Фаулер что это такое
Фаулер, Робби
Робби Фаулер

Робби Фаулер в марте 2011 года
Ливерпуль, Англия
 Англия
Англия Ливерпуль
Ливерпуль Ливерпуль
Ливерпуль Лидс Юнайтед
Лидс Юнайтед Манчестер Сити
Манчестер Сити Ливерпуль
Ливерпуль Кардифф Сити
Кардифф Сити Блэкберн Роверс
Блэкберн Роверс Норт Квинсленд Фури
Норт Квинсленд Фури Перт Глори
Перт Глори Муангтонг Юнайтед
Муангтонг Юнайтед Англия (до 21)
Англия (до 21) Англия (B)
Англия (B) Англия
Англия Муангтонг Юнайтед
Муангтонг Юнайтед* Количество игр и голов за профессиональный клуб считается только для различных лиг национальных чемпионатов, откорректировано по состоянию на 1 октября 2011.
** Количество игр и голов за национальную сборную в официальных матчах.
Ро́берт Бе́рнард Фа́улер (англ. Robert Bernard Fowler ; 9 апреля 1975, Ливерпуль) — английский футболист, нападающий. Воспитанник «Ливерпуля», один из наиболее выдающихся футболистов в истории клуба, провёл в его составе 330 матчей, в которых забил 171 гол.
Содержание
Карьера
Фаулер начинал свою карьеру в «Ливерпуле», в составе которого дебютировал в 1993 году. Фаулер забил 120 голов за восемь лет выступления в этой команде, став одной из легенд клуба. В 2002 году ему пришлось покинуть «Ливерпуль» из-за разногласий, возникших между Робби с одной стороны и главным тренером Жераром Улье и его ассистентом Филом Томпсоном с другой. В рядах болельщиков «Ливерпуля» существует мнение, что именно Фаулера не хватило их команде, чтобы завоевать чемпионский титул в сезоне 2001—2002 и последующих. Пять лет он провел в клубах «Лидс Юнайтед» и «Манчестер Сити», а в январе 2006 года вернулся в родную команду.
Вместе с «Ливерпулем» Фаулер дошёл до финала Лиги чемпионов 2006/2007, в котором его клуб уступил итальянскому «Милану» со счётом 1:2. 1 июля 2007 года Фаулер стал свободным агентом и позднее присоединился к «Кардифф Сити». Однако старые травмы не позволили ему заиграть в полную силу. 17 января 2008 года стало известно, что Робби пропустит остаток сезона из-за того, что беспокоившие его повреждения оказались серьёзнее, чем все думали. Несмотря на то, что его контракт с клубом истекал летом 2008 года, ожидалось, что соглашение будет продлено ещё на год, футболист даже успел согласовать условия личного контракта. Тем не менее, 11 июля 2008 года было объявлено о переходе Фаулера в клуб английской Премьер-лиги «Блэкберн Роверс», контракт заключён сроком на один год. [1]
Робби Фаулер сыграл 26 матчей и забил 7 голов за сборную Англии. Его последнее появление в составе национальной команды произошло на чемпионате мира 2002 года.
