какое расширение имеет файл стилей
CSS – Каскадные таблицы стилей (Cascading Style Sheets)
Расширение CSS
Чем открыть файл CSS
Основаной программой для открытия CSS является блокнот или любой другой текстовый редактор.
В Windows: Adobe Dreamweaver CS6, Adobe ColdFusion Builder 2, Microsoft Visual Studio 2010, Microsoft Notepad, Rapid CSS Editor, Top Style For Windows, Nvu, NotePad++, Firefox, Safari, Opera, Google Chrome, Microsoft Expression Web, PSPad, Web Page Maker, Любой текстовый редактор, Любой вэб-браузер
В Mac OS: Adobe Dreamweaver CS6, Adobe ColdFusion Builder 2, Apple TextEdit, Любой текстовый редактор, Любой вэб-браузер
В Linux: GNU Emacs, gedit
Кроссплатформенное ПО: Adobe ColdFusion Builder
Описание расширения CSS
Популярность:
Расширение CSS файла связано с каскадными таблицами стилей (CSS). Файлы *.CSS используются для форматирования содержимого веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL.
CSS файл содержит индивидуальные, глобальные свойства и другую информацию о том, как отображать HTML элементы. Он может определять размер, фон, цвета, шрифты, межстрочный интервал, отступы, границы, формат и расположение элементов HTML.
Таблицы стилей существовали в той или иной форме с начала SGML в 1970 году. Каскадные таблицы стилей были разработаны как средство для создания последовательного подхода к предоставлению информации о стиле для веб-документов.
Каскадные таблицы стилей (CSS) позволяют веб-разработчикам создавать единый внешний вид для нескольких страниц веб-сайта. Вместо определения стиля каждой таблицы и каждого блока текста в HTML-страницах, часто используемые стили должны быть определены только один раз в документе CSS.
После того, как стиль определили в каскадных таблицах стилей, он может быть использован на любой странице, которая ссылается на CSS файл. Таким образом CSS позволяет легко изменить стиль на несколько страниц сразу.
Например, веб-разработчик может изменить размер шрифта по умолчанию от 12pt до 14pt на десяти страницах своего веб-сайта сразу. Если все страницы ссылаются на один и тот же файл с каскадными таблицами стилей, то нужно изменить только размер шрифта в одной таблице стилей и все страницы будут иметь измененный шрифт.
Спецификацию CSS поддерживает World Wide Web Consortium (W3C).
MIME тип: text/css
Другие программы, связанные с расширением CSS
Популярность:
SITE BLOGGER
создание, продвижение сайтов
Что такое CSS, подключение CSS файла
CSS расшифровывается, как «каскадные таблицы стилей» (от англ. Cascading Style Sheets). CSS представляет собой совокупность параметров, с помощью которых отображается тот или иной элемент на веб-странице. Эти параметры могут указываться, как в отдельном файле, так и быть прописаны непосредственно в HTML-коде страницы. Например, на нашей веб странице могут быть такие элементы: заголовок статьи, абзацы, цитаты, сноски, картинки, видео ролики, ссылки. Можно задать конкретный стиль отображения — размер, цвет, толщину рамок и др.
При работе с сайтом рекомендуется использовать именно отдельный файл со стилями, а не внедрять код со стилевыми настройками в отдельные страницы. Это заметно сократит время — когда знаешь место нахождения таблицы стилей, всегда можно оперативно найти конкретный стиль и отредактировать. Файл стилей имеет расширение .css, название у него, как правило, style.css.
Подключение CSS файла
Для подключения CSS файла существует несколько способов. Мы расскажем о двух способах, которые наиболее часто используются при создании сайтов:
Первые два свойства указывают браузеру, что на сайте используется CSS, затем указывается адрес файла со стилями.
2. Встраивание в теги документа. При этом способе стиль для конкретного элемента страницы задается непосредственно в HTML коде. Например:
Здесь мы прописали стили соответственно для контейнеров
Приведем пример таблицы стилей — создадим файл style.css и пропишем стили:
Здесь мы задали стили для тела страницы и для заголовка
. Также можно задать конкретные стили для любых других элементов страницы веб-сайта.
