Фавикон сайта что это
Создание favicon для сайта 2020
Что такое favicon и для чего он нужен?
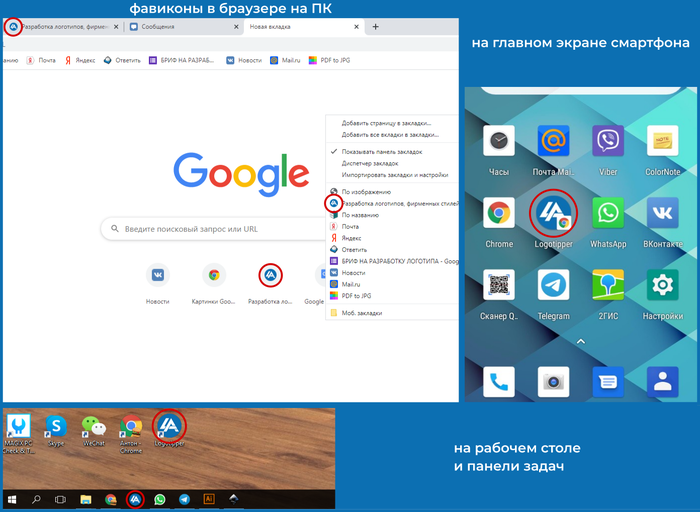
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.
Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
Десктопные браузеры
Начнем, пожалуй, с классического десктопа.
Как было упомянуто ранее, формат ICO сегодня является устаревшим, но это не значит, что про него нужно забыть. Формат ICO может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов:
Для создания мульти-размерной иконки ICO можно использовать сервис-конвертер icoconvert. При генерации иконки необходимо выбрать следующие размеры: 16х16, 32х32, 48х48 (highest resolution icon).
Иконки PNG имеют следующие размеры: 16х16, 32х32, 96х96, 120х120. Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Если обратить внимание на значение rel (тип ресурса), то icon – учитывается большинством браузеров, а shortcut icon – учитывается браузером IE.
Chrome на Android
Android ожидает увидеть значок 192х192 в формате PNG, alpha-канал (прозрачность) приветствуется.
Android Chrome полагается на манифест веб-приложения. Любой сайт может использовать манифест для того, чтобы ссылаться на некоторые значки.
Сам файл манифеста формата json и объявляется следующей строкой:
Файл манифеста для Android Chrome можно сгенерировать с помощью сервиса RealFaviconGenerator.
Иконки должны иметь следующие размеры: 72х72, 96х96, 144х144, 192х192, 512х512 в формате PNG, прозрачность приветствуется. Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью background_color.
Стоит отметить, что на телефоне пользователь имеет возможность сохранить страницу браузера на главный экран. Это будет просто ссылка на страницу вашего сайта, подтянется иконка с названием android-icon-192×192.png, которая объявлена у вас в коде.
Если же подключить к сайту манифест, то при открытии страницы пользователю может быть предложено сохранить сайт в качестве приложения. В данном случае вы имеет возможность объявить визуально ту же иконку (android-icon-192×192.png) или переделать дизайн иконки для приложения под свои нужды и объявить в манифесте с соответствующими размерами.
Иконка закладки в iOS (PWA)
iOS Safari ожидает увидеть apple touch icon. Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание apple touch icon.
Пользователи iOS также могут добавить сайт на главный экран, и он будет выглядеть как приложение. Такая ссылка отображается в виде значка и называется Web Clip.
Нижеперечисленные размеры иконок предназначены для поддержки различных устройств, например, для iPhone и iPad:
В коде нужно добавить атрибут rel=«apple-touch-icon» и указать размер с помощью sizes.
Если на сайте нет значка, размер которого является рекомендованным для устройства, то будет использована сама близкая по размеру иконка большего размера. Основная apple touch icon это иконка размером – 180х180. Остальные устройства могут уменьшать иконку.
При создании иконки не забывайте об отступах. Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Следует отметить, что устройства под iOS не единственные, которые ищут apple touch icon. Некоторые браузеры, вроде Android Chrome, могут использовать apple touch иконки, так как они встречаются чаще других PNG иконок высоких разрешений.
macOS
В Mac OS дела обстоят совершенно иначе. Если пользователь попробует сохранить сайт на рабочий стол, то вместо иконки сайта будет отображен скриншот страницы.
Чтобы добавить иконку необходимо использовать формат SVG, который позволит сделать маску иконки. Данная иконка будет отображена при закреплении вкладки в Safari.
В коде нужно добавить атрибут rel=«mask-icon». Сама SVG-иконка должна быть черного цвета. Цвет иконки задается в атрибуте color=»#e52037″.
SVG-иконка используется в закрепленной вкладке (pinned tab – no focus) в монохромном виде. При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При создании иконки необходимо убрать все имеющиеся тени, сделать ее плоской и простой. Упростить иконку до одного объекта можно с помощью операций «Union» и «Flatten». Данные операции легко применить в программе Figma.
Если закрыть глаза на создание иконки-маски, то браузер просто отобразит первую букву домена вашего сайта.
Windows
С Windows нужно немного запариться, чтобы сделать хорошо.
Для IE10 и более младших версий необходимо использовать формат ICO, так как до IE11 формат PNG не поддерживался.
С приходом IE11 и Windows 8.1 появилась возможность закреплять сайты в виде живых плиток. Для маленьких плиток используется по умолчанию favicon, а для больших и широких плиток необходимо задавать изображение конкретного размера. Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig.xml (файл конфигурации браузера).
Пример добавление тегов метаданных в разметку веб-сайта для больших плиток:
Данной строкой мы указываем цвет фона плитки:
Можно указать имя вашего веб-сайта:
Что такое browserconfig? Это XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro UI.
Чтобы подключить файл browserconfig в разметке необходимо добавить следующую строку в head:
Сам файл будет выглядеть следующим образом:
В browserconfig файле определены изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей.
В следующем списке приведены некоторые рекомендации по использованию различных размеров:
Подготовка favicons
Перед тем как добавлять ваши иконку в корневую папку сайта необходимо их подготовить. Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.