В 2012 году планируется его участие в новой футбольной лиге Индии Premier League Soccer [7]
Интересные факты
ФАУЛЕР
Смотреть что такое «ФАУЛЕР» в других словарях:
Фаулер — (англ. Fowler) английская фамилия. Фаулер, Альфред английский астроном. Фаулер, Арт (1922 2007) американский бейсболст. Фаулер, Генри Уотсон английский педагог, лексикограф и исследователь английского языка. Фаулер,… … Википедия
Фаулер Р. — Робби Фаулер Общая информация Полное имя Роберт Бернард Фаулер … Википедия
Фаулер М. — Мартин Фаулер (англ. Martin Fowler) автор ряда книг и статей об архитектуре ПО, объектно ориентированному анализу и разработке, языку рефакторингу, экстремальному программированию. Родился в Англии, жил в Лондоне до переезда в Америку в 1994 г. В … Википедия
Фаулер А. — ФÁУЛЕР (Fowler) Алфред (18681940), англ. астроном. Тр. по астроспектроскопии, атомной физике, оптике атмосферы. Первый ген. секретарь Междунар. астр. союза (191925), разработал его устав … Биографический словарь
Фаулер У. А. — ФÁУЛЕР Уильям Алфред (191195), амер. физик и астрофизик. Тр. в области теории расширяющейся Вселенной. Один из основоположников теории ядерных реакций в звёздах и образования лёгких элементов в Солнечной системе и во Вселенной на ранних… … Биографический словарь
ФАУЛЕР (Fowler) Уильям Алфред — (р. 1911) американский физик. Труды по ядерной физике, астрофизике, космологии. Внес вклад в теорию расширяющейся Вселенной и теорию ядерных реакций в звездах. Нобелевская премия (совместно с С. Чандрасекаром, 1983) … Большой Энциклопедический словарь
Фаулер, Ральф Говард — В Википедии есть статьи о других людях с такой фамилией, см. Фаулер. Ральф Говард Фаулер Sir Ralph Howard Fowler … Википедия
Фаулер, Альфред — В Википедии есть статьи о других людях с такой фамилией, см. Фаулер. Альфред Фаулер Alfred Fowler … Википедия
Фаулер, Робби — Робби Фаулер … Википедия
Фаулер Робби — Робби Фаулер Общая информация Полное имя Роберт Бернард Фаулер … Википедия
Уильям Фаулер
Полное имя астрофизика, удостоенного Нобелевской премии 1983 года Уильям Альфред Фаулер (William Alfred Fowler). Обладатель престижных наград в области физики и астрономии, он посвятил всю свою жизнь исследованию химических элементов, образованных ядерными реакциями во Вселенной.
Детство
В 1911 году 9 августа в городе Питсбург (штат Пенсильвания) в семье простого бухгалтера появился на свет первый ребенок, которому дали имя Уильям Альфред.
Когда старшему сыну исполнилось 2 года, семейство Фаулеров перебирается в штат Огайо. Город Лима, где обосновалась семья, на тот момент был крупной железнодорожной развязкой. Этим объясняется интерес учёного к технике, в частности, к паровозам. Интерес, который он сохранит до конца жизни.
Со школьной скамьи Уильям Альфред интересовался техническим дисциплинам, что поощрялось со стороны педагогов. В возрасте 18 лет молодой человек поступил в университет Огайо, выбрав для себя направление — производство керамических изделий.
Однако уже на втором году обучения в университете Огайо возобновили специализацию “Прикладная физика”, куда Фаулер переводится без промедления.
Одновременно с учёбой он вынужден много работать, чтобы помочь семье, где на тот момент было ещё двое детей и родители еле сводили концы с концами. Однако трудился студент в лаборатории электротехнического факультета, что несомненно «убивало двух зайцев». Он мог позволить себе вносить посильный вклад в семейный бюджет и одновременно шёл к своей цели заниматься наукой.
Первые шаги в науке
Работа в электронной лаборатории доставляла удовольствие пытливому студенту. Многое из того, что он почерпнул в этой деятельности, вошло в дипломную работу Фаулера “Фокусировка электронных пучков”.
Калифорнийский Технологический Институт
По окончании университета Уильям Альфред становится аспирантом Калифорнийского технологического института. Молодому человеку повезло быть принятым в Келлоговскую радиационную лабораторию под руководством блестящего датского физика Чарльза Лауретсена.
Фаулер навсегда остался уверенным, что именно в этой лаборатории его научили тому, “как делать физику и получать от этой деятельности огромное удовольствие”.
В возрасте 25 лет (в 1936 году) Уильям после успешной защиты диссертации на тему “Радиоактивные элементы с малым атомным весом” получает степень доктора наук и место научного сотрудника Келлогоской лаборатории. Забегая вперёд, отметим, что в 1970 году, ученый займет в Калифорнийском технологическом институте место первого профессора физики.
