какое количество тегов h1 рекомендуется к использованию на рядовой html странице
Основные SEO-требования к рядовой странице (документу) на продвигаемом сайте
Перечислим основные SEO-требования, которые обязательно должны быть соблюдены на каждой оптимизированной странице на сайте. Требования также подходят как руководство по SEO для разработчиков сайта, который в дальнейшем будет продвигаться.
Разработчикам: требуется предусмотреть и реализовать возможность ручного задания тега title на всех страницах сайта.
Один главный текстовый заголовок страницы — h1. Желательно соблюдение порядка использования заголовков (сначала h1, далее h2 и далее h3).
Разработчикам: заголовки h1–h6 не должны использоваться как элементы дизайна или вёрстки и использоваться в текстовой части страницы. У заголовков должны быть прописаны стили в файле стилей (CSS).
Картинки должны содержать атрибут alt (для элементов дизайна и вёрстки устанавливается пустой alt=»»). Между картинками и текстом должен быть задан отступ. По возможности, название файла картинки должно также отражать суть изображения (как и тег alt). Текст более 1 500 символов желательно сопровождать иллюстрирующей картинкой, текст более 3 000 символов — двумя.
Разработчикам: всегда прописываем атрибут alt у картинок, это правила HTML.
Текст верстается с помощью параграфов:
Форматированный текст на странице.
Второй абзац текста.
Разработчикам: для параграфов должны быть прописаны стили в файле стилей (CSS). Задаются значение свойств: padding, margin, font, color, прочие (при необходимости).
Знаки тире и кавычки в тексте оформляются с помощью специальных html-тегов: — для тире, « для левой и » для правой кавычки.
Все стили, которые используется на странице два и большее число раз, выносятся в отдельный class.
Разработчикам: всегда выносим максимальное число стилей в файлы CSS для облегчения кода, оптимизации загрузки сайта и удобства работы со стилями.
Из статей и новостей на продвигаемые разделы (страницы) расставляются ссылки с содержанием ключевых фраз (не забываем про разбавку анкор-листа). В среднем на 1 000 символов текста ставится одна ссылка.
Разработчикам: для ссылок должны быть прописаны стили (цвет, подчеркивание, прочие) в файле CSS.
Разработчикам: ЧПУ и возможность его корректировки одно из значимых требований к сайту при его оптимизации, учитывайте это.
Контент на странице не должен дублироваться на другой странице сайта (даже частично). Оптимально, даже анонсы для новостей и статей делать уникальными, а не вырывать из подробного текста, либо убирать один из дублей от индексации в Яндексе тегом: Неуникальный (дублирующийся) контент.
Внешним ссылкам прописываются атрибуты rel=»nofollow» и target=»_blank» для открытия их в новой вкладке. Также, ссылки можно скрывать средствами JS или AJAX.
Разработчикам: если ссылка открывается в новой вкладке, можно предусмотреть предупреждения для пользователей об этом.
H1 — базовый заголовок первого уровня
Как оптимизировать страницу с помощью html заголовка первого уровня H1? Какая должна быть его длина и сколько тегов H1 можно использовать на странице? Примеры хороших и плохих заголовков. Обо всем подробнее читайте в данной статье.
H1 — это базовый заголовок страницы первого уровня. В Html разметке существует всего 6 заголовков, показывающих важность блоков стоящих под ними. Наиболее важный заголовок H1, наименее — H6.