Теперь подключим нашу таблицу стилей к сайту:
Таким образом, мы разобрались, что такое CSS, зачем данная технология используется, научились подключать стили к сайту. Данный урок является, своего рода, введением в каскадные таблицы стилей. В других уроках мы будем говорить о технологии CSS более детально.
Быстрый способ подключить CSS к HTML
Основная задача каскадных таблиц стилей (CSS) — добавить документам HTML оформление без программирования или сложной логики. Это цвета, шрифты, расположение отдельных блоков на странице и т.д. Учимся подключать CSS к сайту.
В принципе, внешний вид текста и изображений можно изменить атрибутами HTML (например, выделить заголовок), но это устаревший способ оформления, лучше использовать средства CSS.
В таблице стилей мы прописываем стили (правила) представления элементов. Каждое правило состоит из селектора и блока объявлений. Селектор в левой части правила определяет, на какие части документа распространяется правило. Блок объявлений в правой части помещается в фигурные скобки и состоит из одного или более объявлений, разделенных точкой с запятой. Другими словами, данное правило говорит браузеру, что и как мы хотим изменить в нашем документе. Что — это часть слева (селектор), а как — это часть справа (блок объявлений в фигурных скобках).
Селекторов слева может быть несколько, если мы хотим одинаковым образом изменить несколько элементов. Также и объявлений справа может быть несколько, если мы хотим дать целый ряд указаний для изменений определенного элемента (например, сменить и размер шрифта, и цвет элемента, и его местоположение на странице, а еще добавить рамку).
Способы подключения CSS
Таблицу стилей можно прописать конкретно в коде HTML-страницы, обрамив правила тегами . Все это вставляется в код страницы сразу после заголовка (тег ).
Таким образом, наша страница будет теперь выглядеть следующим образом:
Полный код такой страницы:
Обратите внимание на оформление кода CSS. На самом деле не обязательно начинать каждое объявление с новой строки или оставлять отдельные строки для фигурных скобок. Просто принято оформлять код именно так для лучшей читаемости, при этом перед объявлениями ставится табуляция или несколько пробелов.
Внешние таблицы стилей
Теперь вместо тегов в HTML-файлы нужно вставить код, который указывает на местонахождение внешней таблицы стилей. Он вставляется в то же самое место после заголовка ( ), где мы раньше размещали встроенные стили:
Он будет выглядеть так:
В данном примере не указан путь до файла styles.css, потому что он лежит в той же папке, что и документ HTML. Если же файл находится в другой папке или вообще на другом сервере, то следует указать полный абсолютный или относительный путь к нему. В случае нашего сервера достаточно относительного пути с указанием только папки, где лежит файл. В случае другого сервера потребуется полный абсолютный путь с указанием доменного имени.
Импорт чужого CSS
Из предыдущего раздела понятно, как использовать чужой стиль в своем документе: просто укажите URL соответствующего файла в своих HTML-документах.
Как подключить CSS — это лишь начало большой и интересной дороги по изучению веб-программирования. Курс «Профессия — веб-разработчик» познакомит вас с основными инструментами веб-разработчика: HTML, CSS, JavaScript и PHP. Годовая программа обучения идеально подходит людям, которые хотят с чистого листа освоить навыки профессионального веб-разработчика, а также начинающим программистам.
В итоге вы научитесь создавать свои собственные веб-проекты и сможете претендовать на позицию джуниор-разработчика.
Пишет про разработку в Skillbox. Работал главным редактором сайта «Хабрахабр», ведет корпоративные блоги.
Введение в CSS
После знакомства с HTML разработчики сайтов разделяются на две основные категории. Одна часть считает, что с помощью HTML на сайте можно создавать всё или практически всё, другая же понимает, что в целом средств разметки недостаточно для оформления веб-документов. Действительно, HTML лишь первый этап в процессе обучения созданию сайтов. Следующим шагом является изучение стилей или CSS (Cascading Style Sheets, каскадные таблицы стилей).