Например, в моем случае вес всех изображений был 200кб, после сжатия 50кб. Качество изображений практически не изменилось. Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Заключение
Последовательность подключения в разметке веб-сайта:
С помощью последней строки кода «theme-color» можно закрасить адресную строку и строку уведомлений в любой цвет. В значении content задается цвет.
Для проверки иконок вашего сайта воспользуйтесь RealFaviconGenerator. Данный сервис покажет, как отображаются ваши иконки на разных платформах, подскажет где и какие могут быть проблемы.
Кроме того, данный сервис может сгенерировать необходимые размеры, форматы иконок и код. Но необходимо проверять исходники на наличие всех рекомендуемых размеров для корректного отображения на различных устройствах.
Подробное руководство по фавикону для сайта
В статье:
Что такое фавикон
Favicon (от англ. FAVorites ICON — «значок для избранного») — значок сайта или страницы.

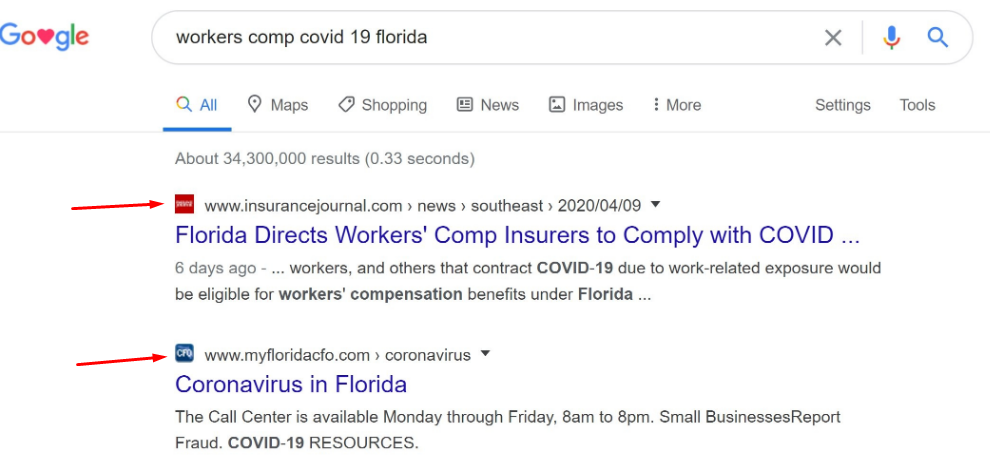
В Google фавиконки не отображаются. Поисковик периодически тестирует эту функцию, так что они могут появиться в будущем.

Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.

Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.

В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.

Браузеры запрашивают файл favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
Какую картинку выбрать для фавикона
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.

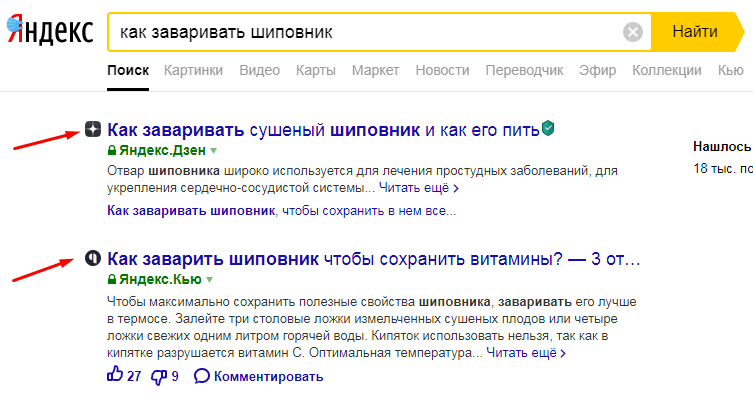
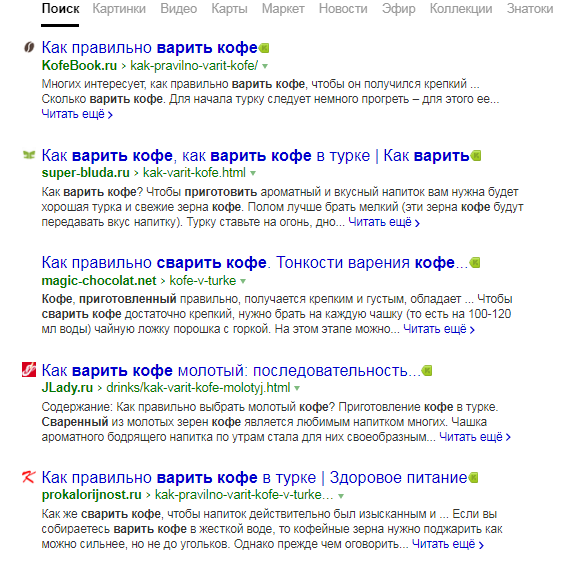
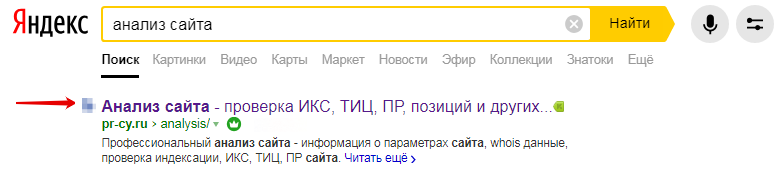
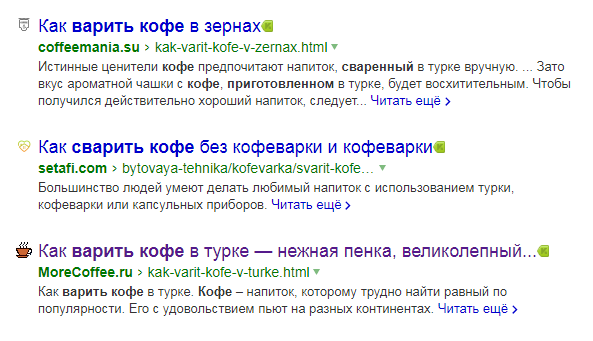
Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице. Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как создать favicon для сайта
Есть три самых распространенных способа:
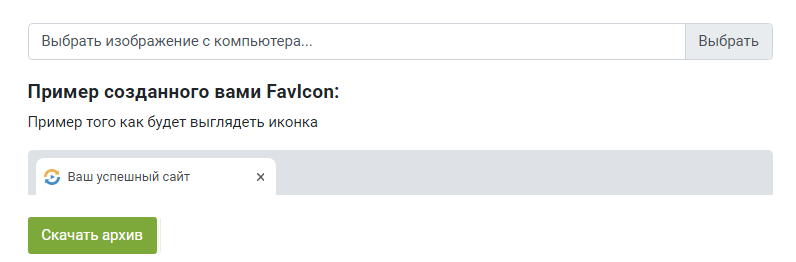
Загрузите квадратную картинку в генератор от PR-CY, он создаст архив с файлом ICO, в котором будет несколько вариантов фавикона, в том числе ретина иконки.

