высокая детализация.
Но речь идет о графике. С фотоснимками PNG справляется хуже более узкоспециализированных расширений. К тому же PNG заметно тяжелее того же JPEG даже после компрессии (хоть и сохраняет высокое качество).
WebP по детализации и цветопередачи на одном уровне с PNG. Разницу трудно заметить даже при сравнении лоб в лоб. Он хорошо отображает как графику, так и фотографии. При этом размер зачастую ниже, чем у PNG, на 30%.
Недостатки WebP
Поддержка данного формата среди браузеров и веб-приложений постепенно растет. Сейчас с WebP не возникает проблем ни в Google Chrome, ни даже в Safari. Но остались сайты и программы, которые все еще не знакомы с этим расширением картинок. Поддержка в браузере Apple появилась не так давно, а в Internet Explorer не появится никогда.
Как я уже заметил выше, проблема не только в браузерах, но и в других программных решениях. К примеру, в WordPress нет нативной поддержки WebP, а это, между прочим, популярнейшая CMS в мире. И таких ресурсов все еще много.
А еще WebP-файлы зачастую нечем открывать на компьютере. Поэтому некоторые пользователи Windows и Linux негодуют, когда пытаются скачать картинку через Google Chrome, а получают файл с невнятным расширением, который нельзя открыть.
Как открыть WebP-файл
Если вы столкнулись с тем, что в вашей ОС нет программы для работы с WebP, то вам поможет поддерживаемый браузер. Алгоритм действий:
В Linux можно открывать WebP-файлы с помощью редактора изображений GIMP. В macOS этот формат поддерживается по умолчанию в приложении «Просмотр», в нем же картинку можно отредактировать и конвертировать.
Сохраняем WebP как JPEG (или конвертируем в другой подходящий формат)
Инструкция для тех, кто не желает возиться с WebP и хочет изменить формат изображения в более привычный.
Есть несколько методов превращения WebP в условный PNG или JPEG средствами Windows. Через браузер, через Microsoft Paint и через специализированный декодер и команду в терминале Windows (внезапно).
Конвертируем PNG в WebP
Инструкция для тех, кто хочет стать частью новой тенденции и перейти на WebP уже сейчас.
В сети уже хватает онлайн-конвертеров, меняющих формат изображения на любой по желанию пользователя. К тому же для изменения расширения подходят и методики, описанные в предыдущем блоке, разве что действия выполняются в обратном направлении.
Мы рассмотрим более практичные способы с точки зрения постоянной работы с веб-контентом. То есть инструменты, используемые вебмастерами в повседневной работе при публикации сайтов и новых материалов на них.
Через плагин для Фотошопа
Берем детище Adobe как самый популярный редактор среди дизайнеров веб-интерфейсов и основной массы контентщиков.
Сначала скачиваем плагин WebP Photoshop Plugin с официального сайта разработчиков. После этого устанавливаем и перезапускаем редактор. При повторном запуске в нем появится новый формат для экспорта. Открываем изображение в формате JPG, PNG и т.п., затем открываем меню File и выбираем пункт Save As… Во всплывшем окошке указываем расширение WebP или WebP Lossless. Второй вариант подразумевает немного иной тип сжатия, сохраняющий все детали изображения.
Появится интерфейс приложения, предлагающий выбрать уровень качества, степень четкости и даже уровень снижения шумов.
Через node.js
Подойдет тем, кому надо пачками конвертировать разного рода изображения в WebP, тратя на это минимум сил. Естественно, нужно хотя бы примерно понимать, что такое node.js и установить ее к себе на компьютер с Linux.
Представим, что node.js уже установлен и работает. Возвращаемся к конвертеру. Будем использовать плагин imagemin и соответствующий скрипт на его базе, чтобы автоматизировать процесс конвертации.
Чтобы установить imagemin, введем в командную строку:
Затем создаем скрипт в формате JavaScript со следующими вводными данными и запустим его в node.js:
По умолчанию в переменных outputFolder, PNGImages и JPEGImages указаны значения img, но их можно заменить на другие. В названиях изображений вовсе можно оставить звездочку, чтобы скрипт конвертировал все изображения с расширениями JPEG и PNG, что сможет обнаружить в папке.
Через плагин для WordPress
Если работаете в CMS WordPress, можно не изгоняться с node.js, а установить плагин WebP Express. Он использует библиотеку WebP Convert Library для конвертации изображений с расширениями PNG и JPEG в формат компании Google.
Но оно не просто заменяет одно расширение другим, а добавляет еще один файл для браузеров, которые поддерживают этот стандарт. Альтернативные форматы никуда не исчезают и продолжают отображаться в неподдерживаемых браузерах.