Синтаксис заголовка H1
В Html-коде страницы заголовок H1, как правило, размещается в пределах парного тега body как можно ближе к началу страницы. Выглядит вот так:
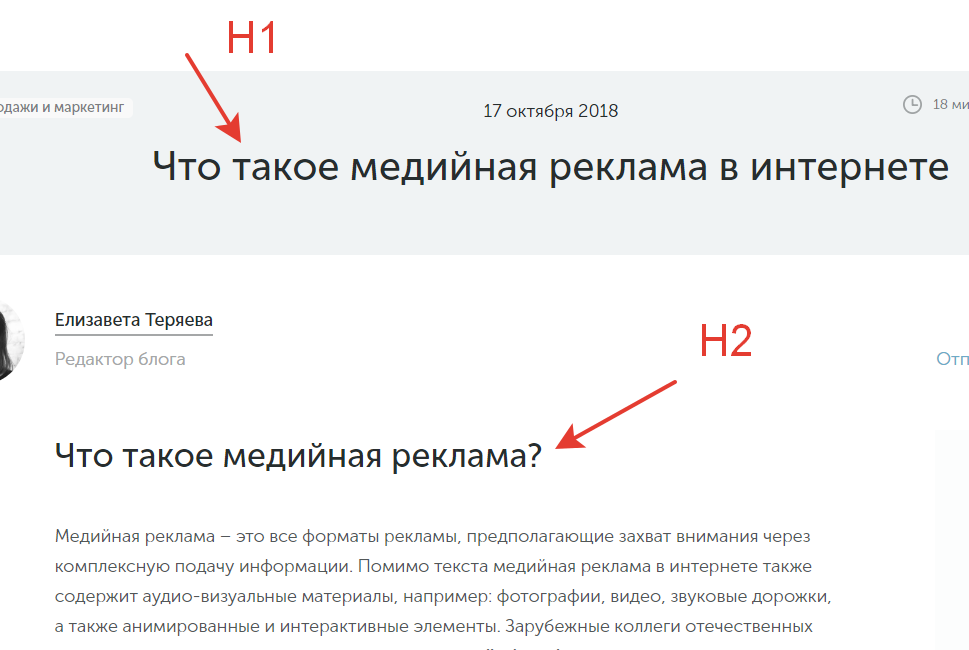
Пример использования тега h1 на данной странице:
H1 является парным тегом. Текст расположенный между открывающим тегом
и закрывающим тегом
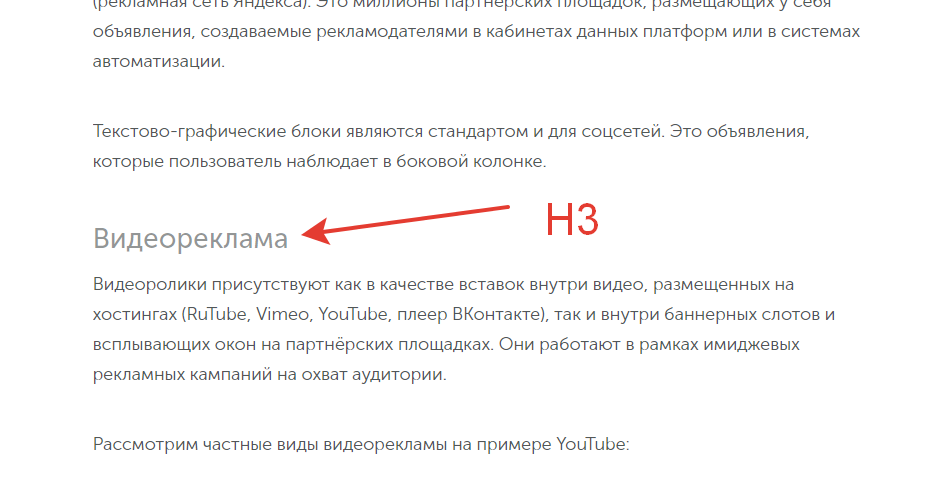
Важно! Заголовки H1-H6 должны иметь иерархическую и смысловую последовательность. Заголовок третьего уровня не должен содержать в себе блок с заголовком второго уровня, также как и заголовок четвертого уровня не должен находиться внутри блока с заголовком второго уровня.
Простой пример правильной иерархической структуры заголовков:
Для чего нужен заголовок H1?
