Фавикон что это такое простыми словами
Почему каждому сайту нужен фавикон, а фавикону — правильный размер и формат
Значок веб-ресурса, иконка, фавикон и даже фавиконка — как только не называют компактное изображение, выполняющее роль мини-логотипа сайта.
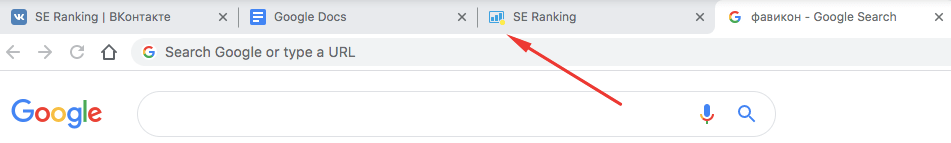
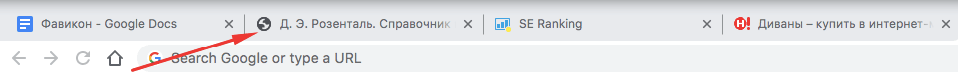
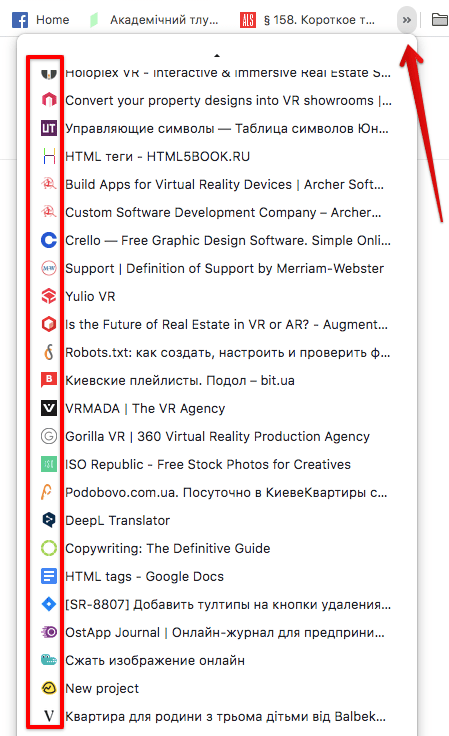
Речь идет о маленьком значке, который есть на каждой открытой вкладке браузера. Именно фавиконы помогают нам быстро понять, какой сайт находится на каждой вкладке — особенно, когда их так много, что прочитать название невозможно.
В этой статье мы решили разобраться, зачем еще нужны фавиконы, в каких местах их можно увидеть, что нужно для создания фавикона и какой формат лучше всего использовать.
Как вы уже догадались, фавикон не так прост, как кажется с первого взгляда. Это не просто маленькое изображение, которое «украшает» ваш сайт, а важная часть его идентификации, брендинга и юзабилити.
Что такое фавикон и где он используется
Фавикон (favicon) — это в дословном переводе с англ. «значок для избранного» (FAVoritesICON). Именно так называются закладки в браузере Internet Explorer, где впервые стали использоваться визуальные иконки для быстрого поиска нужного сайта.
Обычно фавикон для сайта содержит логотип, первую букву названия компании или же любое другое изображение, которое соответствует особенностям бизнеса. Главное — чтобы эти элементы органично вписывались в квадратную форму.
Где же можно увидеть фавикон?
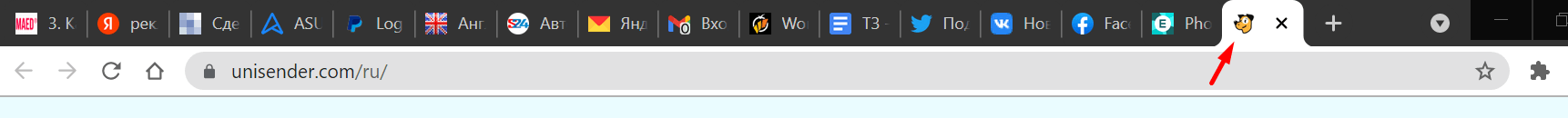
1. На открытых вкладках перед названием сайта. Если вы не загрузили фавикон, у вашего сайта будет стандартный значок в виде черно-белой планеты.
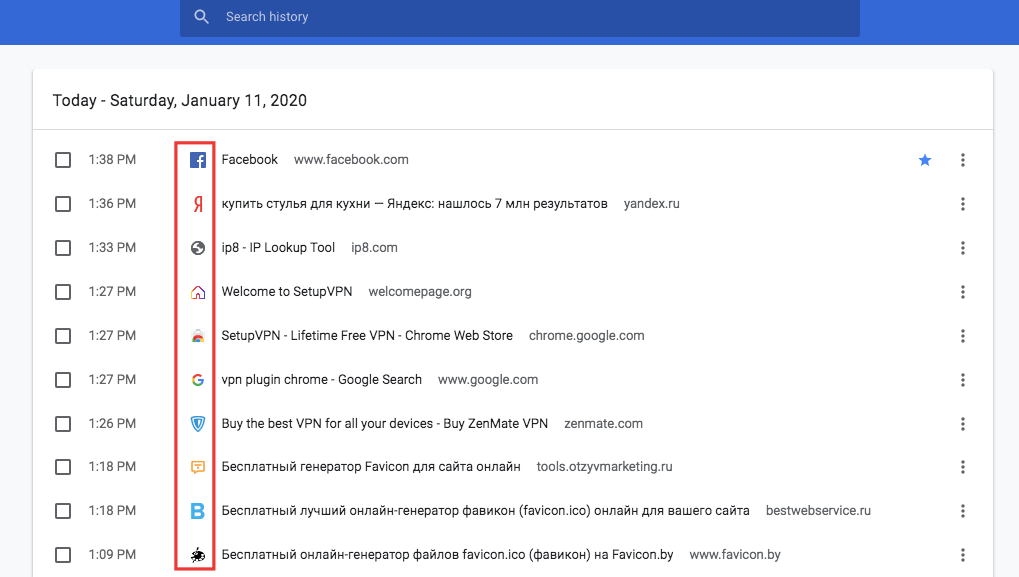
2. В истории просмотров браузера.