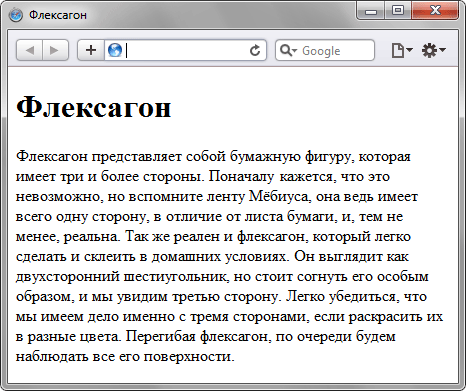
Стили представляют собой набор параметров, управляющих видом и положением элементов веб-страницы. Чтобы стало понятно, о чем идет речь, посмотрим на рис. 1.1.
Рис. 1.1. Веб-страница, созданная только на HTML
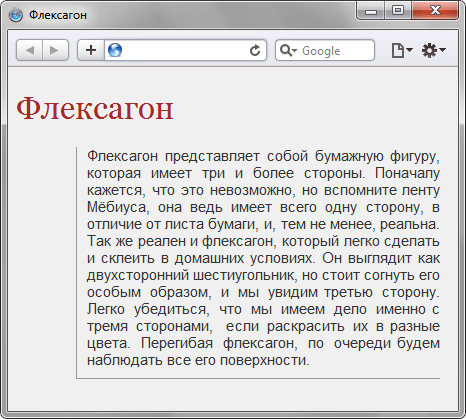
Это обычная веб-страница, оформленная без всяких изысков. Тот же самый документ, но уже с добавлением стилей приобретает совершенно иной вид (рис. 1.2).
Рис. 1.2. Веб-страница, созданная на HTML и CSS
Перемена разительна, поэтому заглянем в код, чтобы понять, в чем же разница (пример 1.1).
Пример 1.1. Исходный код документа
HTML5 CSS 2.1 IE Cr Op Sa Fx
Пример 1.2. Содержимое стилевого файла style.css
. Заметьте, что сами теги в коде HTML пишутся как обычно.
Поскольку на файл со стилем можно ссылаться из любого веб-документа, это приводит в итоге к сокращению объёма повторяющихся данных. А благодаря разделению кода и оформления повышается гибкость управления видом документа и скорость работы над сайтом.
CSS представляет собой свой собственный язык, который совпадает с HTML только некоторыми значениями, например способом определения цвета.
Типы стилей
Различают несколько типов стилей, которые могут совместно применяться к одному документу. Это стиль браузера, стиль автора и стиль пользователя.
Стиль браузера
Оформление, которое по умолчанию применяется к элементам веб-страницы браузером. Это оформление можно увидеть в случае «голого» HTML, когда к документу не добавляется никаких стилей. Например, заголовок страницы, формируемый тегом
, в большинстве браузеров выводится шрифтом с засечками размером 24 пункта.
Стиль автора
Стиль, который добавляет к документу его разработчик. В примере 1.2 показан один из возможных способов подключения авторского стиля.
