с помощью атрибута можно указать что в выпадающем списке могут быть выбраны одновременно несколько
Выпадающий список HTML: учимся создавать и задавать стили с помощью CSS
Тег option HTML используется для создания выпадающего списка, с помощью которого пользователь может выбрать один вариант из заранее определенного набора значений.
Использование атрибута value
Как упоминалось ранее, значение атрибута value может отличаться от текста, выводимого на странице. Например, можно вывести для пользователей названия стран или цветов, а в атрибуте value использовать шорткоды.
В следующем примере мы создадим выпадающий список с атрибутом value :
Посмотреть онлайн демо-версию и код
Пример получения доступа к выбранному варианту в JavaScript
Теперь создадим пример получения доступа к значению выбранного варианта и выполнения некоторых действий. Тот же список, что и в приведенном выше примере, мы создаем с вариантами выбора цвета. После выбора нажмите кнопку, чтобы применить этот цвет к документу:
Посмотреть онлайн демо-версию и код
Для option value HTML используется следующий код:
Вот как обеспечивается доступ к этому значению в HTML select option selected JavaScript :
Пример получения значения в скрипте PHP
Посмотреть онлайн демо-версию и код
А вот как PHP-скрипт используется, чтобы получить значение HTML select option :
Определение стилей выпадающего списка с помощью CSS
Посмотреть онлайн демо-версию и код
Закругленные углы с помощью свойства border-radius
Посмотреть онлайн демо-версию и код
Использование нескольких атрибутов и стилей CSS
Посмотреть онлайн демо-версию и код
Использование фреймворка Bootstrap и плагинов для создания красивых выпадающих списков
В приведенной демо-версии пользователь может выбрать два варианта из списка:
Посмотреть онлайн демо-версию и код
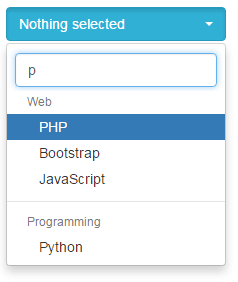
Демо-версия выпадающего списка с опцией поиска
Используя тот же плагин, можно предоставить пользователям возможность искать нужные варианты в списке HTML select option :
Посмотреть онлайн демо-версию и код
Пожалуйста, оставляйте ваши комментарии по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, лайки, подписки, дизлайки!
С помощью атрибута можно указать что в выпадающем списке могут быть выбраны одновременно несколько
Посмотреть онлайн демо-версию и код
Особенности тега label
По умолчанию элемент формы при щелчке по его текстовой составляющей не активируется. Возьмем сначала в качестве примера список (реализуемый с помощью атрибута type=»checkbox» тега input), нужные строки которого пользователь должен отметить, заполнив соответствующие чекбокс(-ы) галочками. Чтобы поставить галочку, необходимо щелкнуть по флажку мышкой, но клик по расположенному рядом тексту будет безрезультатным. Можете попробовать ниже:
Именно тег label позволяет реализовать активацию какого-либо элемента при клике по его названию. Есть 2 способа, с помощью которых можно связать элемент формы HTML и текст.
1 способ. Необходимо применить идентификатор id внутри элемента формы и указать его имя в качестве значения атрибута for тега label:
2 способ. Элемент формы поместить внутрь контейнера, созданного тегом label:
Теперь можете кликнуть не только по самой форме, но и по тексту, расположенному рядом. Итог будет идентичным. Другим примером может служить форма для ввода текста (создаваемая с помощью атрибута type=»text» того же input), где активация (помещение курсора в текстовое поле) будет происходить и после щелчка по надписи «Введите текст»:
Итак, с помощью тега label можно успешно реализовать связывание элементов форм и текста.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Прежде чем преступить к выполнению задания откройте пример в новом окне и внимательно рассмотрите форму, чтобы повторить все её моменты. Для выполнения задания Вам потребуются знания из статьи «HTML формы». Если вы пропустили её, то вернитесь для её изучения.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
С помощью атрибута можно указать что в выпадающем списке могут быть выбраны одновременно несколько
СГА | АУП | Витте | Курсовые | Тесты | Помощь запись закреплена

Предмет: #Web-девелопмент и web-дизайн НОВЫЕ


Вопросы:
Социальные ______ — сервисы для совместного хранения медиафайлов
Цветовой ______ — соотношение цветовых составляющих, представленных в данном цвете
Установите соответствие между операторами SQL и их функциями:
DROP
CREATE
SELECT
ALTER
удаляет объект базы данных
изменяет объект базы данных
считывает данные, удовлетворяющие заданным условиям
создает объект базы данных
______ — конструкции, которые предназначаются для многократного выполнения операторов, составляющих тело конструкции
Синтаксис PHP подобен синтаксису языка
SQL
С
Python
Java
«____________» — вычислительная или сетевая архитектура, в которой задания или сетевая нагрузка распределены между поставщиками услуг (сервисов), называемыми серверами, и заказчиками услуг, называемыми клиентами
______ — раздел программирования, ориентированный на разработку web-приложений (программ, обеспечивающих функционирование динамических сайтов Всемирной паутины)
Для конкатенации (присоединения) строк в PHP используется оператор
«/»
«*»
«.»