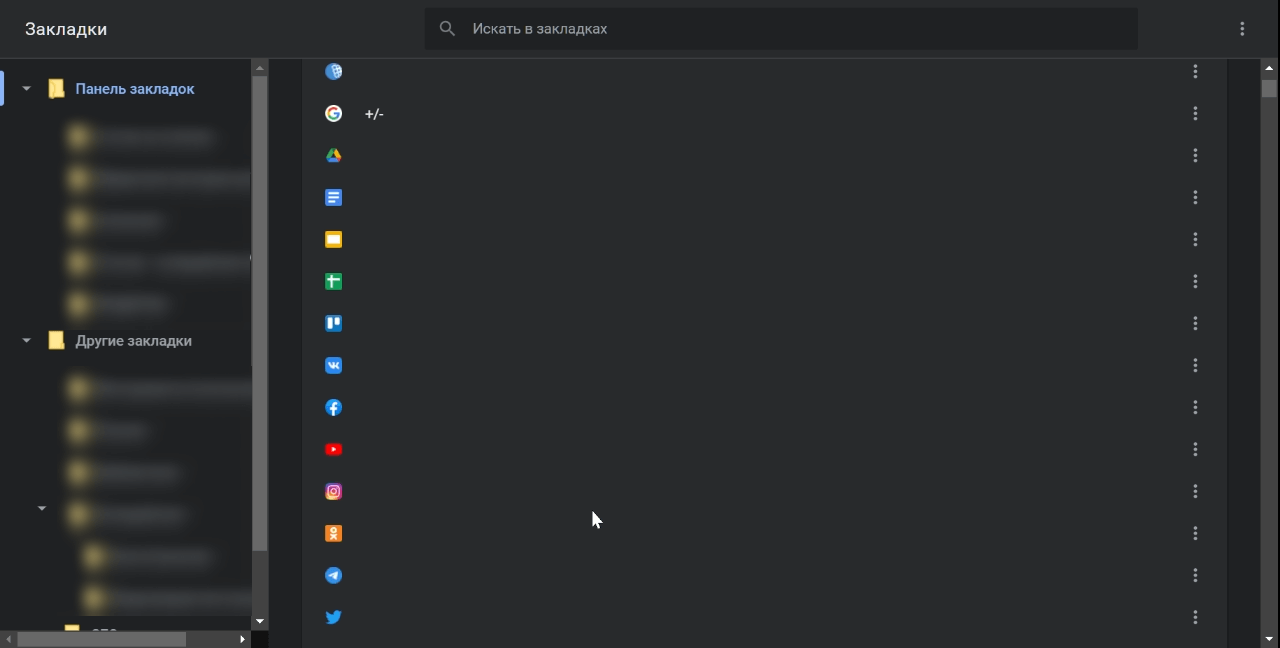
3. На панели закладок.

4. В избранном, куда вы сохраняете все интересные страницы.

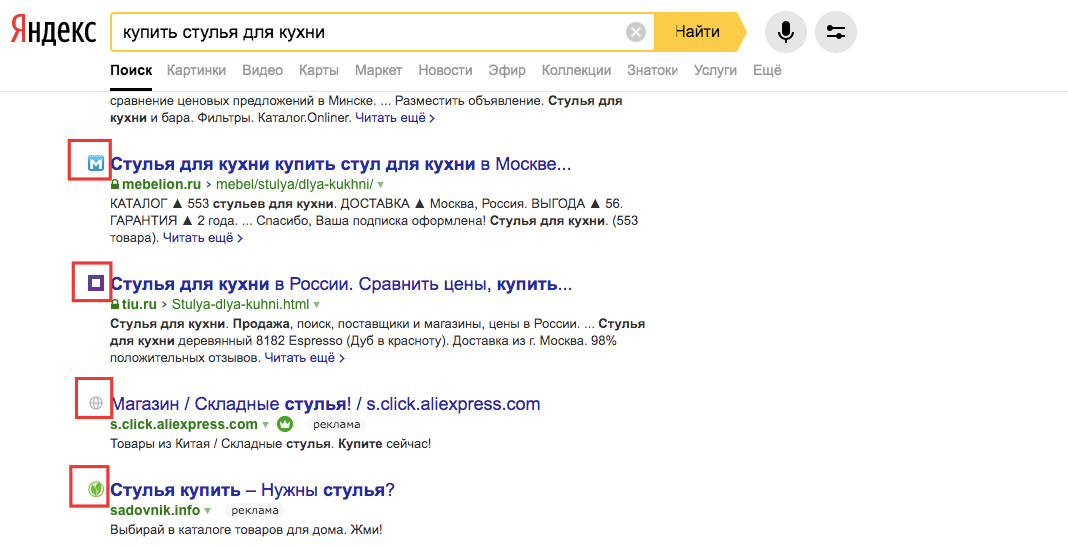
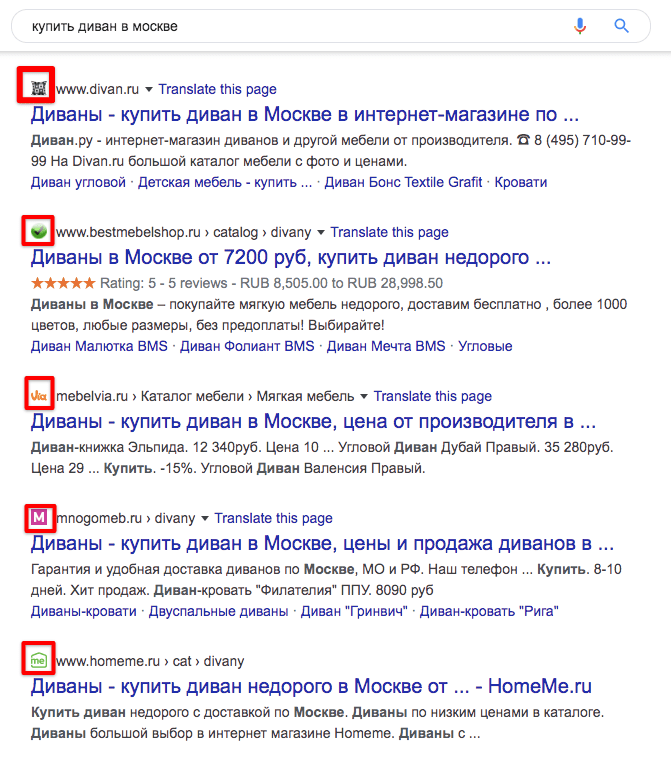
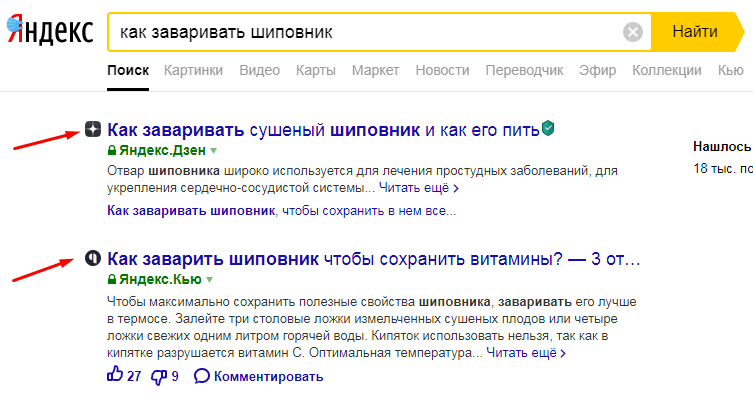
5. В десктопной и мобильной выдаче Яндекса — как в органике, так и в рекламных объявлениях.
