неверно что для создания графического файла растрового формата можно использовать
Неверно что для создания графического файла растрового формата можно использовать
Правильный вариант ответа отмечен знаком +
1. Примитивами в графическом редакторе называют:
— Изображения в черно-белом цвете
— Вспомогательные функциональные элементы, позволяющие редактировать изображения
+ Простейшие геометрические фигуры, которые удается нарисовать, используя определенный набор инструментов графического редактора
2. Графическим редактором называется программа, предназначенная для:
+ Работы с графическими изображениями
— Работы с диаграммами, графами и графиками
— Преобразования текстовых данных в картинку
3. Инструментами в графическом редакторе являются:
— Кривая, скругленный прямоугольник, овал
— Прямая, ластик, многоугольник
+ Распылитель, масштаб, выбор цвета
4. Одной из основных функций графического редактора является:
— Ввод информации текстового и графического типов
— Перевод изображения на какой-либо язык программирования
5. Палитрами в графическом редакторе являются:
— Инструменты карандаш, кисть и заливка
— Совокупности цветных элементов обрабатываемого изображения
6. Какой из графических редакторов является векторным?
7. Растровый графический редактор предназначен для:
— Преобразования текстовой информации и графическую
+ Создания и обработки изображений, сохраняемых в памяти компьютера в виде набора точек
— Создания и обработки изображений, сохраняемых в памяти компьютера в виде совокупности формул геометрических фигур
8. С помощью графического редактора Paint можно:
+ Создавать и редактировать графические изображения
— Переводить двухмерные изображения в трехмерные
— Заниматься строительным проектированием
9. Какой из графических редакторов является растровым?
тест 10. Минимальным объектом, используемым в растровом графическом редакторе, является:
+ Точка экрана (пиксель)
11. Какая программа является графическим редактором?
12. Минимальным объектом, используемым в векторном графическом редакторе, является:
— Точка экрана (пиксель)
13. К основным операциям в графическом редакторе относятся:
— Выделить, обвести, разукрасить
+ Выделить, копировать, вставить
— Переместить, удалить, редактировать
14. Графическим редактором не является:
15. Функциями графического редактора являются:
— Создание рисунка; изменение рисунка; удаление рисунка
— Ввод рисунка и текста; манипулирование и изменение введенных рисунка и текста
+ Создание рисунка и манипулирование им; добавление текста к изображению; работа с палитрой цветов; работа с внешними устройствами ввода-вывода
16. Какое из перечисленных расширений файлов не относится к графическим объектам?
17. Укажите утверждение о графическом редакторе Adobe Photoshop, которое не соответствует действительности:
— Имеется возможность работать со скриптами
18. Что такое Cairo?
— Скриптовый язык программирования, интегрированный в растровые графические редакторы
+ Графическая библиотека и библиотека функций для отрисовки векторной графики
— Векторный графический редактор
19. Укажите отличительную особенность объектов, созданных в векторных графических редакторах:
+ Не теряют своих очертаний и четкости при приближении
— «Рассыпаются» на пиксели (точки) при приближении
— Могут редактироваться в графическом редакторе любого типа
тест_20. Цветовая модель RGB состоит из цветов:
— Красного, желтого и зеленого
— Голубого, белого и черного
+ Красного, зеленого и синего
21. Укажите единицу измерения разрешения изображений:
+ Количество точек на дюйм
— Миллиметры или сантиметры
22. Какое понятие является основным во фрактальной графике?
23. Какое представление имеет отсканированное изображение?
24. Укажите объект фрактальной графики:
—
—
+
25. Основными недостатками растровой графики являются:
+ Изображения занимают большой объем памяти; неизбежна потеря качестве изображения при его масштабировании
— Сложность создания и редактирования изображений в связи с потребностью проведения определенных предварительных математических вычислений; для установки графических редакторов растрового типа требуются мощные вычислительные машины
— Некорректная передача некоторых цветов; не всякое изображение можно представить в растровой форме
26. В каком форме лучше представить изображение, которое будет использовано как фирменный знак на визитках и буклетах компании?
27. Укажите последовательность команд для запуска графического редактора Paint:
— Меню – Программы – Графика и изображения – Paint
28. Какой объем памяти потребуется для перевода в двоичную систему исчисления цветного изображения, состоящего из 256 цветов и имеющего размер 10 на 10 точек?