«:»
Тип доступа a в PHP
открывает файл так, что при этом fopen() возвращает false и генерируется предупреждение. Если файл не существует, то делается попытка создать его
открывает файл только для чтения; устанавливает указатель позиции в файле на начало файла
открывает файл только для записи; устанавливает указатель файла на его начало и усекает файл до нулевой длины. Если файл не существует, то пытается создать его
открывает файл только для записи; устанавливает указатель файла в его конец. Если файл не существует, то пытается создать его
______ массивов — свойство массивов, при котором кроме равенства значений и ключей элементов требуется еще, чтобы элементы в обоих массивах были записаны в одном и том же порядке
______ — скриптовый язык общего назначения, применяемый для разработки web-приложений
Установите соответствие между сайтами и их описаниями:
Личные блоги
Гостевая книга
Тематические сайты
Сайт-витрина
программное обеспечение, применяющееся на web-сайтах и позволяющее их посетителям оставлять различные пожелания, замечания, краткие заметки, адресованные владельцу или будущим посетителям
ресурсы, у которых практически все страницы посвящены одной определенной проблематике или теме
категория сайтов, в которую входят ресурсы, созданные отдельными пользователями
вид сайта, основным предназначением которого является не продажа готовой продукции, а лишь ее реклама
______ — принцип web-дизайна, при котором неоднократно используются одни и те же элементы разными способами
______ — объект, отдельные элементы которого наследуют свойства родительских структур
______ — принцип web-дизайна, при котором имеет место быть визуальная дифференциация двух и более элементов web-дизайна
Современный web-дизайн базируется на принципах:
контраста и балансировки
комплементарности
акцентирования
выравнивания
повторения и удобства восприятия
К серверным языкам программирования можно отнести:
DSL
Ruby
PHP
Java
____ в HTML предназначен(а) для обмена данными между пользователем и сервером
Заголовок
Атрибут
Форма
Элемент
К операторам определения данных SQL относятся^
ALTER
SELECT
DROP
CREATE
Социальные ______ — ресурсы, ориентированные на использование в академической сфере, позволяя пользователям работать с базами данных цитат из научных статей
Достоинства векторной графики:
возможность позиционирования объектов пооси, перпендикулярной плоскости экрана
возможность неограниченного масштабирования безпотери качества
небольшой размер файла присложной детализации изображения
возможность перемещения, вращения, растягивания, группировки ит.д. также без потери качества
Установите соответствие между понятиями и определениями:
Структура сайта
Активные компоненты
Счетчик посещений
Элементы навигации
древовидное иерархическое представление всех элементов сайта, включая информационные разделы и их подразделы
кнопки, которые умеют реагировать на движения мыши, выполняя при наведении на них курсора какие-либо несложные действия
небольшой сценарий, вызывающий установленный на сервере CGI-скрипт, который фиксирует каждое открытие документа в браузере пользователей, изменяя значение индикатора счетчика
гиперссылки, связывающие данный документ с другими разделами сайта
Реляционными системами управления базами данных являются:
MySql
Cache
GemStone
PostgreSql
Открывающий тег, стоящий вначале документа HTML и означающий его начало, состоит из:
двоеточия «:»
имени html
угловых скобок
символа ‘/’
______ — стандарт, который предназначен для создания серверных приложений, работающих по протоколу HTTP
Если в PHP используется метод ______, то данные передаются путем их добавления к URL-адресу вызываемого сценария, предназначенного для обработки полученной информации
GET
SET
POST
CLASS
Установите соответствие между сетями и их описаниями:
Геосоциальные сети
Профессиональные социальные сети
Специализированные социальные сети
Корпоративные социальные сети
позволяют налаживать социальные связи на основании географического положения пользователя
создаются для общения на профессиональные темы, обмена опытом и информацией, поиска и предложения вакансий, развития деловых связей
объединяют людей по определенным критериям (возраст, пол, вероисповедание, определенные увлечения ит.д.)
решают задачи организации и сопровождения деятельности компании
Методом _______ в PHP данные передаются только с помощью форм, и пользователь (клиент) не видит, какие именно данные отправляются серверу
CLASS
SET
GET
POST
______ данных — совокупность связанных данных, организованных по определенным правилам, предусматривающим общие принципы описания, хранения и манипулирования, независимая от прикладных программ
______ — специализированные сайты, на которых пользователи глобальной сети Интернет могут беспрепятственно обсуждать различные новости, проблемы, жизненные сферы общества и т. п.
Установите соответствие между тегами и их описаниями:
.
.
.