Стиль пользователя
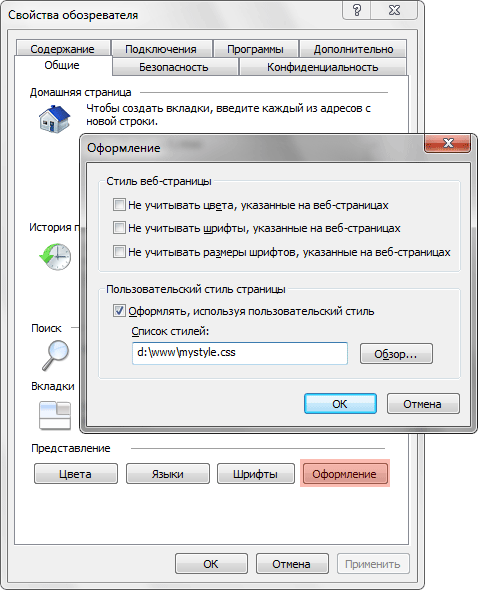
Рис. 1.3. Подключение стиля пользователя в браузере Internet Explorer
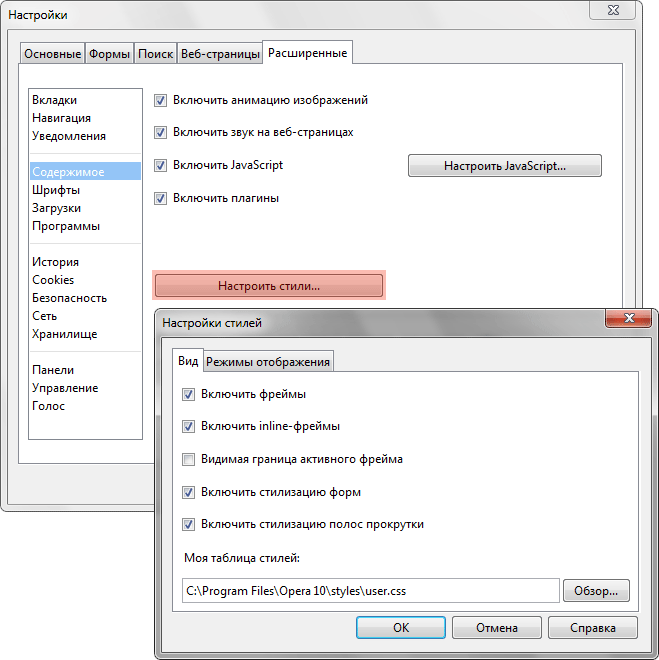
В браузере Opera аналогичное действие происходит через команду Инструменты > Общие настройки > Вкладка «Расширенные» > Содержимое > Кнопка «Параметры стиля» (рис. 1.4).
Рис. 1.4. Подключение стиля пользователя в браузере Opera
Указанные типы стилей могут спокойно существовать друг с другом, если они не пытаются изменить вид одного элемента. В случае возникновения противоречия вначале имеет приоритет стиль пользователя, затем стиль автора и последним идёт стиль браузера.
Вопросы для проверки
1. Требуется задать цвет заголовка зелёным. Какое стилевое свойство подойдёт для этой цели?
2. Что такое стиль?
3. Как расшифровывается аббревиатура CSS?
Ответы
2. Набор правил форматирования элементов веб-страницы.
Как делать файл css пример, программы
Как можно сделать файл css!? В какое программе можно сделать файл css!? Создать файл css на компьютере. Примеры создания файл css. Есть множество программ, в которых можно сделать файл css и это совсем просто! Плюс к тому, у нас есть готовый вариант сделать файл css, вообще без программы.
Как сделать css файл документ
И конечно же мы сделали короткое видео. на тему
Как делать файл css без программы!?
Способ сделать файл css вообще без программы, будем делать фал css на компьютере!
Открываем папку, где должен находиться файл css
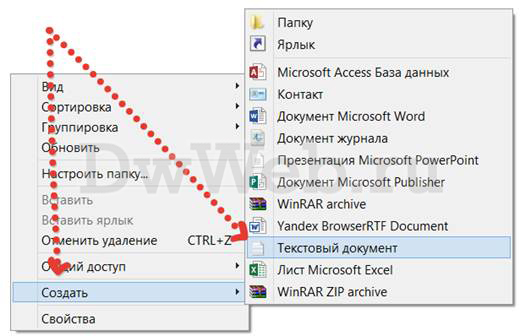
Нажимаем ПКМ, по пустому месту в папке. Создать – текстовый документ.
Можно сразу выделить и удалить сразу все, и написать ваше название нового файла стилей css
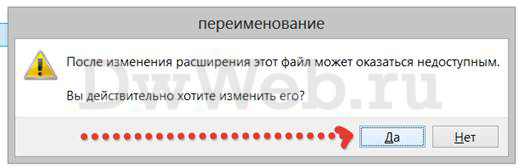
Выходит предупреждение – игнорируем – нажимаем да.
Всё! Наш файл css – готов!
Для того, чтобы понять, что это файл css нам нужно что-то туда добавить, к примеру такую запись:
Загрузим на сервер Смотрим, что у нас получилось!