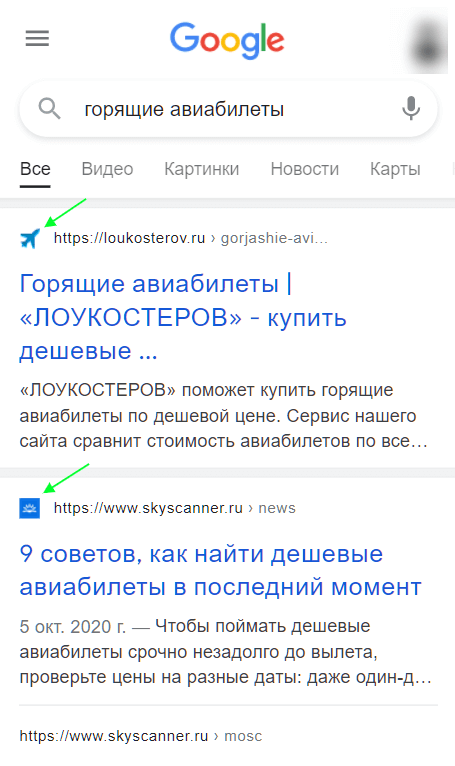
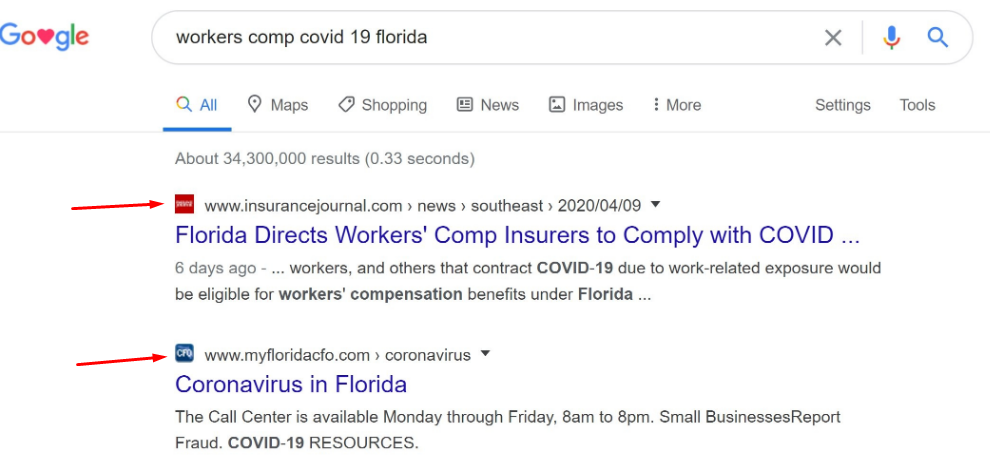
6. В мобильной и десктопной выдаче Google. Фавиконы на мобильных экранах появились еще весной 2019 года, а вот в десктопной выдаче — буквально в первые недели 2020 года.
Где бы вы ни увидели фавиконки, они обращают на себя внимание, помогают запомнить бренд и отличить его от других, повышают узнаваемость компании и создают эффект полноценного бизнеса. Фавиконки любимых брендов вы ни с какими другими не перепутаете.
Как же создать собственный фавикон для сайта? Можно ли просто уменьшить существующее лого бренда и загрузить его на сайт? Какого размера фавикон лучше использовать? Давайте разбираться.
Краткая техинструкция по фавиконам
Соблюдать технические параметры фавиконов нужно для того, чтобы иконки сайтов отображались на любых устройствах — в хорошем качестве и именно с той картинкой, которую вы задумали. И начать нужно с подбора правильного формата и размера.
Формат фавикона
Самый известный, хоть уже и устаревший формат фавиконов — ICO. Его основное преимущество в том, что один файл может хранить в себе несколько вариантов размеров фавикона.
Раньше Internet Explorer поддерживал только этот формат, сегодня же практически все известные браузеры распознают иконки в PNG, некоторые — в GIF, JPEG, SVG. Исключение — Internet Explorer 10 и более ранние версии браузера, которые принимают только ICO-файлы.
Сегодня ICO считается уже немного устаревшим форматом, чаще всего предпочтение отдают PNG. Почему именно этот формат? Ответ простой — чтобы при любых обстоятельствах (браузерах и девайсах) сохранять высокое качество фавикона. PNG поддерживается и корректно отображается практически всеми современными браузерами.
У фавиконов в формате SVG, GIF, JPEG проблемы именно в отсутствии такой широкой поддержки. Но пару слов в защиту SVG формата все-таки хочется сказать — иконки в SVG масштабируются без потери качества, что в будущем может стать отличным решением всех проблем с отображением фавиконов. Дело за браузерами, которые уже постепенно начали внедрять поддержку этого формата свободной векторной графики.
Размер фавикона
Классический размер фавикона составляет 16х16 пикселей. Поэтому стоит обязательно проверить, как ваш значок выглядит в таком маленьком разрешении.