является элементом определения термина
является элементом списка определений
является элементом определения описания
К операторам манипуляции данными SQL относятся^
SELECT
CREATE
UPDATE
DELETE
INSERT
______ — уникальное числовое или строковое значение, позволяющее точно идентифицировать компьютер в Сети
На web-сервере выполняют свою работу различные приложения, наибольшую популярность среди которых получили поисковики и средства связи с базами данных, для разработки этих приложений применяются такие стандарты, как:
CGI
SSL
VisualBasic
JavaScript
Первым элементом web-страницы является ее
Расположите авторские стили в порядке возрастания их приоритетов:
стили, заданные во внешних таблицах стилей, подключённых к документу
стили, объявленные непосредственно в теге данного элемента посредством атрибута style этого тега
стили, заданные непосредственно селекторами всех десяти видов, содержащимися в контейнерах style данного документа
стили, наследуемые в документе элементом от своих предков
Во Flash события подразделяются на:
события переменных
события кадров
события мыши/клавиатуры
события объектов
С помощью атрибута ______ можно указать, что в выпадающем списке могут быть выбраны одновременно несколько элементов
title
multiple
target
alt
Свойства строки в PHP:
строка может содержать любые символы
строка может содержать произвольное количество символов
длина строки не ограничивается объемом оперативной памяти
строки в PHP невозможно сравнивать
Установите соответствие между категориями устанавливаемых параметров в PHP и их описаниями:
LC_TYPE
LC_TIME
LC_NUMERIC
используется для установки локали для функции форматирования дробных чисел
используется для установки локали перевода символов нижний/верхний регистры
помогает настроить форматированный вывод даты и времени
______ — участок Интернета, созданный для удобства управления им
Если задать ширину таблицы атрибутом _____ с абсолютным значением, то ширина страницы будет равна указанному числу пикселов
multiple
target
title
width
Социальная ______ — приложение, позволяющее посетителям оставлять ссылки на их коллекции, книги, аудиозаписи и т. п., доступные другим
______ графика — изображения, созданные (а точнее будет сказать — описанные), при помощи математических формул
Установите соответствие между протоколами и их определениями:
HTTP
IMAP
TCP/IP
POP3
протокол прикладного уровня передачи данных (изначально— в виде гипертекстовых документов в формате HTML, в настоящий момент используется для передачи произвольных данных)
протокол прикладного уровня для доступа к электронной почте, который предоставляет пользователю обширные возможности для работы с почтовыми ящиками, находящимися на центральном сервере
протокол низкого уровня, определяющий основные параметры передаваемых данных: длина отдельных порций (пакетов) данных, способ кодирования, указания адресов получателя и отправителя, а также защита от ошибок
стандартный интернет-протокол прикладного уровня, используемый клиентами электронной почты для получения почты с удаленного сервера
В PHP существует следующие группы управляющих конструкций:
конструкции включений
конструкции выключений
конструкции возврата значений
конструкции объявления
______ машина — абстрактное вычислительное устройство, которое может быть реализовано разными способами: аппаратно или программно
______ — базовое понятие в объектно-ориентированном программировании, которое рассматривается как тип данных
Input type выпадающий список
Приветствую вас, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поговорить о такой неотъемлемой составляющей верстки любого сайта, как HTML формы. Какой бы не был движок вашего сайта (cms), на нем обязательно будут в том или ином виде использоваться формы, созданные с помощью тегов Form и Input, а так же атрибутов и параметров Button, Checked, Value, Checkbox, Radio, Checkbox, Submit.
Ну, и еще можно добавить к этому элементы для создания выпадающих списков и текстовых полей — Select, Option, Textarea, Label, Fieldset, Legend.
Зачем нужны и как работают формы на современных сайтах
Та же строка поиска по сайту (здесь описан поиск от яндекса) создается с использованием этих тэгов, а поиск то на вашем проекте будет обязательно. Поэтому понимание того, как они устроены и работают, вам совсем не помешает для успешной работы над дизайном, да и при самостоятельной раскрутке и продвижении будет не лишним.
Так, с обоснованием необходимости изучения этих элементов, думаю, вопросов больше не должно возникнуть, поэтому самое время переходить непосредственно к изучению их возможных вариантов.
Да, хочу еще напомнить, что мы уже успели рассмотреть много материалов на тему языка гипертекстовой разметки, например, узнали принципы формирования цветов в Html, трех видов списков на тегах ul, ol, li, dl) и принципы создания таблиц на тегах Tr, Th, Td, Table.
По своей сути формы состоят из элементов, для создания которых внутри основного контейнера из тегов Form вставляют различные тэги — Checked, Value, Checkbox, Radio, Checkbox, Submit и др. Нам лишь нужно будет расположить ее код в любом удобном для этого месте шаблона сайта, указав с помощью тегов и их атрибутов, как она должна будет выглядеть.
Это может быть текстовое поле с кнопкой отправки введенного запроса, варианты выбора с радиокнопками (когда можно оставить нажатой только одну из предоставляемых кнопок), несколько текстовых полей с кнопкой для отправки (обратная связь описанная тут) и многое другое.
Например, в случае «поиска», с помощью атрибута Value можно задать, что именно будет написано на кнопке расположенной рядом с полем для ввода запроса. Данные вводимые в формах должны быть в дальнейшем каким-то образом обработаны.
Например, в случае обратной связи пользователь, после того как заполнит поле со своим именем, введет свой E-mail и текст сообщения, а затем нажмет на кнопку отправки, будет вправе надеяться на отправку данных из формы на E-mail автора сайта. Но реализовать такое с помощью только одного языка гипертекстовой разметки (здесь читайте что такое Html, теги и валидатор W3C), к сожалению, не возможно.
Для этих целей потребуется специальная программа обработчик, которая после нажатия пользователем на кнопку отправки возьмет все данные из полей обратной связи и отправит их на E-mail владельцу ресурса. Какая именно программа будет это делать, вы должны указать сами с помощью атрибута Action.