Как установить фавикон на сайт
Атрибут «rel» указывает на тип ресурса. Большинство браузеров распознают «icon», для Internet Explorer нужен «shortcut icon».
От формата файла зависит тип передаваемых данных. Для ICO это «image/x-icon» или «image/vnd.microsoft.icon», для PNG — «image/png» и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel=»apple-touch-icon».
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Как установить разные favicon для отдельных страниц
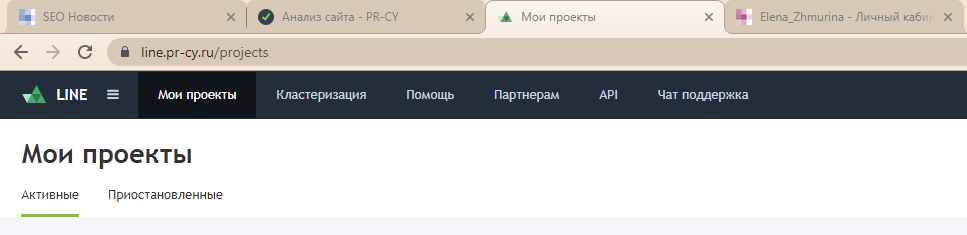
Разным страницам сайта можно указать разные фавиконки, чтобы они различались на вкладках. К примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума или для главной и разных сервисов, как у PR-CY:

Как установить разные фавиконки разделам сайта:
Размеры фавиконов для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
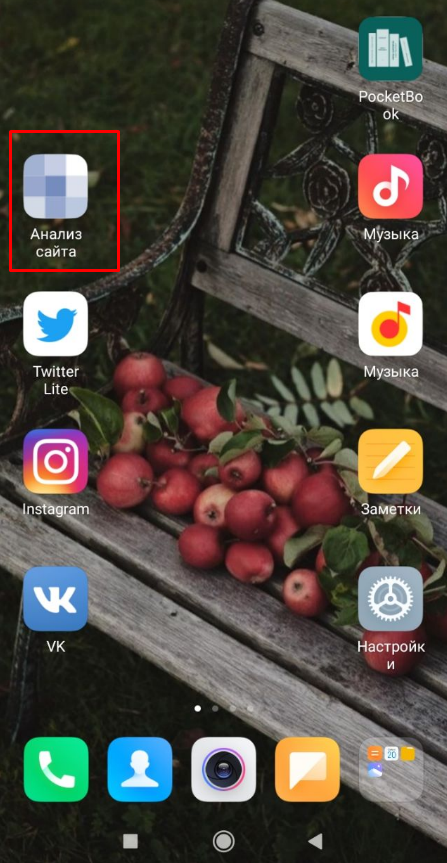
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.

Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Достаточный пакет фавиконок для популярных браузеров
Стандартно для фавикона делают файл favicon.ico — это контейнер для нескольких файлов. Будет достаточно favicon.ico с файлами в размерах 16×16, 32×32 и 48×48.
Этот пакет обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
Дополнительно можно добавить файлы для мобильных устройств.
Android
Манифест указывают с помощью:
С помощью файла-манифеста у сайта, который пользователь вынес на главный экран смартфона, будет настроенный качественный фавикон.
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML, к примеру:
Apple
Для iOS иногда используют размер 57×57, но рекомендуют лучше делать иконку PNG размером 180×180. В документации Safari такие называются Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах.
В rel нужно указать “apple-touch-icon.png”.
Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью link rel=»mask-icon».
Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
У Microsoft есть «Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.
Фавикон: зачем нужен, как создать и поставить на сайт
Подготовили для вас полную инструкцию по фавикон: что это за вид иконки, зачем он нужен вашему сайту, как его создать и поставить на сайт. Нашли требования «Яндекс» и Google к фавиконкам и подобрали четыре сервиса, которые бесплатно сделают за вас всю техническую часть работы.
Что такое фавикон
Фавикон (favicon, сокращенное от favourite icone) — маленькая иконка, которая сопровождает сайт в интернет-среде. Эта иконка появляется на вкладках, в результатах поиска и помогает сайту быть более узнаваемым.
Крохотная иконка, которую вы сейчас видите на вкладке этой статьи — это и есть фавикон. Обычно иконка полностью или частично копирует логотип бренда, но адаптирована к маленькому размеру — она должна хорошо читаться.
Зачем нужен фавикон
Фавикон помогает человеку ориентироваться в интерфейсе, повышает узнаваемость ресурса и кликабельность.
Помогает в навигации
Фавиконка помогает быстро находить сайт среди других. Когда открыто много вкладок, проще найти значок, чем считывать название каждой вкладки.