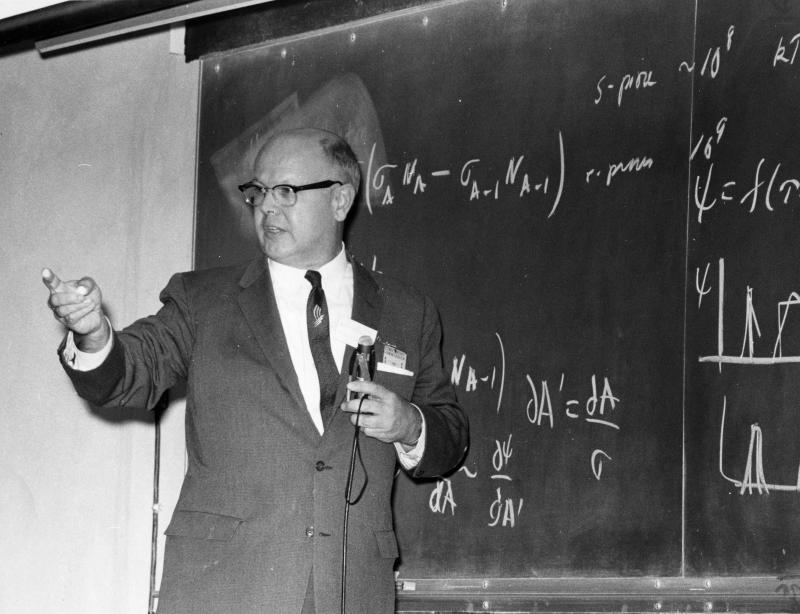
Уильям Фаулер в лаборатории
Путь к успеху
В послевоенный период руководитель научной лаборатории Лауритсен вместе со своим сыном продолжили исследовать природу ядерных реакций в небесных телах. Заключение Ханса Бете (физика-теоретика) в 1939 году о том, что превращения ядер водорода в ядра гелия и есть источник энергии, приоткрыло завесу к открытию процесса образования звезд.
ЛАУРИТСЕН Чарлз Кристиан
Путем лабораторных исследований Фаулер вместе с коллегами опровергает теорию “большого взрыва”, выдвинутую космологом Георгием Гамовым, основывая свои выводы на том, что слияние ядер водорода и гелия не приводит к возникновению атомов элементов большей массы из-за распада до процесса взаимодействия между ядрами элементарных частиц.
Пришедший в лабораторию в 1951 году физик Салпетер путем длительных исследований обнаружил, что три ядра гелия с атомной массой 4 способны образовать ядра углерода с атомной массой 12 в условиях красных гигантских звезд. Поверхность небесных тел, пребывающих в промежуточной стадии эволюционирования, имеют относительно невысокую температуру в отличие от участвующих в “большом взрыве”.
В 1953 году Фред Хойл (британский астроном) приглашает в Келлоговскую лабораторию Уорда Вейлинга для проведения экспериментальных исследований, которые впоследствии подтверждают способность гелия при сгорании к перевоплощению в углерод в определенных условиях.
В период 1954 – 1955 годов Фаулер находится в качестве фулбрайтовского стипендиата в Кембридже, и работает вместе с Хойлом и четой Бербидж, находясь в так называемом “творческом отпуске”. Ученому удается вывести теорию суммирования ядерных реакций. Позже, в 1957 году выходит совместная статья под названием “Синтез элементов в звездах”.
В этот же период аналогичную теорию выдвигает физик А. Камерон, чьи исследования никак не связаны с работой коллектива Келлоговской лаборатории.
Основоположником модели образования Вселенной по праву считают Уильяма Фаулера, который сумел найти объяснение возникновения небесных тел, комбинируя положения теории структуры небесных тел с данными астрофизики. Согласно его теории, облако газа, состоящее из гелия и водорода, подвергается сжатию под воздействием гравитации; при достижении определенных условий водород трансформируется в гелий, и образуется звезда.