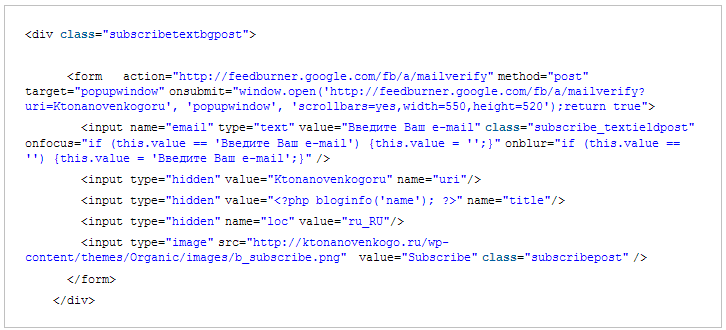
Обычно программа обработки представляет из себя скрипт, написанный на языке PHP. Поэтому в атрибуте Action тэга Form вы должны будете прописать путь к файлу этого скрипта, лежащего на сервере вашего хостинга. Приведу в качестве примера подписку на RSS ленту моего блога посредством E-mail:
Немного непонятно, наверное, кажется по началу, но, думаю, что все прояснится по мере дальнейшего рассказа.
Теги Form и Input для создания кнопок, чекбоксов и радиокнопок
Любая форма должна быть заключена в открывающий и закрывающий тэги Form. Это своеобразный контейнер для их создания. У этого тега имеется ряд обязательных и необязательных атрибутов:
Рассмотрим остальные тэги, позволяющие создавать разнообразные вебформы. Самый универсальный – это Input. Внутри него обязательно прописывают атрибут Type, который определяет, что именно будет из себя представлять HTML форма, созданная с помощью этого тэга.
C помощью Input и Type можно создавать следующие элементы:
Примеры форм, созданных на Input с различными значениями для Type
| TEXT | Обычное текстовое поле для ввода символов с клавиатуры | |
| PASSWORD | Текстовое поле, в котором вводимые символы закрываются звездочками | |
| BUTTON | Просто кнопка | |
| SUBMIT | Создается кнопка, с помощью которой можно отправить данные в программу обработчика | |
| IMAGE | Поле с изображением, при нажатии на которое, данные будут отправлены в обработчик | |
| RADIO | Радиопереключатели — следует использовать, если требуется выбрать только один вариант из предложенных | Joomla WordPress SMF |
| CHECKBOX | CHECKBOX — чекбоксы (можно активировать несколько чекбоксов одновременно) | Joomla WordPress SMF |
| FILE | Создается кнопка для загрузки файла на сервер | |
| HIDDEN | Скрытое поле, которое не отображается, но в файл обработчика данные передаются. | |
| RESET | Кнопка для возвращение данных в первоначальное значение (сброса). |
Другие атрибуты тэга Input и примеры их использования
Рассмотрим, для чего нужны остальные атрибуты:
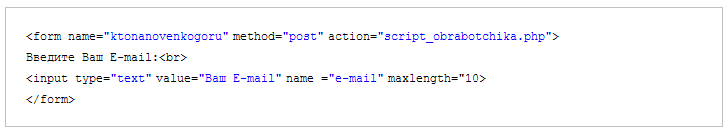
Теперь давайте рассмотрим все примеры формы с Input. Внешний вид текстового поля похож на вид поля для ввода пароля, поэтому рассмотрим только вариант создания Text, например, для ввода адреса электронной почты:
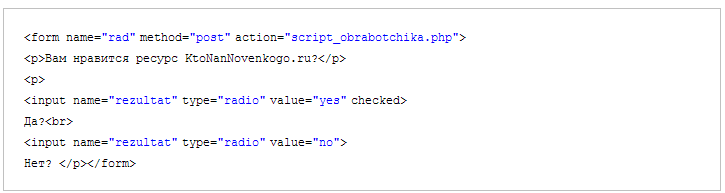
Теперь давайте рассмотрим создание вебформы с радиокнопками (Radio):
Обратите внимание, что в этой форме два раза используется тег Input – по разу для создания каждой из двух радиокнопок. Причем, в каждом из них прописан атрибут Name с одинаковым значением (rezultat), а значение Value разное (YES и NO).
Это означает, что при ее обработке, в случае выбора любого из переключателей, будет отправлена переменная, название которой прописано в Name, но значение этой переменной будет зависеть от того, какой именно переключатель был выбран.
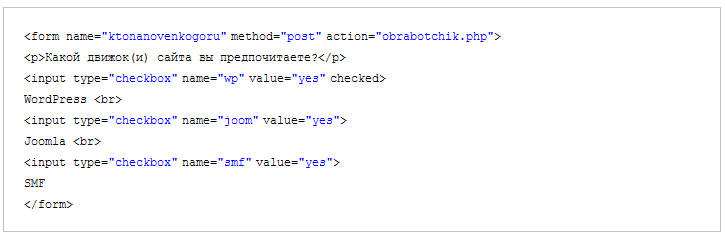
Рассмотрим пример создание вебформы с чекбоксами (Checkbox):
Чекбоксы отличаются от радиокнопок возможностью выбрать сразу несколько вариантов. Name служит для определения в файле обработчика, в каком именно чекбоксе проставлены флажки,а Value — задает то значение, которое будет отослано в обработчик (если Value задан не будет, то в обработчик будет отправлен текст, расположенный рядом с данным чекбоксом).