Фавиконы можно увидеть:
Вызывает доверие
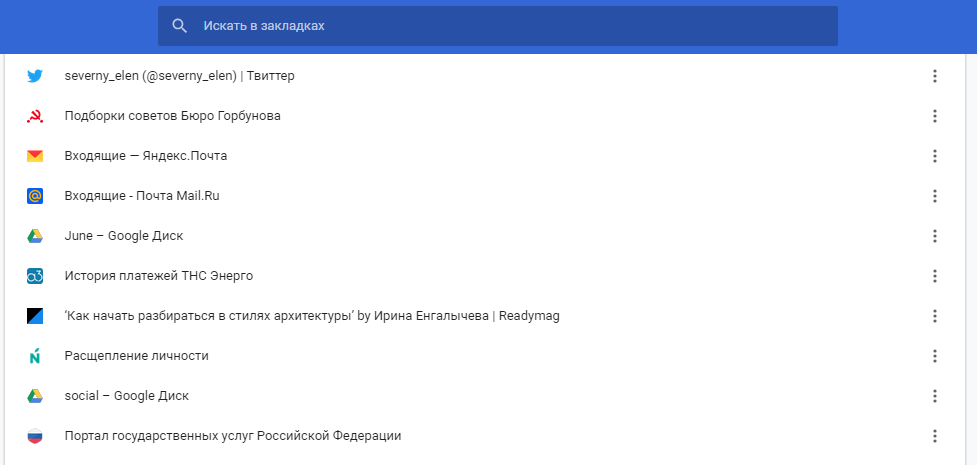
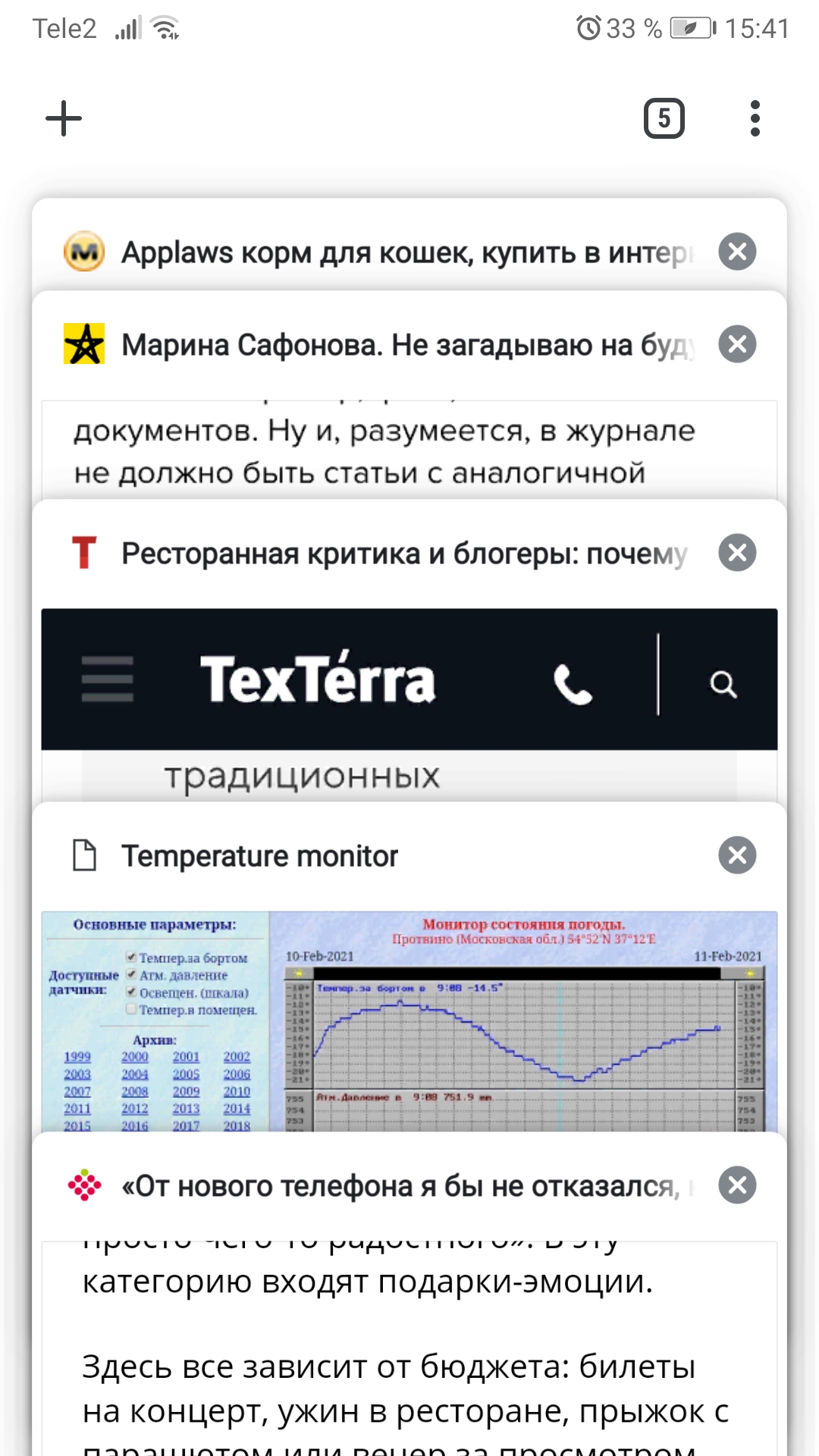
Хорошо оформленный сайт производит хорошее впечатление. Фавикон — часть этого впечатления. Сравните сами: на скриншоте ниже вкладки в мобильном браузере Chrome. На второй снизу вкладке пустая иконка. Вкладку сложнее выделить взглядом среди остальных, да и выглядит она менее презентабельно, чем соседние.

Увеличивает кликабельность
Нет информации о том, является ли наличие фавиконки фактором ранжирования. Но
если сайт проще найти в результатах поиска, а доверие к нему выше — это повышает кликабельность.
Создание favicon
Итак, с задачами фавиконки для сайта мы разобрались. Теперь расскажу, как ее создать с учетом этих задач, и дам список сервисов, которыми могут воспользоваться не-дизайнеры.
Визуальная составляющая
Что учитывать при создании фавиконки:
Покажу несколько примеров, как разные компании переносят свой логотип в фавикон.
Отличный фавикон у «Google Диска». Разноцветный треугольник хорошо смотрится в любом размере.

Мы тоже использовали для фавиконки графическую часть логотипа. Ее хорошо видно на вкладке благодаря различимой форме и контрастному цвету.