Заголовки в целом нужны для правильной структуризации документа. Соблюдение структуры web-страницы необходимо как для пользователей, которые визуально воспринимают информацию на сайте, так и для роботов поисковых систем. Для первых понятная структура страницы является залогом простоты восприятия информации, для вторых заголовки и блоки под ними представляют семантическую важность.
Особенности заголовка H1
Что писать в H1?
Как уже говорилось ранее, H1 — это заголовок первого уровня как в визуальном плане, так и в смысловом. Базовый заголовок должен отражать содержание всей страницы, а не отдельных ее частей. H1 не должен дублировать тег title, но также как title и description должен содержать главное ключевое слово страницы. У тега H1 высокая вероятность попасть в заголовок динамического сниппета, поэтому дублирование H1 и title является плохой практикой. Вы таким образом сужаете вариативность и релевантность своего сниппета по низкочастотным запросам.
Главное требование к H1 — это релевантность содержимому страницы. Заголовок помимо наличия ключевого слова должен привлекать внимание и быть интересен пользователю. Пример корректно составленного H1:
Размер и длина заголовка H1
Начнем с размера. Во многих SEO-блогах можно найти информацию о том, что заголовок H1 обязательно должен быть визуально больше остальных заголовков, в противном случае поисковые системы посчитают это содержание за неоптимизированный контент, и позиции сайта могут понизиться в выдаче. Есть ли у этой информации объективная основа? Нет. Ни в спецификации HTML, ни в справочной информации поисковых систем вы не найдете данных, отражающих важность визуальных стилей заголовков.
Более того, многие начинающие оптимизаторы по ошибке принимают текст самого большого размера за заголовок первого уровня, хотя зачастую это бывает не так. Вот отличный пример:
По запросу «Купить мужские джинсы» в ТОП-5 выдачи Яндекс (на момент написания статьи) присутствует один из лидеров E-commerce интернет-магазин Lamoda.ru. На скриншоте видно, что заголовок первого уровня «Мужские джинсы» гораздо меньше по размеру, чем описательный блок
Визуальное отображение — это вопрос юзабилити, а семантика — это вопрос поисковой оптимизации. Не стоит путать эти два понятия. В вашем конкретном проекте стоит руководствоваться здравым смыслом, эстетикой ресурса и удобством представления информации для пользователей.
Сколько заголовков H1 может быть на странице?
Согласно спецификации HTML 5 количество заголовок первого уровня возможно использовать для каждого тега article или section. Яндекс в разделе представления информации о сайте не упоминает о возможном количестве использования H1, а лишь говорит о том, что должна быть соблюдена иерархия использования заголовков. Официальный представитель Google Джон Мюллер на официальном канале youtube Google Webmasters отмечает, что использование множественных заголовков H1 на одной странице не является проблемой, если это не нарушает иерархию web-документа.
Что говорит практика? На практике подавляющее большинство оптимизаторов, seo-компаний и подрядчиков использует при структуризации страниц только 1 заголовок H1. Заголовок первого уровня также не используется при оформлении элементов интерфейса: меню, сайдбары и т.д. Нет объективных исследований по влиянию количества заголовков H1 на повышение позиций сайта в выдаче или переоптимизацию ресурса, да и согласно официальным данным поисковых систем такие исследования не нужны.
Проверить заголовок H1 на странице
Существует 3 простых способа проверить заголовок H1 на странице:
8 ошибок при написании H1
Мы систематизировали наиболее часто встречающиеся ошибки при составлении заголовков первого уровня. Проверьте, есть ли эти ошибки на вашем сайте:
[su_list icon=»icon: minus» icon_color=»#005a8c»]
Примеры: Хороший H1 vs Плохой H1
Давайте рассмотрим на паре живых примеров заголовок первого уровня H1
Пример #1
[su_list icon=»icon: plus» icon_color=»#005a8c»]
[su_list icon=»icon: minus» icon_color=»#005a8c»]
Пример #2
[su_list icon=»icon: plus» icon_color=»#005a8c»]
[su_list icon=»icon: minus» icon_color=»#005a8c»]
Как вставить тег H1 в популярных CMS?