Select, Option, Textarea, Label, Fieldset, Legend — выпадающие списки, текстовые области и другие элементы вебформ
Для начала хочу немного напомнить, что такое, собственно, вебформы и для чего они нужны на страницах сайта. Они в первую очередь призваны в удобном для пользователя виде повторять имеющиеся в любой операционной системе элементы: кнопки, поля для ввода текста, выпадающие списки, флажки, переключатели и тому подобные вещи.
Все пользователи без каких-либо дополнительный объяснений понимают назначение этих элементов и если они видят кнопку Html формы, то понимают, что на нее нужно нажать.
Причем, все составляющие ее элементы (вроде Select, Option, Textarea, Label, Fieldset, Legend) представляют собой уже законченные заготовки (контейнеры), для вставки которых достаточно будет лишь использовать нужный тег с нужными атрибутами и параметрами.
Браузеры сами знают, как отображать тот или иной элемент вебформы. Правда, варианты отображения одного и того же ее элемента в разных браузерах могут немного отличаться друг от друга, но, как правило, не существенно.
Т.о. получается, что вебформы в Html являются попыткой перенести ключевые элементы, используемые в любой операционной системе, на страницы вебсайта. Но для чего они могут понадобиться на страницах сайта?
В принципе, для того же, для чего аналогичные элементы используются в операционных системах — передача данных от пользователя. В случае форм данные от пользователя передаются на сервер, где обрабатываются специальной программой (язык гипертекстовой разметки, к сожалению, не позволяет вести обработку данных).
Хотя, данные можно отправить не только на сервер, но и, например, по электронной почте на адрес, заданный в атрибуте Action тэга Form. При отправке из Html данных на E-mail у пользователя, заполняющего поля, после нажатия им на кнопку отправки данных, запустится почтовая программа используемая на его компьютере по умолчанию.
Открывающий тег Form в таком случае должен выглядеть примерно так:
Вместе с Textarea можно использовать следующие атрибуты:
Label — для чего нужен этот Html тэг в форме
Html тег Label позволяет реализовать одну очень интересную возможность в формах, которая имеется в операционных системах. Там, если вы помните, для того чтобы активировать какой-либо элемент, не обязательно щелкать именно по нему, можно щелкнуть и по названию этого элемента — все равно произойдет его активация.
В вебформах по умолчанию этого не происходит — нужно щелкать именно по самому элементу Html формы для его активации. Например, нужно щелкать по флажку, для того чтобы поставить в нем галочку. Щелчок же по тексту рядом с флажком результата не принесет. Попробуйте сами:
Как вы можете убедиться, по тексту щелкать для активации этого элемента бесполезно — нужно щелкать именно по нему самому. Вот именно такое положение вещей и призван исправить тэг Label. Он позволить сделать текст рядом с элементом веб формы кликабельным, что несомненно улучшит юзабилити.
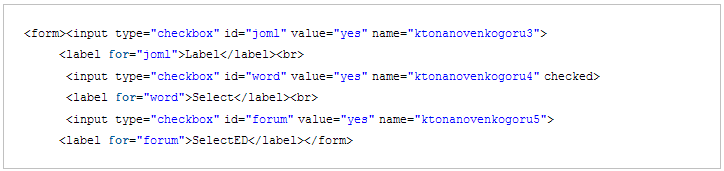
Но как связать элемент Html формы и текст? Для этого нужно дописать в атрибут ID с уникальным параметром, а текст нужно окружить открывающим и закрывающим тэгами Label. И это еще не все. В открывающем теге Label нужно прописать атрибут For, параметр которого должен быть точно таким же, как и у атрибута ID в Html теге элемента формы. Получается примерно так:
Как вы можете видеть, теперь, благодаря использованию Label, элементы вебформы можно активировать не только щелчком по нему самому, но и щелчком по тексту, расположенному рядом.
Fieldset и Legend — разбиваем форму на части
Вы, наверное, часто видели, что большие формы в Html бывают разбиты на группы (Fieldset), которые обведены в рамочку и у каждой такой группы имеется свой заголовок (Legend). Реализуется это с помощью всего двух тэгов: Fieldset и Legend. Они парные, т.е. у них должны быть в обязательном порядке открывающий и закрывающий.
Так вот, для создания группы из составных частей вам нужно заключить все эти части в открывающий и закрывающий тэги Fieldset. А для того, чтобы задать для данной группы заголовок (Legend), вам нужно сразу же после открывающего Fieldset прописать конструкцию из открывающего и закрывающего Legend, между которыми необходимо вставить текст заголовка группы.
Вот пример создания групп с помощью Fieldset и Legend:
Здравствуйте, уважаемые читатели блога Goldbusinessnet.com. В рамках изучения премудростей языка гипертекстовой разметки в качестве очередной задачи продолжим разбирать подробности создания форм на сайте с помощью соответствующих тегов и их атрибутов.