Если у вас буквенное лого, его тоже можно разместить на фавиконе. На примере от VC.ru видно, что при хорошо подобранном шрифте буквы нормально читаются даже на маленькой иконке. Для яркости добавили красную точку, так вкладку гораздо легче найти.

Требования «Яндекс» к фавиконке
Размер: 120 * 120 пикселей, 32 * 32 или 16 * 16.
Формат: SVG (рекомендуемый), ICO, GIF (без анимации), JPEG, PNG, BMP.
Вот что «Яндекс» пишет по поводу фавиконок:
Требования Google к фавиконке
Размер: кратный 48 — 144 * 144, 96 * 96, 48 * 48. Загружать файл 16*16 не рекомендуется.
Формат: SVG, ICO, GIF (без анимации), JPEG, PNG.
Кроме этого, Google рекомендует следующее:
Сервисы для создания фавиконки без программиста
Требования есть, размеры и форматы описаны, но проще от этого не становится. Чтобы не разбираться, какие фавиконки нужны для каждого из интерфейсов, предлагаю воспользоваться одним из специальным сервисов. Они сгенерируют вам набор нужных favicons и код для вставки на сайт.
Realfavicongenerator
Этот сервис просит квадратный исходник с оптимальным размеров 260 на 260 пикселей. Здесь можно самостоятельно настроить результат: покрутить фон, отступы, цветовую тему.
В результате получаете пакет файлов для скачивания и код для встраивания на сайт.
Favic-o-matic
Попросит у вас квадратный исходник минимум 310 на 310 пикселей. Настроить здесь ничего не получится, после обработки автоматически начнется скачивание готового пакета и сгенерируется код для сайта.

Favicon.ico & App Icon Generator
Размер исходника здесь не указан, но при загрузке не квадратного изображения сервис выдаст предупреждение. Настроить результат нельзя, вы получаете пакет файлов и код.
Faviconit
Этот сервис попросит исходник минимум 310 на 310 пикселей и весом не более 5 Мб. После обработки вы получите пакет с файлами, внутри которого будет лежать и текстовый файл с кодом для встраивания на сайт.
Как добавить фавикон на сайт
Итак, у вас есть файлы и код. Теперь нужно все это поместить на сайт, чтобы подготовленные фавиконки начали отображаться в поиске, на вкладке и в других локациях.
Загружаем иконки на сайт
Иконки нужно положить в корневую папку вашего сайта. Для этого понадобится доступ к сайту на хостинге, где он лежит. Загрузить файлы можно либо через собственную панель управления, если такая есть у вашего хостинг-провайдера, или какой-нибудь файловый менеджер, например, FileZilla.
Корневая папка сайта может называться public_html, www, html или site. Если такой не найдете, уточните у своего провайдера. Загрузите все полученные на предыдущем шаге файлы в корневую папку.
Редактируем код
Теперь нужно открыть код главной страницы сайта. Там же, в файловой системе сайта, найдите файл под названием head или header. Откройте его и вставьте полученный ранее код в элемент. Выглядеть это будет примерно так:
Остается подождать, пока поисковики проиндексируют появивишиеся фавиконки для сайта.
Фавикон: что следует запомнить
Фавиконка — маленькая иконка, которая появляется рядом с названием сайта на вкладке, в закладках и истории браузера и в прочих онлайн-интерфейсах. Она помогает пользователю быстро находить ваш сайт среди других, повышает его узнаваемость и вероятность клика.
Чтобы создать хороший фавикон для сайта, помните о трех факторах. Иконка будет очень маленького размера, но при этом должна хорошо читаться и вписываться в айдентику бренда.
Фавиконок нужно несколько на разные локации. Чтобы не запоминать размеры и свойства всех нужных иконок, используйте один из специальных сервисов. Сервис выдаст вам готовый пакет фавиконок и кусок кода, которые нужно будет загрузить в корневую папку вашего сайта и вставить в код главной страницы.
Готовую фавиконку можно даже использовать в рассылках. Регистрируйтесь в SendPulse и создавайте красивые письма в удобном блочном редакторе!
Рассказываю, как делать по-настоящему крутые email рассылки. Помогаю найти баланс между заботой о клиенте и успешными продажами.
Что такое фавикон и зачем он нужен
Познавательный длиннопост о современных фавиконах) Спойлер: это уже совсем не то, что было раньше. )
Начнём, конечно, с азов. Если вы знаете, что такое фавикон (favicon, фавиконка, favicon-ка (да, и такое написание встречается)), смело пропускайте этот раздел.
В марте 2020 года фавикону исполняется 21 год, он становится совсем взрослым… Впервые он появился в 1999-м году вместе с выпуском пятой версии известного (и на тот момент самого популярного) браузера Internet Explorer.
Само слово «favicon» — это сокращение от “favorite icon”, что значит “иконка избранного”. Исторически такое название вполне оправдано, так как изначально фавикон сайта показывался только при добавлении этого сайта в “избранное” пользователя. Сейчас же фавикон отображается на вкладке любого сайта (при его наличии) почти во всех современных браузерах, и даже в поисковой выдаче, например, в Яндексе и с недавнего времени в Гугле. Это хоть и основные, но далеко не единственные места обитания современных фавиконов!
Вы спросите, фавикон — это логотип? Пожалуй, да. Точнее — это особая форма логотипа, разработанная специально для очень малых размеров.
В настоящее время, хотя фавиконами могут называться и иконки размером, доходящим до 512 пикселей в обоих измерениях, большинство браузеров отображают фавикон размером всего 16 на 16 пикселей. Из-за этого порой невозможно использовать в качестве фавиконки полноценный логотип.
Но перейдем к следующим разделам, а то уже обо всём по чуть-чуть рассказал…
Зачем нужен фавикон?
1. Фавикон повышает узнаваемость сайта и бренда
Фавикон — это такой же элемент фирменного стиля и айдентики, как логотип, фирменные цвета, фирменные узоры. О важности единства фирменного стиля я уже говорил в этой статье.