WordPress
В WordPress заголовок первого уровня формируется из текстового поля над постоянной ссылкой записи или страницы. Любую CMS можно кастомизировать на свой вкус. В случае отключения основного заголовка, есть возможность вывода H1 с помощью визуального редактора — выпадающий список со словом «Абзац».
Bitrix
В панели управления заголовок H1 по-умолчанию формируется во вкладке «Раздел» или «Элемент» в поле «Название». Либо во вкладке SEO в поле «Заголовок раздела», предварительно установив галочку «Изменить для этого раздела и его подразделов».
Joomla
В Joomla аналогично другим системам заголовок H1 формируется очень просто. Текстовое поле Title, либо выпадающий список «Paragraph».
Помимо стандартных средств в каждой CMS можно добавить заголовок первого уровня с помощью визуального редактора, либо перейдя в режим исходного кода. В режиме исходного кода вы руками можете прописать H1 согласно его синтаксису.
Если вы нашли неточности, либо у вас есть замечания к статье, пожалуйста, пишите в комментарии.
Можно ли H1 использовать более чем один раз на странице?
Вы здесь
В SEO очень много утверждений которые часто передаются как догматы от поста к посту, от темы к теме, и от семинара к семинару, вот и вокруг заголовков витает очень много утверждений которые часто скорее можно назвать мифами чем утверждениями. В этой статье попробуем разобрать утверждение о том, что заголовок H1 должен быть только один на странице.
Правило одного заголовка H1 большинство, обычно начинающих оптимизаторов, воспринимают как нечто страшное, мол если будет два заголовка H1 на странице то все, бан, пессимизация и.т.д. Но это далеко не так.
Google о двух и более заголовках H1
Если говорить о Google то известно известно, что эта ПС уж точно не считает наличие нескольких заголовков H1 критической ошибкой, вот что на этот счет говорит Мэтт Катс:
Для тех кто не дружит с буржуйским языком вкратце:
Нет ничего страшного если вы используете несколько тегов H1 на странице в случае, если это необходимо для построения логической структуры контента, например в качестве заголовков. В противном случае я бы не рекомендовал злоупотреблять этим тэгом, особенно плохо когда люди оборачивают бльшие куски текста в H1 и стилизируют его через CSS так, как будто это не заголовок, а обычный текст.
Также в одном из экспериментов, проведенным Натальей Митрофановой, который показал, что для Google более привлекателен вариант использования двух заголовков H1, где первый — имя сайта (Гугл старательно вычленяет название веб-проекта, даже если это ссылка на внутреннюю страницу стороннего блога), второй — название статьи. Яндекс как оказалось не очень любит несколько H1 при остальных равных условиях, поэтому для Яши желательно использовать один H1. То есть для Яндекса на Главной H1 — это название сайта, а на внутренних страницах — название внутренних страниц.
Яндекс о нескольких заголовках H1 на странице
Несмотря на эксперимент коллеги приведенный выше, официальной информации от Яндекса по этому вопросу нету, но еще в далеком 2010 году в крупнейшем сообществе Searchengines.ru был опубликован пост, в котором автор темы поделился ответом со службы поддержки Яндекса (Платона) по этому вопросу. Вот цитата переписки:
Вопрос:
«Могу ли я на странице разместить 15 тегов
Ответ:
Здравствуйте, (. )!
Теги h1 Вы можете использовать на свое усмотрение.
С уважением, Платон Щукин
Служба поддержки Яндекса
http://help.yandex.ru/
Вместо вывода
Как говорил Мэтт Каттс о заголовках, что в сети очень много сайтов с «корявыми» страницами, с неправильной структурой заголовков, с невалидным Html, просто уродливыми страницами и.т.д, но это ведь совсем не значит что на таких сайтах не может быть полезного и интересного контента, поэтому мы стараемся не обращать внимания при ранжировании на такие ошибки. Подробнее об этом читайте в статье «Иерархия заголовков H1. H6 на странице».