Сегодня мы разберем, как создавать выпадающие (раскрывающиеся) списки, в том числе со множественным выбором, при помощи select и option, каким образом сконструировать текстовое поле посредством textarea, а также поговорим о возможности расширения функциональности форм путем применения тегов fieldset, label и legend.
Напомню, что любая форма, присутствующая на странице, создается при помощи основного тега form (который часто содержит элемент input) и предназначена для ввода какой-либо информации от пользователя и отправки ее на сервер (пример — форма обратной связи для сайта WP).
К сожалению, средства языка гипертекстовой разметки не позволяют напрямую обрабатывать эту информацию, поэтому с помощью HTML мы создаем лишь внешний вид формы, а необходимые данные отправляются для обработки. С этой целью на вебсервере целенаправленно создается специальный файл, написанный на одном из серверных языков (чаще всего, PHP). Скажем, для обратной связи можно сотворить файлик mail.php, который и будет являться обработчиком.
При практическом использовании полученной в этой публикации информации не забудьте о том, как должна выглядеть структура любого HTML документа, где коды всех видимых элементов страницы, включая формы, всегда находятся в пределах тега body.
Эта информация крайне необходима, поскольку даже в случае использовании всех современных встроенных в популярные браузеры инструментов разработчиков (напомню, первой ласточкой в реализации этого функционала был плагин Firebug для Мазилы), вы должны четко представлять себе механизм использования основных тегов, тогда редактирование кода HTML, необходимость которого возникает время от времени, превратится в приятное занятие.
И еще. Поскольку HTML5 позволяет реализовывать многие современные задачи и, более того, в недалеком будущем будет приоритетным, в процессе повествования (не только в этой, но и в иных публикациях на данную тему) я обязательно буду акцентировать ваше внимание на те теги и атрибуты, которые появились именно в пятой модификации.
Выпадающие списки с помощью select, option и optgroup
Рассмотрим создание раскрывающихся списков как одного из вариантов веб-формы на сайте. Все его отдельные элементы формируются при помощи тегов option, которые вложены в контейнер, определяемый тэгом select. Для вариативности есть еще и optgroup, который дает возможность упорядочить список. Все эти варианты мы и разберем ниже.
В целях удобства для каждого набора тегов и атрибутов сформирована табличка, где слева дан HTML код, а справа — внешний вид конкретного варианта выпадающего списка, который будет отображаться на веб-странице сайта в браузере пользователя.
Атрибуты тега select
1. Name — в качестве значения (параметра) этого атрибута нужно добавить название списка (в приведенном примере это «list1») для его идентификации при обработке на сервере:
Ну и весь выпадающий список является одним из вариантов формы, а потому описывается тегом form, к которому добавляются необходимые атрибуты (action, method, name), обеспечивающие его корректное функционирование. С целью визуального показа кнопки для отправки данных на сервер здесь использован тег input с атрибутами «type=»submit»» и «value=»Отправить»». К слову, кнопочку можно оформить и посредством тега button.
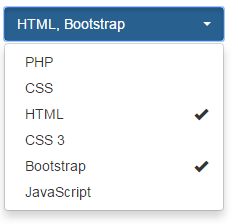
2. Multiple — этот атрибут, не имеющий параметров, дает возможность множественного выбора в отличие от выше приведенного примера, где можно выбрать только один элемент (строчку). Попробуйте выделить в данном списке мышкой сразу несколько строк (по одной в любых местах, удерживая клавишу Ctrl, либо посредством Shift следующих подряд одна за одной):
3. Size — устанавливает высоту выпадающего списка, то есть количество отображаемых строк. Если присутствует атрибут multiple, а значение size не указано (как в примере выше), то по умолчанию отображается четыре строки, а, например, при size=»5″ будут видны уже пять:
4. Required [HTML5] (параметров не имеет) — определяет, что обязательно нужно сделать выбор перед отправкой данных обработчику. Если элемент из списка не выбран, то данные формы отправлены не будут:
5. Autofocus [HTML5] (значений не имеет) — устанавливает фокус на список сразу после загрузки страницы. Кроме того, если пользователь привык основную часть действий производить клавишами, то как раз такое предварительно настроенное фокусирование поможет делать выбор из списка посредством стрелок на клавиатуре без всякого использования мышки:
6. Disabled (параметров нет) — блокирует доступ к списку (отключает его). На практике обычно используется вместе со скриптами в тех случаях, когда нужно включать раскрывающийся список только при выполнении определенных условий:
Атрибуты тега option
1. Value — определяет то значение из выпадающего списка, которое будет отправлено на сервер (обработчику формы). Собственно, обработчику отправляется имя, которое задается атрибутом name тега select, и значение value (для данного примера — 1, 2, 3, 4, 5), соответствующее выбранной строке выпадающего списка:
2. Disabled — блокирует для выбора элемент выпадающего списка.
Как видно из примера, строчка «Option» неактивна и выбрать ее невозможно.
3. Label — отображает текстовое содержание (являющееся его значением) того или иного элемента списка. Если label присутствует, то выводится строчка, тождественная значению этого атрибута и игнорируется текстовое содержание, находящееся внутри тега option. То же самое происходит, ежели содержимое между вовсе отсутствует.