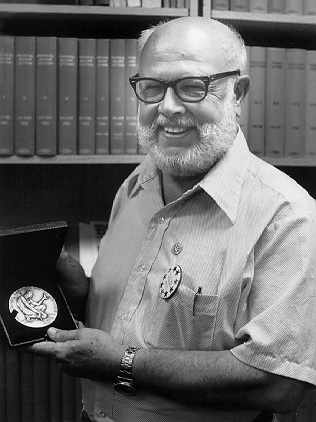
Уильям Фаулер получил Нобелевскую премию в 1983 году
Ученый описал циклы развития небесных тел и природу реакций, происходящих в ядрах химических элементов. Заслуженным итогом длительной кропотливой работы Уильяма Альфреда Фаулера стало присуждение ему в 1983 году Нобелевской премии. Научное сообщество высоко оценило труды Фаулера, единогласно присудив ему награду «за исследование ядерных реакций, которым принадлежит глобальное значение в природе возникновения химических элементов в масштабе Вселенной».
Эту награду ученый разделил с астрофизиком Субрахманьяном Чандрасекаром. Слушатели его Нобелевской лекции запомнили, что кроме положений по созданию теорий природы звезд, Фаулер говорил о составе физического тела человека: «Кроме водорода и кислорода в организме присутствуют тяжелые химические элементы». И добавил к этому вывод о том, что каждый из людей представляет собой частичку звездной пыли.
Награды и звания
Уильям Альфред Фаулер является членом нескольких престижных обществ:
Уильям Фаулер обладает внушительным списком наград
Ученый был Президентом Американского физического общества, имел множество наград и становился обладателем почетных степеней за заслуги в изучении космоса.
Уже после смерти астрофизика в его честь был назван астероид (12167) Williefowler.
Семья и последние годы жизни
В 1940 году Фаулер создал семью с Ардийэн Фой Олмстед. В браке у Уильяма родились две дочери. Умер Фаулер в возрасте 83 лет 14 марта 1995 года. Похоронен в Калифорнии.
Друзья и близкие помнят его как полного добра и оптимизма человека, любящего людей. Помимо науки он увлекался альпинизмом, был спортивным болельщиком, с детства сохранил любовь к паровозам и много о них знал.
Похожие статьи
Понравилась запись? Расскажи о ней друзьям!
Martin Fowler — GUI Architectures. Часть 2
Всем привет еще раз. Это опять я. Внутри хабраката перевод еще одного параграфа статьи Мартина Фаулера.
На этот раз затронута тема MVC. Фаулер весьма популярно про него написал. Я постарался популярно перевести:) Теперь можно понять, почему все носятся с MVC, как с писанной торбой. И, кстати, Фаулер прав — очень много где и много кто воспринимают MVC по-своему. Сам Фаулер пишет про оригинальный MVC, который работал на платформе Smalltalk. Очень познавательно.
Предыдущая часть тут. Оригинал статьи тут. Очень желательно прочитать первую часть, потому как Фаулер там определил общую задачу-пример, которую он решает при помощи описываемых архитектур. Если не прочитать про эту задачу, будет немного не ясно, про что речь.
Следующую часть перевода напишу, когда разозлюсь и возьму себя в руки.
Модель-Представление-Контроллер
Model-View-Controller. Пожалуй, самый распространенный шаблон в разработке UI — Модель-Представление-Контроллер (MVC). К тому же, чаще всего самый неправильно понимаемый. Я уже потерял счет сколько раз я видел что-то, описываемое как MVC, которое им не оказывалось. Откровенно говоря, это происходит потому, что в наши дни классический MVC уже не подходит для толстых клиентов. Посмотрим, откуда произошел MVC.