29. С точки зрения вычислительной техники пиксель – это:
— 12 отрезков люминофора
+ Минимально возможная часть изображения, для которой имеется возможность независимым образом задать любой цвет
тест№ 30. Растр – это:
— Участок оперативной памяти, отведенный для хранения изображений во время их создания и обработки
— Набор графических примитивов
+ Сетка, образованная на экране пикселями
31. Для растрового изображения наибольшее качество отмечается в формате с расширением:
32. Известны параметры изображения: 300 на 400 и 64 dpi. Можно ли по данной информации определить реальные размеры этого изображения:
— Да, если воспользоваться специальной программой для расчета
33. Укажите расширение формата изображения, который поддерживает слои:
34. Альфа-композитинг определяет:
— Плавность перехода оттенков
35. Что означает термин «фокус-стекинг»?
+ Метод цифровой обработки изображений с целью объединить несколько изображений с разными фокусными расстояниями и получить одно изображение с глубиной резкости большей, чем у исходников
— Алгоритм сжатия графических данных
— Комбинирование нескольких фонов для создания прозрачности результирующего изображения
36. Запись «Безымянный» графического редактора Paint размещена:
— В строке состояния
+ На панели инструментов
37. Если при работе с графическим редактором CoralDraw требуется создать чистый лист, то в окне приветствия следует выбрать опцию:
38. Дайте определение компьютерной графики.
— Изображения и чертежи, хранящиеся в памяти ЭВМ
+ Раздел информационных технологий, посвященный проблемам получения графических объектов на ЭВМ
— Раздел изобразительного искусства, занимающийся созданием изображений при помощи ЭВМ
Графика
Растровая графика
Достоинства растровой графики:
Недостатки растровой графики
Форматы растровой графики
Не смотря на кажущуюся простоту представления растровой графики, ее форматов существует «вагон и маленькая тележка»! И их количество продолжает меняться — какие‑то форматы устаревают, какие‑то только начинают разрабатываться. Описывать все — долго и не интересно, я опишу только те, которые, на мой взгляд, могут быть интересны дизайнерам и фотостокерам.
GIF(Graphics Interchange Format) если не самый популярный, то уж точно второй по популярности формат растровой графики, используемый для публикации изображений в WEB. Хотя некоторые называют его «устаревшим», альтернативы ему пока нет. Дело в том, что это фактически единственный растровый формат графики, поддерживающий анимацию. На данный момент, на сколько мне известно, существует еще 2 формата с анимацией — MNG и APNG, которые, вероятно и заменят GIF, но пока их поддерживают далеко не все браузеры и графические редакторы.
Преимущества формата GIF:
PNG(Portable Network Graphics) — еще один формат растровой графики, поддерживающий прозрачность, причем не только обычную прозрачность, как GIF, но и полупрозрачность — плавный переход цвета в прозрачную область. Целью создания PNG как раз и была замена GIF, так как компания CompuServe — разработчик формата GIF в 1995 году на 10 лет запатентовала алгоритм сжатия, использованный при создании gif-картинок, что делало невозможным бесплатное использование данного формата в коммерческих проектах.
Недостатка у PNG, на мой взгляд, всего 2:
TIFF(Tagged Image File Format) — формат для хранения изображений высокого качества, поддерживает любые из существующих цветовые модели, обеспечивает широкий диапазон изменения глубины цвета, поддерживает работу со слоями. Хранение информации в формате TIFF возможно как с потерями, так и без потерь. Фотокамеры, не поддерживающие RAW-формат иногда могут делать снимки в формате TIFF.
На фотобанки, у которых есть возможность загружать дополнительные форматы к основному изображению в формате JPEG (Dreamstime.com, iStock.com) в качестве дополнительного можно загружать TIFF.
Недостатком формата является большой вес файла, гораздо бОльший, нежели файл RAW-формата такого же качества — каждый снимок в TIFF весит от 8 до 20Мб.
RAW(в переводе с английского «raw» — сырой)
Формат RAW появился благодаря цифровым фотоаппаратам. RAW — это по‑сути «отпечаток», который остается на матрице фотоаппарата в момент съемки, а точнее целых 3 отпечатка — в красном, зеленом и синем цветах. Кроме этих отпечатком в RAW-файле хранятся и некоторые другие данные, которые в подобном случае носят скорее справочный характер, диктующие RAW-конвертеру с какой интерсивностью отразить на экране каждый из цветных каналов для разных пикселов — это балланс белого, цветовое пространство и т.д. Изменение этих параметров никак не отразится на исходной информации, вы можете их безболезненно изменить и в любой момент вернуться к первоначальному виду. С полученным в результате экспорта другим растровым форматом работать будет уже гораздо проблематичнее. Расширения у файлов в формате RAW могут быть разные (.cr2,.crw,.nef и т.д.) в зависимости от марки фотоаппарата — у каждого производителя камер свой способ хранения информации. Для редактирования RAW-файлов и преобразования их в другие растровые форматы производители камер поставляют свой собственный софт и при этом RAW-конвертер фирмы Canon будет читать только RAW-файлы снятые фотоаппаратами Canon (.cr2,.crw) и не сможет прочитать RAW-файл снятый фотоаппаратом Nikon (.nef). Существуют RAW-конвертеры сторонних производителей, которые работают с большинством RAW-файлов. В общем, отсутствие единого стандарта создает определенные неудобства при работе с этим форматом.