Смотрите. В выше предоставленном примере первая строка для option в коде пустая (в левой части таблицы), но прописан параметр label=»Тег Option», в результате именно этот текст появился в списке (в правой части). Вторая строка кода в качестве содержимого тега option содержит текст «Тег Textarea», но в раскрывающемся списке справа отображается слово «Textarea», совпадающее со значением label=»Textarea».
4. Selected — выделяет текущий пункт выпадающего списка:
Если присутствует атрибут multiple, то есть возможность выделения более одного элемента:
Атрибуты тега optgroup
Если выпадающий список необходимо как-то упорядочить, например, разделить по группам, то для каждой из этих групп используют контейнер, состоящий из открывающего и закрывающего тегов optgroup, внутри которого содержится часть пунктов выпадающего списка. При этом существуют два атрибута для настройки подобного раскрывающегося списка.
1. Label — устанавливает название каждой группы в качестве параметра:
То же самое, но с multiple и size=»7″ тега select:
2. Disabled (нет значений) — блокирует выбор элементов той группы, по отношению к которой он установлен, причем, неактивные пункты обычно выделены серым цветом:
Небольшой видеоролик будет здесь как нельзя кстати:
Текстовое поле в форме посредством textarea
Еще один элемент формы для сайта, который мы рассмотрим — поле с возможностью ввода в него многострочного текста. Его можно создать с помощью тега textarea. Без атрибутов по умолчанию применение этого тега даст такой результат:
В поле можно осуществлять переносы строк, при этом текст будет передаваться обработчику на сервер с учетом сделанных переносов. Поле можно растягивать по ширине и длине, захватив мышкой нижний правый угол, который отмечен двумя диагональными полосками.
Попробуем теперь добавить к первоначальному коду несколько атрибутов с параметрами:
1. Name — определяет имя текстовой области в качестве значения для ее идентификации после отправки данных формы при их обработке на сервере.
2. Cols — ширина поля, которая в роли параметра задается числом стоящих рядом одинаковых символов, размещенных по горизонтали. Значение по умолчанию — 20.
3. Rows — высота текстового поля, определяемое количеством строк. Если число строк текста, вводимого пользователем, окажется больше значения, заданного этим атрибутом, то справа появится вертикальная полоса прокрутки.
4. Maxlength [HTML5] — указывает максимальное количество знаков, которые можно поместить в текстовое поле. При превышении лимита дальнейший ввод будет невозможен.
Ниже представлен пример со всеми выше перечисленными атрибутами, действие каждого из которых вы можете проверить самолично, просто поместив в область текста нужное количество букв и строк (можете просто ввести один и тот же символ несколько раз):
5. Minlength [HTML5] — указывает минимальное число знаков, которые необходимо ввести в текстовую область. Ежели пользователь попытается отправить текст с меньшим количеством символов, то браузер выведет краткое сообщение с информацией, в которой будет содержаться упоминание о необходимости дополнить содержание формы и о том, сколько знаков уже введено.
6. Placeholder [HTML5] — с помощью этого атрибута можно поместить текст в поле, являющийся параметром данного атрибута, который исчезнет, когда пользователь начнет вводить символы:
7. Readonly (без параметров) — ежели к textarea прикрутить данный атрибут, то текстовое поле окажется недоступным для изменения пользователями и будет предназначено только для чтения. Но на него можно навести фокус (подведите курсор к полю и щелкните левой кнопкой мышки), а также выделить и скопировать (частично или полностью) текст:
Еще несколько атрибутов, реализующих дополнительный функционал при заполнении полей:
8. Autoсomplete [HTML5] — указывает, должен ли браузер выдавать подсказки при заполнении формы пользователем на основании ранее вводимых данных и дает возможность автоматически вставлять подходящий текст.
Имеет всего два параметра: on (включен) и off (выключен). Вот пример кода:
Данный атрибут со значением «on» работает только тогда, когда в веб-обозревателе конкретного пользователя включено автозаполнение полей формы.
9. Wrap [HTML5] — устанавливает для браузера правила переноса строк в текстовой области с помощью трех значений:
Soft — набор символов, который не помещается в поле по ширине, автоматически переносится на новую строчку. При этом обработчику текст будет передан в виде одной строки. В том случае, если пользователь осуществит перенос текста в любом нужном месте с помощью клавиши «Enter», то такой перенос сохраняется при отправке вебформы.
Hard — переносы производятся автоматически, если текст не влезает в поле по ширине, причем, при отправке обработчику места таких переносов будут сохранены. Этот параметр используется только в связке с атрибутом cols:
Off — отключение переносов строк. Если напечатать текстовый фрагмент без механического переноса посредством клавиши «Enter», то весь текст будет помещен в одну строку, причем, появится горизонтальная полоса прокрутки:
Далее вкратце упомяну еще несколько атрибутов, их действия абсолютно тождественны воздействию одноименных аналогов для других тегов, которые мы уже разбирали в этой статье.