Ошибкой будет считаться, если Вы будете выделять большие куски текста в заголовки, или пытаться например впихнуть между тегами кучу ключевых слов которые плохо читаемым для человека. Такие приемы будут восприняты поисковиками негативно и скорее всего сайт таки получит санкции.
Как правильно составить h1 и подзаголовки страницы
Большую роль в продвижении сайта играют мета-теги. Это элементы текстовой разметки, которые формируют внешний облик сайта. H1 — один из важнейших текстовых тегов, помещенный в статье перед остальным текстом. Он выполняет роль своеобразной визитной карточки, поэтому его выделяют крупным форматированием и размером.
Зачем нужны правильные заголовки H1, H2, Hx?
Теги H1 и прочие H(2-6) служат для:
Сайту необходима комплексная SEO-стратегия. Одним из центральных её элементов является грамотное использование HTML-тегов при создании материалов сайта. Здесь мы говорим о заголовках (header).
Эпоха семантического поиска уже наступила, и поисковики крайне тщательно анализируют сам контент и его структуру.
Перестали работать массовые внешние ссылки. Если раньше залогом популярности и высоких позиций были неимоверные объёмы купленных третьесортных ссылок, то в наше время поисковые системы фильтруют эти ссылки. В результате, большое количество внешних линков низкого качества только ухудшает положение сайта. В то же время, чем база более качественная, тем выше оценка ресурса даже при небольшом её объёме.
Также нет смысла нагружать тексты огромной массой ключевых слов в случайном порядке. Бессмысленный набор ключевиков даёт понять поисковой системе, что она имеет дело с мошеннической накруткой, а это грозит баном сайта.
Теперь работает продуманный подход к созданию контента:
Что такое тег H1 и теги заголовков
Тег H1 и H2 и далее до H6 — это HTML теги, в которые заключается текст статьи или иного материала на сайте для того, чтобы обозначить его в качестве заголовка. Иерархия устанавливается от меньшего к большему: заголовок H1 — верхний, и так далее по уровням вложенности. Html тег H1 — самый заметный, он рассказывает, о чём эта страница. В отличие от мета-тегов, таких как Title, Description и других, каждый тег заголовка предназначен для пользователей и виден для них.
Header 1 прописывается в коде как
Текст заголовка
Текст, указанный внутри тега, интерпретируется браузерами графически. В соответствии с CSS-стилями, которые применяются на сайте, этот заголовок будет иметь специфический шрифт, жирность, наклон, разрядку, отступы и другие параметры.
Вместе с тем, поисковики дают заголовкам больший вес, считывая смысл статьи или контента в первую очередь через структуру заголовков. Остальной текст также анализируется, но ваши заголовки, теги H1, H2, Hx — это смысловой каркас. Если с ними не всё в порядке, у поисковой системы могут возникнуть сомнения и оценка будет снижена.
Заголовок H1 обязателен. H2-H6 опциональны и нужны для удобной организации контента, навигации пользователя по структуре материала — особенно если он большой.
Исследования показывают, что, перейдя в результате поиска на вашу страницу с подходящим по теме заголовком H1, пользователь потратит в среднем примерно 10-15 секунд в поисках нужного фрагмента информации. Если его интересует специфический вопрос, ему должны помочь заголовки H2 и ниже, а также удобный интерфейс, дизайн и вёрстка в целом.
Учтите, что теги — один из большого списка факторов ранжирования. Важно не только расставлять теги H1, но и другие. Например, Title и Description. Обращайте внимание на содержание ключевых слов, на внутреннюю перелинковку сайта и другие факторы.
Почему Н1 должен различаться с Title
Несмотря на некоторую схожесть этих тегов — это разные заголовки. Title называет всю страницу, его прописывают для поисковых роботов, и он отображается только во вкладке браузера, но не виден на самом сайте. H1 тоже есть в коде страниц, но его видят и пользователи на странице.