Недостатками формата являются большой размер файла (хотя и не такой большой, как TIFF) и отсутствие единого стандарта формирования RAW-файлов для всех производителе й фототехники.
RAW как и TIFF можно отправлять на фотобанки в качестве «дополнительного» формата изображения — наличие исходникаможет повлиять на решение дизайнера о покупке изображния.
JPEG (Joint Photographic Experts Group — название разработчика) — самый распространенный формат растровой графики (по крайней мере — в Интернете). JPEG — пример использования алгоритмов сжатия «с потерями» или, по‑другому, «искажающего сжатия», он наиболее подходит для хранения картин, фотографий и других реалистичных изображений с плавными цветовыми переходами, но зато практически не пригоден для чертежей и схем, то есть для изображений с резкими переходами — алгоритм сжатия будет образовывать заметные артефакты в местах резкого контраста.
Не рекомендуется хранить в этом формате промежуточные варианты работы — каждое «пересохранение» будет вести к необратимой потере части информации. Алгоритм сжатия, используемый в этом формате (lossy compress) основан на «усреднении» цвета рядом стоящих пикселов.
JPEG не поддерживает работу с альфа-каналами, то есть не может содержать прозрачные пикселы, но позволяет сохранить в файле обтравочный контур, что в случае работы с фотобанками нужно обязательно отметить в описании, наличие обтравочного контура (если вы его, конечно, сделали и знаете что это такое) — это важная информация для покупателя изображения.
Формат JPEG — так же основной формат, в котором фотобанки принимают растровые изображения(фотографии и иллюстрации) для продажи. Сохранять конечный вариант файла, отправляемый на микросток, нужно в цветовой модели RGB, разрешением 300dpi и, конечно, в 100%-м качестве. Так же можно вписать в файл IPTC-информацию (название, описание, ключевые слова) — формат JPEG позволяет это сделать и это значительно сэкономит вам время при отправке изображений на несколько фотобанков.
Кроме общих форматов растровой графики (GIF, JPEG, TIFF и др.), которые «читаются» всеми графическими редакторами и просмотровщиками изображений, существуют «родные» форматы почти каждого редактора, которые можно открыть только программой, в которой они были сделаны, например, формат.PSD программы Adobe Photoshop. При обработке фотографий, растровых иллюстраций и разработке дизайна, промежуточные варианты следует сохранять в таких форматах и только финальные версии переводить JPEG. Это нужно для того, чтобы можно было сохранять результаты работы без потери информации и в любой момент внести изменения в изображение или проект.
Гид по форматам графических файлов для недизайнеров: когда и для чего использовать каждый тип
Довелось ли вам в студенчестве вставлять картинку из Google в реферат? Почему на компьютере она выглядела хорошо, а при печати на принтере стала размытой, нечеткой и, может быть, даже сменила цвет?
Все дело в том, что для каждой цели нужно использовать свой графический формат. В статье рассказываю:
Без базовых знаний про файлы изображений можно получить много неприятностей, а в некоторых случаях – даже попасть на деньги.
Деление форматов на растровые и векторные – условное. Некоторые файлы могут содержать как векторные, так и растровые элементы. И все же каждая категория имеет свою сферу использования. Это отправная точка для того, чтобы понять, какой формат файла подойдет для ваших целей.