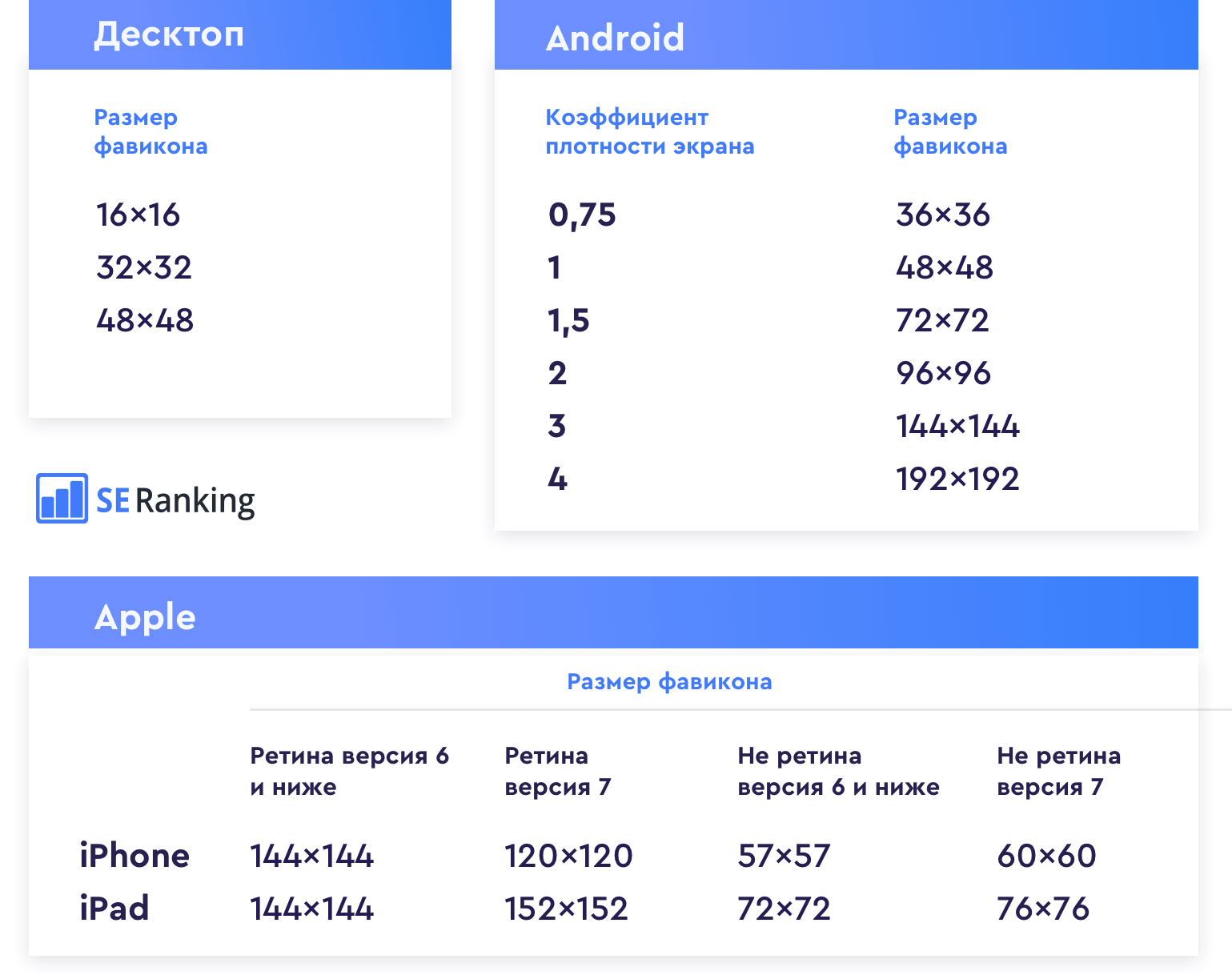
Другие размеры, которые обычно используются для фавикона в зависимости от типа и операционки устройства:
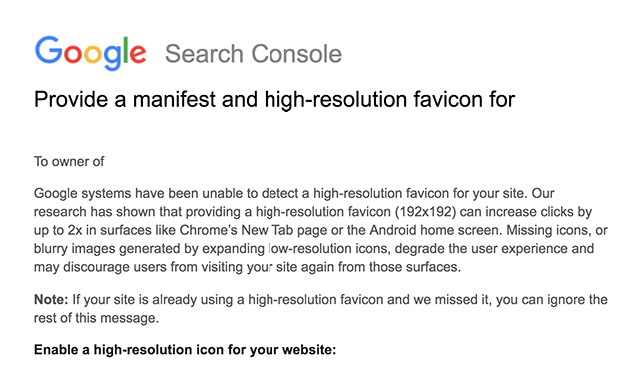
Не так давно некоторые веб-мастера получили от Google письмо с рекомендацией увеличить разрешение фавикона до 192×192.
В письме речь шла о том, что более качественные фавиконы могут принести в 2 раза больше кликов по новым вкладкам в Chrome и на главной странице Android. Согласитесь, на расплывчатый фавикон вряд ли захотят кликать — значит, низкое разрешение иконки не вариант для хорошего пользовательского опыта.
Несколько общих правил, которых стоит придерживаться:
Пять лет назад с релизом HTML5 появился атрибут sizes, который значительно облегчает работу с фавиконами. Этот атрибут нужно указывать в формате ширина х высота без единиц измерения (если их несколько, используйте пробел). Например:
Технические параметры фавиконов во многом зависят от тех устройств или браузеров, которые их будут считывать. Именно поэтому существуют много онлайн-сервисов, которые помогают учесть все нюансы и создать иконки сайтов в нужных форматах и размерах.
Как сделать фавикон онлайн
Если у вас возникала мысль просто переименовать файл вашего логотипа в favicon.ico, забудьте — это так не работает. Вас наверняка будут ждать ошибки при отображении фавикона в разных браузерах.
Как этого избежать?
Способов создать фавикон для сайта несколько:
1. Сделать его в графическом редакторе, например, в Photoshop с помощью специального плагина Favicon.ico.
2. Нарисовать фавикон в специальных онлайн-сервисах (например, Katvin или favicon.cc ) и потом скачать его оттуда в уже подходящем формате.
Когда вы скачаете сгенерированный фавикон, остается только добавить его на ваш сайт.