Title и H1 важно различать и комбинировать между собой, потому что их неправильная расстановка приводит к дублированию и переспаму. Все это снижает позиции сайта в поисковой выдаче, из-за чего его видит меньшее количество пользователей.
25% скидка на любой первый заказ для новых клиентов
На что влияет тег H1 на сайте
В индустрии существуют дебаты по поводу использования тегов. Они длятся уже не меньше десятилетия и связаны с тем, что никто доподлинно не знает, на что обращает внимание тот же Google. Действительно ли поисковик учитывает мета-тег H1 — то есть, запрограммирован искать его, или схема более сложная?
Некоторые вебмастера полагают, что выделение текста более крупным шрифтом вручную даёт тот же результат, что и тегирование. Однако, даже в этом случае теги выглядят предпочтительнее, так как их использование проще — в том числе, в CMS.
Даже если есть основания считать, что H2-H6 не учитываются поисковиками, они помогают пользователям в навигации. Заголовок H1 в ряде исследований называется одним из факторов, существенно влияющих на внутренние рейтинги сайта, а следовательно и на отводимый ему трафик по соответствующим запросам. В частности, согласно исследованию на портале SearchEngines.com, грамотное использование тега H1 входит в Топ-4 факторов успешного SEO. Кроме того, неуместное использование тега H1 само по себе способно негативно повлиять на рейтинги и трафик.
Особенности заголовка H1
H1 отличают следующие особенности:
Что писать в H1
Помимо визуальных и технических отличий, заголовок первого уровня отличает и смысловое наполнение. H1 должен лаконично отображать название страницы целиком, не делая акцента на отдельных аспектах. Тег H1 должен быть уникальным, не похожим на Title или Description. Но в H1 также должна быть наиболее частотная ключевая фраза по теме страницы. Это обеспечивает ее релевантность пользовательскому запросу.
Размер и длина заголовка H1
Размер H1 — это исключительно вопрос удобства. Его нужно настраивать так, чтобы посетителям было комфортно читать, а не чтобы заголовок бросался в глаза, затмевая собой остальное. Длину H1 следует делать около 60 символов, так как поисковики принимают во внимание ограниченное число знаков.
Сколько заголовков H1 может быть на странице
Спецификация HTML 5 указывает, что заголовки первого уровня могут применяться для всех тегов article или section. Яндекс не упоминает допустимое число заголовков, но напоминает о важности соблюдения иерархии. Представители Google отмечают, что H1 может быть представлен на странице в количестве нескольких штук, если подобное форматирование не нарушает структуру сайта. На практике заголовок первого уровня чаще всего используют только один раз.
Как проверить заголовок H1 на странице
Это можно сделать несколькими способами:
Как сделать правильный тег H1
Чтобы следовать лучшим SEO-практикам, вам нужно обратить внимание на следующие аспекты:
Как изменить H1
В H1 можно не только изменять текст, но также увеличивать или уменьшать шрифт, корректировать цвет. Такие правки вносят в CSS. Для этого нужно:
Изменения происходят исключительно на открытой странице. Если их необходимо сохранить, изменения нужно внести в CSS, а после обновить шаблон.
Как вставить тег H1 в популярных CMS
В каждой системе управления есть свой способ формирования H1. Разберем несколько наиболее популярных CMS, которые чаще всего используют для управлении сайтами.
WordPress
В этой CMS заголовки H1 вписывают в текстовое поле, которое располагается над постоянной ссылкой записи. Остальные заголовки можно выстроить через вкладку «Заголовки»: выделить текст, кликнуть на кнопку и выбрать нужный вариант.
Bitrix
В этой системе написать заголовок можно двумя способами:
Joomla
В Joomla заголовок первого уровня можно создать через раздел Paragraph на панели меню, через встроенный редактор или с помощью перехода в режим исходного кода. В режиме исходного кода заголовок прописывают согласно синтаксису.