Перед тем, как мы углубимся в MVC, важно помнить, что он был одной из первых попыток серьезно подойти к решению UI-задач независимо от масштаба решения. В 70-ые годы понятие «Графический пользовательский интерфейс» было не очень популярным. Шаблон «Формы и элементы», которые я описал выше, появился позже, чем MVC. Описал же я его в первую очередь потому, что он проще, причем, не всегда в хорошем смысле этого слова. Я буду рассматривать Smalltalk 80 MVC на уже известном примере про концентрацию мороженого. При этом я позволю себе несколько вольностей и дам некоторое описание платформы Smalltalk 80. Для начала скажу, что система была монохромной.
Сердцевиной идеи MVC, как и основной идеей для всех последующих каркасов, является то, что я называю «отделенное представление» (Separated Presentation). Смысл отделенного представления в том, чтобы провести четкую границу между доменными объектами, которые отражают наш реальный мир, и объектами представления, которыми являются GUI-элементы на экране. Доменные объекты должны быть полностью независимы и работать без ссылок на представление, они должны обладать возможностью поддерживать (support) множественные представления, возможно даже одновременно. Этот подход, кстати, так же был одним из важных аспектов Unix-культуры, позволяющий даже сегодня работать во множестве приложений как через командную строку, так и через графический интерфейс (одновременно).
В MVC под моделью понимается доменный объект. Доменные объекты совсем никак не относятся к UI. Для того, чтобы уложить наш пример с концентрацией и замерами в MVC, в качестве модели возьмем объект «замер» (reading), у которого есть все интересующие нас поля. (Как видно, присутствие элемента списка (list box) должно немного усложнить модель, но этот нюанс мы некоторое время проигнорируем).
В MVC я обращаюсь с обычными объектами доменной модели (Domain Model), в отличие от «форм и элементов», где я работал с набором записей (Record Set). Это одно из отличий между этими двумя шаблонами, обусловленное их дизайном. Предполагается, что в «формах и элементах» большинство людей хочет легко манипулировать данными из реляционной БД, в то же время как MVC предполагает работу с обычными Smalltalk объектами.
Презентационная часть MVC создана из двух элементов: представления и контроллера. Работа контроллера состоит в том, чтобы забрать введенные пользователем входящие данные и сообразить, что с ними сделать.
Тут мне следует подчеркнуть, что в нашем примере представление и контроллер существуют не в единственном числе. Мы должны иметь пару представление-контроллер для каждого элемента на экране, для каждого элемента управления на экране и для самого экрана в целом. Поэтому, в нашем примере, первой реакцией на ввод данных пользователем является совместная работа контроллеров, определяющая, какой элемент сейчас эти данные получает. Таким элементом будет являться текстовое поле фактической концентрации. Обрабатывать введенные данные будет контроллер этого текстового поля.
Рисунок 4. Основные связи между моделью, представлением и контроллером. (Я называю их основными, потому что на самом деле представление и контроллер могут быть связанными друг с другом непосредственно. Однако, разработчики в основном не используют эту связь.)
Как и последующие среды разработки, платформа Smalltalk предоставляла возможность создавать обобщенные UI-компоненты, которые можно использовать повторно. В нашем случае, таким компонентом будет пара представление-контроллер. Оба являются обобщенными (generic) классами (зависят от т.н. конфигурации — прим. перев.). Обобщение нужно для того, чтобы их можно было использовать в разных приложениях. Первым вводится представление оценки (assessment view), которое будет исполнять роль всего экрана и определять местоположение более простых элементов. Такой порядок похож на тот, что был в «формах и элементах». Однако, в отличие от объекта формы в «формах и элементах», MVC не имеет обработчиков событий текстовых полей в контроллере экрана (assessment controller).
Рисунок 5. Классы MVC-версии для примера с концентрацией мороженого.
Рассмотрим прецедент ввода фактического значения. Конфигурация элемента текстового поля фактического значения состоит из его связи с моделью (объект замера), т.е. метода, который необходимо вызвать у модели, когда у элемента поменяется текст. После инициализации экрана выбранный метод будет равен «#actual» (символ ‘#’ в начале строки обозначает интернированную строку). Как только текст введен, контроллер делает рефлексивный вызов указанного метода у объекта замера (меняет значение поля actual). По сути, точно такой же механизм происходил в привязке данных (Data Binding). Элемент управления связан с нижележащим объектом (записью) и знает, каким методом (т.е. колонкой) он управляет.