Растровые форматы файлов
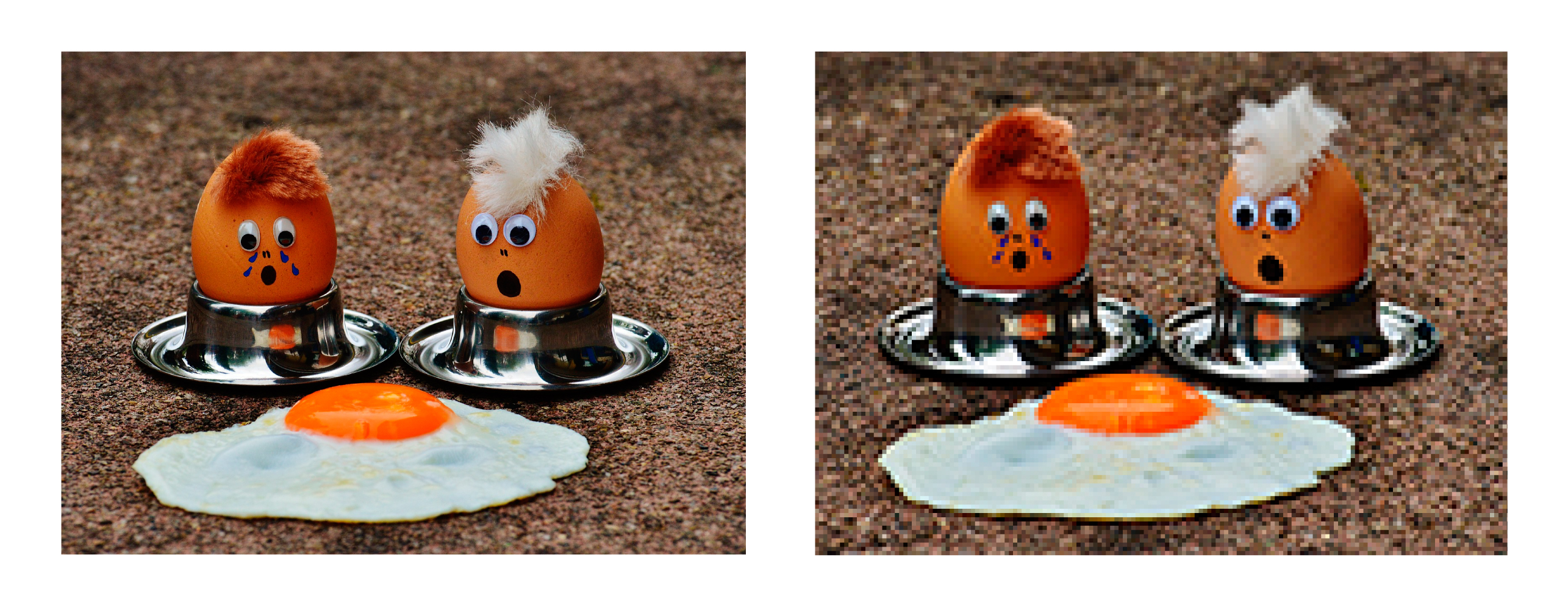
Растровые изображения состоят из набора точек (пикселей), каждая из которых имеет свой цвет. Растровая графика зависит от разрешения: мы не можем значительно увеличить размер такого изображения без потери качества. Если скачать картинку с размером 10х10 см и разрешением 72 dpi, а потом увеличить ее до размера 100х100 см, изображение станет плохо выглядеть.
Запомните: если вы существенно увеличите растровое изображение, это приведет к нечеткой, «пиксельной» картинке.
Растровые изображения обычно используются для фотографий, цифровых иллюстраций и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики электронной почты). Редактор Adobe Photoshop чаще всего используется для создания и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующему дизайну.
CMYK и RGB
Допустим, вы поняли, что вам нужен именно растровый файл. Далее надо учесть, что все растровые файлы могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB. Выбор зависит от того, для чего предназначен файл с изображением:
Вывод: для печати используйте CMYK, для интернета – RGB. Перепутав модели цветов, на выходе – в типографии или на экране монитора – не удивляйтесь абсолютно другой цветовой гамме. Будьте внимательны!
300 dpi и 72 dpi
Кроме цветовой модели, каждый растровый файл имеет свое разрешение. Обычному пользователю не обязательно разбираться глубоко во всем этом, достаточно запомнить два числа: 72 и 300. Разрешение 72 dpi– это золотой стандарт для веб-дизайна. 300 dpi – идеальное разрешение для растрового файла, если вы собираетесь его печатать.
JPEG/JPG
JPEG – это растровый формат, наиболее широко используемый в онлайне. Обычно он используется для сохранения фотографий, email-графики и больших изображений, таких как рекламные баннеры.
Используйте JPEG, когда:
Не используйте JPEG, когда:
GIF (Graphics Interchange Format) – это тоже растровый формат. Он широко используется для веб-изображений, анимированной графики (рекламные баннеры,email-изображения, мемы в социальных сетях).
Используйте GIF, когда:
Не используйте GIF, когда:
PNG – это растровый формат, который расшифровывается как Portable Network Graphics. PNG схож с GIF. Это словно GIF следующего поколения – формат имеет возможность использовать прозрачность, но также может отображать более высокую глубину цвета и передавать миллион оттенков. PNG давно является веб-стандартом и одним из самых распространенных форматов изображений, используемых в интернете.
Используйте PNG, когда:
Не используйте PNG, когда:
TIFF (Tagged Image File Format) – это высококачественный растровый формат. В основном используется при сканировании и печати фото.