Как добавить фавикон на сайт
Сначала загрузите готовый фавикон в корневой каталог сайта с помощью файлового менеджера, например, Filezilla.
После этого нужно просто вставить следующий код в мета-тег :
С основными техническими моментами фавиконов мы разобрались, а теперь давайте перейдем к тому, что считается уместным в дизайне фавиконок, а о чем стоит забыть.
Дизайн фавикона — когда проще не значит хуже
Прежде чем вы начнете придумывать идеи для вашего фавикона, загляните в выдачу по вашим ключевым запросам и посмотрите, какие фавиконки там уже представлены. И постарайтесь ответить себе на такие вопросы:
Будет ли ваш фавикон выделяться среди конкурентов? Возможно, если у ваших конкурентов цветные иконки, вы можете использовать черно-белый вариант или подумать над изображением, которое будет концептуально отличаться от других.
Если вы хотите использовать двигающийся фавикон в формате gif, будет ли он отличать вас от других иконок? Или же он будет просто отвлекать и даже раздражать пользователей, создавая эффект не до конца подгруженного сайта (что более вероятно).
Можете ли вы в размере 16*16 четко сказать, что изображено на фавиконе? Постарайтесь, чтобы ваш фавикон не содержал мелких деталей, был хорошо различим и не пестрил всеми цветами радуги.
Ассоциируется ли ваш фавикон со сферой, в которой вы работаете, и с дизайном вашего сайта? По одному фавикону на панели закладок можно вспомнить, из какой ниши этот сайт, а иногда — и какой конкретно это сайт, если фавикон сохраняет визуальный стиль бренда.
Три кита хорошего фавикона — он должен быть четким, простым и запоминающимся.
Теперь, когда вы знаете, как создать красивый фавикон и добавить его на сайт, а будет ли он отображаться в поисковиках? Давайте проверим!
Как проверить фавикон и исправить основные ошибки
Чтобы быстро проверить, как отображается фавикон в основных поисковиках, вы можете просто погуглить ваш ресурс. Или же воспользоваться следующими ссылками, подставив в них адрес своего сайта:
Если ваш фавикон не отображается в Яндексе или Google, начните с проверки таких моментов:
Обратите внимание, что от пути к изображению напрямую зависит его отображение. Если хотите удалить или изменить фавикон, необходимо просто удалить или изменить файл favicon.ico (jpeg, gif, png).
С отображением фавиконов в Яндексе могут быть нюансы. Например, Яндекс отображает иконки не на всех страницах в поисковой выдаче. Если сайт находится ниже 10-15 позиции, то и изображения рядом со ссылкой не будет.
В целом, если с вашей стороны все сделано правильно, учтите, что на индексацию фавиконов в поисковых системах нужно время. Этим занимается отдельный робот, загружающий иконки на свой впс» target=»_blank»>сервер, поэтому индексации графического изображения можно ждать несколько недель.
Почему фавикон нужен каждому сайту
Фавиконы помогают веб-ресурсам не потеряться в огромном количестве других сайтов и делают их привлекательнее и профессиональнее в глазах посетителей.
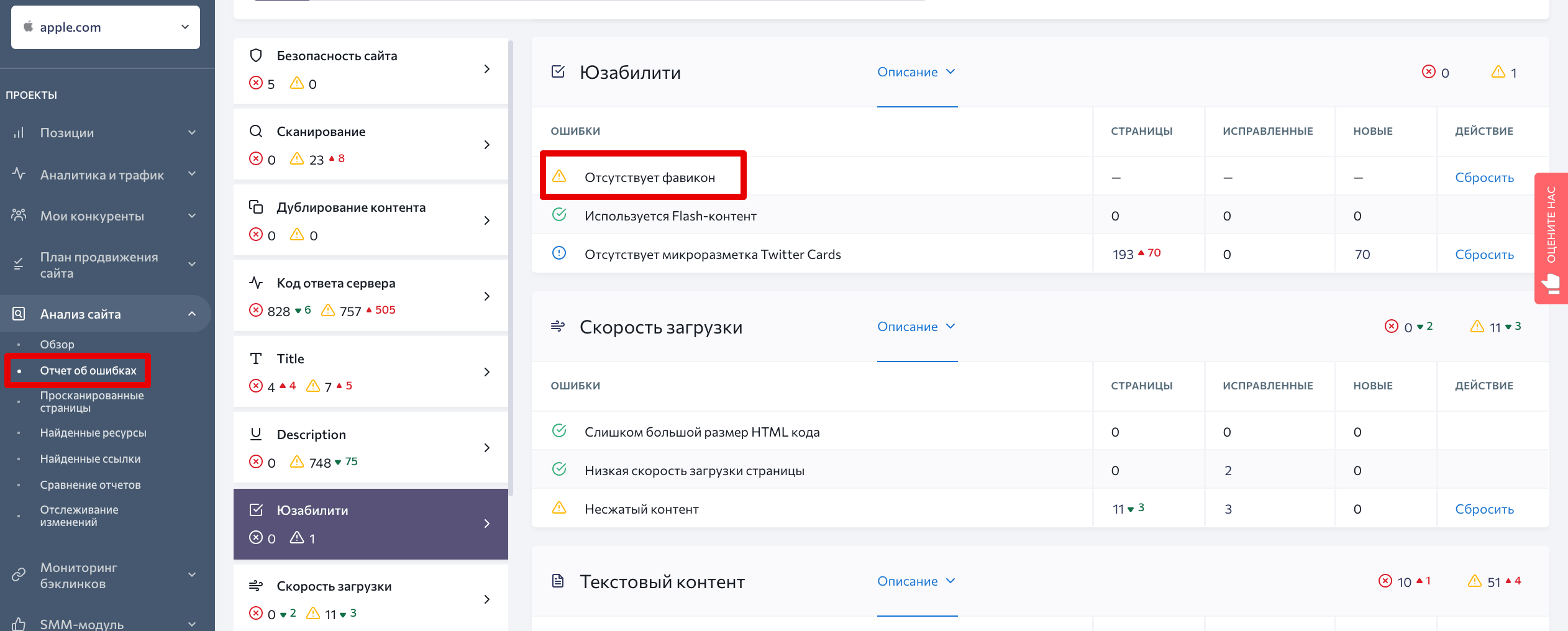
Наш инструмент «Анализ сайта», который проводит полный техосмотр вашего ресурса, в том числе проверяет и наличие фавикона. Вы можете проанализировать свой сайт, просто зарегистрировав аккаунт в SE Ranking.