Следующим шагом у нас идёт прикрепление файла css к странице.
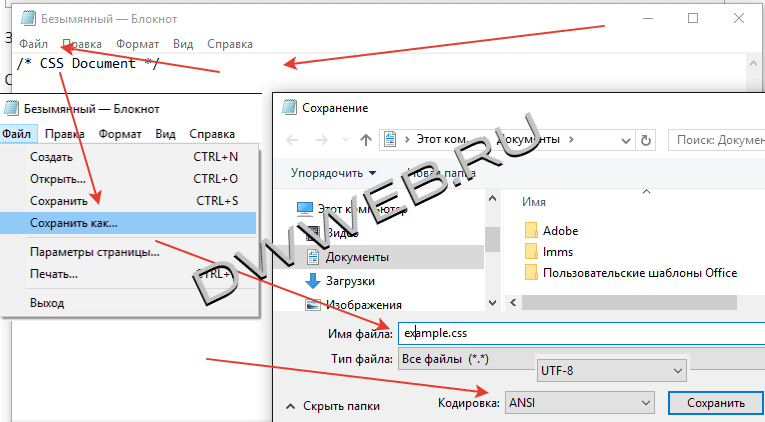
Как сделать файл css в простом блокноте
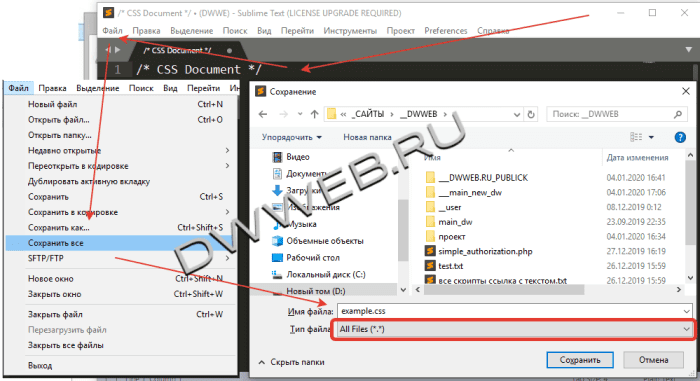
Как делать файл css в программе Sublime!?
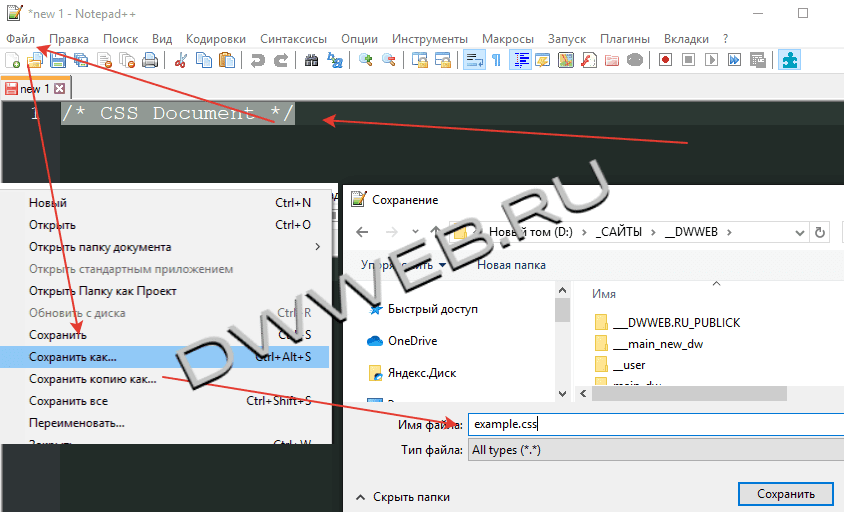
Как делать файл css в программе Notepad++!?
Создание файла css в программе Notepad абсолютно аналогично созданию файла css в предыдущей программе!
Как делать файл css на сервере в программе!?
На сервере можно создать файл через, любую программу filezilla, которая может связываться с с сервером с помощью ftp
Сообщение системы комментирования :
Форма пока доступна только админу. скоро все заработает. надеюсь.