Используйте TIFF, когда:
Не используйте TIFF, когда:
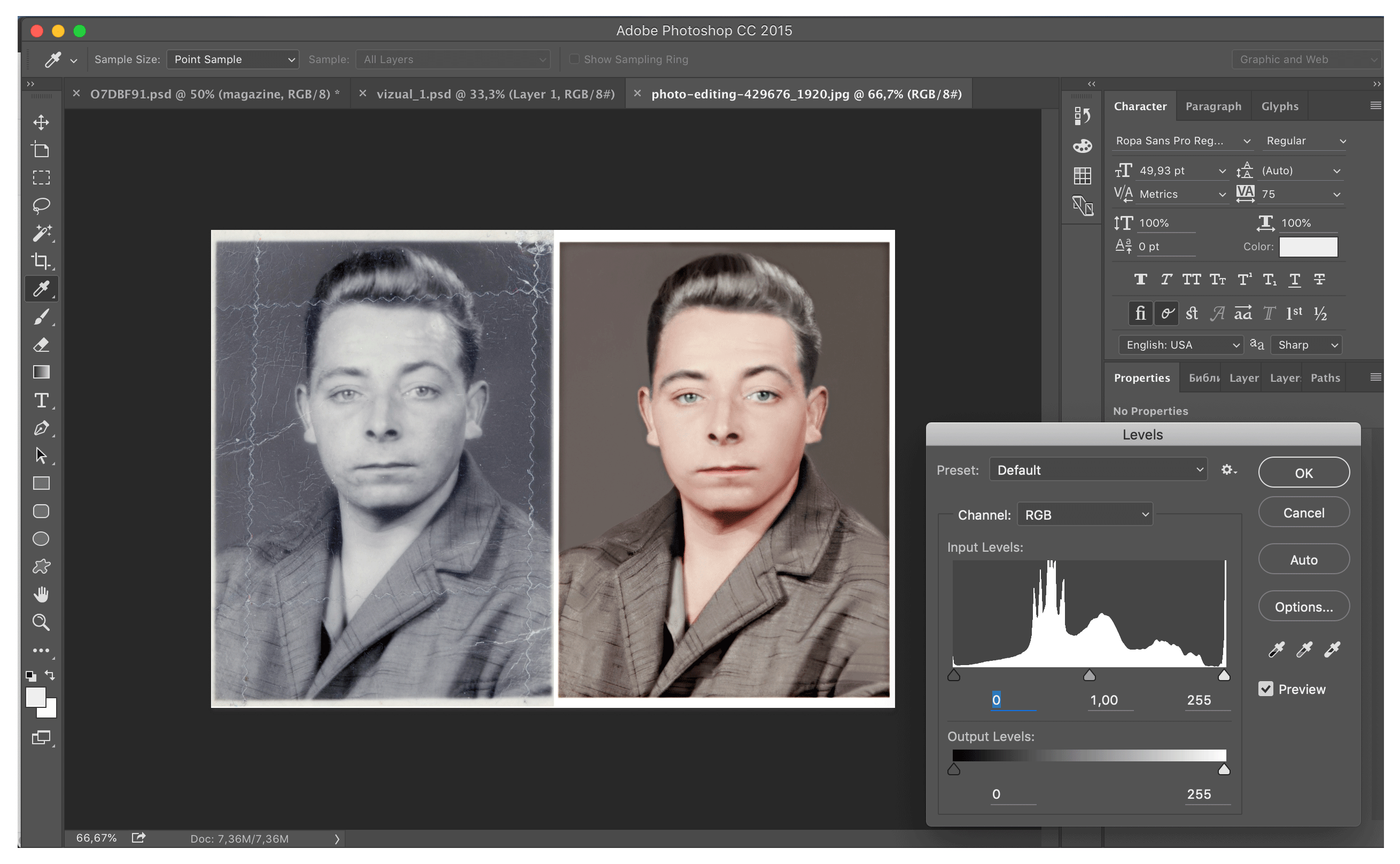
PSD –запатентованный формат изображений, который расшифровывается как Photoshop Document. Это оригинальный формат файлов, созданных в программе Adobe, который поддерживает многослойность документа.
PSD в основном используется для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для самых разных проектов. PSD может быть экспортирован в большое количество форматов файлов, включая все растровые, перечисленные выше.