А еще есть плагины для сжатия изображений в WordPress, которые создают WebP-копии загружаемых картинок и распространяют их по CDN. Они также ужимают другие форматы, минимизируя потери в качестве.
Подключаем WebP к HTML- и CSS-файлам
В случае с плагинами и CMS все понятно. Там есть графические интерфейсы для загрузки изображений. С кодом тоже нет сложностей. WebP можно встраивать в HTML-разметку как «обычные» изображения – через тег Правда, только для поддерживаемых браузеров.
На этом все. Как видите, в формате WebP нет ничего страшного. Обычные картинки, просто не везде поддерживаются. Отсюда и некоторые сложности в работе, но совсем скоро эта проблема исчезнет и WebP окончательно станет веб-стандартом.
Что за формат WebP и как его использовать на своем сайте.
WebP — это формат веб-изображений, разработанный Google, при помощи которого вы получите маленький размер изображения без потери качества. В этом посте мы углубимся в вопрос «Что за формат WebP?» и расскажем вам больше по этой теме.

Мы также поговорим о плюсах и минусах WebP-изображений, чем его открыть и о том, как вы можете начать использовать WebP-изображения на своем сайте.
Сравним WebP с другими форматами
WebP images — это формат изображений от Google, предназначенный для размещения картинок в интернете в качестве. Размер файла получается меньше, чем у других форматов, но качество при этом не ухудшается.
Что за формат WebP и как его использовать на сайте
Вы можете сжать WebP как «с потерями» (lossy), так и «без потерь» (lossless). Последний вариант сохранит больше данных, в то время как первый делает размеры результирующего файла еще меньше.
По данным Google, изображения WebP:
Как открыть WebP?
Программы, которыми можно открыть WebP на Windows :
Программы, которыми можно открыть WebP на Mac :
Программы, которыми можно открыть WebP на Linux :
Плюсы и минусы использования WebP на вашем сайте
Теперь, когда мы ответили на вопрос “Что за формат WebP?», давайте поговорим о том, стоит ли его использовать и обсудим плюсы и минусы изображений WebP.
Плюсы WebP изображений
Как мы уже упоминали, основная цель этого формата — веб-ориентированное изображение, которое превосходит как PNG, так и JPEG в большинстве ситуаций.
Файлы изображений занимают место на вашей странице, иногда много места. Чем больше изображений вы добавляете на свой сайт, тем больше вероятность ухудшения производительности страницы. Очень важно чтобы ваша страница загружалась быстро, иначе посетители уйдут с вашего сайта, прежде чем они увидят, что вы на нем предлагаете.
Изображения, сохраненные в формате WebP, могут быть значительно меньше, чем JPEG и PNG с таким же качеством.
Также примечательно, что WebP поддерживает прозрачность. Прозрачные изображения невероятно полезны, вы можете использовать их для логотипов или инфографики.
Минусы WebP изображений
Если у WebP так много преимуществ, почему его использует так мало людей? Основным недостатком является то, что изображения WebP в настоящее время не поддерживаются всеми браузерами, хотя все больше и больше браузеров добавляют поддержку.
Поддерживают WebP:
Вот сравнение текущей поддержки браузера, а также доли каждого браузера в России на десктопном и мобильном рынке по состоянию на сентябрь 2019 года по данным Яндекс Радара:
Не поддерживают WebP:
Хотя большинство браузеров теперь поддерживают WebP, все еще есть те, у которых поддержки нет (в частности, Safari).
К счастью, вы ничего не теряете, используя WebP на своем сайте, так как вы можете просто включить «запасное» изображения PNG и/или JPEG, которые отображаются для посетителей с браузерами, которые не поддерживают изображения WebP. Да потребуется немного поработать, но эта работа положительно скажется на производительности.
Как использовать WebP изображения на Вашем сайте
Добавить WebP к себе на сайт довольно просто. Сконвертируйте ваше изображение в формат WebP. Найдите код изображения в HTML вашей страницы:
И добавьте тег picture и source:
Для популярных CMS существует множество плагинов для автоматизации этой работы:
Вывод
Что за формат WebP? Это тип файла изображений, который имеет потенциал для ускорения вашего сайта, даже больший, чем при использовании сжатых PNGs или JPEG. WebP сжимается как с потерями, так и без потерь дает нам меньшие размеры файлов при сопоставимом качестве.
Хотя его популярность растет, WebP еще не поддерживается во всех браузерах. Тем не менее, это не помеха чтобы использовать этот формат изображения на вашем сайте, особенно если вы загружаете много изображений.