Рисунок 6. Изменение поля фактического значения
Итак, в получившемся решении нет никаких общих обозревающих объектов (вспомним объект формы с обработчиками событий). Вместо этого, элементы управления обозревают модель, поведение которой определяется в ней же (а не в объекте формы). То есть, когда требуется определить значение разницы показателей (variance), модель справляется с этим сама.
Обозреватели встречаются в MVC. По правде, это одна из идей, порожденная MVC. В нашем случае все представления и контроллеры обозревают модель. Когда модель изменяется, реагируют представления. Представление текстового поле фактического значения получает сведения, что объект замера изменился, после чего оно вызывает метод модели, определенный как аспект для данного текстового поля — в нашем случае #actual — и выставляет свое значение в поле. (Почти точно так же происходит для цвета текстового поля, но там свои «призраки», до которых я скоро доберусь.)
Обратите внимание, что непосредственно контроллер текстового поля не выставляет значение в представление текстового поля. Он обновляет модель и позволяет механизмам обозревателя позаботиться об обновлениях других объектов. Этот подход отличается от того, что был в «формах и элементах», где обновление объекта формы обновляло элемент управления, что в свою очередь обновляло нижележащий набор записей (record-set) через привязку данных. Эти два подхода я выделяю в шаблоны и называю соответственно: потоковая синхронизация (Flow Synchronization) и синхронизация через обозреватель (Observer Synchronization). Они описывают разные способы синхронизации между состоянием экрана (screen state) и состоянием сессии (session state). «Формы и элементы» осуществляют синхронизацию данных через поток обращений приложения к разным элементам управления, которые нужно обновлять непосредственно через прямое обращение к ним. MVC осуществляет синхронизацию через обновления модели и затем полагается на обновление представлений элементов управления через их связи с обозревателем.
Потоковая синхронизация становится более явной, когда в приложение отсутствует привязка данных. В таком случае, приложение должно явно провести синхронизацию на одном из своих важных этапов (application flow) — например, при открытии экрана или по событию нажатия на кнопку «сохранить».
Одним из последствий синхронизации через обозреватель (Observer Synchronization) является то, что контроллер не знает об изменениях какого-либо другого элемента, если вдруг пользователь как-то его (т.е. другой элемент) поменял. В то время, как объекту формы в «Формах и элементах» нужно внимательно следить за целостностью состояния экрана, когда что-то меняется (что может быть очень трудоемко при сложной компоновке формы), контроллеру нет нужды делать то же самое.
Это полезное преимущество особенно удобно, когда открыты несколько экранов, которые обозревают одни и те же объекты модели. Классическим пример MVC — таблица, например экран с данными, плюс пара окон различных графиков этих данных. Окну с таблицей не нужно знать о том, что открыты другие окна. Оно просто обновляет модель, а синхронизация (Observer Synchronization) делает все остальное. С потоковой синхронизацией (Flow Synchronization) потребовалось бы каким-то образом знать, какие другие окна открыты, чтобы произвести в них обновления.
При всех преимуществах синхронизации через обозреватель (Observer Synchronization), у нее есть один недостаток. Проблемой синхронизации Observer Synchronization является сам обозреватель — посмотрев на код, вы не сможете сказать, что происходит. Когда я разбирался в примерах, реализованных на Smalltalk 80, я очень четко вспомнил про это неудобство. Я могу знать, что происходит в участке какого-то кода, но как только вступает в дело обозреватель, мне требуется трэйсер и дебаггер, чтобы понять, что делается дальше. Поведение обозревателя трудно понять и дебажить, потому что оно неявное.