Используйте PSD, когда:
Не используйте PSD, когда:
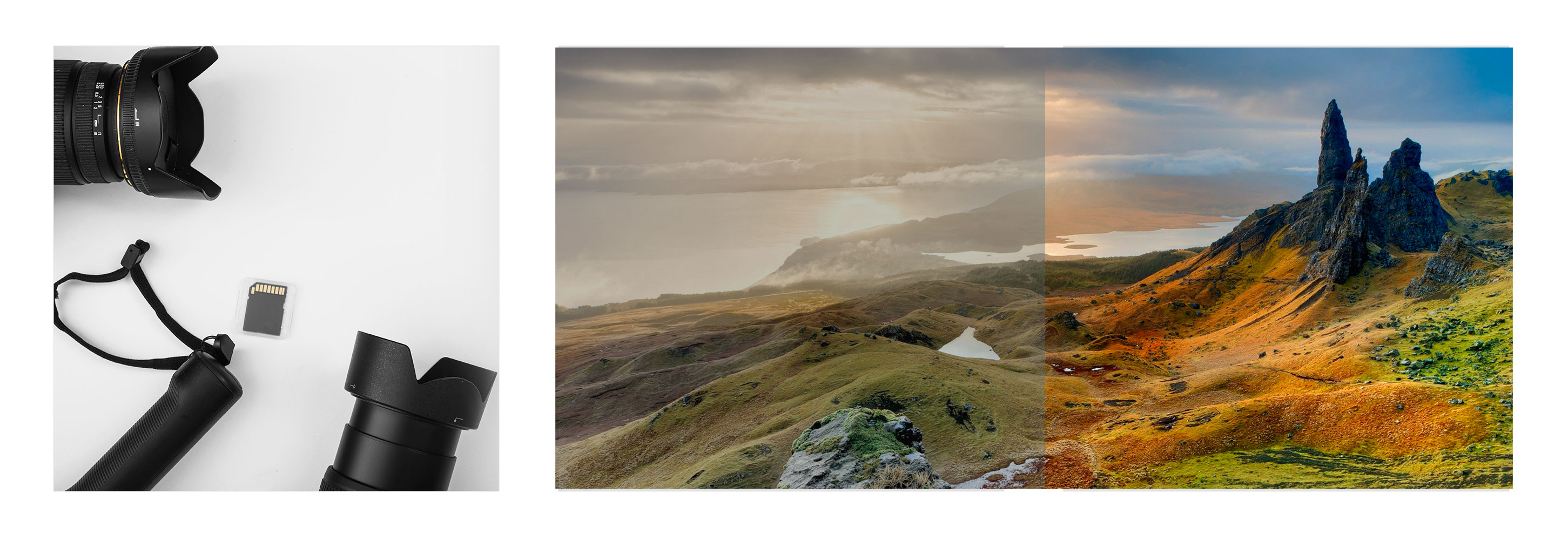
RAW – «сырой» формат изображения.Он содержит необработанные данные, полученные цифровой камерой. Обычно они обрабатываются, а затем сжимаются и сохраняются в JPEG или TIFF.
Профессиональные фотографы работают с RAW, чтобы редактировать изображения (работать с тенями, экспозицией, балансом белого, искривлениями объектива и др.)без потери качества.
Используйте RAW, когда:
Не используйте RAW, когда:
WebP– это современный растровый формат изображений для веба, предложенный Google в 2010 году. WebP обеспечивает то же качество изображений при меньшем размере, если сравнивать с PNG и JPG. Разница составляет 25–30%.
Не используйте WebP, когда:
BMP – это старейший растровый формат от Microsoft, сейчас применяется редко.Такие файлы много весят и не имеют реальных преимуществ перед TIFF и др.
Используйте BMP, когда:
Не используйте BMP, когда:
Векторные форматы файлов
Векторными называют цифровые изображения, в которых точки, линии и кривые рассчитываются компьютером. В отличие от растровых, векторные изображения не зависят от разрешения – когда вы уменьшаете или увеличиваете их, фигуры становятся больше, при этом качество и четкость сохраняются.
Векторные изображения обычно используются для создания логотипов, иконок, набора текста и цифровых иллюстраций. Для создания и редактирования векторных изображений часто используется программа Adobe Illustrator.
PDF расшифровывается как Portable Document Format и представляет собой универсальный формат, который помогает правильно изображать как векторную, так и растровую графику. Он хорошо поддерживается различными графическими программами. PDF-файлы корректно отображаются вне зависимости от приложения, операционной системы или браузера.
PDF поддерживает многостраничные документы, поэтому этот формат часто используют для печати. Вам никогда не откажут в типографии, если вы принесете правильно подготовленный PDF-файл. Любое изображение, которое вы создавали в программах Adobe Photoshop или Illustrator, может быть экспортировано напрямую в PDF.
Используйте PDF, когда:
Не используйте PDF, когда:
Обращайтесь в TexTerra, если нужна помощь с разработкой графического дизайна. Специалисты агентства создают визуальные решения с учетом UX и особенностей стиля компании.
EPS расшифровывается как Encapsulated PostScript. Этот формат используется в основном как векторный, однако может включать в себя и растровые данные.
Используйте EPS, когда:
Не используйте EPS, когда:
AI – это векторный формат изображений, который расшифровывается как Adobe Illustrator. Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, AI-файлы в основном являются векторными, хотя могут также включать встроенные или связанные растровые изображения.