10. Autofocus [HTML5] (не имеет параметров) — инициирует фокусирование на текстовое поле при загрузке страницы с формой.
11. Disabled — в отличие от атрибута readonly (который также запрещает редактировать содержимое поля, но дает возможность навести на него фокус), полностью блокирует доступ к текстовой области, которая окрашивается обычно в серый цвет:
13. Required — определяет, что поле обязательно для заполнения. Если в текстовой области не будет содержимого, при попытке отправки формы на сервер веб-браузер выведет сообщение о необходимости ее заполнения, а форма отправлена не будет. Содержание сообщения зависит от браузера и не может быть изменено.
Еще один видеоролик по созданию текстового поля:
Особенности тега label
По умолчанию элемент формы при щелчке по его текстовой составляющей не активируется. Возьмем сначала в качестве примера список (реализуемый с помощью атрибута type=»checkbox» тега input), нужные строки которого пользователь должен отметить, заполнив соответствующие чекбокс(-ы) галочками. Чтобы поставить галочку, необходимо щелкнуть по флажку мышкой, но клик по расположенному рядом тексту будет безрезультатным. Можете попробовать ниже:
Именно тег label позволяет реализовать активацию какого-либо элемента при клике по его названию. Есть 2 способа, с помощью которых можно связать элемент формы HTML и текст.
1 способ. Необходимо применить идентификатор id внутри элемента формы и указать его имя в качестве значения атрибута for тега label:
2 способ. Элемент формы поместить внутрь контейнера, созданного тегом label:
Теперь можете кликнуть не только по самой форме, но и по тексту, расположенному рядом. Итог будет идентичным. Другим примером может служить форма для ввода текста (создаваемая с помощью атрибута type=»text» того же input), где активация (помещение курсора в текстовое поле) будет происходить и после щелчка по надписи «Введите текст»:
Итак, с помощью тега label можно успешно реализовать связывание элементов форм и текста.
Fieldset и legend — группировка элементов формы
Наверное, вы заметили, что на многих веб-сайтах HTML формы бывают разделены на группы. Это можно реализовать посредством fieldset, который является контейнером, где расположены все элементы данной части формы. При этом очень часто в состав содержимого этого тега входит один или несколько тэгов legend, с помощью которых прописываются названия групп.
Давайте в качестве начального примера сформируем одну подгруппу с привлечением атрибута type тега input для создания чекбоксов и в пределах впишем ее название. Ниже в таблице слева находится HTML код для этой формы, а справа — результат его работы:
| Какую CMS вы используете? |
Обратите внимание, что при использовании fieldset все пространство области его действия по умолчанию для наглядности выделяется специальной рамкой. Выглядит неплохо. Естественно, за счет CSS свойств вид этой рамки можно изменить, а то и вовсе ее убрать. Для тега fieldset существуют три атрибута, влияние которых мы сейчас незамедлительно и разберем:
Чтобы наглядно продемонстрировать действие name, заключим данную группу в тег form для корректной работы и добавим кнопку с помощью тега button, прописав к нему параметр HTML события onclick=»form.group1.style.backgroundColor=’#e1dccd’», в котором и присутствует значение этого атрибута. Данное событие позволяет пользователю с помощью созданной кнопочки изменить цвет фона в пределах области формы, заданной тегом fieldset:
2. Disabled [HTML5] — (нет значений) подобно одноименным атрибутам для уже рассмотренных тэгов деактивирует группу элементов (вас ждет неудача при попытке заполнить чекбоксы ниже):
3. Form [HTML5] — связывает вебформу, расположенную отдельно, с конкретной группой. Идентификация реализуется путем установки одинаковых значений form и универсального атрибута ):
| Какую CMS вы используете? |
Ну а дальше приведу пример кода многообразной формы, куда включены чекбоксы, текстовое поле и радиокнопки:
В веб-браузере такая веб-форма будет выглядеть следующим образом:
Какую CMS вы используете?
Владельцем какого ресурса вы являетесь?
Таким образом, мы рассмотрели те возможности, которые предоставляет использование наиболее распространенных тегов для форм, позволяющих также расширить их функциональность.
Надеюсь, содержание статьи окажется для вас полезным. Публикации на эту тему продолжатся, а потому оформляйте подписку незамедлительно для получения свежих материалов, которые дадут вам необходимые знания, позволяющие быстро и четко редактировать страницы ресурса. В заключение посмотрите еще одно видео по теме:
Выпадающий список в HTML можно сделать при помощи тега select. Помимо выпадающего (или «раскрывающегося») списка, тег select позволяет создавать элемент-список с множественным выбором. Синтаксис использования тега select HTML выглядит следующим образом:
Здесь с помощью тега option задаются элементы списка.
Атрибуты тега SELECT
Рассмотрим атрибуты тега select:
Пожалуй, это все основные атрибуты тега select, которые чаще всего используются. Посмотрим теперь, как сделать выпадающий список в HTML с использованием указанных атрибутов:
Атрибуты тега OPTION
Тег option, как уже отмечалось, позволяет определить дочерние элементы выпадающего списка select, который, в свою очередь, играет роль контейнера. Тег option имеет собственные атрибуты:
Посмотрим на расширенный вариант использования тега option:
Выглядеть результат приведенного примера будет следующим образом:
В конструкторе сайтов «Нубекс» есть возможность создавать произвольные формы с помощью модуля конструктора форм. Работа выпадающих списков в «Нубекс» описана в статье: Добавление поля выбора