Если фавикон есть, а аудит его не видит — значит, проблема с индексацией или адресом иконки. Проверьте все еще раз.
Наши англоязычные коллеги говорят: «Дьявол — в мелочах». И фавикон — та самая маленькая деталь, которая может влиять на восприятие вашего сайта и бренда, на их узнаваемость и даже количество переходов из поиска.
Хороший фавикон — неотъемлемая часть бренда и технический стандарт каждого сайта, и точно стоит потраченного на него времени.
Что такое фавикон и как его создать
Блочный редактор писем, готовые шаблоны email, формы подписки и автоматизация. Запускайте email-рассылки, чтобы быть на связи со своими клиентами.
Как развиваться в диджитал. Какие каналы сейчас в тренде. Как зарабатывать больше и поднимать чек за свои услуги.
Рассказываем про инструменты для email-рассылок. Обсуждаем лучшие примеры и механики. Говорим о деньгах. Публикуем вакансии.
Фавикон (favicon) — это иконка, расположенная перед названием страницы во вкладке браузера. Как правило, картинка содержит логотип, первую букву наименования бренда либо изображение, релевантное тематике ресурса.
Фавикон — это картинка, значок веб-страницы. Впервые такие изображения начали использовать в браузере Internet Explorer. Узнаваемая картинка помогала легко найти нужный сайт среди множества открытых вкладок. Называли такие картинки FAVoritesICON — в переводе «значок для избранного», отсюда и упрощённое наименование — favicon.
Сейчас фавикон присутствует не только на вкладках, но и на панели закладок, в истории и закладках браузера, в десктопной и мобильной выдаче поисковых систем.
Вне зависимости от места своего размещения, фавикон привлекает внимание пользователей, и помогает запомнить сайт.
Для чего нужен фавикон
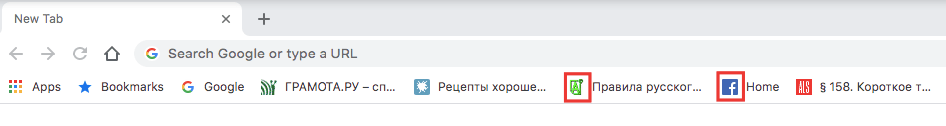
Основное предназначение фавикона — выделить бренд или его сайт среди браузерных вкладок. При отсутствии иконки на вкладке отображается картинка чёрно-белой планеты, по которой невозможно распознать сайт. Представьте, что в вашем браузере одновременно открыто 10-15-20 вкладок. При таком количестве открытых страниц текст заголовка просто не виден, и распознать нужный сайт можно только по изображению.
Кроме того, фавикон — это возможность сделать бренд более узнаваемым и запоминаемым для аудитории. Картинка привлекает внимание, запоминается и ассоциируется с брендом. Позже, когда пользователи видят ту же иконку в поисковых результатах, в рекламных объявлениях или закладках, они вспоминают о бренде.
Владельцам сайтов фавикон полезен тем, что:
Посетителям фавикон облегчает поиск вкладки либо закладки.
Дизайн фавикона
Три главные характеристики хорошего фавикона — это чёткость, простота и запоминаемость. Изображение должно быть понятным, запоминающимся и легко узнаваемым.
Чтобы понять, насколько качественной получилась готовая иконка, рекомендуем ответить на следующие вопросы:
Выделяется ли фавикон на фоне конкурентов? Посмотрите выдачу поисковика по вашим ключевым запросам и изучите фавиконы. Обратите внимание на форму, цвет и содержание картинок конкурентов. Вам необходимо придумать что-то, что будет кардинально отличаться.
Вызывает ли фавикон ассоциации с брендом, сайтом или видом бизнеса? Хорошая иконка при первом взгляде на неё помогает вспомнить категорию сайта или определить принадлежность к бренду. В качестве эксперимента можно показать изображение сторонним лицам и спросить, какие связанные мысли у них возникают.
Понятно ли, что именно изображено на фавиконе? Учтите, что на небольшой картинке будет сложно различить мелкие детали. Постарайтесь избегать слишком ярких цветов. Они будут отвлекать внимание от содержания сайта.
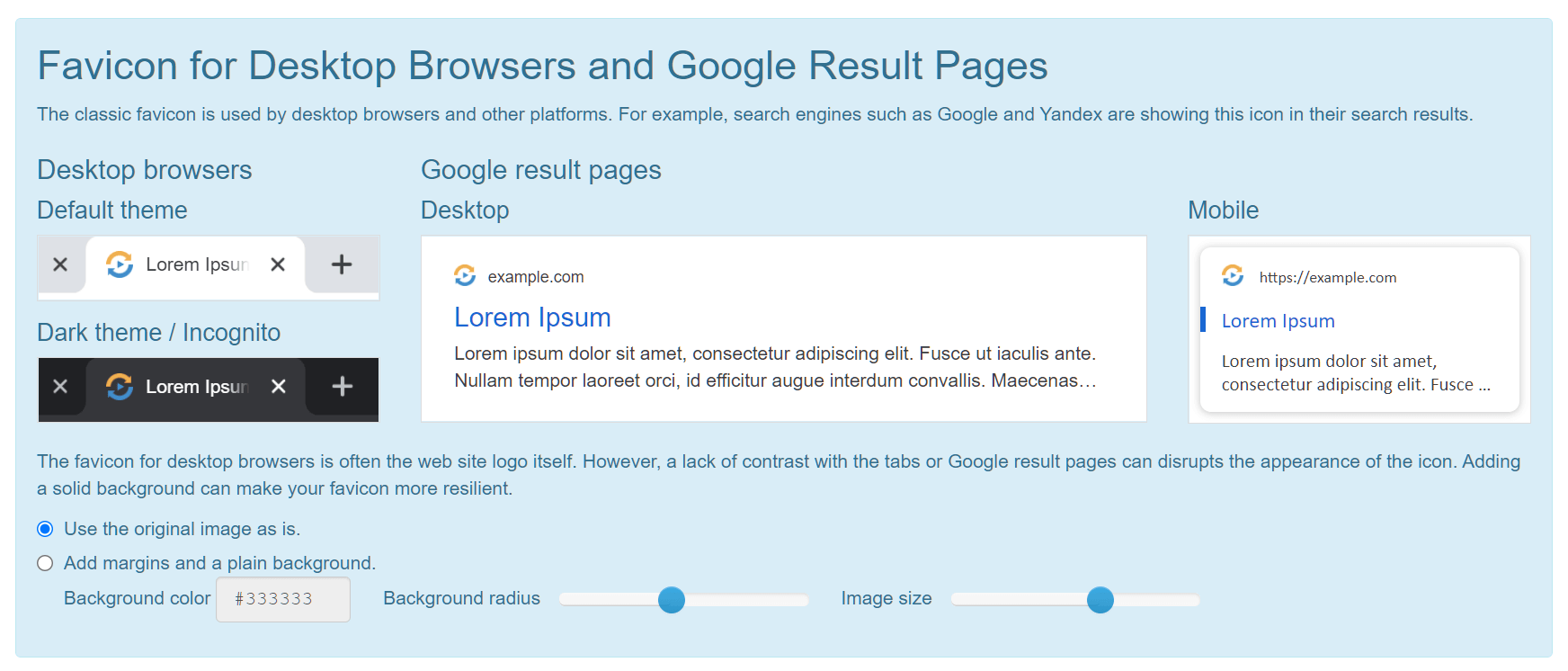
Не ошибиться и сделать иконку с корректным отображением в разном контексте помогут специальные онлайн-сервисы. К примеру, Realfavicongenerator позволяет проверить, как выглядит фавикон для сайта на разных ресурсах.