AI-файлы можно экспортировать как в формат PDF, так и в EPS (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в интернете и дальнейшего редактирования).
Используйте AI, когда:
Не используйте AI, когда:
Файл CDR – это формат проектов CorelDRAW. Может содержать как векторную, так и растровую графику. Файлы CDR используются для создания различных типов документов: писем, буклетов, таблоидов, открыток, веб-страниц и баннеров. Не все графические программы поддерживают этот формат. Однако вы можете легко экспортировать/конвертировать CDR в PDF, JPG, PNG, BMP или AI.
Используйте CDR, когда:
Не используйте CDR, когда:
Используйте SVG, когда:
Не используйте SVG, когда:
P. S. Шпаргалка
Я очень надеюсь, что эта статья поможет вам лучше разобраться в многообразии и назначении различных видов графических файлов. С ней вам легче будет общаться с дизайнерами и увереннее себя чувствовать в типографии.
Бонус: шпаргалка по вышеперечисленным растровым и векторным форматам.
Неверно что для создания графического файла растрового формата можно использовать
Как уже говорилось ранее, при хранении растровых изображений, как правило, приходится иметь дело с файлами большого размера. В этой связи важной задачей является выбор соответствующего формата файла.
Форматов графических файлов существует великое множество и выбор приемлемого отнюдь не является тривиальной задачей. Для облегчения выбора воспользуемся классификациями.
1. По типу хранимой графической информации:
Следует учитывать, что файлы практически любого векторного формата позволяют хранить в себе и растровую графику. Однако часто это приводит к искажениям в цветопередаче, поэтому если изображение не содержит векторных объектов, то предпочтительнее использовать растровые форматы.
Рис. 1.10. Графические файловые форматы
Скажем несколько слов о наиболее популярных форматах растровой графики.
Предложенный компанией Aldus формат TIFF (Tagged Image File Format) на сегодняшний день ближе всех к статусу стандартного. Помимо прочих достоинств формат TIFF позволяет сохранять растровые изображения с компрессией без потери качества. Помимо традиционных цветов CMY формат поддерживает цветоделение с большим числом красок, в частности систему Hexahrome компании Pantone. Этот формат поддерживает сжатие без потери качества по алгоритму LWZ-компрессии. Наиболее предпочтителен для полиграфии. Принцип хранения данных основан на использовании специальных маркеров (тэгов) в сочетании с битовыми последовательностями кусков растра.
Первая версия формата GIF (Graphics Interchange Format, «Формат для обмена графической информацией») была разработана в 1987 г. специалистами компьютерной сети CompuServe. Этот формат сочетает в себе редкий набор достоинств, неоценимых при той роли, которую он играет в WWW. Сам по себе формат содержит уже достаточно хорошо упакованные графические данные.
Как и у программ-архиваторов, степень сжатия графической информации в GIF сильно зависит от уровня ее повторяемости и предсказуемости, а иногда еще и от ориентации картинки; поскольку GIF сканирует изображение по строкам, то, к примеру, плавный переход цветов (градиент), направленный сверху вниз, сожмется куда лучше, чем тех же размеров градиент, ориентированный слева направо, а последний – лучше, чем градиент по диагонали.
GIF может иметь любое количество цветов от двух до 256-ти, и если в изображении используется, скажем, 64 цвета (2 6 ), то для хранения каждого пиксела будет использовано ровно шесть бит и ни битом больше.
Изменив порядок следования данных в файле, создатели GIFa заставили картинку рисоваться не только сверху вниз, но и, если можно так выразиться, «с глубины к поверхности», – то есть становиться все четче и детальнее по мере подхода из сети новых данных.
Для этого файл с изображением тасуется при записи так, чтобы сначала шли все строки пикселов с номерами, кратными восьми (первый проход), затем четырем (второй проход), потом двум и, наконец, последний проход – все оставшиеся строки с нечетными номерами. Во время приема и декодирования такого файла каждый следующий проход заполняет «дыры» в предыдущих, постепенно приближая изображение к исходному состоянию. Поэтому такие изображения были названы чересстрочными (interlaced).
Другой полезной возможностью формата является использование прозрачности.
Формат может быть использован для создания анимационных изображений. Для создания таких файлов используется утилита GIFConstractionSet.
Формат BMP (от слова bitmap) был создан компанией Microsoft и широко используется в операционных системах семейства Windows для растровой графики. Вам необходимо записать изображение в этом формате, если вы хотите использовать его в качестве фона вашего рабочего стола. Хотя в этом формате может применяться компрессия, большинство программ ее не используют.