Распространенные ошибки при написании H1
Чаще всего встречаются ошибки:
Теги – неотъмлемая и важная часть SEO-оптимизации. Однако не менее важно не только правильно их использовать, но и видеть результат работы. В системе Calltouch с помощью сквозной аналитики вы можете отслеживать объём трафика и его эффективность в удобных и понятных отчетах.
Поделиться этой статьей
Но почему тег H1 важен, как его добавить и какие есть практические рекомендации по его применению?
В этом руководстве вы узнаете ответы на все эти вопросы.
Теги H1 помогают поисковым системам понять страницу
Джон Мюллер из Google сказал, что теги H1 помогают Google понимать структуру страницы. Так что, если вы используете H1 для заголовка вашей страницы или заголовка контента, как рекомендует Google, ваш H1 фактически сообщает Google “вот о чем моя страница”.
Теги H1 удобны для пользователей
Неправильное использование тегов H1 и других заголовков приводит к тому, что страницы становится труднее просматривать и воспринимать.
Теги H1 повышают доступность страниц
Большинство CMS упрощают добавление тега H1 на вашу страницу. Давайте посмотрим, как это сделать в самых популярных из них.
Как добавить тег H1 в WordPress
Как добавить тег H1 в Wix
В большинстве тем Wix один тег H1 на каждой странице. Если вы не знаете, какому тексту он назначен, временно измените стиль тегов H1 в редакторе темы. Так вы выделите тег H1 в компоновщике страниц.
Как добавить тег H1 в Squarespace
В большинстве тем Squarespace тоже один тег H1 на каждой странице. Если вы не уверены, где он находится, просто щелкайте по заметным текстовым полям, пока не увидите поле со стилем “Заголовок 1” (Heading 1).
Как добавить тег H1 в HTML
Используйте открывающий тег H1 (
), введите заголовок страницы, затем добавьте закрывающий тег H1 (
Пример:
Это заголовок с тегом H1
Лучшие практические рекомендации по применению тега H1 в SEO
Прежде чем мы рассмотрим практические рекомендации, важно отметить, что нарушение любой из них крайне маловероятно нанесет ущерб SEO вашего сайта. Так что не паникуйте, если вы не делаете некоторые из этих вещей. Это точно не приведет ни к чему страшному, и тем более к санкциям от Google.
Тем не менее, в SEO помогает каждая мелочь, поэтому полезно по возможности следовать практическим рекомендациям.
Вот 9 лучших практических рекомендаций по применению тега H1 :
Используйте теги H1 для заголовков страниц
Google рекомендует: “размещайте заголовок статьи на видном месте над текстом статьи, например, в теге
Хотя многие платформы веб-сайтов и CMS делают это без дополнительных настроек, вы можете изменить это поведение для определенных тем.
Если вам интересно, как справляется ваша тема, можете проверить это щелкнув правой кнопкой мыши заголовок в браузере и выбрав “Просмотреть код”. Если в выделенной части присутствует
Если вы хотите проверить свои теги H1 сразу для группы страниц:
Если ваша страница на английском языке, используйте заглавные буквы в заголовке H1
Эта рекомендация актуальна только для страниц на английском языке.
Все слова, содержащие четыре или более букв, пишутся с заглавной буквы.
Сопоставьте теги H1 с тегами Title
Например, в этом посте наши теги H1 и Title немного отличаются:
Почему? В поисковой выдаче пользователи обращают внимание в том числе и ваш тег Title. Если на странице их встретит совершенно другой и не связанный с тегом H1 заголовок, они почувствуют себя обманутыми.
Вы можете бесплатно проверить несовпадающие теги H1 и Title в Ahrefs Webmaster Tools.
Вот пример несовпадающих тегов Title и H1 из нашего руководства по тексту анкора:
Тег Title направлен на определение, а H1 — на данные исследования. Возможно, пользователи могут почувствовать себя немного обманутыми или сбитыми с толку после перехода на эту страницу, поэтому, вероятно, имеет смысл унифицировать эти заголовки.