Помимо проверки и демонстрации отображения сервис даёт рекомендации, что стоит улучшить в иконке.
Что касается непосредственно создания иконки, важно правильно подобрать размер и формат картинки.
Размер фавикона
Favicon — растровое изображение и измеряют его в пикселях.
Но в зависимости от операционной системы и версии браузера размер варьируется — 24х24, 32х32, 64х64 и более. Например, Google рекомендует создавать фавиконки, кратные 48 пикселям — 48 x 48, 96 x 96, 144 x 144 и т. д. Это помогает масштабировать картинку в браузере без ухудшения качества.
На устройствах Apple, начиная с версии iOS 1.1.3, и на некоторых устройствах с ОС Android применяют большие иконки. Это позволяет использовать фавиконы как значки веб-приложений. Так рекомендуемый размер иконки для iPhone равен 60×60 px, для iPhone с retina-дисплеем — 120×120 px.
Для iPad и iPad с retina-дисплеем, рекомендуют иконки размером 76×76 и 152×152 пикселя соответственно.
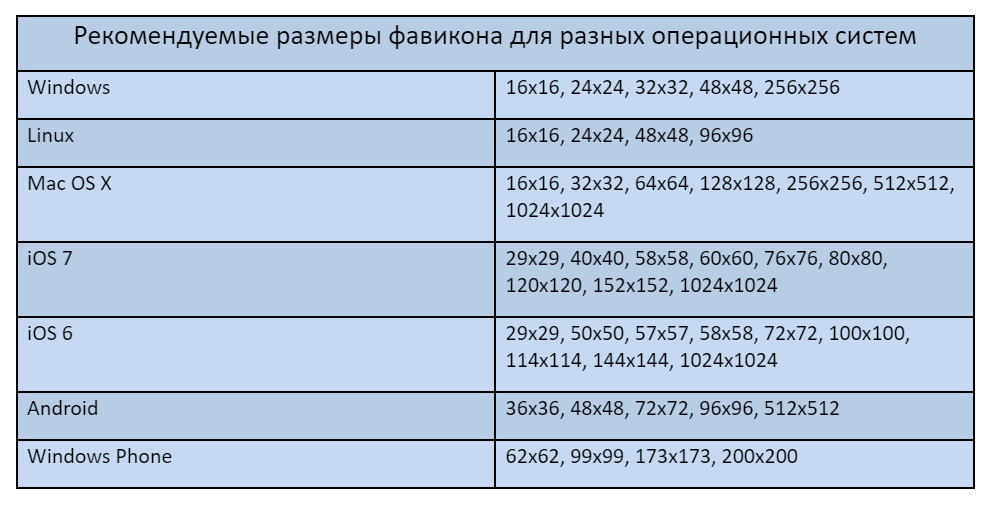
Существует огромное количество мониторов, браузеров, устройств с разными требованиями к размерам фавикона. Для каждой операционной системы предусмотрены свои стандартные размеры иконок. Например:
Формат favicon
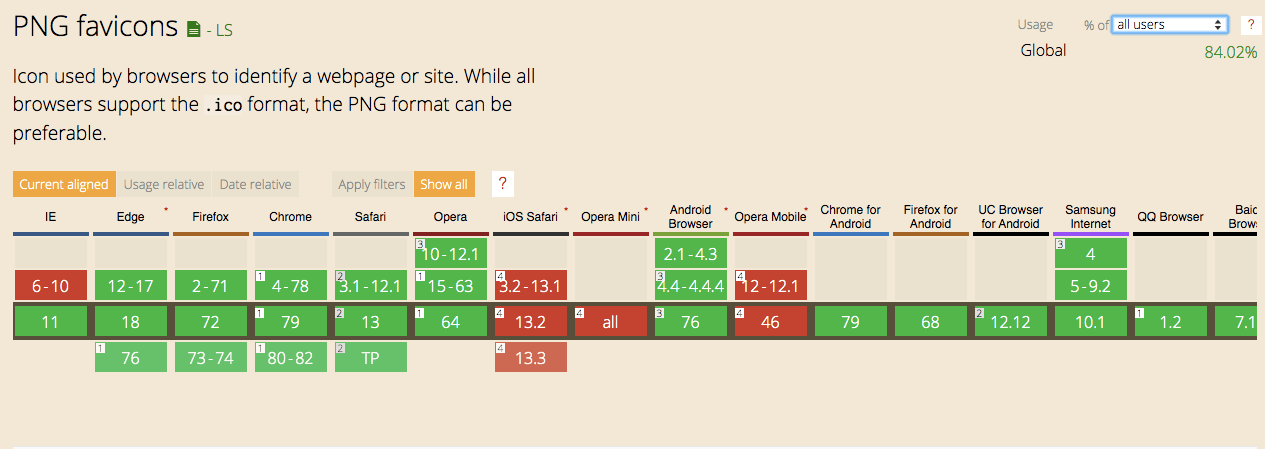
В таблице показаны версии основных браузеров и поддерживаемые ими форматы фавикона:
| Основные браузеры и поддержка различных форматов фавикона в разных версиях | |||||||
|---|---|---|---|---|---|---|---|
| Браузер | ICO | PNG | JPEG | SVG | GIF | APNG | GIF-анимация |
| Google Chrome | Да | От 4.0 | От 4.0 | Нет | От 4.0 | Нет | Нет |
| Opera | От 7.0 | От 7.0 | От 7.0 | Нет | От 7.0 | От 9.5 | От 7.0 |
| Firefox | От 1.0 | От 1.0 | Да | Да | От 1.0 | От 3.0 | Да |
| Internet Explorer | От 5.0 | От 11.0 | Да | Нет | От 11.0 | Нет | Нет |
| Safari MacOS | Да | От 4.0 | От 4.0 | Да | От 4.0 | Нет | Нет |
Для хорошего отображения фавиконов в разных контекстах желательно создавать иконки в двух вариантах:
Классические десктопные браузеры
Браузер Safari
Мобильный браузер Opera
Windows 8.0
Windows 8.1
Apple iOS
Google Android и Chrome
Конечно, сложно представить даже в нескольких таблицах все возможные вариации иконок. Если вы не знаете, какой именно размер фавикона вам необходим, воспользуйтесь специальными сервисами. Например, генератор Favicomatic предлагает на выбор различные размеры иконок и к каждому значку показывает подсказку для лучшего соответствия.