По хорошему фавикону сразу становится ясно, что за сайт за ним скрывается (конечно, если вы уже знакомы этим с сайтом).
Когда у пользователя открыто множество вкладок в браузере, именно по фавиконам он ориентируется, где какая. Ваша задача: запомниться пользователю, чтобы он всегда смог найти ваш сайт среди множества других открытых вкладок!
Даже если вкладок открыто не так много, чтобы у них пропали названия, современные люди всё больше ориентируются на иконки, нежели на текст, который им только сопутственно помогает в восприятии.
2. Увеличивает кликабельность
В поисковой выдаче сайт с фавиконом привлекает больше внимания пользователей, чем сайт без него. Соответственно, при прочих равных пользователь скорее кликнет именно на ваш сайт с выделяющимся фавиконом!
Конечно, наличие фавикона уже не так сильно повышает ваши шансы быть кликнутым, как в былые времена, когда такие иконки были лишь у каждого десятого сайта. Но даже сейчас, когда фавиконы есть практически у всех, он в любом случае выгодно выделяет сайт в выдаче — подобно маркерам в списках, служащим для обозначения пункта.
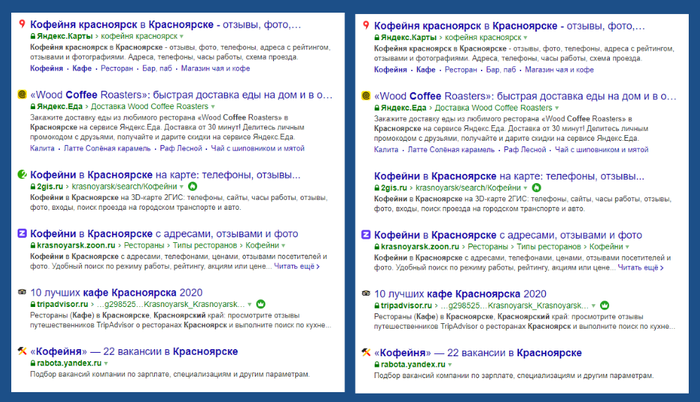
Посмотрите на эти примеры:
Во втором случае кому-то может показаться, что информация с сайта 2GIS — это продолжение “пункта” о Яндекс.Еде.
Я честно пытался найти реальный пример, чтобы в выдаче поисковика у сайта не было фавикона, но пролистав по 15 страниц по нескольким запросам, так ничего и не нашёл. Это ещё раз подтверждает необходимость наличия фавикона.
3. Вызывает доверие
Сайт с фавиконом вызывает доверие пользователя, так как сайт выглядит более закончено и профессионально, нежели веб ресурс с «пустым листом» или стандартным фавиконом той CMS, на которой сделан сайт.
В настоящее время фавиконов нет в основном лишь у не до конца доделанных или брошенных сайтов. Поэтому, чтобы не вызывать у потенциальных посетителей такие ощущения, стоит идти в ногу со временем — установить фавикон и следить за его корректным отображением.
Каким должен быть фавикон
Правильный фавикон должен:
1) Быть хорошо различимым в малом размере.
2) Соответствовать фирменному стилю компании.
3) Отвечать современным техническим требованиям: размеры и форматы файлов.
Чуть подробнее об этих правилах.
1. Визуальная составляющая фавикона
Как я уже говорил, фавикон можно считать особой версией логотипа. Особая она потому, что должна быть хорошо различима в очень маленьком размере — 16х16 px.
Возможно, вы где-то слышали, что “любой хороший логотип должен одинаково хорошо смотреться и в очень большом и в очень малом размере”.
Но, во-первых, это не всегда так, а, во-вторых, 16 пикселей — это просто крайне малый размер. И иконка сайта — это буквально единственное место, где вам потребуется логотип такого размера.
Что это значит: далеко не любой логотип можно качественно уменьшить до такого размера, даже не каждый “хороший”.
Порой, чтобы сделать favicon иконку для сайта и она выглядела аккуратно и читабельно, приходится чем-то жертвовать. Например:
1) Взять из основной версии логотипа только какой-то фрагмент:
Желательно, чтобы этот фрагмент был наиболее узнаваемым.
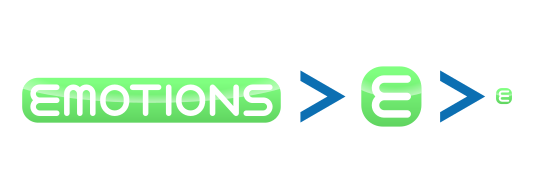
2) Значительно упростить графический знак логотипа:
Мелкие детали могут “замусорить” фавикон.
3) Изменить пропорции элементов знака:
Тонкие линии основного логотипа не будут видны в крохотном фавиконе.
4) Сделать совсем новый значок:
При этом новый значок-фавикон не должен выбиваться из общего фирменного стиля. Старайтесь сохранять цветовую гамму и по возможности намекнуть на вашу сферу деятельности или название.
2. Технические требования к современным фавиконам
Если до начала прочтения этой статьи вы знали о фавиконах чуть больше, чем ничего, то скорее всего вы также слышали, что фавиконы — это файлы с расширением ico, как и положено быть иконкам.
Да, много лет назад только так и было. Как и был один единственный размер для фавикона — 16 пикселей в ширину, 16 — в высоту. Сейчас же ситуация обстоит совсем иначе.
Формат ico морально устарел. Его главным преимуществом перед другими форматами (например, тем же png) было в том, что один файл содержал несколько иконок разных размеров (на все случаи жизни). Но браузеры уже давно научились брать иконку нужного размера из разных файлов.
Как это ни банально прозвучит: чем больше различных иконок содержит в себе файл ico, тем больше он “весит”, а это тормозит работу вашего сайта.
В современных реалиях качественный фавикон — это отдельные файлы:
а) разных размеров (от 16х16 до 512х512 px),
б) разных форматов (png, svg, ico),
подходящие под все браузеры (Chrome, Firefox, Safari, Internet Explorer и др.) и операционные системы (Android, iOS, Windows, MacOS).