Используйте тег H1 на каждой важной странице
Если вы хотите найти страницы с отсутствующими или пустыми тегами H1 :
Так что, хоть наши разработчики и могут “исправить” это за считанные минуты, вероятно, не стоит тратить их время, поскольку страницы выглядят для посетителей идеально — и это все, что имеет значение в этом случае.
Используйте только один тег H1 на странице
Джон Мюллер из Google говорит, что можно использовать несколько тегов H1 на странице.
Например, на этой странице HTML5 целых четыре тега H1 и она технически исправна.
Однако даже с HTML5 W3C рекомендуют использовать “заголовки ранга, соответствующего уровню вложенности раздела”.
Это связано с тем, что в некоторых устаревших браузерах без явно заданных правил CSS возникают проблемы с правильным отображением такой структуры.
Джон Мюллер говорит, что несколько тегов H1 все еще можно использовать:
Ответ: потому что они разработали механизмы для решения распространенных проблем, связанных с наличием нескольких тегов H1 на веб-странице.
Делайте короткие H1 теги
Многие CMS используют один и тот же фрагмент для ваших тегов H1 и Title. Если вы не планируете писать уникальный тег Title для каждой страницы и поста, стоит писать заголовки ваших страниц покороче.
Насколько? Общее правило — не более 70 символов.
Тег H1 на этой странице состоит из 80 символов, что отлично смотрится на самой странице. Но поскольку WordPress использует тот же фрагмент для тега Title, он обрезается в поисковой выдаче.
Стилизуйте заголовки под иерархию
Заголовки используются для создания иерархии на веб-странице. Поскольку тег H1 обычно является самым важным заголовком на странице, ваши стили CSS должны это отражать.
Другими словами, тег H1 должен быть самым заметным тегом на странице.
Это может показаться очевидным, но существует множество веб-сайтов, на которых различия между тегами H1 и H2 минимальны.
Включите свое целевое ключевое слово
Джон Мюллер из Google сказал в 2020 году:
Учитывая, что тег H1 обычно обтекает заголовок страницы, это, пожалуй, самый важный заголовок на странице. Поэтому обычно имеет смысл включить в него основное ключевое слово, чтобы сделать тему страницы вдвойне более понятной как для Google, так и для пользователей.
Именно так мы делаем почти для всех наших блог-постов.
Всегда ли это имеет смысл? Конечно, нет.
Иногда для удобства чтения лучше использовать немного измененный вариант вашего целевого ключевого слова.
Например, основное ключевое слово для этого поста — “как получить больше просмотров на YouTube”. Но поскольку мы написали пост-список, использовать его в теге H1 не имело смысла. Поэтому вместо этого мы использовали немного измененный вариант.
Вы также не должны бояться использовать союзы и стоп-слова, чтобы заголовок звучал естественно.
Делайте теги H1 убедительными
Теги H1 должны быть описательными. Это само собой разумеется. Но если вы пишете заголовки для блог-постов, они также должны быть достаточно убедительными, чтобы привлекать клики.
Как создать убедительный заголовок для поста?
Прежде чем вы решите использовать один из генераторов заголовков блог-постов из сети, подумайте о цели вашего поста. Если он служит для привлечения органического трафика из поисковых систем, и ваша CMS использует заголовки страниц для заполнения тегов H1 и Title, заголовок поста должен быть ориентирован на пользователей поисковых систем.
Как узнать, что им нужно?
Почерпните вдохновение из результатов в топе по вашему целевому ключевому слову.
Мы можем использовать эту информацию, чтобы создать убедительный заголовок страницы ( H1 ) для нашего поста.
В мире SEO это называется оптимизацией по поисковому намерению (интенту).
Вопросы-ответы
Могу ли я иметь больше одного тега H1 на странице?
Да. Например, W3C сделали именно так.
Заключение
Тем не менее, следовать передовым методам несложно, так что это будет не лишним. По крайней мере, это делает ваши страницы более удобными для пользователей.