Теперь, когда мы немного разобрались в размерах и форматах, можно переходить к созданию иконок. Оптимальный вариант — использование сервисов.
Генераторы для создания фавикона
Найти сервисы для генерации фавиконов можно в поиске по запросу «favicon онлайн». Большинство таких инструментов обладают схожим функционалом: вы загружаете картинку, указываете формат и размер, а сервис выдаёт вам готовую иконку для скачивания. Некоторые генераторы позволяют создавать фавиконы с нуля, выбирая цвета, формы и прочее.
Подробное руководство по фавикону для сайта
В статье:
Что такое фавикон
Favicon (от англ. FAVorites ICON — «значок для избранного») — значок сайта или страницы.

В Google фавиконки не отображаются. Поисковик периодически тестирует эту функцию, так что они могут появиться в будущем.

Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.

Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.

В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.

Браузеры запрашивают файл favicon.ico и если не находят строку с указанием фавикона, впс» target=»_blank»>сервер отмечает в логах ошибку 404.
Какую картинку выбрать для фавикона
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.

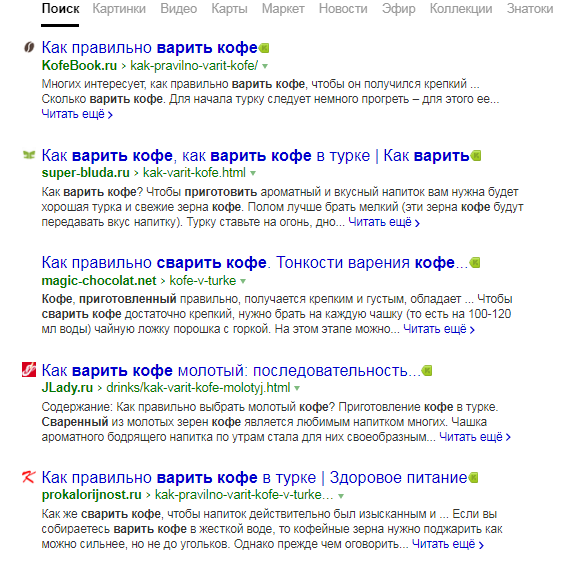
Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице. Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как создать favicon для сайта
Есть три самых распространенных способа:
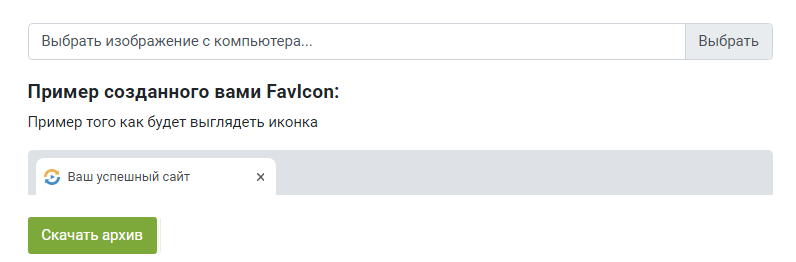
Загрузите квадратную картинку в генератор от PR-CY, он создаст архив с файлом ICO, в котором будет несколько вариантов фавикона, в том числе ретина иконки.

Как установить фавикон на сайт
Атрибут «rel» указывает на тип ресурса. Большинство браузеров распознают «icon», для Internet Explorer нужен «shortcut icon».
От формата файла зависит тип передаваемых данных. Для ICO это «image/x-icon» или «image/vnd.microsoft.icon», для PNG — «image/png» и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel=»apple-touch-icon».
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Как установить разные favicon для отдельных страниц
Разным страницам сайта можно указать разные фавиконки, чтобы они различались на вкладках. К примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума или для главной и разных сервисов, как у PR-CY:

Как установить разные фавиконки разделам сайта:
Размеры фавиконов для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.

Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Достаточный пакет фавиконок для популярных браузеров
Стандартно для фавикона делают файл favicon.ico — это контейнер для нескольких файлов. Будет достаточно favicon.ico с файлами в размерах 16×16, 32×32 и 48×48.
Этот пакет обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
Дополнительно можно добавить файлы для мобильных устройств.
Android
Манифест указывают с помощью:
С помощью файла-манифеста у сайта, который пользователь вынес на главный экран смартфона, будет настроенный качественный фавикон.
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML, к примеру:
Apple
Для iOS иногда используют размер 57×57, но рекомендуют лучше делать иконку PNG размером 180×180. В документации Safari такие называются Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах.
В rel нужно указать “apple-touch-icon.png”.
Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью link rel=»mask-icon».
Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
У Microsoft есть «Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.