Поэтому так важно создать файлы для каждого конкретного случая, а не загружать на сайт одну иконку размера 16х16 формата png и надеяться на лучшее)
Более того некоторые системы, например, браузер Safari, не поддерживает формат ico, и для отображения фавиконов ему нужен векторный формат svg.
Но и ico пока что не стоит списывать со счетов — есть работа специально для него. Устаревшие браузеры, например, Internet Explorer версии 10 и ниже (а ими всё ещё пользуется большая часть населения) поддерживает только этот формат. Также ico-файл пригодится для того, чтобы у сайта была персональная иконка в Windows при сохранении его на рабочий стол или в панель задач.
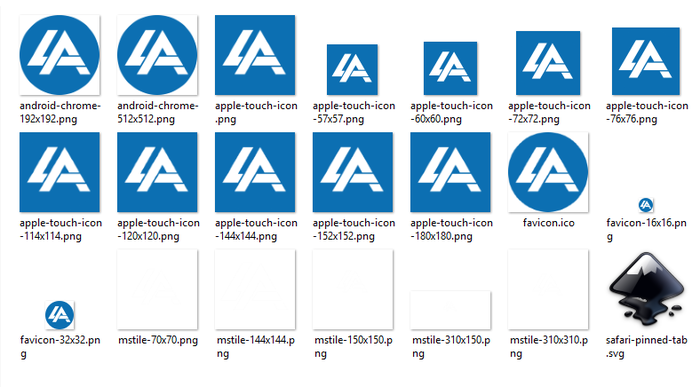
Чтобы не писать полотно текста, состоящее из повторяющихся слов и цифр, покажу наглядно набор favicon-иконок, необходимый вам для сайта, подходящий для 99,9% случаев (вдруг уже есть какие-то новые стартапы, использующие что-то совсем другое):
Но, к счастью, есть специализированные сервисы, которые значительно упрощают подготовку всех этих файлов)
Ссылку на, пожалуй, лучший сервис пришлю в комментариях (а то я всё еще не понял, что здесь считается рекламой, а что нет).
А в следующей статье подробно расскажу о некоторых несовершенствах автоматических конвертирований файлов в фавиконы, и покажу на примере, как порой можно добиться лучшего результата)
Надеюсь, вам было интересно и полезно!)
а ими всё ещё пользуется большая часть населения
я не понял, так большая или большая?
ИМХО достаточно 2 файлов: в SVG для всех современных и вменяемых браузеров и ICO для старых, но еще применяемых. В ICO, разумеется, следует запихнуть не только 16х16. Apple со своими извращениями и собственными представлениями о прекрасном, не имеющими ничего общего со стандартами индустрии, марширует лесом и жрет что дают. И внезапно прекрасно жрет, отображая как минимум ICO.
Такой вопрос не по теме: почему у вас в логотипе так чётко считывается LA? Как-то не вяжется с названием. Я, когда увидел, в первую очередь подумал о Light Alloy
Путь уже известен, времени меньше ушло.
И так раза три, пока не нашел источник.
Источником оказался сайт, который выдал лучший вариант иконки.
ico нужно давно выпилить, т.к. он обрабатывается как PHP-файл. Видел много заражений сайта через ICO.
Ну и не забудьте про эппловский аналог фавикона, под названием apple-touch-icon для iOS, лучше на сайте иметь их оба.
Новогодние логотипы 2022
В этом году на новогоднюю вечеринку к известным брендам принарядились и «Бренды на грани»;)
Сбрендил для вас,
Антон Логотиппер
Магия в Брендовске-на-Грани
Жаждете постичь все тайны? Тогда вам пора заняться практической магией!
Сбрендил для вас,
Антон Логотиппер
Натуральная хня
Всегда будьте яркими и выделяйтесь с помощью какой-нибудь хни!
Сбрендил для вас,
Антон Логотиппер
Брендинг на грани на тему Властелина колец
Нельзя просто так взять и сделать подборку Брендингов на грани на тему Властелина колец. Повод нужен) «Братство Кольца» признали национальным достоянием США, поздравляю)
Сбрендил для вас,
Антон Логотиппер
Охранный Брендинг на грани
Встречайте новый Брендинг на грани — охранное предприятие) За идею для выпуска спасибо пикабушнику @TihonD и отчасти команде КВН «Утомлённые солнцем»)
Сбрендил для вас,
Антон Логотиппер
Кстати, тема для сегодняшнего выпуска была выбрана подписчиками этих сообществ)
Дизайн по объявлениям
Наткнулся на вот такое объявления, и не смог сдержаться и не помочь
Разработка велась четко по техническому заданию в согласии с правилами геральдики, где не бывает ничего лишнего, кроме подписи «и партнеры», про нее я не забыл, она лишняя. На гербе присутствуют и красивый щит и Фемида как бы вызывающая к диалогу, грозно потряхивает весами и мечем. Щит украшен готическими вензелями, мотив вензеля также использован в качестве буквы фирменной подписи, это создает гармонию и рифму между всеми символами в этом гербе. Спасибо за интересное задание, ваш дизайнер набранный по объявлению Карандаш.
Отстаиваем свои права с анти-ваксерами
Всё больше набирает популярность давно известное общество по защите прав личности
Подробнее про Антона и Жанну тут и тут соответственно) Кстати, они в принципе социально активные личности)
Сбрендил для вас,
Антон Логотиппер
Оружейный магазин «Пестики и тычинки»
Сегодня в рубрике Брендинг на грани магазин для взрослых увлечений)
За идею для выпуска спасибо Наилю Хуснутдинову
Сбрендил для вас,
Антон Логотиппер
Эта супная оставит вас довольными
Встречайте новый Брендинг на грани — диетическую супную, которая, несомненно, оставит вас довольными)
Сбрендил для вас,
Антон Логотиппер
Не работайте «по дружбе» и без договора
Внимание, простыня текста.
Работаю в маленькой Сибирской веб-студии. Делаем сайты, приложения, внедрения CRM и много-много чего разного. А еще берем заказы на разработку фирменного стиля. И логотипов в том числе. О них, родимых, речь и пойдет.