Различные подходы к синхронизации состояний можно пронаблюдать в приведенных диаграммах. Однако, самым важным и влиятельным отличием MVC является его использование отделенного представления (Separated Presentation). Расчет отклонения между фактическим и целевым значениями должно быть поведением доменной модели и не зависеть от UI. Поэтому мы реализуем это поведение в доменном слое системы — того слоя, который представляет собой объект замера (reading). Метод вычисления отклонения является абсолютно логичным для объекта замера и не имеет никакого понятия о пользовательском интерфейсе.
Сейчас, однако, мы можем рассмотреть пару усложнений текущего положения вещей. Есть две неудобные области, через которые я проскочил, рассказывая про теорию MVC. Первая проблемная область — назначение цвета текстовому полю разницы. Эта логика не совсем принадлежит доменному объекту, поскольку цвет, которым мы подсвечиваем значение отклонения, не является его частью. Тем не менее, какая-то часть такой логики все-таки является его частью. Например, оценка качества отклонения: хорошее (больше пяти процентов), плохая (меньше десяти процентов) и нормальное (все остальные значения). Вычисление оценки — это доменная логика. Раскраска текстового поля — это логика представления. Проблема заключается в том, где поместить логику представления, т.к. она не является частью логики нашего обычного текстового поля.
С этой проблемой столкнулись первые разработчики на Smalltalk, они же предложили решения этой проблемы. Решение, которое показано выше — оно грязное, поскольку она нарушает «чистоту» доменной логики. Я признаюсь в случайном акте «загрязнения» и постараюсь, чтобы оно не вошло в привычку (это Фаулер так шутит — прим. перев.).
Еще мы можем решить эту проблему так же, как «Формах и элементах» — пусть экран оценки обозревает представление текстового поля отклонения. Когда его значение изменится, экран отреагирует и назначит цвет текстовому полю. Но такое решение вовлекает использование механизмов обозревателя — а чем больше в них копаться, тем больше (экспоненцально) усложняется работа с ними, так же увеличивается число лишних связей между различными представлениями.
Я бы предпочел разработать новый тип UI-элемента. Характерной чертой поведения этого элемента будет то, что он запрашивает оценку у доменного объекта, сравнивает ее с внутренней таблицей значений и цветов и подсвечивает ее полученным из таблицы цветом. И таблица, и запрос значения у доменного объекта будут назначаться представлением оценки на этапе сборки самого себя. Точно таким же образом назначается аспект значения для текстового поля, чтобы оно следило за ним. Этот подход будет работать очень хорошо, если у меня будет легкий способ наследования от текстового поля (в нем я добавлю новое поведение). Есть ли такой способ — зависит от того, как хорошо разработанные компоненты поддерживают наследование — в Smalltalk это очень легко, а в других средах может быть посложнее.
Рисунок 7: Использование наследника класса текстового поля, который поддерживает определение цвета.
Последним штрихом будет создание специального доменного объекта, того, что будет следить за элементами на экране, но при этом от него не зависеть. Другими словами, создадим модель для экрана. Методы, которые раньше вызывались для объекта замера, будут делегироваться моделью в объект замера. Так же в ней будут определены методы «только UI», например, определение цвета.
Рисунок 8: Использование промежуточной модели представления (Presentation Model) в обработке логики представления.
Предложенное решение работает во многих случаях, и как мы увидим позже, стало обычной методикой, которой придерживаются разработчики Smalltalk. Я называю его моделью представления (), потому что оно разработано для (и является частью) слоя представления.
Модель представления решает другую проблему логики представления — проблему состояния представления. Основное понятие MVC предполагает, что состояние представления наследуется от состояния модели. Как в этом случае определить, какая станция выбрана в списке? Модель представления (Presentation Model) решает эту проблему тем, что предоставляет место, куда можно разместить такого рода состояние. Похожая проблема возникает, если у нас есть кнопки «сохранить», которые можно нажать только тогда, когда изменились данные — такое состояние определяется взаимодействием с моделью, а не самой моделью.
Сейчас, я думаю, самое время определить характерные черты MVC.