В файлах BMP информация о цвете каждого пиксела кодируется 1, 4, 8, 16 или 24 бит (бит/пиксел).
JPEG (Joint Photographic Experts Group)
Строго говоря, JPEG называется не формат, а алгоритм сжатия, основанный не на поиске одинаковых элементов, как в RLE и LZW, а на разнице между пикселами. JPEG ищет плавные цветовые переходы в квадратах 9 ´ 9 пикселов. Вместо действительных значений JPEG хранит скорость изменения от пиксела к пикселу. Лишнюю с его точки зрения цветовую информацию он отбрасывает, усредняя некоторые значения. Чем выше уровень компрессии, тем больше данных отбрасывается и тем ниже качество. Используя JPEG, можно получить файл в 10–500 раз меньше, чем ВМР. Формат аппаратно независим, полностью поддерживается на РС и Macintosh, однако он относительно нов и не понимается старыми программами (до 1995 г.). Из сказанного можно сделать следующие выводы. С помощью JPEG лучше сжимаются растровые картинки фотографического качества, чем логотипы или схемы – в них больше полутоновых переходов, среди же однотонных заливок появляются нежелательные помехи. Изображения с высоким разрешением (200–300 и более dpi) сжимаются с меньшими потерями, чем с низким (72–150 dpi), так как в каждом квадрате 9 ´ 9 пикселов переходы получаются более мягкие за счет того, что их (квадратов) в файлах высокого разрешения больше. В формате JPEG следует сохранять только конечный вариант работы, потому что каждое пересохранение приводит ко все новым потерям (отбрасыванию) данных и превращению исходного изображения в кашу. Как это ни парадоксально, возможности алгоритма сжатия JPEG реализованы в формате JPEG не полностью.
Формат PDF (Portable Document Format) предложен фирмой Adobe как независимый от платформы формат, в котором могут быть сохранены и иллюстрации (векторные и растровые), и текст, причем со множеством шрифтов и гипертекстовых ссылок. Для достижения продекларированной в названии переносимости размер PDF-файла должен быть малым. Для этого используется компрессия (для каждого вида объектов применяется свой способ). Например, растровые изображения записываются в формате JPEG. Для работы с этим форматом компания Adobe выпустила пакет Acrobat. Бесплатная утилита Acrobat Reader позволяет читать документы и распечатывать их на принтере, но не дает возможности создавать или изменять их. Acrobat Distiller переводит в этот формат PostScript-файлы. Многие программы (Adobe PageMaker, CorelDraw, FreeHand) позволяют экспортировать свои документы в PDF, а некоторые – еще и редактировать графику, записанную в этом формате. Обычно в этом формате хранят документы, предназначенные только для чтения, но не для редактирования. Файл в формате PDF содержит все необходимые шрифты. Это удобно и позволяет не передавать шрифты для вывода (передача шрифтов не вполне законна с точки зрения авторского права).
Это язык описания страниц, предназначеный для формирования изображений произвольной сложности и вывода их на печать. Для этого в языке имеется широкий набор графических операторов, используемых в произвольной комбинации. Все графические операторы языка, формирующие изображение, можно разделить на три группы. Это:
· векторная графика, позволяющая рисовать прямые линии, дуги, кривые произвольного размера, ориентации, ширины, закрашивать площади любого размера, формы, цвета; цвет для линий или заливок может задаваться в любом из цветовых пространств языка; любой описанный на языке контур может быть границей клипирования изображения; контур клипирования задаёт границы рисуемого изображения;
· работа с текстом – для вывода текста произвольного размера в различных гарнитурах, размещая его с произвольной ориентацией в произвольном месте страницы; текст полностью интегрирован с графикой – все текстовые символы трактуются как графические фигуры и могут обрабатываться любым из графических операторов;
· растровые изображения позволяют выводить на листе сканированные рисунки или фотографии с масштабированием и ориентацией, источником растра может быть как текущий файл, содержащий программу на PostScriptе, так и внешний; считывание цветовых слоев может вестись как из одного файла, так и из нескольких сепарированных. Изображение, описываемое на языке PostScript, никак не зависит от разрешающей способности выходного устройства и его цветовой глубины (числа цветов). Приближение к конкретным разрешающим возможностям выходного устройства – это процесс, не связанный с описанием изображения на языке PostScript, и выполняется для каждого выходного устройства по-своему. В этом и заключается устройство-независимость языка PostScript. Качество изображения определяется конкретным выходным устройством, его физическими ограничениями.
Формирование изображения на выходном устройстве является двухступенчатым процессом:
1. Приложение генерирует устройство независимое изображение на языке PostScript.
2. Cистема обработки изображения (интерпретатор) интерпретирует изображение (программу) и приближает его к характеристикам конкретного выходного устройства.