Предыстория. Когда-то в 2017 году сделали мы сайт для одной местной компании, которая работала по франшизе другой Московской компании. Я тогда только устроилась в студию и с этим клиентом не пересекалась. Но поняла, что это какие-то дружественные лица для нашего руководителя, а еще очень интересные дамы.
Ну ок, работы сдали, деньги получили, актами закрыли. И все было вроде бы неплохо, они даже пришли к нам на рекламные услуги: таргет и контекст (отдельная история, каких капризов мы хапанули и как расставались с выбиванием задолженностей). Итого, с 2019 года они на связь особо не выходили. Так, периодически теряли доступы от сайтов, забывали проплачивать домен и просили у нас помощи. Все стандартно.
И вот, настоящее время. Компания покидает франшизу и москвичи требуют прекратить использовать их фирменный стиль. Все логично и справедливо. А значит. Нужен новый логотип! Ну и небольшие изменения на сайте. Конечно же, они пришли к нам. Напрямую к руководителю. Он на радостях и по старой дружбе продал им услугу разработки логотипа. Причем без договора с описанием всех условий, а просто по счету. Вроде как они вносят 50% предоплату и полетели. Да, так тоже можно, но условий и сроков нигде не оговорено. В этом и есть грабли.
Надо ли говорить, что ТЗ или даже брифа никакого не было? Все содержание задачи от моего руководителя: «Да там ничего выдумывать не надо, просто взять старый лого, заменить название и сделать практически то же, что и было». Окееей, покривилась немного, но отгружаю задачу дизайнеру. И начинается.
1 итерация. Получаю три варианта, отправляю заказчику. Получили? Получили. Ждем.
З (заказчик): Добрый день, mininirime. Что-то мне не нравится. Вот наше КП для клиентов.
Я: Спасибо, с КП ознакомились. Дизайнеру отправляю референс с пометкой, что есть направление, которое хочется отразить в логотипе. Предложим еще несколько вариантов.
И дальше пояснения о том, что лого делается не чтобы вам душу грело, а для бизнес-задач и т.д. Предлагаю заполнить бриф, но предложение игнорируется.
А что было в их КП? Совершенный растровый кошмар из двух совмещенных реалистичных картинок и названия компании курсивом (прикреплять не буду по понятным причинам).
2 итерация. Дизайнеру направление работы ясно, вдохновляемся полученной картинкой из 90-х, делаем новые варианты. Отправляю. Получили? Получили. Ждем неделю, ответа нет. Пишу снова, прошу обратную связь.
З (дословно): Здравствуйте, mininirime. Что-то нам не нравится. Давайте, что-то покреативней, сделайте пожалуйста несколько вариантов, что бы можно было выбирать.
Я слегка. удивляюсь и прошу утонить задачу. Референсы, пожелания, описание. Снова предлагаю заполнить бриф. И тишинаааа в ответ. Подождала день и возобновила дизайнеру задачу. С запросом на максимальный креатив, как только он может. Дизайнер послал меня на. принял задачу в работу.
3 итерация. Получаю еще 3 варианта. Отправляю. Получили? Получили. Жду неделю и пишу узнать, как там дела.
З: Получили, нам ничего не нравится. Такое ощущение что просто в ворде набрано.
Я: Длинное вежливое (правда) письмо о том, что дизайнеров-экстрасенсов у нас в штате нет, мы без понятия, что вам нравится и без ТЗ результат ХЗ. А в ворде мы не работаем. И вообще, какого хрена?
З: я обратилась к вам как к специалистам, если бы я была дизайнером я бы сама все сделала и не платила ХХ т.р. У меня нет примеров и пожеланий, просто нужно что бы дизайнер посидел подумал и покреативил, а не набирал в ворде разными шрифтами и цветами.
Я: Еще более длинное и вежливое письмо с попыткой убедить сотрудничать, поднапрячься и выдать свои хотя бы минимальные пожелания. И что в 4 заход без этого мы не пойдем.
Пока гробовое молчание. Подозреваю, что состоится звонок руководителю с жалобой на меня, конечно же. Да, моя ошибка в том, что я послушалась директора, не отбрифовала заказчика и все изначально сделала неправильно. Можно было сэкономить кучу времени. Еще косяк в том, что нет договора с нашими стандартными условиями (3 раза предлагаем варианты, а каждый следующий за оплату). Поэтому случилось вот это классическое «поиграйтесь цветами/шрифтами» и есть все шансы переделывать до бесконечности, пока ее величество не скажет «Да».
Моя задача разрулить этот конфликт и сделать так, чтобы все были счастливы. Но как это теперь сделать? Непонятно. Можно предположить, что в этой истории одна я умная в белом пальто стою красивая и вокруг дураки. А на деле я плохой специалист и не шарю. Скорее всего так и есть 🙂
Но вот о чем я думаю, сталкиваясь с такими ситуациями:
1. Не может быть никаких заказов «по давней дружбе» и на особых условиях. Съедят весь мозг, а объем работ будет в разы больше, чем с обычным клиентом. А еще можно не дождаться оплату.
2. У некоторых заказчиков абсолютно потребительское отношение. Почему-то считается, что если они заплатили, то получают в свое владение рабов, которые будут бесконечно выполнять их пожелания и игнорировать просьбы. Причем чем меньше оплата, тем больше королевских замашек и требований.
3. Если ты какой-то линейный специалист, то придется терпеть, глотать и бесконечно оправдываться перед клиентами (в т.ч. за чужие ошибки).
4. Работа с людьми должна стоить больше (если бы вы знали мою зарплату и перечень обязанностей, вы бы заплакали).
5. Грабли, будь они неладны. Одни и те же. Каждый раз получая проблемы с «дружескими» заказами без ТЗ, мы продолжаем продолжать. А я повлиять на это не могу.
P. S. Сменить место работы пока нет возможности. К жалости и сочувствию не взываю. Просто одна из будничных историй. За ошибки простите. И огромное спасибо всем, кто дочитал мой первый пост Показать полностью